
【作成前に必読!】ホームページは適切なカラーで効果UPを狙う!
ホームページ開設目的でコンテンツは準備したもののデザインについて悩む方に向けた、自社ホームページ作成に適切な色の選び方をご紹介します。

更新日:2024/8/30
「ホームページ作成するにあたって、デザインの基本的なことを知りたい」
「デザイン作成に必要なツールを知りたい」
ホームページ作成するにあたっては、デザインの基本原則は紙媒体でも同様に使える知識です。
今回はそのデザインの基本原則、カラーとタイポグラフィについて、デザインを行うためのおすすめツールについて初心者の方でもわかりやすく解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

ホームページデザインを学ぶ上で、デザインの基本原則である「4大原則」は押さえておきたいポイントです。
の4つがありますので、それぞれ詳しく解説をしていきます。
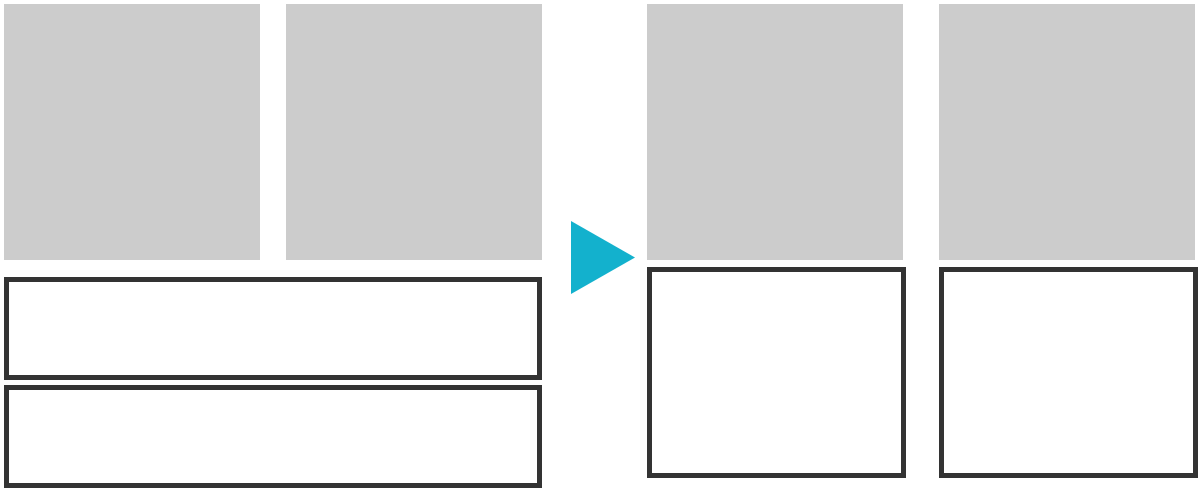
近接は関連のある要素同士を近づけてグループ化することで、まとまりをよくする手法です。
グループにしたい要素同士が離れていると、一目で関連しているかどうか判断ができません。
そのため、デザインを見て瞬時に理解できるように、同じ要素は近づけておきましょう。
逆に、異なるグループ同士は余白を設けると、規則性が出て見やすくなります。

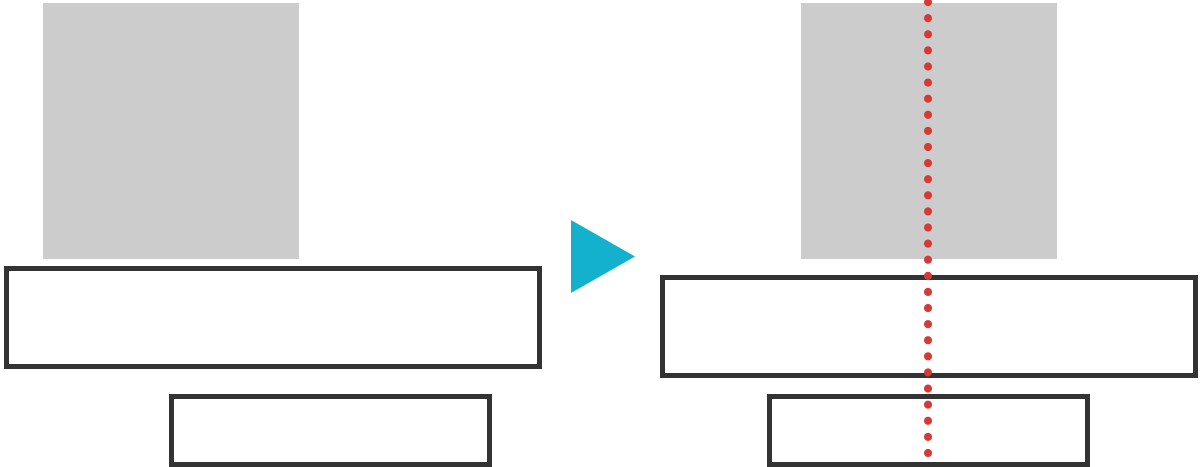
整列は関連のある要素同士にルールを設けて統一させる手法です。
例えば、以下のようなルールがあります。
整列を意識すると、近接でまとめたグループがより洗練された見た目になるので、ホームページをデザインする際は必ず意識しておきましょう。

