
ホームページデザインのレイアウト、色、文字を知ろう!基本原則を解説
デザインの4大原則、カラー、タイポグラフィ、デザイン作成ツールについて解説。具体例を図で御覧いただきながら、わかりやすく確認いただけます。

更新日:2024/8/30
「ホームページのデザインを勉強したいけど、何から始めていいかわからない・・・」
「参考になるスキルや基礎知識などが知りたい・・・」
ホームページをデザインする上で、ホームページやデザインについての基礎知識を知ってから取り組んだ方が、より効率的に学習をすすめることができます。
しかし、Webデザインの幅は広く、何から学ぶべきかわからない方も多いでしょう。
そこで今回は、ホームページデザインの基礎やギャラリーサイト・ツールについて紹介します。
これからホームページデザインを学ぶ方は、ぜひ参考にしてください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
ホームページをデザインする際に必要なスキルは知識・ツール・コーディングの3つです。
上記3つを理解すれば、自身でホームページを作るときだけでなく、制作会社に依頼するときにも円滑なやりとりができるようになります。
では知識・ツール・コーディングについて掘り下げていきましょう。
まず、ホームページデザインを知るには知識を習得するのが大前提です。
コントラストやカラーの調整など、その意味がわからなければツールの使い方もわかりにくいでしょう。
また、知識の習得と並行して、多くのデザインを見て経験を養うのもおすすめです。
知識を蓄えただけではいいアイデアは浮かんできません。
多くのWebデザインを見て、参考にするからこそデザイン性は磨かれていきます。

また、Webサイト制作を依頼する場合、
などの曖昧なイメージを伝えるよりも
といったように、具体的な話ができます。
具体的なイメージを伝えられるとムダな作業も少なくなり、コスト削減にも繋がるでしょう。
ホームページをデザインするならWebデザインツールの使い方も知っておかなくてはいけません。
ただし、最新のWebデザインツールは種類が多く、どれがいいのか迷ってしまいがちです。
PhotoshopやIllustratorが有名どころですが、メリット・デメリットを知っておけば、自分に適したWebデザインツールを見つけやすくなります。

ホームページのデザイン案を完成させたらWeb上に実装させる必要があるため、コーディングも必須のスキルです。
ホームページデザインには、HTML・CSS・JavaScriptが主に使われ、以下のような特徴があります。

| 言語 | 特徴 |
| HTML |
テキストや画像を表示させるための言語
コンピューター(Webブラウザ)が何を表示したらよいのか判断できる |
| CSS |
文字の色や大きさなど見た目(装飾)を指定できる言語
WebデザインはCSSが1番重要 |
| JavaScript |
動的なページを構築できる言語
HTML・CSSの静的なサイトにアクセントとインパクトを加えられる |
コーディングスキルを身につけておけば、デザインする際に完成形のイメージがしやすくなるのがメリットです。
Webサイト制作を依頼する際も、スムーズなやりとりができ、工数のロスを減らすこともできるでしょう。

