
ホームページデザインの基礎やおすすめ参考ギャラリーサイト、ツールを紹介
ホームページ作成のデザインの基本原則から基礎知識も含めてご紹介。実際にホームページデザインを設計する際のポイントやツール、役立つギャラリーサイトまで、詳しく解説します!デザインのことがわかれば制作会社に依頼する際にも具体的な話ができて便利です。

更新日:2024/5/31
「デザインカンプって聞いたことがあるけど重要なの?」
「デザインカンプについて知りたい」
ホームページを制作するにあたって、イメージを具体化させる工程は非常に重要です。
上記の工程こそがデザインカンプと呼ばれ、特に多数の制作者がいる企業においてはイメージの共有に役立ちます。
今回は、デザインカンプとは何か、ホームページ作成初心者の方でもわかりやすく解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

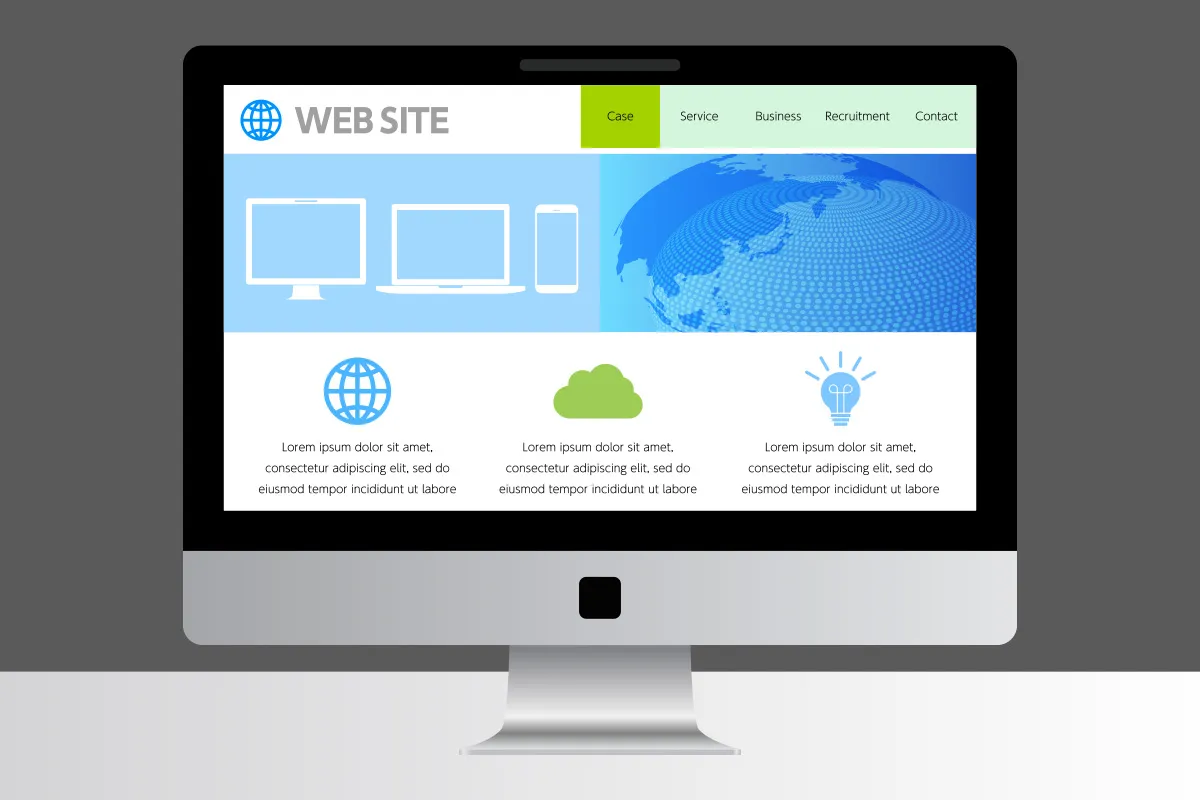
本記事でいうデザインカンプとは、ホームページの完成イメージを具体化したファイルおよび書類を指します。
ワイヤーフレームはページごとの枠組みを作るのに対し、デザインカンプはホームページ全体の完成された見本のようなものです。
正式名称は「Design Comprehensive Layout」と呼ばれ、カンプやモックアップと呼ばれる場合もあります。
正確にはモックアップはデザインカンプと多少異なる意味をもちますが、同義で扱われる場合が多いので覚えておきましょう。
デザインカンプと混同しやすい言葉としてモックアップがあります。
デザインカンプがホームページ全体のデザインイメージとした場合、モックアップは模型です。
例えば、Webサービスやアプリの動作まで含めたサンプルがモックアップとなるため、デザインカンプより動的かつ具体的なものになります。

