ホームページのスマートフォン対応は必要?作り方も解説

更新日:2023/10/31
ホームページ作成を検討した際、「スマートフォン対応・スマホ対応」というキーワードを目にすることが多いのではないでしょうか。
総務省が2022年8月に行った通信利用動向調査によると、スマートフォンを保有している世帯は90.1%となり、PCの69.0%を大きく上回る結果となりました。
今やスマートフォンは、一番身近な情報通信機器といっても過言ではありません。
これほどまでに普及したスマートフォンに、ホームページが対応していくのもごく自然なことかもしれませんが、なぜ必須とまで言われているのでしょうか。
今やスマートフォンは、一番身近な情報通信機器といっても過言ではありません。
これほどまでに普及したスマートフォンに、ホームページが対応していくのもごく自然なことかもしれませんが、本当に必要なのでしょうか。
- ✔「うちはBtoB事業なのでスマートフォン対応の必要がない」
- ✔「ホームページを2つも作らなきゃいけないの?」
- ✔「スマートフォン対応でなくても、ホームページは見られるはず」
このように考えたことはありませんか?
本コラムではホームページのスマートフォン対応は必要なのか、作り方とあわせて説明します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
01“ホームページをスマホ対応にする”とは?

ホームページの画面サイズや機能、ウィジェットをスマホ用に最適化することをスマホ対応と呼びます。
ホームページは、通常パソコンで開いた際に適切に表示されるように作成されます。
しかし、現代ではスマホの使用率がパソコンよりも高くなったため、スマホにあわせて画面やウィジェットの最適化が必要です。
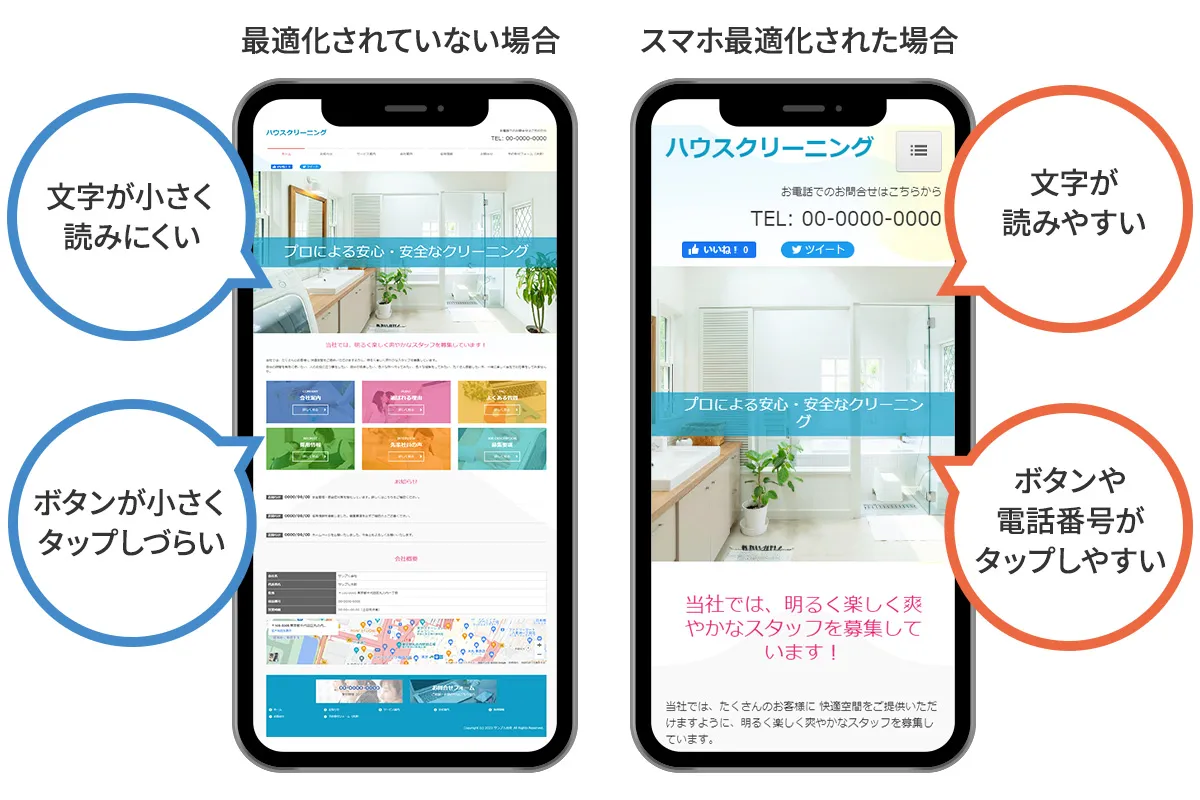
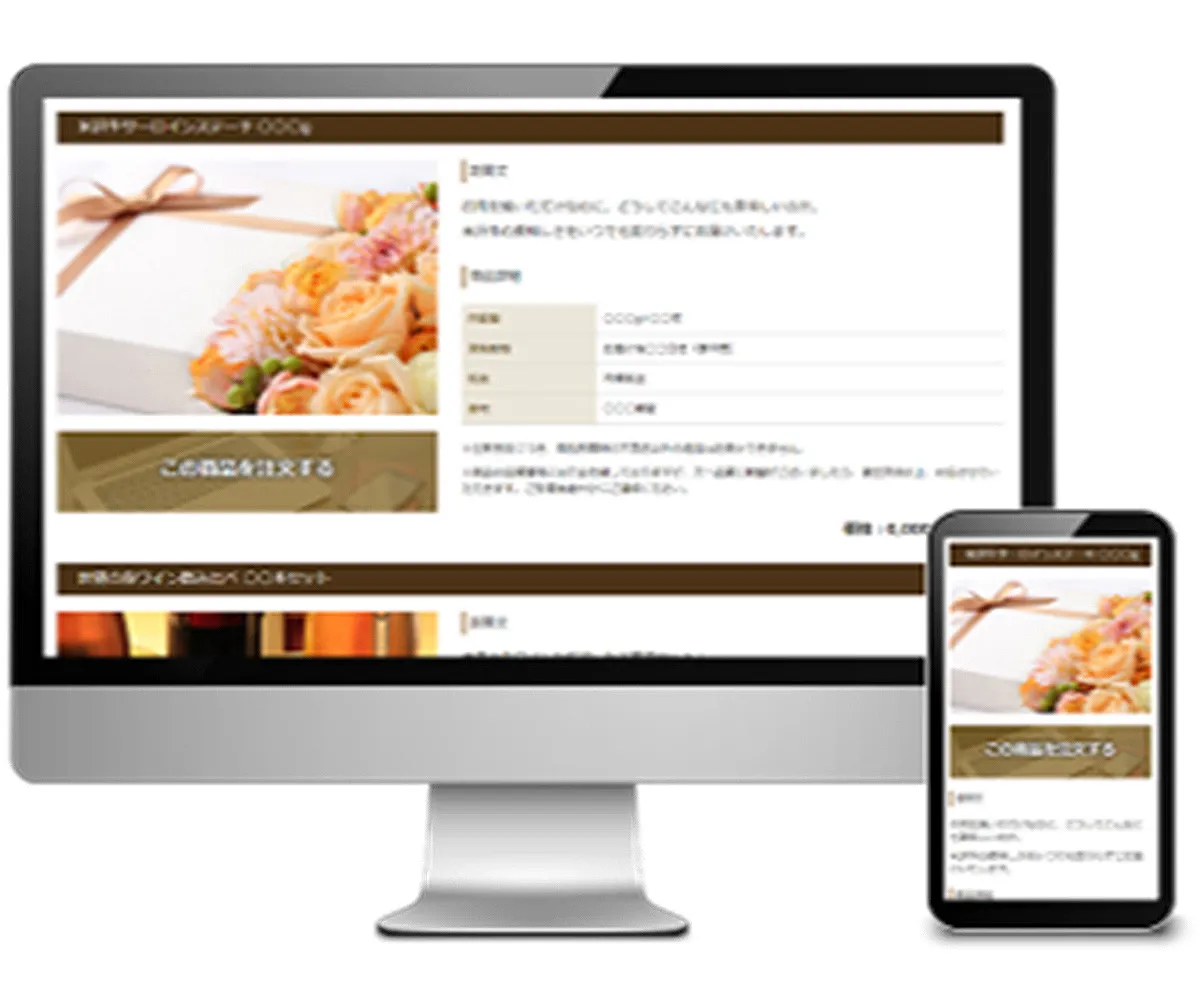
もし仮に、パソコン用のホームページをスマホで見たとすると、文字や画像が小さくなってしまい、見づらさを感じるでしょう。
そのため、スマホにあわせた画面や機能を整えてあげて、訪れたユーザーへの視認性・可読性を高める配慮が現代においては重要なのです。
また以前までは、パソコン用のモニターでホームページを閲覧するため、じっくりと読めるようなレイアウトやコンテンツ配置が主流でした。
一方、スマホは画面が小さく、どこでもホームページへアクセスできるからこそ、素早く端的に情報を集められるWebサイトが好まれる傾向になりつつあります。
時代の変化に合わせてホームページは読みやすさ・使いやすさに配慮すると、流入数や成約数にもよい影響を与えるでしょう。

