
2021年3月完全移行!モバイルファーストインデックスのSEOへの影響と対応方法は?
2021年3月末に予定されるモバイルファーストインデックスの概要やSEOへの影響、具体的な対策方法を解説します。

更新日:2024/5/31
ホームページを今から作成するなら?「レスポンシブデザインじゃないとダメ」「スマートフォン最適化しないと意味がない」……そんな話を見聞きした覚えはないでしょうか?
これらの噂、「どちらも正解」です。スマホで見やすいホームページでないと、手間暇や貴重なお金をかけて制作しても収益は望めません。
そのスマホ最適化を最短コースで実現できるのが、レスポンシブデザイン。なぜ、そんなにも便利なのか?どうやったら手っ取り早く取り入れられるのか?本記事でわかりやすく解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

レスポンシブデザインとは、ホームページを閲覧するデバイスによって、最適な幅に自動調整してくれるよう構築されたデザインを指します。
例えば、パソコン用に作成されたホームページをスマートフォンで閲覧すると、文字が小さく見づらさを感じるはずです。
しかし、レスポンシブデザインであれば、パソコン・スマートフォン・タブレットのいずれかで閲覧しても適正サイズで表示してくれるため、快適に利用できます。
総務省の「令和4年版 情報通信白書」によると、2021年のインターネット利用率は、スマートフォンが82.9%です。
パソコンのインターネット利用率でも48.1%と半数は占めているので、どのデバイスでも最適なサイズで表示させるのが、ホームページ運用には必須になりつつあります。
ホームページは、以下の3種類のいずれかで作成するのが一般的です。
では、それぞれの作成方法について、詳しくみていきましょう。
Webページには、各ページに必ず異なるURLが必要です。
インターネットの黎明期、たとえば1990年代はひとつのページにひとつのURLを用意すれば問題ありませんでした。
しかし90年代末期になると、徐々に携帯電話でもネットの表示ができるようになりましたね?とはいえ当時のモバイル機器では、Webを表示する機能が制限されていました。
PCと同じ内容を見ようとしても無理があったため、モバイル専用のページおよびモバイル専用のホームページを別で用意していたのです。
これは、そのページにユーザーがアクセスしてくるたびに「その都度プログラムを作動させてHTMLページを作成し、そのユーザーに向けて表示させる」……という仕組みです。
| ● | ユーザーがPCからアクセスしてきた場合 |
| →PC向けの内容を表示できるHTMLを作成し、PC向けのURLが準備されます。 | |
| ● | ユーザーがスマートフォンでアクセスしてきた場合 |
| →スマホ向けに最適化されたデザインを表示させます。 スマホ向けのHTMLが自動的に作成され、スマホ用のURLが使われます。 |
PHPをはじめ、さまざまなプログラムがこの目的で利用されています。これらのプログラムを用いて作成されたHTMLページは「動的ページ」と呼ばれます。
※なお、前述の(1)でご説明したWebページは「静的ページ」と呼ばれます。
静的ページの場合、ページごとにHTMLを用いてページを作成し、サーバーにアップロードする必要があります。しかし動的ページの場合、プログラムを作動させてWebページを表示させるため、HTMLページがサーバーに存在しません。
レスポンシブデザインの場合は、前述の(1)や(2)と異なり、どんなネットユーザーに対しても同一のHTMLが用意されます。
だからといってユーザーのデバイスやネット環境によって表示内容に異変が出てしまうことはありません。
レスポンシブ対応しているWebページの場合は
「ユーザーがPCから見ている→PC向け」
「ユーザーがスマホから見ている→スマホ向け」
~と、表示内容がそれぞれの端末に応じて最適化されるからです。
PCとスマホではどうしても、画面のサイズが大違い。それが、Web1.0の時代の最大の足枷でした。90年代に、PC向けにデザインされたWebページをそのまま携帯電話で見ようとしても、表示が大幅に崩れて使い物にならなかったものです。
しかしレスポンシブという技術が開発されて、様相は一変しました。レスポンシブ対応したWebページなら、画面のサイズがユーザーのデバイスに合わせて自動で変わり、ページ内に挿入された画像等のサイズや位置も、常にスマホ向けに最適化してくれるのです。
スマートフォン最適化を実現できる、このレスポンシブデザインが開発され、そして速やかに世界中に普及した理由はいったい何でしょうか?
これは、スマホやタブレットが開発・販売されてから、あっという間に大ヒット商品になったためです。
スマートフォンやタブレット端末は、従来の携帯電話(いわゆるガラケー)と異なり、携帯電話に本格的なPCの機能を大幅に増やすことに成功しています。
インターネットの閲覧も(もちろん画面のサイズをはじめ、まだあれこれと制限は残っていますが……)PCでのそれと差があまりつかなくなりました。
2010年代に入ると、インターネットを見るためにPCを使う人はどんどん減り、代わってスマホでの閲覧が瞬く間に一般化しました。
ビジネスの場では、いまだにPCでのネット閲覧の必要性は残っています。しかしプライベートではどうでしょうか?
「ネットを見るとき、スマホ(およびタブレット)しか使わない」という声が圧倒的多数派となってしまいました。
以上の流れを踏まえてGoogleは「モバイル対応」「スマートフォン最適化」を重視すると発表しました。
スマホでの閲覧に対応していないWebページを評価しなくなったため、それらのページが狙ったキーワードで検索上位に来る可能性は否定されたのです。
※このような「スマートフォン第一主義」の傾向を「モバイルファーストインデックス(MFI)」と呼びます。
MFIについては、2021年3月にGoogleから改めて「完全移行する」という趣旨の発表がありました。
レスポンシブ対応していない、モバイル対応できていないページを、Googleは切り捨てる方針だというわけです。