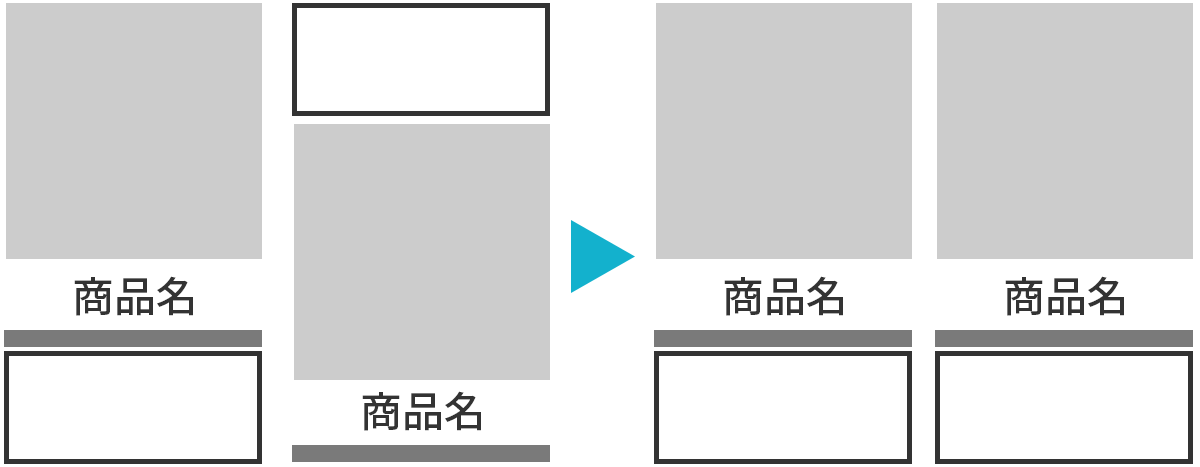
反復は関連する要素ごとに設けたルールを繰り返す手法です。
何かの商品を販売するサイトのデザインを例にしてみましょう。
商品は「商品画像・商品名・紹介文」の順で整え、さらに商品名の下に太い罫線を入れたとします。
上記のルールを他の商品に全く同じ内容で繰り返す、これが反復です。
反復を用いれば、直感的にページ内で関連したグループが複数あることを認識できます。
もし反復を使わなければ、同じカテゴリーの商品であるにも関わらず、違うものと誤認されかねません。
近接・整列に加えて反復を組み込めば、ユーザーが興味を引きやすいデザインを作れるようになるでしょう。

対比はコントラストとも呼ばれ、要素のデザインルールに差をつけて優先度を明確にさせる手法です。
要素に差が生まれると、パッと見て情報が伝わりやすくなるメリットがあります。
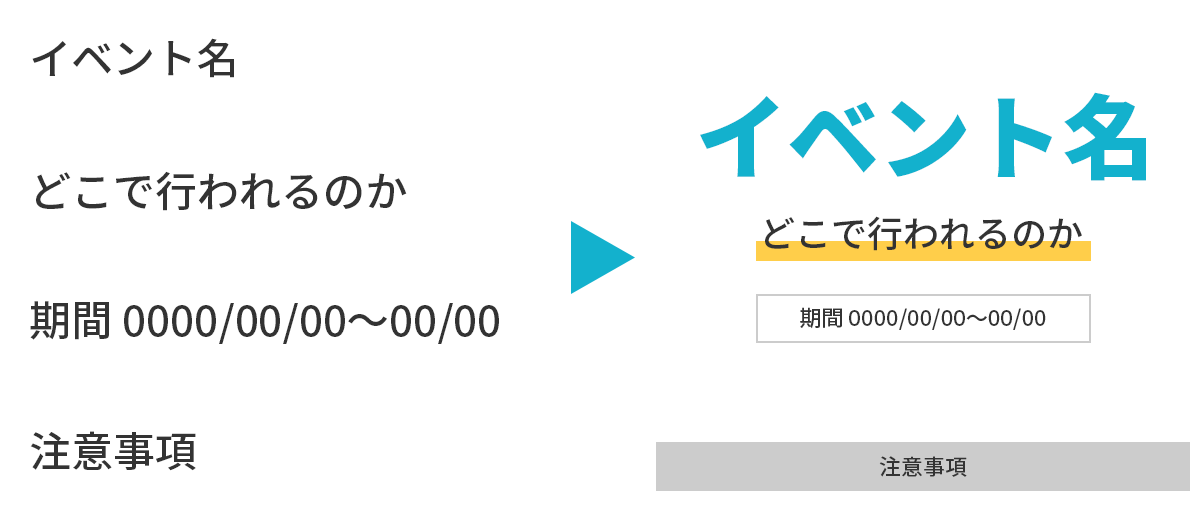
例えば、ライブイベントについてお知らせするバナーに対比を用いてみましょう。
バナーには
の順に情報の優先度が高いこととします。
そこで、1番訴求すべきイベント名と、さほど優先ではない注意事項を同じ文字サイズや色でレイアウトすると、どちらも目立たなくなってしまいます。
しかし、対比を取り入れて情報の優先度ごとに大きさや色を変更すると、バナーを見たユーザーに効率よく訴求が可能です。
注目してほしい部分がある場合は、対比を用いて他の要素よりも目立つレイアウトにしていきましょう。


