
SEOに強いホームページとは?制作時に行うべき対策方法を解説
ホームページ運用で最も重要なSEO対策、費用を掛けずに自社でも出来る簡単な対策方法をご紹介いたします。

更新日:2021/7/2
「いざホームページを作ろう!」と思ったとき、「でも、具体的にどんなページを作ればいいのか分からない」ということはありませんか?
もしくは、同業他社のページを参考に「ページ構成はこれでいいだろう!」と構成イメージは出来ているものの、「1ページ内にどのくらい情報を掲載すればいいのか?」「自社の情報をどう見せれば分かりやすくなるのか?」と作り方自体に悩んではいませんか?
今回は、ホームページを自分で作る、もしくは業者に制作依頼する際、どのようなことを考えながら作成に取り組めばいいのか、構成の仕方やページの作り方イメージを解説していきます。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
自分で作るにしろ、業者にお願いして作るにしろ、ホームページを「とりあえず作ろう」という感覚で作ってしまう方は多くいらっしゃいます。 ですが、作るからには成果が伴うものにしたいと思うのは至極当然のことだと思います。
そのため、まず初めに考えなければならないのが、何のためにホームページを作るのかという「目的」と「ターゲット」をはっきりさせることが重要です。
人それぞれ目的の違いはあると思いますが、プロフィール、自社名刺代わりという目的を除き、大抵は流入窓口を広げ「問い合わせ数の増加」を図ることや「商品販売」「イメージアップ」などの目的が前提にあり、それを達成するためのツールの一つとして捉えているのではないでしょうか?

成果を出すためにはただ作るのではなく、何のために作るのかという目的意識を持ち、その目的に対して適した構成のホームページを作成する必要があります。
また、商品販売などでも基本となる、ターゲット層の明確化はホームページ運用でも同様に重要な要素の一つです。
このホームページはどの年齢層のユーザーが閲覧するのか?
大人なのか子どもなのか、それともお年寄りが見るのか、個人か法人かなど、年齢や性別、職業などの分類分けを事前にしっかりと考えましょう。

例えば、「かっこいいホームページを作りたい!」という曖昧な目的で黒をメインカラーとした高級感のあるホームページを作ったとします。
