
飲食店のホームページ制作~無料で作れるツールからデザイン事例まで
飲食店ホームページの制作事例や必要なコンテンツ、集客につながるポイントを徹底解説します。

更新日:2024/1/31
レストランや飲食店がホームページを制作して集客アップを狙う方法は、最近では珍しくありません。
有名なレストラン・飲食店を検索してみると、ほとんどがホームページを作っていることがわかります。
しかし、これからホームページを作るオーナーさんは、以下のような悩みを抱えるケースが多いのではないでしょうか。
そこで今回は、レストラン・飲食店のホームページ作成のデザインのポイントを、事例とともにご紹介します。
ぜひ、ホームページ作りの参考にしてください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
ここでは、写真が鮮明かつおしゃれな飲食店のホームページをご紹介します。
飲食店にとって、写真は料理の味やお店の雰囲気を想像してもらうために非常に重要です。
どのような写真および撮り方をして、ホームページに活用しているのかも含めてチェックしてみてください。

奏樹カフェ&ダイニングはトップページに大きく写真をスライドショーで載せることで、ファーストビューでインパクトを出す打ち出し方をしています。
厳選した写真は常に自然や風景を映し、オーガニックにこだわっている点を演出。
シンプルな美しさを追求したデザインだからこそ、ユーザーの心に響きやすいホームページです。
店舗側の運用自体はカレンダーがほとんどで、他は固定したコンテンツになっています。
ホームページは作りたいけど運用している時間があまりない、という店舗の参考になるでしょう。

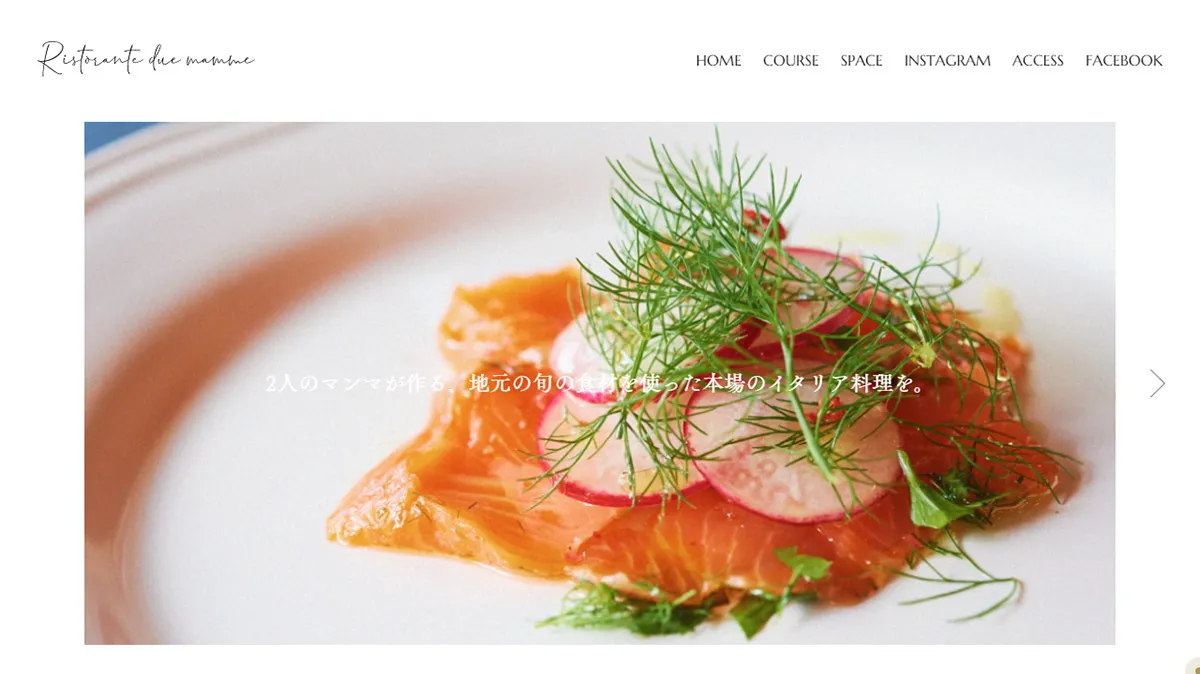
Ristorante due mammeは白を基調にしたホームページで、温かさと真心が伝わるデザインです。
ホームページを下にスクロールしていくと料理の写真が一枚ずつ掲載されており、まるでコース料理を出されているような雰囲気を味わえます。
写真も料理単体だけでなく、背景のテーブルクロスや緑を含めることで、親近感やぬくもりを感じられるように演出されています。
文字で多くは語らず、写真でこだわりを見せる、そんなコンセプトとともにお店の雰囲気が伝わってきます。
写真が好きな人や他社に負けない料理へのこだわりがある店舗のホームページとして参考にできそうです。

