
レスポンシブデザインとは?種類から実装方法までわかりやすく解説
ホームページ作成でスマホ対応するのに重要なレスポンシブデザイン。基礎知識から導入方法、メリット・デメリットまで徹底解説します。

更新日:2025/5/30
最近では、スマホ対応のホームページを制作すべきという話をよく耳にすることが多いのではないでしょうか。
しかし、なぜスマホ対応のホームページが必要なのか、またどのように作ればいいのかがわからない方も多いはずです。
そこで今回は、初心者でも簡単にできるスマホ対応のホームページの作り方について解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

ホームページの画面サイズや機能、ウィジェットをスマホ用に最適化することをスマホ対応と呼びます。
ホームページは、通常パソコンで開いた際に適切に表示されるように作成されます。
しかし、現代ではスマホの使用率がパソコンよりも高くなったため、スマホにあわせて画面やウィジェットの最適化が必要です。
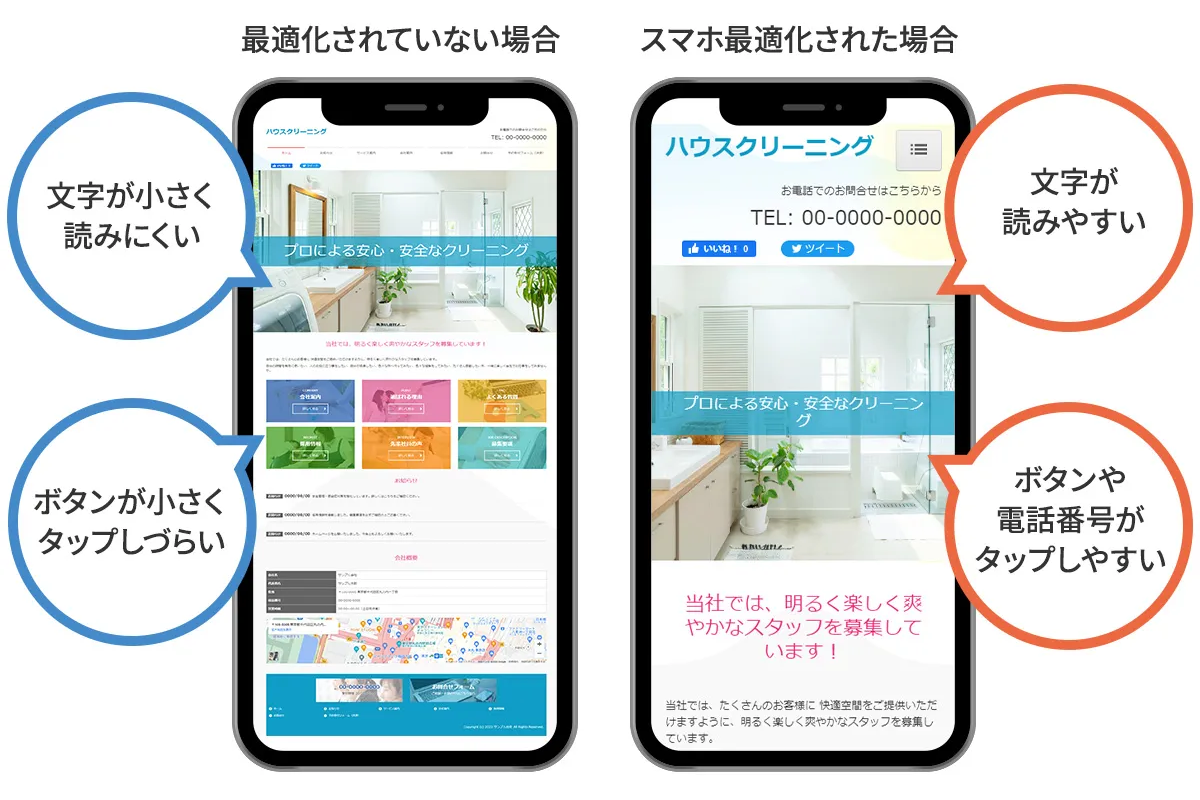
もし仮に、パソコン用のホームページをスマホで見たとすると、文字や画像が小さくなってしまい、見づらさを感じるでしょう。
そのため、スマホにあわせた画面や機能を整えてあげて、訪れたユーザーへの視認性・可読性を高める配慮が現代においては重要なのです。
また以前までは、パソコン用のモニターでホームページを閲覧するため、じっくりと読めるようなレイアウトやコンテンツ配置が主流でした。
一方、スマホは画面が小さく、どこでもホームページへアクセスできるからこそ、素早く端的に情報を集められるWebサイトが好まれる傾向になりつつあります。
時代の変化に合わせてホームページは読みやすさ・使いやすさに配慮すると、流入数や成約数にもよい影響を与えるでしょう。

