
【作成前に必読!】ホームページは適切なカラーで効果UPを狙う!
ホームページ開設目的でコンテンツは準備したもののデザインについて悩む方に向けた、自社ホームページ作成に適切な色の選び方をご紹介します。

更新日:2024/5/31
「ホームページ運用にバナーが重要だと聞いたけど具体的に何を指しているのかわからない」
「バナーについて詳しく知りたい」
ホームページ内での導線やCVにおいて、バナーの存在はとても重要です。
何を伝えたいのかわからない曖昧なバナーを作成すると、クリックはされずにかえって敬遠されてしまうでしょう。
そこで今回は、バナーの基礎知識から、デザインの作り方や種類について解説します。
これから本格的にホームページ運用を検討している方は、ぜひ本記事を参考に素敵なバナーを制作してください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

Web上におけるバナーとは、該当ページへ誘導するために用いられる画像広告のようなものです。
例えば、弊社の運営メディア「Wepageブログ」でも、画面右上にバナーを設置しています。

誰もが目に留まるような位置にバナーは設置される傾向にあり、案内板のような働きをもつのが特徴です。
多くのメディアやホームページで、商品・サービスの認知度向上のためにバナーが使われます。
Yahoo! JAPANのように、他社商品・サービスの宣伝媒体として用いるために、バナー設置の枠を設けている検索エンジンやメディア、Webサービスもあります。
バナー設置は、見てほしい情報や誘導したいページを見つけてもらいやすくなるメリットがあります。
例えば、ホームページの中に目立つ色やデザインのバナー画像があると、内容は別として注目してしまうはずです。
さらに、そこに自身が知りたい情報やページがあると理解できれば、クリックを促すことができます。
現在興味がなかったとしても、バナーが記憶に残ってさえいれば、改めて必要になった際にクリックしてくれる可能性もあるでしょう。
バナーは本来、旗やのぼりという意味をもちますが、ホームページ上でも、そこに何があるのか示す重要な役割を持っているのです。

バナーは、「ホームページに設置するバナー」と「広告用に設置するバナー」の2種類に分けられます。
それぞれで使用する目的が異なるので、それぞれの違いを理解していきましょう。
ホームページに設置するバナーは、ホームページに訪れたユーザーが求めている情報・ページを見つけやすくするために設置します。
ホームページに設置するバナーの大半はページの上部あるいは側面といった、ユーザーが必ず見る部分に設置するのが特徴です。
また、ユーザーが求めている情報だけでなく、運営側が見てほしい情報があるときにも活用できます。
例えば、キャンペーンやイベントの告知、期間限定の商品販売を行う際にバナーを用いているケースが多いです。
もう一つは、広告用にバナーを設置する方法です。
Yahoo! JAPANや大手メディアが取り入れている手法で、広告出稿を考えている企業・事業者に対して、広告用に設けた枠へ入札してもらいバナーを表示させます。
テキスト広告とは異なり、画像による視覚的な訴求が可能なため、目的や媒体によっては効果的な告知手段といえるでしょう。
バナーを作成する際、どのくらいのサイズで制作すればいいのか気になる方もいるでしょう。
ここでは、ホームページ用・広告用それぞれのバナーサイズについて解説します。
ホームページ用のバナーについては、自サイト内で自由に設置していいので、特にサイズの指定はありません。
バナー自体には国際標準規格はありますが、目的や用途によってホームページの設置枠に合わせるのが最適です。
広告用バナーについては、利用されることの多いGoogle AdsenseとGDNのサイズを覚えておくべきです。
それぞれの広告枠は、どこに設置するのかによってサイズが変わるので、対応するバナーを用意しておきましょう。
Googleアドセンスは、ホームページ内に専用のタグを埋め込み広告バナーを表示させる手法です。
表示される広告バナーはユーザーによって適切なものに適宜変わるため、ホームページ運営側で操作する必要はありません。
広告サイズについては、主に以下のとおりです。
| 名称 | サイズ |
| レクタングル中 | 300×200 |
| レクタングル大 | 336×280 |
| ビッグバナー | 728×90 |
| ハーフページ | 300×600 |
| モバイルバナー(大) | 320×100 |
GDN(Googleディスプレイネットワーク)はディスプレイ広告の一種です。
バナー画像のほかにも動画を用いることができます。
GDNで推奨されているバナー広告のサイズについては、以下のとおりです。