京都にある「菊乃井」は、老舗料亭の伝統ある雰囲気を伝えるため、和風テイストな写真・字体を使ったホームページです。
トップに使う写真はあえてマクロ撮影をすることで、素材の鮮度やみずみずしさを表現。
全体的にシックなデザインになっており、ファーストビューで高級感を与えられる構成になっています。
写真や項目にカーソルを合わせた際の変化や、スタッフの写真などにモノクロを取り入れており、ホームページの中にも歴史を感じさせるのもテクニックの1つ。
老舗や伝統のある店舗のホームページ作りの参考になるでしょう。
ここでは、動画が印象的な飲食店のホームページについてご紹介します。
動画を用いると、写真だけでは伝えきれないインパクトを与えることができ、より料理やお店の魅力をアピールできます。
あまり動画を用いるとホームページの表示が重くなってしまうので、要所に入れているポイントもふまえてデザインの参考にしてみてください。

100本のスプーンは動画を最大限に活用したホームページです。
トップページに店舗ごとの店内・調理・風景がわかるムービーを載せ、ユーザーの注目を集める工夫がされています。
「コドモがオトナに憧れて、オトナがコドモゴコロを思い出す。そんな思いを叶えられる」をコンセプトに沿った写真も使用し、文字を読まなくとも店舗のイメージが伝わるようなホームページに仕上がっています。
料理だけでなく親子連れのお客様の姿を豊富に動画に使用することで、コンセプトの伝達とターゲット層を明確にしています。
100本のスプーンは、ダイナミックな動画やスライドショーで注目を集めたい、コンセプトに沿ったホームページの作り方の参考になるでしょう。

