おしゃれなECサイトデザインを探せるおすすめサイト7選!トレンドと事例も紹介

更新日:2024/8/30
ECサイトを作ってみたいと思ってみても、では実際にどんな目的で、どんなECサイトを作る必要があるのか?自分だけで考えるのは難しいものがあります。
そこで参考にしたいのが、ECサイトのデザイン集や具体的なECサイト事例です。
本記事ではおしゃれなECサイトデザインが探せるギャラリーサイトや、実際のデザイン事例、昨今の最新トレンドデザインまでご紹介します。
ぜひご自身のECサイトデザインの参考にしてください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
01参考になる!おしゃれなECサイトのデザインを探せるサイト
デザインのヒントとして、他のECサイトを参考にしたい場合について、おしゃれなECサイトのデザインを探せる7つのサイトをご紹介します。
ぜひご自身でどんなECサイトを作りたいのか、参考にしてみてください。
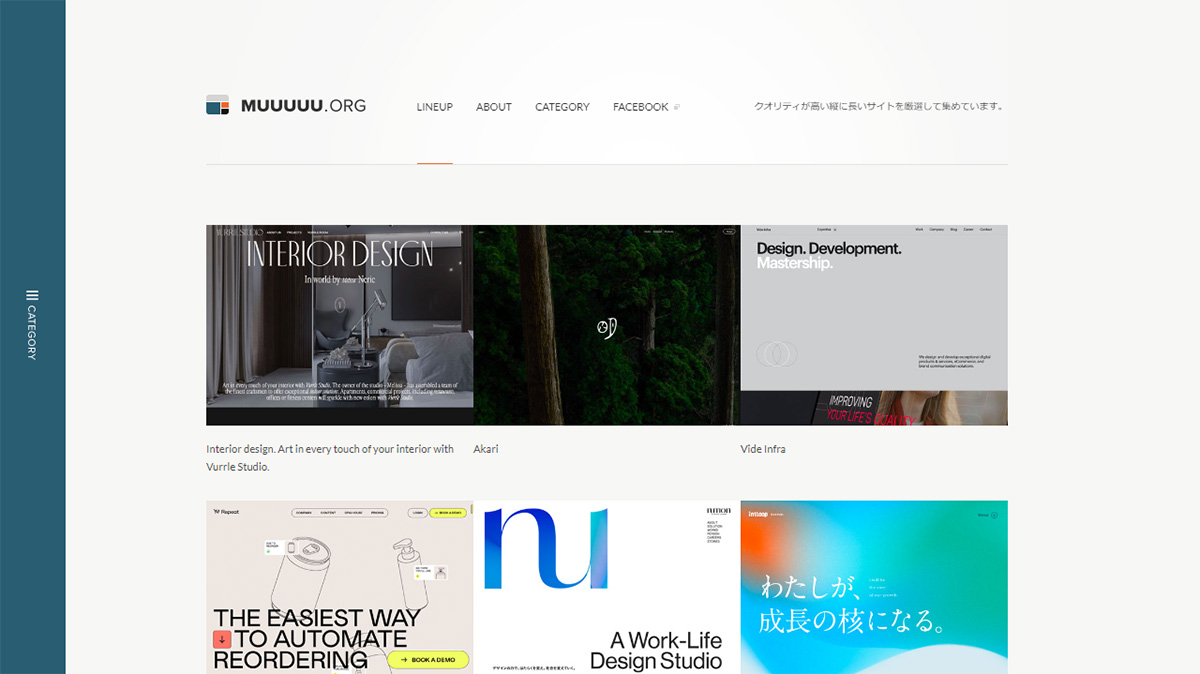
1-1.MUUUUU.ORG

MUUUUU.ORGはECサイトのカテゴリが存在し、ワンクリックで該当ホームページに飛べるのが特徴のギャラリーサイトです。
縦長で本格的なデザイン・レイアウトのECサイトを厳選しているので、デザインイメージのヒントとして活用できるでしょう。
「ECサイト」内でさらにカテゴリを絞り込むことはできませんが、約300種類のECサイトが掲載されています。
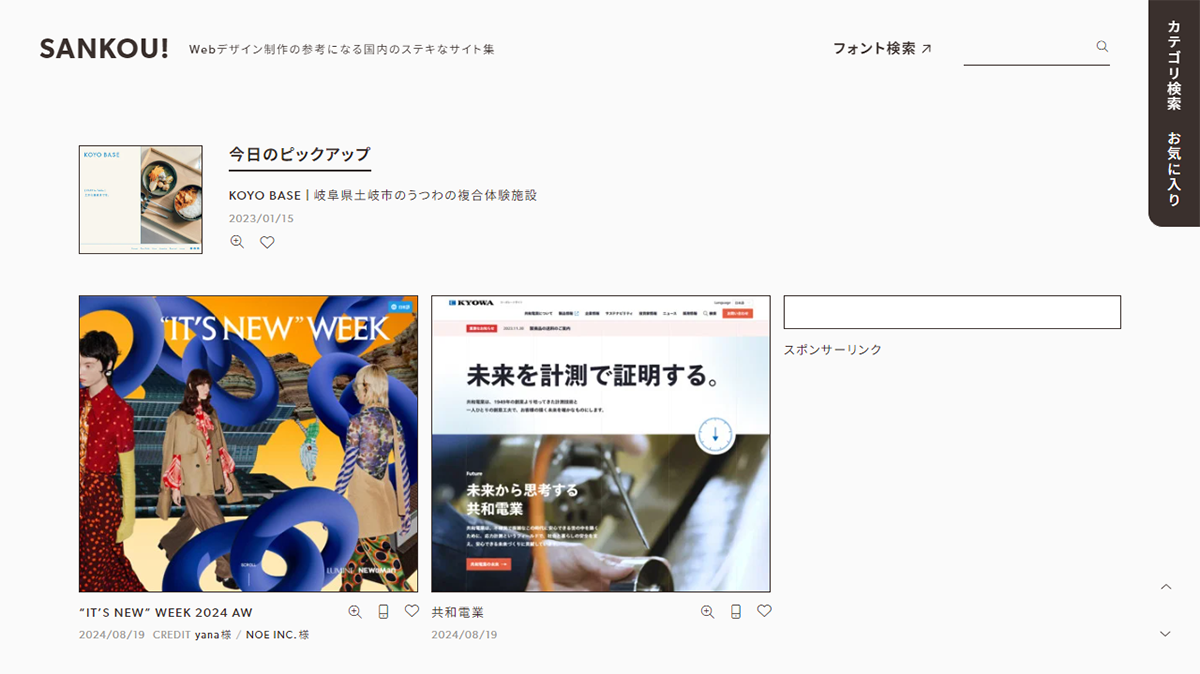
1-2.SANKOU!

