
Looker Studioとは?
多くの分析ツールを行ったり来たりして見る箇所が多いと感じている方必見、Looker Studioでレポート一つにまとめる方法を解説!

更新日:2024/7/5
分析作業におけるレポート更新業務を日々手動で行っている方であれば、各ツールで算出してきたデータをExcelやスプレッドシートなどに貼り付けて、グラフ化し、過去データと比較し、最新状態に更新したものを報告する、といった一連の業務を定期的に行っているのではないでしょうか?
Looker Studioであれば、それらの手間を大幅に削減しつつ、かつ一つのレポート内で全てを管理することが出来る可能性があります。
本記事では初心者の方でも分かりやすいよう、まずは初歩的な使い方、レポート作成までの手順を解説しますので、ぜひ参考にしてください。
本記事は「Looker Studioとは?」の続きとなります。
Looker Studioについての基本的な情報や使用するメリットについてはこちらの記事をご参考にしてください。
参考: Looker Studioとは?
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

本記事では、Looker Studioのログインからレポート作成、簡単なデータの作り方、共有の仕方まで、一通りの流れを初心者でも分かりやすいよう簡単にご紹介していきます。
まずはLooker Studioにアクセスします。
Googleアカウントを持っていない場合には作成してから「無料で利用開始」、もしくは「使ってみる」をクリックします。

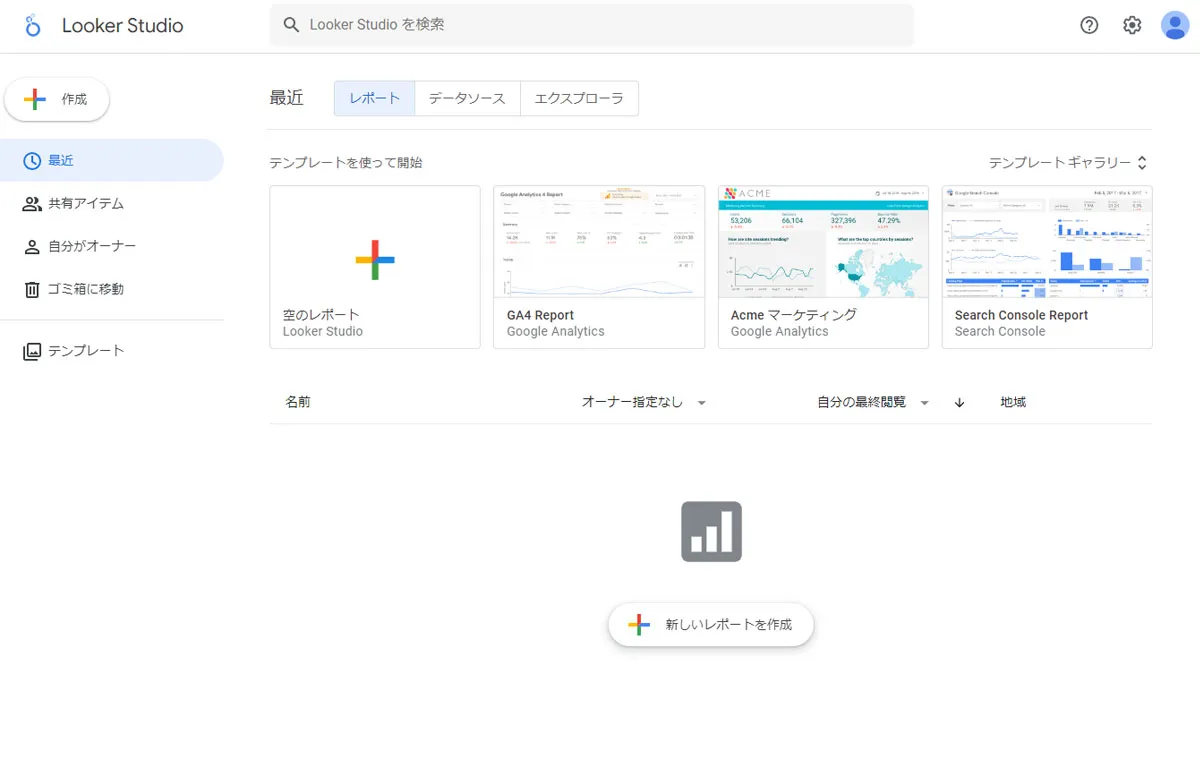
ログインができるとこのような画面になりますので、「空のレポート」をクリックしてレポートを作成します。
また作成したレポートには保存などはなく、常に管理画面に最終の編集状態で保存されるようになっています。
※初めて作成する際は、アカウント設定モーダルが出るかと思いますので、ご自身に当てはまる内容を入力して完了しましょう
※後述するテンプレートもこの画面から選ぶことができます

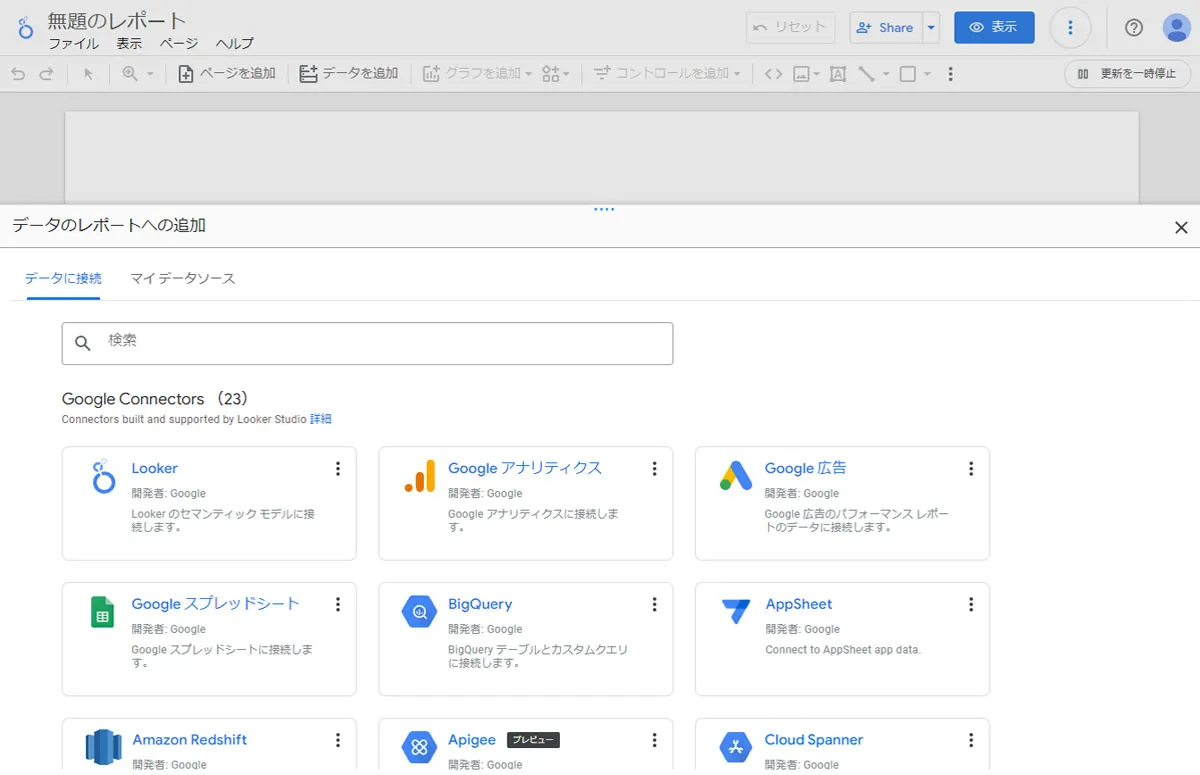
空のレポートの編集画面に入ると以下のような「データのレポートへの追加」という画面が出るかと思いますので、こちらから使用しているツールとの連携を行うことが出来ます。
(※この表示がない場合にはレポート上部メニュー内の「データを追加」をクリック)