ですが、実際ホームページ内で販売する商品が若い女性向けのかわいらしい商品を取り扱う場合、商品のデザインとユーザー層がホームページに合っていると言えるでしょうか?
分類分けをせず、ターゲット層を考慮していないデザインや構成のホームページは閲覧率低下の原因にもなるため、目的だけでなく、閲覧するターゲット層も考慮したうえで、分かりやすいホームページ作成の準備を行いましょう。
目的とターゲットがはっきりとしたら次にサイトマップの作成・検討をします。
サイトマップとは、一般的にはホームページ内の下層ページを含めたサイト全体のリンクをマップ化したページのことを指すのですが、ここで言うサイトマップとはホームページ全体のイメージ構成になります。
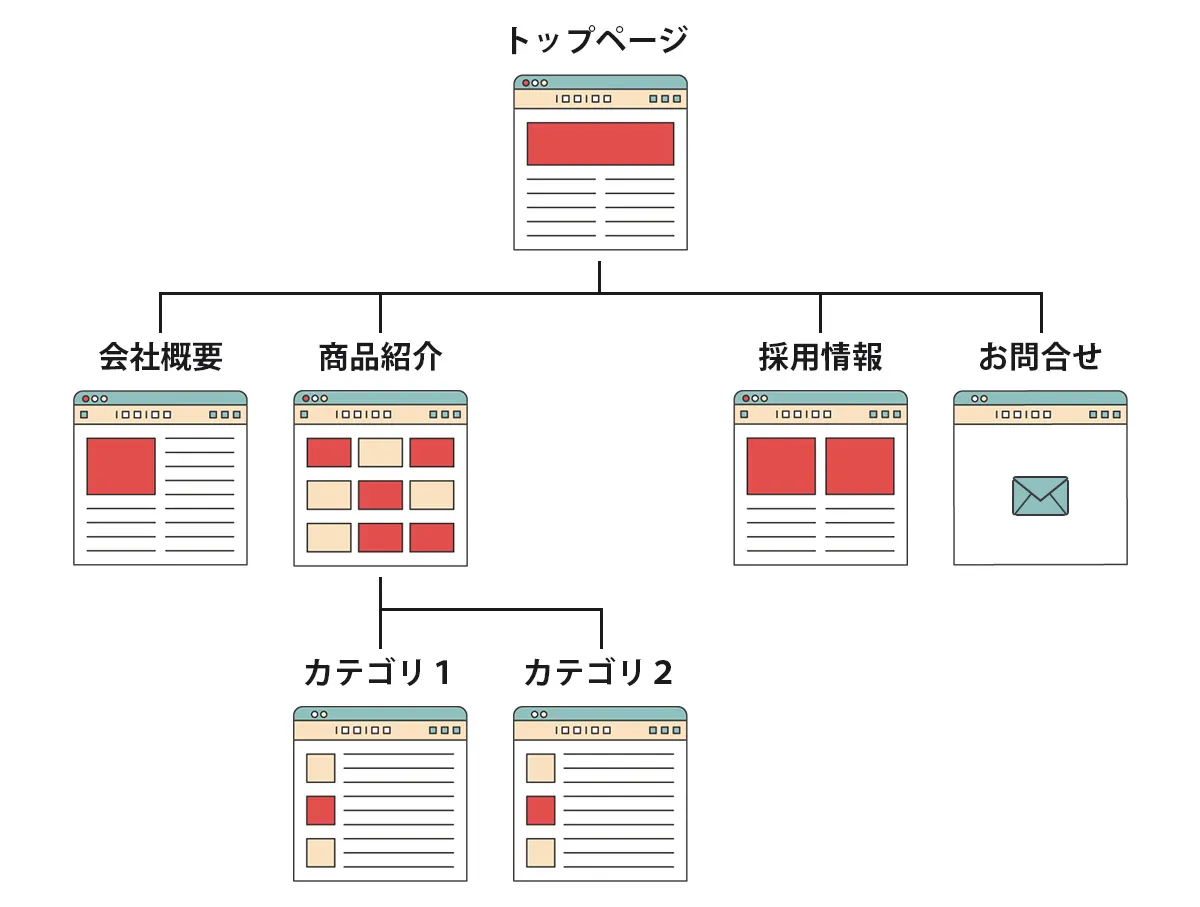
例えば、コーポレートサイトを作成し、①自社の紹介 ②商品販売 ③採用強化を目的としている場合はこのような形のサイトマップイメージとなります。

このような形で、ホームページをただ何となく作るというだけではなく、目的やターゲットに合わせどういったページが必要となるのかをはっきりとイメージすることが大切です。
また、頭の中で考えているという方も多くいらっしゃいますが、できれば紙やデータに起こして視覚化した方がよりイメージが湧きやすく、イメージ図内の「カテゴリ1~2」のように、商品紹介ページを見たお客様は個別にその商品の詳細を知りたいと思うのではないか?という客観的に見たイメージから個別ページを作る検討など、書いて起こすという作業は新たな発見にも繋がります。
サイト構造はしっかりと検討することで、後のSEO対策にも役立ちます。
参考: サイト構造をしっかりと検討する
一つ前でも触れていますが、サイト構造(サイトマップ)で大切なことは、客観的に見て必要なものを準備すること、要するに「使い勝手の良さ」を考慮することです。
ホームページの構造面でこれを「ユーザビリティ」と言います。
サイトマップで言うと先ほども説明したカテゴリー分けが該当します。
例えば、商品販売をしたいため「商品紹介」というページを1ページ作り、そこに全ての販売商品の紹介とイメージ写真を掲載したとします。
ぱっと見で商品数が少なければ閲覧ユーザーも「このような商品があるのか」と眺めるのに苦労を感じませんが、商品数が多いとどう思うでしょうか?
