
動画をホームページに使う効果について
インターネットでの動画利用が普及し、動画を利用した広告手法も増えつつある中で、動画をホームページに使う効果についてご紹介していきます。

更新日:2024/11/11
近年、通信速度の向上やPC自体の性能も上がったことで、ホームページデザインの幅が広がりつつあり、静的なものから動的なものまで、多種多彩な魅せ方が可能になりました。
そのような多くのホームページデザインの中で、一つ共通している要素があります。
それは、「綺麗な1枚画像」を強調して見せることです。
ホームページを作成するにあたって、画像素材の準備を軽視してはいないでしょうか?
一昔前までは良い性能を持ったカメラを準備しないと綺麗に見えないという認識があったかと思いますが、今では手元のスマートフォン一つで簡単かつ手軽に画像素材を準備することが可能です。
ですが、実際にお客様が作成されたホームページには、昔撮った写真データを再利用したものや、スマートフォンで撮ったとしても画像サイズの小さい状態のデータをそのまま掲載されていることが多々あります。
今回は、より綺麗なホームページを作るにあたって重要な要素の一つとなる「画像サイズ」について簡単に解説していきます。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
ホームページデザインにおける画像素材というのはかなり重要な要素の一つです。

例えば、商品販売をしているホームページで、どんなにユーザビリティに優れた構成であっても、載せている画像が荒く、綺麗に見えないものを多く掲載していた場合、果たしてユーザーはそれを魅力的だと感じ、購入してくれるでしょうか?