試しにGoogleアナリティクスと連携してみます。
「アカウント > プロパティ」から表示したいデータを選択して追加をクリックします。
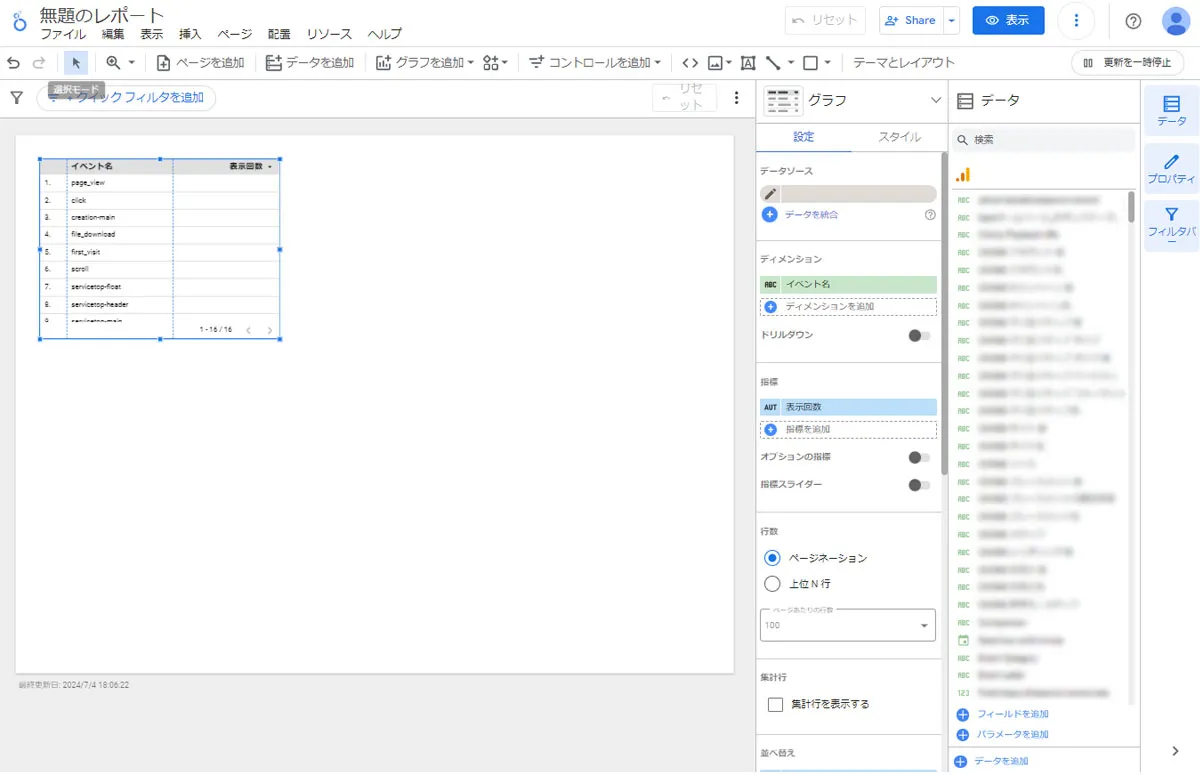
追加が完了すると、レポート内に表組テンプレートと右側のデータタブ内にアナリティクスのデータ情報が表示されれば連携完了です。

