
ホームページ作成で押さえておきたい5つの法律を解説
ホームページ作成において特に重要な法律「著作権」「商標法」「個人情報保護法」「特定商取引法」「薬機法」についてその内容や注意点、違反した場合の罰則等を解説します。

更新日:2023/12/29
人と会うときには第一印象が大事とされていますが、Webサイトやホームページにおいても第一印象であるファーストビューは重要な要素です。
とはいえ、どのようなファーストビューにすれば印象がよくなるのか、わからない方も少なくないでしょう。
そこで本記事では、ファーストビューの重要性と、意識したいポイント、デザイン例について解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
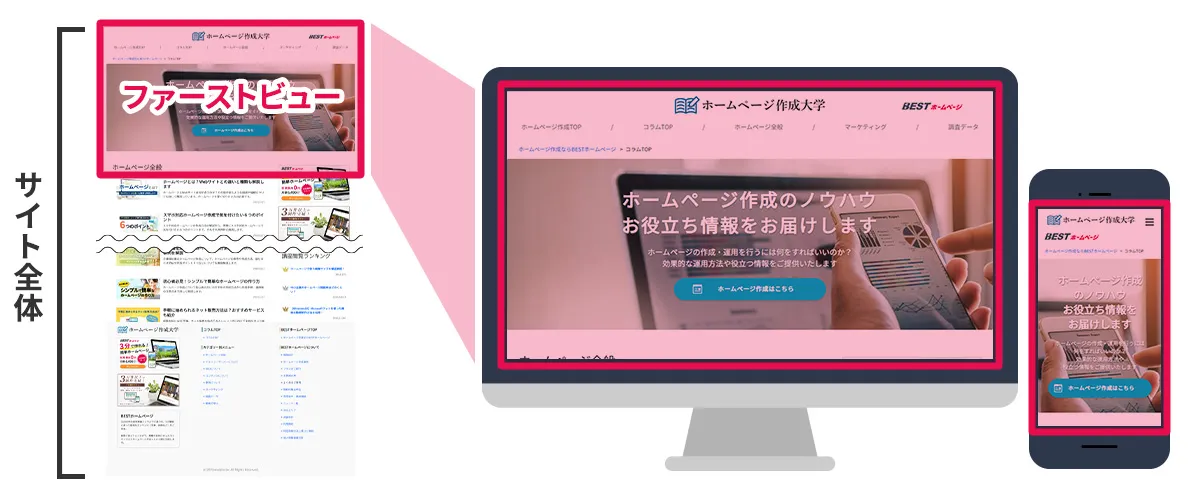
ファーストビューとは、ホームページやWebサイトを開いた際に、スクロールせず最初に表示される領域全体を指します。

英語では「above the fold(アバブ・ザ・フォールド)」と呼ばれ、直訳すると”スクロールせずに”という意味です。
上記の要素を基本とし、ユーザーの興味・関心を集め、ファーストビュー以降を読み進めてもらうという役割があります。
Webサイトやホームページの滞在率やCVRは、ファーストビューの内容によって左右されるといっても過言ではありません。
そのため、Webサイトやホームページを制作する上で、最も注力すべき重要な部分といえるでしょう。

ホームページを訪れたユーザーの動きについて、続きを読むか離脱するかを3秒で判断するという「3秒ルール」と呼ばれる法則があります。
ユーザーが3秒で判断できるのは、スクロールしないで閲覧できるファーストビューまででしょう。
そのため、ファーストビューで続きを読みたくなるような訴求を行わなければ、離脱率が高くなってしまいます。
たった3秒ではあるものの、ユーザーは以下のような情報を瞬時に判断します。
上記を基準に、自身に適していない情報と思えば、離脱してしまう可能性が高いでしょう。
一般的に言われているファーストビューからの離脱率(ユーザーが離脱してしまう割合)としては、以下が目安です。
上記の離脱率を目安として、メインコンテンツまで読み進めてほしい場合には、ファーストビューの訴求力が大切になります。
訴求しやすい配慮としては、ターゲットのデバイスに合わせたデザイン・コンテンツにするのも方法の1つです。
例えば、総務省の「令和4年版 情報通信白書」によると、2021年の端末別インターネット利用率は、スマートフォンが68.5%、パソコンが48.1%となっています。
上記の割合を考えると、ファーストビューのデザイン・コンテンツはパソコンだけでなく、ターゲットによってはスマートフォンに最適化すべきであるとわかるはずです。
Webサイトを開いたものの、文字や画像が小さいなどの不快感があると、ユーザーは続きを読む気もなくなってしまいます。
以上の点からも、ファーストビューは重要であると理解していただけるのではないでしょうか。
では次に、具体的にどのようなポイントを意識していけばいいのか、改善する際に有効な方法について解説します。