SANKOU!は国内のECサイトデザインを100種類以上掲載したギャラリーサイトです。
サムネイルとサイト名のみでシンプルに羅列してあるため、非常に見やすい設計になっています。
また、スマホ版のECサイトの見え方も確認できるため、PC版との違いを参考にできる点も魅力です。
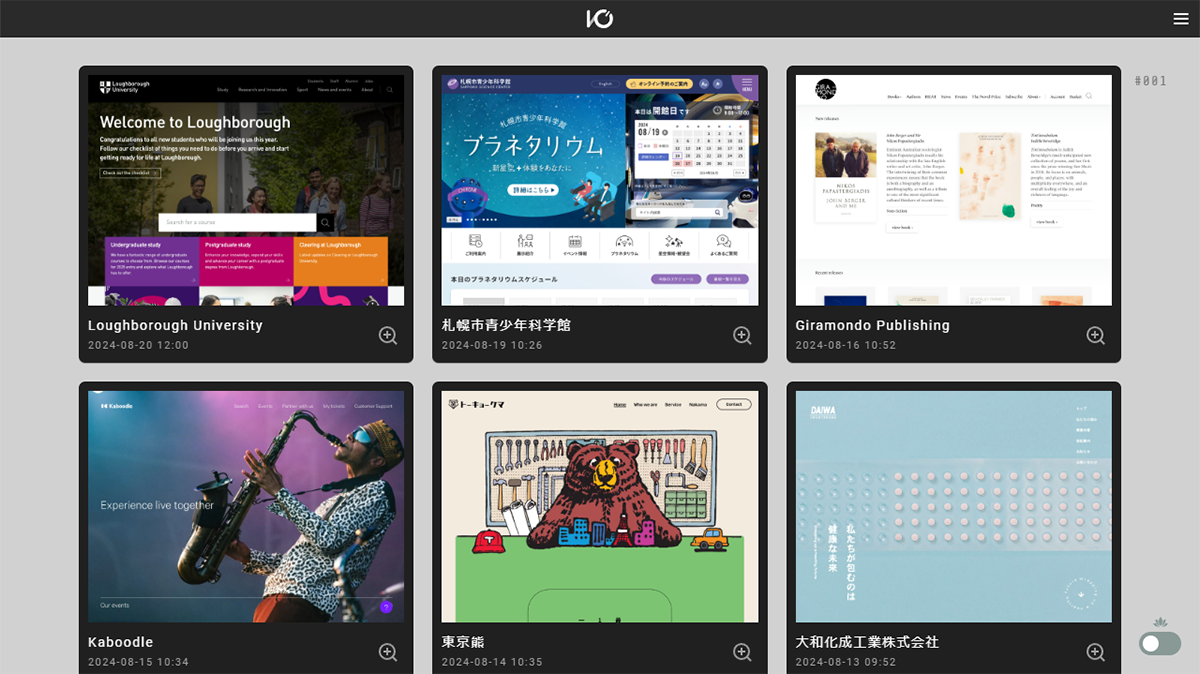
1-3.I/O 3000

I/O 3000は国内・国外から優れたデザインのホームページをピックアップして掲載しているギャラリーサイトです。
ECサイトのカテゴリはありませんが、更新頻度が非常に高く、毎月20件ほど追加されています。
検索する際はカテゴリ・タグ・色といった基本的なものだけでなく、シャッフルで表示してくれる機能があるのも特徴的です。
新たなインスピレーションが沸くきっかけとして活用するのもいいかもしれません。
1-4.ikesai.com

ikesai.comは毎日国内の2~4サイトを追加しているWebギャラリーサイトです。
カテゴリで「オンラインショップ・EC」に絞り込むと、100件以上のECサイトが表示されます。
サイト名とサムネが見やすく、自身が見たいECサイトを見つけやすいため、ファーストビューで気になるデザインを発見できるでしょう。
1-5.EC幹事