右側に表示される項目はそれぞれ以下のような機能になります。
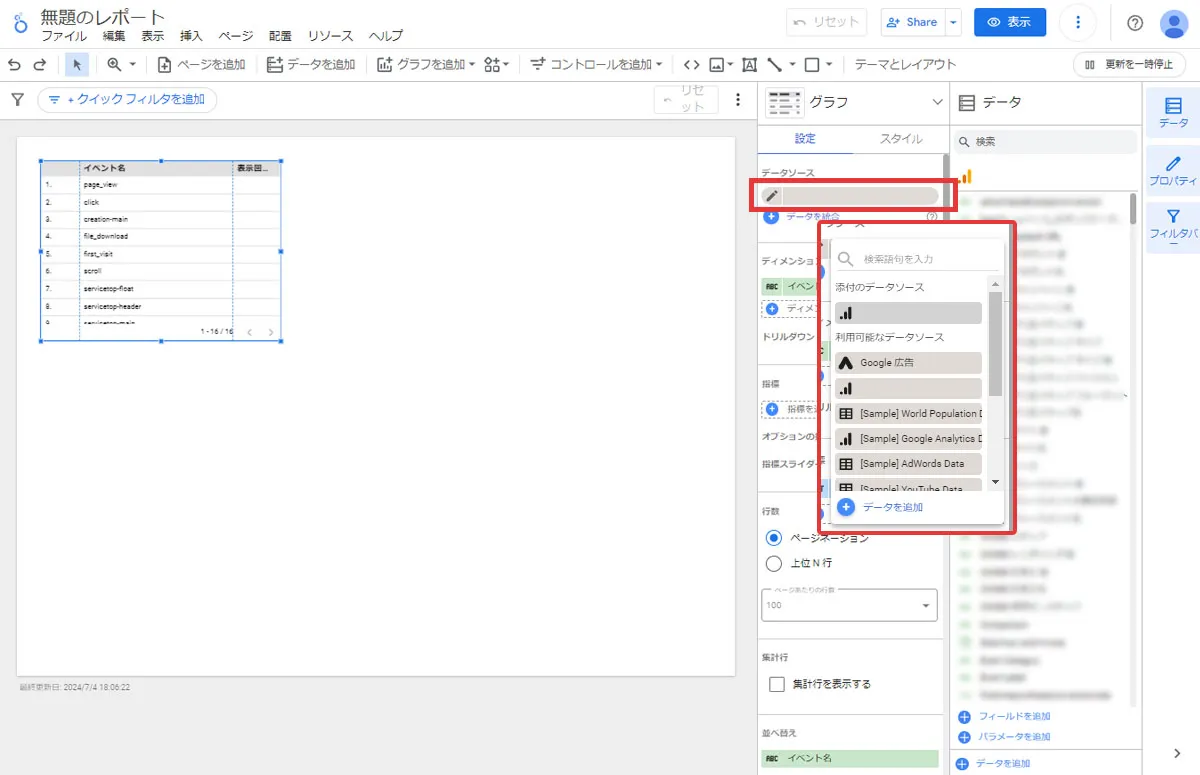
また、別のツールとのデータ連携は、レポート上部のメニュー内にある「データを追加」をクリックすることで追加連携を行えます。
(※連携したデータは常に右のデータタブに表示されていきます)
(※連携したいツールが探しづらい場合には「検索」を使うと見つけやすいです)
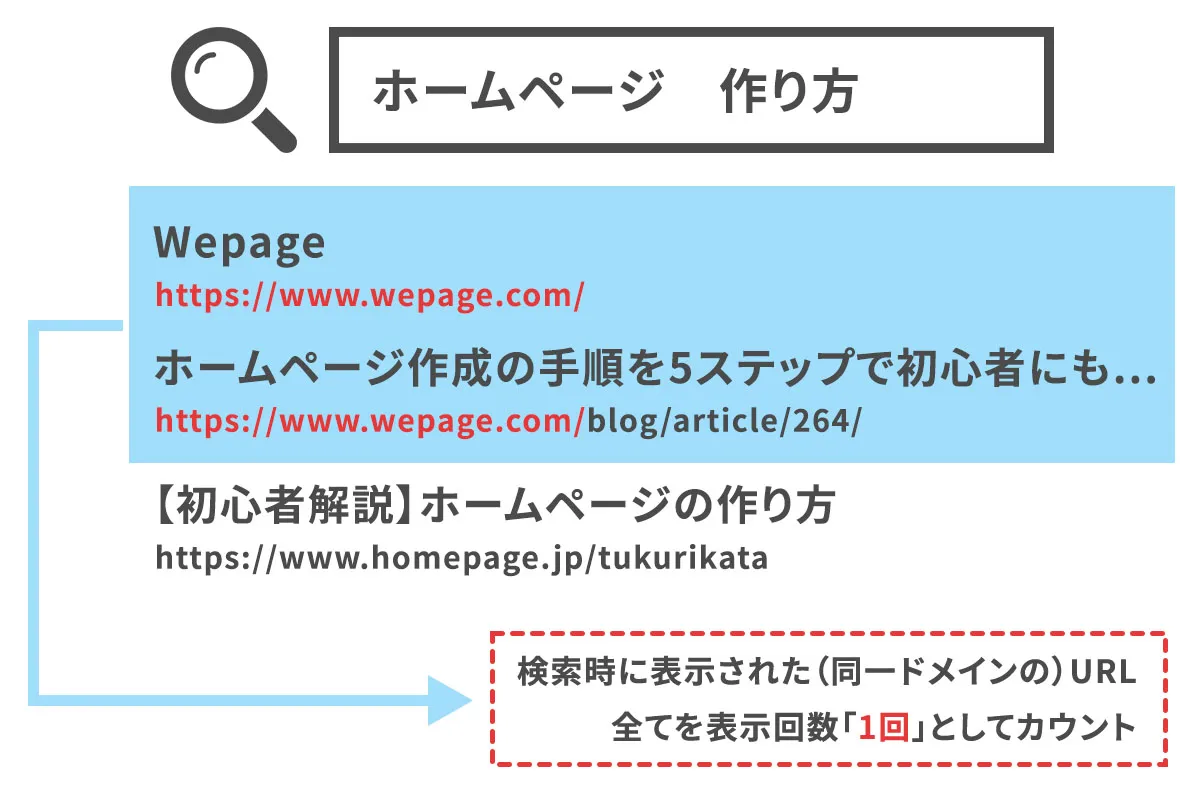
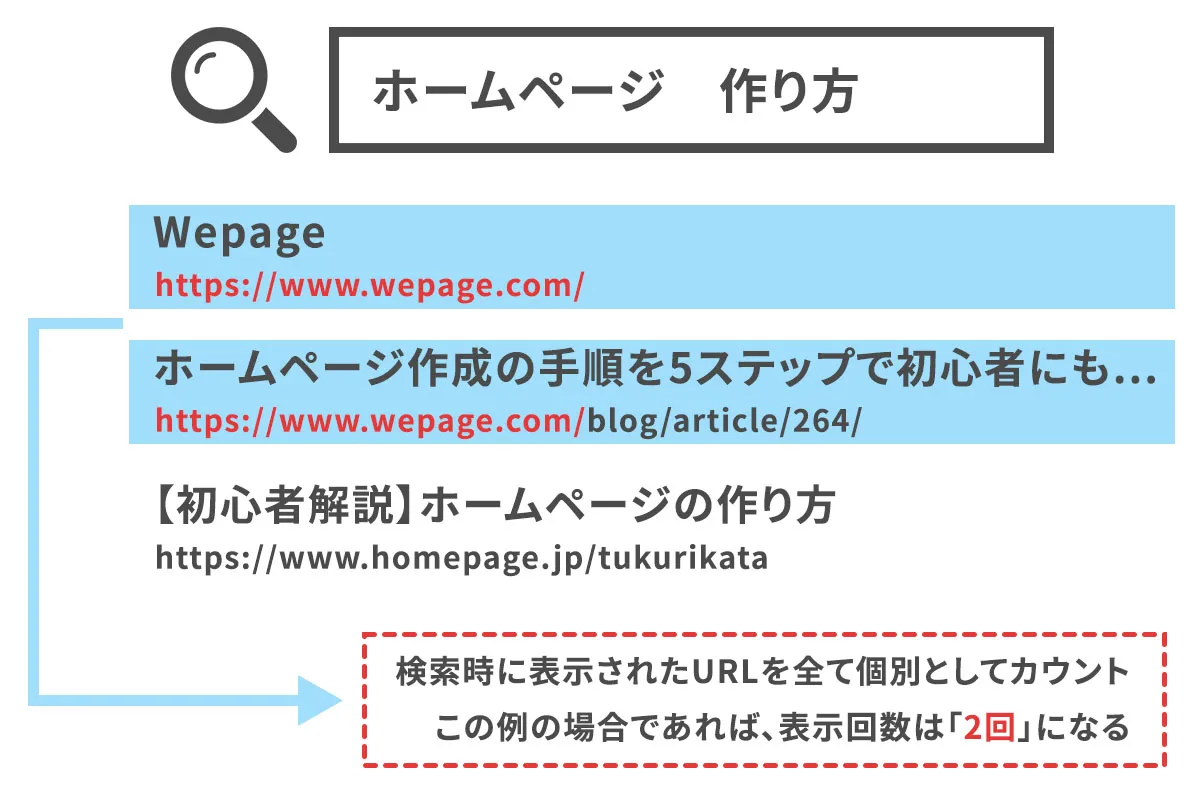
補足として、Search Consoleの連携時に「表」項目で表示される「サイトのインプレッション」と「URLのインプレッション」の違いは以下になります。
(※本記事ではURLのインプレッションで追加していきます)

サイトのインプレッションは「全てのURLを1つとして見る」指標になります。
本サイトのWepageブログを例にすると、特定キーワードの検索で本サイトの記事が2つ表示されていた場合、表示回数を2回とはカウントせず、https://wepage.com というサイト内ページがそのキーワードで1回表示されたというデータ取得方法になります。
そのため、サイト全体で見た場合の検索クエリごとの表示回数が把握でき、サマリーデータを作る際や、サイト自体の検索需要を正確に把握したい場合にはこちらの接続データを使うことでより正確なデータを見ることが出来ます。

