
SEOとは?初心者向けに基礎知識をわかりやすく解説
SEOとはSearch Engine Optimization(サーチ・エンジン・オプティマイゼーション)の頭文字を取った略称であり、Googleなどの検索サイトにおいて検索結果で上位表示させる施策のことを指しています。

更新日:2024/11/11
「titleタグってどういう内容を記述すればいいの?」
「titleタグについてもっと知りたい」
Webで記事を投稿する際にtitleタグを選定するのは、ユーザーにとってもSEOの観点からも非常に重要です。
しかし、どのようにtitleタグを記述すればいいのか、具体的にどんな文章を設定すればいいのか、わからない方も多いでしょう。
そこで今回は、titleタグの書き方やSEO効果について解説します。
本記事を読めば、titleタグをどのように記述し、設定すればいいのかがわかるので、ぜひ参考にしてください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

titleタグとは、マークアップ言語であるHTMLで記述するタグの一種で、名前のとおり記事のタイトルに設定するものです。
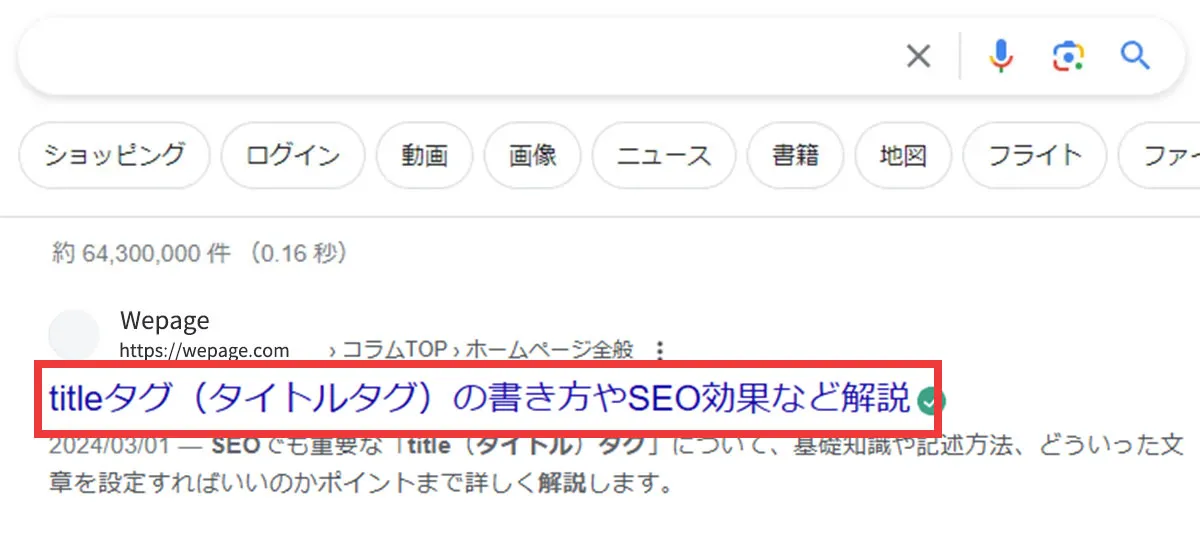
検索結果においては、青色の文字で大きく表示されているのがtitleタグに設定したテキストになります。
実際に「Wepage」と検索した場合、以下のような画面が表示されるはずです。

このとき、一番上に表示されている記事のtitleタグに設定されているのは「ホームページ作成を無料体験から始められるWepage」です。
titleタグで設定した文章は、検索結果に大きく表示されます。
そのため、記事の内容が伝わる魅力的かつ印象的なタイトルをつけるのが理想です。
内容の伝わる印象的なタイトルに設定すると、よりユーザーの目に留まりやすくなり、ページのクリック率が高まるメリットがあります。
titleタグの記述方法は以下のとおりです。
上記のようにタグで囲み、間に文章を記述します。
そして完成したtitleタグをHTMLのheadタグ内に挿入すれば、該当記事のタイトルとして認識され、検索エンジンの検索結果に表示されるはずです。

titleタグは、ユーザーへクリックしてもらうためだけでなく、SEO対策をする上でも重要です。
事実、Google検索セントラル(Googleが公式で発表しているGoogle検索の仕組みやSEO情報についてまとめられたサイト)では、次のように説明しています。
検索結果のタイトルは、ユーザーが入力した検索キーワードと関連している内容かを判断するために必要です。
なぜなら、ユーザーはタイトルを見てそのサイトを閲覧するか決めるからで、つまりクリックされるほど検索キーワードの疑問を解消する内容である可能性が高いという意味になります。
当然、クリック率が高いページは検索エンジンからの評価も高くなる可能性があるため、SEO対策としては重要な要素であると判断できます。
逆に、タイトルが検索キーワードと一致しなければ、いくら内容が高品質だとしてもクリックされず、検索順位も上がりません。
したがって、ユーザー視点・SEO視点のどちらから見ても、titleタグに記述する文章は記事の内容がわかる魅力的なものにすべきだといえます。
「titleタグってつまりh1タグのことでしょ?」とお考えの方もいらっしゃるかもしれませんが、これらは違うタグで異なる役割を持っています。
まず先ほど解説したように、titleタグは記事のタイトルに設定するもので、検索結果画面などのページアクセス前に表示させるタグです。
一方、h1は大見出しとして設定するもので、Webページ内にて最も大きな文字で表示され、記事全体のテーマを表す役割があります。
titleタグとh1タグは役割が異なってはいるものの、設定するテキストは同じであるケースが多い点から、混同してしまう方も少なくありません。
実際には、HTML内で記述する場所も以下のように異なります。
HTMLでタグを設定する際は、必ずtitleタグ・h1タグそれぞれ設定するように意識しましょう。