02スマホ対応が必須と言われる理由
現代においては、ホームページのスマホ対応は必須といわれています。
では、なぜそもそもホームページはスマホ対応をしなければいけないのでしょうか。
ここでは、大きく3つに分けてご紹介します。
2-1.検索順位への影響

検索エンジン最大手のGoogleは2015年に行ったコアアルゴリズムアップデート「モバイルフレンドリーアップデート」以降、スマートフォン対応のホームページを評価し続けています。
聞きなれない方のために補足をすると、アルゴリズムとは検索順位付けを行うルールのことを指します。
さらに、2018年に開始した「モバイルファーストインデックス」では、スマートフォン用のホームページの内容を基に順位付けを行うようになりました。
SEOの話題では必ずGoogleの話が挙がります。
これは日本の検索エンジンシェアの約7割をGoogleが占めていること、Googleに次いで3割弱のシェアをもつYahoo!でも2011年からGoogleの検索技術を利用するようになったことが要因です。
参考:Desktop Search Engine Market Share Japan | StatCounter Global Stats
https://gs.statcounter.com/search-engine-market-share/desktop/japan/
参考:Google Japan Blog
https://japan.googleblog.com/2010/07/yahoo-japan.html
PC、スマートフォンともに検索エンジンシェアの9割以上をGoogle検索が占めることから、SEOを考えるのであればGoogleのアルゴリズムを意識する必要があるといえます。
2-2.スマホユーザーの離脱を防ぐ
スマホユーザーが多い以上、離脱率を防ぐためにデザインやレイアウトも最適化するのは当然のことです。
実際に、総務省が発表している「令和4年 通信利用動向調査」によると、2022年のスマートフォンによるインターネット利用率は71.2%となっています。
次いで利用率の高いパソコンでも48.5%なので、比べるとダントツの利用率です。
上記の調査からもスマホユーザーの離脱を防ぐための施策はアクセスに影響があると考えられます。
スマホ対応にしておくと、多くのユーザーにとって見やすいホームページになるといえるでしょう。
2-3.採用活動での機会損失を防ぐ
「うちはBtoB事業。取引先はパソコンで見るから関係ない」
このようなご意見を耳にすることがあります。
おっしゃるとおり、デスクワークはPCを利用することが多く、新規取引先を探す場合もPCで行われることが殆どです。
では、求職者の閲覧シーンはどうでしょうか。


