
スマホ対応ホームページの作り方と6つのポイントを解説
スマホ対応ホームページの作り方について、業種や必須と言われる理由、3つの対応方法、実際に作成する際のポイントや注意点などを徹底解説します。

更新日:2025/12/26
同窓会の幹事になったとき、一番大変なのは出欠確認と参加者への連絡ではないでしょうか。
電話やメールで一人ひとりに連絡するのは時間がかかりますし、返事が来ない人を何度も追いかけるのも一苦労です。
そんな時に便利なのが、同窓会専用のWebサイトです。専用サイトがあれば、開催情報の案内から出欠確認、当日の写真共有まで、すべてを一つの場所で管理できます。
この記事では、同窓会サイトを作るメリットから、必要なコンテンツ、運営のポイント、おすすめのツールまで、初心者の方にもわかりやすく解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

同窓会サイトを作ることには、たくさんのメリットがあります。
同窓会のWebサイトは幹事の負担が減るだけでなく、参加者にとっても便利な仕組みです。
ここでは、なぜ同窓会にWebサイトが効果的なのかを詳しく見ていきましょう。
同窓会サイトがあれば、情報を一か所にまとめて管理できます。
日時や場所、参加費といった基本情報から、最新のお知らせまで、すべてをサイトに掲載しておけば、参加者はいつでも好きなタイミングで確認できます。
また、出欠確認の手間が大幅に減ります。
従来の方法では、電話やメールで一人ずつ確認する必要がありましたが、サイト上にフォームを設置すれば、参加者が自分で入力してくれます。
幹事は集計結果をリアルタイムで確認でき、Excelで管理する手間もかかりません。
さらに、SNSアカウントを持っていない人にも情報を届けられる点も大きなメリットです。
LINEやFacebookを使っていない同級生でも、WebサイトのURLさえ共有できれば、誰でも情報を見ることができます。

SNSは便利なツールですが、すべての人がアカウントを持っているわけではありません。
また、アカウントを持っていたとしても幹事とは繋がっていない場合もあるでしょう。
特に年配の同級生の中には、LINEやFacebookを使っていない方もいます。
同窓会サイトなら、SNSアカウントがなくてもインターネットが使える環境であれば誰でもアクセスできます。
また、SNSの投稿は時間が経つと埋もれてしまいがちです。大切な情報が流れてしまい、後から探すのが難しくなることもあります。
一方、Webサイトなら情報が整理されて掲載されているので、いつでも必要な情報をすぐに見つけられます。
活用シーンとしては、開催前の情報共有はもちろん、当日の受付での名簿確認、開催後の写真共有など、同窓会のすべての段階で役立ちます。
SNSと組み合わせて使うことで、より多くの人に情報を届けられるでしょう。

同窓会サイト・ホームページを作成する場合、どのようなコンテンツが必要なのか把握しておきましょう。
ここでは、同窓会サイト・ホームページに掲載すべきコンテンツ例についてご紹介します。
開催概要は、同窓会サイトの中で最も重要なコンテンツです。
参加を検討している人が最初に確認する情報なので、わかりやすく整理して掲載しましょう。
基本的には、以下のような項目があると安心です。
概要が一目でわかると、同窓会サイトに訪れた方がスケジュールを把握しやすくなります。
同窓会の日時は、年月日と開始時刻、終了予定時刻まで明記します。
「○月○日(土) 18:00~21:00」のように具体的に書くことで、参加者がスケジュールを調整しやすくなります。
場所については、会場名と住所を正確に記載します。
最寄り駅からの所要時間も添えると親切です。
参加費は金額だけでなく、支払い方法(当日現金払いなど)も明記しておくと、参加者の疑問を減らせます。
会場への行き方がわかる地図を掲載しましょう。
Googleマップを埋め込むと、参加者が自分のスマートフォンでルート検索できて便利です。
駅から徒歩の場合は、わかりやすい目印や曲がり角の説明を加えると、迷う人を減らせます。
出欠確認の締め切り日は目立つように表示します。
会場の最終調整や料理の手配があるため、開催の1ヶ月前を締め切りにするのが一般的です。
また、当日のタイムスケジュール(受付開始時刻、乾杯の時間、閉会予定時刻など)を載せておくと、参加者が予定を立てやすくなります。

