| ・ | スマートフォンで撮った画像をサイズ加工せずそのままアップした場合などによくあります |
| ・ | 画像インパクトは強いものの、説明文等入れた文章コンテンツの長さによっては、スクロールを何回も行わなければならないページとなり離脱される恐れがあります |

ホームページで使う画像サイズを徹底解説!
ホームページに使用する画像コンテンツの適切なサイズとは?画像を綺麗に表示させるサイズについて徹底解説。

更新日:2021/6/18
インターネットの速度向上とともに発展しているスマートフォンのカメラ機能や一眼レフカメラの機能。
今やホームページにアップできる画像は一昔前と比べ、サイズも画質も非常に綺麗で見栄えの良いものを掲載できるようになりました。
一方で初心者の方が困りやすいのが画像の見せ方や加工の仕方ではないでしょうか?
綺麗に見せるための画像サイズについては下記記事でも紹介している通り、知っている方も多いかと思いますが、スマートフォンなどで撮ったサイズの大きい画像を何も加工せずそのままホームページに掲載しているケースを多く見受けます。
その結果PCでの見栄えが良くても、スマートフォンで見た時に「見づらい」と感じてしまうデザインになってしまってはいないでしょうか?
今回は、画像加工、特に手軽にできる「トリミング」と「透明PNG画像」を使ってシンプルで綺麗なホームページにする方法を解説していきます。
バナーデザインなどの加工ソフトを使って作るものというのはハードルが高い…。
でも、シンプルでも多少見栄えは良くしたいと思う方に向けた内容になりますので、ぜひ参考にしていただければと思います!
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
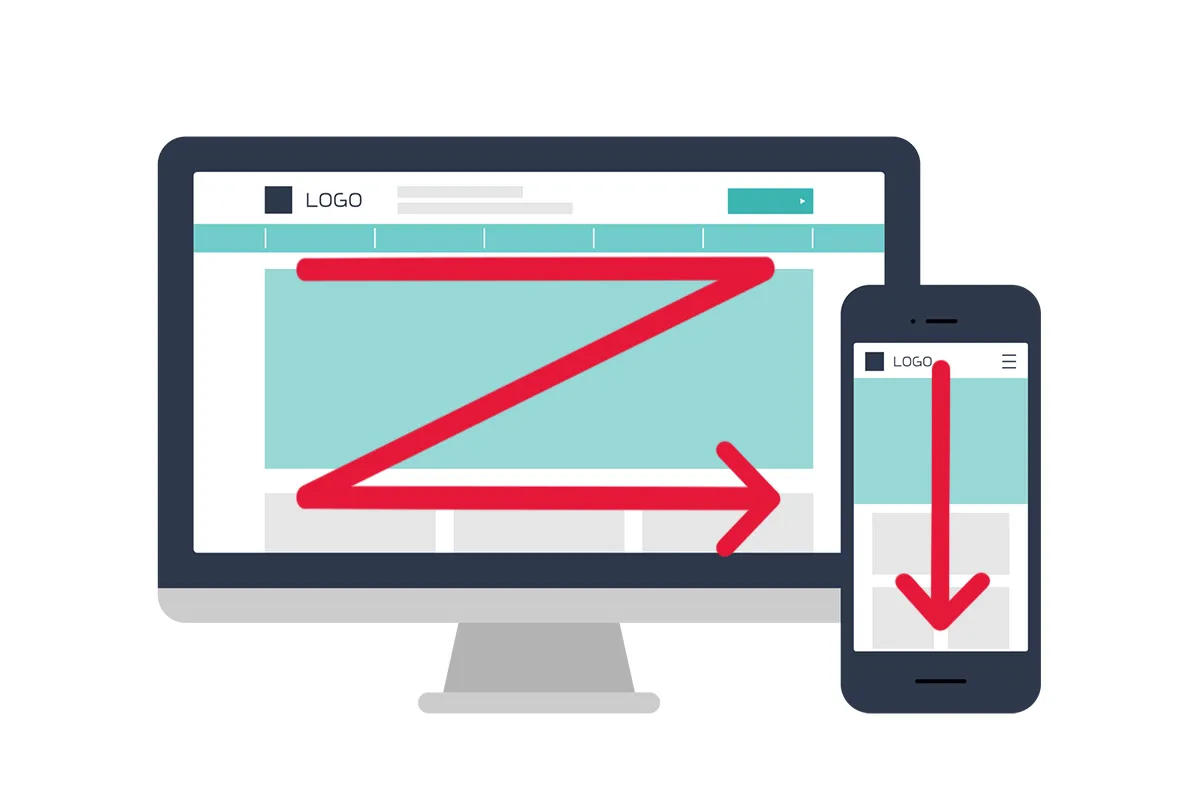
まず、画像加工の前にPCとスマートフォンでの画面表示の違いについて解説します。
単純なことですが、一目見て分かる通り、PCとスマートフォンでは画面比が違います。
PCは横に長く(※主に16:9)、スマートフォンは縦に長い(※9:19)のが特徴です。