出典:2020年卒大学生就職活動調査
https://www.earc.or.jp/research-student2020/
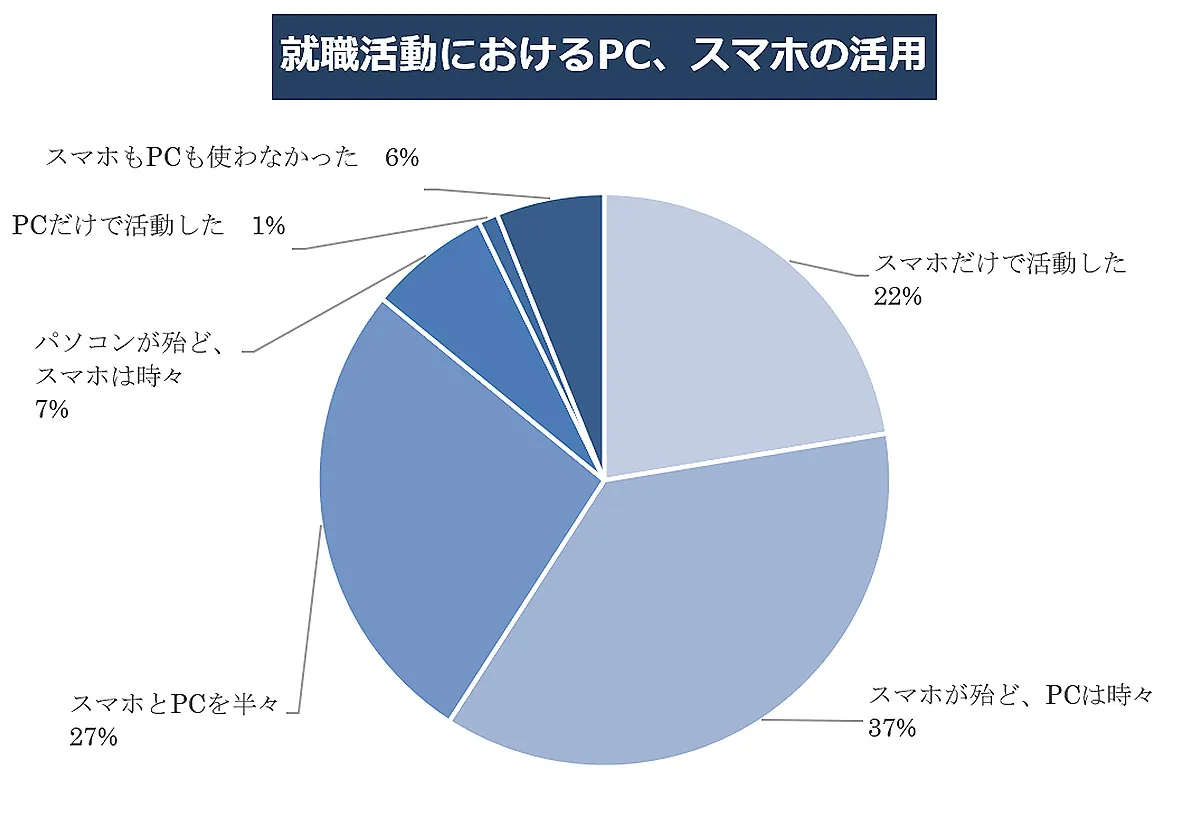
2019年3月に雇用開発センターが行った大学生の就職活動に関する調査によると、93%の人がスマートフォンを活用しているという結果となりました。
一方で、インターネットを使用したものの、スマートフォンを一切使わなかった人は全体の1%でした。