お知らせ欄は、参加者とのコミュニケーションに欠かせません。
開催日が近づいてきたらリマインドを掲載したり、急な変更があったりした場合にすぐに周知できます。
新しい情報を追加したときには、日付とともに掲載すると、参加者が最新情報かどうかを判断しやすくなります。
例えば「2025年11月5日更新:ドレスコード(服装の決まり)について追加しました」のように書くとわかりやすいでしょう。
定期的に更新することで、サイトが活発に運営されていることが伝わり、参加者の期待感も高まります。

お申し込みフォーム・出欠連絡フォームは、同窓会サイト・ホームページに必須の項目です。
参加者が簡単に入力でき、幹事が管理しやすい形にしましょう。
フォームには、氏名、出席・欠席の選択、連絡先(メールアドレスまたは電話番号)を必須項目として設定します。
任意項目として、参加人数(配偶者同伴の場合など)、食物アレルギーの有無、一言メッセージなどを加えると、より細やかな対応ができます。
入力項目は多すぎると面倒になって離脱されてしまうので、本当に必要な情報だけに絞ることが大切です。
結婚などで名字が変わった同級生もいます。
フォームには「旧姓(該当する場合のみ)」という項目を設けておくと、誰なのか確認しやすくなります。
または「氏名」欄に「山田花子(旧姓:鈴木)」のように記入してもらう方法もあります。
旧姓での参加者名簿を作成すると、当日「誰だっけ?」となることを防げます。
フォーム送信後に自動返信メールが届くように設定しておくと、参加者は申込みが完了したことを確認できて安心します。
メールには、受付完了の旨と、開催日時・場所などの基本情報を再度記載しておくと親切です。
また、幹事側のメールアドレスも記載しておけば、質問がある人が連絡しやすくなります。
参加者一覧の項目があると、より使いやすく便利な同窓会サイト・ホームページに仕上がります。
あの人が参加する、といった情報がすぐにわかるので、自分も出席しようという方を増やすことができるでしょう。
また、参加者一覧に連絡が取れていない方の名簿も記載しておくと、知っている方が協力してくれるかもしれません。
名簿は五十音順やクラス別に整理すると見やすくなります。更新日時を記載しておけば、参加者が最新の情報かどうかを判断できます。

過去の同窓会の写真や、学生時代の懐かしい写真を掲載すると、サイトが華やかになります。
卒業アルバムやイベントなど、過去の写真を見た人が懐かしむ場としても活用できるでしょう。
フォトアルバムを作成する際は、同窓会当日と学生時代の写真をわけておくとより見やすくなるのでおすすめです。
開催前に掲載すれば参加意欲を高める効果があり、開催後に当日の写真をアップすれば、参加者同士で思い出を共有できます。
写真を掲載する際は、写っている人の許可を取るようにしましょう。
また、大量の写真を一度にアップロードすると、スマートフォンで見る際に読み込みが遅くなることがあるので、適度な枚数に調整しましょう。
Webサイト・ホームページについて、あるいは同窓会について聞きたいことがある方のために、問い合わせフォームを設置しておくのも親切です。
問い合わせから周知しなくてはいけない情報を教えてもらえる可能性もあります。
お申込みフォーム・出欠連絡フォームとは別になるべく目立つ位置に設置しておくと、問い合わせを利用したい方が見つけやすくなるでしょう。
問い合わせフォームには、名前、メールアドレス、質問内容を入力する欄を設けます。
よくある質問については、FAQ(よくある質問と答え)のページを作っておくと、同じ質問が何度も来るのを防げます。

同窓会サイト・ホームページを作成する場合は、以下の3つのポイントを意識するのがおすすめです。
では、それぞれのポイントについて詳しく解説します。
同窓会のホームページを作る場合、スマートフォンに対応していることは必須です。
現在インターネットを閲覧するデバイスの多くはスマートフォンであり、それに合わせてホームページも対応する必要があります。
おすすめはレスポンシブデザインです。
レスポンシブデザイン対応のホームページなら、自動的にパソコン・スマートフォンのサイズに合わせて適切に表示をしてくれます。