アイキャッチは、視覚的に情報を与える領域であり、コンテンツに合致しているかが重要です。
LPやサービスサイトの場合は問題ありませんが、メディア記事の場合はアイキャッチと内容が乖離しているケースを見かけます。
自然検索でページに訪れたユーザーは、まず自身が求めている情報か、悩みを解決できるかを考えているはずです。
その際に、アイキャッチによって期待していたイメージと異なる印象を与えてしまうと、離脱につながってしまいます。
例えば、男性向けの記事に女性の写真を使用した場合はどうでしょう。
男性がターゲットになっているので、女性写真の起用は自身の悩みや期待している情報と矛盾しており、コンテンツに対する期待が薄れてしまいます
まずは、コンテンツの内容に合わせたアイキャッチを用意し、その上でインパクトを与えるにはどうすればいいか考えましょう。
商品・サービスを紹介する場合、訴求したい内容は山ほど出てくるのは当然のことです。
しかし、訴求内容が長く、伝えたいことがまとまっていないと、ユーザーにとってメリットやベネフィットが伝わりにくくなります。
実際、ファーストビューにカルーセルを採用しているサイトの2枚目以降のクリック率は、わずか1.07%である、とノートルダム大学の実験で明らかになっています。
カルーセルを設置しても意味がないわけではありませんが、最も伝えたい内容は1枚目に詰め込むべきでしょう。
特にファーストビューにおいて、情報を詰め込みすぎず、導線を増やしすぎないようにデザインするのはページに滞在してもらう上で非常に大切です。
そのため、商品・サービスの利用価値を端的に訴求できるよう意識して作り込んでいきましょう。
ページを読み進めてもらうには、導線を意識する必要があります。
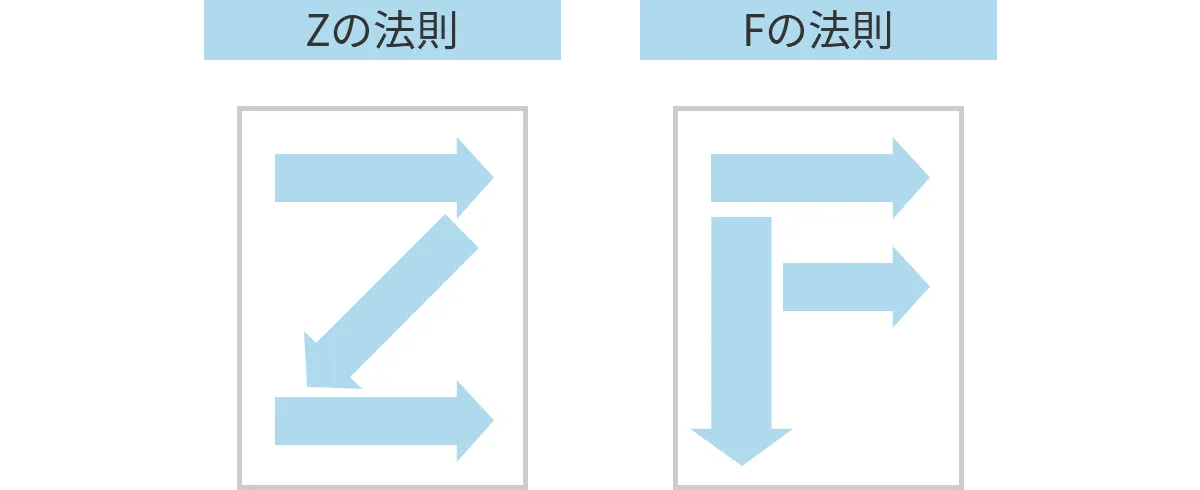
Webサイトやホームページにおいて、ユーザーの視線は「Fの法則」や「Zの法則」に基づいている場合が多いです。
| Fの法則 | 左上から右に読み進め、先ほどの左上から下の項目に移り改めて右に読み進めていく、Fの形のような視線移動の法則 |
| Zの法則 | 左上、右上、左下、右下というようにZの形にユーザーの視線が移動する法則 |