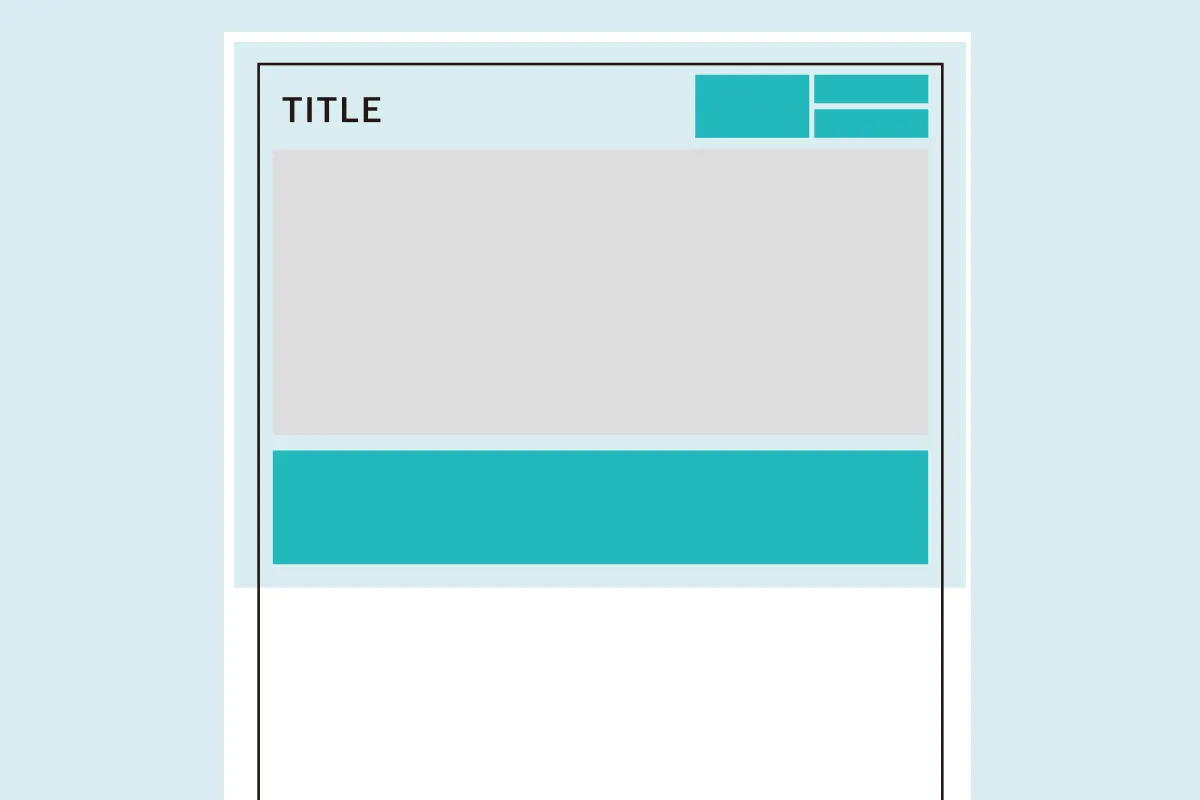
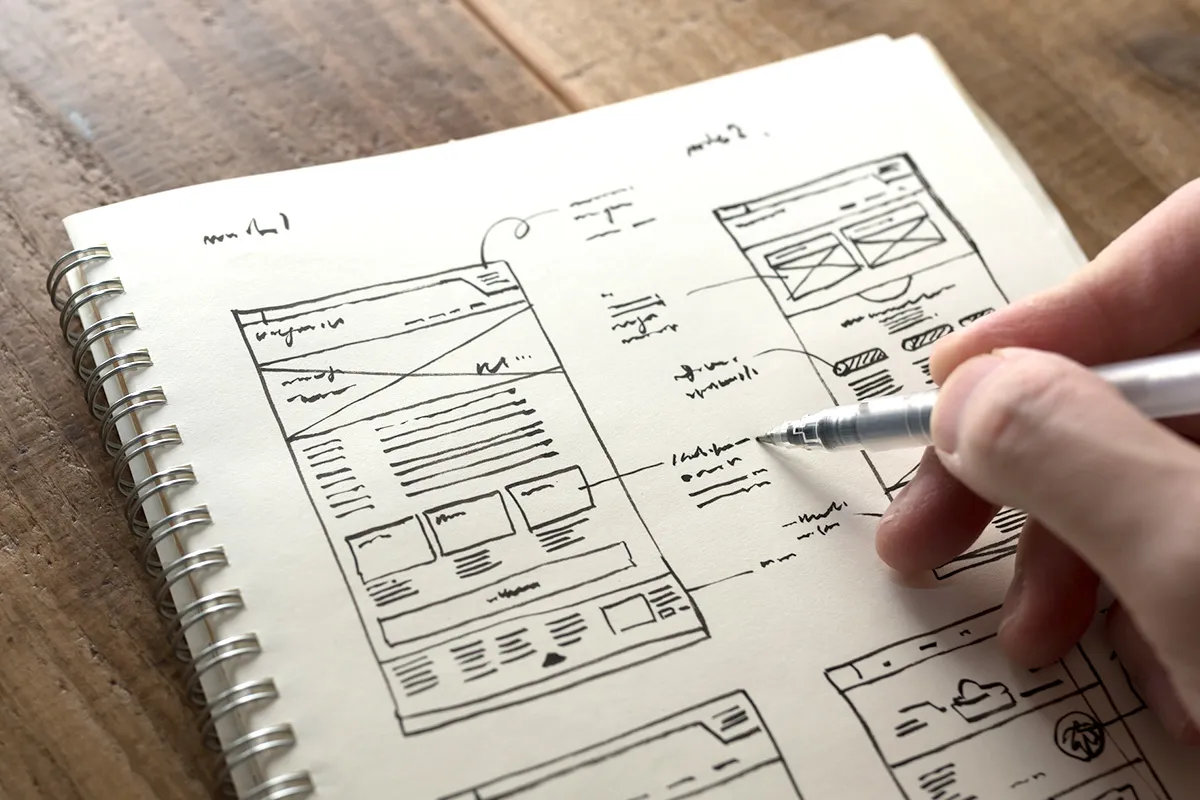
デザインカンプとワイヤーフレームも正確には違いがあります。
ワイヤーフレームは、ページごとにどのようなコンテンツを配置したレイアウトにするのかを決める枠組みのようなものです。
設計図のように線画でシンプルに作られる場合が多く、ワイヤーフレームをもとに完成されたイメージのデザインカンプを作成します。
ワイヤーフレームをもとにデザインカンプを仕上げる、といったイメージをもつとわかりやすいかもしれませんね。