現代においては、ホームページのスマホ対応は必須といわれています。
では、なぜそもそもホームページはスマホ対応をしなければいけないのでしょうか。
ここでは、大きく3つに分けてご紹介します。

検索エンジン最大手のGoogleは2015年に行ったコアアルゴリズムアップデート「モバイルフレンドリーアップデート」以降、スマートフォン対応のホームページを評価し続けています。
アルゴリズムとは検索順位付けを行うためのルールのことを指します。
さらに、2018年に開始した「モバイルファーストインデックス」では、Googleはスマートフォン用のホームページの内容を基に順位付けを行うようになりました。
PC、スマートフォンともに検索エンジンシェアの9割以上をGoogle検索が占めることから、SEOを考えるのであればGoogleのアルゴリズムを意識する必要があるといえます。
総務省が発表している「令和5年 通信利用動向調査」によると、2023年のスマートフォンによるインターネット利用率は72.9%となっています。
次いで利用率の高いパソコンでも47.4%なので、比べるとダントツの利用率です。
上記の調査からもスマホユーザーの離脱を防ぐための施策はアクセスに影響があると考えられます。
スマホ対応にしておくと、多くのユーザーにとって見やすいホームページになるといえるでしょう。

「うちはBtoB事業。取引先はパソコンで見るから関係ない」
このようなご意見を耳にすることがあります。
おっしゃるとおり、デスクワークはPCを利用することが多く、新規取引先を探す場合もPCで行われることが殆どです。
では、求職者の閲覧シーンはどうでしょうか。

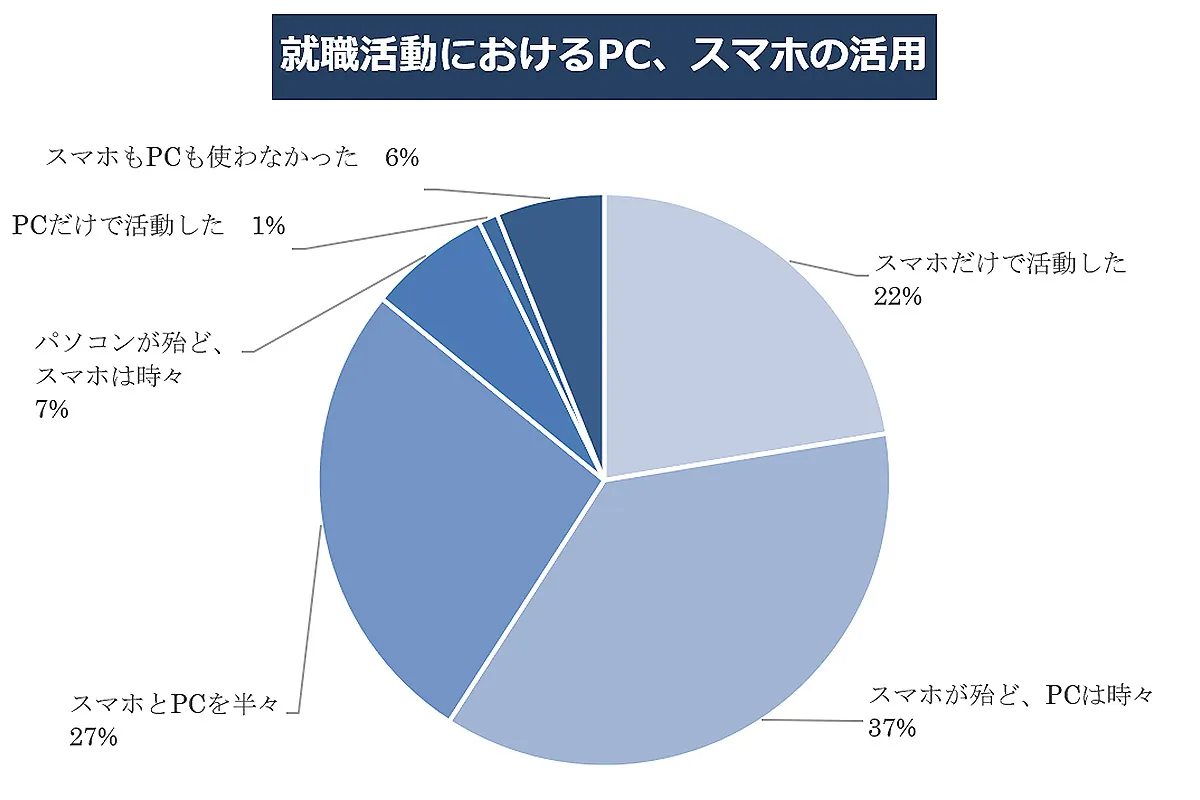
2019年3月に雇用開発センターが行った大学生の就職活動に関する調査によると、93%の人がスマートフォンを活用しているという結果となりました。
一方で、インターネットを使用したものの、スマートフォンを一切使わなかった人は全体の1%でした。