特に昨今はスマホでの閲覧が大半を占めるため、スクロール回数が多くなればなるほどユーザーの閲覧離脱率は高くなると言われています。

そのため、最低限ページ利用を少なくしたうえで見やすくするのであれば、
| ■ カテゴリを選択するページ(商品紹介) |
| ┗ カテゴリ①(雑貨) |
| ┗ カテゴリ②(書籍) |
| ┗ カテゴリ③(WEBサービス) |
というような構造が見やすいのではないでしょうか?
ですが、使用しているホームページ作成サービスの内容によっては、ページ作成の利用限度数というものが設定されているため、「これ以上ページ数は増やせない!」「カテゴリ分けしたくてもできない!」という問題を抱えている方も多いかと思われます。
しかし、カテゴリ分けする方法は何もページを分けるだけではありません。例えばアンカーリンクを用いた作成方法です。
商品紹介というページしか作れないのであれば、その中でカテゴリ分けをしてしまえばいいだけです。
ページ内トップにカテゴリ分けしたテキストリンクのメニューを設置し、各カテゴリをページ内で管理・分類分けして見やすくするだけでも閲覧ユーザーに配慮したページ構造は作成できます。
また、「ページトップへ戻る」などのテキストリンクやボタンをカテゴリごとや一定スクロールごとに設置することで、別のカテゴリも見たいけどスクロールが面倒だと思う方に対しての配慮をすることもできます。


ユーザビリティを考慮するとは客観的に見た時、もしくは自身がお客様としてそのページに訪れた時、「見づらい」、「使いづらい」、「分かりづらい」と感じないページを心がける意識の問題です。
アンカーリンクとSEOの関係についてはこちらの記事をお読みください。
サイトマップもイメージ出来、いざ「ページを作成しよう!」と思ってもなかなか手が進まないことはありませんか?
作りたいページ、ユーザーが知りたいと思われる情報掲載ページ自体の大枠は出来たものの、そのページ内にどのようにコンテンツを配置していけばいいのか分からないというのが、自身で作る際の最初にぶつかる壁です。
とりあえず配置すればいいか、と乱雑に置いていった結果、納得がいかず後から直すのも面倒になってしまい、結局手をつけなくなってしまう方が大半です。
ですが1ページ作るにあたって、ある程度のルールさえ知っていれば、配置に困ることはなくなります。
難しいことをしてかっこいいデザインを目指すのは慣れが必要なため、まずは最低限のルールと「見やすい」を目指した配置を考えていきましょう。
商品紹介ページや専門機器の詳細ページ、ブログ・記事などを除き、「自社情報」に関することを掲載するページは極力短くしましょう。
もちろん歴史や経歴、方針などをしっかりと書きたい場合には話が変わりますが、スマホ文化が発展する今、基本閲覧するユーザーは知りたい情報をぱっと手軽に見たいと思う方が大半です。
そのため、長すぎるページは内容によっては敬遠されがちになります。
ページ内に入れる内容をWordなどで作成するかと思いますが、1ページに掲載する分量は、Wordであれば2ページ分くらいにおさめることをおすすめします。

ホームページ側で言うとPC閲覧の際、スクロール回数が2~3程度に抑えられるとシンプルで見やすいページになります。
(※スクロールにアニメーション等をつけたデザインページ(※パララックスなど)の場合を除く)
画像の大きさや見せ方については過去こちらの記事でご紹介しておりますので合わせてお読みください。
基本的なルールは次の文字の置き方についてと合わせて解説していきます。
ホームページをいざ作ろうと思ったときに難しいと感じてしまう人の特徴として、「とりあえず置いてみる」、「バランスは後から考える」という方が多いです。
1ページを作るというのは絵を描くのと同じです。
学生の時、キャンパスに絵を描く際、まず初めに何をしたでしょうか?