ECサイトを専門にデザイン事例を掲載しているギャラリーサイトが「EC幹事」です。
業界・色・イメージのカテゴリから最適なECサイトを見つけられるため、非常に使いやすい設計になっています。
現在の掲載ECサイト数は147件で、EC幹事内でざっくりとデザインを確認できるため、時間がないときや絞り込みたい場合にも最適です。
1-6.1guu

1guuでは、いちいちサイトを開くことなくアニメーションの動きを確認できるのが特徴のギャラリーサイトです。
カテゴリも豊富で、国別にデザインを分けてあるため、それぞれの国の流行をヒントにできるでしょう。
自社ECサイトにアニメーションを取り入れたい場合、チェックしておきたいギャラリーサイトの1つです。
| URL | https://1guu.jp/ |
1-7.WebDesign Bookmark S5-Style

200種類以上の国内外ECサイトを確認できるギャラリーサイトがWebDesign Bookmark S5-Styleです。
カテゴリ・色だけでなく、デザインの特徴や導入技術や言語によっても絞り込めるので、Webデザイナー向きの事例集といえます。
02業界別におしゃれなECサイトのデザインを紹介
さらに、業界別におしゃれなECサイトのおすすめデザインをご紹介します。
自社に近しい業界やイメージしたいデザインを見つける際の参考にしてみてください。
2-1.アパレル・ファッション業界のECサイト
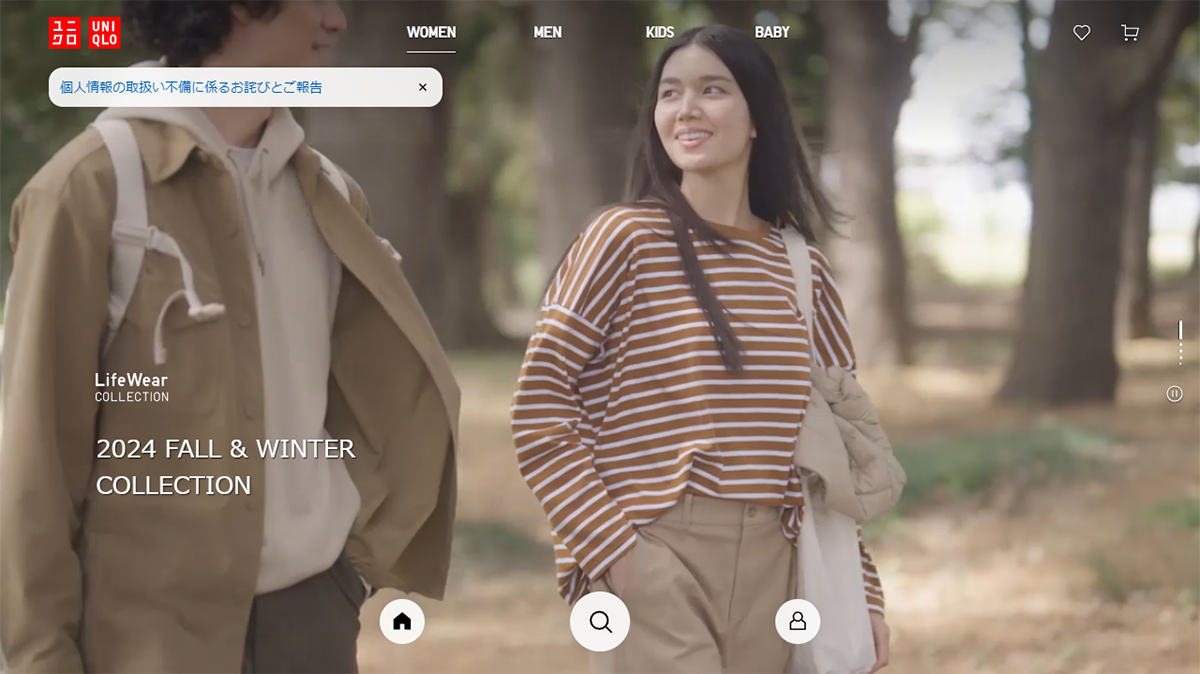
UNIQLO(ユニクロ)