そのため、PCでのデザインは左右に目線が誘導され、スマートフォンの場合は縦に目線が誘導されます。
近年主流になっているレスポンシブデザイン※1 に対応したホームページは、PCの見え方とスマートフォンでの見え方が大きく変わる場合があります。
(※1 スマートフォンやタブレット表示に自動で最適化する作成方法)


| スマートフォン対応せずにPCの見た目を維持しているサイトも多く見受けますが、SEOの観点からもスマートフォン表示への最適化は推奨されているため、ホームページ作成の際はレスポンシブデザインを第一に考えましょう。 |
スマートフォンでの画像の見せ方やコンテンツ配置・順番を調整できる機能がある場合は問題ありませんが、PCで表示されていた画像の縦横比を維持したまま縦に落ちて表示するレスポンシブデザインの場合は、画像の見せ方に注意が必要です。
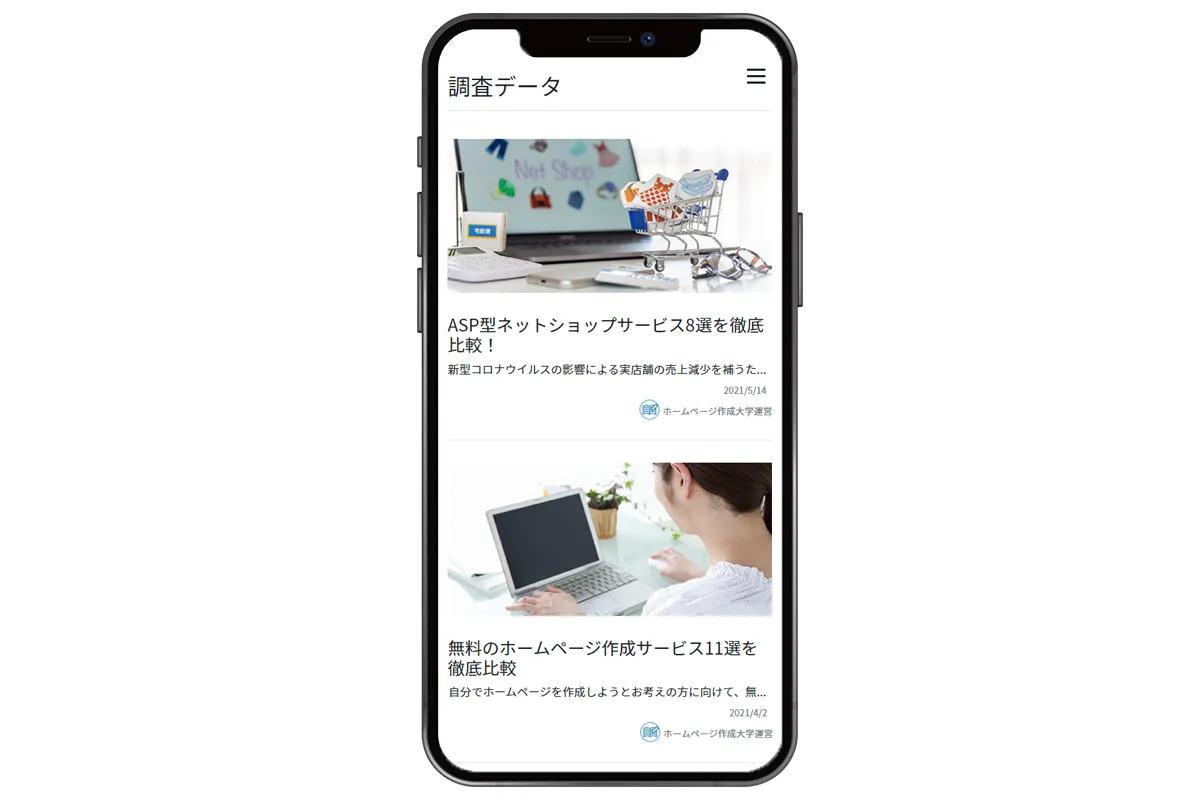
例えば、PCで見た時に下記のように縦長の画像が左、文章コンテンツが右に配置されたページの場合、調整等行わず通常のレスポンシブデザインが適用されているとスマートフォンで見た際、概ね縦長の画像が画面いっぱいに表示され、数回スクロールした後に文章が表示されるようなデザインになります。
「スマートフォンでそのように見せたい」という意図であればいいのですが、これが商品紹介ページなどで、下にも同じようなコンテンツ要素がたくさん配置されている場合、スマートフォンの閲覧者は見るためにスクロール(フリック)を何回も行う必要があります。
| ・ | スマートフォンで撮った画像をサイズ加工せずそのままアップした場合などによくあります |
| ・ | 画像インパクトは強いものの、説明文等入れた文章コンテンツの長さによっては、スクロールを何回も行わなければならないページとなり離脱される恐れがあります |