同窓会サイトは作ったら終わりではありません。
定期的に新しい情報を追加することで、サイトが活発に運営されていることが伝わります。
SNSに慣れている世代は特に、最新情報への関心が高く、更新されていないサイトには不信感を抱きやすい傾向があります。
週に1回程度、何らかの情報を追加するのが理想的です。
更新内容は、参加者数の中間報告、会場の雰囲気を伝える写真、当日のプログラム詳細など、参加者の期待感を高める情報がおすすめです。
開催日が近づくにつれて更新頻度を上げると、盛り上がりを演出できます。
同窓会サイト・ホームページは作っただけでは流入は見込めません。
そのため、まずは該当する卒業生をサイトへ誘導してください。
誘導方法はURLやリンクをLINEやSNSで共有するなど、様々な方法があります。
サイトのURLやリンクは他の卒業生に拡散してもらうと、より効率よく誘導が可能ですので、効率よく拡散させていきましょう。
また、招待はがきなど郵送を行う場合に、URLをQRコードにして掲載しておけばそこからも流入してくれることが考えられます。
同窓会当日も、サイトは役立ちます。
受付では参加者名簿を印刷して使えますし、スマートフォンやタブレットでサイトを開いて出席確認することもできます。
また、当日の様子をリアルタイムで更新すると、欠席者も盛り上がりを感じられます。
写真を何枚かアップロードしたり、「今、二次会の会場に移動中です!」のような一言を投稿したりするのも楽しいでしょう。
緊急連絡がある場合(会場変更や遅延など)も、サイトのお知らせ欄に掲載すれば、多くの人に一度に情報を伝えられます。

同窓会が終わった後も、サイトは活躍します。
当日撮影した写真をフォトギャラリーにアップロードすれば、参加者全員で思い出を共有できます。
欠席した人にも様子を伝えられるので、次回の参加につながるかもしれません。
また、参加者からの感想を募集して掲載すると、次回開催への意欲が高まります。
「次回の開催希望アンケート」を設置して、次はいつ開催するか、どんな形式がいいかなどの意見を集めることもできます。
サイトをそのまま残しておけば、次回の同窓会開催時にも活用できます。
過去の開催記録として価値があるので、すぐに削除せず保存しておくことをおすすめします。
同窓会サイト・ホームページを作るイメージを持ってもらうため、弊社が提供しているWepageを用いてご説明します。
操作は以下の手順です。
では、それぞれの手順を見ていきましょう。
まずはWepageのサービスサイトから、「今すぐ無料でホームページを作成」ボタン、または「無料登録」ボタンをクリックします。
メールアドレスを入力する画面で、ご希望のメールアドレスを入力します。
「利用規約、個人情報の取得・利用について」をお読みいただき「同意する」にチェックを入れたうえで、「入力内容を確認」ボタンをクリックします。
ご入力いただいたメールアドレスにご案内メールが届きますので、メールをご確認ください。
(すぐに届かない場合は少しお待ちいただくか、入力したメールアドレスに間違いがないか、迷惑メールに振り分けられていないか、などをご確認ください)
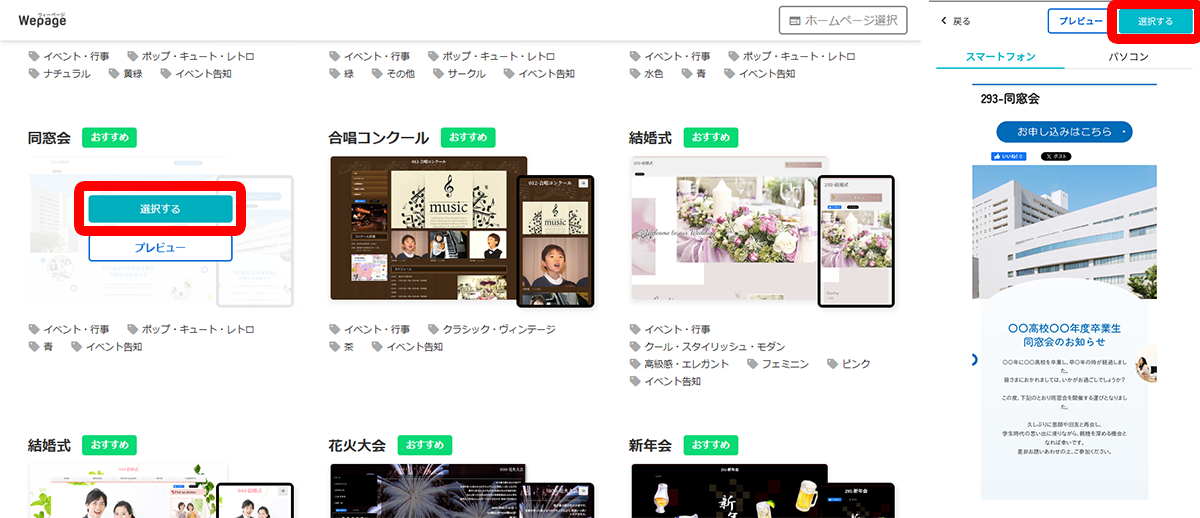
デザイン選択画面上部で「イベント・行事」ボタンをクリックします。
行事・イベントテンプレートカテゴリが表示されますので、「同窓会」にカーソルを合わせる、またはタップして「このデザインで始める」または「これで始める」をクリックします。

