
ワイヤーフレームとは?定義や基礎から作り方まで徹底解説!
ホームページ作成に必要なワイヤーフレームとは何か?わかりやすく解説します。その役割と目的から上手な作り方、ツールまでご紹介します。

更新日:2024/8/9
多くのWebデザイナーが愛用しているAdobeの中でも、Adobe XDはホームページ作成ができるツールと広く知られています。
そこで今回は、Adobe XDについて、その他のホームページ作成ツールもあわせて解説します。
Adobeやホームページ作成ツールについて知りたい方は、ぜひ最後まで読んでみてください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

Adobeは、世界的なソフトウェア企業であり、グラフィック、ビデオ編集、ウェブ開発などの分野におけるソフトウェアを提供しています。
有名なツールとしては
以上のような製品があり、全世界でAdobeツールを愛用する方は多くいます。
Adobeは、1982年に創業され、当初は印刷業界向けのソフトウェアを提供していました。
しかし、1990年代以降、デジタルグラフィックスの発展とともに、Photoshopなどのソフトウェアが広く普及します。
長年に渡ってAdobeはグラフィックデザイン分野でのリーダー企業として、市場を牽引し、今日に至っているのです。
操作性のよさと専門性の高さから、クリエイターやデザイナーの方が仕事として使うだけでなく、最近では趣味として利用する方も増えてきました。

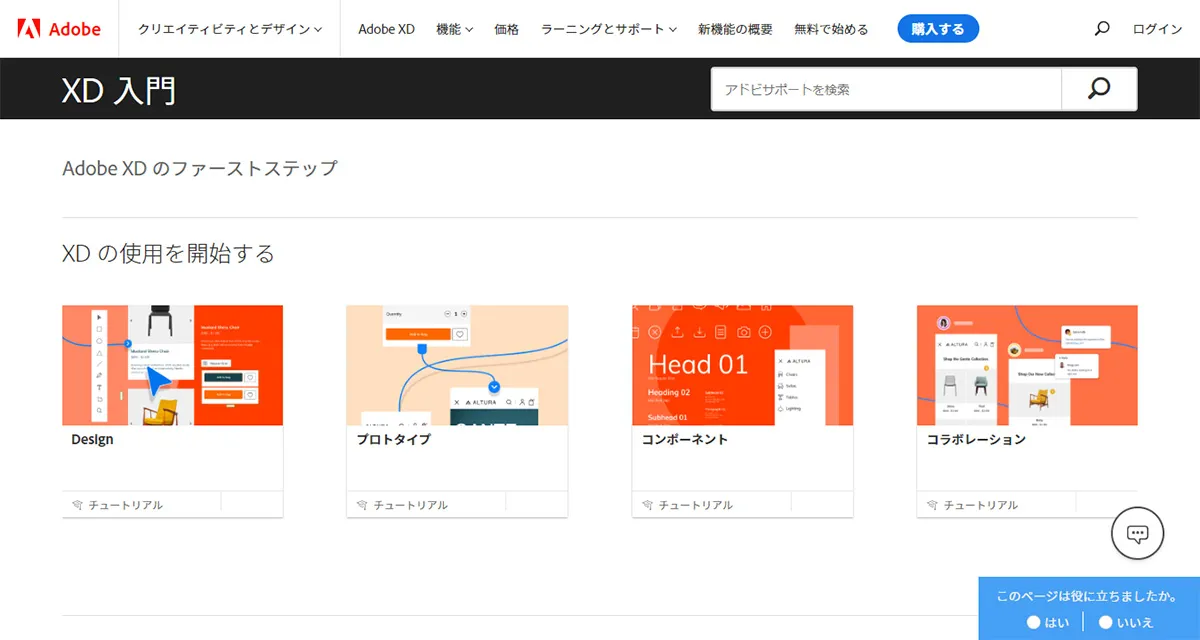
Adobe XDは、Webデザインのワイヤーフレームやデザインカンプなどの作成を専門としたアプリケーションです。
シンプルなUI/UXで設計されているため操作性がよく、動作が軽く機能が豊富な点も特長としてあげられます。
直感的に操作ができる点からも、Webデザイン初心者の方でも使いやすく、リリースしてから多くのユーザーが利用するようになりました。
なお2023年1月24日にAdobe XDは単体販売を終了し、コンプリートプランの契約のみで利用可能です。
Adobe XDの単体販売が終了した背景には、デザインツール「Figma」の買収が影響しています。
Figmaは2022年9月にAdobeに買収されると発表していましたが、独占禁止法に触れるとして2023年12月にはその発表が撤回されました。
Figmaの買収がなくなった現在でも、Adobe XDの開発および投資を行う計画は発表されておらず、以前としてコンプリートプランの契約のみで利用できる状態です。