レスポンシブデザインは、独特の技術を必要とします。
その技術をこの場で記載しきることはできませんが、レスポンシブ独特の決まりごとや、これから取り入れるときに知っていると助かる情報をまとめてお伝えします。
レスポンシブデザインにはその対応方法で3つの種類があります。
画面のサイズに合わせて、文章や画像といったコンテンツの配置(=レイアウト)を変えることで最適化を追求します。
デザインの内容を変えたくない場合におすすめです。
画面のサイズに合わせて、デザイン内容を変えて最適化を追求します。
コンテンツの配置は変わりません。
画面のサイズに合わせて、デザイン内容を変えて対応する……という点ではリキッドレイアウトと変わりません。
ただし、ブラウザ等のサイズによっては、余白が入るという点が特徴的です。
自社サイトをレスポンシブデザインで制作するには3つの方法があります。
ひとつずつ確認していきましょう。
レスポンシブ対応するには、HTMLおよびCSSに独特の設定が必要です。これは一流のマークアップエンジニアに依頼できるなら、万事うまくいくでしょう。
この方法の弱点は、各ページに直に手を加えるため、手間暇がかかること。今なら、もっと楽な方法があります。

ホームページ作成大学のHTMLコーディングの一部です
Web制作の現場では現在、すべてを一からつくることは少な目です。便利なCMS を使うほうが、工数を大幅に削減できるためです。その中でもWordPressは、カスタマイズの自由がある上にテンプレートや拡張機能が豊富。広く普及しています。
WordPressはレスポンシブ対応にも申し分ない対応を見せています。レスポンシブ専用のプラグインを入手して有効化すればすぐにレスポンシブデザイン対応が可能です。
では、WordPressに弱点はないのでしょうか?
| ● | 知識・経験がないとすぐには使いこなせない |
| WordPressは使いやすいと評判です。しかし素人がいきなり手を出して楽々と理解できるほど簡単ではありません。 | |
| ● | プラグインの不具合が起こるリスクがある |
| 現在は、数種類のプラグインを並行して使うことが当たり前。しかしプラグイン同士の相性が悪いと、ときにはトラブルが起こります。それを解決するにはCMSの知識やプログラミングの知識が求められます。 |

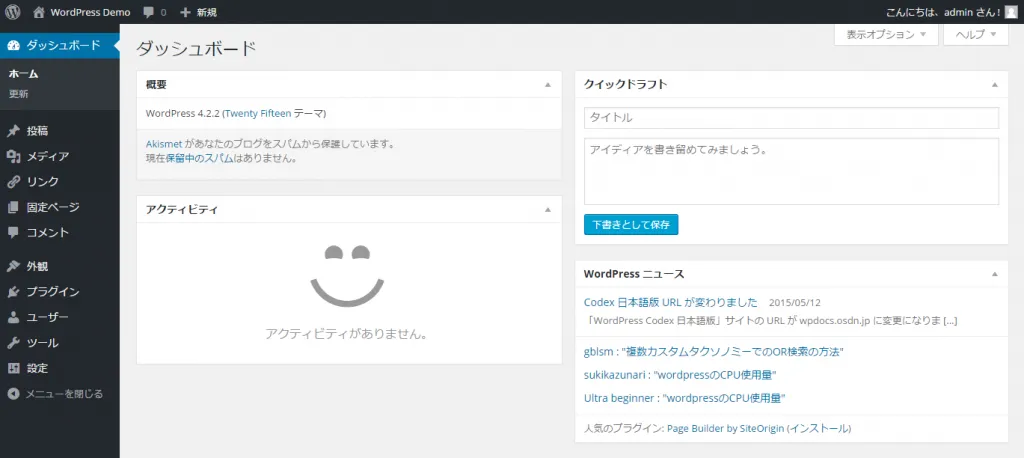
WordPressの管理画面です。なかなか直感的には扱えない部分があります
引用:https://ja.wordpress.org/support/article/first-steps-with-wordpress-b/
ホームページ制作のために、これまで多数のソフトやツールが開発されてきましたが……今ではPCにインストールしなくてもブラウザの上で使えるツールも増加しています。
これらのオンラインツールの最新版なら、レスポンシブ対応は申し分ありません。
ツールによってばらつきはありますが、総じてHTMLやプログラムの知識がなくても操作できる点が、得がたいメリットでしょう。画像の調整等も自動的に行えます。
取り上げた3通り以外の方法もあります。たとえば「自動変換ツール」がいい例でしょう。
使用すると既存のホームページをレスポンシブ化できますが、スマホでの表示内容が自動的に最適化されません。理想の表示内容にするために、ユーザーが繰り返し調整する必要がある点がネックでしょう。