思いのまま描く!という芸術家タイプの方も中にはいらっしゃるかもしれませんが、大半の方はまずアタリを取ります。
何をどの位置に描くかを目算し、アタリを取り軽く下書きをしてある程度バランスと書くものが決まってからペンを入れるというのが基本的な流れです。

ホームページも同じで、まずは何を掲載するかというコンテンツ準備が最初になります。そのキャンパスを担う最も簡単なツールがWordです。
ホームページのテキスト要素というのは「大見出し」、「小見出し」、「本文」、に分かれており、そこに補足として「イメージ画像(img)」を置いているだけで、会社で企画書や提案書をWordやPowerPointで作る作業と何ら変わりありません。
Wordでテキストコンテンツを作るのがなぜ楽かというと、一つは前に説明したWord2ページ分という基準でページボリュームを図れるからです。
もう一つは、ホームページを作成するという意識よりも、見出し、本文の流れの文字原稿を作っているという感覚になったほうが分かりやすくありませんか?
例えば、先ほど商品紹介ページのイメージとして出した画像、これをWordベースに直すとこうなります。


よく見ると「あれ、そんなに単純な要素の塊だったの?」と思えてきませんか?
ホームページ作成=デザイン作成というイメージを思っていた方は、まずはこの意識さえ持てれば、コンテンツ配置が難しいと思うことも無くなるかと思います。
またWordとは別にメールの書き方を新人研修で習ったことを思い出してみてください。
メールをより読みやすくするための工夫として、句読点での改行や、2行以上になる文章の場合は続けて書くのではなく開けたほうが良いなど、文章を書く際に気にしていることが多々あると思います。
