【作成前に必読!】ホームページは適切なカラーで効果UPを狙う!

更新日:2021/2/5
本記事はホームページの作成をこれから行う方、ホームページをすでにお持ちの方、皆様に一度は読んでいただきたい内容です。
皆様がホームページを作成しようと思い立ったとき、最初に何を考えますか?
開設目的に沿ったコンテンツの準備はもちろんですが、同様にデザインについて悩む方も多いのではないでしょうか。
「スタイリッシュにしたい」「とにかくきれいにしたい」ざっくりとしたイメージはあれど、ホームページの基本カラーについてじっくり考える方は少ない傾向にあります。
会社のロゴが緑色だから、同業は青色が多いから、などの理由でホームページの色を決める方が多くいらっしゃいます。
勿論、業界でよく選ばれている色には理由がありますが、なぜ選ばれているのか考えたことはありますか?
消費者の購買は最初の90秒以内に無意識に判断され、そのうち62~90%が色に基づいていると明らかになっています。
(出典:COLORCOM)
ホームページの色を適切に選ぶことで、自社の販促効果を高めましょう。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
01デジタルにおける色の表現
<こちらは基礎知識となりますが、読むのが面倒な方は2に進んでください。>
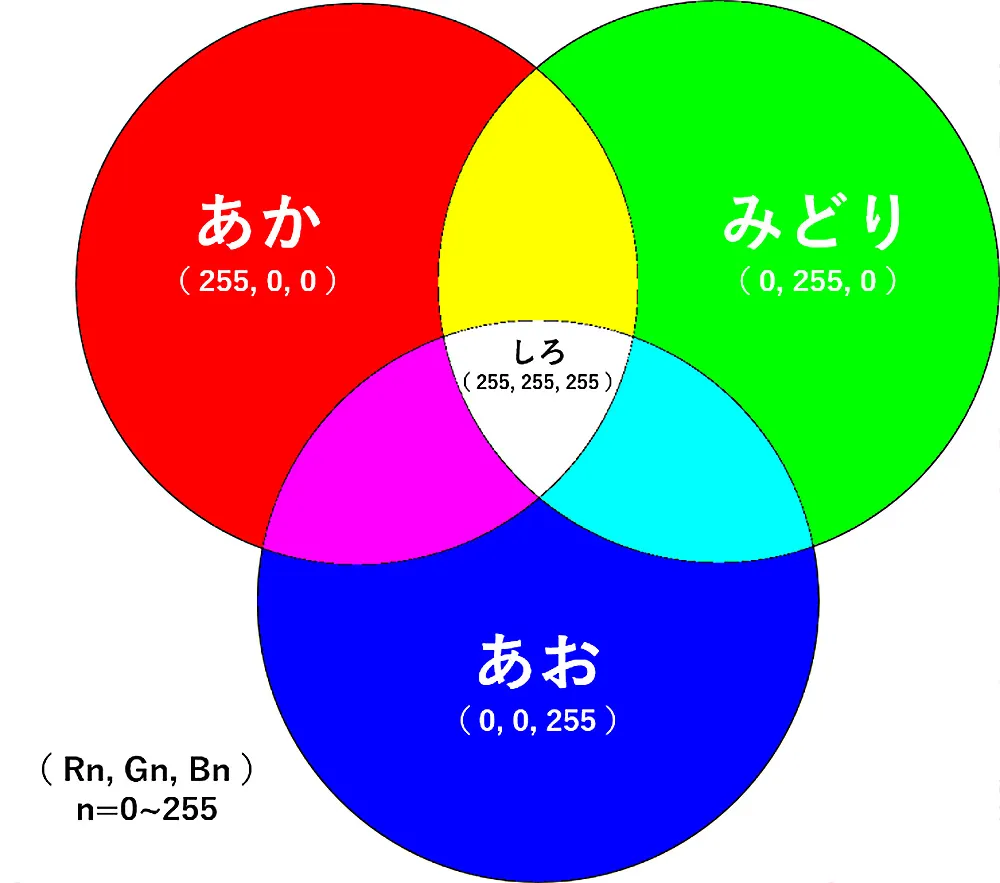
パソコンやスマートフォン、テレビなどのディスプレイでは色をRGBというカラーモデルで表現します。
これは「光の3原色」と呼ばれる、Red(赤)・Green(緑)・Blue(青)の3色の頭文字から取った名称です。
各色0~255の256段階に分けられており、それぞれの光を足し合わせて色を表現する方法で理論上1677万色もの表現が可能です。
このRGBについてはホームページに限らず、デジタルカラーの編集では度々目にするものになりますが、難しく捉えず、“Rの数値を上げたら赤みが増す”程度の認識をもっていただくと良いでしょう。

作成:Wepage運営事務局
02それぞれの色が持つイメージ
2-1.赤

赤は太陽や血液を連想させる色で、エネルギーを感じさせます。華やかさや力強さ、活発的なイメージを与え、注目を集める効果があります。
興奮色ともいわれる赤は攻撃性もありますが、決して悪い意味だけではありません。
スポーツでは多くの強豪チームが真っ赤なユニフォームを採用しています。
勝負時に己を奮い立たせる効果や優位性を感じさせる効果からか、英国の研究では赤いユニフォームのチームは勝率が高いと言われています。
(出典:AFP)
2-2.オレンジ

オレンジは赤と黄の間に位置する色で、それぞれの良いとこ取りをした汎用性の高い色と言われています。
ビタミンカラーと呼ばれるオレンジは、親しみを与え、コミュニケーションを円滑にする色でもあります。
近年では、最も暖かみを感じる色とも言われており、その理由の一つとして、赤より攻撃性が低いことが挙げられます。
一方でオレンジは色の中でも目立つ色に分類され、多用すると「うるさい」「安っぽい」といった印象を与えてしまうこともあります。こちらもポイントで使用することがおすすめです。
赤やオレンジは食欲増進効果だけでなく、エネルギーを消耗する色のため、回転率を上げる効果があります。そのため、ファーストフード店でもよく採用されています。
しかし、ホームページはじっくり閲覧してもらいたいもの。これらの色はポイントで採用したほうが良いでしょう。
2-3.黄