複雑な加工をしている画像や、シンプルで加工をしていない簡素な一枚画像であっても、使用している元画像の品質が悪ければ見え方にも大きく影響してしまいます。
逆に言えば、どのような画像であっても、WEB上で綺麗に表示できる画像であれば、ユーザーの目を引くコンテンツになるということです。
人は文字などの情報よりも目で見て判断できる画像や動画の方が記憶に残りやすい傾向があり、その印象を大きく左右する要因の一つが画質になります。
参考:画像優位性効果
動画の有用性についてはこちらの記事でも紹介しているので、合わせてお読みください。
参考: 動画コンテンツ活用のすすめ

一昔前に比べカメラ自体の品質も上がり、また現在では誰でも手元にあるスマートフォンで綺麗な写真画像を撮ることが可能となりました。
そのため、ホームページ作成をするにあたり、高級なカメラを準備することやプロのカメラマンに依頼することなく、自身でこだわりの画像素材を準備する方も多く見られます。
ですが、その準備の際、最も気をつけたいのが画像サイズです!
ホームページ掲載用にと、せっかく綺麗に撮った写真であっても、画像化したサイズが小さければWEB上では粗く、画質の悪い画像として表示されてしまいます。
まずは画像素材を準備するにあたって、「サイズ」について解説します。

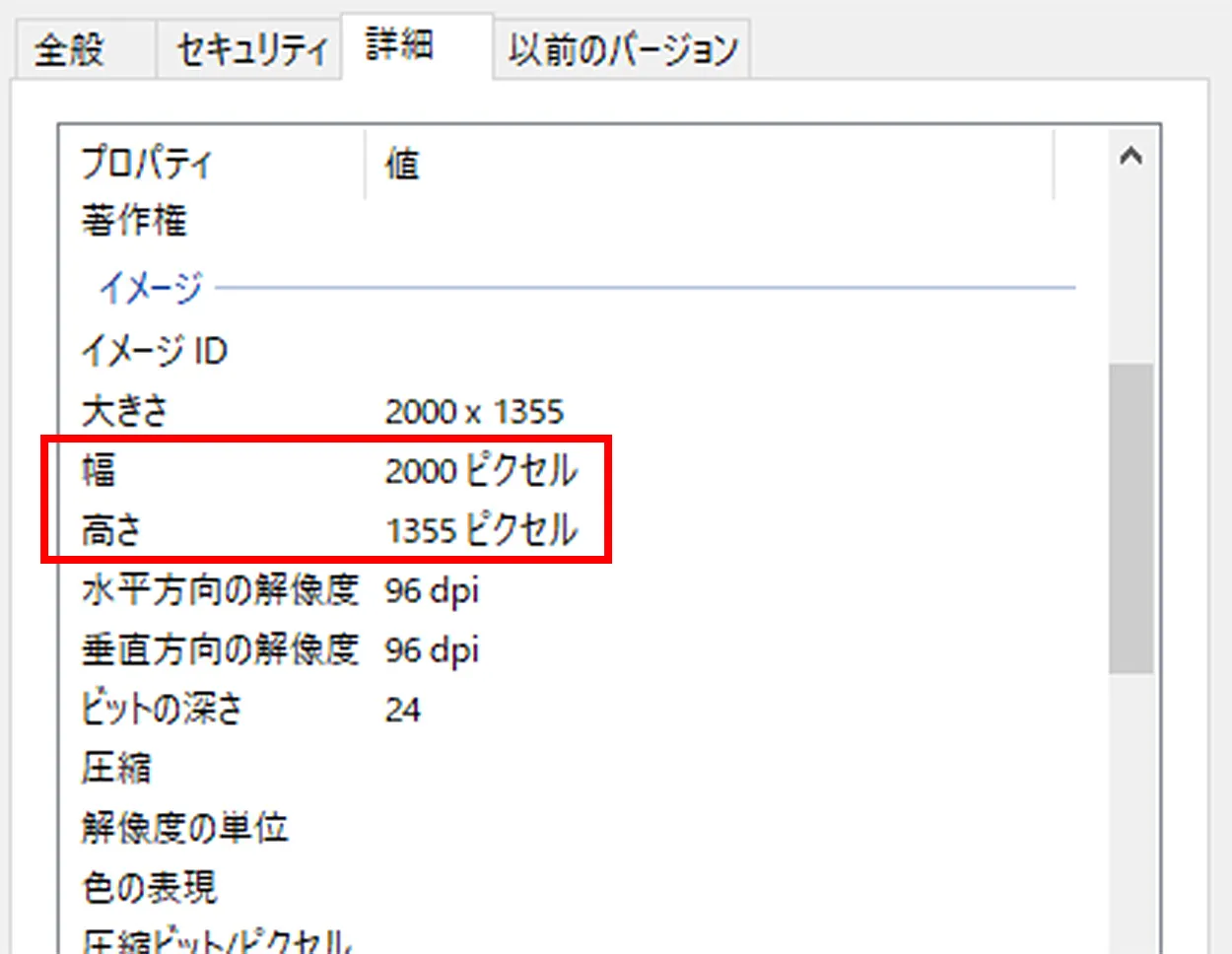
画像サイズとはその画像自体の大きさを表すもので、縦幅のピクセル(px)数×横幅のピクセル(px)数の単位で示されます。
