
2021年3月完全移行!モバイルファーストインデックスのSEOへの影響と対応方法は?
モバイルファーストインデックスの概要やSEOへの影響、具体的な対策方法を解説します。

更新日:2024/4/26
モバイルフレンドリーとは、ホームページやWebサイトをスマートフォン用に最適化させることを指します。
ホームページ作成においてモバイルフレンドリーなページを作成するのがいい、ということを聞くものの、具体的な手法や意味についてはあまりよくわからない、という方もいらっしゃるのではないでしょうか。
検索上位に表示させたいページおよびWebサイトがあるなら、モバイルフレンドリーは絶対に理解して施策すべきです。
今回は、モバイルフレンドリーとは何を指しているのか、スマートフォン対応とSEO対策について解説します。
本記事を読めば、モバイルフレンドリーなWebサイトを作ることができるようになるでしょう。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

モバイルフレンドリーとは、ホームページやWebサイトをスマートフォン用に最適化させる手法を指します。
スマートフォンでPC用に最適化されたホームページを見ると、文字が小さく読みにくいです。
これは、PCとスマートフォンでは表示可能な画面サイズが異なる点が主な原因といえます。
そのため、モバイル端末でも閲覧者にとって適切な画面サイズになるような施策をモバイルフレンドリーと呼ぶのです。