黄色は有彩色*の中でも特に明るい印象を与える色で、注目を集めたり、気分を高揚させたりする働きがあります。
※有彩色…色みの含まれる色のこと。白、グレー、黒は無彩色と呼びます。
楽しい、元気といったアクティブなイメージを与える黄色は子供向けのホームページなどに適しています。
しかし、標識や踏切のイメージも強く、警告色としても知られる黄色。
刺激が強い色なので大きな面積で使用することは避けたほうが良いでしょう。
2-4.緑

どのような色とも相性が良い中間色である緑は、植物など身近に存在する色となります。
安心感や癒し、リラックス、温もりなどの優しい印象を与えるため、医療分野や飲食関係、家具や日用品などの幅広いジャンルの企業が取り入れています。
緑は保守的な印象も与えるため、営業色の強いホームページにはやや不向きと言えます。
チャットだけでなく様々なサービスを展開する「LINE」は明るく自然界にないような緑を採用することで、この保守的なイメージを打破しています。
2-5.青

空や水など最も身近な色のひとつである青は落ち着いたイメージを与え、さわやかさや清潔感、知的な印象を与えます。
日本人の最も好きな色と言われるほどで、製造業を始めとする様々な企業が、青を取り入れている傾向があります。
青は食欲抑制の効果が高く、飲食店など食品を取り扱う分野ではあまり目にしません。
飲食店の照明に蛍光灯が使われない理由も、青が持つ食欲抑制の効果が関係しています。
2-6.紫

聖徳太子が制定した「冠位十二階」のうち最も高位とされた紫は、日本だけにとどまらず外国諸国でも高貴な色として用いられてきました。
優雅や神秘的などのポジティブなイメージと、妖艶や不吉などネガティブなイメージの二面性を持つ色で、見る人によって印象が大きく変わる色です。
感受性を高める効果があり、音楽や演劇などの芸術分野で取り入れられることもあります。
2-7.ピンク

赤と白を合わせた色合いであるピンクは、赤同様、目を引く色みとなります。
女性的なイメージが強く、母性や優しい印象を与えます。
また、若い印象を与えることもあり乳幼児向けのホームページにも取り入れられています。
赤を含んでいるものの、攻撃的な感情を抑えるという正反対の性質を持っているところがおもしろいところ。
派手な色味では下品になってしまったり、安っぽく見えてしまったりすることもあるので注意が必要です。
2-8.茶

茶色は、赤やオレンジなどの暖色に黒を加えた色で、色の明るさ、鮮やかさなど、バリエーションがあります。
土や木など、自然界に多く存在する色であり、温もりや居心地のよさを感じさせる効果があります。
カフェなどは居心地の良い空間を提供するため、木を中心としたインテリアが多く見受けられます。
派手な色ではないため、飽きにくい反面、地味な印象を与えてしまうこともあります。
食欲を増進させる効果があり、飲食店のホームページにもおすすめです。
2-9.<比較表>
| 連想するもの | ポジティブイメージ | ネガティブイメージ | |
| 赤 | 太陽 血液 炎 リンゴ | 熱い 強い 情熱的 活動的 明るい 派手 エネルギッシュ | 危険 怒り 嫉妬 争い |
| オレンジ | 夕日 みかん かぼちゃ、 | 陽気 フレンドリー 前向き 開放的 積極的 | 安っぽい 目立ちたがり屋 くどい |
| 黄 | ひまわり 光 レモン | 明るい 華やか 楽しい 元気 活発 幸福 フレンドリー | 危険 緊張 軽率 |
| 緑 | 葉っぱ 植物 森林 | 安心感 癒し 健康 平和 安全 さわやか 再生 成長 | 地味 保守的 優柔不断 |
| 青 | 空 海 水 地球 | 清潔 さわやか 誠実 信頼 集中 涼しげ | 悲しみ 不安 消極的 |
| 紫 | ぶどう すみれ 藤なす あやめ あじさい | 高貴 高級 神秘的 優雅 知的 | 古風 複雑 不気味 |
| ピンク | 桜 桃 フラミンゴ | 幸福 優しい 母性 若い かわいい やわらかい 甘い | 派手 下品 ぶりっ子集中力が途切れる |
| 茶 | 大地 土 木 コーヒー チョコレート | 安心 安定 温もり 穏やか |
地味 頑固 古い |
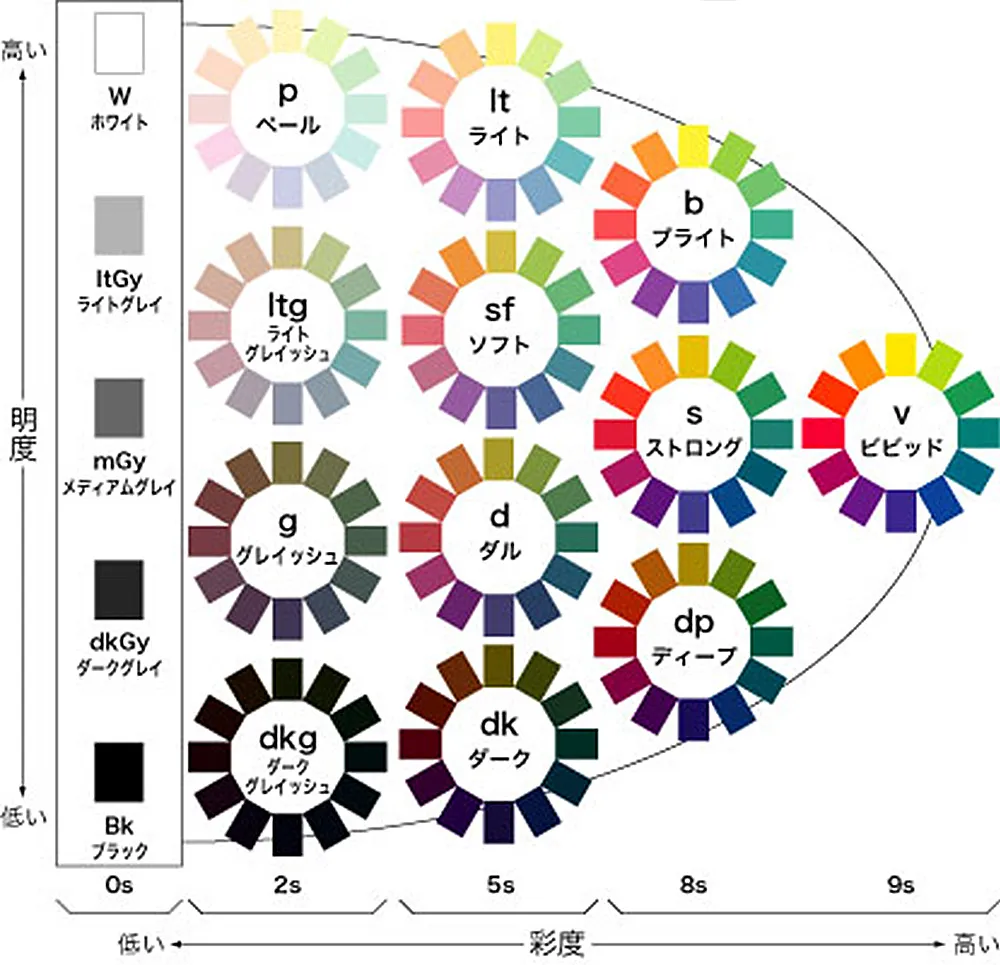
03トーンを選ぶ
「トーン」とは、色の属性である明度(明るさ)と彩度(鮮やかさ)を合わせた概念で、明度と彩度が似ている色を集めてグループ化したものとなります。
同じトーンでまとめると、一貫したイメージを持たせることができます。
華やかにしたい場合は鮮やかなトーン、堅実なイメージにしたい場合は落ち着いたトーンを選びましょう。