上記の法則に基づくと、ファーストビューの中でも左上から右上に注目してもらいたい画像やワードを設置するのが効果的だとわかります。
また、導線をサポートするために矢印を設ける、CTAを目立つ色・デザインにするといった工夫もいいでしょう。
ターゲットが潜在的か顕在的かによっても変わりますが、ファーストビュー内でも導線を意識してデザインしていきましょう。

ファーストビューで興味・関心を集めたいからといって、過剰な宣伝をしてしまうのは避けるべきです。
特に、内容と関連性のない過剰な宣伝は、離脱が多くなるだけではなく記事の品質を落としてしまいます。
現代には実に多くの広告が溢れており、ユーザーの中には広告や押し売り感の強いコンテンツを敬遠する方も少なくないでしょう。
ファーストビューはコンテンツの内容に合致しながら、ユーザーの期待に応えるものでなければなりません。
そのため、ユーザーの意図とズレが生じてしまうような文言は控え、過剰な宣伝は避けましょう。
宣伝方法によっては法律に抵触する可能性があります。
特に健康食品や化粧品に関わる薬機法に抵触するようなフレーズの使用は、業務停止や罰則が課されてしまう可能性が高いので注意してください。
ファーストビューでの離脱率を抑えるためには、ページの表示速度についても気にしなければなりません。
実際、Googleはページの読み込み時間によって離脱率が上昇することを発表しており、およそ以下のような結果になったと伝えています。
| 秒数 | 離脱率 |
| 1秒から3秒 | 32%上昇 |
| 1秒から5秒 | 90%上昇 |
| 1秒から6秒 | 106%上昇 |
| 1秒から10秒 | 123%上昇 |
ページスピードは、ファーストビューを見てもらう以前に解決しなければいけない問題です。
特に、LPなどのように画像を多く使用するページの場合、ページスピードが低下しやすくなります。
そのため、画像の容量が小さくなるよう圧縮ツールを用いて表示速度の改善を行う点も忘れないようにしましょう。

ファーストビューの適正サイズは、使用するデバイスによって異なります。
パソコンに関しては、フルHDモニターの1920×1080pxがハイエンドモデルであり、国内のモニターシェア率のトップです。
次いで、1366×768px・1536×864px・1280×720pxとなっています。
そのため、ファーストビューの適正サイズは幅1000~1200px、高さ550~650pxぐらいに収めるのがいいでしょう。
タブレットについては幅768px、高さ1080pxが、一般的に適正サイズといわれています。
スマートフォンの場合は、モデルによって差があり、小さいものは320×568px、大きいものでは414×896pxまであります。
シェア率の高い画面の大きさは390×844pxのため、適正サイズを考慮するなら幅350~365px、高さ600~650pxがいいでしょう。
上記をまとめると、各デバイスの適正サイズは以下のとおりです。
上記はあくまで目安であり、確定的なものではありません。
ただし、どのデバイスにも適したサイズで表示させるというのは、ファーストビューを印象付け、その後に続くメインコンテンツを読んでもらうためにも重要です。
ユーザー目線に立って、読みやすく操作のしやすいサイズのファーストビューを作り込んでいきましょう。
ファーストビューを成功させるためには、やってはいけない失敗例も覚えておくべきです。
では、ファーストビューの作り方を失敗してしまうのは、どのような点がよくないのか見ていきましょう。

失敗例として、ターゲットが明確になっていないケースがよくあります。
ターゲットが明確でないと訴求がズレやすく、ユーザーの心に響かないファーストビューになるでしょう。
また、多くのユーザーの流入を期待するあまり、ターゲットを広くしすぎている場合も、ターゲットが曖昧になりやすいです。
ユーザーの心に響くファーストビューを作るためには、まずはターゲットを明確にしてから、訴求方法を考えましょう。
デザインにこだわるのは良いことですが、あくまでユーザーファーストの考えを持たなければ失敗してしまいます。
例えば、以下のようなデザインをすると、ユーザーの離脱率は高くなるでしょう。
アニメーションを多用する、あるいは複雑なシステムの実装は、ページの表示速度を遅くしてしまう原因にもなります。
そのため、ファーストビューのデザインは、ユーザーへの視認性の高さを意識した上でこだわるようにしましょう。