URLのインプレッションは「各URLを1つとして見る」指標になります。
先ほどの例と同様に、特定キーワードで2つの記事が表示されている場合であれば、こちらはそれぞれの記事が1回ずつ表示されたというカウント方式になります。
そのため、この場合であれば表示回数が2として取得されます。
SEO対策をする場合、基本的に記事単位の表示回数やアクセス状況を指標にする場合が多く、どの記事がどのキーワードでどの程度検索結果に表示されたか、どれくらいクリックされたかを把握することが重要になります。
これらの数値をもとに、記事のリライトを行うなど重要な指標にもなります。
「どの記事が伸びているか?」や「どの記事をテコ入れすべきか?」など、記事単位の分析がしたい場合は、「URLのインプレッション」を選びましょう。
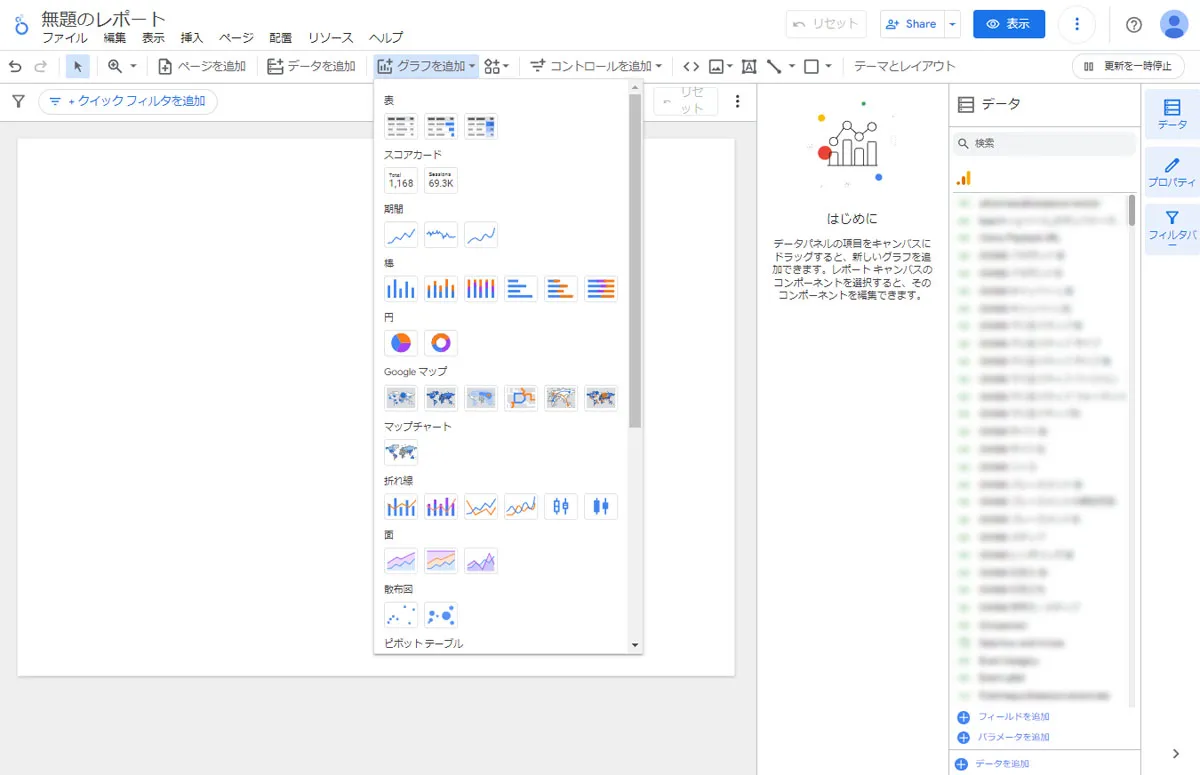
データ連携が出来たらレポートにグラフを追加していきましょう。
「グラフを追加」をクリックすると表やグラフなどの選択画面が表示されるので、追加したいグラフを選択しましょう。

例えば「表」を追加する場合であれば、「表」項目から追加したいものを選択し、レポート内に設置するだけです。
追加したグラフは位置の移動、拡大縮小も自由自在にできます。
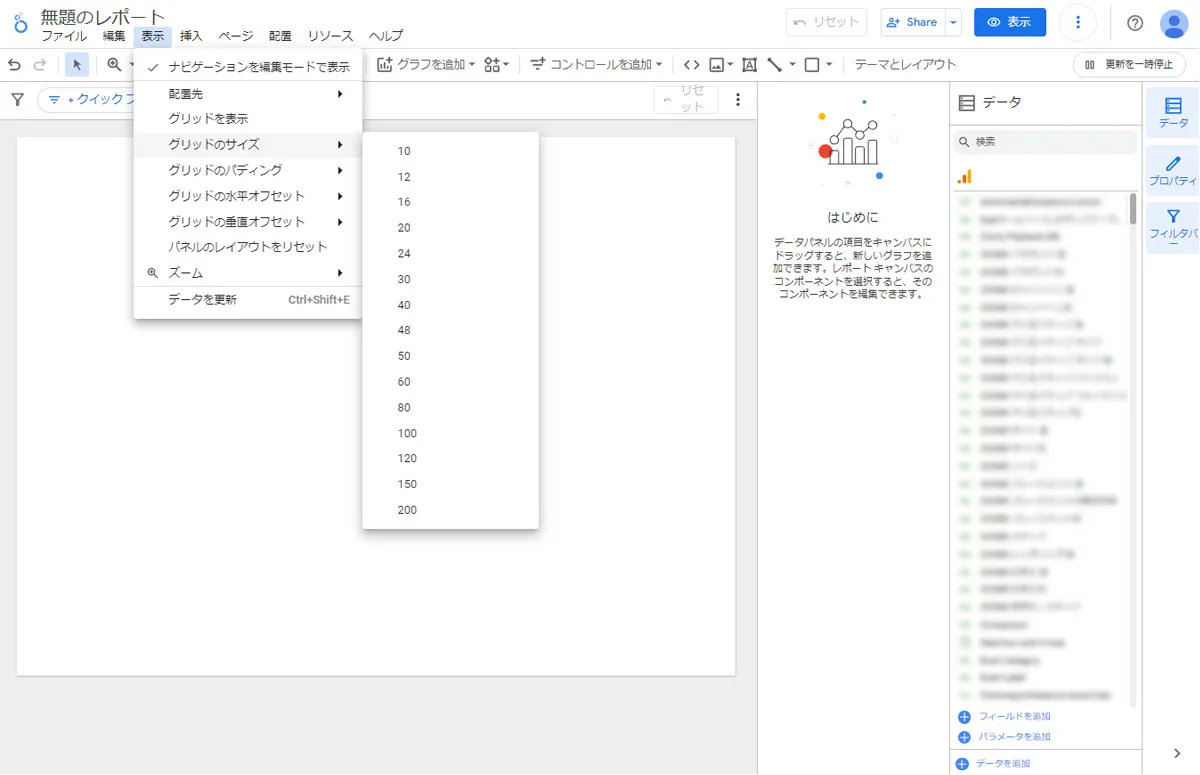
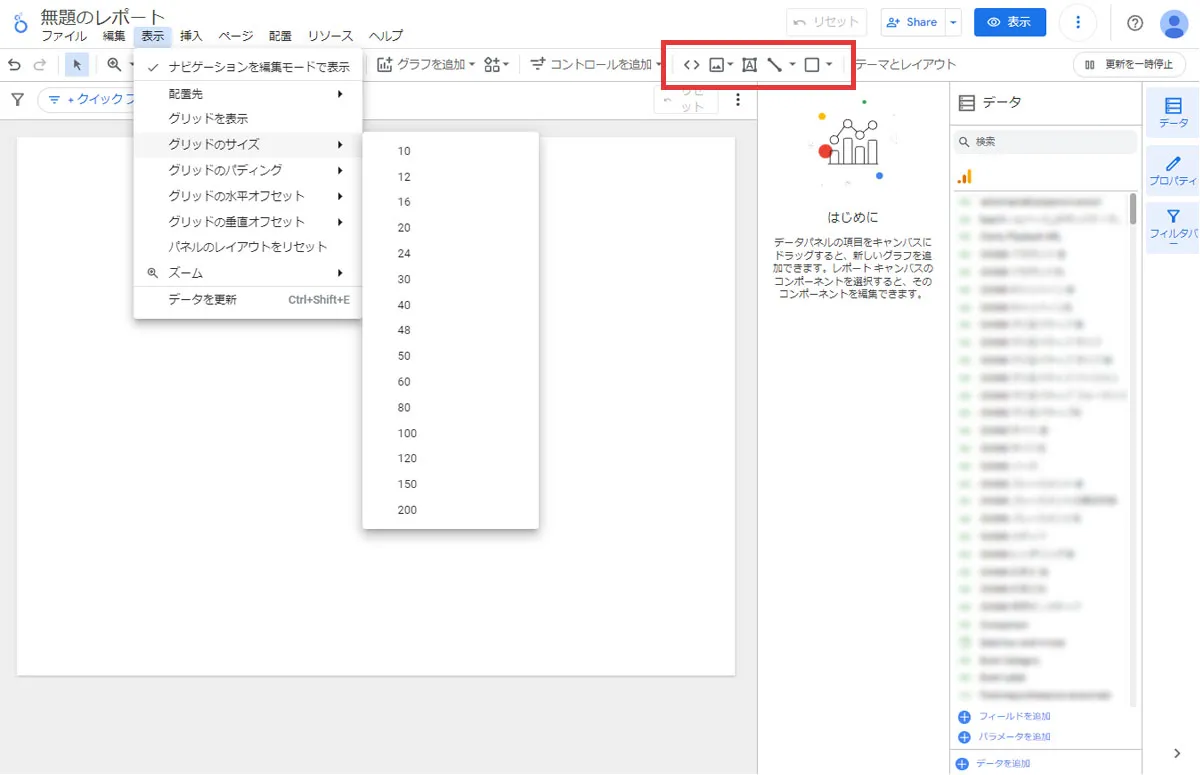
レポートの中で細かく位置を定めたい場合には、
「表示 > グリッドを表示 を選択後、表示 > グリッドのサイズ」から「10」や「20」などを選択することでより細かく位置調整することが出来ます。
この辺りはご自身で使いやすいものを設定しましょう。