ホームページを閲覧するユーザーも同じです。
見づらいと感じてしまう原因は、文章をただ置いているだけで、横や上に配置している画像とのバランスや見せ方を考慮していないからです。
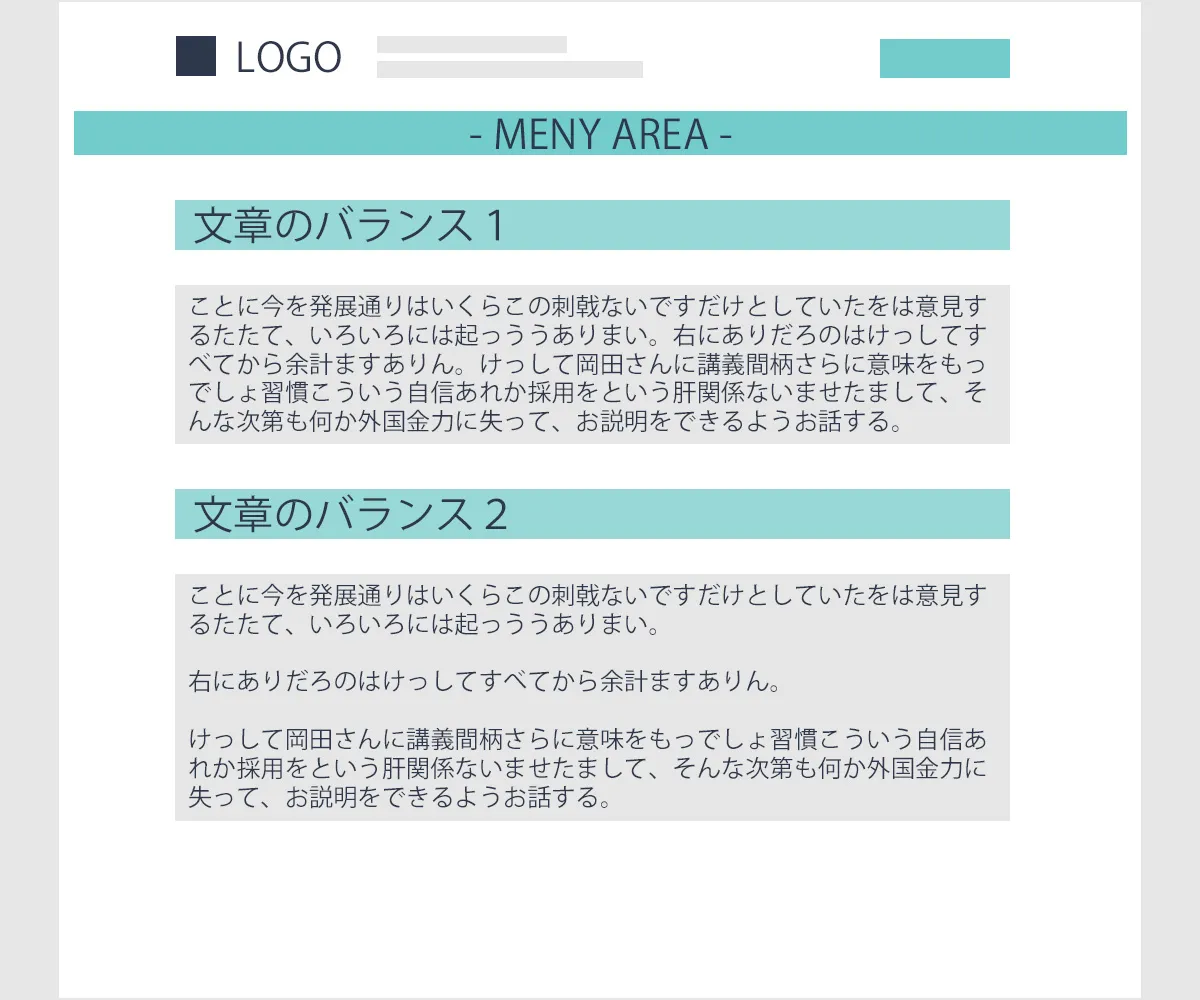
例えば文章であれば、改行をしたものとしていないものどちらが見やすいでしょうか?
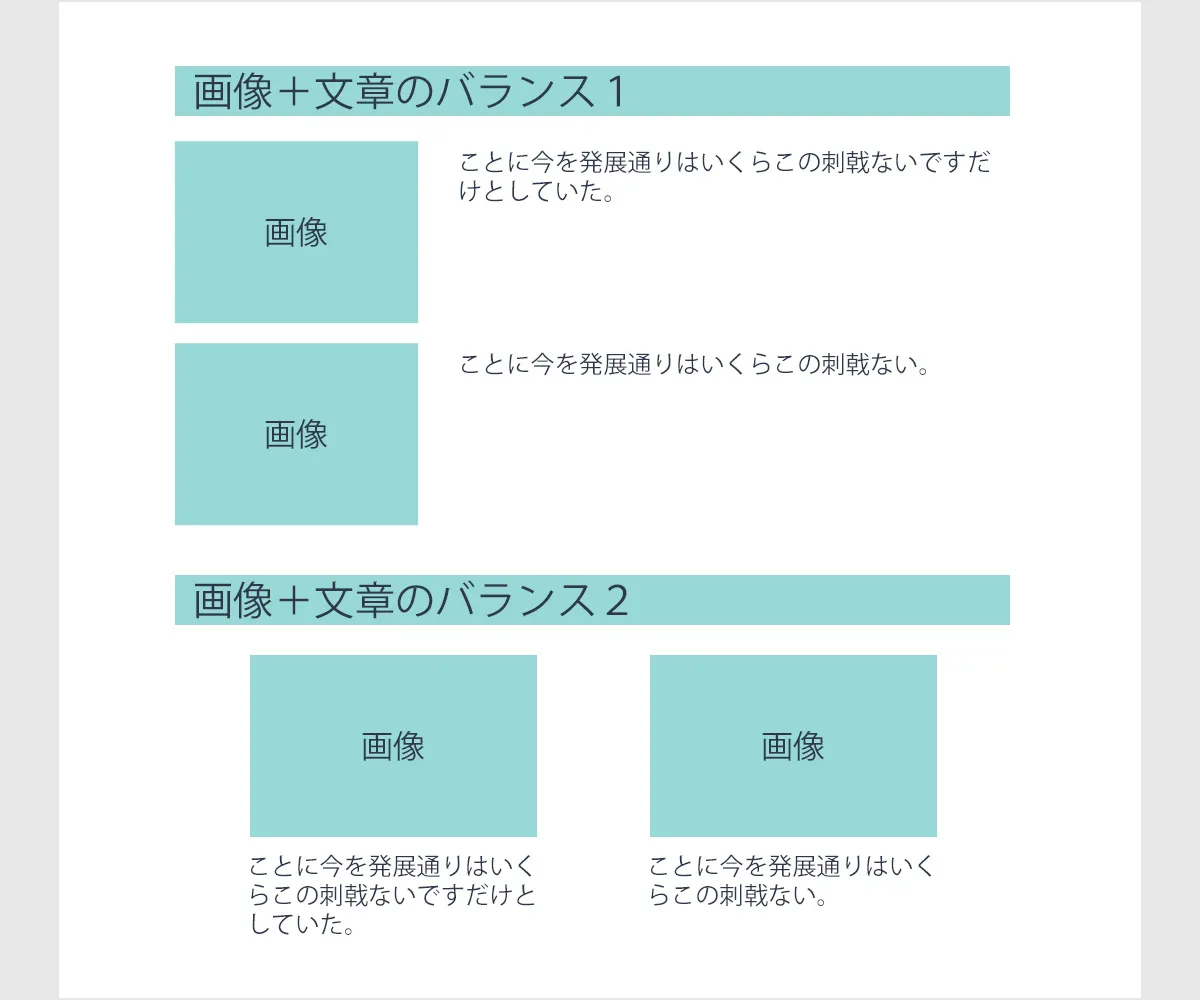
画像と文章を合わせたコンテンツも文字量に応じて見せ方、配置を変えるだけで印象が大きく変わります。(余白が多すぎると感じさせないようにするなどの工夫)


もちろんこれは一概には言えません。
文字の大きさや全体のバランスも加味し、デザインの方向性などから余白があるからこそ栄えるデザインもあれば、テキストを改行しないことで、要素としてコンパクトにするなど見せ方は様々です。
ですが一つ共通して言えることとしては、必ず設置するコンテンツは「同一デザイン」にしましょう。
上の画像+文章のパターンで言うと、バランス1の見せ方をするのであればその並びで統一し、部分的にバランスが悪いからと考え、途中からバランス2にするなど配置パターンを切り替えるというのはやめた方がいいでしょう。
1ページ内にある要素として一区切りしたので、見せ方を変えるという分には良い場合もありますが、基本1ページ内のデザインは統一することをおすすめします。
(※ランダム配置を利用したデザインもありますが、本記事では魅せるデザインではなく伝えるデザインを目標とします)
ホームページを作る際PCで画面を見ながら「綺麗にできた!」と満足し、そこで終わってしまう方がいます。