ファーストビューに掲載するコンテンツは、求めている情報か、あるいはわかりやすい内容かが成功の鍵となるでしょう。
制作側としては、さまざまな情報を詰め込み、熱意や思いを伝えたいはずです。
しかし、熱意や思いが先行してしまうと、ユーザーにとって不要な情報や難解なフレーズが含まれる可能性も高くなります。
そうなると、ユーザーの意図と合わないファーストビューとなり、離脱が多くなってしまうのです。
ユーザーの意図を考え、端的かつわかりやすく伝わるコンテンツを意識してファーストビューを制作しましょう。
ここでは、実際に用いられているファーストビューのデザイン例をご紹介します。
自社の目的やデザインイメージに合うものがあれば、ぜひ取りいれてみてください。
スタイリッシュな印象を与える方法として、複数の画像を積み重ねて作るデザインがあります。
画像だけでなくボタンを重ねても、他のデザインとは変わったファーストビューを演出可能です。
ただし、画像を重ねるがゆえに不規則なレイアウトになり、導線が不明瞭になってしまう可能性があります。
そのため、どこに何があるのか、メニューバーやボタンがすぐにわかるようなデザインを考えなくてはいけません。
この手法が向いているのは、主に商品・サービスの購買のために、イメージを強く伝える必要のあるブランディングサイトです。

引用:株式会社ナカニ
メニューをサイドバーに固定させることで、ファーストビューに使用する写真や画像、キャッチコピーのインパクトを与えやすくなります。
追従機能があると、ユーザーの目線が常にサイドバーにいくように工夫ができるでしょう。
ただし、サイドバーの固定はPC向けのレイアウトで、スマホ用のレイアウトでは不向きです。
そのため、PC向けのデザインを考える際に利用できる手法だと理解しましょう。
サイドバーを固定する方法は、写真や画像によってインパクトを与えやすいサイトが向いています。
例えば、旅館・ホテルなどのサイトや動物園や水族館などのサービスサイトです。
ただし、キャッチコピーを大きくして、文字によるインパクトを与える方法もあるので、基本的にはどのようなWebサイトにも通用する手法でもあります。

画面を2つに分割して左右でそれぞれキャッチコピーや画像を配置する方法をスプリットスクリーンと呼びます。
スプリットスクリーンを用いれば、視覚的な情報を増やすことができ、アニメーションと組み合わせると、よりインパクトのある訴求が可能です。
また、訴求したい商品・サービスが2つある場合の選択肢として活用もできるので、広がりのあるファーストビューを演出できます。
ブランド+商品・サービスの紹介ができるので、コーポレートサイトはもちろん、ECサイトやランディングページなど、さまざまなWebサイトに向いています。

引用:ケアプラス介護スタッフ
ファーストビュー内を覆うほどに大きな文字やタイポグラフィを用いることで、強烈なメッセージ性を見た人に伝えることができます。
タイポグラフィを用いる場合は、シンプルかつ的確なメッセージを用いるため、ユーザーへの視認性向上も期待できるでしょう。
文字を大きくする分、訴求できるメッセージは限られてしまうので、伝えるべき事項が複数ある場合には不向きです。
そのため、教育・経営方針を掲げているコーポレートサイトや塾・学校のWebサイト、メッセージ性を強くPRしたいブランディングサイトが向いています。

オリジナリティを出したファーストビューにしたいなら、イラストを採用するのも1つです。
イラスト制作する分の時間やコストはかかるものの、曲線を多くする、統一感を出すなど、細部までこだわれます。
場合によっては、漫画を挿入して下へスクロールしたくなるような仕掛けを施すのもいいでしょう。
ただし、あまりに細かなイラストにしすぎると、伝えたい内容がユーザーにはわかりにくくなります。
イラストの採用は商品・サービスや企業でキャラクターがあるサイトや、学び・教育系のサイト、ブランドイメージが確立されているサイト向きです。

