
Webライティングとは?種類や構成から行う際の手順や注意点を解説
Webライティングとは、ホームページやWebサイトに掲載するコンテンツの文章を書く作業です。読者を想定した上で構成を整えて書くことが重要になってきます。

更新日:2023/7/28
インターネットユーザーは、ホームページを初めて訪れた際、そのページを見る価値があるかをわずか数秒で判断すると言われています。一目見て、「分かりづらい」「自分の求める情報がなさそう」と判断すれば、すぐに離脱してしまうのです。
閲覧者の心を掴み、ホームページを読み進めてもらうにはどうしたら良いのでしょうか?その改善策をご紹介します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

常に一定のアクセス数があるのに、問い合わせや顧客の増加につながらない。こんな症状はありませんか?
その場合、せっかくホームページを訪れても、内容を全く見ることなく、去ってしまっているのかもしれません。
ホームページを見てアクションを起こしてもらうには、じっくり情報収集してもらい、関心を高める必要があります。
そのための第一歩は、「直帰」を防ぐことです。
最初に、Googleアナリティクス4(GA4)とユニバーサルアナリティクス(UA)では、直帰率の計測対象が異なります。
現在においてはGA4が主流となるので、両者の違いについて解説はいたしますが、GA4の直帰率の定義がメインだとお考えいただければと思います。