誰もが知っている有名なファッションブランドのユニクロ。
商品数が多くカラーやサイズも豊富だからこそ、乱雑にならないよう整頓されたデザインが特徴です。
アイテム数が多いと、カテゴリ分けや使用する写真に困ってしまうケースも珍しくありません。
その点をユニクロのECサイトではシンプルながらユーザーに伝えたい内容を上手く表現しているため、参考になるはずです。
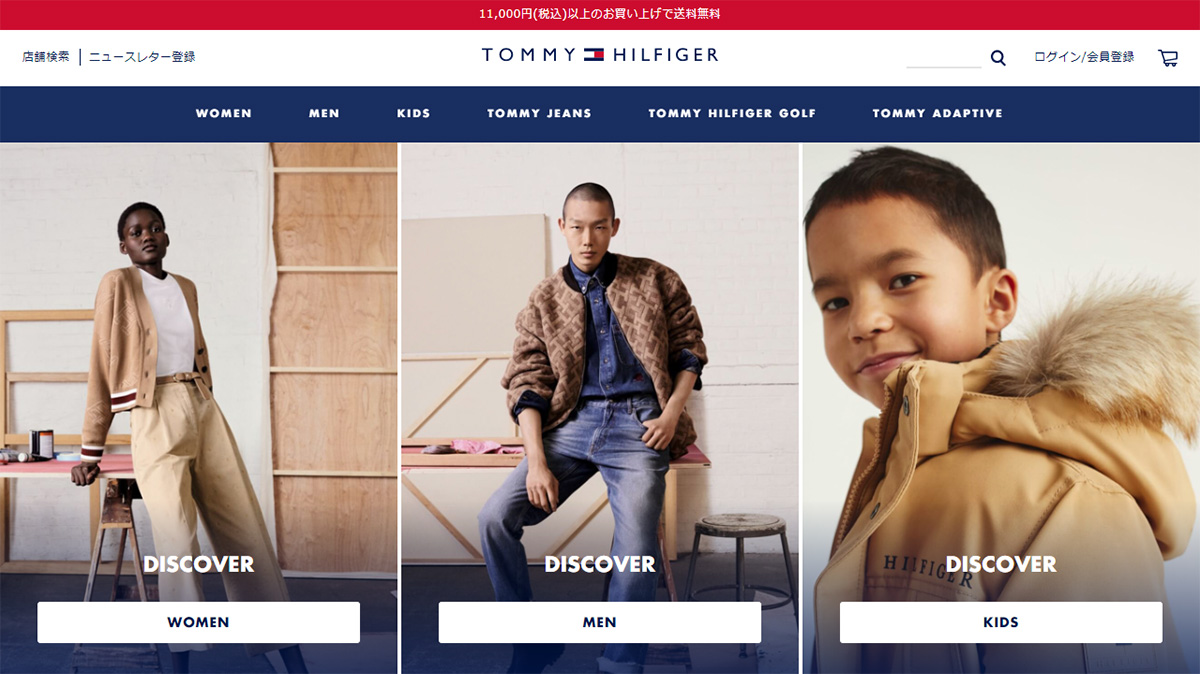
TOMMY HILFIGER

TOMMY HILFIGERは、クオリティの高い画像をもとにシンプルなデザインに仕上げているECサイトです。
スプリットスクリーンを上手く使い、カテゴリごとのイメージ画像をアピールしています。
現在行っているコラボやキャンペーンも掲載し、動画と画像の活用法も工夫がされている点が参考になるでしょう。
2-2.食品業界のECサイト
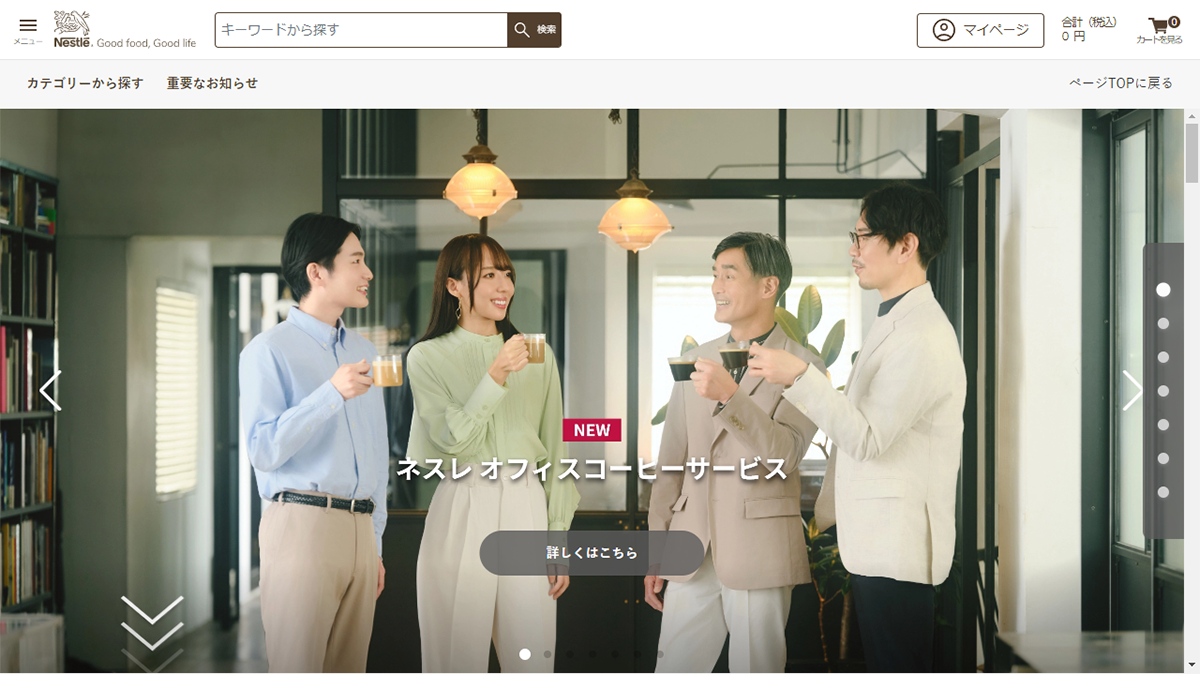
ネスレ