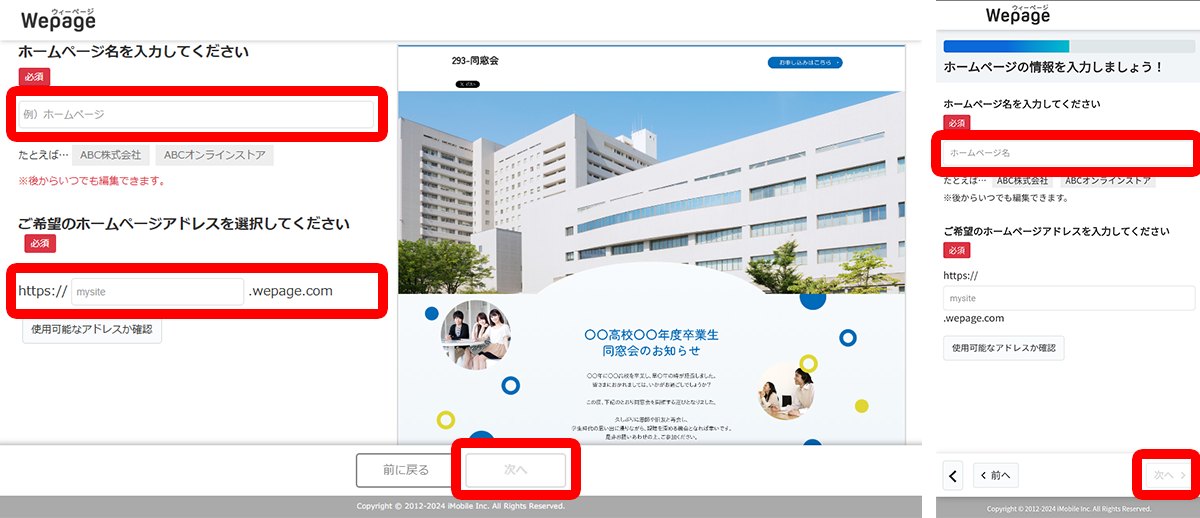
ホームページ名とご希望のアドレスを入力します。
URLは「https://【ご希望の文字列】.wepage.com」です。
5文字以上の半角小文字英字・数字・ハイフン(先頭・末尾のハイフン除く)のみご利用いただけます。
入力したら下部の「次へ」ボタンをクリックします。

会社や活動の情報を入力する画面になります。
必要があれば入力しますが、入力しなくても構いません。
完了したら「決定」ボタンをクリックします。

ホームページが完成しました!
すぐに公開したければ「公開する」ボタンをクリック、できたホームページを一度確認したい場合は「プレビュー」ボタンをクリック、さらに編集したい場合は「編集する」ボタンをクリックします。