参考:PCCSトーンマップ
3-1.トーンのイメージ
| ペール | 軽い 淡い 弱い 優しい かわいい 甘い 透明感 ロマンティックで清楚なイメージ。女性・ベビー向け。 |
| ライトグレイッシュ | 大人しい 上品な エレガント 洗練された 繊細な モダンでシックな大人の女性の雰囲気。冬のイメージ。 |
| グレイッシュ | 穏やか 濁った 渋い 年配 静的 落ち着いた雰囲気。一見地味だが上品な演出ができる。 |
| ダークグレイッシュ | 高級感 格調高い 堅い ダンディ フォーマル 重厚感があり、成熟した大人の男性向け。 |
| ライト | 澄んだ さわやか 純粋 素直 無邪気 かわいらしさを感じる若い女性向け。春のイメージ。 |
| ソフト | 柔らかい 穏やか やさしい エレガント 日本の伝統色に多い。上品な女性らしい表現に合う。 |
| ダル | 上質 シック ぼんやりした 濁った 地味 ナチュラル、ノスタルジックな雰囲気。 |
| ダーク | 円熟した ダンディ 重厚感 高級感 クラシック 都会的で落ち着いたトラディショナルなイメージ。 |
| ブライト | 陽気 元気 明朗 健康的 フレッシュ ポップ 親しみやすくカジュアルなイメージ。子ども・若者向け。 |
| ストロング | 情熱的 活動的 豊潤 充実 ワイルド 印象としてはビビッドに近い。 |
| ディープ | 充実 伝統的 和風 実り 落ち着き オリエンタル レトロで懐かしい印象。秋のイメージ。 |
| ビビッド | 冴えた 派手な 目立つ 活発 積極的 スピーディー パワフルでスポーティな雰囲気。夏のイメージ。 |
このように、1つの色もトーンによって様々な印象へと変化します。
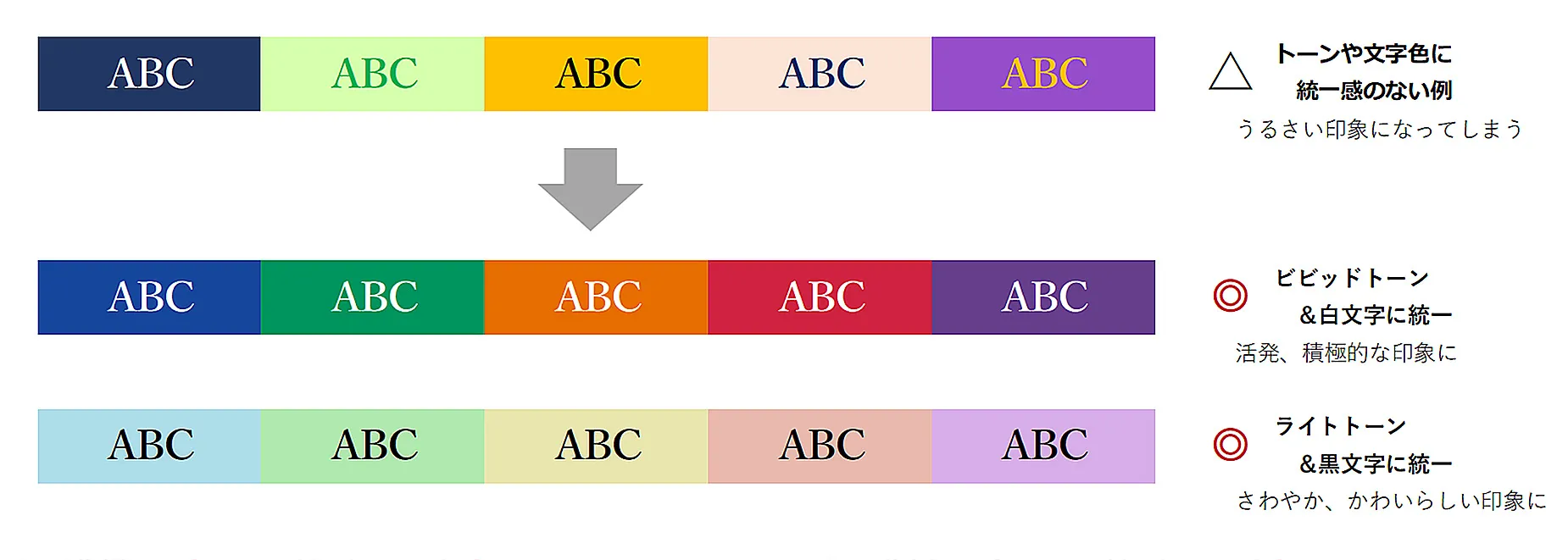
3-2.トーンで色を揃える
ホームページの色を選定する際、色を3つまでに抑えると配色がまとまりやすくなります。
もし、3色以上を使いたい場合は、トーンを揃えることで統一感を持たせられます。
トーンを揃えたら、文字の色も一緒に揃えてみましょう。より一層、統一感を出すことができます。

