
CMSとは?基礎知識からおすすめホームページ作成CMSまで解説
ホームページ作成でよく使われるCMSについて、基礎知識から各サービスの特徴や導入のメリット・デメリット、おすすめCMSまで解説します。

更新日:2024/3/1
ホームページ作成の際に、「静的サイト・動的サイト」という言葉を見聞きしたことはありませんか?
「静的サイト・動的サイトって何?」
「どちらでホームページ作成すればいいの?」
「静的サイト・動的サイトのメリット・デメリットを教えてほしい」
ホームページ作成初心者の方にとって静的・動的それぞれのサイトで、どのような違いがあるのかはわかりにくいものです。
結論からいえば、静的サイトは内容が変化せず、動的サイトはアクセスごとに変化するホームページの作り方です。
今回は、静的サイト・動的サイトについて、それぞれのメリット・デメリットを含めてわかりやすく解説します。
本記事を読めば、どちらのサイト作成方法が自社に適しているのかがわかるので、ぜひ参考にしてください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

静的サイト・動的サイト、どちらも特徴があり、それぞれを理解できれば、自社サイトにはどちらが適しているかがわかるはずです。
では早速、静的サイト・動的サイトそれぞれの特徴と違いについて見ていきましょう。
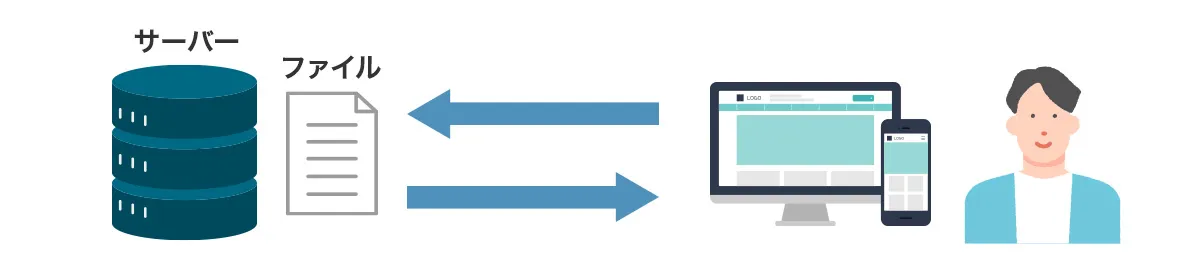
静的サイトとは、どのような方がアクセスしようとも、全てに同じ内容を表示させるWebサイトです。
アクセスする場所・時間や、ユーザーの属性が異なっていたとしても、表示する内容に変化はありません。

静的サイトは、主にHTML(エイチティーエムエル)・CSS(シーエスエス)と呼ばれる言語で構築されているのが特徴です。
また、すでにアップロードされたファイルのみサーバーと送受信して表示させるので、複雑な処理はなく動的サイトよりも表示速度が早いです。

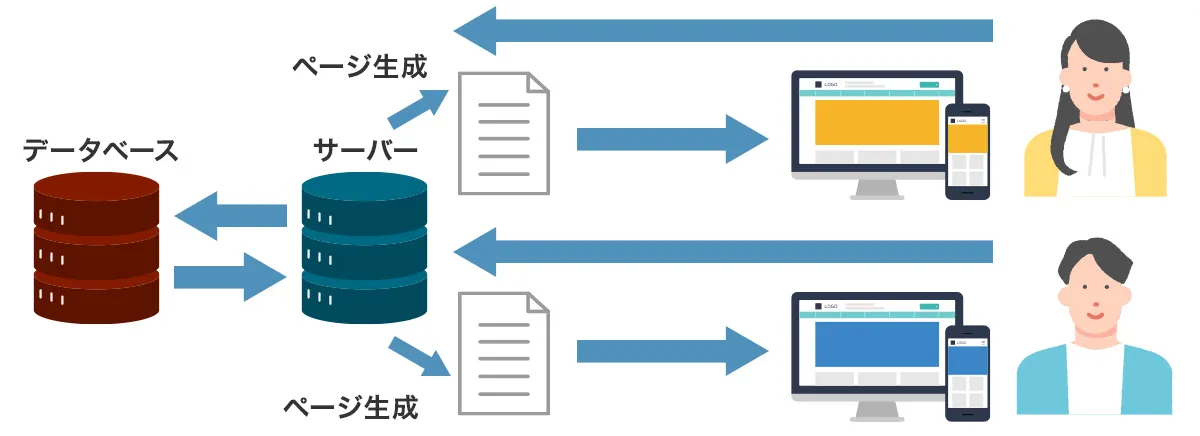
動的サイトとは、アクセスしたユーザーの属性や条件に応じて、適切な情報を表示させるWebサイトです。
たとえば個人情報が表示される会員ページや、購入履歴からおすすめの商品を提供するECサイトは、静的サイトでは実現できません。
なぜなら、アクセスしたユーザーごとに表示する情報が異なる必要があるからです。