ホームページをデザインするのに必要なスキルを理解したところで、次に実際の基礎知識について具体的に解説していきます。
基礎知識は実践的な内容になるため、よりデザインのイメージが沸くはずです。
では、どういった知識が必要になるのか見ていきましょう。
ホームページを見るとわかりますが、レイアウトの種類はさまざまです。
レイアウトには
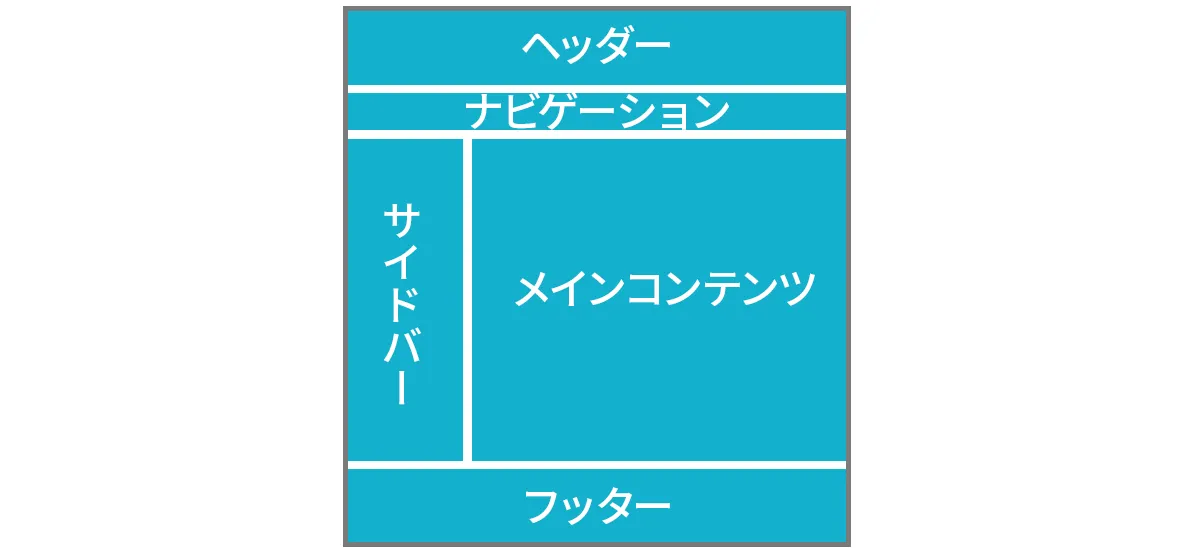
の5つの基本パーツと
の5つの基本パターンがあるので、それぞれ詳しく解説します。
レイアウトの基本パーツごとにデザインをしていくことを理解できれば、スムーズな作業に取りかかることができるでしょう。
基本パーツごとの場所や特徴を以下にまとめました。
| パーツ名 | 特徴 |
| ヘッダー |
ホームページ上部のことを指す
ホームページ内でどれも同じ内容が表示されるため、アイキャッチ効果が狙える 会社のロゴや商品のキャッチコピーを設置するケースが多い |
| ナビゲーション |
メニューバーのことを指す
主要なページへリンクさせるために設置 メインメニュー・ヘッダーメニューと呼ばれることもある |
| サイドバー |
メインコンテンツの右端か左端あるいは両端に配置される
ホームページの内容によって最新記事・人気記事・SNSのシェアボタンなど適したページのリンクを設置する |
| メインコンテンツ |
ホームページの主要部分
ホームページの内容によって表示させるコンテンツが変わる |
| フッター |
メインコンテンツ下部のことを指す
会社概要・サイトマップ・プライバシーポリシーなどを設置しているホームページが多い |
パーツによって必要なレイアウトが変わるので、上記をぜひ参考にしてください。

先ほどの基本パーツを適切な位置に配置するための基本パターンも覚えておきましょう。
下記に基本パターン名と特徴をまとめました。
| パターン名 | 特徴 |
| シングルカラムレイアウト |
サイドバーをなくしたパーツを1列に並べるレイアウト
LP(ランディングページ)にも使用される 近年のスマホユーザー増加傾向に対して読みやすさを重視できる |
| マルチカラムレイアウト |
複数列で構成されるレイアウト
2カラム・3カラムが主流で、回遊性を高めたいホームページに用いられる |
| グリッドレイアウト |
グリッド(格子)状に分割したレイアウト
情報が整理しやすくレスポンシブデザインと相性がいいため、採用するホームページが増えている |
| ブロークングリッドレイアウト |
あえて規則性を崩したレイアウト
背景からテキストをずらす、画像を重ねるなどの手法が用いられる 独創性が表現でき、ユーザーにインパクトを残すことが可能 |
| ノングリッドデザインレイアウト |
ブロークングリッドよりもさらに規則性を崩したレイアウト
異なるサイズの画像を重ねる、上下左右すべての余白に変化をつけるなどの手法を用いる オリジナリティやインパクトの強いホームページが制作できる |
基本原則や知識を覚えておけば、あえて規則性を崩すという技法も身に付けられます。
もし、基本パターンの習得を考えているなら、上記表の上から順に覚えていく方が、応用ができるようになりおすすめです。
文字のフォントの種類は数多く、どれが最適なのか探すだけでも骨が折れる作業です。
一般的なホームページで採用されやすいフォントは
の3種類があります。
| フォント | 特徴 |
| メイリオ |
Windows8以降に追加されたフォント
1種類のみで選ぶ必要がなく、読みやすい字体が特徴 若干丸みを帯びている |
| 游ゴシック体 |
Windows8以降に追加され、MacOSにも標準搭載されているフォント
クセがなく柔らかい印象で、汎用性が高い |
| ヒラギノ角ゴシック |
MacOS・iOSに標準搭載されているフォント
やや大きめの字体と太さの種類が豊富な点が魅力 コーポレートサイトでも採用されていることが多い |
どれも見やすく読みやすいフォントです。
上記3つのフォントは最低限覚えておきましょう。
配色には以下のような種類があります。
上記3種類の使用比率を理解しておくと、全体のカラーバランスが整いやすいです。
| 配色の種類 | 特徴 | 比率 |
| ベースカラー | 背景や余白で使われる1番比率が大きくなるべきカラー | 70〜75% |
| メインカラー | ホームページ全体の印象となるカラー | 20〜25% |
| アクセントカラー | ポイントで使用して注目させるカラー | 5% |
特にメインカラーはホームページの印象に大きく関わります。
ホームページをどのようなイメージにしたいのかを明確にして、見合ったカラーを選ぶようにしましょう。

