
link rel="canonical"タグの使い方は?SEOでのURL正規化の方法とは?
SEO対策のひとつ「URLの正規化」で使用するcanonicalタグについて、基礎知識から書き方と使い方、301リダイレクトとの違い等解説。

更新日:2024/8/30
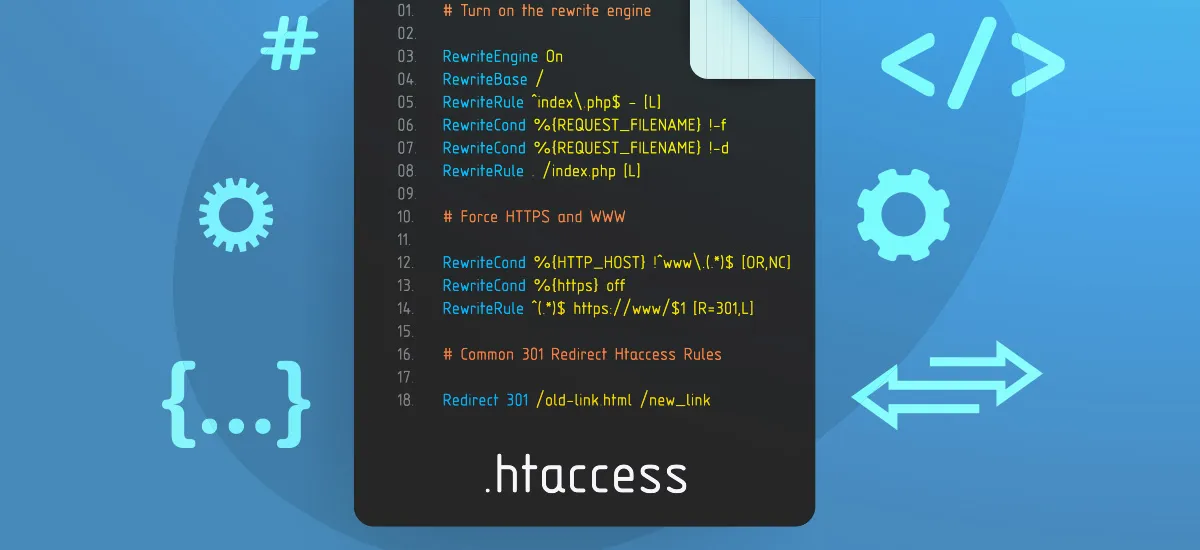
「.htaccess(エイチティアクセス)」を使って行うリダイレクトについて解説します。
まで、徹底的に解説しますのでぜひ参考になさってください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

サーバーに保存されたファイルを確認します。
.htaccessファイルは、1つのディレクトリ(フォルダー)に1つしか設定できないため、対象のディレクトリで「.htaccess」を検索し、既存ファイルの有無を確認します。
ファイルがある場合には、既存のファイルを編集、無い場合にはテキストファイルを作成し、ファイル名は「.htaccess」として保存します。
.(ドット)の前のファイル名は無く、「.htaccess」という拡張子のみの構成になっているので注意してください。
また、サイトをWordPressなどの既存システムで構築している場合には、自動で「.htaccess」が作成されている可能性もあります。
よってWordPressで初めて.htaccessファイルを使う場合でも、ファイルの有無を確認します。
新しく追加した(または既存の)ファイルに、リダイレクトに関する設定を追加していきます。
.htaccessファイルで設定するリダイレクトは、大きく分けて次のような設定ができます。
.htaccessファイルには転送を行う設定を追加しますが、転送時に変更する部分(ドメイン名など)や適用範囲に応じて設定内容が変わります。
また、サーバーの仕様や環境によって.htaccessファイルの内容に制限を受ける可能性もあるため、紹介する内容がそのままサイトで動作しないことがあります。
その場合は、利用するサーバーの環境に合わせる必要があります。

ウェブサイトでは、様々なケースでリダイレクトを利用します。
それぞれのケースに分け、実際に.htaccessファイルに記載するリダイレクト処理の内容について、ご紹介してまいります。
サイトの移転時に、ディレクトリ構造などサイトの構成に変更が無く、ドメイン名のみの変更があった場合、検索エンジンの評価を引き継ぐ301リダイレクトを行います。
例えば、https://www.before.com/ から https://www.after.com/ にURLのドメイン名部分を変更する際は、次のように.htaccessファイルに記載します。
|
RewriteEngine on
RewriteCond %{http_host} ^www.before.com RewriteRule ^(.*) https://www.after.com/$1 [R=301,L] |
URLのサブドメイン名の有無に関わらず、ホームページが表示されるように設定している場合、重複コンテンツと判断されないように、どちらかのURLに統一するようリダイレクトを行います。
例えば、https://sample.com/ から https://www.sample.com/ に変更する際は、次のように.htaccessファイルに記載します。
|
RewriteEngine on
RewriteCond %{HTTP_HOST} ^sample\.com$ RewriteRule ^(.*)$ https://www.sample.com/$1 [R=301,L] |
サイトのリニューアルでディレクトリ構造の変更があり、過去のコンテンツで使っていたURLが削除された場合、過去に登録されたブックマークや外部リンクからのアクセスに対応するため、有効なURLにリダイレクトを行います。
例えば、sample.com/dir1/page.html から sample.com/dir2/page.html に変更する際は、次のように.htaccessファイルに記載します。
|
RewriteEngine on
RewriteRule ^dir1(.*)$ /dir2$1 [R=301,L] |
ユーザーの行動を調査するためのABテストや、マーケティング用のランディングページなど、ページ単位でURLが無くなってしまう場合、過去の外部リンクやメールに記載したリンクからのアクセスに対応するため、エラーにならないページへリダイレクトを行います。