このように、Wepageではこれだけのステップで簡単にWebサイトを作成することができます。
さらに情報を追加して、ページをより充実化させましょう。
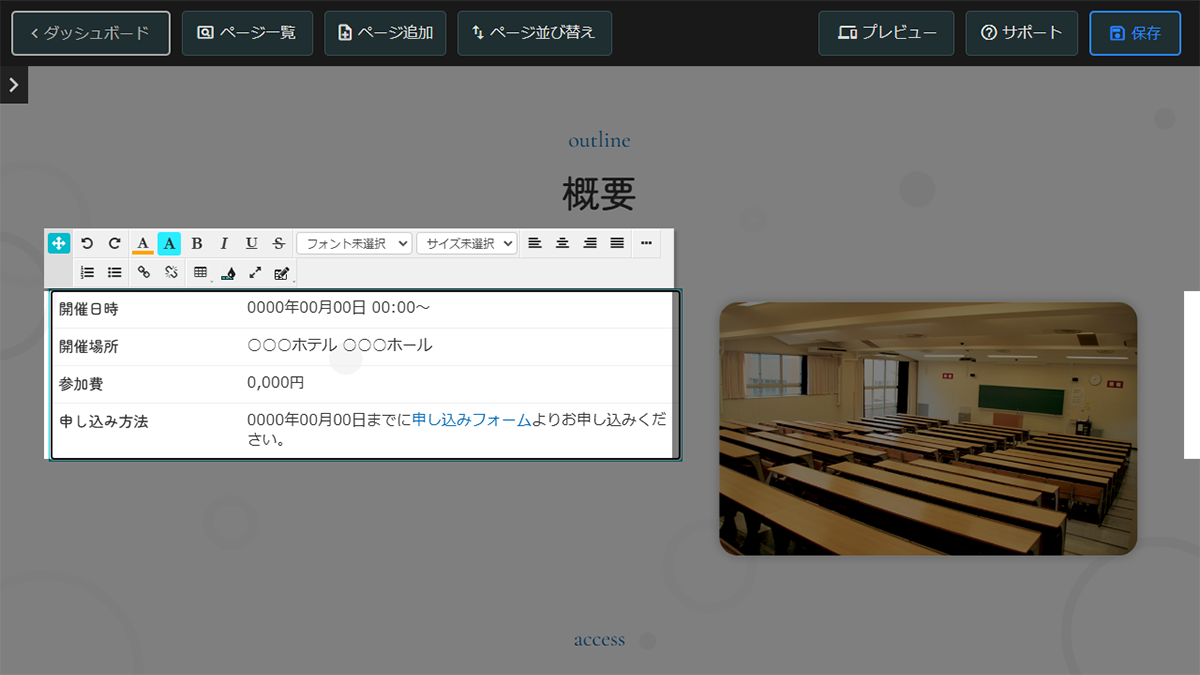
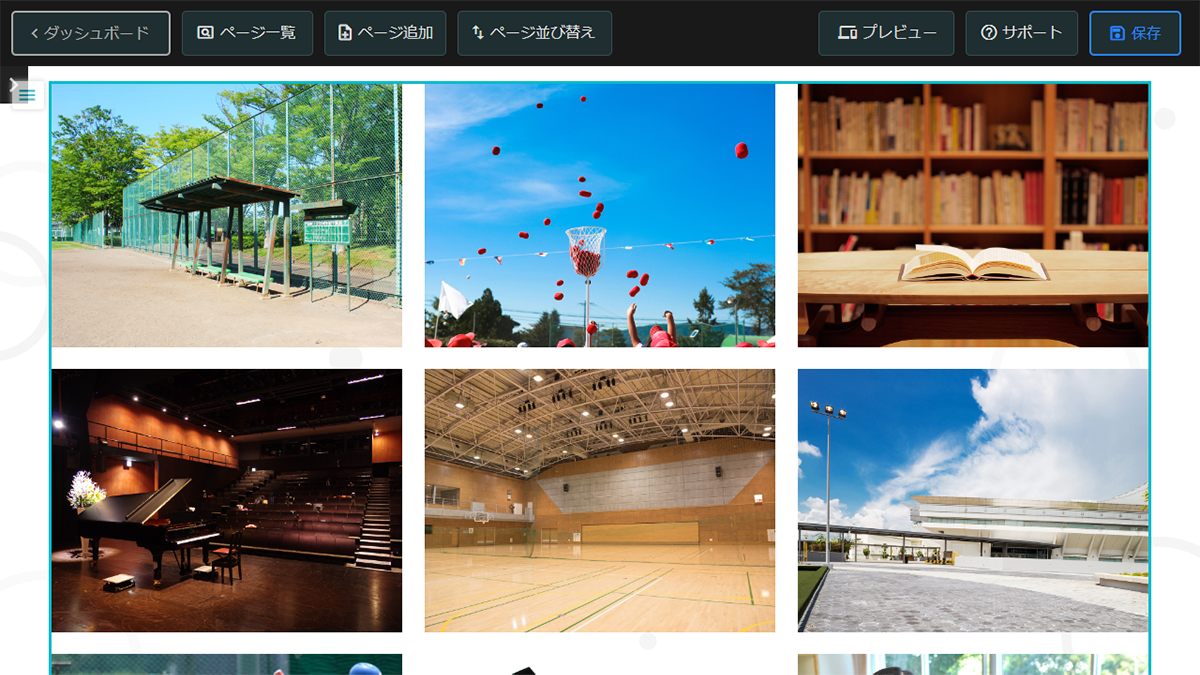
「編集する」ボタンをクリックすると、編集画面に移動します。
文章や画像は、編集したい箇所をクリックすることで簡単に編集できます。