作成:Wepage運営事務局
04好まれる色とは何か
ここまでで各色、各トーンのイメージについてお伝えしましたが、色の印象や好みには個人差があり、調査データを見ると、面白い結果が出ています。
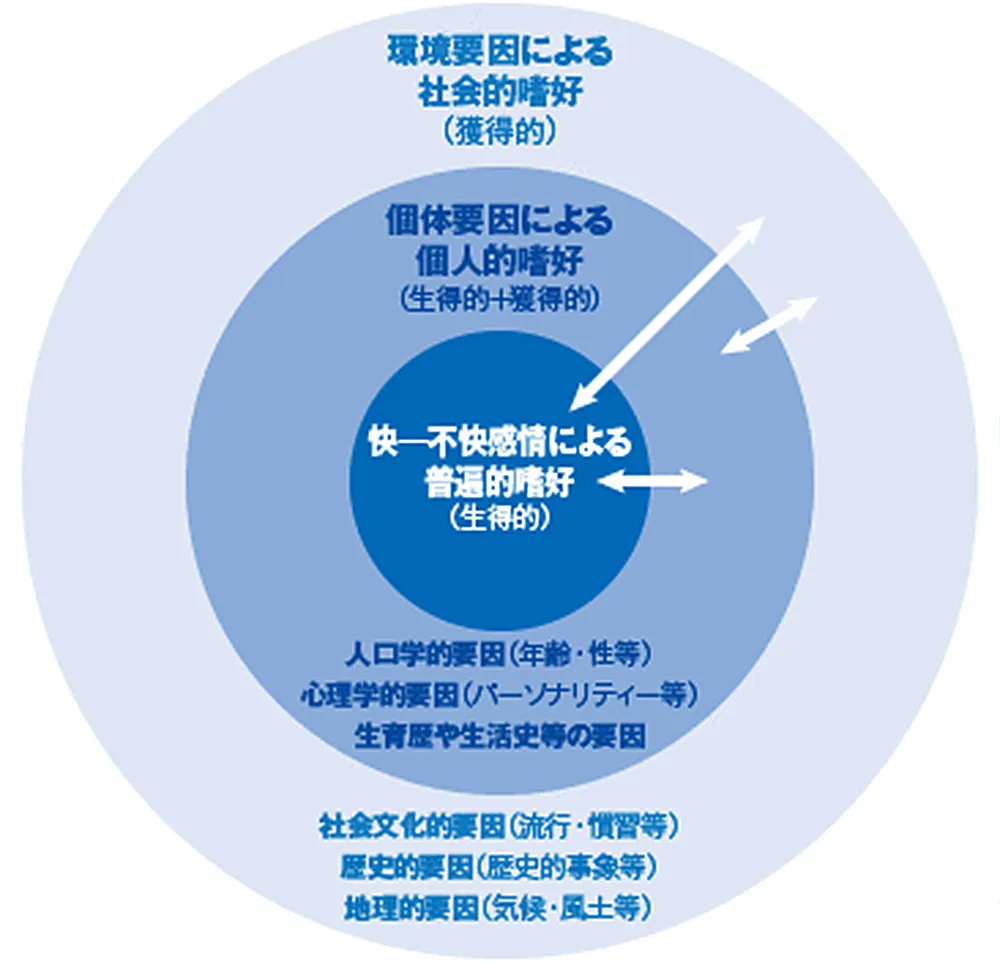
4-1.好みの形成
色の好みを形成するモデルのうち、早稲田大学教授 斎藤氏の提唱する3層構造モデルでは、第1層は普遍的嗜好、第2層は個人的嗜好、そして第3層は社会的嗜好とされています。
普遍的嗜好とは人種や性別、土地などを問わず好まれるものをいいます。