期間によって変わるファーストビューと、大きなイメージ画像で使用感のインパクトを与えるECサイトがネスレです。
サイト上部のキーワード検索や、画面右上に購入数や購入金額が表示されており、ユーザーへの使いやすさの配慮が見られます。
画像を上手く活用したデザインの参考にしたい場合は、ネスレがいい事例となるでしょう。
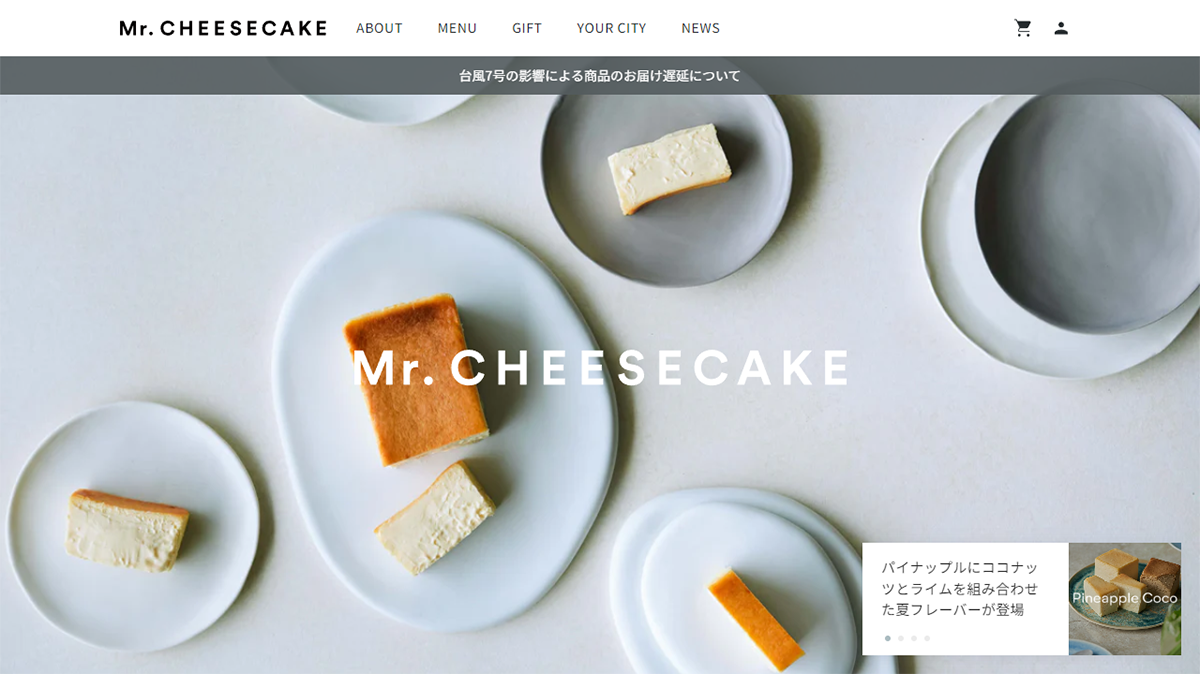
Mr.CHEESECAKE

Mr.CHEESECAKEは、販売開始30分で売り切れになってしまうほど人気のチーズケーキをメインとしたECサイトです。
ファーストビューにはさまざまな角度で映し出された美味しそうなチーズケーキが表示されています。
下へスクロールすると画像+文章によるスプリットスクリーンで、サイトや事業全体の雰囲気を十分にアピールできているのが特徴です。
サイトのコンセプトが明確になっているデザインの参考例として覚えておくといいでしょう。
2-3.美容・コスメ・化粧品業界のECサイト
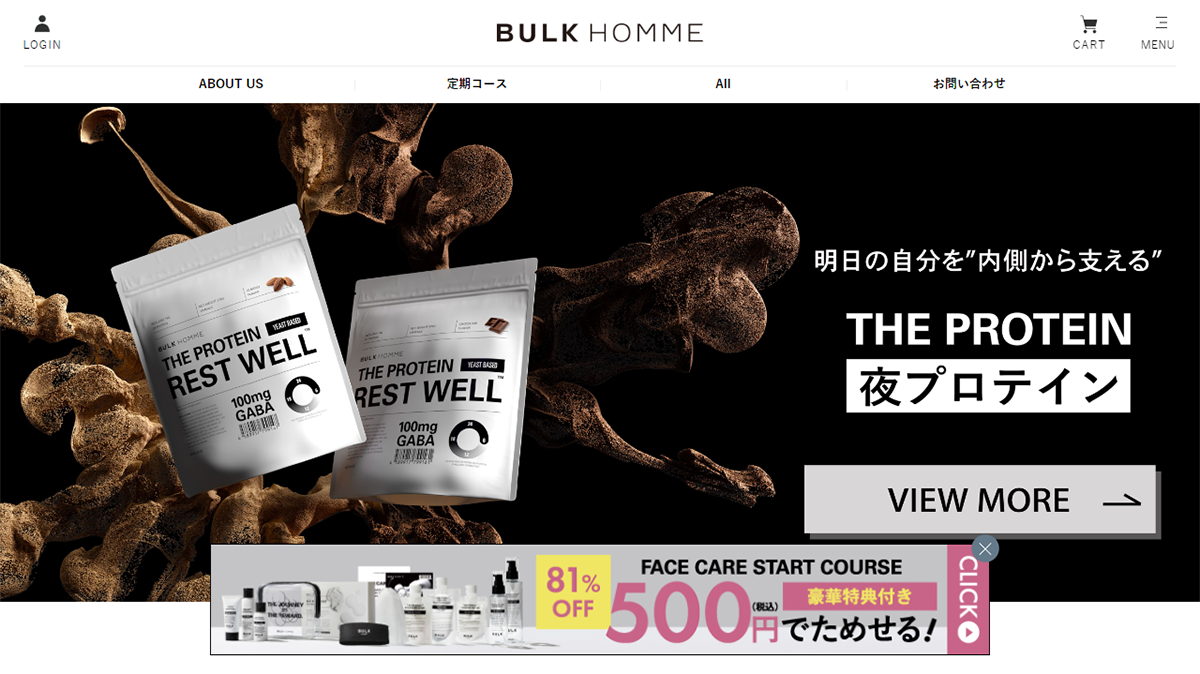
BULK HOMME(バルクオム)