ホームページ作成をするならデザインカンプは必要です。
まず、デザインカンプがあれば完成イメージのズレが起こらなくなります。
頭の中で想像したデザインをそのままの流れで作成した場合、そのときに最適だと感じるコンテンツ・レイアウトを取り入れがちです。
そうなると、完成した際には思っていたデザインと違うホームページが完成されるパターンも少なくありません。
そこでデザインカンプによって明確なデザインイメージがあれば、ズレが起こることはないでしょう。
また、デザインカンプがあることで作業効率を高められます。
デザインカンプをもとにコーディング作業をすればいいだけなので、デザインを考えながら作業するよりも効率的です。
さらにホームページを他者と共同制作する際の完成イメージの共有も、デザインカンプの目的としてあげられます。
もし仮に、複数のホームページ制作会社に依頼することになった場合、デザインカンプがあればイメージの共有がしやすいです。
さらに、追加・修正があった場合にもデザインカンプをもとに行うため、他者間で作業のズレがなくなります。

デザインカンプは、作り方を理解すれば難しい作業ではありません。
ここでは5つの項目に分けて、デザインカンプの作り方について解説します。
本項でデザインカンプの作成イメージを明確にしていきましょう。
まずはホームページの制作目的を決めます。
なぜ今ホームページを制作する必要があるのか、どのようなユーザーに見てほしいのかという点を明確にしましょう。
制作目的が決まると、ターゲットや訴求するポイントが抽出しやすくなるため、必要なデザイン・コンテンツが洗い出しやすくなります。
ホームページ運用を成功させるには、制作目的を明確にすることが何より大切です。
制作目的の決定は慎重かつ時間をかけて行いましょう。
ホームページ制作を行うにあたって、参考となるデザインやコンテンツをいくつかピックアップしておきましょう。
自社がイメージしているデザインに似ているホームページなら、競合だけでなくジャンルが異なっていても問題ありません。
ゼロからデザインするよりも、ある程度イメージできているほうが、デザインカンプは作成しやすくなります。
多数のホームページから探したい場合は、ギャラリーサイトを参考にしてみましょう。

目的・参考ホームページが決まったら、実際に自社ホームページのデザインイメージを作成する作業です。
トップページのワイヤーフレームから作成するのが基本で、カラム数やグローバルメニューをどうするのか、ざっくりと作成してみましょう。
このとき、参考となるホームページをそのまま写してしまうのはNGです。
必ず参考程度に留めておき、自社のオリジナルデザインを制作するようにしてください。
デザインイメージが完成したら、ガイドを引いてより明確なデザインカンプに仕上げていきます。
パーツの配置など、少しでもズレると与える印象は大きく変わりますので、引いたガイドに沿って作業を進めていくのがポイントです。
ガイドを引く場合、紙よりもデジタルツールを用いたほうが定規機能などの便利な機能を活用できるのでおすすめです。
ガイドをもとにパーツ作成し、適切な位置に配置していきましょう。
デザインカンプはホームページの完成イメージなので、カラーやコンテンツ、画像、動画など、必要な素材も配置します。
上記が完了すれば、デザインカンプの完成です。