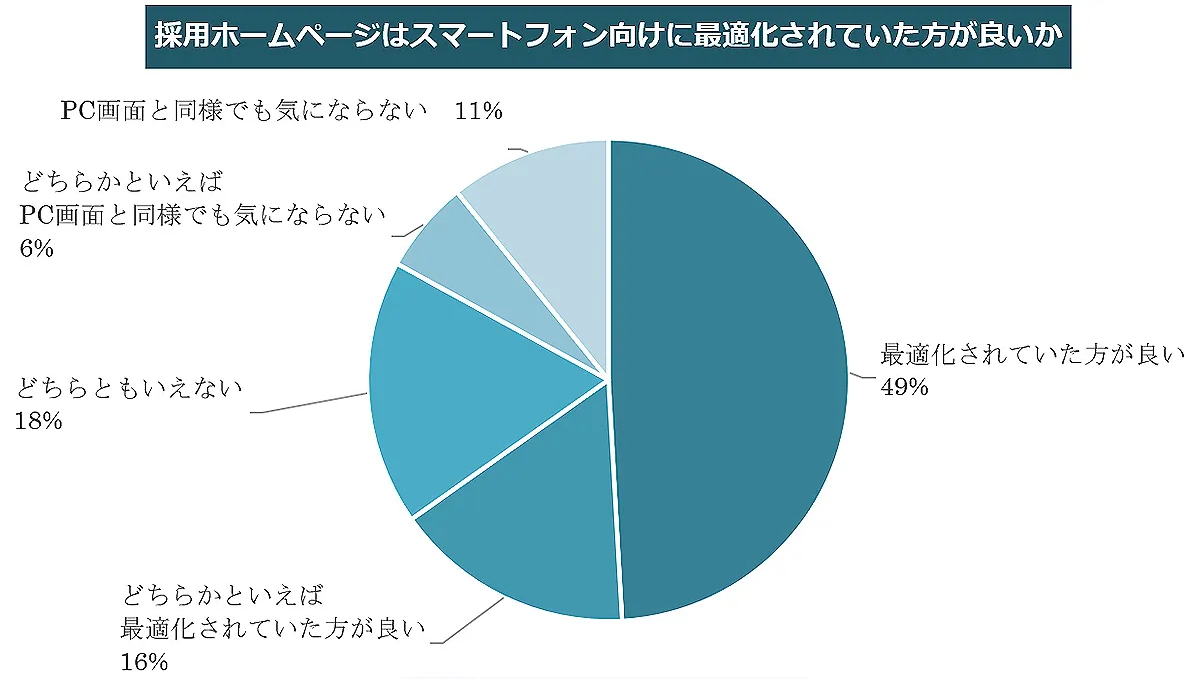
2020年6月にマイナビが21年卒の大学生、院生に行った学生就職モニター調査では「採用ホームページはスマートフォン向けに最適化されたほうがいいか」という質問に対し、およそ半数が最適化された方が良いと回答しています。
以上の調査結果から、たとえBtoB事業であれどホームページのスマートフォン対応は必須と言えるでしょう。
スマホ対応ホームページの作り方にはいくつかありますが、選択する制作手法によっては「どの端末での表示を最優先に作成するか」ということを考える必要も発生します。

また、スマホ対応したホームページは現代では必須、とはいえ、本当に自社のホームページでもスマホ対応が必要なのか、とお考えの方もいらっしゃるでしょう。
では、どのような業種においてスマホでの閲覧を優先的に考えた方がよいのでしょうか。
特にスマホでの閲覧を考えた方が良いのはBtoC(一般消費者向け)、美容室や飲食店など、個人のお客様向けにビジネスを行う業種です。
これらの業種はスマホでの閲覧を優先的に考えてよいでしょう。
この他の業種であったとしても、想定しているターゲットや実際の閲覧者にスマホユーザーが多いと判断されれば、同様にスマホ表示を優先的に考えます。
BtoB(企業向け)の業種ですと、スマホでの閲覧よりもパソコンでの閲覧数が多いということも珍しくありません。
特にホームページをすでにお持ちである場合は、実際の閲覧者についてはアクセス解析ツールを使って判断します。
アクセス解析ツールにある端末別でのアクセス状況を確認することで、閲覧端末の状況が確認でき、どの端末を優先的に考えてホームページの作成をすればよいのかが判断できます。