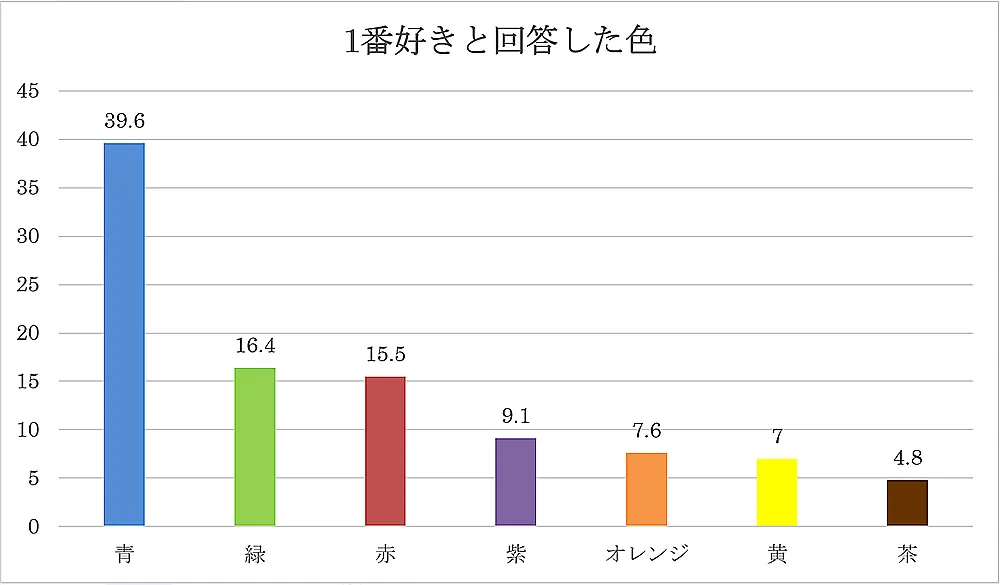
出典:日本リサーチセンター調べ(2019年9月調査:20代以下から60代以上までの男女11863名回答)
2019年に行われた日本リサーチセンターの調査結果で最も人気を集めた色は青で、年代・性別で分けたグループごとに見ても最も好まれている色となりました。
さらに戦前に世界中で行われた調査でも、青は最も好まれている色との結果がでたといいます。
1つの要因として挙げられるのは、青は空、水、海など、自然界で最も身近な存在から得られる色ということです。