ホームページをモバイルフレンドリーに対応させる理由について、その必要性がいまいちわからない、という方もいるかもしれません。
モバイルフレンドリーに対応させるべき理由は「スマートフォン利用者の増加」「SEOへの影響」があげられます。
では、上記2つの必要性について詳しくみていきましょう。
近年では、PCよりもスマートフォンを利用してホームページやWebサイトを閲覧する割合のほうが多いです。
事実、総務省が発表している令和4年通信利用動向調査の結果のインターネット利用機器状況では、以下のような割合になっています。
上記の調査結果から、多くの方がインターネットを利用する際にスマートフォンを利用しているのがわかるはずです。
スマートフォンでホームページ・Webサイトを見ている方が多い以上、モバイルフレンドリーなサイトにするのは当然の施策といえるでしょう。
パソコンだけでなくスマートフォンでも、見やすい・使いやすいホームページにすると、離脱率の減少や回遊率の上昇につながります。
モバイルフレンドリーなホームページ・Webサイトは、SEOによい影響を与える可能性があります。
実際にグーグルでは、以下のようなアップデートを行っていることを明らかにしています。
上記のアップデート内容としては、以下のとおりです。
モバイルフレンドリーなホームページを作ると、モバイル端末での検索結果上位表示に影響する可能性があると判断できます。
さらにGoogleはモバイルフレンドリーがページエクスペリエンスに影響することを、以下の記事で発表しています。
ページエクスペリエンスは、Webページの見やすさや使いやすさなどの利便性に関与する指標です。
その中に、モバイルフレンドリーであるかどうかが含まれています。
ですので、SEOとしてモバイルフレンドリーは取り入れるべき施策であることがわかりますね。
モバイルファーストインデックスについても理解しておく必要があります。
Webページを検索結果に表示させるためには、検索エンジンのクローラーに認識してもらい、インデックス登録されることが必須です。
Googleでは、インデックス登録の際はモバイル版のコンテンツを活用する割合を増やすと公表しています。
Googleがモバイル版のコンテンツを活用する割合を増やすのは、先ほど解説したように、スマートフォンユーザーのインターネット利用増加が理由です。
モバイルファーストインデックスについて、さらに詳しく知りたい方は、以下の記事で解説しています。
気になる方は、本記事とあわせてチェックしてみてください。
自社サイトおよびWebページがモバイルフレンドリーかどうかチェックするには、「Lighthouse」がおすすめです。
LighthouseはGoogle Chromeの拡張機能で、
上記4つのレポートを表示し、ホームページの評価をしてくれます。
利用手順については、以下を参考にしてください。
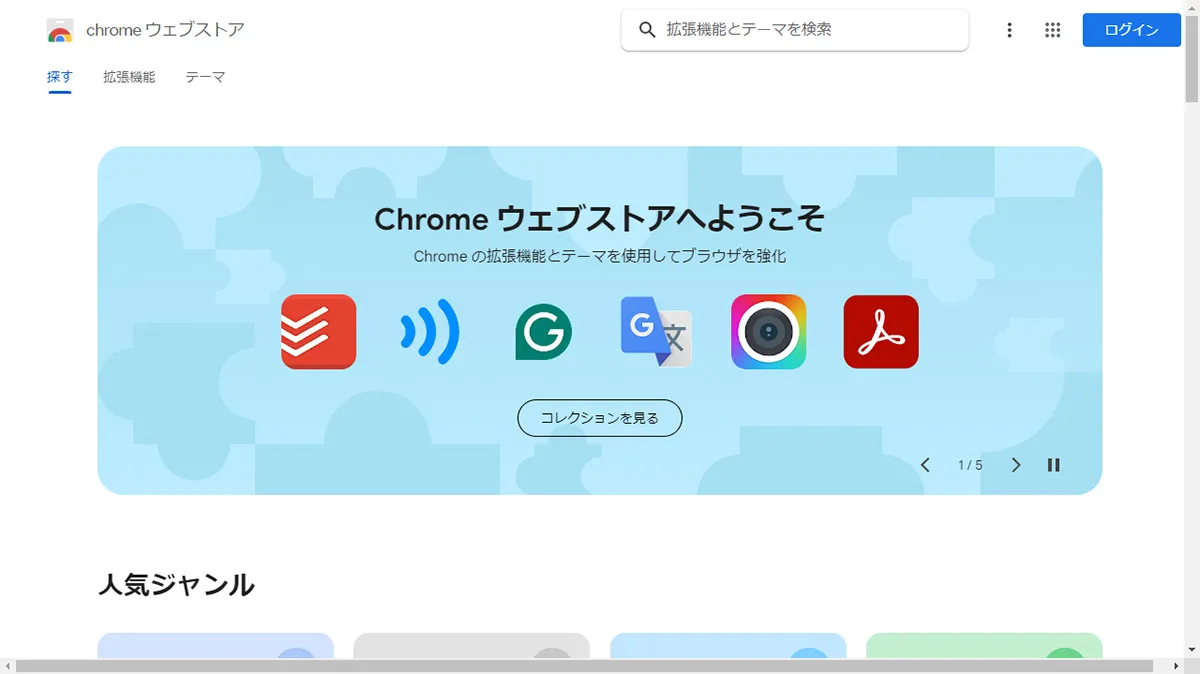
ブラウザの「Google Chrome」を立ち上げ、Chromeウェブストアにアクセス