そのため、画像を多く掲載するページの場合、画像の置き方を一工夫するだけでスマートフォンユーザーに配慮したデザインにすることができます。
| ・ | 画像の必要な部分だけを残してトリミング加工で縦横比を調整し、コンテンツ掲載をコンパクトにする |
| ・ | 画像比率が正方形に近くなったことにより、下の文章コンテンツと合わせ、スマートフォンの画面内に収まったような見え方になります |

トリミングは、画像の不要な部分を非表示にし、画像の表示範囲やサイズを調整する加工方法で、似たような加工方法としては切り取りがあります。
どちらも基本的には画像の表示範囲サイズを調整する加工手法で、インターネット上のフリーサービスはもちろん、illustratorやPhotoshopなどの高価な加工ソフトやペイントなどのツールでも手軽に出来る加工です。
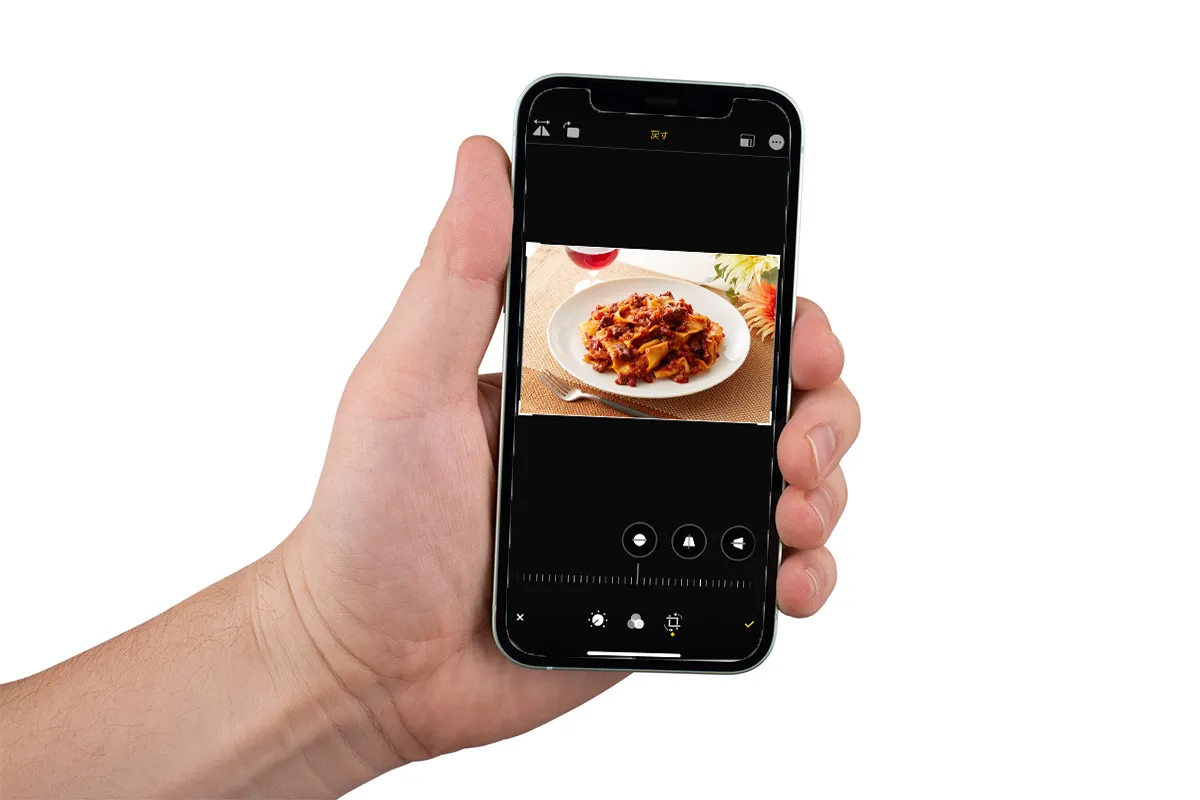
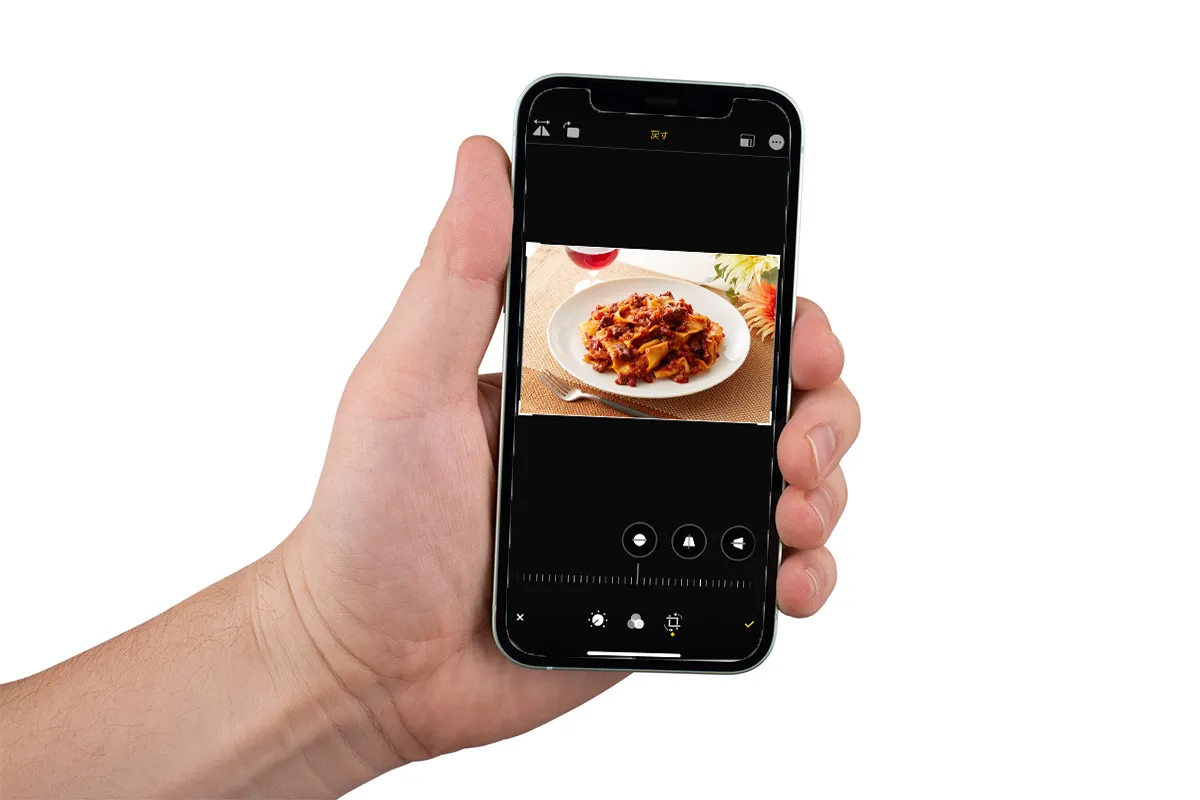
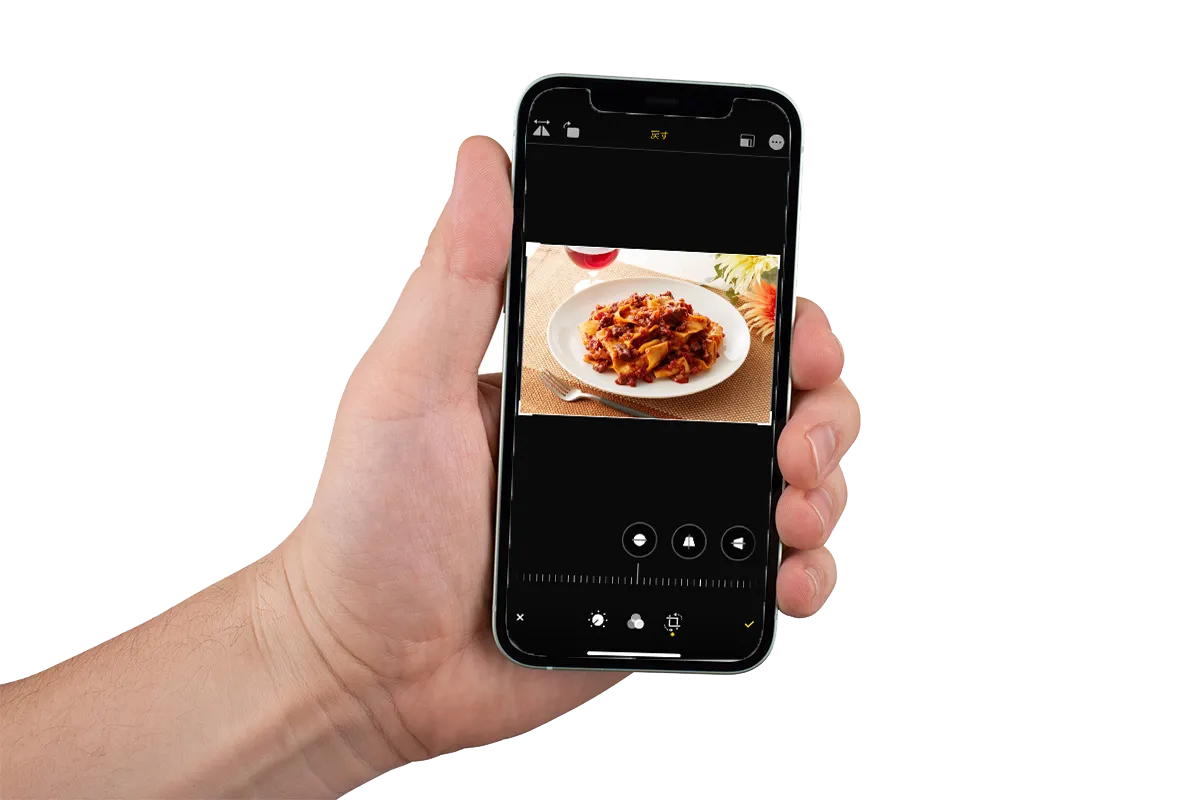
スマートフォンであれば撮った写真の「編集」を押し、画像の表示範囲を調整する機能でお手軽に加工できます。
トリミングをする目的としては一つ前の内容で説明した通り、スマートフォンでの見え方をよくするためです。