例えば、sample.com/page1.html から sample.com/page2.html にリダイレクトする際は、次のように.htaccessファイルに記載します。
|
RewriteEngine on
RewriteRule ^page1.html$ /page2.html [R=301,L] |
サイトの大幅なリニューアルなどで、ドメイン名やディレクトリ構造、コンテンツのファイル名まですべて変更する場合は、検索順位に多大な影響があると考えられます。
そのため、検索エンジンの評価を引き継げるようなリダイレクトを行います。
例えば、before.com/dir1/page1.html から after.com/dir2/page2.html に変換してリダイレクトする際は、次のように.htaccessファイルに記載します。
|
RewriteEngine on
RewriteRule https://before.com/dir1/page1.html https://after.com/dir2/page2.html [R=301,L] |
ウェブサーバーの機能には、URLの末尾を補完してコンテンツを表示するデフォルトページの設定があります。
例えば、以下のようなURL末尾のファイル名の有無でも、同じコンテンツが表示されてしまう場合、検索エンジンは重複コンテンツと見なす可能性があります。
そのため、URLを正規化(統合)するリダイレクトを.htaccessファイルに記載します。
|
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html RewriteRule ^(.*)index.html$ https://www.sample.com/$1 [R=301,L] |
最近では標準的に利用されている、サーバー証明書を使ったSSL接続をサイトに導入する場合、既存(http://)の接続と、SSL接続(https://)が混在することになります。
そのため、検索エンジンの評価で重複コンテンツと判断されないよう、.htaccessファイルに次のような記載をし、SSL接続に統一するリダイレクトを行います。
|
RewriteEngine on
RewriteCond %{ HTTPS} off RewriteRule ^(.*)$ https://%{ HTTP_HOST}%{REQUEST_URI} [R=301,L] |
全体的にリダイレクト設定を行った場合、特定のディレクトリだけをリダイレクトから除外する方法があります。スト
例えば、サイト内のjogaiディレクトリをリダイレクトから除外するには、.htaccessファイルに次のように記載します。
|
RewriteEngine on
RewriteBase / RewriteCond %{REQUEST_URI} !(^/jogai/) RewriteRule ^$ http:www.sample.com [R=301,L] |
リダイレクト設定を行う場合は、すべてのURLを対象に行うのが望ましいです。
しかしどうしてもリダイレクト先が無い場合、あらかじめ準備したエラー用のコンテンツやPDFファイルにリダイレクトして表示することで、ブラウザのエラー画面が表示されるのを防止します。
例えば、エラー用のコンテンツ404.html にリダイレクトしたい場合、.htaccessファイルに次のように記載します。
| ErrorDocument 404 /404.html |

サイトの検索順位を上げるためのSEO対策として、同じページが異なるURLで表示される重複コンテンツを減らす必要があります。
同じコンテンツを複数のURLで運用した場合、アクセス数の集計にも影響があるため、リダイレクトを利用してURLを統一(正規化)します。
サイトURLにwwwがあってもなくても表示される場合、これもwwwがあるURLとないURLで2種類のサイトが存在すると判断されます。
この状態ですと、検索エンジンは2種類のURLに対して重複したコンテンツである、と判断してしまう可能性があります。
これを回避するため、例えば「https://sample.com へのアクセスを https://www.sample.com/ に統一する」場合は、次のように.htaccessファイルを追加して、wwwありのURLに統一します。
|
RewriteEngine on
RewriteCond %{HTTP_HOST} ^sample\.com$ RewriteRule ^(.*)$ https://www.sample.com/$1 [R=301,L] |