操作方法について、詳しくはサポートサイトで動画でもご確認いただけます。

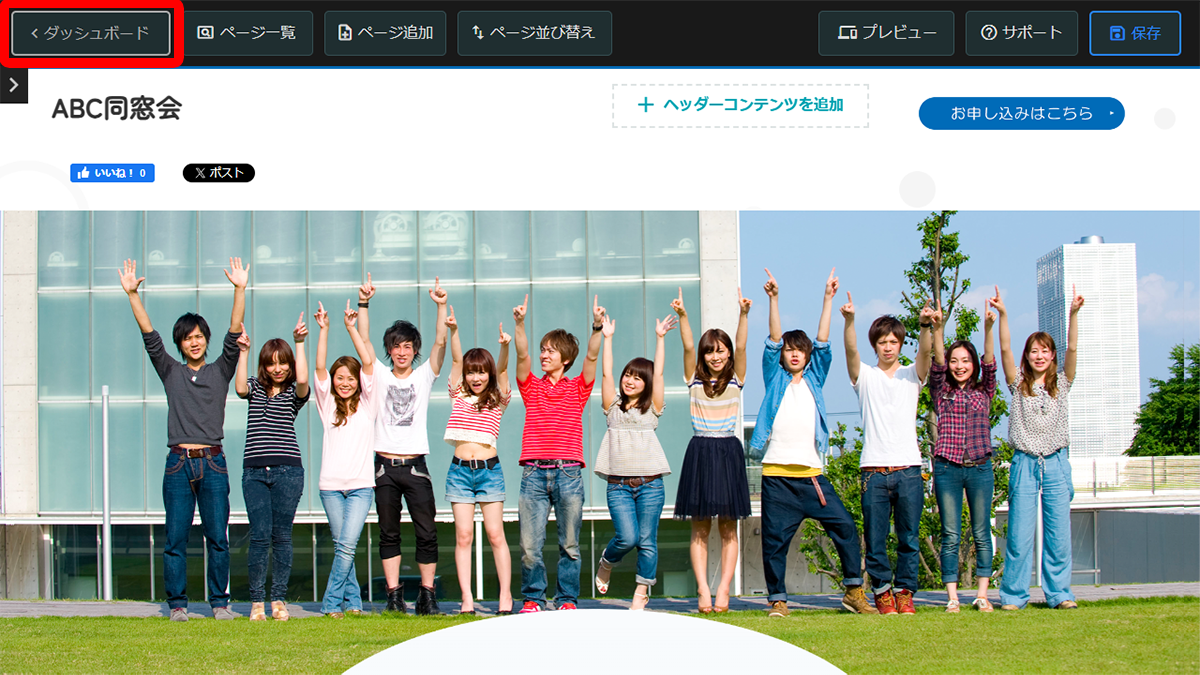
編集が完了したら、上部メニューから「ダッシュボード」ボタンをクリックします。
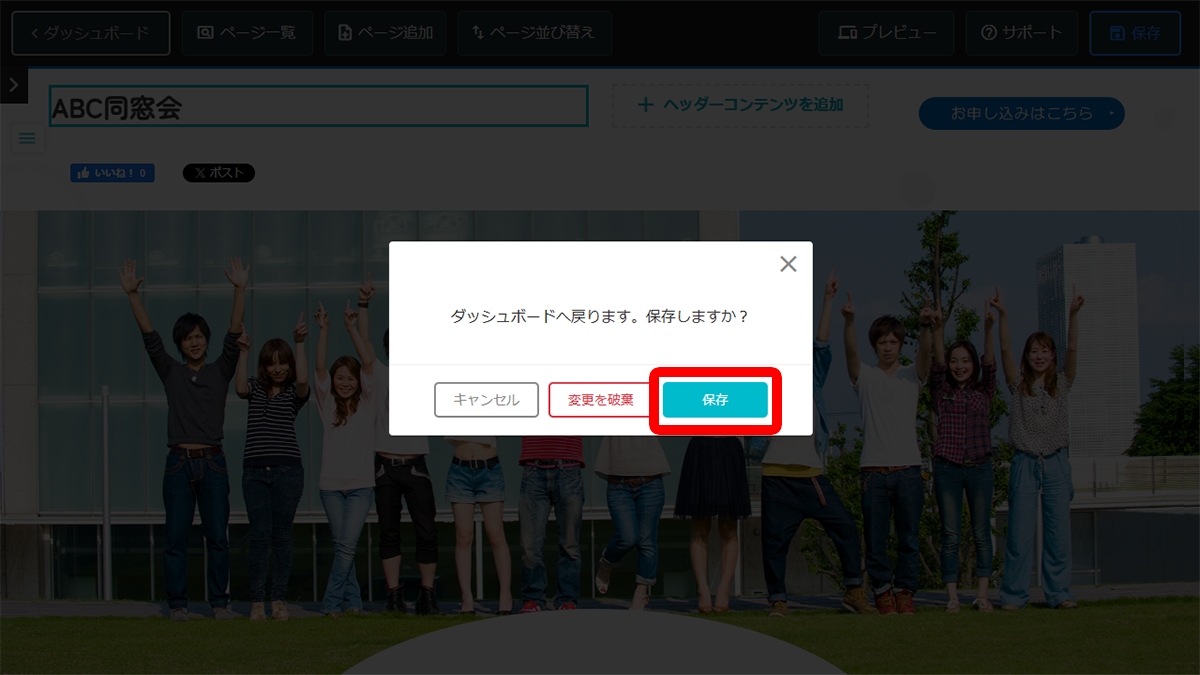
表示されるメニューから、「保存」ボタンをクリックします。