ここまでtitleタグについて理解を深める解説をしてまいりましたが、では実際にtitleタグを設定するとしたら、実際の文章はどのようなものを設定すればいいのでしょうか。
titleタグは、以下のポイントを意識して書くと、見やすさや魅力を伝えやすくなります。
では、それぞれのポイントについて詳しく見ていきましょう。
端的に内容が伝わるタイトルにするのは、ユーザーのクリック率に大きく影響を与えるからです。
例えば、ビジネスマナーにおける言葉づかいについてのページにタイトルをつける際、以下のどちらがわかりやすいでしょうか。
おそらくBのほうがわかりやすいと感じるはずです。
伝えたい内容やキーワードを複数盛り込みたい気持ちもわかりますが、タイトルからページ内容を把握できなければクリックには至りません。
そのため、必ず端的に内容がわかるタイトルを意識して記述しましょう。
titleタグで用いる文字数は30文字前後が理想です。
検索結果に表示されるタイトルは、デバイスによっても異なるものの、おおよそ32~40文字程度となっています。
タイトルが長すぎると、検索結果画面では「...」と省略されてしまい、内容がわかりません。
全ての文字を読んでもらえるようにするには、30文字前後でタイトルを設定するのがいいでしょう。

タイトルが長すぎると省略される可能性がある点からも、ターゲットにしているキーワードはなるべく文章の最初に入れておくべきです。
検索エンジンとしても、キーワードがなるべく先頭にあるほうが、どのような内容を伝えるページなのかを判断しやすくなります。
ただし、先頭にキーワードを入れることを意識しすぎるあまり、文章が支離滅裂なものにならないよう注意してください。
また、同じキーワードを何度も挿入するのも、スパム行為とみなされるリスクがあるので危険です。
タイトルとして違和感ない前提で、キーワードを先頭に入れられるような工夫をこらしてみてください。
タイトルはページの要約文としてユーザーに判断されるため、記事内容と一致しているかどうかも考えるべきポイントです。
例えば、「マッサージ店です」と看板に書いてあったのに、入ってみたらラーメン屋だった、となっては、利用者からクレームが入ります。
上記と同様で、タイトルと記事内容に相違があると、ユーザーはすぐに離脱してしまい、最後まで内容を読んでくれません。
Googleは公式には表明していませんが、検索エンジンではどのくらいページに滞在しているかもサイト評価に影響する可能性があるため(滞在時間が長い=ユーザーのニーズを満たすコンテンツであるため上位表示されるという考え方)、記事内容と一致しないタイトルにするのは避けるべきでしょう。
どの会社やメディアで発信している情報なのかを伝えやすくするために、社名・メディア名などをtitleタグに入れるのもいいでしょう。
本記事のtitleタグにも、自社の商品である「Wepage」という文言を組み込んでいます。
他サイトと重複しやすいタイトルを設定する場合にも有効なので、ぜひ取り入れてみてください。

titleタグを設定しているにも関わらず、検索結果には異なる内容が表示される場合があります。
上記の現象をGoogleは以下のように述べています。
つまり、Google側でtitleタグがページの内容としてふさわしくないと判断した場合に、修正してくれるというものです。
ふさわしくないと判断されるのは、titleタグで使用されている文章に以下のような要因がある可能性が高いです。
仮にタイトルが変更されてしまっていた場合、先ほど紹介した「titleタグの書き方のポイント5つ」をもとに修正すると改善する場合がありますので、検討してみましょう。
今回はtitleタグについて、書き方やSEO効果を解説しました。
titleタグは検索結果に表示させる文字を決定するタグであり、検索エンジンやユーザーへ、どのようなページなのかを認識させる重要なものです。
そのため、キーワードを適切な場所・回数盛り込みながら、クリックしたくなるような魅力的かつ長すぎないシンプルなタイトルを設定する必要があります。
慣れるまでは難しい作業ではあるものの、回数をこなしていくうちに適切なタイトルを設定できるようになるでしょう。
ぜひ、titleタグの重要性を理解し、ホームページ運用に活かしてみてください。