画像ファイル形式10種類の違いを徹底解説!特徴や最適な使い方

更新日:2023/12/29
ホームページの制作やコンテンツを作成する際、たくさんある画像ファイル形式からどれを使用することが適切なのか、迷われる方は多いのではないでしょうか。また、それぞれの画像ファイル形式の特徴が分からない方も多いかと思います。
そこで本記事では、上記のような疑問を感じている方に向けて、ホームページで使用される画像ファイル形式の特徴や最適な用途について解説します。
画像を使ったコンテンツをユーザーにより魅力的に見せるために、ぜひお役立てください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
01画像のファイル形式、拡張子とは?

画像を選定するにあたって、ファイル形式と拡張子とは何かを知っておかなくてはいけません。
まずはファイル形式・拡張子の概要と両者の違いについて覚えておきましょう。
1-1.ファイル形式とは
ファイル形式とは、パソコンやスマホに画像を保存する際のファイルの種類を指します。
画像フォーマットと呼ばれる場合もあり、アプリケーションやOSによって構造が異なるファイル形式があるのが特徴です。
1-2.拡張子とは
拡張子とは、それぞれのファイルがどのような形式で保存されているのかを判別するための文字列です。
ファイル名にある「.(ドット)」の横にある文字列が拡張子で、「JPEG」や「PNG」といった種類があります。
02ベクター画像とビットマップ画像とは?

画像を大きく分けると「ベクター画像」と「ビットマップ画像」の2つがあり、それぞれで表現方法が異なります。
では、ベクター画像・ビットマップ画像の特徴についてみていきましょう。
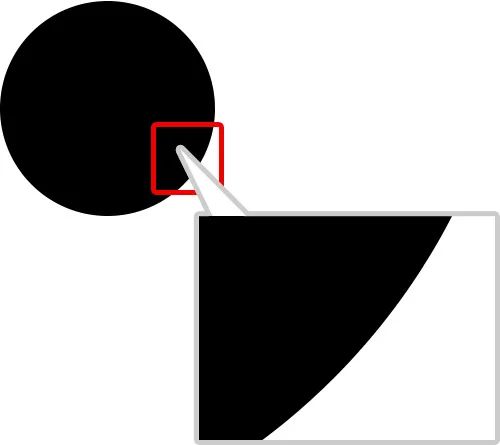
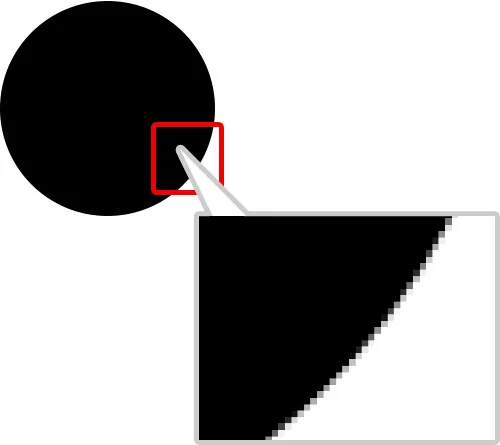
2-1.ベクター画像

ベクター画像とは、図形や線を数式によって処理して2次元情報を表現する画像形式を指します。
情報の数値化によって表現しているため、拡大・縮小しても画質が劣化しない点がメリットです。
そのため、イラストやロゴなど、印刷する媒体によって大きさが変わる際にベクター画像が用いられます。
一方で、鮮明な色やグラデーションを表現するには不向きで、その場合は後述するビットマップ画像のほうを利用する方が多いです。
2-2.ビットマップ画像