反対に、wwwありのURLをwwwなしのURLに統一したい場合、例として「https://www.sample.com へのアクセスをhttps://sample.com/ に統一する」場合は、次のように.htaccessファイルを追加して、wwwなしのURLに統一します。
|
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.sample\.com$ RewriteRule ^(.*)$ https://sample.com/$1 [R=301,L] |
URLの末尾(ページのファイル名の有無や、スラッシュ記号の有無など)が違っていても、同じコンテンツが表示される場合があります。
例えば、次のようなURLだと、検索エンジンには別のURLとして認識されてしまいます。
また、アクセスログにはそれぞれ別のURLとして保存されるので、集計時の手間を考えても統一することで管理しやすくなります。
|
http://sample.com/index.html
http://sample.com/ http://sample.com |
次のように.htaccessファイルを追加して、統一したURLにリダイレクトを行います。
下記の場合は末尾を「/」(スラッシュ)に統一する.htaccessです。
|
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html RewriteRule ^(.*)index.html$ https://sample.com/$1 [R=301,L] |
サイトの公開後にサーバー証明書を使った接続を導入した場合、過去のブックマークや、内部・外部サイトからのリンクに、既存(http://)の接続と、SSL接続(https://)が混在することになります。
この場合も検索エンジンから重複コンテンツと評価される場合があるため、次のように.htaccessファイルを追加してSSL接続に統一するリダイレクトを行います。
|
RewriteEngine on
RewriteCond %{ HTTPS} off RewriteRule ^(.*)$ https://%{ HTTP_HOST}%{REQUEST_URI} [R=301,L] |

検索エンジンの評価をブロックする robot.txt ファイルと組み合わせることで、新しいURLを評価の対象から除外して、利用者だけをリダイレクトする設定ができます。
例えば、https://www.before.com/ から https://www.after.com/ に検索エンジンの評価を引き継がないでリダイレクトする場合には、次のような2段階の手順で行います。
転送元のURLにアクセスがあった際に、検索エンジンの評価をブロックするための一時的に作成したディレクトリ(フォルダー)にリダイレクトを行います。
具体的には次の手順でリダイレクト処理を行います。
|
RewriteEngine on
RewriteCond %{REQUEST_URI} !/temp RewriteRule ^(.*)$ /temp/ [R,L] |
|
user-agent: *
disallow: /blocked |
この作業で、リダイレクトされた検索エンジンの評価をブロックできます。(ブラウザでアクセスする利用者は影響を受けません)
1段階目でリダイレクトしたディレクトリ(例 tempディレクトリ)に、本来のリダイレクト先に転送するため次の内容の.htaccessファイルを作成します。
|
RewriteEngine on
RewriteCond %{http_host} ^www.before.com RewriteRule ^(.*) https://www.after.com/$1 [R=301,L] |
利用者だけが転送されるため、検索エンジンの評価を引き継がずにリダイレクトが行われます。

パソコン用とは別にスマートフォン向けのコンテンツを別のURLで公開している場合、デバイス機器に対応したURLにリダイレクトできます。スト
例えば、iPhoneやAndroid端末からアクセスされた場合に、sp ディレクトリにリダイレクトするには、.htaccessファイルに次のように記載します。
|
RewriteEngine on