モノクロでスタイリッシュなデザインを採用し、プロテインやメンズ用コスメをサイト全体のコンセプトにしているのがバルクオムです。
バルクオムのECサイトは、白と黒を基本カラーにして男らしさを演出しています。
商品ページには、開発者のストーリーやこだわりが表示されるため、商品ごとに想いを持って提供しているというメッセージが伝わります。
バルクオムでは、コンセプトとデザインを上手くマッチングさせ、ユーザーの購買意欲を高める工夫が参考になるでしょう。
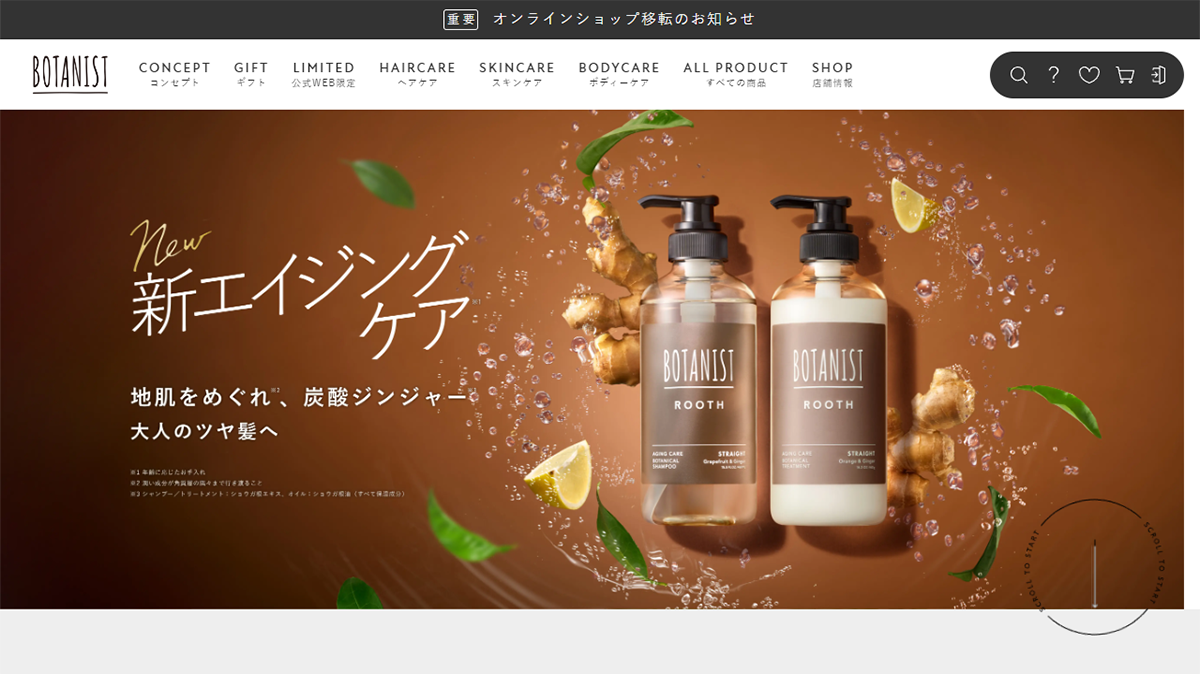
BOTANIST(ボタニスト)

ボタニカルなヘアケア・ボディケア用品として有名になったボタニストのECサイトも、デザインの工夫が見受けられます。
トップページには、スライドショーによっておすすめの商品をアピールしつつ、商品ページでは驚くほど緻密な商品説明が記載されているのが特徴です。
上手く見出しを分けながら、画像とともに商品について説明しているので、より商品へのこだわりや強い思いが伝わります。
ECサイト全体のデザインはシンプルながら、商品のよさをアピールするためにどうすればいいのか、という点が参考になるはずです。
2-4.インテリア・雑貨業界のECサイト
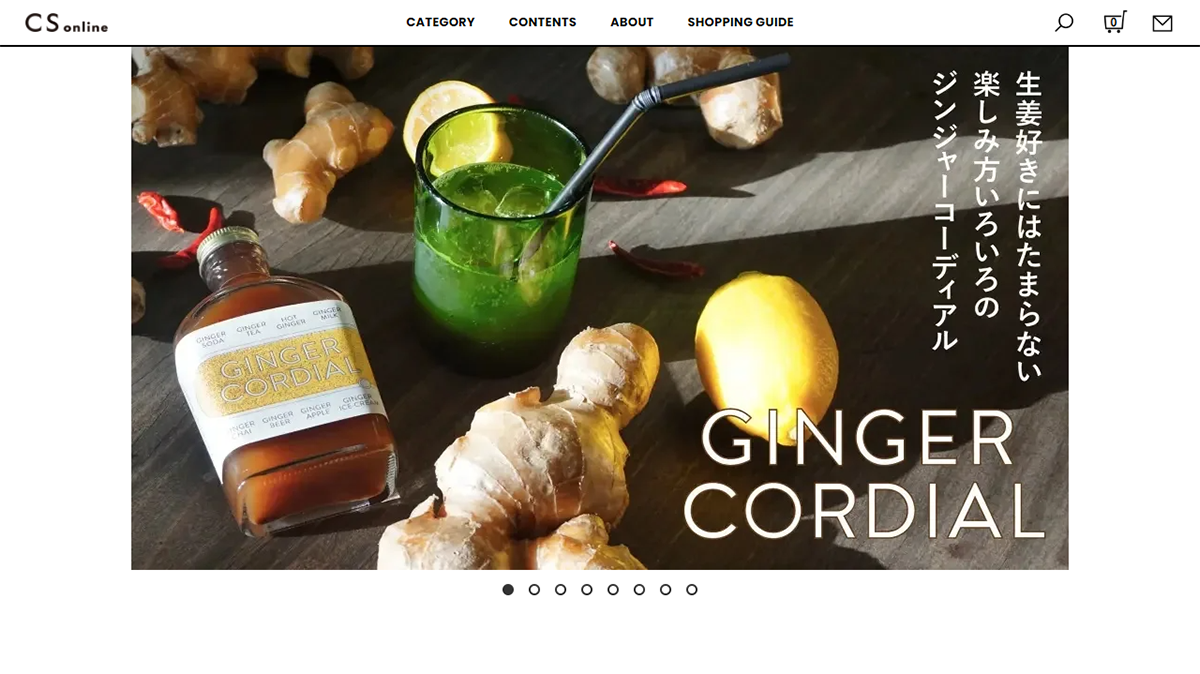
CS online