スマホ対応のホームページは、主に以下の3つの方法で作ります。
いずれかの方法で作成すれば問題ないので、自社・自身で最適な方法を見つけていきましょう。
一つ目の方法が、PCサイトとスマホサイトを別々に作成し、公開する方法です。
スマホサイトを別に作るため細かな調整がしやすく、スマホ専用のコンテンツを組み込むことができます。
ただし、PCサイトと同量ページのスマホサイトを作るので、単純に労力は2倍です。
また、タブレットのように一般的なスマホとは異なるサイズのデバイスには、PCサイト・スマホサイトどちらも適さない表示の可能性があります。
もし、モバイルフレンドリーにこだわるなら、PC・スマホ・タブレットに適したサイズを作成しなくてはいけません。
制作に充てるリソースが十分に確保できていない場合には不向きな方法となってしまうでしょう。
2つ目が、変換ツールを使って既存サイトをスマホに対応する方法です。
スマホ対応にできる変換ツールは有料ではあるものの、難しい知識・スキルは必要ないため、どなたでも利用できるメリットがあります。
具体的にはフラミンゴやshuuttoが既存サイトをスマホ対応にしてくれるツールです。
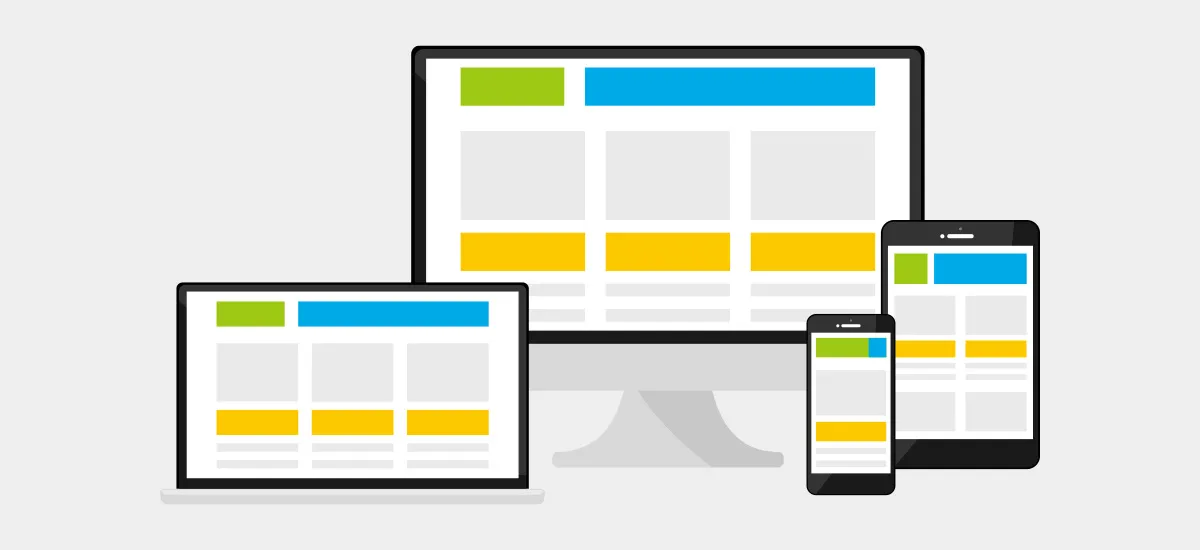
レスポンシブデザインは、自動的にユーザーのデバイスに適したサイズを表示させてくれる機能です。
レスポンシブデザインを取り入れて制作すれば、別のデバイス用ページを作る必要がないため、1ページ作成の労力で済みます。
CMSでも有料・無料でレスポンシブデザインのテンプレートが使用できるので、多くの方が利用している方法の1つです。
Googleでもレスポンシブデザインを推奨していますが、今のところ検索順位に影響はないようです。
上記の3つの中では、レスポンシブデザインがおすすめです。
理由としては以下の3つがあります。
PC・スマホでそれぞれのページを作る必要がなくなるので、制作コストが低減される点は大きなメリットです。
そもそも1ページしか存在せず、メンテナンスや更新も一度で済むため、運用コストを抑えられる点も利点でしょう。
レスポンシブデザインだからといってSEOには直接的な影響はありませんが、モバイルフレンドリーなサイトがある点で評価されます。
上記のメリットをふまえると、よほどのことがない限りはレスポンシブデザインを取り入れるのがおすすめです。