そこに性別や年齢、過去の経験などから生じる個人的嗜好、時代や文化、環境などから影響を受ける社会的嗜好が混ざり合った結果、それぞれの色の好みが形成されていきます。
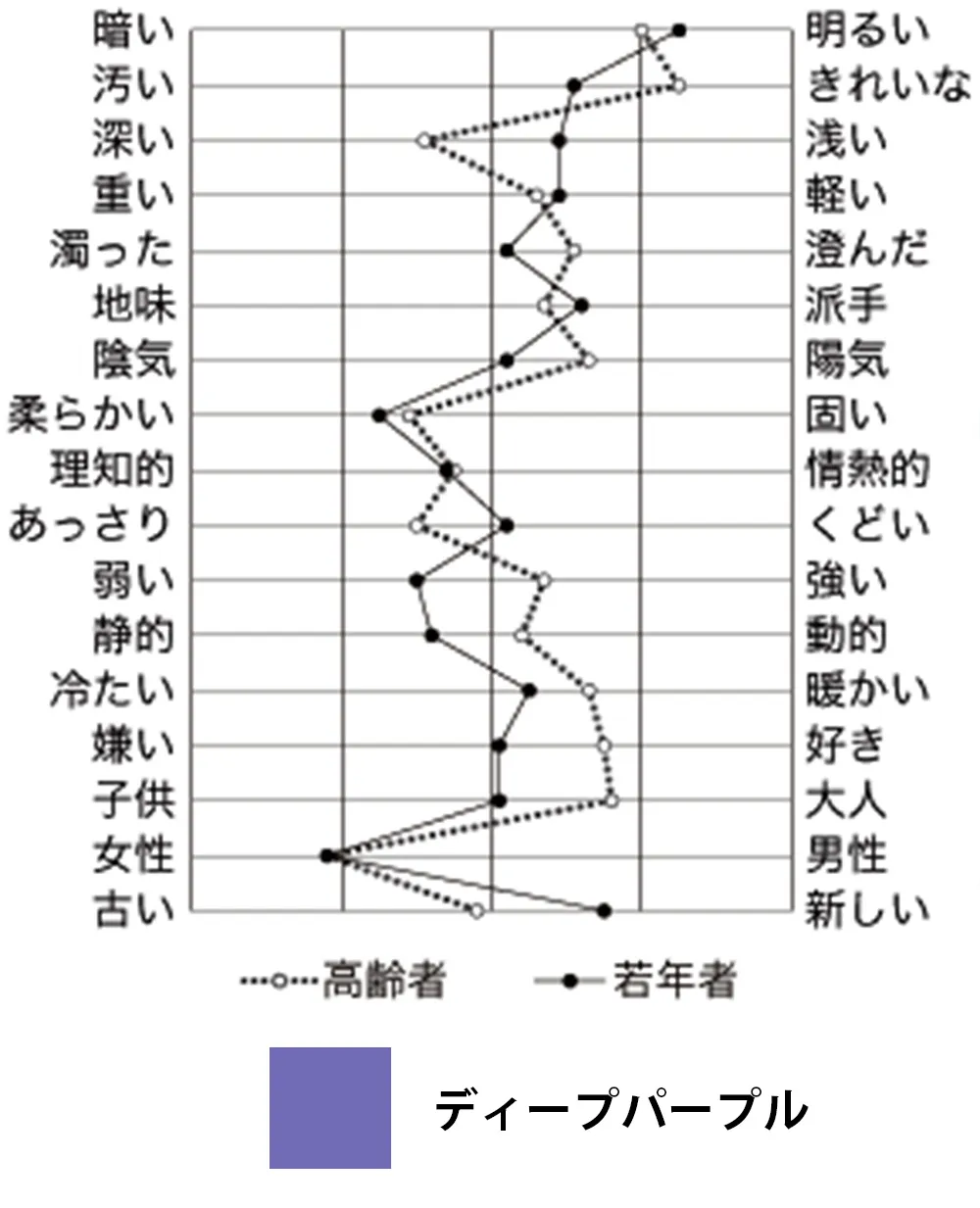
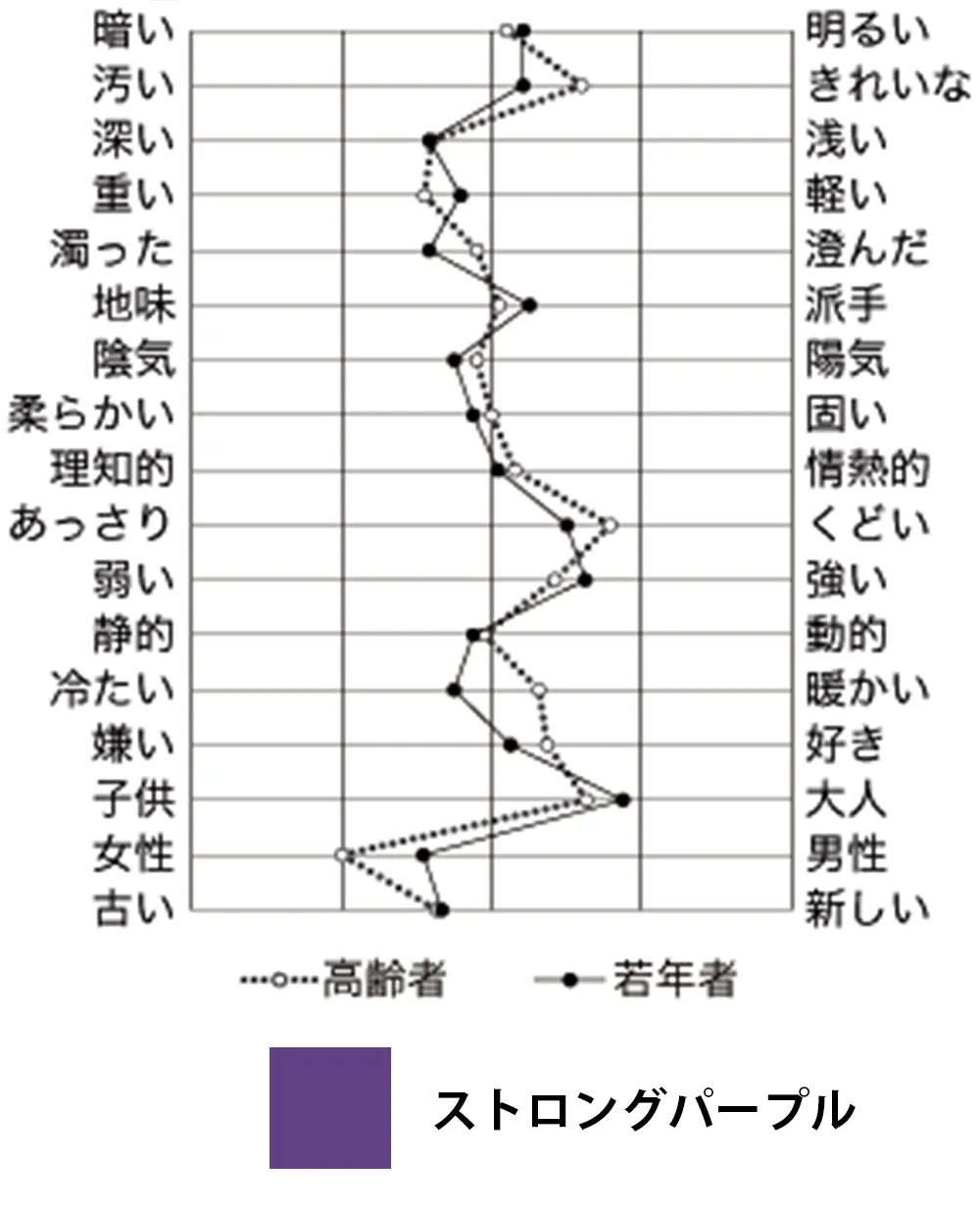
日本色彩研究所が行った高齢者(70歳前後)および若年者(20歳前後)の一般成人に行ったカラーイメージ調査によると、やはり受け取るイメージに差が生じるとのことでした。
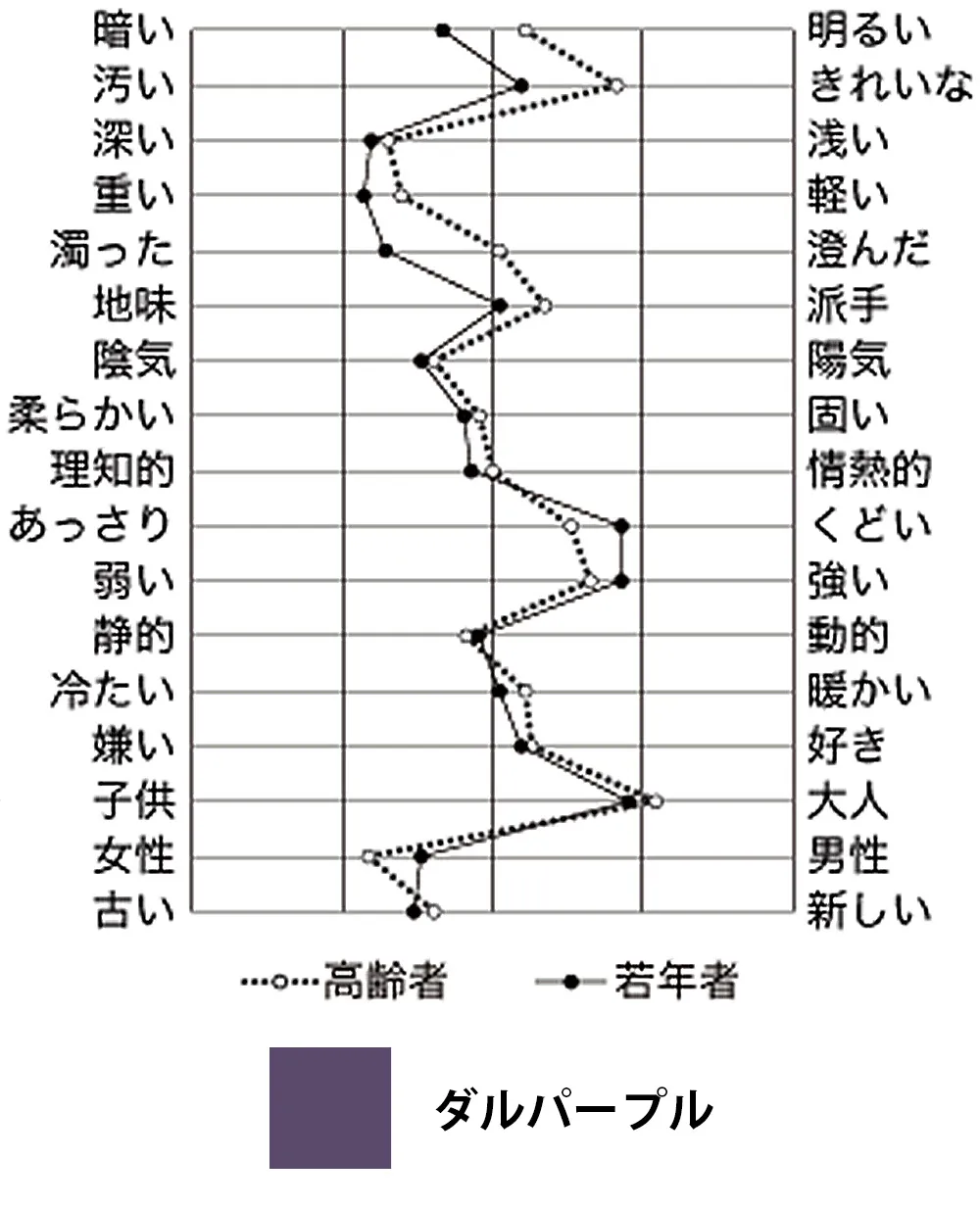
例として紫の調査結果を見てみましょう。