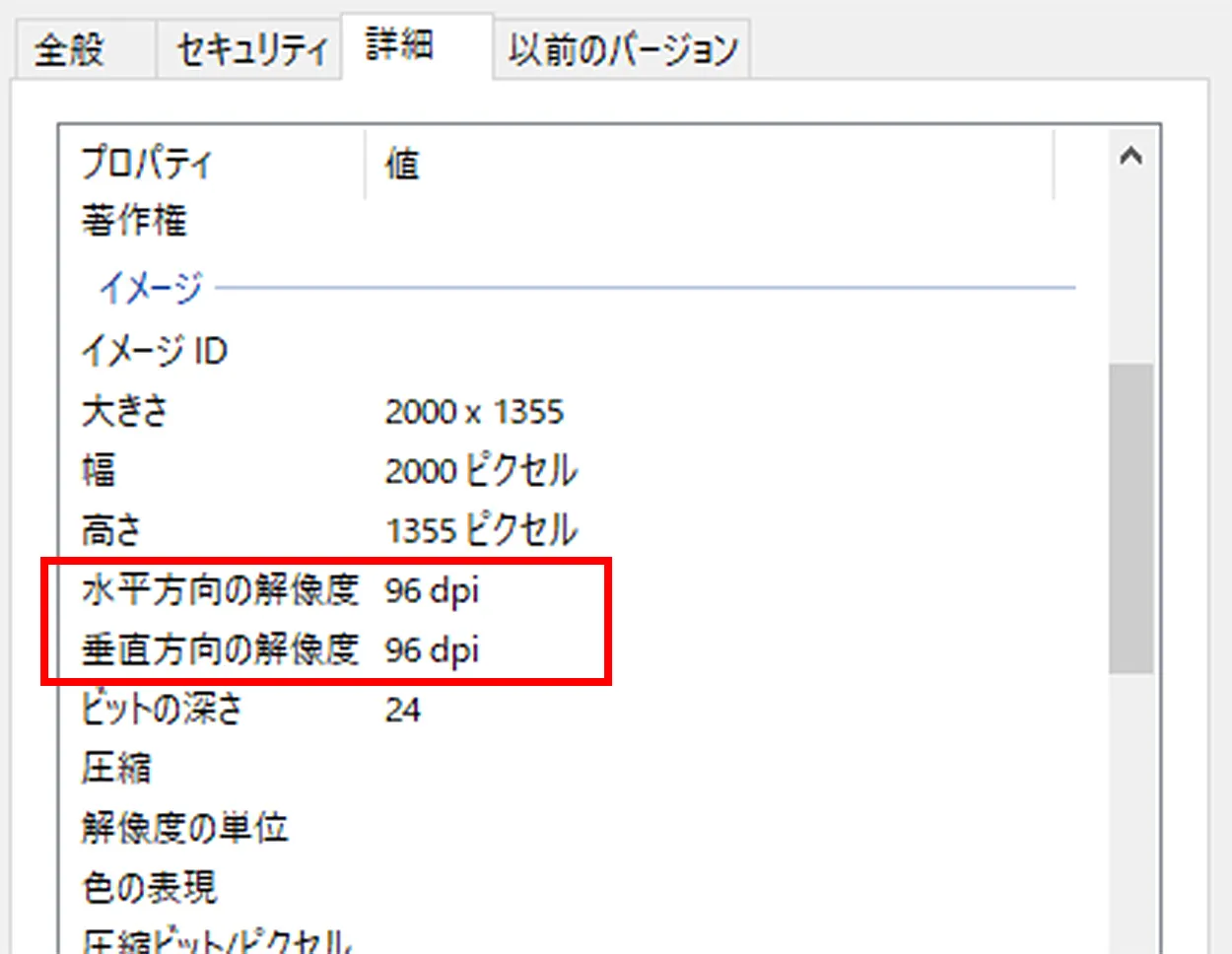
PCであれば画像を右クリックして「プロパティ」の詳細から確認ができます。
(※スマートフォンの場合はそれぞれの端末ごとの確認方法が異なるため省きます)
それでは、この画像サイズ(大きさ)が大きければ大きいほどいいのかと思いますよね?
正解ではありますが大きすぎる画像にもメリットとデメリットがあります。
メリットとしては、単純に大きい画像はWEB上で綺麗に表示されるということに間違いありません。
今見ているこの記事含め、WEBサイトを表示しているノートPCの画面やデスクトップPCのディスプレイなどには画面解像度というものがあり、画像サイズと同じようにピクセル(px)単位で示されます。

PCの画面サイズが仮に一般的な1920px×1080px(フルHD)だった場合、画像が一番きれいに表示されるサイズは見ているディスプレイサイズ以上の縦横比の画像ということになります。
つまり1920px×1080px以下でなければどのようなサイズでも綺麗に表示されます。
(※解像度については後述解説します)
デメリットとしては、大きな画像をアップロードするデータ容量問題になります。
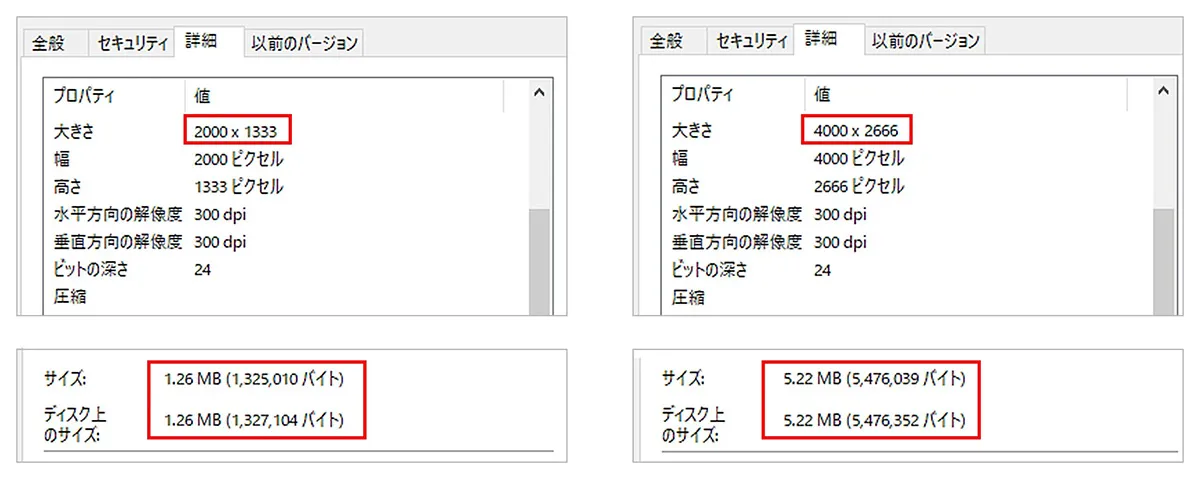
例えば前述の綺麗に表示できる画像サイズ条件を満たしつつ、かつ大きいディスプレイを使っている閲覧者も考慮し、画像サイズ4000px×2600pxのものをアップロードして使おうとした場合、画像のサイズや加工内容、発色によっては画像のデータ容量が極端に大きくなります。
画像のデータ容量比較

| 左 | 右 |