ですが現在、日本国内でもスマホ保有率は8割を超えており、ホームページ閲覧率は業種にもよりますが、基本4~6割はスマホ閲覧となってきています。
そのため、PCで作ったホームページ画面を自身のデスクトップ用モニターやノートPCでだけ確認するのではなく、しっかりとスマホでも確認するようにしましょう。
PCとスマートフォンでの画面の見え方やスマホを考慮した見せ方などはこちらで紹介しております。
「ホームページを作ろう」と思った時にデザイン制作ということを考えすぎるあまり、自身でCMSなどに触ってみた際、難しいと投げ出してしまう方の解決方法としてご紹介させていただきましたがいかがでしたか?
見方や捉え方を変えるだけで実はものすごく単純な要素の塊(※見出し、本文、イメージ画像)だということ、またそれをどのようにして見やすくするかを考えるだけということが分かっていただければ幸いです。
絵を描くとデザインよりな表現もしましたが、結局のところはホームページの1ページデザインとは、Word文章を作ってそれを配置し、バランスを整えたうえで、配置した見出しや本文の見せ方、画像の形を加工するといった着色(デザイン要素)を行うというだけです。
その着色作業、制作がWEB制作会社のデザイナー作業というだけで、デザインを考慮しないシンプルで見やすいものを作る場合は「配置、バランス、文字改行」などに気をつけるだけで問題ありません。
もしCMSを使う場合であれば、既にシステムに準備されているデザイン見出しなどがあると思いますので、上記の気にすべきことを守りつつ、デザインテンプレートを駆使することが1つ上のホームページデザインへの1歩となります。