※色見本はイメージです。実際の調査で扱われた色と異なる場合がございます。
ダルパープルの場合、高齢者の方が明るい、きれいといった印象を持つようですが、世代による影響はほとんどありません。
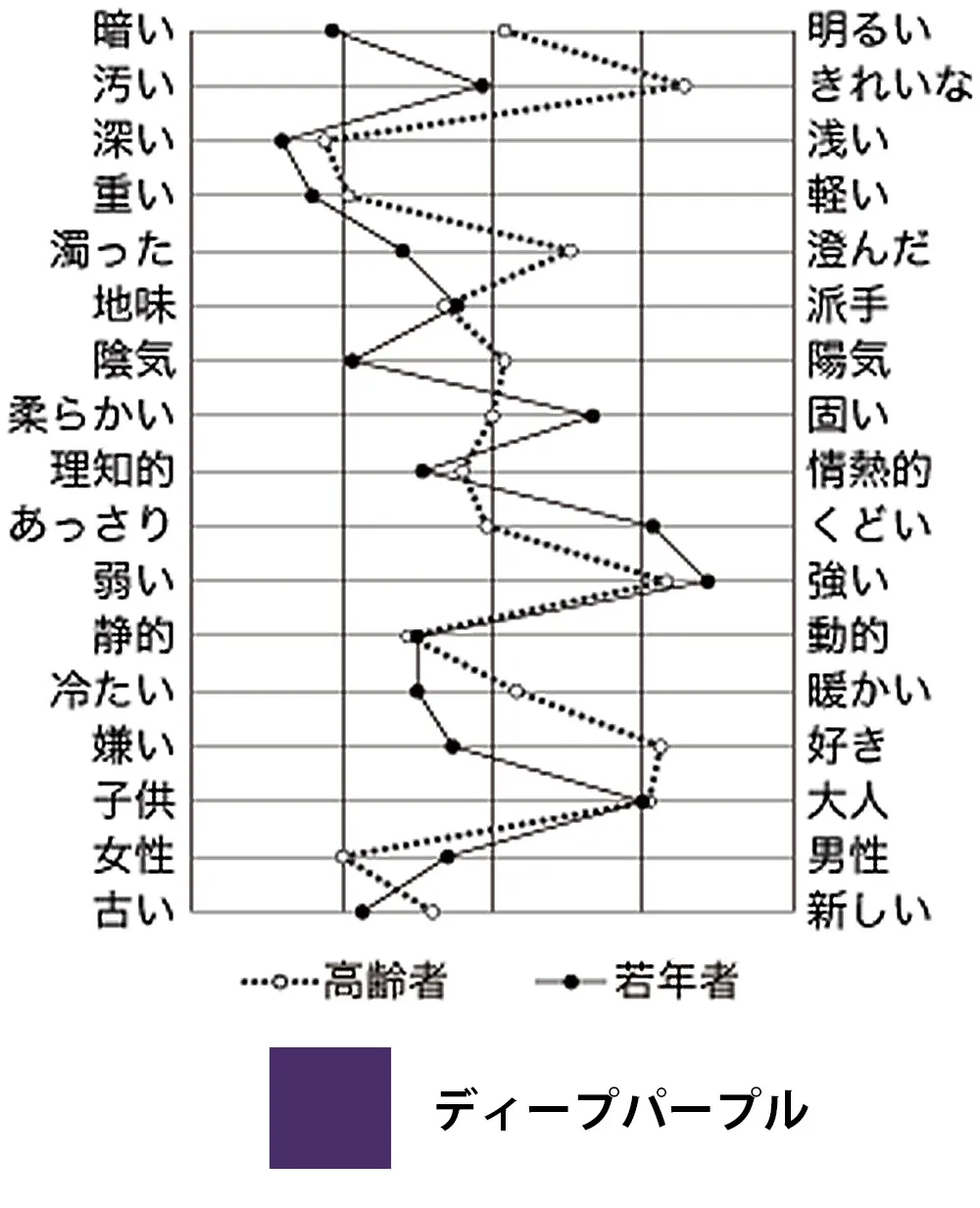
一方、ディープパープルでは若年者と高齢者の間にあるイメージの差が顕著に表れています。
高齢者はきれい、澄んでいるというイメージを持ち、好まれやすいといった結果が出ていますが、若年者は暗い、濁っているとのイメージを持ち、どちらかといえば嫌う傾向にあるようです。
全体でみると高齢者は紫のいずれのトーンでもきれいな印象を受けており、好んでいるとの結果が出ました。
05ホームページの色を選ぶ
色の選び方は基本のイメージだけでなく、トーンやターゲットによって様々であることがお分かりいただけたと思います。
適切な色を選択するために、ホームページのターゲットや、閲覧者に与えたいイメージを固めた上で色を選んでいきましょう。
5-1.保育園の場合
ターゲット・・・保活中の保護者(25~40歳中心)
与えたいイメージ・・・元気、賑やか、子供がいきいきとしているイメージ
・基本カラーに黄色を選ぶことで、明るく、活発な印象を与える。
・背景色はペールトーンを採用することで、全体的に優しいイメージを持たせる。
・差し色として、カラフルなブライトトーンを取り入れ、さらに楽しい、元気な印象に。
◎効果
こどもが生き生きと成長できる保育園に預けたいと考える保護者にささる。