CS onlineは、mon cifakaと呼ばれるブランドをリニューアルしたECサイトで、雑貨・家具・食器などのセレクトショップです。
イメージ画像に強いこだわりがあり、趣のある画像を用いて「こんな使い方をしてみたい!」という気持ちにさせてくれます。
リッチで高級感のある雑貨を販売するECサイトのデザインに困った際には、CS onlineが参考になるでしょう。
scope(スコープ)

ECサイトのようでそうではない、不思議な雰囲気を醸し出しているのがスコープです。
商品1つ1つのページに記載されている文章量が多く、コラムのような印象を抱きます。
また、記載されている内容も、商品と上手く関連させながら会話口調で進むため、読み進めたら思わず引き込まれてしまいます。
文章力で勝負したい、あるいは一風変わったデザインを取り入れてみたい場合に参考にできるECサイトの1つでしょう。
03ECサイトのデザイン、最新トレンドとは?

これまでECサイトデザインのデザイン集サイトや具体的事例についてご紹介してまいりました。
おしゃれなECサイトデザインにしたい場合、現在のデザイントレンドを参考にするのも方法のひとつです。
では、現在のデザイントレンドとは、どのようなものでしょうか?
ECサイトのトレンドとして、スマホの表示画面を軸としてデザインを考えていく傾向があります。
上記は、インターネットを利用するユーザーのうち、スマホを使用している割合がパソコンよりも多くなっている点が要因です。
事実、経済産業省が発表している「令和2年度 産業経済研究委託事業(電子商取引に関する市場調査)」によると、
ECサイト訪問者の半数以上がスマホ経由
という点が明らかになっています。
そのため、スマホの画面を軸とした方が、よりユーザーにとって最適なデザインに仕上がりやすいです。
また、ID決済が使える点を記載するのも最新のトレンドの傾向にあります。
最近では、PayPayをはじめ、さまざまなID決済が増えているため、ユーザーが持つIDで決済できるか気になる方も多いです。
ユーザーにとってID決済を利用できるかは、買い物をするか決める要素でもあるので、お支払い方法の項目を設けてID決済可能かを表記しておきましょう。
また、売上には直結しないものの、デザインの参考として知っておくべきデザイントレンドについても解説します。
3-1.トレンド① 3D
以前までは、商品を説明する際に平面なデザインを用いるか、動画を扱う方法が主流でした。
しかし、最近になって3Dを搭載させているECサイトも多くなり、商品を360°見渡せるようなシステムが導入されています。
パソコン・スマホどちらでも3Dデザインを体験できるため、よりユーザーの興味を引きつけ、離脱率の低下や回遊率の上昇に期待できるでしょう。