| 大きさ:2000px × 1333px | 大きさ:4000px × 1333px |
| サイズ:1.26MB | サイズ:5.22MB |
データ容量が大きい画像をホームページで使う場合、以下のデメリットが発生します。
つまり、データ容量も重くなりすぎず、かつWEB表示が最適と言える画像サイズは、一般的なディスプレイサイズでもある1920px×1080pxということになります。
(※ただし、近年では4Kサイズなども流行しているため、必ずしも最適という訳ではありません)
これよりも大きな画像を大量にアップロードして使用すると、容量が大きいコンテンツを多くWEB側で読み込むことになり、表示速度低下の原因に繋がります。
(※ホームページの表示速度はサイト評価にも繋がっています)
ただし、後述にて解説しますが、全ての画像素材を1920px×1080pxでアップロードして使用すれば良いという訳でもありません。
綺麗に表示される最低限のサイズとはいえ、1920px×1080pxの画像データも決して小さいデータ容量ではないということです。
(※どちらかと言えば重いです)
そのため、自身でホームページを作成する場合には、ホームページで画像を表示する箇所、構成内容を見て、それに適した画像サイズに変更(加工)、もしくはトリミングを行って使用することが必要です。
以上を踏まえたうえで、適切な画像サイズの素材を準備しましょう。

画質が粗い!写真が綺麗に表示されない!という経験がある方や、画像加工などをしたことがある方、もしくは良く写真などを撮っている方であれば「解像度」というものを気にされるのではないでしょうか?