出典:マイナビ 学生就職モニター調査
https://saponet.mynavi.jp/release/student/#category-monitor
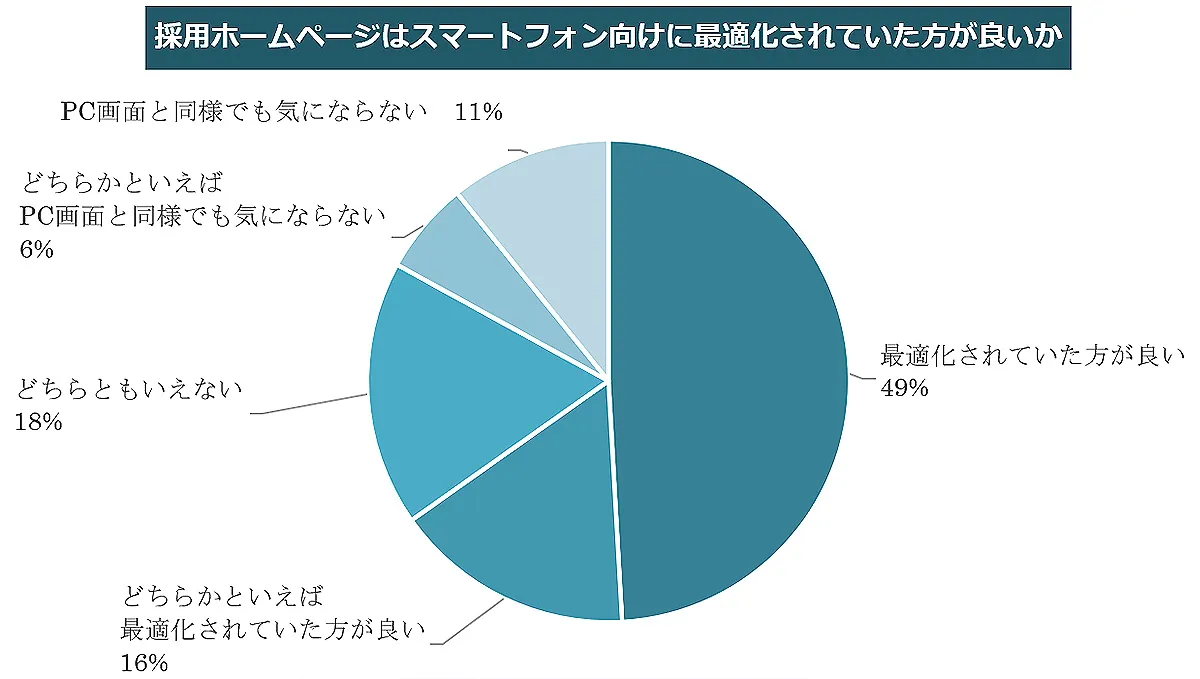
2020年6月にマイナビが21年卒の大学生、院生に行った学生就職モニター調査では「採用ホームページはスマートフォン向けに最適化されたほうがいいか」という質問に対し、およそ半数が最適化された方が良いと回答しています。
以上の調査結果から、たとえBtoB事業であれどホームページのスマートフォン対応は必須と言えるでしょう。
03ホームページがスマホ対応しているか調べる方法
自社のホームページがスマホ対応しているかわからない場合でも、簡単に調べる方法があります。
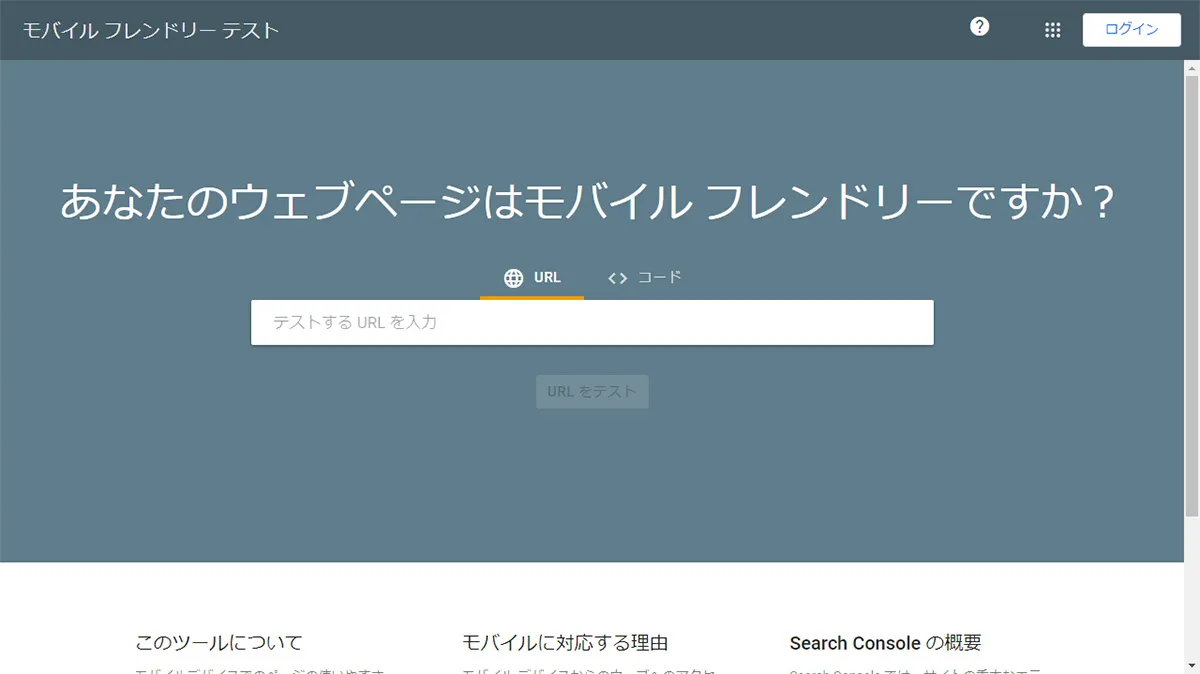
それは、Googleが提供している「モバイルフレンドリーテスト」を利用する方法です。

モバイルフレンドリーテストでは、URLを入力して「URLをテスト」をクリックするだけでスマホ対応しているかが診断できます。
「URLをテスト」をクリックして1~2分ほど待てば、スマホ対応か不十分かが判断可能です。
もし、「このページはモバイルフレンドリーです」と表示されるなら、スマホ対応できていると証明されます。
「このページはモバイルフレンドリーではありません」と表示される場合、スマホ対応とはいえないので、デザインやレイアウトの修正をしなくてはいけません。
スマートフォンユーザーに向けてホームページを作っている場合には、ぜひ一度利用してみてください。
04スマホ対応ホームページ3つの作り方
スマホ対応のホームページは、主に以下の3つの方法で作成します。
- ✔PCサイトとスマホサイトを別に作成する
- ✔変換ツールを使う
- ✔レスポンシブデザインで作成する
では、それぞれの作り方について詳しく見ていきましょう。
4-1.PCサイトとスマホサイトを別に作成する