ビットマップ画像とは、ピクセル(画素)と呼ばれる小さな点を用いて2次元情報を表現する画像形式です。
複雑な色使いやデザインを鮮明に表現できるため、高解像度の写真やグラデーションを用いたイラストに使用されます。
ただし、解像度が上がるほどピクセル数が増加するので、データサイズが大きく表示するのに重たくなってしまう可能性がある点がデメリットです。
拡大・縮小の際も画質が劣化する点もあり、使用用途を間違えると、印象を損ねてしまうリスクもあります。
03画像ファイル形式・拡張子の10種類を解説
ここでは、画像ファイル形式・拡張子の種類について解説します。
現在では数多くの画像ファイル形式・拡張子が存在するので、混同しないよう気を付けましょう。
3-1.JPEG/JPG(ジェイペグ)
- ✔写真や、色の数が多いイラスト、グラデーションを含む画像に適している
- ✔画像の保存を繰り返すと画質が劣化する、圧縮してしまうと元には戻らない
1つ目は、JPEGです。JPEGとは「Joint Photographic Experts Group」の略で、「ジェイペグ」と呼ばれています。
拡張子は「.webp」「.jpeg」となります。
デジカメやスマートフォンで撮影した写真など、色の数が多い画像、色の境目がはっきりしないグラデーションが使われた画像に適した画像ファイル形式です。
JPEGは約1670万色以上の色を使用できるためフルカラー化が容易で、ホームページ上で写真を綺麗に見せられます。
またJPEGは古くから使われている画像の形式で、大体どのブラウザや画像加工アプリケーションでも対応しているため、そういった点でも気兼ねなく使用できます。
しかし一方で、画像の保存を繰り返すと画質が劣化する、一度画像を圧縮してしまうと元の品質に戻らない(非可逆圧縮方式)、などのデメリットもあるため、これらの点については注意が必要です。
例)
 |
 |
3-2.GIF(ジフ)
- ✔色の数が少ないシンプルなイラストやロゴに適している
- ✔背景を透明にできる
- ✔アニメーションができる
- ✔色の数が多い写真には向いていない
2つ目は、GIFです。GIFとは「Graphics Interchange Format」 の略で、「ジフ」と呼ばれています。
拡張子は「.gif」となります。
GIFは背景を透明にすることができ、画像の容量も小さいので、色の数が少ないシンプルなイラストや、ロゴなどによく使われます。
また、画像の中に複数の画像を記録できるため、パラパラ漫画のようなアニメーション動画を作ることもできます。
GIF はJPEGとは違い、256色までしか画像に使えません。ですので、写真や使用されている色の数が多い複雑なイラストなどにGIFを使うと、色がうまく表現しきれなかったり、ファイルサイズが逆に大きくなってしまったりすることがありますので、注意が必要です。
GIFを使ったアニメーション動画は、色数やコマ数が多いと、ファイル容量が大きくなってしまいます。そのためアイコンに少しアニメーションを使って動かしたり、数秒の動画を作ったりするのに使われます。
例)
 |
 |
3-3.PNG(ピング)
- ✔JPEGと同じく約1670万色以上の色を使用できるため、写真などの色数が多い画像に利用できる
- ✔背景を透明にできる
- ✔画像の保存を繰り返しても、画質が劣化しない
- ✔JPEGやGIFよりもファイル容量が大きくなることがある
- ✔アニメーションにできない
3つ目は、PNGです。PNGとは「Portable Network Graphics」の略で、「ピング」と呼ばれています。
拡張子は「.webp」となります。
JPEGやGIFに比べると、歴史の新しい画像ファイル形式です。GIFに代わる画像ファイル形式として開発されたため、JPEGと同じく約1670万色の色を扱え、GIFと同じく背景を透明にできるという、2つの画像ファイル形式の良いところを併せ持った形式となりました。また、PNG画像は何度保存し直しても品質が劣化しません(可逆圧縮方式)。
まさにいいとこ取りなPNG形式ですが、注意点もあります。フルカラーで使用する際には、JPEGよりもファイル容量が大きくなることがあるのです。
ファイル容量が大きくなると、ホームページを表示するためにダウンロードするデータの容量が大きくなるので、その分表示するのに時間がかかってしまいます。
ホームページを表示するのに時間がかかると、見ているユーザーにストレスを与えてしまい、ユーザーがホームページを離脱してしまうかもしれません。
ですので、PNGは色の数が少ないイラストや、写真を切り抜いて背景を透明にしたい時、画像を劣化させたくない時などに使うことが多いです。
また、GIFの代替として開発されたPNGですが、GIFとは違いアニメーションを作成することはできません。
例)
 |
 |
3-4.WebP(ウェッピー)
- ✔Googleによって開発された次世代画像ファイル形式
- ✔同じ品質の画像でもJPEGやPNGよりもファイル容量を小さくできる
- ✔背景を透明にできる
- ✔圧縮後も元の画質に戻せる
- ✔アニメーションにできる
- ✔ブラウザやアプリケーションで取り扱いに対応していない場合がある
WebPは「ウェッピー」と読みます。拡張子は「.webp」です。
Googleが開発している次世代画像ファイル形式です。最近ではホームページに使われているのを目にする機会も多くなってきました。
ブラウザではGoogle Chromeのほか、Microsoft Edge・FireFoxなど主要ブラウザで表示できます。
またスマートフォンでは、日本で利用している人の多いiPhone(iOS)のiOS14以降、SafariはSafari 14以降で表示対応がされています。
Androidも非可逆圧縮のWebP画像は 4.0 以降、可逆圧縮に対応したWebP画像は 4.3 以降で対応されています。
各ブラウザや端末での対応を考えると、今後、ホームページの画像はWebPの使用が進むものと思われます。
WebPは他の画像ファイル形式と比較してもファイル容量が小さいです。非可逆圧縮モードで同一、同等画質のJPEGと比較して25~34%、PNGと比較して28%も小さくなります。
また、GIFのように透明画像を取り扱え、アニメーション作成ができることから、「JPEG」「PNG」「GIF」のメリットがすべて揃っている画像ファイルです。