近接・整列・反復・対比だけではなく、カラー・タイポグラフィについても知っておくと、さらにデザインについて理解を深めることが可能です。
では続いて、カラー・タイポグラフィについても詳しく解説します。
ホームページのデザインを制作する際は、コンテンツやレイアウトのイメージに合うような色の選択が必要です。
例えば赤色を想像すると、 濃い赤・薄い赤、紫色に近い赤色など、さまざまな種類が思い浮かぶでしょう。
この微妙な色の違いを、色の三属性を用いて表現していきます。
色の三属性は色相・彩度・明度に分かれ、それぞれ特徴が異なります。
| 属性名 | 特徴 |
| 色相 |
赤・青・緑などの色味の違いを表す
色の関係性がわかりやすいように、色相を円状に並べた色相環(カラーサークル)を用いることが多い |
| 彩度 |
色の鮮やかさの度合いを表す
彩度が高ければ鮮やかさは増し、派手でインパクトのある色になる 彩度が低ければくすみが出て、落ち着いた印象を与える色になる |
| 明度 |
色の明るさの度合いを表す
明度が高ければ白色に近づき、明るく柔らかな印象に 明度が低ければ黒色に近づき、暗く硬い印象に |
デザイン時には、この色相・彩度・明度がホームページに適しているかどうか、適宜チェックするのが重要です。
Webデザインにおけるタイポグラフィとは、文字をうまく扱うことでホームページ全体の見栄えをよくするという意味です。
タイポグラフィは2つの意味があります。
適切な文字の体裁は、先ほど紹介した近接・整列・反復・対比の4原則を用いると、キレイに整いやすいです。
文字もデザイン要素の1つと捉える点は、重要な文字だけ太字にする、色やマーカーで強調する方法があります。
タイポグラフィを磨いていけば、文字がイラストの1つに見えるほど美しいものになるはずです。
ホームページデザインを学ぶには文字を整える技術も習得していきましょう。
ホームページをデザインするにはツールを使わなくてはならない場面が多くあります。
ここでは、おすすめのデザインツールをいくつか紹介しますので、気になるものがあればぜひ利用を検討してみてください。

Photoshopは画像やレイアウトを加工するツールで、多くのWebデザイナーやホームページ制作会社が愛用しています。
画像の合成やエフェクト、テキストの挿入など、利用幅が広いので、Webデザインだけでなく画像編集のスキルも自然と磨けるはずです。
Photoshopの利用料金は単体プランで月額2,728円(税込)となっています。

Illustratorはロゴやアイコンの作成、文字のデザインをする際に便利なツールです。
拡大・縮小しても画質が落ちないため、どのサイズでも気兼ねなくデザインができます。
レイアウト機能も備わっており、Illustratorをメインにするデザイナーも少なくありません。
Illustratorの利用料金はPhotoshop同様に、単体プランで月額2,728円(税込)となっています。

Adobe XDは画像加工や文字のデザインに加え、ホームページ内の動きを再現できるツールです。
1ページのみのホームページならPhotoshopを用いることが多く、複数ページがあるホームページならAdobe XDが適しています。
なお2023年1月24日にAdobe XDは単体販売を終了し、コンプリートプランの契約のみで利用可能です。
現在はメンテナンスモードでの提供となっており、今後のAdobe XDの開発および投資を行う計画は発表されていません。

SketchはUI(ユーザーインターフェース)に最適なデザインツールです。
ホームページデザインで利用するにはやや不向きなものの、豊富なプラグインがあり、高品質なUIデザインの制作ができます。
現状Macユーザーのみ使用でき、30日間の無料トライアルが利用可能です。
年払いの場合月額10ドル、または月払いで12ドルで、同バージョンのSketchが使い放題になります。
もし、アップデートされたバージョンのライセンスが欲しい場合は1年ごとに購入しましょう。
参考URL:https://www.sketch.com/
今回はホームページ作成にも使える、デザインの基本原則やカラー、タイポグラフィ、デザインツールについて解説しました。
デザインの基本原則は「近接・整列・反復・対比」の4つであり、これらを意識することでユーザーにもわかりやすく使いやすいホームページ作成が行えます。
さらに、カラー・タイポグラフィについても配慮することで、より効果的なデザインの作成が可能です。
これらの基本を押さえて、よりすてきなホームページ作成を行ってください。