また、テキストの追加や図形などもExcelやPowerPoint感覚で追加編集できるためこの辺りで装飾して見やすくすることもおすすめです。

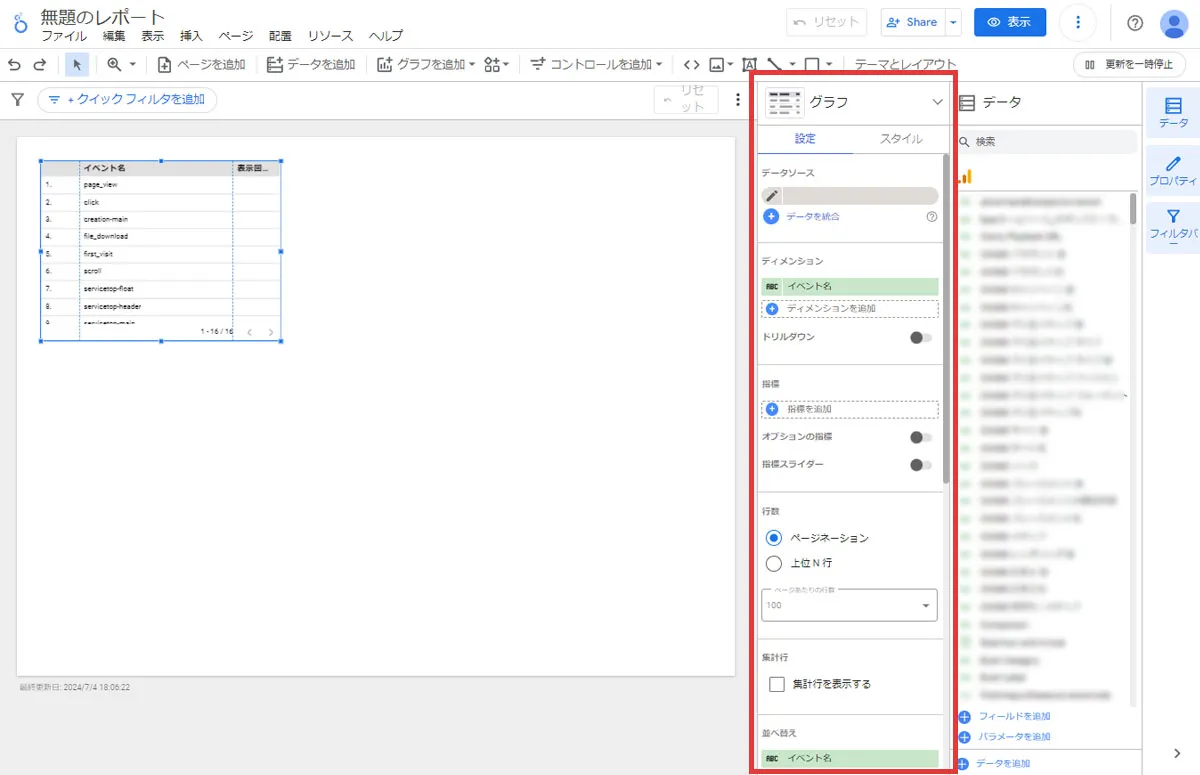
追加したグラフを選択時、右側に「グラフ」というステータス画面が表示されているかと思いますので、そちらでグラフ内のデータを調整する形となります。
(※表示されていない場合には右側の「プロパティ」をクリックするとステータス画面が表示されるようになります)

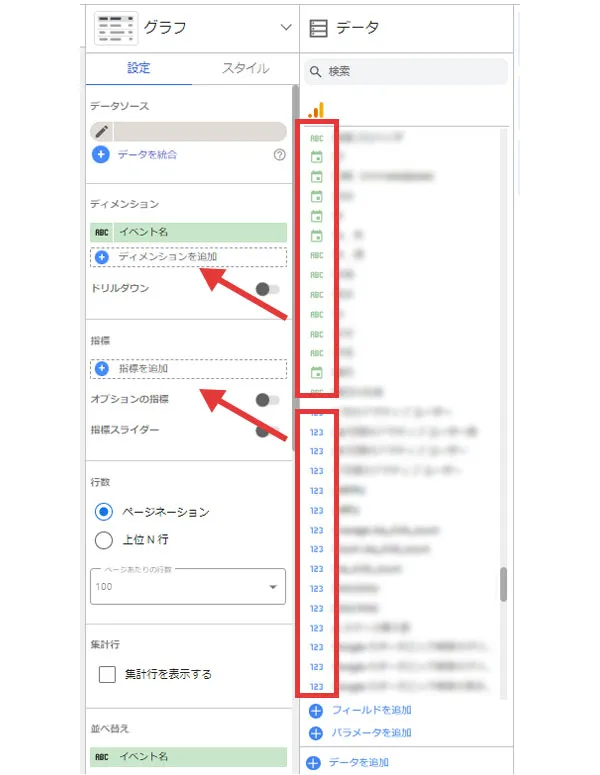
Googleアナリティクスで「探索」を利用して数値を出している方であれば見慣れた画面かとは思いますが、初心者の方であれば、とりあえずディメンションは国や人、日付や時間といった大項目が選択でき、指標には大項目に対する表示回数やCVRなどの数値が指定できるという認識でOKです。
画面上でもう少し分かりやすく言うなら、右側のデータ項目で表示されている部分の緑色項目がディメンション、青色項目が指標になります。

各データでよく使われるものを簡単にまとめましたのでこちらを参考にしながら試しにグラフなどを作成してみてください。
| データ内容 | |
| ディメンション | 国 |
| 年齢 | |
| 性別 | |
| 日付 | |
| 日時(YYYYMMDDHH) | |
| 時間 | |
| ランディングページ | |
| デバイス カテゴリ | |
| 指標 | 表示回数 |
| Googleオーガニック検索表示回数 | |
| 平均セッション継続時間 | |
| イベント数 |
この他にもサイト内にイベントをGTMで設定して入れている場合であれば、そのイベント名で指標指定することや、「キーイベント」を指標にすることでコンバージョン数、コンバージョン率を算出することも可能です。
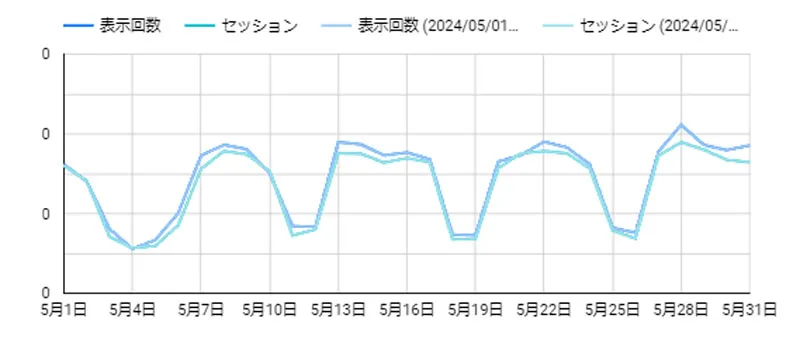
お勧めの簡単な組み合わせ例は、
と指定するとこのようなグラフを簡単に作ることができます。