まずひとつ目が、PCサイトとスマホサイトを別々に作成する方法です。
パソコンユーザーに最適化したホームページを基本として、スマホ専用にカスタマイズしていきます。
中には、最初からスマホサイトを制作するパターンもありますが、ホームページの運用・目的によって異なるでしょう。
PCサイト・スマホサイトを別に作成する場合、それぞれでオリジナルのレイアウトやコンテンツを作りやすいのがメリットです。
しかし、同じ内容で2ページ分の制作コストがかかる点はデメリットになるので覚えておきましょう。
より詳しくスマホ対応ホームページの作り方を知りたい方は以下の記事で解説しているのでチェックしてください。
4-2.変換ツールを使う
ふたつ目が、変換ツールを使う方法です。
ダイナミックサービングとも呼ばれ、デバイスに合わせてデータを配信し、適切な画面サイズやレイアウトを表示してくれます。
PCサイトとスマホサイトを2ページ分用意する必要があるのは、ひとつ目と同様ですが、1ページ分の管理で済みます。
4-3.レスポンシブデザインで作成する

みっつ目がレスポンシブデザインでホームページを作成する方法です。
レスポンシブデザインは、自動でパソコン用・スマホ用に最適化してくれるホームページデザインです。
それぞれ別のページを作成することなくひとつのサイトで済むため、制作側のコストは低く抑えられます。
そのため、現代においては多くのホームページがレスポンシブデザインを採用しています。
デメリットとしては、パソコン用の画像・動画を読み込むので、スマホで見た際に重く感じる可能性がある点です。
しかし、最近ではスマホの性能も上がっており、画像・動画の読み込みにも時間がかからなくなっている点では、デメリットをさほど感じなくなっています。
そのため、パソコン用・スマホ用でこだわりのデザイン・レイアウトにしたいという希望がない限りは、レスポンシブデザインで作成するのが良いでしょう。
05スマホ対応のホームページを作成する際に注意するポイント

ホームページがスマートフォン対応必須と言われる理由はお分かりいただけたでしょうか?
次に、スマートフォン対応のホームページを作成する場合の注意点について確認しましょう。
5-1.業者によっては高コストになる
業者によってはスマートフォン対応がオプションだったり、2サイト作成になったりと費用がかさんでしまう場合もあります。
5-2.2サイト作成はSEOに弱い
2サイト作成、すなわちPC用とスマホ用のホームページをそれぞれ作成する場合、URLも異なってきます。
閲覧者の流入が分散するので、SEOに弱くなってしまうことがあります。
ホームページの更新を行う際もそれぞれに作業が必要となるため、更新の漏れがないよう注意が必要です。
06レスポンシブWebデザインで解決!
レスポンシブWebデザインとは、1つのホームページがPC、スマートフォン、タブレットのそれぞれの画面サイズに自動的に合わせて表示する仕組みです。
レスポンシブのメリットは編集が1度で済むことです。
また新しい画面サイズのデバイスが出た場合も特別な対応が必要ないことも挙げられます。
各デバイスでデザインや見せ方を変えたい方には向きませんが、とにかく手軽にスマートフォン対応にしたい方にはおすすめです。
スマートフォンがここまで浸透した今、ホームページのスマートフォン対応も無視できない課題となってきました。
これからホームページの開設をお考えの方は、必ずスマートフォンに対応していただき、その上で閲覧者を惹きつけるコンテンツ作りを行ってください。
07スマホ対応ホームページ作成ならWepage
もしこれからスマホ対応のホームページの作成を検討しているなら、ぜひ当社が提供している「Wepage」をご利用ください。

08まとめ
今回は、ホームページのスマートフォンは必要なのか、作り方もあわせて解説しました。
パソコンよりもスマートフォンユーザーが多くなった現代では、ホームページも同様にスマートフォンに対応することが、アクセス数や成約率に影響する点がわかっていただけたのではないでしょうか。
レスポンシブデザインを利用すれば、今までのホームページ制作とコストは変わらないため、よほどのこだわりがない限りはおすすめです。
ぜひ、スマートフォン対応のデザインを取り入れて、どのデバイスから見ても読みやすい・使いやすいホームページを目指しましょう。