Adobe XDを用いれば他のツールは不要、と思われるかもしれませんが、それは間違いです。
Adobe XDはホームページのワイヤーフレームとデザイン制作、プロトタイプの作成を行うツールのため、コーディング(ホームページの構築作業)はできません。
そのため、ホームページ作成を行う際は、
といった手順をふむ必要がある点を覚えておきましょう。
Adobe XDには、
といった特徴があります。
では、それぞれ具体的に見ていきましょう。

Adobe XDは、シンプルなインターフェースを有しており、初心者の方でも使いやすい操作性が特徴です。
シンプルだからといって機能が物足りないわけではなく、充実しています。
また、利用できるプラグインは増えているので、必要な機能があればインストールしておくと、より操作性は向上するでしょう。
Adobe XD以外のツールを使ったことがある方は、使ったときの動作の軽さを実感するはずです。
Adobe XDはベクター形式なので、何十~何百ページと作成したとしても重さを感じることはないでしょう。
PhotoshopやIllustratorと比較しても、動作の軽さはAdobe XDに軍配が上がります。
操作性がよく動作が軽いAdobe XDだからこそ、デザインを形にしやすい点も特長です。
会議や打ち合わせの際に出た案や、ふと閃いたアイデアなどを、即座にカタチにすることができます。
さまざまなイメージやアイデアをカタチにできると、クリエイティブなデザインが創造しやすくなるでしょう。
また、デザイン自体のクオリティを高める上でも、Adobe XDの形にしやすい点は魅力になります。
Adobe XDだけではホームページ作成はできませんが、サポートをするツールとしては非常に役立ちます。
では、なぜAdobe XDがホームページ作成におすすめなのかを見ていきましょう。

Adobe XDを用いればワイヤーフレーム設計からデザイン制作までを一貫して作業を進めることができます。
従来であれば、パワーポイントなどのツールを用いてワイヤーフレームの基本を作成し、Photoshopで本格的に仕上げる、という手間がありました。
どちらもホームページを制作するツールではないため、作業時間が余計にかかってしまう、連携がしにくく使いづらさを感じる場面も多かったでしょう。
しかし、Adobe XDを用いれば、設計~デザイン制作の一連の流れを止めずに進められるので、作業効率の向上に期待ができます。
Adobe XDには共有機能があるため、作業の進捗を確認しやすい点もおすすめです。
特にプロジェクト終盤に修正点や追加の注文が発生し、大幅な変更を強いられ、プロジェクト全体に支障をきたすケースも珍しくありません。
しかし、Adobe XDなら、どのタイミングでも共有が可能なので、制作側・クライアント側の認識の違いを早い段階で修正することができます。
ホームページ制作における修正や変更は、フェーズが早いほど手間も少なく済むため、共有がしやすいAdobe XDは大きなメリットでしょう。
Adobe XDはデザインシステムの実現がしやすく、ホームページ制作においては非常に重要です。
デザインシステムとは、クライアントあるいは自身の想定する優れたデザインを定義するためのリソースを指します。
原則、ガイドライン、コンポーネントといった具体的なデザインに関する情報・素材が詰まったファイルのようなものだとイメージしましょう。
Adobe XDでは、アセットパネルと呼ばれる格納庫に、Webデザインに必要なカラー・アイコン・フォントを収納できます。
プロジェクトごとにデザインシステムが構築されていれば、作業効率の向上に期待ができ、クライアントとの認識のズレも防げるようになるでしょう。

ホームページ作成で使われるデザインツールとして、以下の3つが有名です。
では、それぞれの特徴について紹介します。

Adobe Photoshopは、バナー画像やアイキャッチを作成するなどの画像加工・編集に最適なアプリケーションです。
Adobeツールの中で画像加工・編集ができるのはPhotoshopのみなので、デザイナーは他ツールと併用して使うケースが多いでしょう。
エフェクトやフィルター機能を用いれば、よりインパクトを与える画像にできるため、デザインに関連する多くの業務で愛用されています。

Adobe Illustratorは、ベクター形式でのグラフィックデザインやイラスト制作に特化したアプリケーションです。
チラシやポスター、名刺などの紙媒体をはじめ、ホームページ制作でもロゴやアイコン、イラストの制作に使われます。
納品データを見てみると拡張子が「.ai」になっている場合が見受けられますが、これはIllustratorで書き出したファイルだと判断可能です。
Adobe Photoshop同様に、デザイナーやイラストレーターには必須のツールと呼べるでしょう。