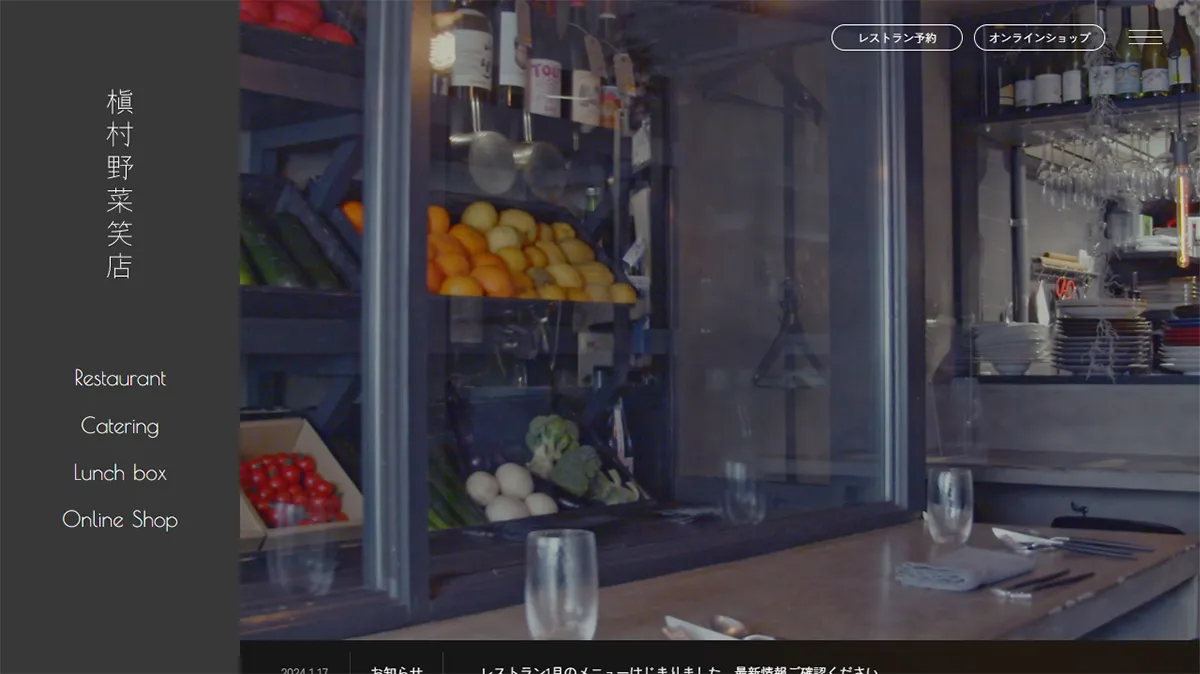
槇村野菜食堂は、レストラン卸やケータリング、宅配といった八百屋の概念を越えるサービス提供を行っている会社のホームページです。
ファーストビューには野菜を調理する職人の動画が映し出されており、それだけで会社のコンセプトやこだわりが十分に伝わってきます。
一般的な八百屋とは一線を画すような、どこか高級感あふれる雰囲気を伝えるため、あえて黒をベースにしたデザインも魅力的です。
動画を使ってコンセプトを伝えたい、会社のこだわりや経営理念をホームページ上で表現したい場合に参考となるのが槇村野菜食堂といえるでしょう。

海外進出にも成功している「らーめん山頭火」は、トップにある動画に工夫がされています。
まずは、活気のある店舗の様子は、ラーメン店ならではの賑わいを感じられるはずです。
さらに、動画の真ん中に右から左に読む「ラーメン山頭火」のロゴをあえて置くことによって、ロゴを初めて見たユーザーにとっては「文字がになっている?」という違和感を覚えさせ、注目を集める手法を取り入れています。
元々、「らーめん山頭火」のロゴは右から左に読むものです。
しかし、あえて注目してほしい部分に使うことで、名前と動画に触れる機会を多くすることができます。
イラストを用いたおしゃれな飲食店ホームページもご紹介します。
写真とは異なる独特の温かさや親しみやすさを演出できるのがイラストのメリットです。
店内の様子がイメージしやすくなるだけでなく、デザインのオリジナリティも強くなるため、コンセプトに合うなら積極的に取り入れてみましょう。

J. オーガニックコーヒーは、手書き風のイラストを入れることにより、ホームページ全体で温かさのあるデザインを演出しているのが特徴です。
トップページでは、コーヒーを淹れる動画や画像を埋め込むことでイラストの親和性を高めています。
コーヒーの香りが思わずしてくる、飲みたくなるようなデザインは、訴求力の参考になるはずです。
画像や動画をサポートする形でどのようにイラストを使用すればいいかが参考になるホームページといえるでしょう。

お食事処 まんだらのトップページには、お弁当の食材で名古屋城を模したイラストが掲載されています。
実際の写真では表現しきれない、江戸時代から築き上げてきた食文化をイラストで具現化しているのが特徴です。
歴史や文化をイメージする場合、写真や動画よりもイラストのほうが適切な場合があります。
イラストにすることで、よりコンセプトや伝えたいこだわりを強く訴求できる参考例がお食事処 まんだらのホームページです。