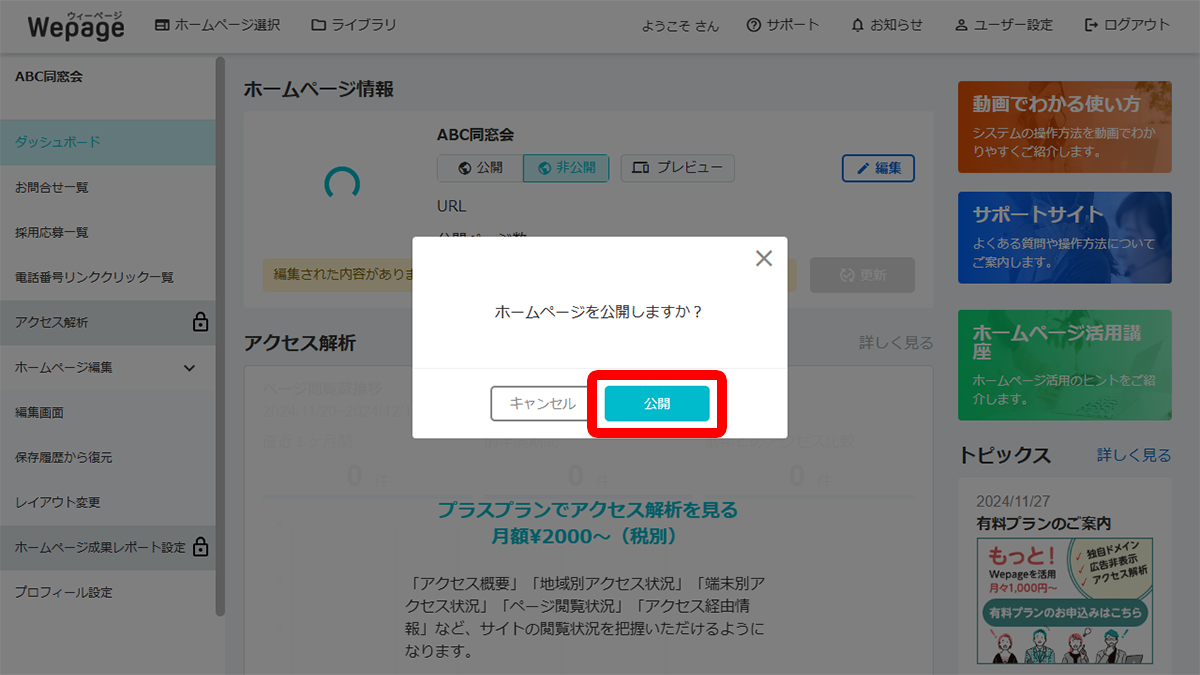
ダッシュボード画面が表示されますので、「公開」ボタンをクリックします。
表示されるメニューから「公開」ボタンをクリックします。