ではここからは具体的に、ホームページを作成する際にスマホユーザー向けに気を付けたい6つのポイントについて確認していきましょう。
パソコンに比べ、スマホで閲覧できる範囲はどうしても狭くなります。
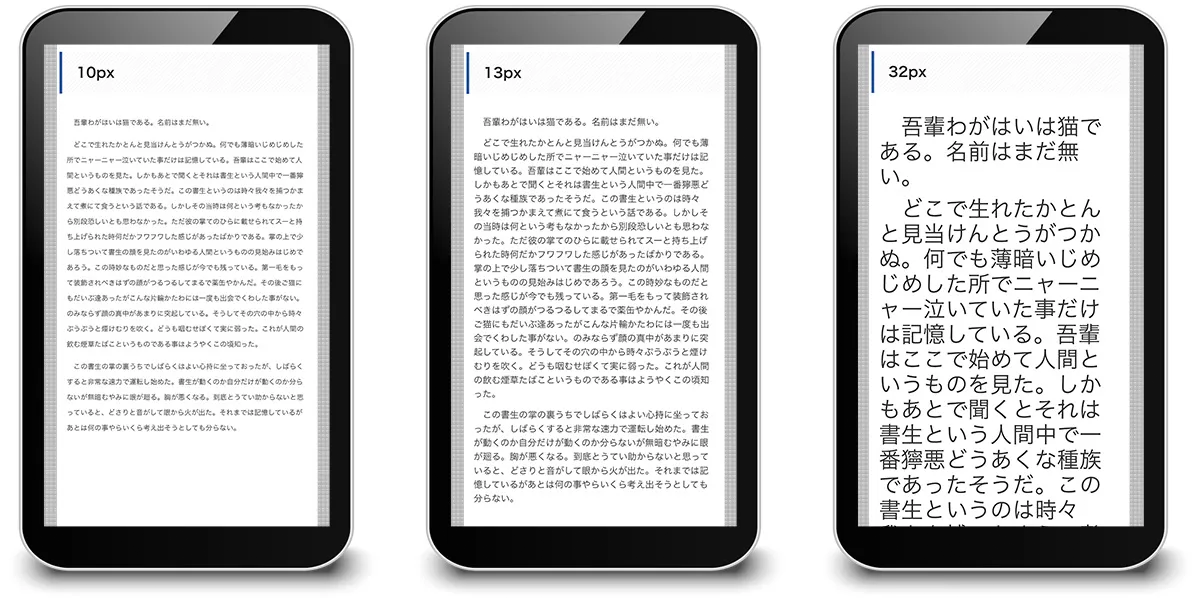
そこで情報量を多くしようと小さすぎる文字にするとスマホでは読みにくくなりますし、逆に文字が大きすぎてもスクロールの回数が増えて使いにくいサイトになってしまいます。
一般的にはスマホ対応サイトの文字サイズは16px程度がよく使用されますが、コンテンツによっては16pxですとバランスが悪いという場合は、少なくとも12px以上の文字サイズであれば文字が小さすぎるということはないでしょう。

画面が小さいスマホでは見える範囲が狭いため、情報量の多いごちゃごちゃとしたデザインやレイアウトでは、目的の情報にたどり着きにくくなってしまいます。
そうなると、せっかく有益な情報が掲載されていたとしても、閲覧者に読んでもらえずにサイトから離脱されてしまう可能性が高くなってしまうでしょう。
ですので、サイトはストレスなく目的の情報にたどり着けるよう、分かりやすく、シンプルで読みやすいデザインを心がけましょう。

スマホはタッチすることで操作ができる端末ですので、パソコンのように「マウスカーソルを上にのせる」という操作ができません。
ですので、よくパソコン用サイトに使われる
といった動作が、スマホ用サイトでは表現できません。
これらの動きはサイト内・サイト外のリンク設定でよく使用されます。
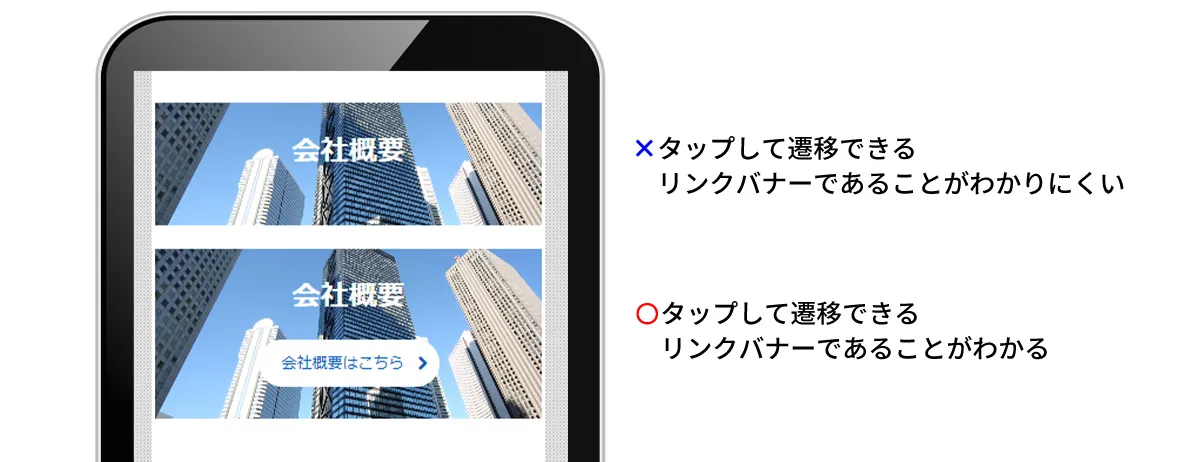
閲覧者が「タップして遷移できるリンクである」ということを認識できず「どこが押せるかわからない」状態にならないよう、
といった方法で「タップできる」ことがわかりやすいリンクを設置しましょう。
また、スマホサイトはマウス操作でなく指でタップするため、細かい箇所をピンポイントでクリックすることが難しいです。
そのため、リンクは誤タップしないように、
ことで、使い勝手をさらに向上させるようにしましょう。