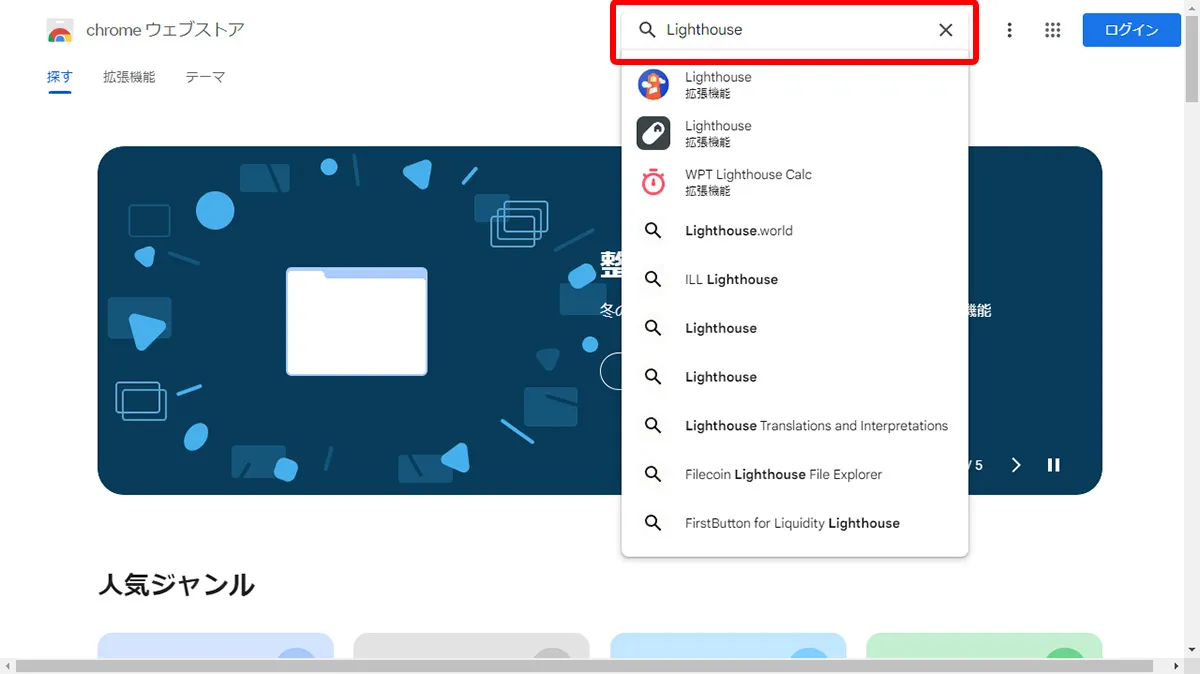
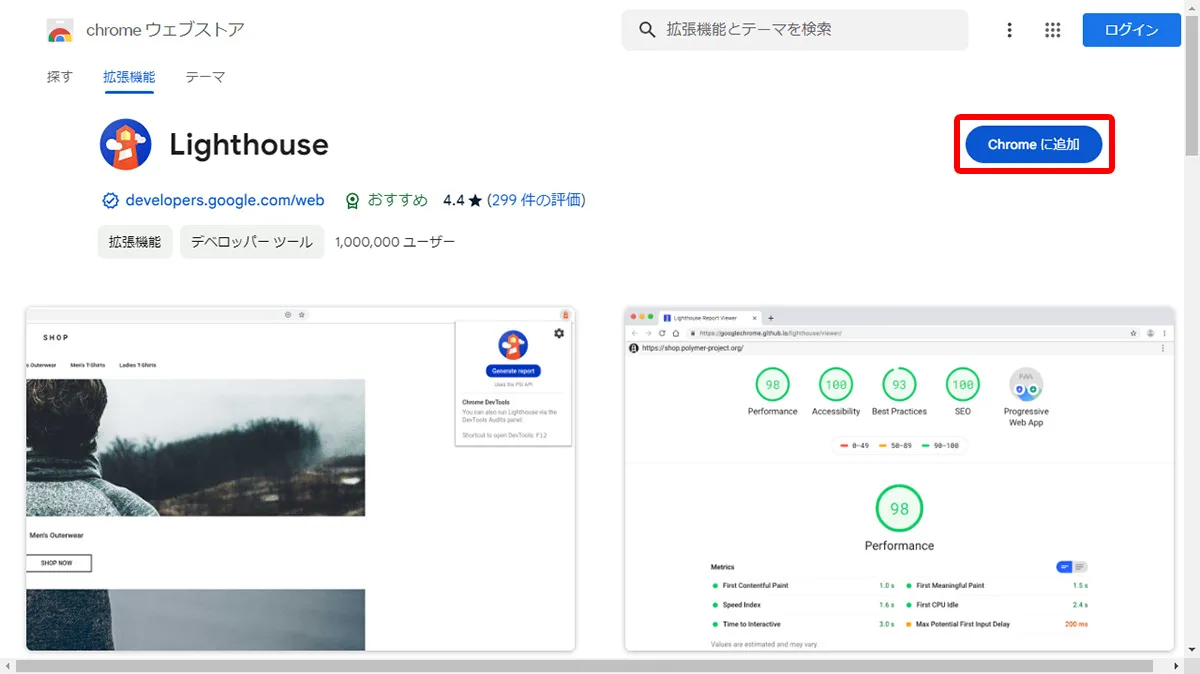
検索窓からLighthouseを検索し、「Chromeに追加」をクリック