また、グラフ設定の下にある「デフォルト日付範囲」が「自動」になっているかと思いますが、こちらを「カスタム」にすることで算出期間を指定できます。
こちらに関しては後ほど説明するコントロールの追加でさらに便利に算出できるようになるので、必要に応じて設定してみてください。
| データ内容 | サイトのインプレッションでの名称 | URLのインプレッションでの名称 | |
| ディメンション | 日付 | 日付 | 日付 |
| デバイス | Device Category | Device Category | |
| 国 | Country | Country | |
| 検索タイプ | Google Property | Google Property | |
| クエリ(検索キーワード) | Query | Query | |
| ページ | - | Landing Page | |
| 指標 | クリック数 | Clicks | URL Clicks |
| 表示回数 | Impressions | Impressions | |
| CTR | Site CTR | URL CTR | |
| 平均掲載順位 | Average Position | Average Position |
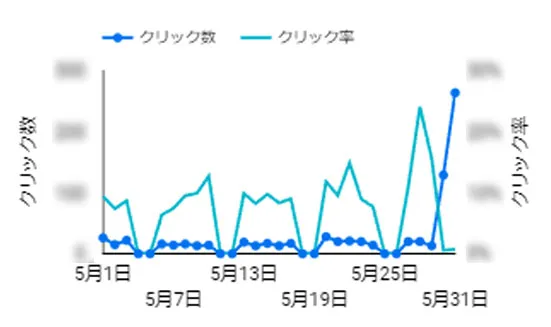
こちらは簡単なものだと、以下のようなグラフが作れます。

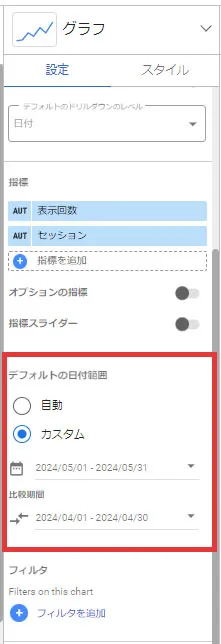
表示順位下の上昇下落の表示については、グラフ設定項目の下にある「デフォルト日付範囲」の中の「比較期間」を指定することで、表示されるようになります。
またこちらも日付範囲を「カスタム」に変更し、日付を指定することでその指定期間内での順位を表示することが出来ます。
こちらも同様に後ほどご紹介するコントロールの追加でより便利に分析が出来るようになるため、必要に応じて設定してみてください。

またSearch Consoleでよく見る項目として各キーワードの順位状況が知りたいということが多いかと思いますが、こちらも以下のような表やグラフを作成することで状況がより分かりやすくなります。

{指定キーワード} には自身が調べたいキーワードを入れるとデータをそのキーワードのみで算出できるようになります。
フィルターを使わない場合には、サイトで検索されている全キーワードが表示されます。
※こちらも後ほどご紹介するコントロールの追加でより便利に出来るため、必要に応じて設定してみてください
| データ内容 | |
| ディメンション | キャンペーン |
| デバイス | |
| 年 | |
| 月 | |
| 日 | |
| 時間 | |
| 週 | |
| 検索キーワード | |
| 指標 | 表示回数 |
| クリック数 | |
| CTR(クリック率) | |
| イベント数 | |
| 合計コンバージョン値 | |
| コンバージョン率 | |
| コンバージョン単価 | |
| 費用(利用金額) | |
| 平均クリック単価 | |
| CPM |
広告運用レポートを作成している方であれば、以下のようなグラフや表が作れると便利かと思います。


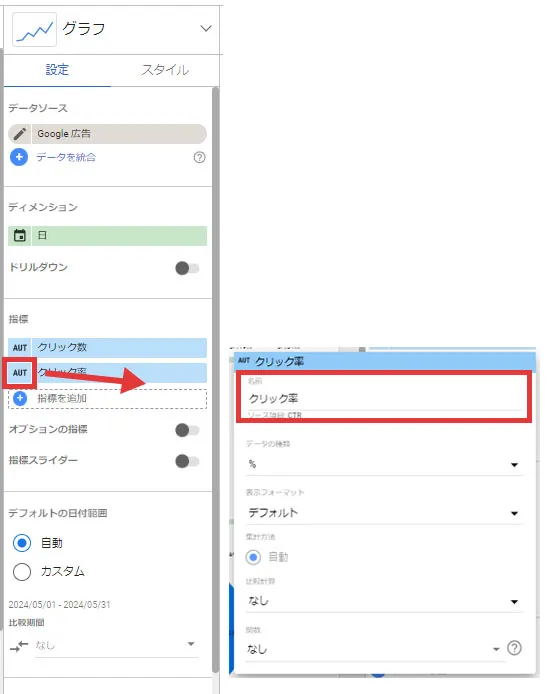
グラフや表を作成する際、表示される指標名ですが、コンバージョン率を「獲得件数」、CTRを「クリック率」など分かりやすく表示するようにしたい場合には、グラフプロパティ内の指標項目で選んでいるデータの「AUT」をクリックすると以下のような設定画面が出るので、名前を好きなものに変えることでグラフ内指標名を変更することが出来ます。


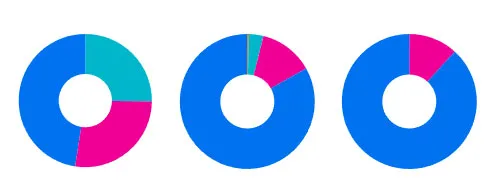
ディスプレイ広告や他のサイトで運用している広告運用状況との比較などを行う際に便利な表が作れます。

ディメンションデバイスを指定することで指標に対するデバイス割合を可視化できます。
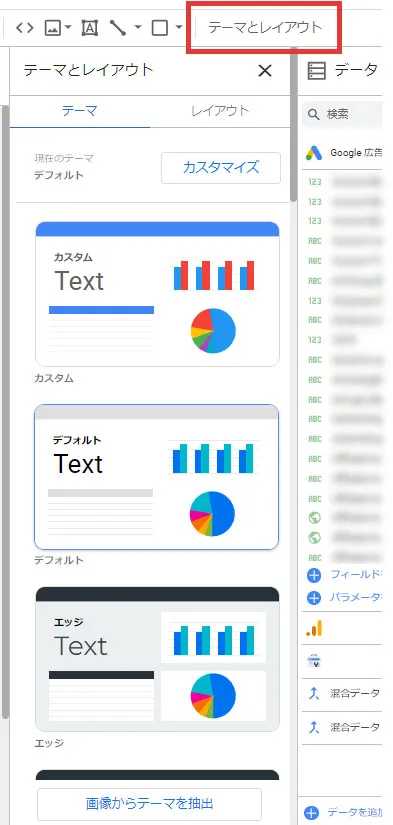
グラフ等に使用される配色パターンですが、スタイルから変更できるものとできないものがあります。
配色が気に入らない場合には、上部メニュー内の「テーマとレイアウト」から好きなテーマを選びましょう。
ただし、こちらで選んだテーマは作成している全てのページに反映されるため、その点はご注意ください。