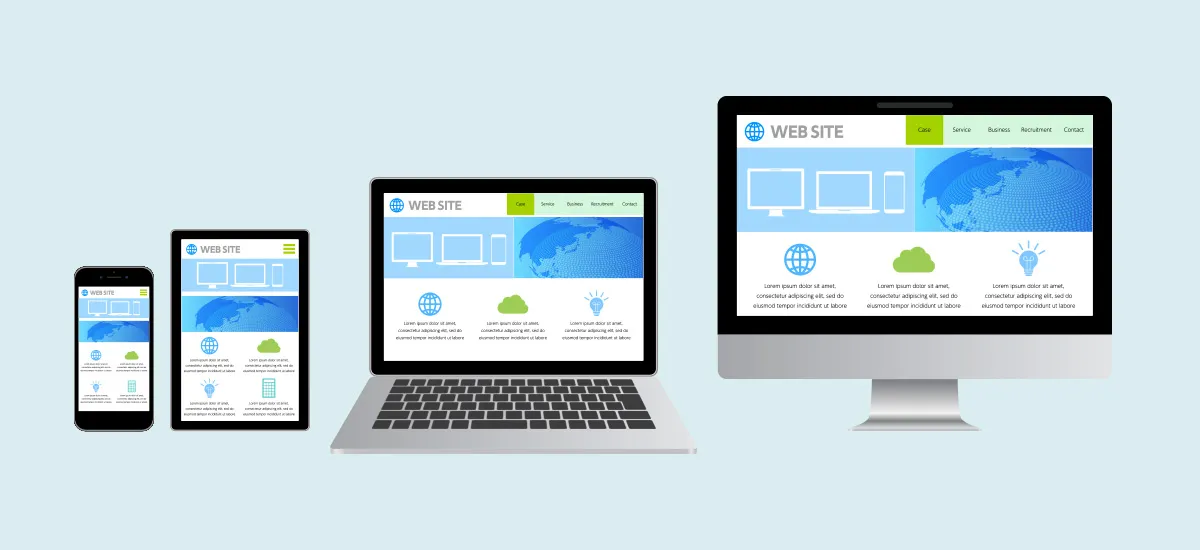
最近では、視聴デバイスによって最適なサイズで表示されるレスポンシブデザインが主流です。
レスポンシブデザインを導入する場合、PC・スマホ・タブレットのデザインカンプを用意しておくほうが作業のロスが発生しづらいです。
例えば、PC用のデザインカンプのみ用意したとしても、スマホでは異なる画面が表示されるので、制作時に認識のズレが生じます。
スマホでホームページを表示する場合には、横幅の狭さからハンバーガーメニューを導入するケースが多いです。
しかし、PC用のデザインカンプしかなければ、スマホサイズに適した表示方法で制作しない、あるいはイメージと異なるデザインが完成する可能性があります。
そのため、最低でもPC・スマホそれぞれのデザインカンプは用意しておきましょう。

デザインカンプをデジタルで作成する場合によく使用されるツールについてご紹介します。
デジタルツールでデザインカンプを使用すれば、共有もしやすくなるのでぜひ参考にしてください。

Photoshopは、Adobeから提供されている画像編集ソフトです。
シェア率はFigmaに次いで2位を誇り、多くのデザイナーが愛用しているツールとなっています。
使用方法などのサポートも充実しており、デザインしやすい多彩な機能を搭載している点が特徴です。
デザインカンプ以外にも、画像編集にも活用できるので、デザイナーに興味がある方にもおすすめできるツールといえるでしょう。

IllustratorもAdobeから提供されているツールで、シェア率も全体の3位を誇っています。
Photoshopとは異なり、ロゴやアイコンの作成に用いられる場合が多いツールで、Illustratorでもデザインカンプの作成は可能です。
サブツールとしてIllustratorを利用している方が大半なので、操作方法を覚えておいて損はないツールといえます。

UI設計ツールシェア率トップを誇るデザインツールがFigmaです。
共有のしやすさやデザインカンプ、モックアップの作りやすさはダントツで、作業効率の高さも人気の秘訣でしょう。
直感的にわかりやすいUI/UXなので、初心者の方でもデザインカンプ制作に役立つツールとなっています。
デザインカンプが完成しても、ホームページ作成に必要な技術がないとイメージの具体化はできません。
もし、ホームページ作成に知識がないなら、弊社が提供している「Wepage」をおすすめします。

今回はデザインカンプについて、基礎知識や目的、制作方法を解説しました。
デザインカンプはホームページの完成イメージを形にしたもので、作業の基礎となる重要なものです。
また、複数の方と共同制作する場合にも、デザインイメージの共有ができるため、ズレが生じにくいメリットがあります。
ぜひ本記事を読んでデザインカンプについて理解し、効率的なホームページ制作を行っていきましょう。