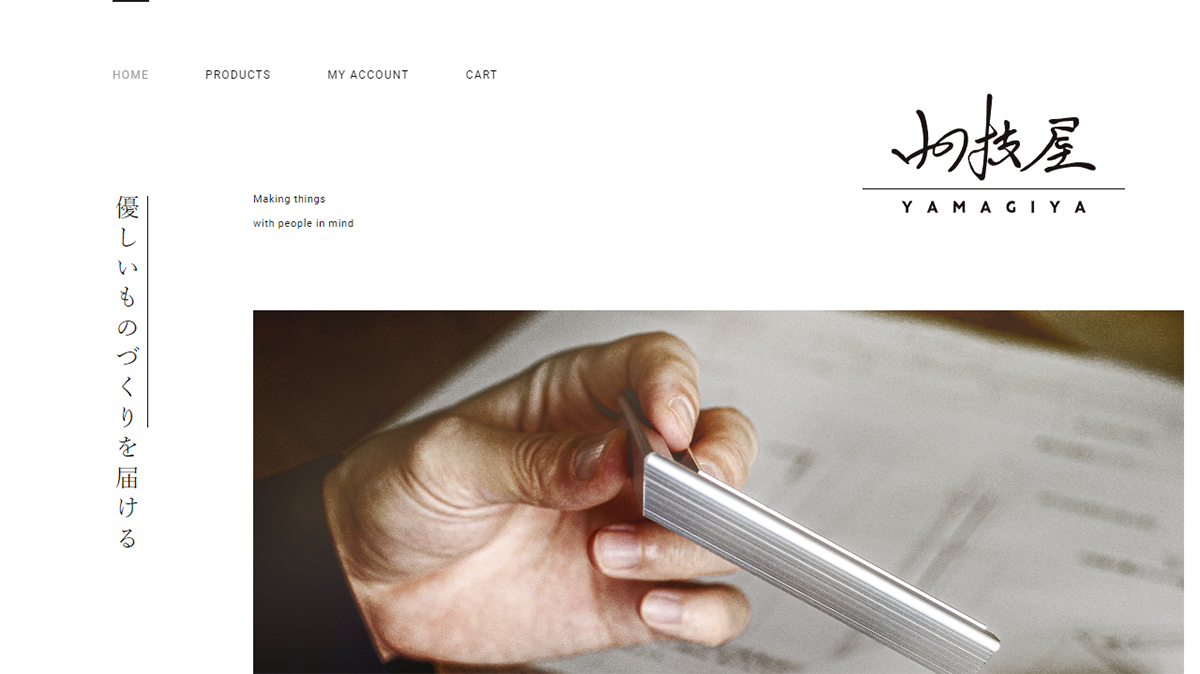
3-2.トレンド② ミニマル
必要な情報のみ掲載することで、伝えたい内容をストレートに表現できるのがミニマルデザインです。
不要な情報は掲載しないため、シンプルなデザインになりやすい特徴があり、商品や運営の意図を的確に伝えなくてはならない難易度の高さも持ち合わせています。
ディティール画像が多くなるため、過度・誇張なイメージで伝えることを防ぎ、期待感のギャップを広げすぎない点も魅力でしょう。

引用:山技屋
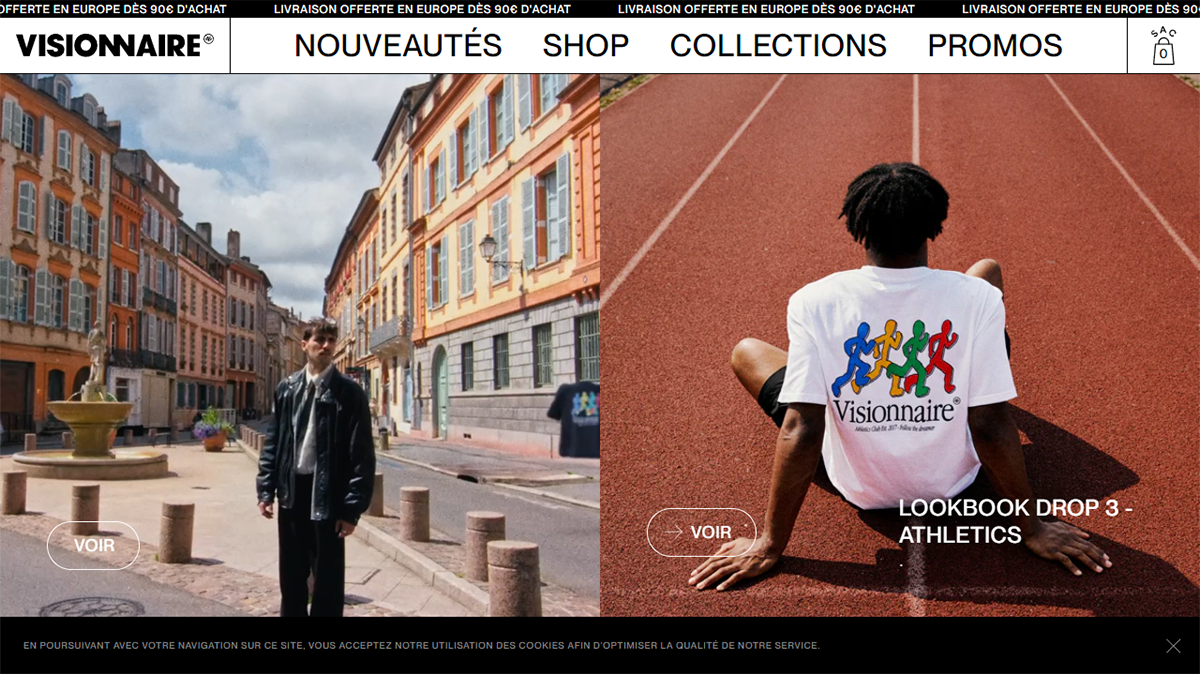
3-3.トレンド③ スプリットスクリーンレイアウト
画面を分割して、それぞれでメッセージやイメージを伝えるのがスプリットスクリーンレイアウトです。
注目してほしい商品が2つある場合のアプローチ、あるいは片方に動画、片方にメッセージといった多彩な表現ができる点がトレンドになった要因でしょう。
また、レスポンシブデザインにも対応しやすく、パソコンでは分割されて表示、スマホで縦並びに表示、といった仕様になります。

引用:VISIONNAIRE
04まとめ
今回はおしゃれなECサイトデザインを探せる7つのサイトと、参考になるECサイトについてご紹介しました。
デザインには流動性があるので、そのときのトレンドや人気があり、上手く活用すればユーザーの訴求力を高めることが可能です。
ぜひ、本記事を参考にしながら、自社がイメージしているおしゃれなECサイトをデザインしてみてください。