RewriteBase / RewriteCond %{REQUEST_URI} !/sp/ RewriteCond %{HTTP_USER_AGENT} (iPod|iPhone|Android.*Mobile) RewriteRule ^(.*)$ sp/$1 [R] RewriteCond %{REQUEST_URI} /sp/ RewriteCond %{HTTP_USER_AGENT} !(iPod|iPhone|Android.*Mobile) RewriteRule ^sp/(.*)$ $1 [R] |
※HTTP_USER_AGENTの記載は判定するデバイス機器に応じて変更が必要です。
ウェブサーバー nginxでは、.htaccessファイルを利用したリダイレクトを設定できません。
リダイレクト機能を利用するには、nginx専用のconfigファイルを作成して編集します。
また「.htaccessコンバータ」を利用することで、.htaccessファイルの内容をconfigファイルに変換できます。

サーバーで作業をする際にリダイレクト以外でも注意するポイントですが、最も重要なポイントは作業前に行うバックアップです。
サーバーにファイルをアップロードする際や編集する際に、様々なミスやトラブルを想定しておく必要があります。
間違ってファイルを上書きしたり、必要なファイルを削除したりした場合、サイトの全ページが正常に動作しなくなる場合も予想されます。
最悪の事態に陥った場合でも、作業前の状態に戻せるようにバックアップを残しておくことは重要です。
リダイレクト処理の特性上、転送先の.htaccessファイルに転送元へのリダイレクトが設定されていた場合、決して終わらないリダイレクトが繰り返されてしまいます。
例えば、.htaccessファイルに次のような記載がある場合、page1.htmlからpage2.htmlへのリダイレクト後に、page2.htmlからpage1.htmlのリダイレクトが発生し、その後は繰り返しとなります。
|
RewriteEngine on
RewriteRule ^page1.html$ /page2.html [R=301,L] RewriteRule ^page2.html$ /page1.html [R=301,L] |
他にも、次のような.htaccessファイルを配置した場合、すべてのアクセスがloop.htmlにリダイレクトするように見えますが、loop.htmlへのアクセスもloop.htmlにリダイレクトされてしまうため、無限ループに陥ります。
|
RewriteEngine on
RewriteRule .* /loop.html [L] |
このように無限ループが発生すると、エラーでコンテンツが表示されなくなる他に、サーバーへの負荷が増え、パフォーマンスが落ちる結果を引き起こすので注意が必要です。
一時的なリダイレクトを行う「302リダイレクト」と違い、「301リダイレクト」の設定は、長期間継続して行う必要があります。
不用意に「301リダイレクト」の設定を解除した場合、検索エンジンに転送前のサイトは別サイトと認識され、転送後のサイトと重複したコンテンツを配信していると評価されます。
リダイレクト設定を削除した場合はサイトに与える影響が大きいため、一度設定した「301リダイレクト」は継続して運用し続けましょう。
また、転送前のサイトを削除した場合も、ブックマークや外部リンクからのアクセスがエラー表示になってしまいます。
そのため、サイトを移行した際はアクセス数などの影響を考慮して、可能な限り移行前のサイトは残しておく必要があります。
リダイレクト先のURLにも注意するポイントがあります。
例えば、ショッピングサイトのリダイレクト設定で、商品紹介ページの転送先がトップページだった場合、アクセスした利用者は再度、トップページから商品を検索し、紹介ページに移動する、という手間が発生してしまいます。
そうなると、手間をストレスと感じた利用者は離脱してしまうかもしれません。
他にも、転送前と転送後のコンテンツの内容が大きく異なっているような場合、検索エンジンが不正なリダイレクトとして評価する場合もあるため、内容が適切なリダイレクト先を選択する必要があります。
リダイレクトは、HTML内で利用できるMETAタグや、JavaScripでの設定もできます。
しかし、検索エンジンの評価を引き継ぐ設定が効かない場合や、利用するブラウザによっては正常にリダイレクトしない場合もあるので注意が必要です。
また、複数ページのリダイレクト処理を行う場合、対応した数のHTMLファイルを用意する必要があるため、ファイル管理の手間を考えると、METAタグやJavaScriptを使ったリダイレクト処理にはメリットはあまりありません。
サイトの構築にWordPressを利用した場合、各ディレクトリ(フォルダー)に.htaccessファイルが既に作成されている場合があります。