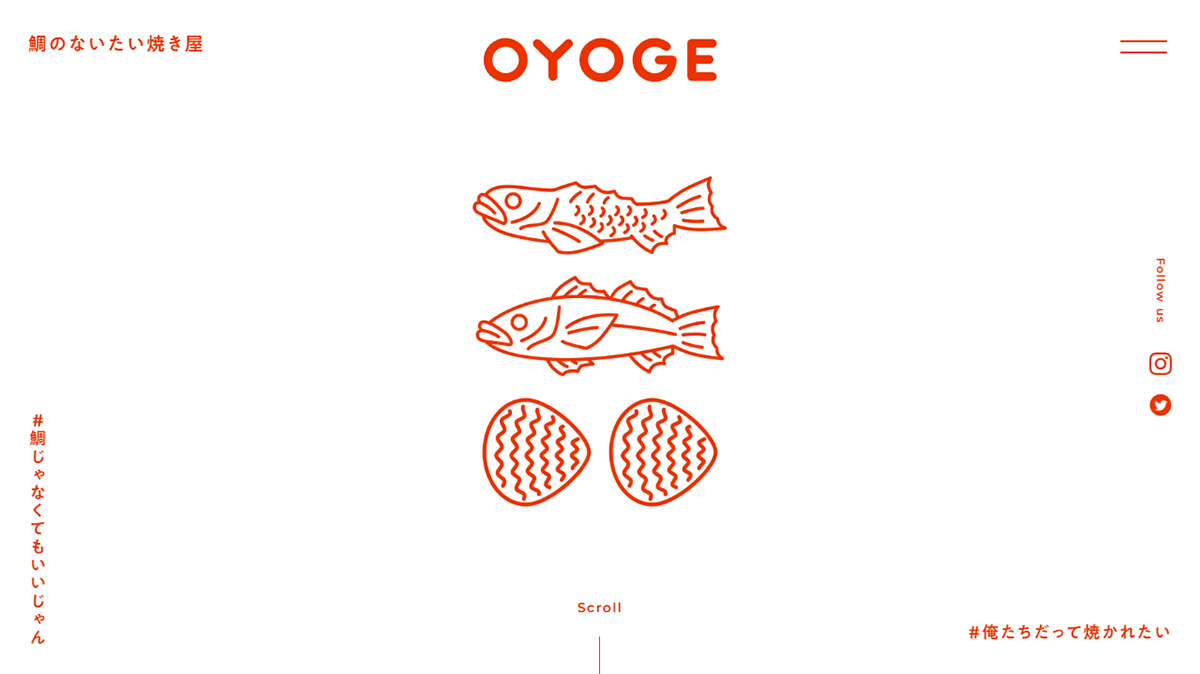
OYOGEはイワシ・アジ・アサリをたい焼きにした珍しい飲食店です。
ファーストビューで注目や関心を惹きつけるような工夫として、イワシ・アジ・アサリのイラストを取り入れています。
お店のコンセプトが鯛のないたい焼き屋とユニークなので、あえて質素なイラストで端的かつインパクトを与えるという工夫が参考になるポイントです。
こちらで紹介するのは、スマホ表示に配慮したデザインのホームページです。
最近では、スマホでインターネットを使うユーザーが多く、ホームページも幅やコンテンツを調整する必要があります。
そのため、今回ピックアップしたのは、パソコンよりもスマホのサイズに特化したデザインのホームページです。もちろんパソコンでみてもサイズ感や操作性は損ねないデザインなので、ぜひ参考にしてください。