デメリットとしては、比較的新しい画像形式なのでInternet Explorer 11では対応しておらず表示ができません。
また画像加工アプリケーション(Adobe Photoshop等)や、画像閲覧アプリケーション(Windowsフォト等)では対応しておらず、通常の状態では取り扱えないことが多いです(専用のプログラムをインストールするなどでWebPを取り扱える状態にできます)。
ですが、表示ブラウザの対応の多さ、画像ファイル容量の小ささから、今後ますます使用が進むと考えられる画像ファイル形式です。
3-5.SVG(エスブイジー)
- ✔ベクター形式の画像ファイルなので、拡大縮小しても画像が劣化しない
- ✔XMLという文字情報で記録されているので、文字・色・形などをテキストエディタで変更できる
- ✔リンクを埋め込めるなどの拡張性が高い
- ✔ロゴ、アイコン、地図などの色数が少なくシンプルな画像に向いている
- ✔写真など色の数が多い画像には向いていない
SVGは「Scalable Vector Graphics」の略で、読み方はそのまま「エスブイジー」と読みます。
拡張子は「.svg」「. svgz」です。
SVGの特徴は「ベクター形式」の画像ファイルであることです。
先に解説したとおり、ベクター形式の画像ファイルはデータが文字情報・数値情報として記録されています。
ブラウザがそれをその場で解析して画像描写してくれるため、拡大縮小しても画像がぎざぎざにならないという特徴を持っています。
表示できるブラウザが増えたこと、PCサイトからスマートフォンサイトまでひとつのホームページでカバーできるレスポンシブデザインという作成手法の一般化、近年のデザインの主流となるフラットデザイン。
これらとSVGは相性が良いこともあり、ホームページでもよく使われるようになってきました。
SVGはロゴや地図などの色数が少なくシンプルなイラスト画像に使われることが多いです。
特に地図では、建物の名前などが変更された際にSVG画像をテキストエディタで開き、文字情報を変更するだけでよいので、とても便利に扱えます。
SVG形式のデメリットとしては、色の数が多かったり、複雑な形をしていたりすると当然記録する情報が多くなるためファイルサイズが大きくなります。
写真やたくさんの色を使用したイラストなどには向いていません。
3-6.TIFF(ティフ)
- ✔画像の圧縮方法を選択できるため、画質を劣化させず保存ができる
- ✔互換性が高く、様々なアプリケーションで使用可能
- ✔印刷現場でよく使用される形式
- ✔高解像度できれいな画像で保存できるが、ファイル容量が大きい
TIFFは「ティフ」と読みます。拡張子は「.tif」「.tiff」です。
古くから使われている画像ファイル形式です。
互換性が高く、様々なアプリケーションで取り扱うことができます。
紙媒体をスキャンして画像化した時や、デジタルカメラで写真撮影をした時などに目にしているかもしれません。
画像の圧縮方法が選択でき、画像を劣化させず高解像度できれいな画像で保存ができますが、その分ファイル容量は大きくなります。
その互換性の高さ、画像の劣化が発生しない保存が可能であることから、よく印刷現場で使われる画像ファイル形式です。
ホームページで使うには、高解像度の写真が必要な場合でもJPEG形式で事足りてしまうため、ファイル容量の大きいTIFFはあまり使われません。
JPEGの方がファイル容量も小さくできるため、ホームページで使うにはJPEGで十分です。
3-7.PICT(ピクト)
PICT(ピクト)とはアップルのMac OSで用いられている画像ファイル形式で、WindowsにおけるBMP形式と類似した立場にあります。
アップルの画像描画エンジンであるQuickDrawの標準的な画像フォーマットとして使用されており、ベクター画像・ビットマップ画像の混在が可能です。
Mac OS9までは、Mac上のほとんどのアプリケーションでPICTファイルは対応していました。
ただし、Mac OS以外のOSおよびアプリケーションは対応外であったため、汎用性としては高くありません。
そのため、Mac OS XからQuickDrawは廃止され、現在では過去のシステム・データの互換性維持でのみ用いられるファイル形式です。
3-8.BMP(ビットマップ、バンプ)
BMP(ビットマップ、バンプ)とは、Windowsのデフォルトの画像ファイル形式であり、「bitmap(ビットマップ)」が語源です。
ファイルを圧縮していた画像に比べると画質が鮮明なため、多彩な色や高精細の画像を保存する際に役立ちます。
ただし、画像ファイルを圧縮しない分、データサイズが大きく、ホームページやWebサイトの利用には向いていません。
3-9.HEIF(ヒーフ)
HEIF(ヒーフ)とは、「High Efficiency Image File Format」の略称で、圧縮効率に優れたファイル形式です。
ファイルサイズでいうと、JPEGの2分の1の容量まで圧縮でき、写真・画像データをより多く保有できます。
HEIFが用いられるようになったのは、iOS 11以降で、拡張子は「.heif」「.heic」で保存されます。
圧縮効率はHEIFが優れていますが、互換性でいえばJPEGには劣り、汎用性の高さという点ではまだまだ課題が残るファイル形式です。
HEIF非対応のWindows PCで画像を開く場合には、「.heif」から「.webp」といったように拡張子の変換によって閲覧ができるようになります。
3-10.RAW(ロウ)
RAW(ロウ)とは、デジタルカメラなどで撮影した写真を圧縮せずにそのまま保存するファイル形式です。
JPEGのようなファイル形式の場合、本来のデータを画像エンジン上で処理し、復元します。
一方、RAWファイルは画像エンジンを通してRGBの3色のまま表現するため、編集のしやすさではJPEGよりも優れています。
RAWファイルは高画質な画像ファイルである一方、データサイズが大きい点がデメリットです。
本格的な画像編集を行う以外では、データサイズの小さいJPEGなどのファイル形式のほうがホームページに使うのに向いているでしょう。
04使用用途ごとの画像ファイル形式・拡張子の比較表と選び方
本記事で紹介した画像ファイル形式および拡張子の比較表を以下に作成しました。
上記を参考に、どのようなシーンで何の拡張子を用いればよいのか、選び方について見ていきましょう。
4-1.ホームページ、webに使う場合