.htaccessファイルはディレクトリに1つしか作成できないため、その場合は既存のファイルを編集することになります。
ファイル内には、WordPressで利用する設定が追加されているため、変更や削除した場合にはサイトに影響を与える結果になりかねません。
既存の.htaccessファイルを編集する場合には注意が必要です。

リダイレクト設定後には、必ず確認を行います。
設定漏れや間違いがあった場合に、検索エンジンの評価に多大な影響を与える恐れがあるため、確認作業は十分にしておきましょう。
リダイレクト設定の確認は、otohuku.jpで公開されているツールが利用できます。
転送元のURLを入力して[チェックする]ボタンをクリックすると、リダイレクトの設定内容と転送先URLなどの実行結果を確認できます。
その他にも、Mface Toolsにも同様のツールが公開されています。
こちらのツールではリダイレクト回数やヘッダー情報など、詳細な結果を確認できます。
また、オプションでGoogleやYahooなどの検索エンジンの種類を選ぶこともできるので、検索エンジンのリダイレクトをシミュレートすることが可能です。
サーバー環境や設定によっては、リダイレクト設定が利用できない場合があります。
何らかの理由で、.htaccessファイルを使ったリダイレクト処理に制限がある場合には、次のような代替方法があります。
HTML内にMETAタグを追加することで、別のURLに転送させることができます。
| <meta http-equiv="refresh" content="0;URL=https://sample.com/index.html"> |
デメリットとして検索エンジンの評価を引き継ぐことができないため、SEOの影響を考慮しない転送の代替手段として利用できます。
HTML内に以下のようなスクリプトを追加して別のURLに転送できます。
|
<script>
window.location.href(' https://sample.com/') </script> |
デメリットとしてMETAタグと同様に検索エンジンの評価を引き継ぐことができないため、SEOの影響を考慮しない転送の代替手段としての利用になります。
また利用されるブラウザの種類や設定でJavaScriptが動作しない場合も考えておく必要があります。
HTML内に次のようなcanonicalタグを設定することで、検索エンジンに評価して欲しいURLを伝えることができます。
| <link rel="canonical" href="http://www.sample.com/index.html"> |
canonicalタグは、検索エンジンに評価に関するURLを伝えるのみで、実際に設定したURLには転送されません。
そのため、引っ越しやリニューアルなど別のURLに転送したい場合などの代替手段としては利用できません。
JavaScriptやMETAタグなどの代替方法でもリダイレクトが制限されるような場合には、サーバー側で利用できるPHPなどのプログラミング言語を利用して、転送する仕組みを用意する方法もあります。
例えばPHPが利用できる環境では、次のようなコードで301リダイレクトを実行できます。
|
<?php
header( "HTTP/1.1 301 Moved Permanently" ); header( "Location: http://sample.jp/index.html" ); exit; ?> |
プログラムに関する知識が必要になりますが、何らかの理由でリダイレクトが制限されている場合には、代用する手段の1つです。
今回は、初めての人でも簡単に301リダイレクトが行える.htacesssファイルの書き方について紹介しました。
実務に役立つテンプレートとして紹介しているので、少し内容を編集するだけでURLの正規化を行い、Googleなどの検索エンジンに対して、重複コンテンツと評価されないようなサイトに改善できます。
無限ループやバックアップ、リダイレクトを削除する期限など、.htacesssファイルの作成に関して注意するポイント、実際にリダイレクトを行う際に参考にしてください。
検索エンジンの評価が引き継げる、.htaccessファイルを使った301リダイレクトは、URLを正規化してSEO対策として良い効果が出せる手段の1つですが、設定漏れや記載ミスがあった場合に検索エンジンの評価を落としてしまうような多大な影響をサイトに与えてしまうので、サイトへ追加する際には十分な注意が必要です。
ぜひ、ホームページのリニューアルをする際に参考にしてください。