上記で少し触れた、グラフごとに設定できる「デフォルトの日付範囲」ですが、個別に指定してしまうと表示期間のばらつきや都度見たい期間を手動で修正するなどの作業が発生してしまうため、コントロールを追加することで閲覧者が自分で期間を指定できるようになります。
上部メニュー内の「コントロールを追加」から「期間設定」をクリックし、レポート内に設置することで期間指定のボタンが追加されます。

このボタンで期間を指定することで、そのレポート内のすべてのグラフを指定期間内で表示することが出来るようになります。
(※ただし、「比較期間」に関しては個別で設定する必要があります)
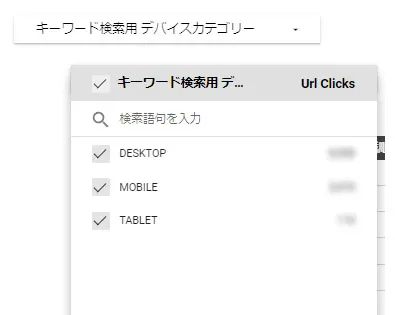
その他便利なボタンの追加としては、「コントロールを追加」から「プルダウン リスト」のボタンを追加するとデータソースに連携したデータのフィルターの役割を果たすボタンを追加することが出来ます。
具体的には、アナリティクスやSearch Consoleであれば、以下のような設定でコントロールを追加することで、上記で紹介したキーワード別一覧表に「デバイス別」フィルターをかけられるようになります。

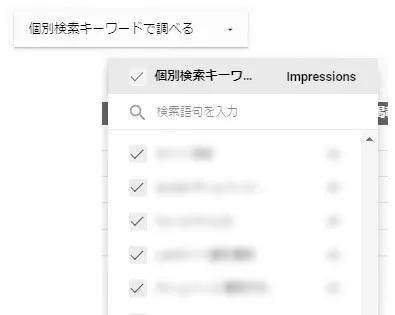
またキーワードで指定すれば、キーワード別のインプレッション数を確認しつつ、フィルターもかけて見られるようにもできます。

このキーワードプルダウンリストに合わせると見やすい表としては以下のようなものがあります。

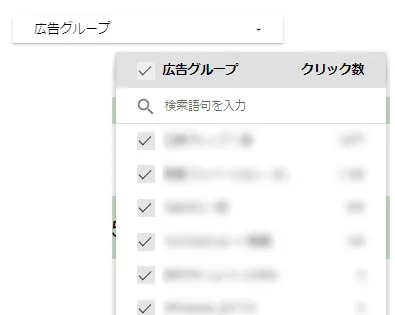
その他、Google広告データ用であれば上記のようなデバイスフィルターはもちろん、複数の広告を出稿している場合であれば、広告グループのボタンを追加することで、見たいデータに絞ってみることなどが可能になります。

1つのレポート内で複数のデータを表示したい場合には2つ方法があり、1つがグラフ追加時の「データソース」の指定を変えることです。
「グラフを追加」で追加したグラフにはデータソース項目がありこのデータソースに表示されているデータからディメンションと指標を指定できるようになっています。
そのため、2つ以上のデータを1レポート内で表示したいという場合には、それぞれで指定して設置すれば2つのデータが共存している状態にできます。

もう1つはレポート内で「ページを分けて管理する」方法になります。
Looker Studioでは1つのレポート内に複数のページを設けることが可能です。
そのため、サマリーデータとは別にさらに詳細に分析したデータの掲載や、アナリティクスデータと広告運用レポートを1つのレポートで管理したいといった場合には、こちらを利用するとより便利になります。
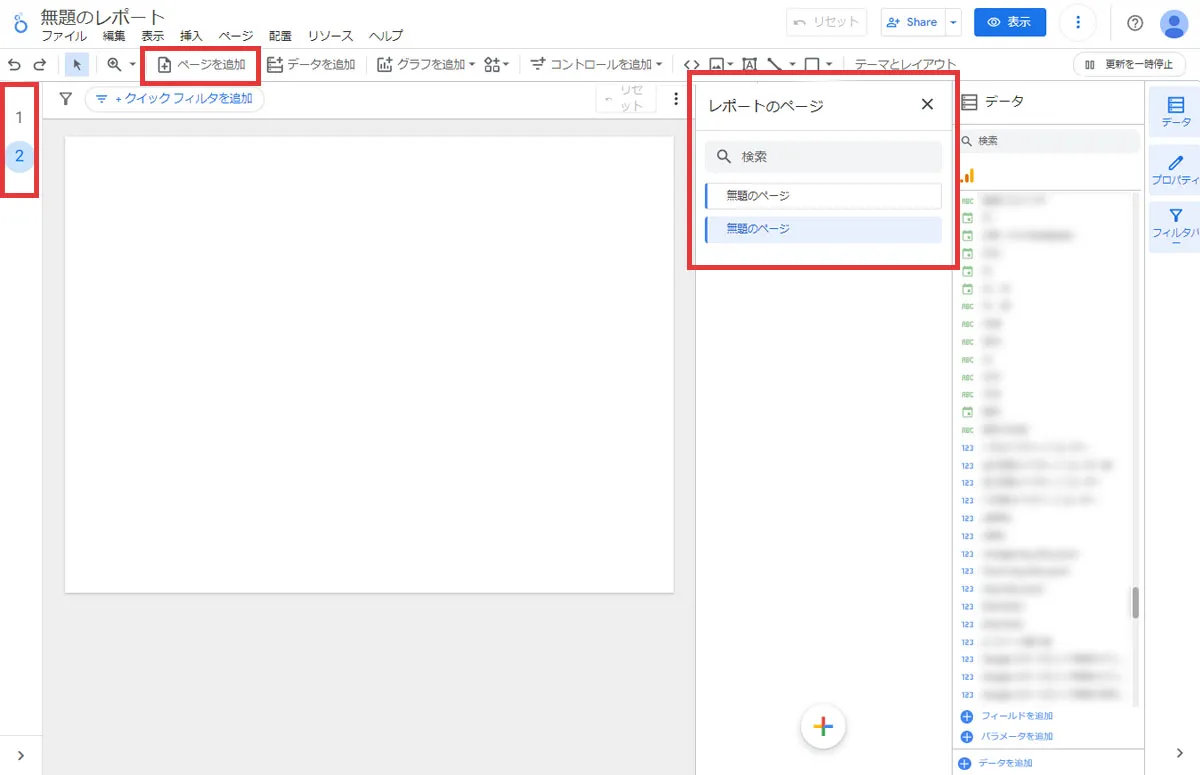
方法としては、上部メニュー内の「ページ」から「新しいページ」をクリックすると左側に新たなレポートページが追加されます。
追加したページのアイコンやページ名、順番の入れ替えを行いたい場合には、上部メニュー内の「ページ」から「ページの管理」をクリックすると「レポートページ」というプロパティが右に表示されるので、ページにマウスカーソルを合わせたら右側に出る三点リーダーのボタンから名前やアイコンを設定しましょう。
順番の入れ替えは左側に表示される移動アイコンをクリック長押しでドラックすることで移動できます。