「Lighthouse」を追加しますか?と表示が出たら、「拡張機能を追加」をクリックする

Google Chromeで自社サイトを表示し、ブラウザ右上のLighthouseアイコンをクリック
(アイコンがなければ、パズルピースマークの拡張機能アイコンをクリックして拡張機能一覧を表示させLighthouseをクリック)

「Generate report」のボタンをクリック

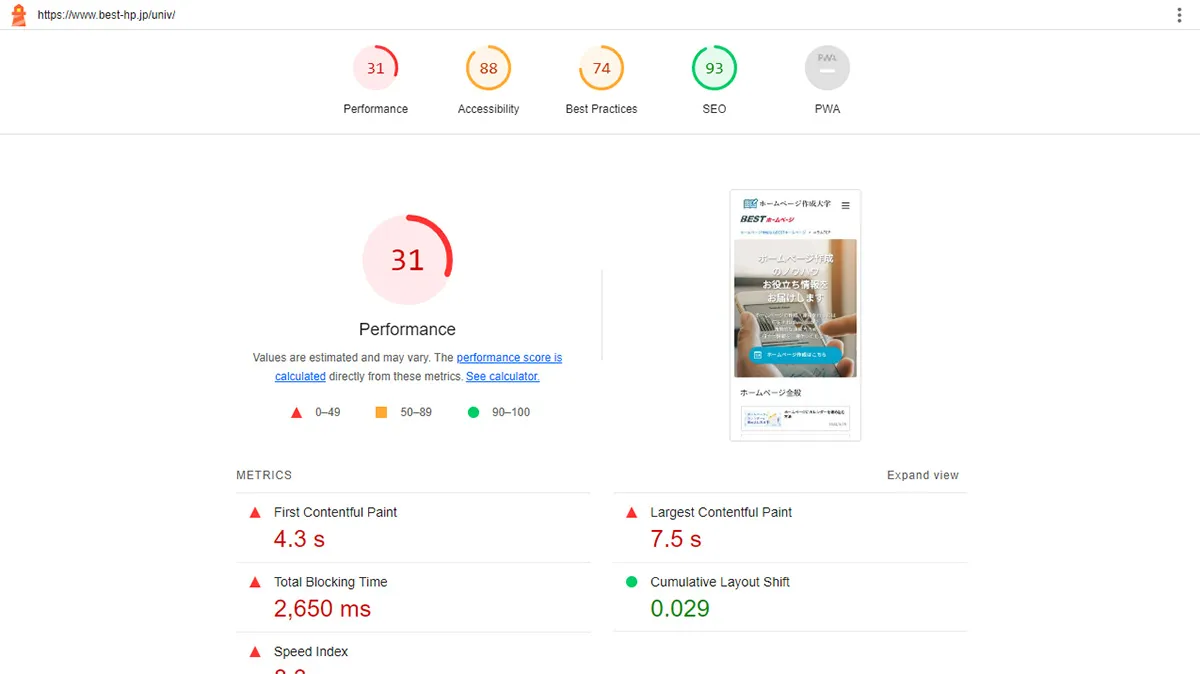
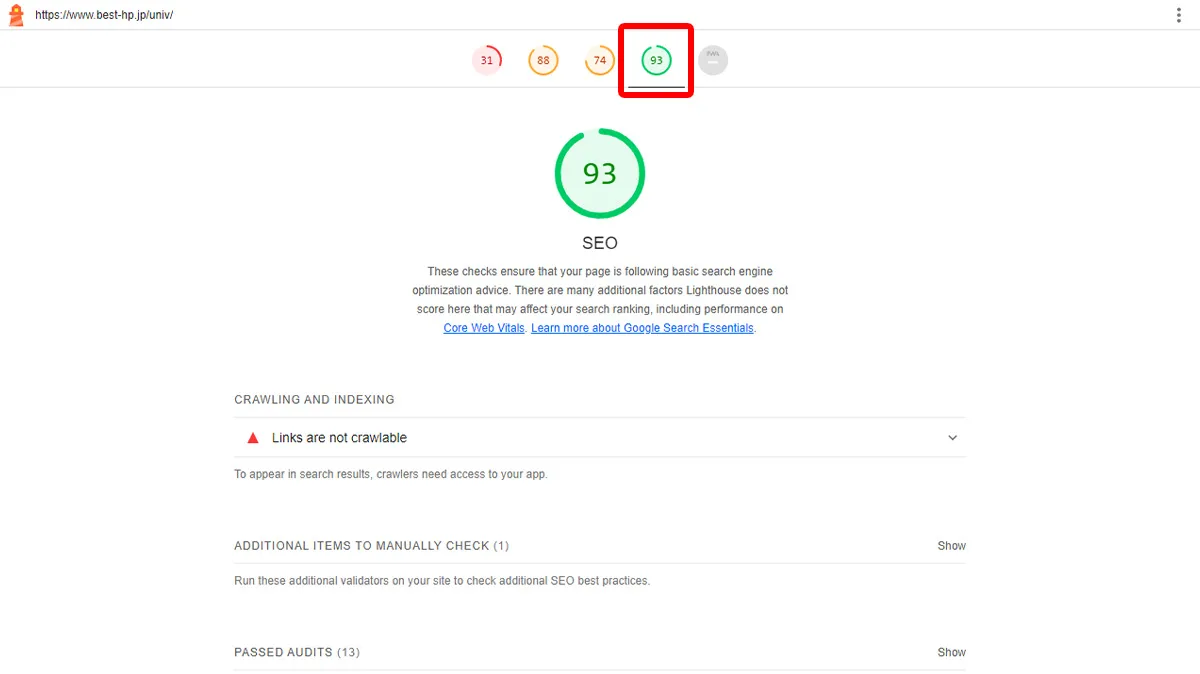
数十秒~数分後、評価結果レポートが表示される