実際画像にはサイズのほかに、表示解像度というものが設定でき、その設定に従って画像を表示しています。
解像度とは、画像密度を指すものでppi(dpi)という単位で示されます。
(※ppi(dpi):1インチあたりのドット数)
簡単に言うと、この解像度の値が大きいほどきめ細かい(ドット数が多い)画像ということになり、写真はきれいに表示されます。
ですが、この解像度というものが大きく表示に関わるのは基本的に「印刷」した際のきめ細かさに反映されるもののため、ホームページでは大きく影響する要素ではありません。
理由としては、画像サイズでも解説した、ホームページを表示しているディスプレイ側に大きく関わってきます。
基本的にモニター側にはモニター解像度(スクリーン解像度)というものがあり、その数値は「72dpi」になります。
つまり「72dpi」以上であれば、WEBサイトにおいては一般的に用いられるPCモニター画面表示の解像度基準を満たすということになります。
ただし、1点注意しなければならないこととして、WindowsPCの表示解像度が96dpiという点です。
WindowsPCでは印刷物を目で見た時と画面で見た時の違和感の差を減らすために、あえて96dpi(※72dpiの1/3分増)を表示解像度100%時の基準値としています。
そのため、72dpiの画像だとほんの僅か粗く表示されるようになっているため、モニター解像度が72dpiだったとしても96dpiに解像度を設定することで、WindowsPCで見た際は、より違和感なく画像を表示することができます。
ですが、あくまでもモニターで見ている分、72dpiという基準自体はあまり変わらないため、72~96dpiの範囲で設定するようにしましょう。
(※WindowsPCを使用している場合、webp画像での出力時は自動で96dpiに設定されます)
また、WEBで使用する画像素材を準備する際、容量についても触れましたが、高解像度画像もまた容量問題に関わります。
そのため、自社で画像加工を行う際は、サイズと共に解像度も72~96ppiまで減らすことで、ホームページにおいては最適な画像データということになります。
解像度はホームページにおいては重要視しなくてもよい要素ではありますが、最低限の数値については参考にしていただければと思います。
ホームページにおいて必要となる画像の最適なサイズと、解像度について解説しました。
本記事をここまで読んでくださった方は、現時点でホームページ作成に必要な画像を準備する際、1920px×1080px以上の画像サイズで、解像度72dpiもしくは96dpi以上であれば適切というイメージを持たれたかと思われます。
間違いではありませんが、ここで注意すべきことが2つあります。

一つが、近年PCモニターやテレビでも取り入れられている高解像度のデバイス、4Kなどの登場により画像表示サイズが大きくなってきている点です。