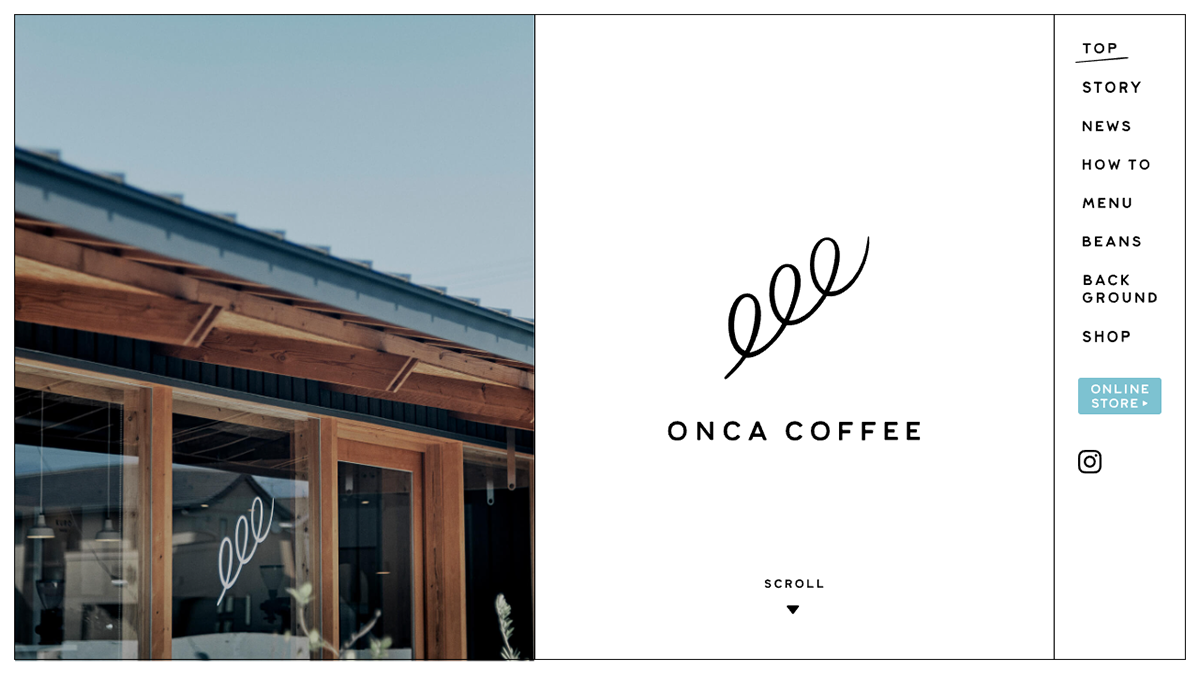
ONCA COFFEEは、スマホで表示される部分をスクロールできるようなデザインのホームページが特徴的です。
パソコンで閲覧すると、余白の部分に店内やコーヒーを淹れている画像がスライドショーで映し出されます。
縦長に情報が掲載されているのに慣れているユーザーも増えているので、ONCA COFFEEのようにあえてスマホ表示に重きを置くのもいいでしょう。

丸亀製麺のうどーなつのPRサイトも、スマホ表示に配慮されたデザインが特徴のホームページです。
ファーストビューにはスライドショーを設け、うどーなつの種類をタップすると商品紹介まで遷移する工夫が施されています。
スクロールするとテキストや画像が動いて表示されるクオリティに高さは、オリジナリティを出すためには非常に効果的です。
面白みのあるデザイン、一風変わったデザインでホームページを作りたい場合は、丸亀製麺のうどーなつPRサイトがとても参考になるでしょう。

「ザ・21世紀青果店 のののんのん」もスマホ表示に配慮されたホームページです。
ドライブスルーで野菜を購入してもらうのをコンセプトとしているため、スマホのサイズに合わせたほうが見やすさ、頼みやすさは向上します。
上記を理解しているからこそ、あえてスマホのサイズに配慮されたデザインを採用しているのがうかがえます。
のののんのんのように、飲食店の展開方法によっては、スマホサイズをメインにしたホームページを作ったほうが、ユーザーの満足度が高くなるでしょう。
ここでは、お取り寄せに対応している飲食店ホームページについてご紹介します。
お取り寄せに対応させたい場合、別のWebサイトを制作して案内するのが一般的です。
今回ご紹介するホームページも、全てオンラインショップサイトが別に設けられているので、参考にしてみてください。