ホームページやWeb上で使用する場合は、「JPEG・GIF・PNG・WebP・SVG」あたりがおすすめです。
上記の画像ファイル形式は、圧縮されてデータサイズが小さく、表示速度を早める効果が期待できます。
SEOの観点からみても、ページの表示速度が早い方がユーザーへのストレスが少ないという点で評価をしています。
もし、ホームページやWeb上で使用する画像ファイルに迷っているなら、上記のファイル形式から選ぶのが無難でしょう。
4-2.印刷に使う場合

印刷に最適な画像ファイル形式は、「JPEG・TIFF・PSD」です。
印刷物では、ファイルサイズの大きさよりも精細な色を演出したいなどの表現方法に重きをおきます。
そのため、より編集がしやすいファイル形式のほうが適切です。
ただし、JPEGは汎用性が高い一方で、保存するたびに画像が荒くなるので、編集をする際は避けたほうがいいでしょう。
さらに、印刷会社によってはファイル形式が指定されている場合もあるため、入稿形式は必ず確認します。
05ホームページ作成ならWepage
これからホームページを作りたいと考えている方がいらっしゃいましたら、ぜひ弊社のWepageをご検討ください。

Wepageでは、直感的な操作で画像・動画が掲載できるほか、スマホからも写真がアップロード可能です。
もし操作していく中で不明点があっても、オンライン会議ツールにて作成のサポートもいたしますのでご安心ください。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!
また、Wepage studioではWepageを使って働くWEBデザイナーを募集しています!
興味のある方はお気軽にお問合せください。
06まとめ
以上、よく使われる画像ファイル形式についてご説明してまいりました。
特にホームページ作成の場合、画像の品質はもちろんですが、表示されるまで時間がかかりすぎないようファイル容量の小ささが求められます。
ホームページで画像を使用する際には、フルカラー写真でもイラスト画像でも、用途に合った、ファイル容量がより小さい画像ファイル形式を選んで使用することをおすすめします。