スマホの場合、画面のサイズや通信速度が理由となり、パソコンでの閲覧よりもページの遷移にストレスを感じやすくなります。
閲覧中に何度もページを移動してその度に表示されるのを待つようなページだと、閲覧者のストレスもたまり、サイトから離脱してしまうかもしれません。
ですので、スマホ向けサイトの場合では、できる限りページ遷移の少ないシンプルなサイト構成にするように意識しましょう。
画面遷移でのページ読み込みでもそうですが、ページ自体の容量が大きく読み込みに時間がかかるのも、スマホユーザーにとってはストレスです。
特に最近ではスマホのカメラ機能も高性能化しており、解像度の高い美しい写真が撮影できる分、写真1枚のデータ容量は比例して増加してきています。
それをそのままサイトに何十枚も掲載してしまうと、ページの容量はどんどん増え、パソコンでも表示に時間がかかるようになってしまうかもしれません。
ですので、写真は画面いっぱいに表示する場合は「2000px」程度まで、横に2つ並べるなどもっと小さな画像の場合は750px~1500px程度にとどめておくようにしましょう。

ホームページ作成システムなどを利用する場合や使用しているブラウザによっては、疑似的にサイトをパソコン・タブレット・スマートフォンそれぞれの端末サイズで確認できる機能なども備えています。
ですがやはり、最終的な確認はスマホの実機で行うことをおすすめします。
パソコンでの確認はあくまでパソコン上の画面でしか見ていません。
実際のスマホで閲覧すると思わぬ表示になっている、思ったよりもタップしにくい、読みにくい、などということもあるかもしれません。
パソコンで操作している場合、Google Chromeであれば、アドレスバーから簡単にQRコードを生成し、そのままスマホで読み込みサイトを閲覧できます。
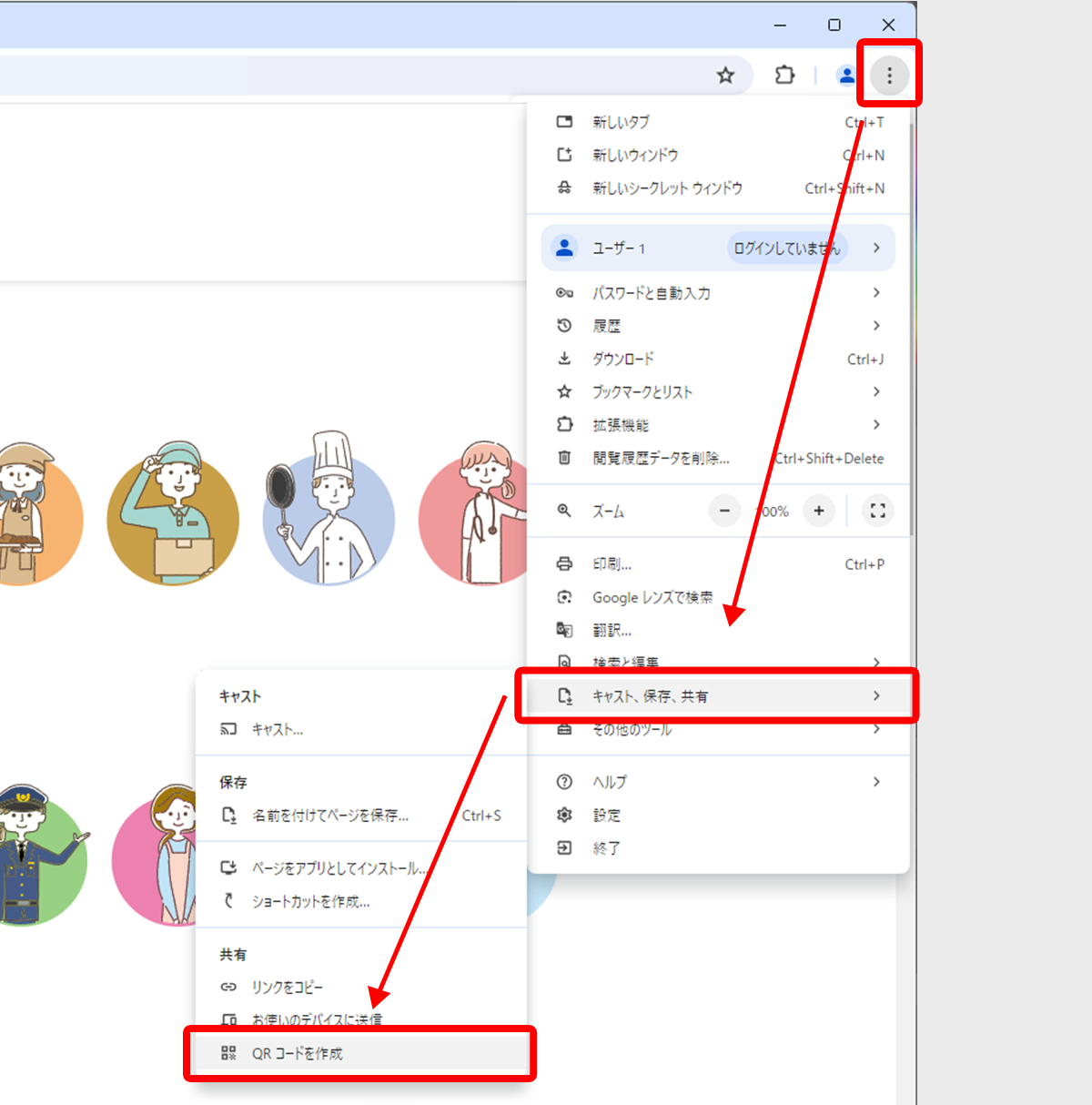
①Google Chromeを開きQRコードを作りたいページへ移動します
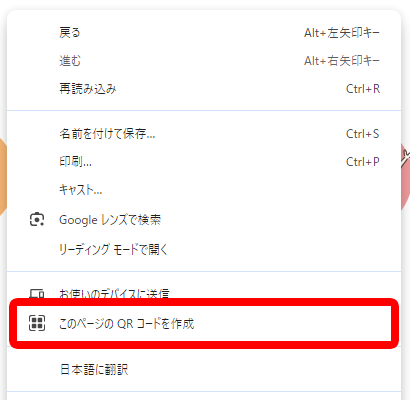
②ウィンドウの右上にあるその他「:」アイコンから「キャスト、保存、共有」を選択し、「QRコードを作成」をクリックします