バナーを作成する際は、以下のポイントを意識するのがおすすめです。
では、それぞれのポイントについて詳しく解説します。
まずはバナーを作成する目的と見せたいターゲットを決めましょう。
とりあえずバナーを作成しようという曖昧な計画で進めると、どのユーザーが見ても刺さらないデザインになってしまいます。
例えば、商品・サービスの認知度向上を目的とする場合、
といった部分まで絞り込んでいきましょう。
人は1日に6,000以上の広告を目にするといわれている中、ユーザーも広告に対する姿勢が厳しくなりつつあります。
その中で、「自分に向けて発信している内容だ」と認識してもらうには、適切なターゲティングが必要です。
目的とターゲットの選定を間違えてしまうと、せっかく作成したバナーの効果も半減してしまうので注意しましょう。
目的とターゲットを決めたら、次に訴求ポイントを決める工程です。
訴求ポイントでは、バナーを通じて何を伝えたいのかを洗い出していきましょう。
例えば、商品・サービスの販売促進を目的としたバナー制作をするとします。
上記のような訴求方法によって、ユーザーへの興味・関心を集めることができるでしょう。
当然、最も伝えたい内容は一番目立たせる必要があるので、優先順位をつけておくのも忘れてはいけません。
ユーザーによってどのような訴求方法が刺さるのかは異なるので、A/Bテストをする前提でいくつかのパターンを用意しておくといいでしょう。
バナーはクリックしてもらわなくては意味がないため、訴求力+目立つデザインで制作する必要があります。
訴求力を高めるには、思わずクリックしてしまうようなワードを組み込むのがおすすめです。
ここで購入・申し込みをしなければお得にならないかもしれない、という気持ちを強くさせるワードを用いると、訴求力は高まります。
その上で、ホームページ内で目立つ色を取り入れる、わかりやすい位置に設置するといった部分を意識し、クリックしてもらいやすい工夫を施しましょう。

バナーをデザインする際には、以下のポイントを意識することが大切です。
それぞれのポイントを理解し、ユーザーがクリックしたくなるようなデザインのバナーを制作しましょう。
バナーに限らず、色は視覚的に訴えることのできるデザインの根幹を担う部分です。
ホワイトを背景に設定しているホームページに、グレーのバナーを設置しても、あまり目立たないでしょう。
逆に、青色や赤色の配色を取り入れるとホームページ内で際立つため、色の選択は重要であることがイメージできるのではないでしょうか。
目立つ色の中でも、バナーの制作目的に合致しているカラーであるかを確認しましょう。
例えば、商品・サービスが温かさを伝えるために暖色を取り入れているとします。
このとき、バナー画像を青・紫のような寒色をメインにしてしまうと、商品・サービスとのイメージにズレが生じます。
目立つ色とはいえ、バナーの制作目的に矛盾しないようなカラーを取り入れるようにしましょう。
また、取り入れる色を増やしすぎないよう注意してください。
さまざまなカラーを入れると、ユーザーとしてはどこに注目していいかわからなくなるので、最も訴求したい部分が刺さりにくいです。
多くても3色までを使うように意識し、ベース・メイン・アクセントの順に7:2:1の割合で取り入れるようにしましょう。
バナー画像にテキストを挿入する際、フォントによって印象は大きく変わります。
柔らかいイメージを伝えたいなら、丸みのあるフォントや手書き風のフォントを取り入れるなどです。
中には複数のフォントを使用して、メリハリをつけたバナー画像を制作している企業もあります。
しかし、複数のフォントを使用すると統一性が失われる可能性があるため、バナー制作初心者の場合は多くても2種類までに抑えたほうが整いやすいでしょう。
複数フォントを使用する際は、必ず客観的にバナーを見て統一感があるかどうかを確認しながら制作してください。
また、フォントサイズにも注意が必要です。
一番伝えたいメッセージはどのくらい大きくするのか、どの部分で改行するのかを意識しましょう。
また、バナー内で伝えられるテキストは限られているので、最小限かつ的確に訴求できるメッセージを使う必要があります。
後述するキャッチコピーに通ずるものですが、メッセージ性のある文章をフォントによってさらに強調・アピールできるようにしましょう。
キャッチコピーは、伝えたい内容を端的に表現した言葉です。
例えば、以下のようなキャッチコピーがあげられます。
聴き心地がよく耳に残るフレーズであるほど、印象を強く与え、記憶に残りやすいです。
そのため、バナーを制作する際も、ユーザーの記憶に残るようなキャッチコピーを用いることをおすすめします。
キャッチコピーとはいかずとも、キラーワードを目立たせるだけでも印象強くなるので、どのようなバナーを作るかによって取り入れてみてください。
どのようなバナーがクリックされやすいかは、実際に検証してみなくてはわかりません。
そのため、最初からデザインを複数考えておき、A/Bテストでクリック率の高いバナーを選定していくのが効果的です。
A/Bテストを実施する際は、1箇所のみ変更を加えたデザインで効果測定を行いましょう。
例)
2種類以上デザインを変更してしまうと、どの要素が効果的なのかが見えづらくなります。
時間・コストはかかってしまいますが、将来的な利益を考えると、デザインは複数考えておき、効果のあるものに絞っていくといいでしょう。
バナー作成のイメージがしにくい方には、さまざまなバナーが閲覧できるギャラリーサイトがおすすめです。
ここでは、有名なギャラリーサイトをいくつかご紹介しますので、バナー作成の参考にしてみてください 。