デザイン例
5-2.製造業の場合
ターゲット・・・信頼できる製作所を探しているメーカー担当者(30~50歳の男性)
与えたいイメージ・・・誠実さ、信頼、技術力のあるイメージ
・基本カラーに青色を選ぶことで、誠実さや信頼の高い印象を与える。
・メニューなどにビビッドトーンの青をおくことで、冴えた印象やスピーディーなイメージを与える。製造業は納期という概念が強いため、プラスの印象となる。
・背景にペールトーンの青と白で構成された画像を採用することで、ホームページを爽やかで重たくない印象に仕上げている。
◎効果
安さより技術力を優先する、品質の高い製品を扱うメーカーにささる。

デザイン例
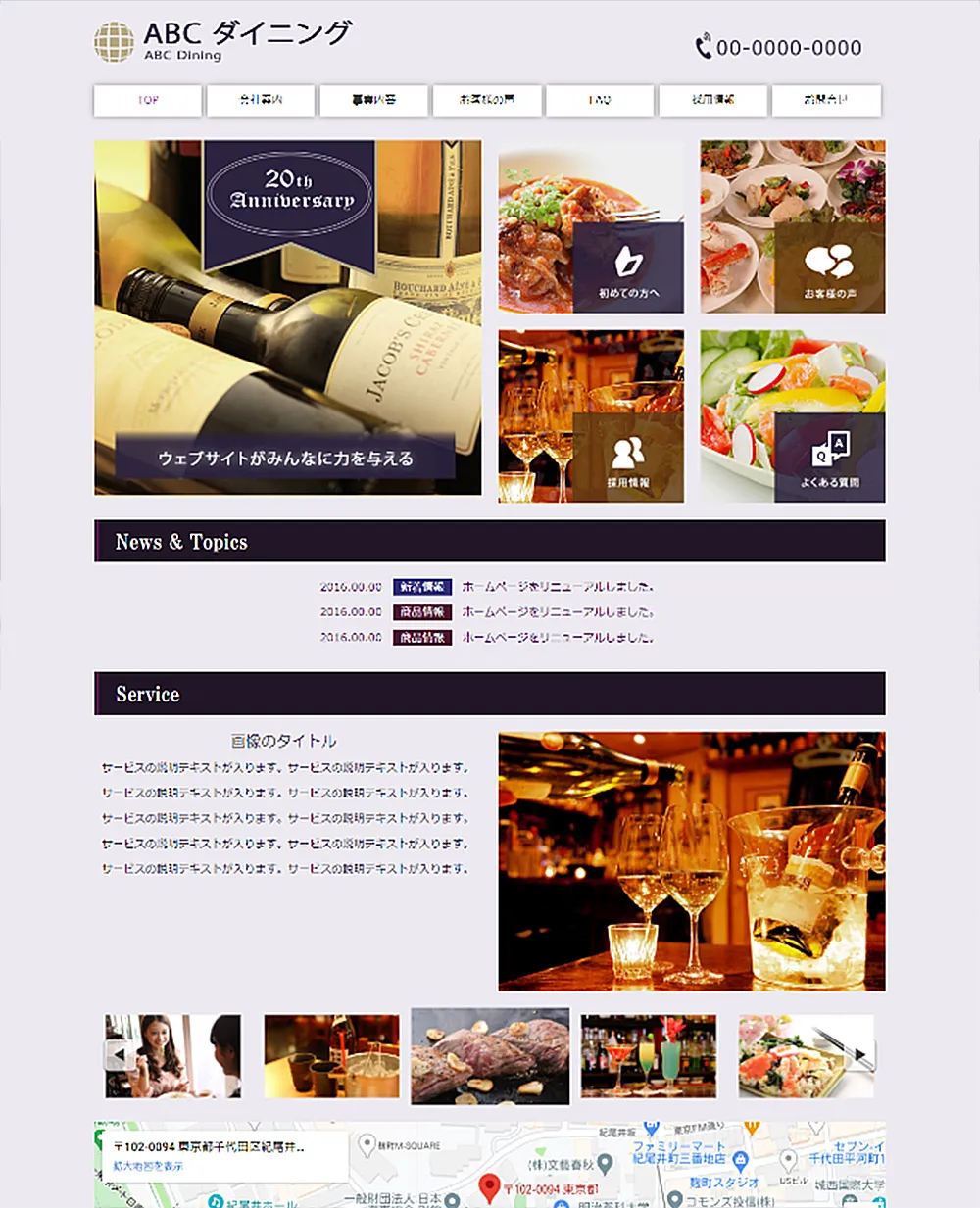
5-3.飲食店の場合
ターゲット・・・記念日などの特別な日に利用したい落ち着いた雰囲気の店を探している大人
与えたいイメージ・・・成熟した大人の落ち着いた雰囲気、高級感、温かみ
・基本カラーに紫を選ぶことで、知的で高級感のある印象を与える。
・見出しや文字にダークトーンの紫を採用することで、高級感のある、都会的で落ち着いたトラディショナルなイメージを持たせる。
・さらに差し色として、ダークトーンの茶色を取り入れることで温かみのある、落ち着いた印象を加える。
◎効果
親密な間柄の人と、食事を楽しみながら、ゆっくりと過ごしたい方にささる。

デザイン例
いかがでしたか。
色やトーンを選定することで、ホームページに統一感を与え、的確なイメージ訴求が可能となります。
これらを参考に、自社のホームページのターゲットと合う色について、じっくり考えてみてはいかがでしょうか。
ちなみに、上記3つのサンプルは全てWepageを使って作成したホームページとなります。
イメージカラーを自由に設定できるだけでなく、仕上がりを見ながら作成可能。
初心者でも簡単に思いどおりのホームページができあがります。