一般的と言われていたモニターサイズ1920px×1080px(フルHD)ですが、今や4K(3840px×2160px)モニターを使用している人も増えているのではないでしょうか?
また、最新のスマートフォンもカメラの撮影サイズは3000pxを越えていることが多く、画質へのこだわりがより感じられるようになりつつあります。
そのため、最低値1920px×1080pxが必ずしも最適という訳ではありません。
(※解像度も同じくモニターサイズによっては72~96dpiより高いものも増えています)
素材準備の際は、どのモニターを基準にしたとしても対応できるよう、なるべく大きなサイズの画像を準備しておくようにしましょう。
2つ目に、会社などで写真・画像データを扱う場合、ホームページ以外にも広告やチラシ等で使用されるケースも多いのではないでしょうか?
そのため、画像素材を準備する際は、カメラやスマートフォンであっても撮影する画像を以下の設定にすることをオススメします。
※機器によっては数値が決まっているため、使用機器のカメラ性能でご確認下さい
※スマートフォンの場合はアプリやカメラ設定で変更できるものや加工で変更できる場合もあります
※スマートフォンでは機種世代ごとにカメラ解像度が違うため古いものだと72dpiしか出ないものもあります(WEB用であれば十分です)
上記サイズ・解像度基準で画像素材を準備することで、仮に社外用のチラシなどに併用する際も印刷基準を満たせる素材として利用することができます。
また、スマートフォンで撮影する場合、覚えておいていただきたいこととして、外側カメラの方が内側のカメラ(インカメラ)より高画質に撮影できるようになっています。
前述を参考に準備した画像素材をそのまま全てWEB上にアップロードした場合、表示する1ページ当たりの画像枚数にもよりますが、実際に画面に表示されるまでかなり時間が掛かってしまいます。
これは画質の良い画像をPCがWEBデータから参照して表示する際、大きいサイズの画像(容量が重い画像)だとその表示処理に時間が掛かるためです。
そのため、画像を表示する箇所、用途に応じて画像サイズを下げることで、ホームページの表示速度を高めるとともに、重くなく、綺麗に表示することができます。
またホームページ掲載のみを目的に画像素材を準備する際、メインは高性能カメラでこだわって大きいサイズの写真を撮り、人や物などのサブ要素はスマートフォンで手軽に撮るなど使い分けることも可能です。
まず画像加工で気にする点としては、表示幅に合わせるということです。
ホームページを作成するにあたり、画像を表示する範囲を決めることがあるかと思います。
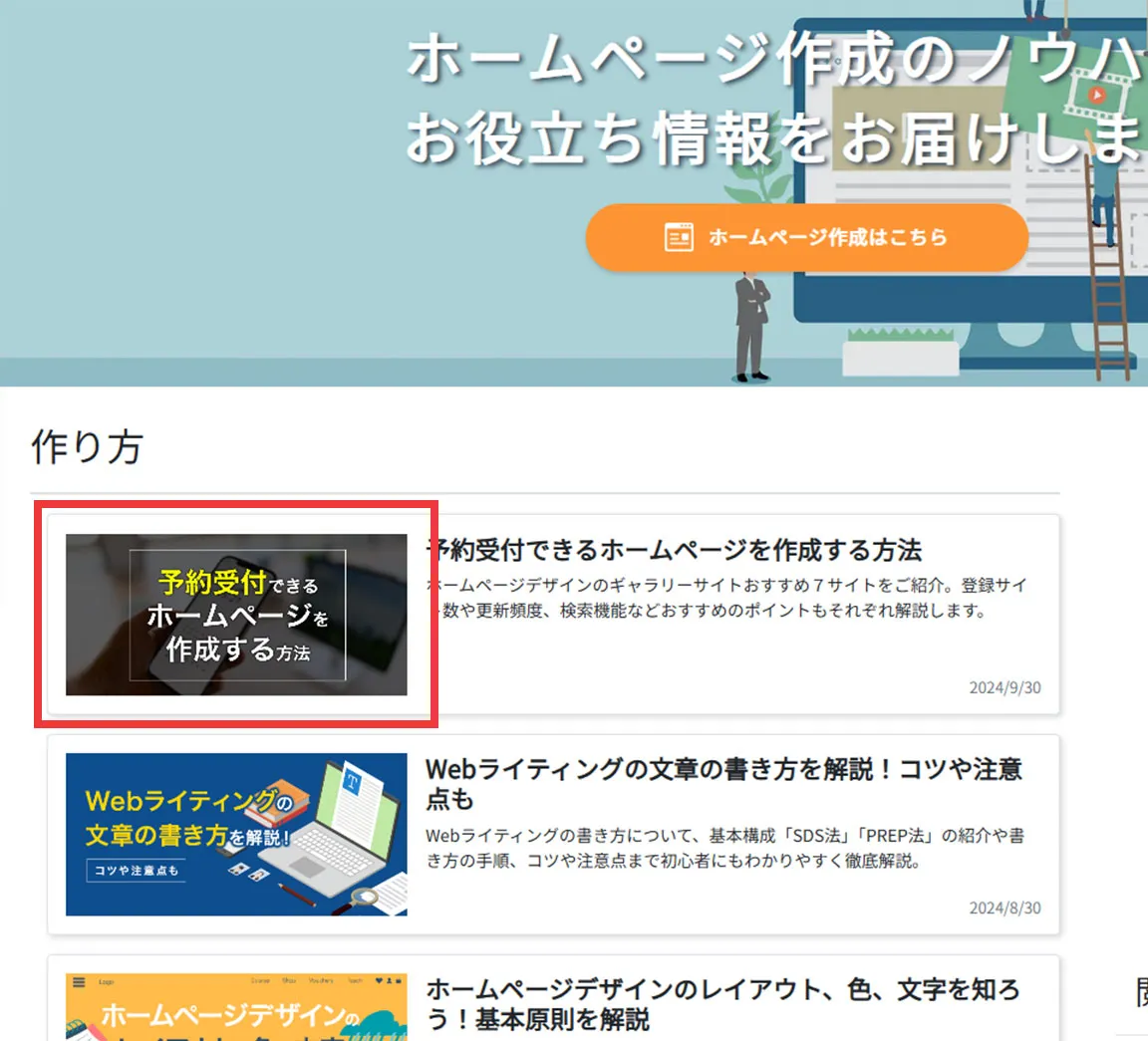
例として、本サイトのTOPを参考に解説します。
「ホームページ作成のノウハウお役立ち情報をお届けします」という文字の後ろに表示される画像は、皆様のPC画面では横幅最大まで表示されているのではないでしょうか?