そのため、以下のようなページおよびWebサイトでは、動的サイトが用いられています。
基本的にログインするページは全て動的サイトだと考えておけばわかりやすいでしょう。
静的サイトとは異なり、動的サイトはサーバーからデータベース(電子格納庫)へ通信し、適切なデータを再度サーバーに送り返してページが表示されます。
そのため、HTML・CSS以外にもJavaScriptやPHP、Rubyといったプログラミング言語を使用し、サーバー・データベース間のやりとりを自動化します。

最近ではCMS(コンテンツマネジメントシステム)と呼ばれる、プログラミング言語を使わないホームページ制作システムが主流です。
CMSを用いれば、自身に専門知識がなくとも動的サイトが作成できます。
ここで一度、静的サイトと動的サイトの違いについてまとめてみていきましょう。
| 静的サイト | 動的サイト | |
| 表示される内容の違い | 常に同じページ | 自動的に適切なページ |
| 制作方法 | HTML・CSS | HTML・CSS・JavaScript・PHP・Ruby・Pythonなど |
| 表示速度の違い | 早い | 遅い |
| 代表的なサイト | コーポレートサイト・ブランドサイト・ポートフォリオサイトなど | ログイン・会員ページ・ECサイト・SNSなど |
まず、表示される内容の違いです。
制作方法には以下のような違いがあります。
動的サイトは、HTMLやCSSの他にもアプリケーションの作成やサーバーを動かすプログラミング言語が必要です。
そのため、より多くの言語を使用して制作しなくてはいけません。
表示速度の違いもみてみましょう。
両者を比較してどちらが早いか遅いかを比較するなら、上記のようになります。
静的サイトはサーバーにあるファイルを表示するだけ、動的サイトはデータベースを経由する必要がある点で、表示速度の早さの違いが生じます。
では、どのようなホームページおよびサービスに利用されるのかの違いもみてみましょう。
静的サイトでは、不変的な情報を掲載するページに最適であり、動的サイトはユーザーやアクセスごとに異なるページを見せる際に最適です。
両者の違いがわかれば、自社が想定しているホームページには、どちらが適しているかが見えてくるのではないでしょうか。