完成したレポートはURLを送ることで共有が可能です。
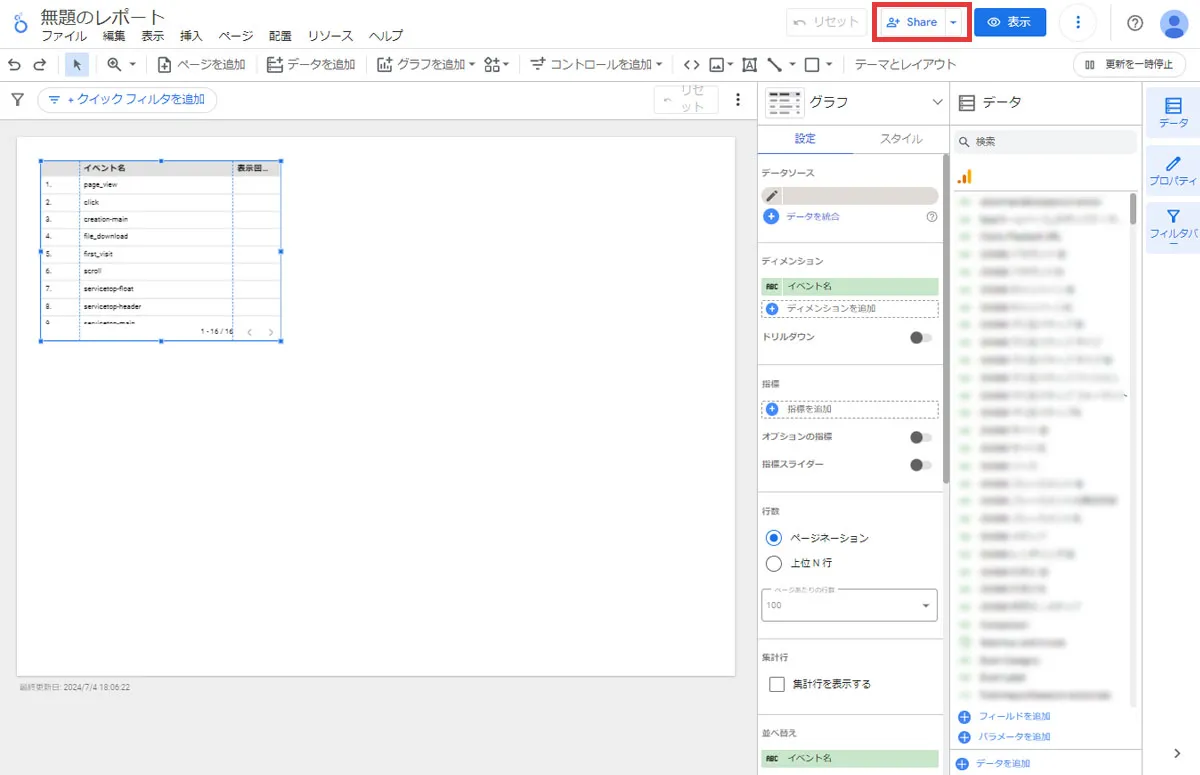
レポート右上部の「表示」をクリックし、レポートの見た目を確認し、問題なければその隣の「Share」の「▼」をクリック。
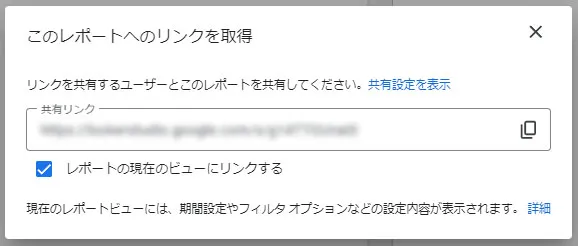
「レポートへのリンクを取得」で共有リンクURLをコピーして送ることが出来ます。


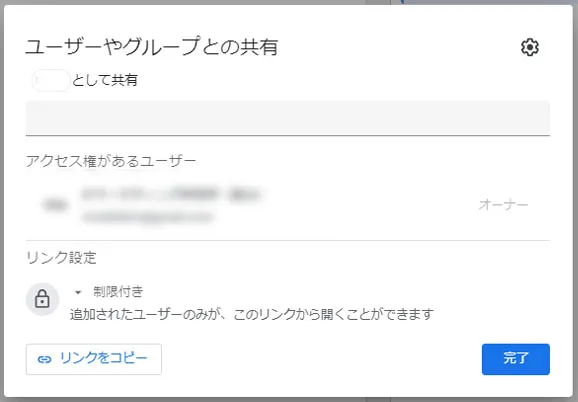
ただし、この状態だとレポートを見られるのが自分のみの状態となっているため、今度は「Share」をクリックし、●●として共有の下にある枠をクリックすると、ユーザーやグループとの共有モーダルが出るので、ここに共有したい方のGoogleアカウント登録メールアドレスを追加し、「閲覧者」にして登録することで、他の方にも共有することが出来ます。

ここまでデータの追加方法などをご紹介してきましたが、いざ自分で1からレポートを作るとなると見栄え含めデザインに困ってしまうという方も多くいらっしゃるかと思います。
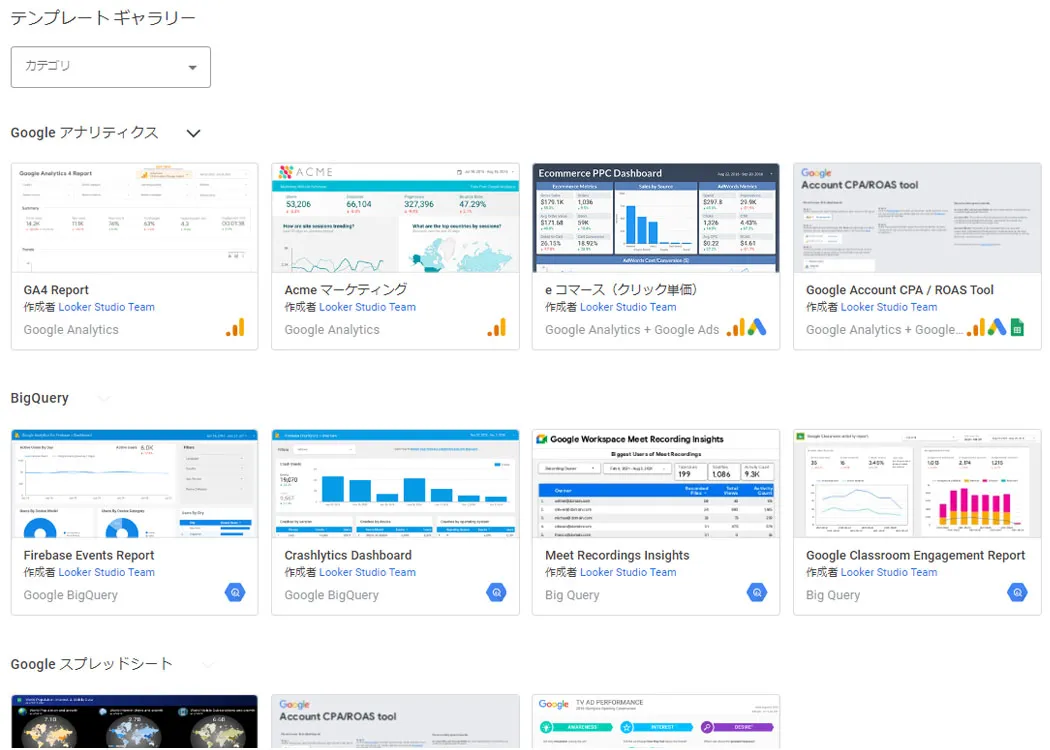
そんな方のために、Looker Studioではあらかじめテンプレートが存在しています。
Looker Studioの管理画面にある「テンプレートを使って開始」の中、もしくは左メニュー内のテンプレートをクリックすることで、テンプレート選択ができます。

この他にも個人の方が作った無料テンプレートや企業が作った有償テンプレートなども使用できるため、「Looker Studio テンプレート」で調べ使ってみたいと思うテンプレートがあればそれを使ってみるのも良いかと思います。
Looker Studioは使い慣れるまで少し癖があるものの、使い慣れるとExcelやスプレッドシートと同じようなデータの可視化ができるとともに、複数のデータをまとめて管理できる機能を有しています。
使用することで今現在運用しているレポート更新作業を大幅に削減できる可能性があるため、一度お試しいただければと思います。