モバイルフレンドリーの問題点がある場合、「SEO」の項目にMOBILE FRIENDLY(モバイルフレンドリー)と表示が出るため確認できる

上記を参考にして、自社サイト・Webページがモバイルフレンドリーかチェックしてみてください。

自社ホームページをモバイルフレンドリーにしたいと考えた場合、どのように対応すればいいのでしょうか。
ここでは、主に2つの方法についてご紹介します。
最も簡単にモバイルフレンドリーに対応するなら、ホームページにレスポンシブデザインを導入しましょう。
レスポンシブデザインとは、閲覧ユーザーのデバイスに応じて画面サイズを自動調整するデザインです。
そのため、1つのホームページにレスポンシブデザインを導入しておけば、PC用・スマートフォン用といったように別々にページを作成する必要がありません。
Googleもレスポンシブデザインを推奨している点からも、取り入れて損はないでしょう。
レスポンシブデザインについて詳しく知りたい方は、以下の記事で紹介しているので、ぜひチェックしてみてください。
2つ目が、PCサイトとスマホサイトをそれぞれ作成する方法です。
サーバー側にデバイス別のページが格納されているため、レスポンシブデザインよりも表示速度が早い傾向にあります。
しかし、SEOの観点からみるとおすすめはできません。
なぜなら、同一の内容を記載しているページが2つ存在していることになり、SEO評価の分散が考えられるからです。
もちろん、運用方針によってはPCサイトとスマホサイトをそれぞれ作成するのはメリットな場合もあります。
基本的にはレスポンシブデザインの導入を検討し、他の方法として別々のサイトを作成するパターンでも可能だと覚えておいてください。