特におすすめなのは正方形か正方形内に収まる形(丸など)、もしくは横長の画像にするとスマートフォンでもすっきりとした見せ方ができます。また、メインビジュアルなどの横長画像を作成する場合は、PCの画面サイズである16:9に比率を合わせてサイズを決めるのが最も簡単な方法です。


※本サイトで言うとこのような横長のバナー画像くらいのサイズにし、次の要素が見えるような表示の高さにしています
ホームページ掲載では、透明PNG加工を上手く使った画像の見せ方というのもあります。
例えば下画像のように白背景のホームページだと、webp画像も透明PNG加工した画像もぱっと見では同じような表示に見えるのではないでしょうか?


ですが、仮に背景画像などを置いた場合はどうでしょうか?
このような白の余白が表示されるのと、背景を邪魔せずに要素として表示されるのとでは見栄えが大きく変わります。


※ ↑ ホームページ全体、もしくは一部に「背景画像」が設定されているときの画像表示のイメージになります
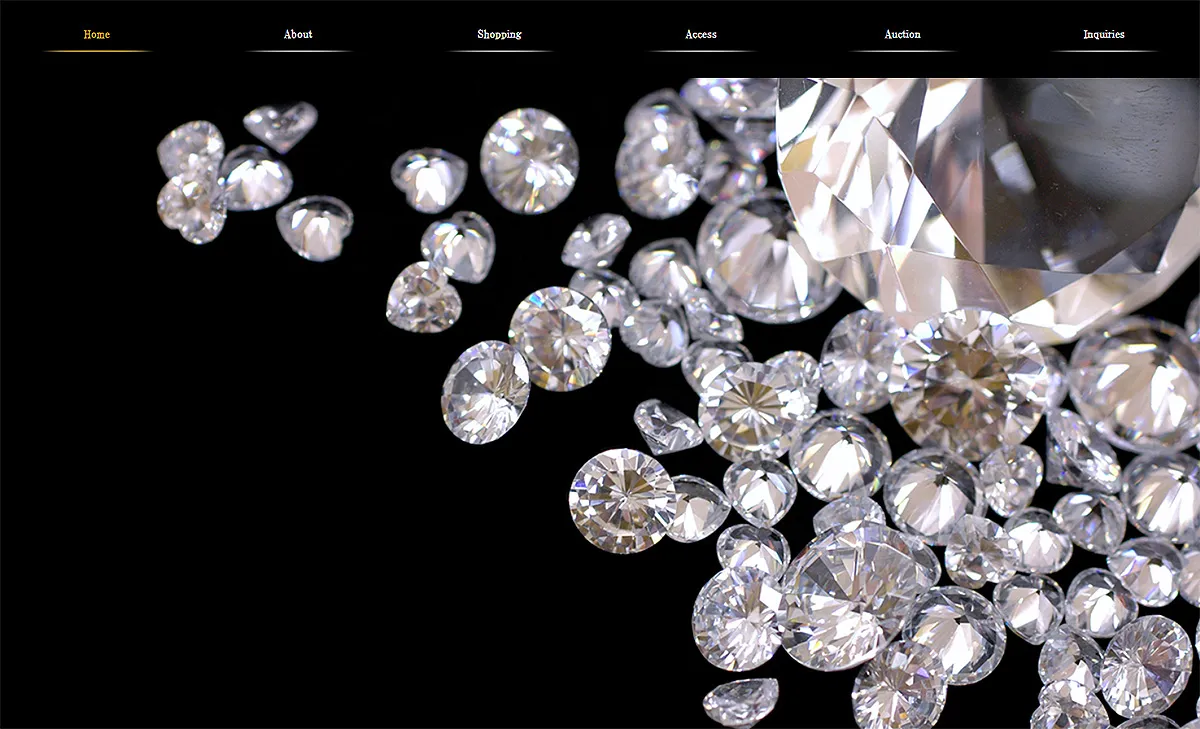
特に商品の画像や、サイトのカラーコンセプトが「黒」で背景を黒くしていた場合などは透明PNGを利用して形のある画像に見せないようにすることもデザインの一つです。

※宝石の画像を透明PNGで作成し、黒背景に溶け込んでいるように見せる(長方形の画像を貼っているように見せない)
特に透明PNGを利用した方が良いコンテンツ箇所としては「ロゴ画像」です。
よく見かける中で最も多く気になるのが、自社のロゴ画像をwebpで設置しており、背景などを設定していた際に、画像の形が分かるようなデザインになっていることです。