SWISS菓子店のホームページは、ゴールドのカラーをベースにした高級感溢れるデザインが特徴です。
トップページ下部にオンラインショップ誘導のボタンがわかりやすく目立つように設置してあり、見つけやすいような工夫がされています。
また、表示画面の右下に必ずオンラインショップへ誘導できるボタンが追従している点もポイントです。
オンラインショップ自体は非常にシンプルな作りになっており、ユーザーの使いやすさを重視しているのが伝わります。

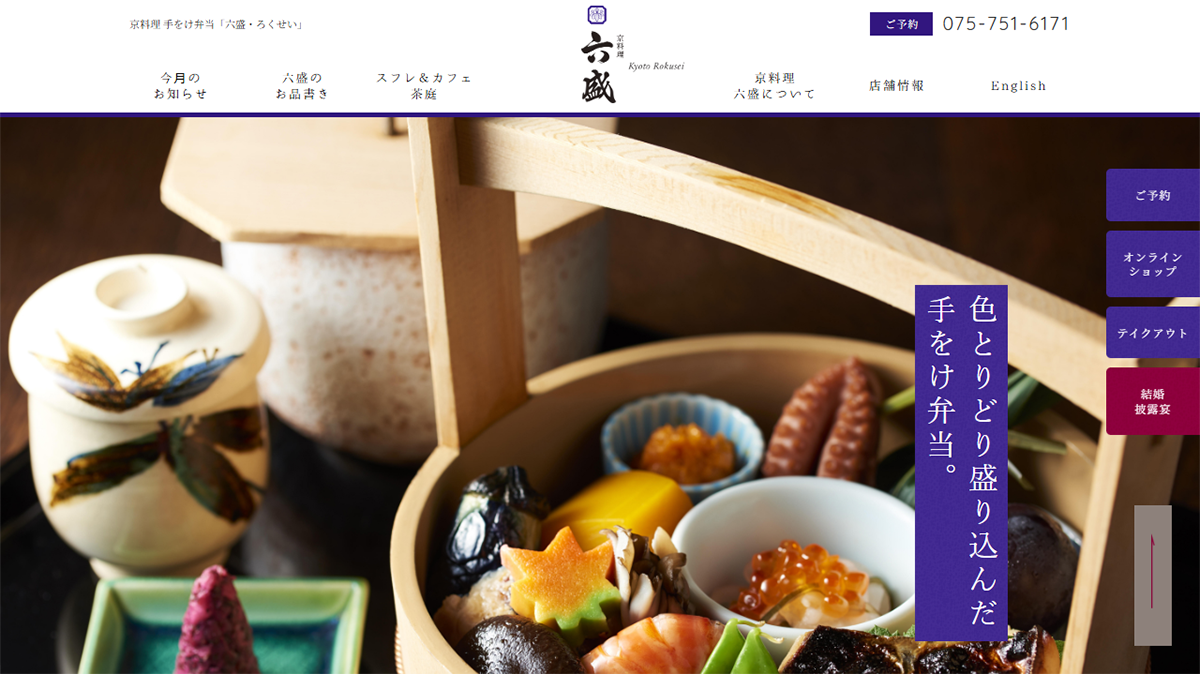
京料理 六盛のホームページも、お取り寄せしたい方のためにオンラインショップを設けています。
サイドのボタンメニューおよびフッターにオンラインショップ誘導リンクが設置されており、大々的にアピールはしていない印象です。
ただし、オンラインショップにもデザインのこだわりがあり、ファーストビューでは六盛とわかる画像を大きく表示させています。
全てのページでコンセプトを大切にしたデザインにしたい、という場合は六盛のホームページが参考になるでしょう。