モバイルフレンドリーなホームページを作成するには、以下のポイントを抑えておきましょう。
では、それぞれのポイントについて詳しく解説します。
スマートフォンでWebページを見る際、テキストのサイズは16px程度が一般的です。
パソコン用のページをスマートフォンで見ると文字が小さく、読みにくさや使いづらさを覚えてしまうでしょう。
実際に、Googleが提供しているLighthouseでも、文字の小ささについて触れています。
引用元:Lighthouse
上記からわかるように、最低でも12px以上のフォントサイズでホームページのテキストを構成しましょう。
ボタンやリンクは指でタップしやすい大きさにしておくのも大切です。
スマートフォンでは、指でタップしてページを移動する、あるいはボタンやリンクを作動させます。
ボタンが小さいとタップしにくかったり、リンク同士が近すぎると誤った箇所をタップして誤作動を起こしてしまったりと、ユーザーのストレスになってしまうでしょう。
スマートフォンユーザーでも快適な使用感のWebページを目指すなら、ボタンやリンクはタップしやすい工夫を施しておく必要があります。
ページの表示速度は、ユーザーが該当ページを読み進めるかどうか決める重要な要素の1つです。
2017年から2018年に行ったGoogleの調査によれば、ページ表示速度が1秒から3秒になると、直帰率が32%も増加すると報告されています。
1秒から5秒になると直帰率は90%にもなるので、ページの表示速度はなるべく早くするよう心がけるべきでしょう。
スマートフォンでは手軽にインターネットを閲覧できるからこそ、知りたい情報をすぐに見つけたいと考える方が多いでしょう。
しかし、スマートフォンでのホームページの閲覧は、回線速度や画面サイズが理由になりページ表示速度について影響を受けやすいです。
コンテンツの質も大切ではあるものの、ページの表示速度にも注意を怠らないようにしてください。
Flashと呼ばれるプログラムコントロールをホームページに導入するのはおすすめできません。
たしかに、PCサイトではFlashは音声やテキスト、画像に動きを与えられるので、インパクトを与えるのに効果的です。
しかし、標準のスマートフォンはFlashに対応しておらず、専用のアプリケーションをインストールしてもらわなくてはいけません。
わざわざインストールしてまで閲覧してくれるユーザーはごくわずかなので非効率です。
そのため、Flashは極力使用せずにデザインしておくことを推奨します。
ユーザーのページ閲覧の妨げになるような要素を配置しないのも、モバイルフレンドリーを向上させるポイントです。
ページ閲覧の妨げになる要素は、例えばインタースティシャル広告があげられます。
インタースティシャル広告は、画面切り替え時にページ全体を覆うように表示される広告です。
現代では広告を敬遠するユーザーも珍しくないので、ページ閲覧を妨げない程度に抑える、あるいは実装しないほうがユーザビリティは高まります。
もしインタースティシャル広告を活用したい場合は、どのようなタイミングで表示させるのか、モバイルフレンドリーにも配慮した上で実装しましょう。
今回はモバイルフレンドリーについて、スマートフォン対応とSEO対策について解説しました。
モバイルフレンドリーとは、スマートフォン用にホームページやWebページを最適化させることを指しているのがわかってもらえたはずです。
近年では、PCよりもスマホでインターネットを閲覧するユーザーが多いので、ユーザビリティを高めるには、ホームページをモバイルフレンドリーにする必要があります。
レスポンシブデザインを導入すれば容易にモバイルフレンドリーにできるため、ぜひ今日からスマホ対応のページを作成してみてください。