このようにwebpで画像を置いてしまうとせっかくの色や模様付き背景に対し、ロゴ画像が浮いてしまいます。
透明PNGを利用したロゴ画像を使用することで、背景に溶け込ませることができます。
基本的に透明PNG加工はPhotoshopなどの加工ソフトを使うのが一般的ですが、インターネット上で「透明PNG 画像」などで検索するとフリーで使えるサービスもいくつかあるためそういったサービスを使うのもいいでしょう。
【PEKO STEP】
https://www.peko-step.com/tool/alphachannel.html
【ラッコツールズ】
https://rakko.tools/tools/130/
ただし、Photoshopなどでは出来るような任意の指定範囲のみの透明化というような高度な加工は難しいため、ある程度の簡単な加工ならフリーのものでも出来る、ということだけ覚えておきましょう。
綺麗な画像をスマートフォンで撮って、そのままホームページのコンテンツ素材として使用することが容易になった今、ホームページ担当者が次に考えることは、どうすれば見やすくなるのかです。
スマートフォン所持率が8割を超え、ホームページの閲覧はスマートフォンからが大半と言われている今、PCよりもスマートフォンで見やすいかどうかを重視することがより大切になってきています。
スマートフォン対応をしているかどうか、ユーザー配慮がなされているかどうかというのは、検索順位を決める評価指標にもなっているため、よりPV数アップを狙う場合は考えるべき内容の一つとなります。
高度な画像加工や細かくデザインされた加工画像を作るのは知識や技術、時間が必要になってしまいます。
そのため、初心者の方はまず「見やすくする」ことを第一に、手軽で簡単に出来る画像の見せ方、サイズ加工から始めてみましょう。