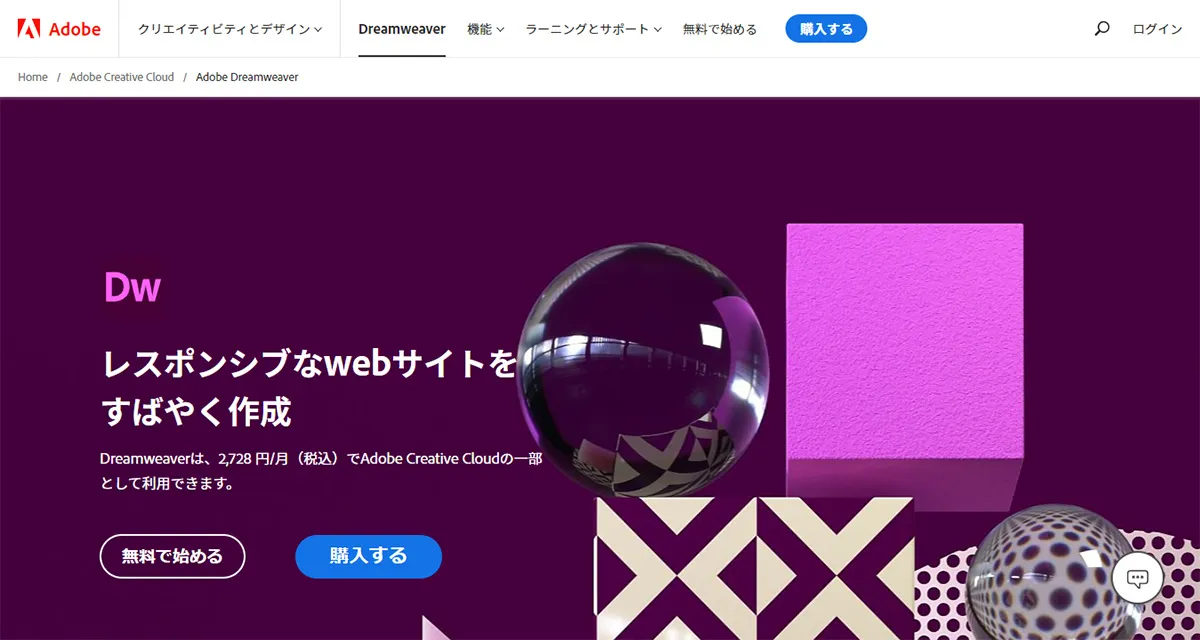
Adobe DreamweaverはWebサイトやアプリケーションの制作に特化しています。
ホームページ制作においてはHTMLやCSSのコーディング作業で使用され、多くの現場で利用されているシーンを見かけます。
機能も豊富に用意されており、プレビュー機能やWebサイトの一元管理など、使いやすさも人気の秘訣です。
コーディングからビジュアルデザインまでの工程を高品質に行うことができるのは、Adobe Dreamweaverの魅力でしょう。

Adobe Expressは、パソコン・スマホから画像・動画作成やWebページ作成ができるアプリです。
10万以上あるテンプレートから画像・テキストを選択して構築していく方式なので、直感的な操作でWebコンテンツが作成できます。
また、画像・ロゴの作成・編集、簡易的な動画の編集もでき、移動時間や外出先などで、スマホがあれば作業ができるようになるでしょう。
現在では、無料プランと有料プランが1種類ずつ存在し、利用できるテンプレート数やストレージの容量に違いがあります。
ホームページ作成の際に活用できるAdobeツールを覚えておくと、作業効率化が図れます。

Acrobat DCは、PDFを取り扱うツールです。
ドキュメントファイルや画像ファイルをPDFに変換したり、PDFの編集を行ったりできます。
ホームページ作成には直接関与しませんが、クライアントにデータを送る際に役立ちます。
また、デザインデータに権限を設定して編集されないようにする、印刷解像度の変更など、PDFを取り扱うにあたってあると便利な機能がAcrobat DCに搭載されているのも特徴です。

Adobe Fontsは、500以上の日本語フォントを含む、20,000以上の高品質なフォントが無料で使用できるツールです。
ツール内で使用できるフォントを用いてロゴを作成できるため、より独自性のある作品を作れるでしょう。
和文フォントと欧文フォントの組み合わせによって柔軟な文字表現ができるのは、デザイナーにとって魅力的といえます。

Adobe Stockは、2015年に提供開始したストックフォトサービスのひとつです。
1億点以上のロイヤリティーフリー画像を取り扱っており、高品質かつ他のAdobeツールと連携しやすいメリットがあります。
必要な分だけ都度購入できるクレジットパックと毎月一定の点数を利用できるサブスクリプションプランがあるので、自身の使いやすい方を選択しましょう。

弊社では、「Wepage」というホームページ作成サービスを提供しています。
2万種類以上のテンプレートに、2,000点以上の写真素材が利用できるCMSになっており、パソコンが苦手な方でも使いやすい操作性が特徴です。
サポート体制も充実しているので、不明点があればお問合せにてご案内することも可能です。
また、管理画面はスマートフォンにも対応しているので、
といったことも可能になっています。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!
今回はホームページ作成ができるAdobe XDについて紹介しました。
正確にはホームページ作成をするためのワイヤーフレームやデザインカンプを作成するのに適したツールだという点がおわかりいただけたのではないでしょうか。
ぜひAdobe XDやその他のツールを用いて、効率よくホームページ制作をしましょう。