とり田は福岡県にある博多水炊きおよび担々麺を提供している店舗です。
とり田のホームページには、各店舗のメニュー紹介の中に、取り寄せメニューを表示させています。
取り寄せメニューをクリックすると、オンラインショップサイトへ遷移するような仕組みです。
そのため、お取り寄せしたい方へスムーズな案内ができ、ホームページ内で迷う心配がありません。
オンラインショップの売上も強化したいという方は、とり田のようなアピール方法が参考になるでしょう。
人事募集をしたい飲食店におすすめできる、採用ホームページの参考事例についてご紹介します。
採用ホームページが作り込まれているほど、会社の想いや熱意に共感してくれる方のエントリーが増えるはずです。
ぜひ、これから紹介する飲食店の採用ホームページを参考にしてみてください。

下関春帆楼は、初代内閣総理大臣である伊藤博文が認めた、ふぐ料理公許第一号として知られるお店です。
採用ページには、春帆楼の特徴やブランドの紹介、働くメリットなど、ありとあらゆる情報が詰め込まれています。
最近の傾向に合わせたキャリアプランの説明や、先輩インタビュー、働く場所の写真など、細部にまでこだわったページ構成が特徴です。
求職者がどのような情報を求めているのか、クオリティの高い採用ページを作りたいなら春帆楼を参考にしましょう。

エームサービスの採用ホームページは、動くイラストを取り入れた一風変わったデザインが特徴です。
使用する写真は大きく高画質なので、清潔なイメージとともにインパクトを与え、訪れた方が興味・関心を抱きやすい作りになっています。
テキストがフェードインで表示される、スライドショーのように動くなど、読み進める際にストレスを与えないような工夫があるのも参考になるポイントです。

株式会社エターナルホスピタリティグループの採用ホームページは、キャッチコピーおよび心に響く言葉を強くアピールしているのが特徴です。
強調したい部分はあえて大きく太字で表記し、他のテキストは小さくすることで、効率よくメッセージを伝える工夫がされています。
伝えたい想いを言葉にして表現したいという方は、株式会社エターナルホスピタリティグループのデザインが参考になるでしょう。
ここでは多言語に対応している飲食店ホームページについてご紹介します。
最近ではインバウンド需要も高まりつつあるので、多言語に対応したページを作るのは有効的です。
ぜひ、これからご紹介するホームページをみて、自店舗のホームページに取り入れるか検討してみてください。

そば処 東屋は明治40年に創業された老舗のお店です。
メニューを開くと、下部のほうに多言語対応があり、英語、簡体、繁体の三種類が用意されています。
専用のページを各言語に翻訳したものが使われており、多言語向けに本来のトップページとは異なる内容が記載されています。