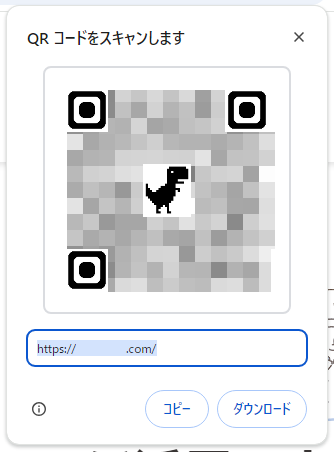
③QRコードが表示されます。QRコードは以下のように活用できます。

また、該当ページで右クリックを行い、コンテキストメニューから「このページのQRコードを作成」からQRコード生成も可能です。

上記の手順で現在作成しているサイトをスマホの実機で確認しましょう。

レスポンシブデザインでスマホ対応ホームページを作る場合、以下の点に注意しなくてはいけません。
それぞれの点を理解し、適切なホームページを作成しましょう。
レスポンシブデザインであれば自動で表示幅を変えてくれる、という点は、たしかに便利で心強いです。
しかし、CMSやホームページ作成サービスのテンプレートを利用する場合には、ターゲットの使用端末によって適切な選択をする必要があります。
例えば、BtoB向けのホームページは、スマートフォンよりもパソコンから閲覧される傾向が多いです。
そうなると、パソコンで閲覧・操作しやすいテーマを選ぶほうが、成約や売上につながる可能性が高くなるでしょう。
このように、レスポンシブデザインの中でも、自社のターゲットの使用端末によって、適切なテーマを選択する必要が出てきます。
最近のスマホは高解像度ディスプレイを搭載している場合が多いため、スマホでの見やすさにも配慮する必要が出てきています。
従来のスマホに合わせて画像を設定してしまうと、高解像度ディスプレイではぼやけてしまうケースがあるのです。
もし、スマホ用のレスポンシブデザインを設定する場合は、画像サイズを2倍に設定しておくと、きれいに見える可能性が高いです。
可能なら、高解像度ディスプレイを持つスマホで逐一確認し、画像が鮮明に見えるかどうかを確認しましょう。
高解像度の画像を使用すると、容量が大きくなり、ホームページの表示速度が低下してしまいます。
表示速度が遅くなると、ユーザーの離脱率が上昇する傾向にあるので、高解像度の画像を使用する場合は圧縮するのがおすすめです。
画像を圧縮すれば、高解像度の画像でも表示速度を低下させずに表示させられるので、積極的に活用していきましょう。
自社のホームページがスマホ対応しているかわからない場合でも、Googleが提供しているいくつかのツールで、簡単に調べられます。
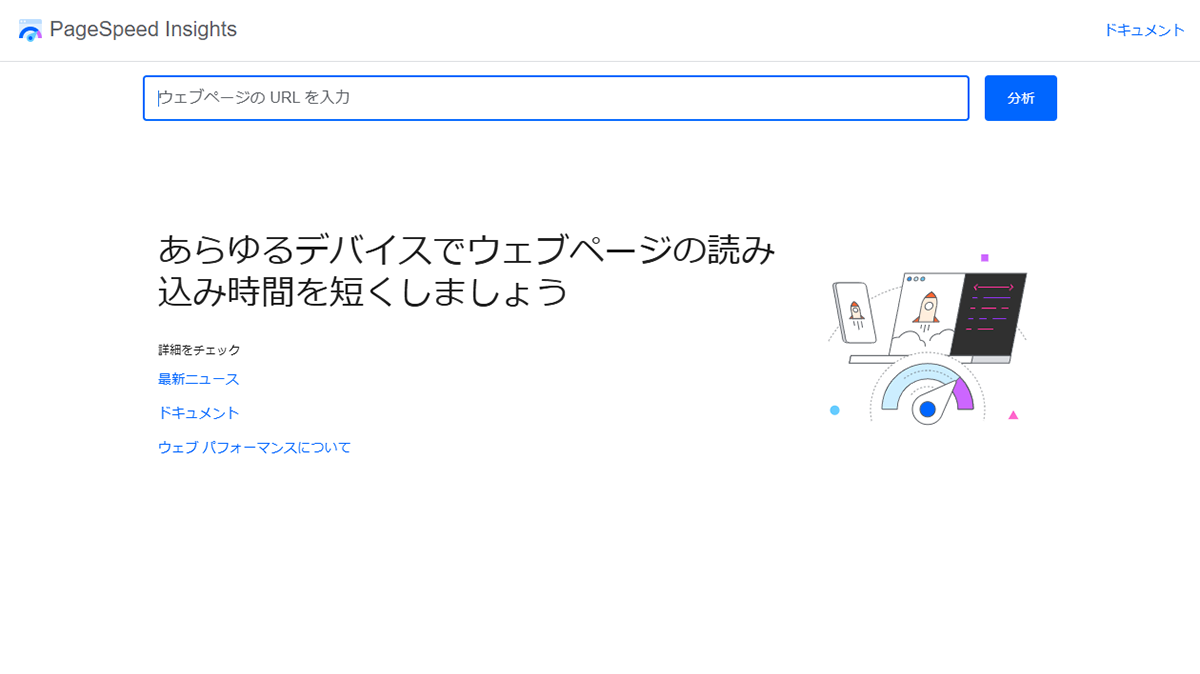
今回はインストールが不要で利用できる「PageSpeed Insights」をご紹介します。

PageSpeed Insightsでは、URLを入力して「分析」をクリックするだけでどの程度スマホ対応しているかが診断できます。
診断結果画面では、「実際のユーザーの環境で評価する」を確認し、問題があれば改善していきましょう。
「パフォーマンスの問題を診断する」ではさらに具体的に改善点が確認できます。
今回は初心者でも簡単にスマホ対応のホームページを作成する方法について解説しました。
ホームページをスマホ対応にするなら、制作コスト・時間をふまえるとレスポンシブデザインがおすすめです。
モバイルフレンドリーなホームページは、Googleから評価され、そうでないホームページと比べると上位表示されやすくなります。
ぜひ、自社・ご自身のホームページをスマホ対応にして、どのユーザーからでも使いやすく見やすいホームページを提供しましょう。