ホームページデザインを設計する上で、見た目が整っているのは前提条件です。
さらに、以下の目的も達成しなくてはいけません。
では、どうすれば見た目だけでなく上記の目的も達成できるのか、ホームページデザインを設計する際のポイントについて見ていきましょう。

ユーザーの目をひく上で、ファーストビューのインパクトは欠かせません。
ホームページを最初に見たとき、求める情報がすぐに見つからないような乱雑なデザインだとストレスを感じ、ユーザーは離脱してしまいがちです。
逆に、整っているデザインや興味を促すメッセージがあれば、継続して情報を得ようとユーザーはホームページ内を回遊するでしょう。
また、ファーストビューで以下の情報が含まれているのが理想的です。
バランスよく組み込めるよう、ファーストビューのデザインを意識してみてください。
ファーストビューの効果的な作り方については、下記で詳しく解説しております。
ぜひ参考になさってください。
ホームページを閲覧する際、視線の動きには法則があることをご存知でしょうか。
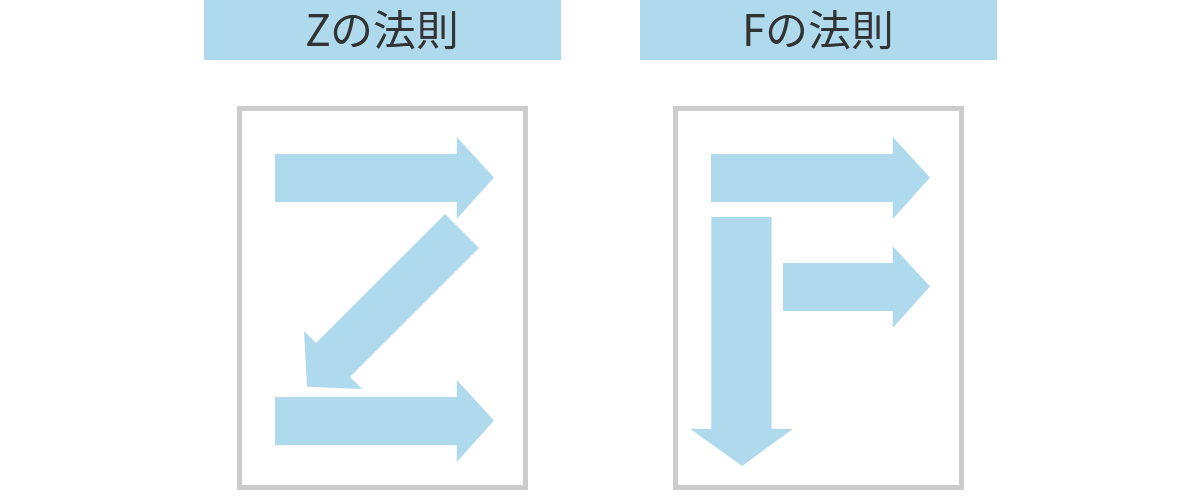
有名なのは、Fの法則とZの法則です。
| Fの法則 |
文章始めを縦に読み、気になる部分があれば水平に読んでいくパターン
ボリュームのあるテキスト・メッセージを読ませたい場合に有効的 |
| Zの法則 |
左上から水平に読み、視線を下にずらすという流れを繰り返すパターン
ユーザーに読ませたいコンテンツがある場合は、Zの流れに合わせて作ると訴求しやすい |
文字をデザインとして考えるなら、視線の動きも理解しておいて損はありません。
どのようなホームページなのかによって、効果的な法則を取り入れていきましょう。