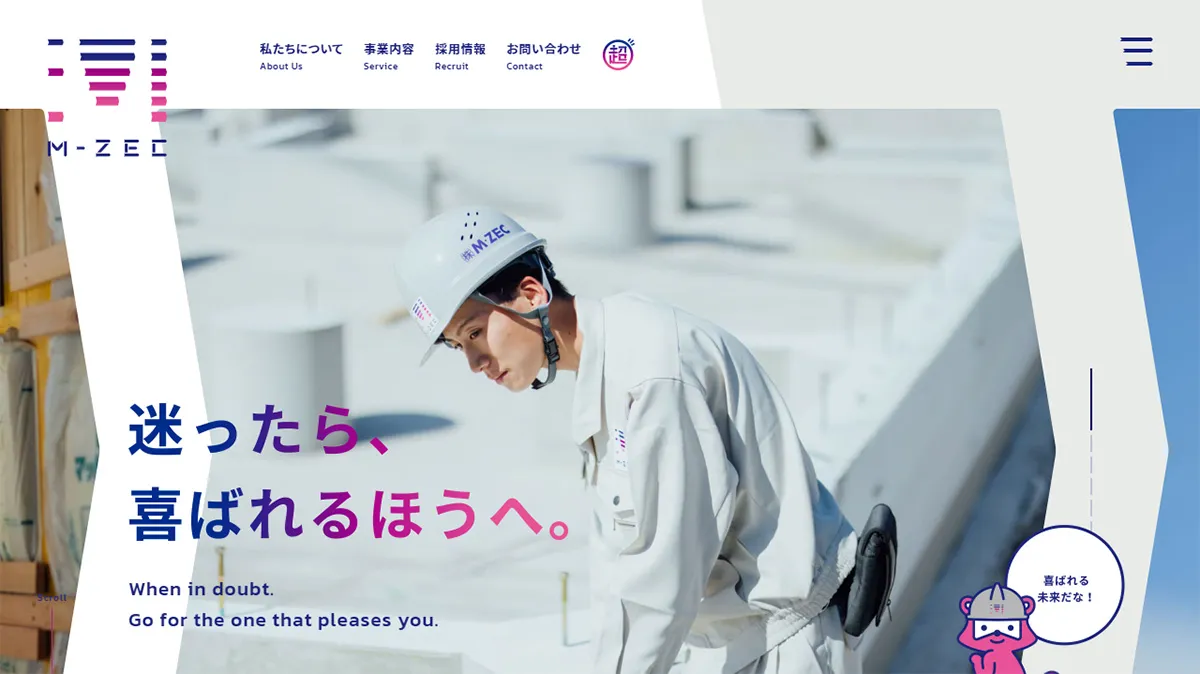
人物を中心にしたデザインは、ユーザーの視線を集めやすく注目しやすいです。
特に、ホームページの内容に合っている人物を起用すると、離脱率をグンと下げることができるでしょう。
ブランドサイトやサービスサイトの場合は、ターゲットに近しい人物が商品・サービスを使った未来をイメージさせられると、より効果的です。
そのため、美容系サイトや転職系サイトなど、toC向けの商品・サービスを取り扱っているWebサイトに用いるといいでしょう。

メインビジュアルに使う写真を独創的な形で切り抜いて挿入するのも、オリジナリティのあるファーストビューにできます。
一般的なWebサイトとは異なる変則的な曲線などがあると、ユーザー側はデザインに注目するようになるでしょう。
例えば、調理系のサイトならフライパンの形や目玉焼きの形に切り取る、のように独創的なメインビジュアルができます。
メインビジュアルの形については汎用性があるので、どのようなWebサイトにも導入可能です。

最近では、ファーストビューに動画やアニメーションを用いたWebサイトも多くなりました。
動きのあるデザインは、それだけで注目を集めやすく先進的な印象を与えられる点が魅力です。
また、今まで紹介したデザイン例と組み合わせると、よりオリジナリティのあるファーストビューに仕上がります。
動画・アニメーションを用いると、画像や文字だけでは伝わらない部分まで伝えられるので
以上のようなWebサイトに取り入れると効果的です。

ファーストビューは作り込むのが難しく、収益に直結する重要な要素でもあるので、制作に頭を悩ませている方も多いのではないでしょうか。
そこでおすすめしたいのが、弊社が提供しているサービスの「Wepage」です。

「Wepage」は、豊富な素材とデザインテンプレートから選ぶだけでホームページが作れるホームページ作成サービスです。
画像の加工ツールも装備、さらに動画の掲載も可能なので、ご自身の撮影した写真や素材を組み合わせたオリジナルの画像や動画を使ったホームページ作成が可能です。
とはいえ、システムは使ってみないと、自社に合っているかわからないですよね。
Wepageでは無料プランもご用意しております。
この機会に、ぜひ「Wepage」をお試しいただき、ファーストビューやホームページ作成のしやすさをお確かめください。
サービスについてのお問い合わせや無料相談も随時承っております。ぜひお気軽にご利用ください。
今回はファーストビューの重要性と意識したいポイント、デザイン例について解説しました。
ファーストビューはページを開いたユーザーが必ず目にする領域であり、続きを読むか決める重要な部分です。
そのため、ユーザーの注目・関心を集められるようなデザイン・レイアウトにしなくてはいけません。
本記事を参考にして、ぜひユーザーの心を引きつけるようなファーストビューのヒントを得てみてください。