静的サイト・動的サイトについて理解が深まってきたところで、それぞれのメリット・デメリットについて紹介します。
どちらも優れている部分もあれば、短所となる部分もあるので、ぜひ理解してホームページ作りに活かしてみてください。
静的サイトのメリットは、以下の3つです。
まず、静的サイトはデータに基づいてページを生成する必要がないため、ページ表示速度が早い点がメリットです。
静的サイトはすでにページが構築されているので、アクセスしてすぐに表示させられます。
サーバーにあるHTMLやCSSファイルを表示させるだけだからこそ、バグや脆弱性が生まれにくく、セキュリティ性が高いのもメリットです。
また、静的サイトはHTML・CSSファイルのみで生成されるページで、なおかつデータベースを経由した処理を行わないため、サーバー負荷があまりかかりません。
そのため、大量のアクセスにも耐えられるポテンシャルを秘めており、アクセス過多によるサーバーダウンが起こりにくい利点もあげられます。
一方、静的サイトには以下のようなデメリットがあります。
静的サイトは同じページの表示をするのには適しているものの、アクセスや属性に合わせて異なるページの表示は向いていません。
静的サイトの内部にPHPのような言語を用いれば不可能ではないものの、その分手間は増えてしまうでしょう。
また、静的サイトはリアルタイムでの情報反映も難しいです。
例えば、現在時刻を取得して過去の時刻は表示させない天気予報ページを静的サイトで作る、となると、時間経過に合わせてその都度ページを作り直す作業が発生します。
他にも、複数人でサイトを運営する場合には、常にHTMLやCSSファイルを共有し続けなくてはならず、作業管理が手間な点もデメリットです。
動的サイトは、以下のようなメリットがあります。
動的サイトは、データベースから適切なファイルを生成するようにプログラムされているため、ユーザーごとに多様なページを表示できる点がメリットです。
アカウントごとに購入した商品が表示される、場所によって近い店舗が表示されるといったページも動的サイトなら実現できます。
また、プログラミングやツールなどを使うことで静的サイトよりも最新情報を表示させやすい点も、動的サイトの魅力です。
時間ごとの天気予報や為替相場、キャンペーン情報の掲載をする際も、動的サイトを利用するほうがいいでしょう。
他にも、CMSやホームページ制作ツールは動的サイトを作成するツールであり、HTMLやCSSといった専門知識がなくとも簡単にコンテンツ制作が可能です。
有益な情報を発信してファンを増やしたい、商品・サービスをもっと知ってほしいとなった場合、コンテンツ量産しやすい動的サイトがいいでしょう。
一方、動的サイトには以下のようなデメリットがあります。
静的サイトに比べてしまうと、ページの表示速度が遅くサーバーダウンしやすい点が動的サイトのデメリットです。
要因としては、必要に応じてデータベースから必要なページ生成ファイルを取り出すプロセスが生じる点が大きいでしょう。
そのため、急激なアクセス数の増加があると、負荷に耐えきれずにサーバーダウンしてしまう可能性があります。
また、動的サイトではデータベースからサーバーへページ生成を指示するプロセスにおいて、バグや脆弱性が発生しやすく、セキュリティリスクが高いです。
動的サイトを利用するならセキュリティ対策は必須だと考えておきましょう。

自社のホームページでは、静的サイトと動的サイトのどちらが適切なのか気になる、という方も多いでしょう。
ここでは、静的サイト・動的サイトどちらがおすすめなのか、タイプを列挙して解説していくので、ぜひ参考にしてください。
静的サイトをおすすめするタイプは、以下のようなホームページおよびWebサイトを制作する場合です。
上記のような不変的な情報を掲載するページにおいては、静的サイトのメリットを十分に活かせます。
特に、デジタルパンフレットやマニュアルは、変更もさほど頻繁ではないので、作り直す手間もないでしょう。
一方、動的サイトがおすすめなタイプは以下のとおりです。
動的サイトは、ユーザーによって異なるページを表示させられる点から、上記のようなホームページを作成したい方に向いています。
特に、ログインや会員情報ページを作る場合、静的サイトでは実現できませんので、自然と動的サイトで構築することになるでしょう。
さらに、CMSやホームページ作成サービスを用いるなら、静的サイトより制作コストを抑えることも可能です。
動的サイトは、デザインの変更やプラグインなどのカスタマイズにも長けているので、拡張性のあるホームページ制作にも向いているでしょう。
おそらくここまでで、ホームページ作成を考えている多くの方が動的サイトを検討しているのではないでしょうか。
もし、更新・運用が簡単な動的サイトのCMSを探しているのであれば、ぜひ当社の「Wepage」をご利用ください。

今回は静的サイト・動的サイトの違いについて解説しました。
静的サイトはHTML・CSSで作成される、誰でも同一の内容を表示させるWebサイトです。
一方、動的サイトはユーザーや条件によって、相応するページを表示させるWebサイトです。
静的サイト・動的サイトはそれぞれでメリット・デメリットがあり、目的や用途に応じて使い分ける必要があります。
ぜひ本記事を参考にして、自社のホームページに向いているタイプを見極め、効率のいいサイト作成・運用を行ってください。