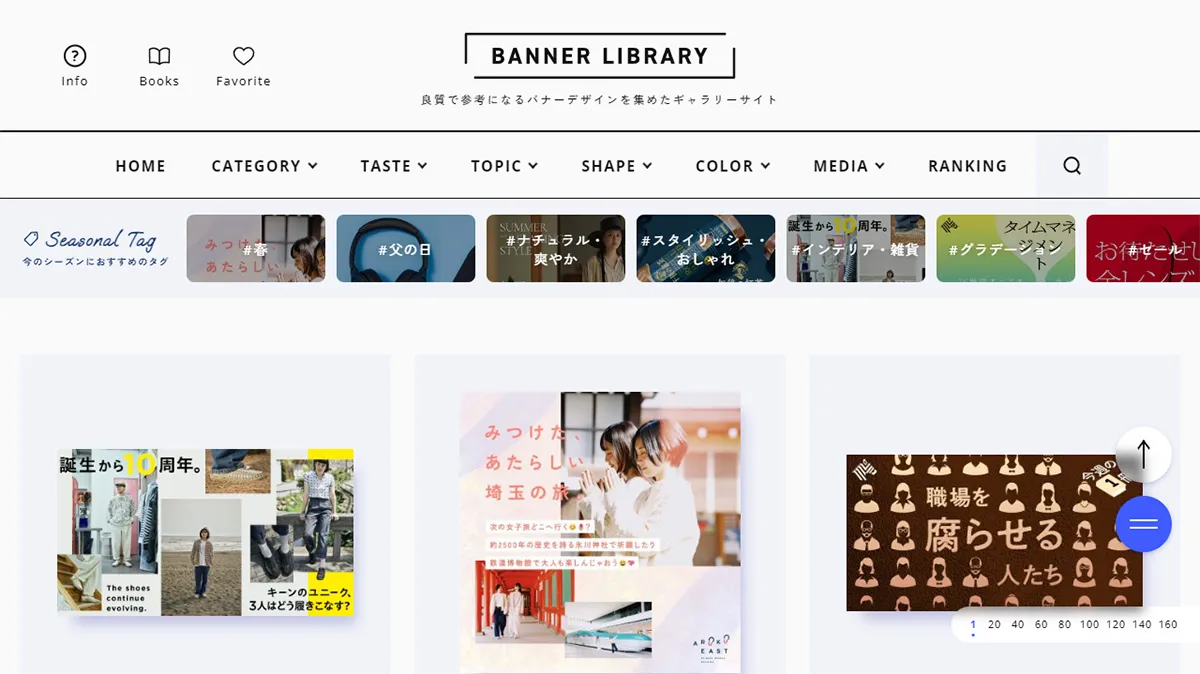
BANNER LIBRARYは2024年5月現在で6,312件のバナーデザインを集めているギャラリーサイトです。
カテゴリーだけでなく、テイストやトピック、カラーといったさまざまなジャンル分けがされているため、バナーを探しやすい特徴があります。
お気に入り機能を活用すれば、参考にしたいバナーを一挙に閲覧できるので、あとでじっくり見返したい方に便利です。

Bannnner.comも、バナーを専門として掲載しているギャラリーサイトです。
バナータイトルの下にサイズが表示されているので、参考にする際の目安になります。
また、カテゴリーページでもサイズで分けられており、制作するサイズが決まっている方にとっては親切です。
シンプルな作りなので細やかな使いやすさに特化しているわけではありませんが、多数のバナーが集められているので一見の価値ありなサイトといえるでしょう。

バナー広場は、2024年5月現在で16,111種類のバナーを掲載しているギャラリーサイトです。
使いやすさにもこだわっており、バナーの評価やお気に入り数、サイズなどがわかるようになっています。
カテゴリーもサイズ・カラー・業種など多岐に渡り、フリーキーワードの検索もできる点が魅力です。

レトロバナーは、2024年5月現在で13,539のバナーが掲載されているギャラリーサイトです。
気になるバナーをクリックすると、サイズやカラーだけでなく、バナーデザインの主要カラーも教えてくれるため、配色の勉強もできます。
各バナーをクリックしたページ下部には、ランダムバナーデザインが表示されるので、気軽に好みのバナーを見つけたい方にもおすすめです。

Pinterestは、インターネット上の画像を収集、シェアできるサービスサイトです。
Pinterestを活用すると、国内だけでなく海外のバナー画像も探せます。
ピックアップの項目では、思いもよらない画像を見つけられるので、さまざまなデザインのヒントを見つけられるでしょう。
今回はホームページに使用するバナーについての基礎知識やデザイン、種類を解説しました。
バナーは誘導したいページや情報をユーザーに見つけてもらいやすくするために必要です。
だからこそ、クリックしたくなる、興味・関心が沸くようなデザインを取り入れるべきでしょう。
ぜひ本記事を参考にして、成果の出るバナーを作成してみてください。