優先したい情報こそ目立つような色や位置にデザインする必要があります。
そのため、何を優先すべきなのか順位付けは事前に行いましょう。
成約することを優先するとしたら、申込や購入ボタンを目立つ色にするなどです。
優先順位を設けておくと、ホームページ全体が見やすくなり、スッキリとした印象を与えられます。
ホームページデザインを設計する前には、必ず優先順位も明確にしておきましょう。
必要以上に情報を盛り込みすぎると、かえって見づらくなってしまう場合もあります。
シンプルに伝えられるようなレイアウト・テキストを心がけるのも、デザイナーとしての役目です。
デザイン中にレイアウトやテキストを客観的に見るようにして、シンプルかつ的確に伝えられているかを確認してみましょう。
ユーザーにとって使いやすいホームページは滞在率・回遊率も高くなります。
ナビゲーションバーはユーザーの知りたい情報をまとめられる便利なツールです。
ホームページを作成する中で、どのような情報があればユーザーの目的を達成できるか考え、リンク集としてナビゲーションバーに組み込みましょう。
ホームページ全体をキレイに見せるには、配色・文字に一貫性をもたせることが重要です。
清潔なイメージなら青を基調とした配色、目立たせたい色は赤で統一するなど、ページ全体の要素にルールを設けましょう。
ただし、関連する全てのホームページに一貫性を持たせる必要はありません。
LP・ヘルプページ・ブログなどがあれば、それぞれで定めたルールに沿って一貫性をもたせてあげましょう。
最近ではスマホやタブレットでホームページを見る方も多くなっています。
そのため、ホームページをレスポンシブ化して、デザインの崩れが起こらないようにするのもポイントです。
また、モバイルフレンドリーなホームページはSEOにおいても評価対象となります。
レスポンシブ化ができているかどうかは、WebデザインチェックツールやChromeのデベロッパーツールで確認可能です。

ホームページデザインを行う際に注意すべきなのは、ユーザーファーストなホームページになっているかという点です。
Webデザインのスキルに自信がついてくると、ホームページに反映させたくなる気持ちが先行し、自分好みのレイアウトになりがちです。
しかし、本来はホームページを見てアクションを起こすユーザーのために、必要な情報やデザインを用いなくてはいけません。
これまで紹介した原則・基礎知識・設計時のポイントをもとに、常にユーザーファーストかどうかを考えてデザインしてください。
訪れるユーザーの動向が知りたい場合、ホームページを公開後にGoogleアナリティクスやヒートマップなどのツールを用いて情報収集が可能です。
など、ユーザーが求めていることを考えて、その都度修正していきましょう。
これからホームページ作成、またはリニューアルをお考えでしたら、ぜひ当社の「Wepage」をご検討ください。

当社の提供するWepageは、簡単にホームページが作成できるホームページ作成ツールです。
各業種に合ったデザインや写真などの素材をご用意しておりますので、簡単にホームページが作成できます。
また、Wepageは決まったテンプレート形式のデザインではなく、パーツを組み合わせて利用できるダイナミックデザインでその組み合わせ種類は無限大!
バナー作成ツールや画像加工機能も付いていますので、ご自身でホームページをすぐ簡単に編集できます。
ホームページ作成が初めてでもプロが導入をご支援、またプロが代行作成するプランもお選びいただけます。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!
今回はホームページデザインの基礎知識やデザインのポイントについて紹介しました。
デザインの知識を身につけておくと、ホームページを作るときだけでなく、制作依頼をする際にも役立ちます。
ぜひ、今回の記事を参考にデザインスキルを伸ばし、ホームページ作成に役立てていきましょう。