すでに上の章で「同一のHTML、同一のファイルで、PCにもタブレットにもスマホにも対応できる」ことをご説明していますが、レスポンシブデザインのメリットはそれだけではありません。
レスポンシブデザインは、現在のメジャーなブラウザソフトのすべてでクリアに表示できます。
これらのブラウザの最新版いずれでも使われているCSS3.0に、レスポンシブデザインは申し分なく対応しているためです。
しかも、複雑な表組を入れたり、サイズの異なる画像を多用したりしても常に最適なサイズで表示してくれます。
スマホやタブレットでしかネットを見ない人が多い今、MFI対応していないサイトはそれだけで直帰率が高まってしまいます。
レスポンシブならその点でまったく問題ありません。
ページをPC用・モバイル用と分けているなら、何か更新の必要が生じるたびに、2ページ分の作業が必須となります。
しかし、レスポンシブなら更新するページは常にひとつ。工数・時間ともに節約可能です。
※各ページの管理作業が楽になるということは?各ページの分析をする際もおおいにプラスです。
たとえば、今ではGoogleアナリティクスのようなツールを使ってサイト内の全ページを緻密に分析しないとWebからの売上は望めません。しかし、各ページにURLが2通りあるなら分析作業も2倍になってしまいます。
各ページのアクセスを増やすには、Twitter・Facebook・LINEのようなSNSでシェアやリツィートをしてもらうことも大切ですね。
ところがURLがふたつに分かれていると、そのページを気に入ったユーザーにせっかく拡散してもらえても、その数も二分されてしまいます。すると、Googleからの評価が上がりません。
また、ページおよびURLがひとつだけのほうが、ユーザーを混乱させてしまう恐れもありません。
PCとモバイルでURLが分かれていると、Googleからの評価もふたつに分かれてしまいます……しかしこれではSEO においてはマイナスです。
ひとつのページを「1ファイル・1URL」にまとめたほうが、そのページのアクセス量も高い数字を記録するでしょう。そのほうが、Googleからの評価も上がるのです。

レスポンシブデザインも完全無欠ではありません。ここではデメリットをまとめてご紹介します。
すべてのデバイスに対応させるため、HTMLやCSSで命令する内容がどうしても多めになります。この結果、ユーザーのアクセス時にスムーズに表示されない可能性が残ります。
※スマホでしか見ないユーザーが訪問してきた場合でも、各ページにはスマホ向けの設定のほかPC向けの設定も同時に読み込むことになります。
このため、大きく重いサイズの画像の多用や多すぎる文章の挿入は自重する必要が出てきます。
ネットユーザーは常にせっかちなもの。それなのに、見ようと思ったページがなかなか見えないのでは……? ユーザーはさっさと立ち去ってしまいます!
※デザインが終わってサーバーにアップロードしたら、各ページの読み込みがスムーズにできるか確認することも大切でしょう。
(「管理が楽になる」「HTMLが1種類のため更新する際の作業量が半減する」、ことは事実なのですが……)
HTMLやCSSにて設定すべき内容がたっぷりとあるのがレスポンシブデザインの宿命。このため、ホームページ立ち上げ時のような各ページをゼロからつくるときは、手間暇がかかります。
※ホームページを作成するHTMLコーダー・デザイナー・プログラマーには、レスポンシブに対する豊かな知識と経験値が要求されます。
たとえば「ページの横幅サイズが変わったとき、ユーザーの目にどう映るのか?」この点を常に意識しながら設計していく必要があります。
また、デザインの方向性やページの仕様を、あとから大きく変更できない可能性があります。後悔しないようなページづくりを心がける必要もあるわけです。
「自動的に、画像のサイズ等をカスタマイズしてくれる」、これがレスポンシブの醍醐味です。しかしその代わりに、画像や文字フォント等をデバイスに応じて違うスタイルに変化させることはできません。
したがってデザインの方向性は似てしまいます。使えるフォントの種類にしても、汎用的なものしか使えません。
凝ったデザインにしたいなら、レスポンシブは向いていません。
……このようなユーザーの場合、レスポンシブは正しく表示されない恐れがあります。今となってはこのようなユーザーはほぼいないことは事実です。しかし例外はあります。
※たとえば、高齢者向けの商材・サービスを売り込むサイトの場合は気を付けるに越したことはありません。
「レスポンシブデザインを利用するのは便利なのがわかったが、どのCMS・ホームページ作成サービスを利用すればいいかわからない・・・。」
上記のようなお悩みをお持ちなら、弊社が提供している「Wepage」がおすすめです。

今回はレスポンシブデザインについて、種類と作成方法、メリット・デメリットを解説しました。
各デバイスに最適なサイズで表示させる施策は、Webページを検索上位表示させるのに必須です。
効率的な施策の1つがレスポンシブデザインの導入であり、現在では専門知識がなくても実装できます。
ぜひレスポンシブデザインについて知識を深め、自社のホームページへ採用を検討してみましょう。