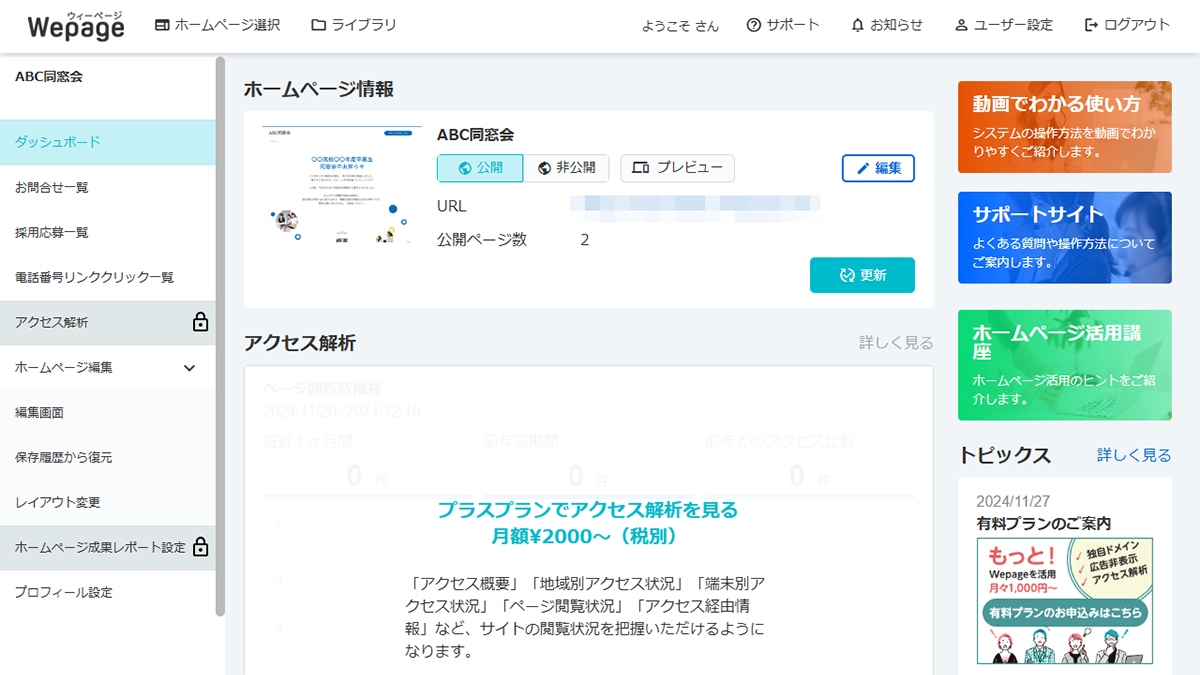
同窓会サイトが公開されました。

同窓会サイトのURLは、最初に設定したURLです。
ダッシュボード画面の「URL」でもご確認いただけます。

このURLをコピーして、メールやSNSで送信しましょう。
また、定期的な情報更新を行い、常に最新情報を掲載するようにしましょう。
Wepageには以下の機能を無料プランでもご利用いただけます。
同窓会開催後はアルバムページを作成し、限定公開機能を使ってその日の参加者のみがパスワードで見られるページに設定できます。
アルバムページは、フォトアルバム機能を使って撮影した写真を掲載しましょう。
同窓会開催後もホームページを有効活用し、親睦を深めることができます。

今回は同窓会を開催する際に作っておくと便利なWebサイトやホームページの作り方について解説しました。
Webサイトやホームページは、周知や出欠管理がしやすい点がメリットです。
そのため、お知らせや出欠確認フォームなど、必須項目は忘れずに掲載しておきましょう。
また、作成したら完了ではなく、必ずサイトへの誘導や情報の定期的な更新も忘れず行うようにしてください。
ぜひ本記事を参考にして、インターネットを活用した効率の良い同窓会を開催しましょう。