この場合、一般的なフルHDモニター(1920px×1080px)を使って閲覧している方であれば、この画像の最大横幅は1920pxということになります。
つまり、メインビジュアルと呼ばれるこのエリア内で表示する画像素材の最適サイズは、横幅1920px以上となります。
(※高さは表示幅に合わせてトリミング)
もしデータ容量を気にせず、高解像度のデバイス閲覧時の場合を気にするのであれば、このメインビジュアル用の画像は横幅3000px~4000pxで加工し、アップロードするのが最適と言えます。
トリミングを使ってスマホでも見やすい画像の高さにする加工や、透明PNG加工といったことを下記記事でご紹介しておりますので合わせてお読みください!
次にその下の記事詳細に使用している画像を見てみましょう

これは、画像の表示サイズ指定をしているため、どんなに大きなモニターで見ていても一定の大きさまでしか画像サイズが変わりません。
(※画面サイズが小さくなると画像も小さくはなります)
ホームページのページ構成において、TOPページであれば、メインビジュアル以外にも横幅最大まで表示するデザインがあるため、画像サイズは使用箇所によって大きいものを準備する必要がありますが、右のような画像や「商品紹介」ページ、「社員紹介」ページなど、人・物の画像を添えるような見せ方をする場合、画面いっぱいに表示して見せるということはありませんよね?
例えば、こちらの画像サイズのような使い方をする場合、わざわざ大きなサイズでアップロードする必要はありません。
そういった場合に画像加工を行い、表示箇所の画像サイズに合わせ、サイズを下げることで容量を軽く、かつ綺麗に表示できる画像にします。

※画像表示箇所の最大幅は350pxまでに設定
※元画像横幅2000pxの画像を横幅350pxまでサイズを変更した画像を表示
ただし加工の際、注意することとしては、表示する箇所のサイズよりも小さいサイズに加工しないことです。
先ほど表示した画像のサイズ(350px)に対し、今度は2000pxの元画像素材を100pxにサイズ変更して350pxの表示範囲の場所にアップロードした場合の見た目になります。
ご覧いただける通り、このような粗い画像表示となってしまいます。

※画像表示箇所の最大幅は350pxまでに設定
※元画像横幅2000pxの画像を横幅100pxまでサイズを変更した画像を表示
これはサイズの小さい画像を指定したサイズまで自動で引き伸ばそうとするために起こってしまうものです。
このようなことが起こらないよう、WEB表示する際の画像表示サイズを確認したうえで素材のサイズの調整を行うようにしましょう。
また、使用しているシステムで画像表示サイズ幅が分からないということであれば、以下を参考に調整をしてみてください。
迷った際、どのような表示を行うにしても基本的に1000px以上のサイズを保ちつつ加工を行うのが最も綺麗に表示できるでしょう。
※ただしTOPのメインビジュアルに使う画像に関しては必ず1920px以上にすることをおすすめします
高画質デバイス(モニター)や高画質カメラなど、今や実際に目で見たものと変わらない精度で画像や写真を見ることが出来るようになりました。
結果、ホームページなどのWEB情報においても文字だけでなく、より綺麗な商品の画像などを大きく見せつけることで、より購買意欲を高める手法が取り入れられつつあります。
逆に優れた商品であっても見せ方一つで大きく印象が変わってしまうことにも繋がってしまいます。
今一度自社のホームページの画像を見直すとともに、アクセス数や問い合わせ数増加のためにも、目を引くような画像で魅せるホームページ作成を検討してみてはいかがでしょうか?
Wepageではホームページ作成に使用する画像素材をアップロードすることで、その画像のサイズ変更やトリミング加工など自由に行うことができます!
また、ホームページに合う綺麗な画像素材がない方や、準備できないという方でも安心してお使いいただけます。
フリー画像・イラスト・バナー2000枚以上、フリー動画素材50種類以上使い放題!

無料からご利用いただけるため、個人の方から中小企業まで幅広く使えるホームページ作成サービスです。
専門知識は不要!30,000件の制作実績とノウハウにもとづき、各業種に渡って最適なコンテンツ(文章・画像など)をご用意しており、質問に答えていくだけで、業種や目的に合ったコンテンツ入りホームページがあっという間に完成します。
ホームページの作成が初めての方も、安心してご利用ください。
また、Wepage studioではWepageを使って働くWEBデザイナーを募集しています!
興味のある方はお気軽にお問合せください。