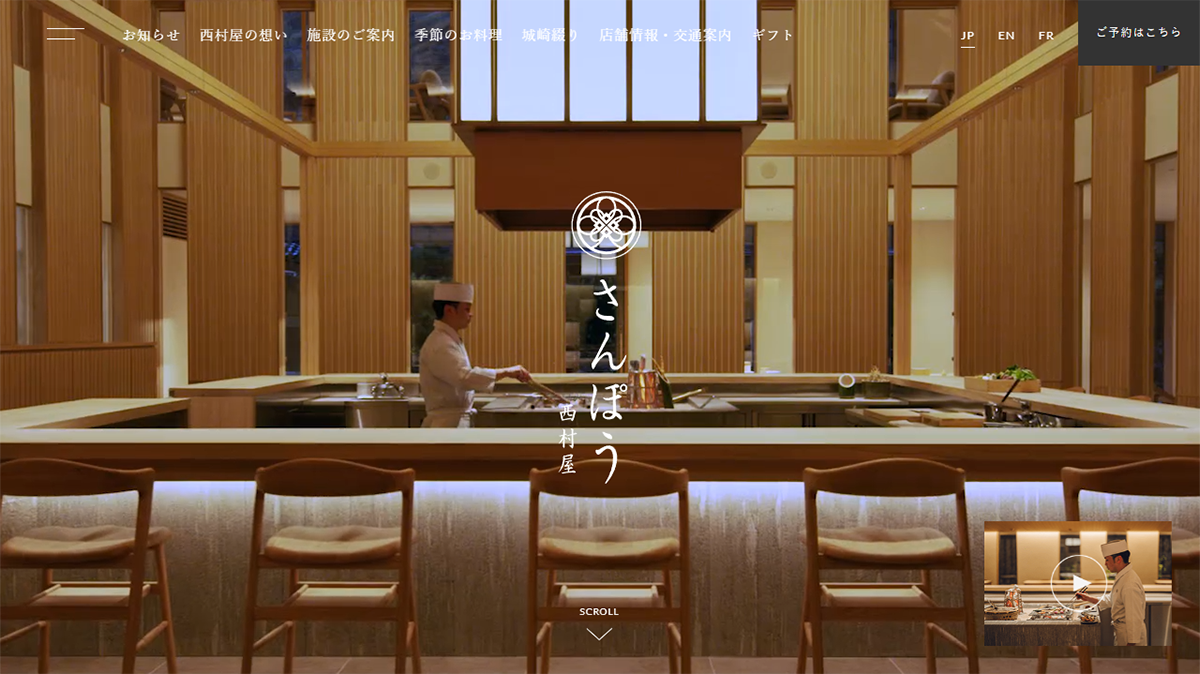
さんぽう西村屋は、創業150年の歴史と伝統ある老舗料理店で、海外からの顧客も多く来店します。
ホームページの右上部には、英語とフランス語の言語ページが設けられており、主に店舗について歴史やメニューを紹介する内容が書かれています。
また、多言語ページには「さんぽうとは?」といったコンテンツもあり、海外の方が疑問に思いやすい内容をコンテンツにしている点も特徴です。

菱岩は1829年創業の仕出し料理専門店で、日本語と英語に対応したページを設けているのが特徴です。
提供されている料理や説明すべき内容は、それぞれの言語ページで相違はないため、どちらも同じ内容が記載されています。
海外向けにページを作る際、情報が集積できていない段階では菱岩のように同じ内容のページを作るのが最適です。

飲食店・レストランのホームページを作る際に大切なのが、「ターゲット、コンセプトの明確化」と「他店との差別化」です。
まずターゲットやコンセプトが明確になっていなければ、どのような色、デザインを用いるのかも曖昧になってしまいます。
すでに店舗がある場合は、訪れている顧客の属性を洗い出しておくと、需要のあるホームページに仕上がりやすいです。
コンセプトについては、ホームページを訪れた方に何を伝えたいのか、どのような行動を起こしてほしいのかを起点に考えましょう。
例えば、採用ホームページなら自店舗の熱意に共感してエントリーしてもらうことをコンセプトにする、などです。
ターゲットとコンセプトを決めつつ、他店との差別化も思案していかなくてはいけません。
他店にはない自店舗の魅力はどこにあるのかを熟考し、ホームページ内で表現する必要があります。
もし他店との差別化ができるホームページに仕上がれば、目的を達成しやすいホームページになるはずです。
ホームページの作り方について、詳しくは、以下の記事で紹介しているので、気になる方はあわせて読んでみてください。
飲食店・レストランのホームページを作りたいが専門知識や経験がないから不安、という方は、弊社が提供しているWepage(ウィーページ)をおすすめします。
今回は飲食店・レストランのおしゃれなホームページを特徴別にご紹介しました。
特に、ホームページ制作経験がない方は、どのようなデザイン・コンテンツがあるのかを調べてから作り始めるのがおすすめです。
また、参考となるデザインがあれば、自店舗のイメージに合っているかも含めて積極的に取り入れてみるとよいでしょう。
ぜひ、訪れた方が足を運びたくなるような、あるいは取り寄せてみたくなるような素敵なホームページを仕上げてください。