従来のUAの直帰率とは、「1ページのみ閲覧し、ホームページを離脱したセッション数を全セッション数で割った値」です。
例えば、トップページに訪れた際に他のページに移動することなく3秒で離脱した方も1分で離脱した方も、どちらも直帰として扱われます。
一方、GA4の直帰率は「エンゲージメントがなかったセッションの割合」です。
GA4におけるエンゲージメントは以下の3つが該当します。
例えば、トップページに訪れて15秒後に他のページへ移ることなく離脱しても、直帰率には該当しません。
そのため、UAとGA4を比較すると、GA4のほうが直帰率の数値は低くなるのが予測できます。
アナリティクスの切り替えを検討する場合は、あらかじめ両者が比較対象にならない点を覚えておきましょう。
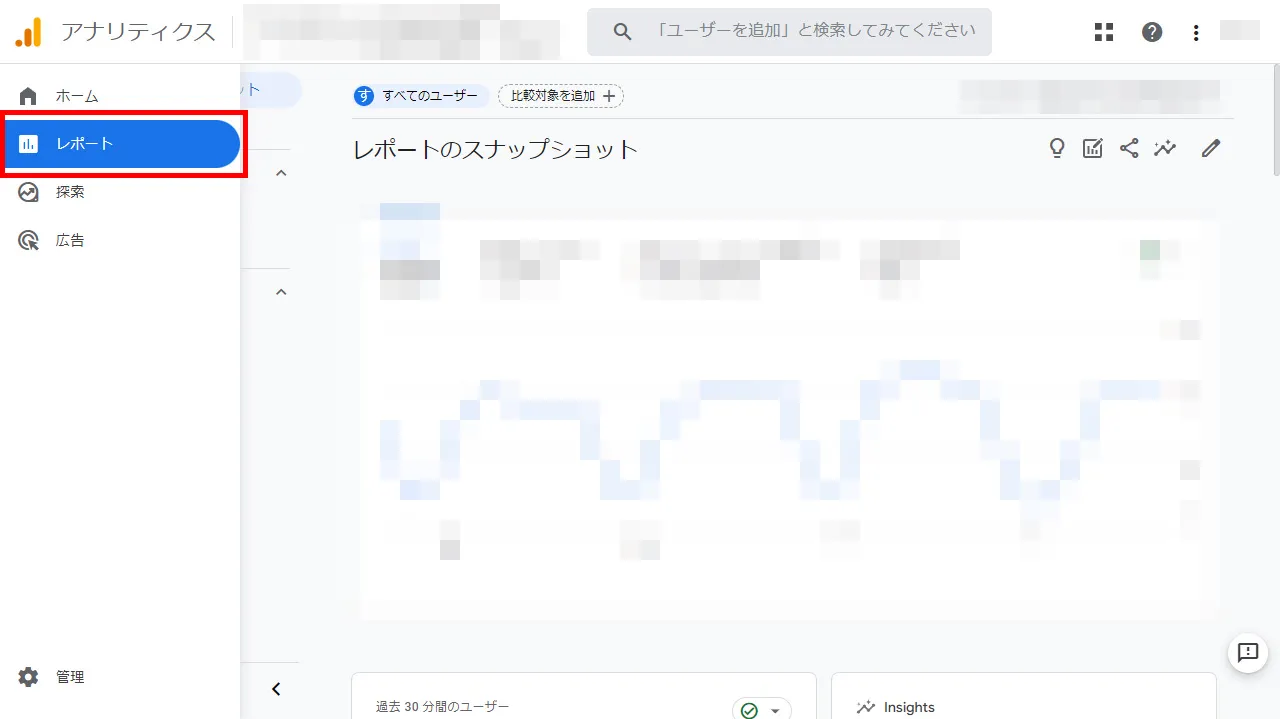
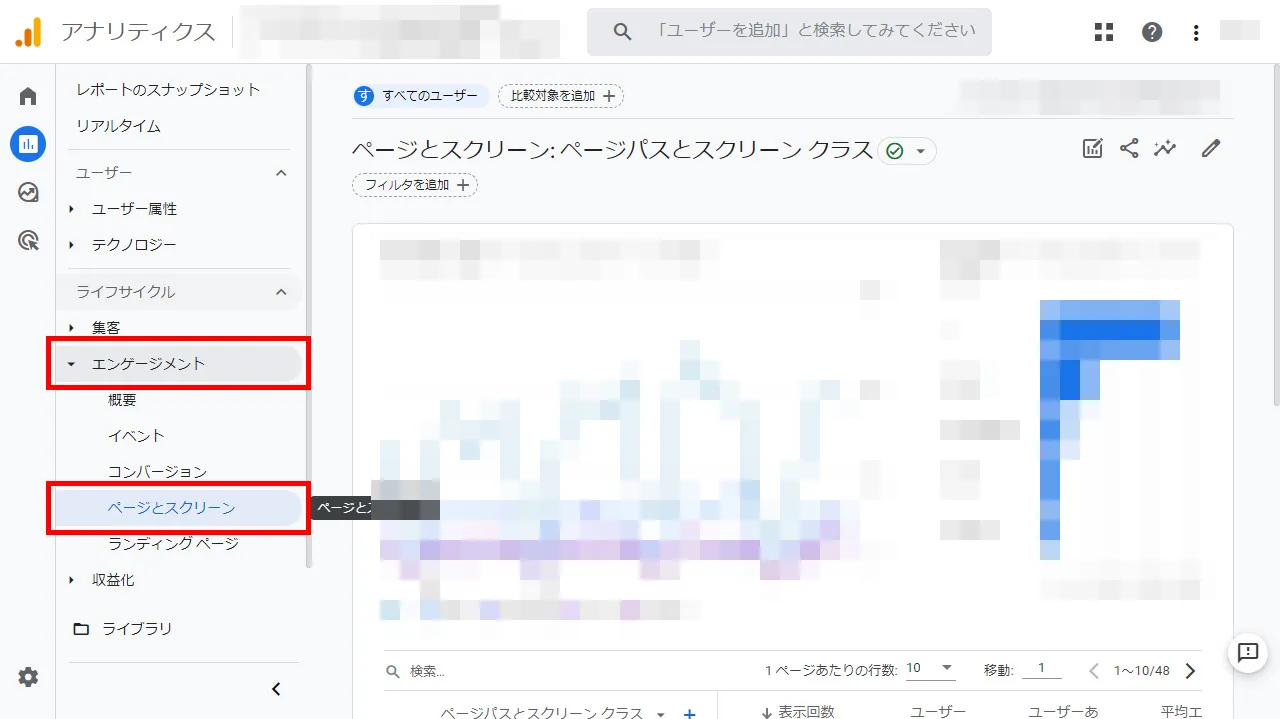
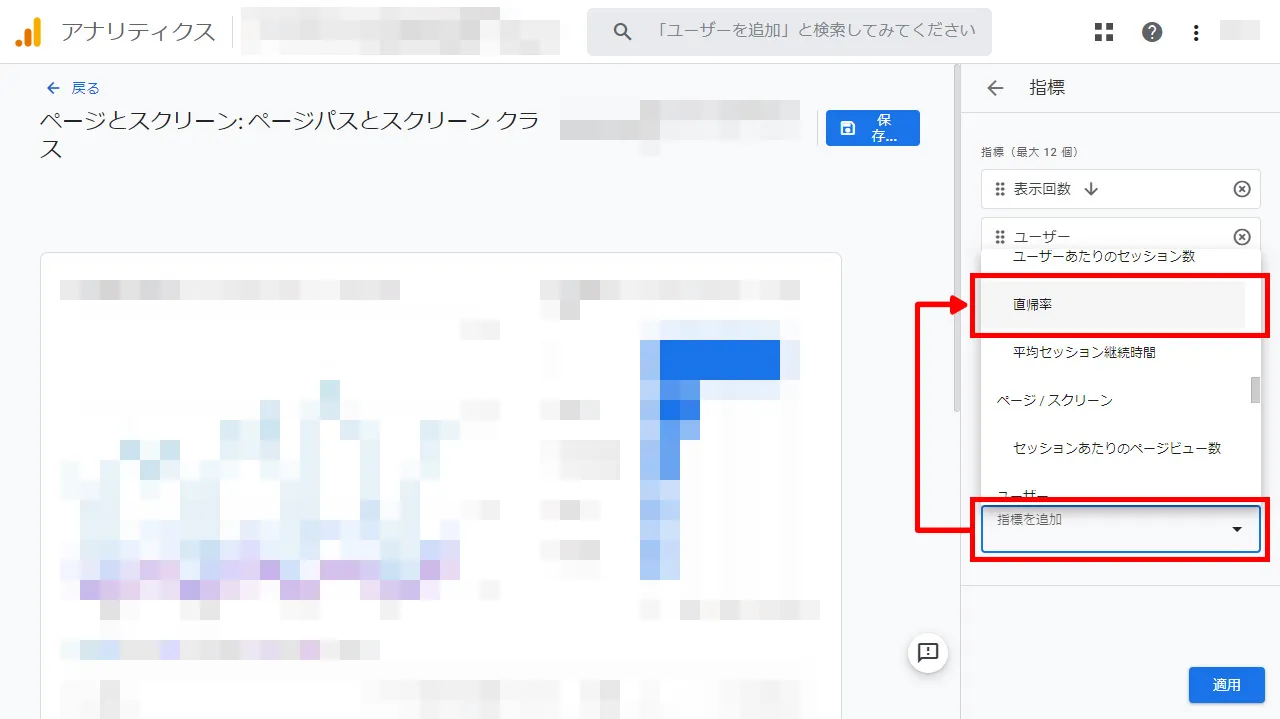
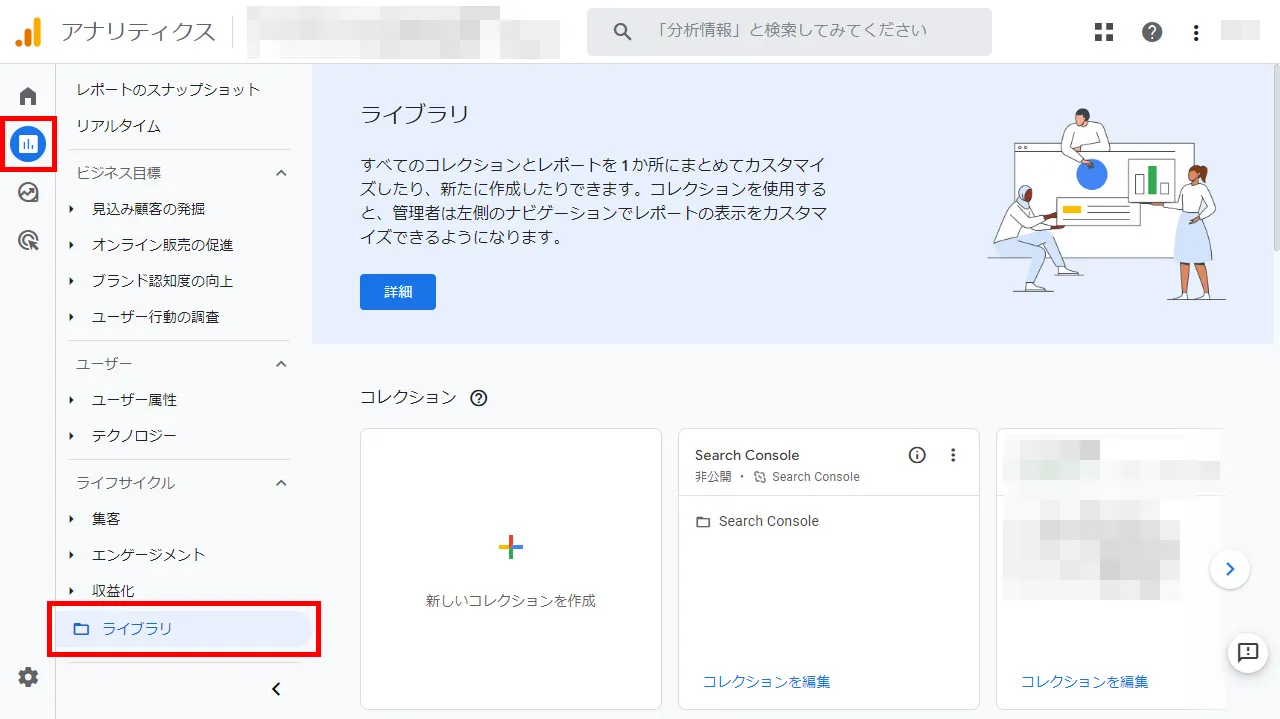
GA4で直帰率を調べる際は「標準レポート」「探索レポート」のいずれかで確認可能です。
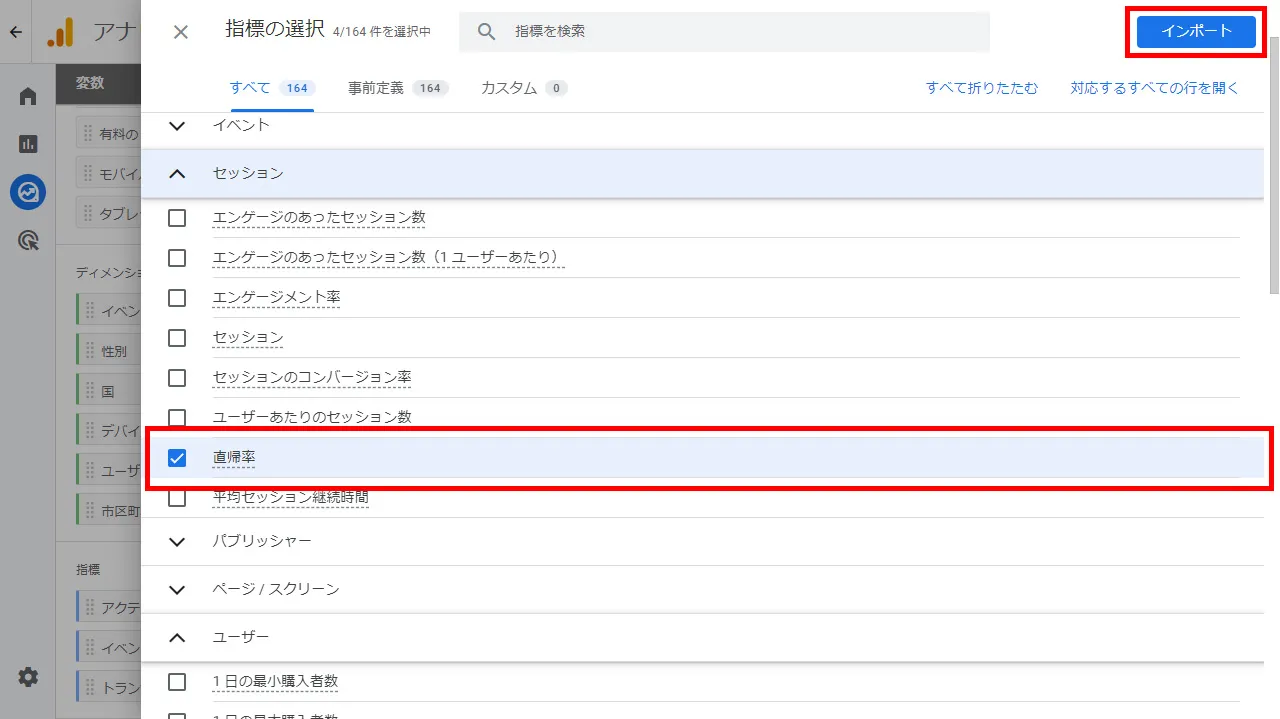
どちらも「直帰率」を追加するだけで確認ができるため、この機会に覚えておきましょう。
まずは標準レポートで直帰率を調べる方法です。






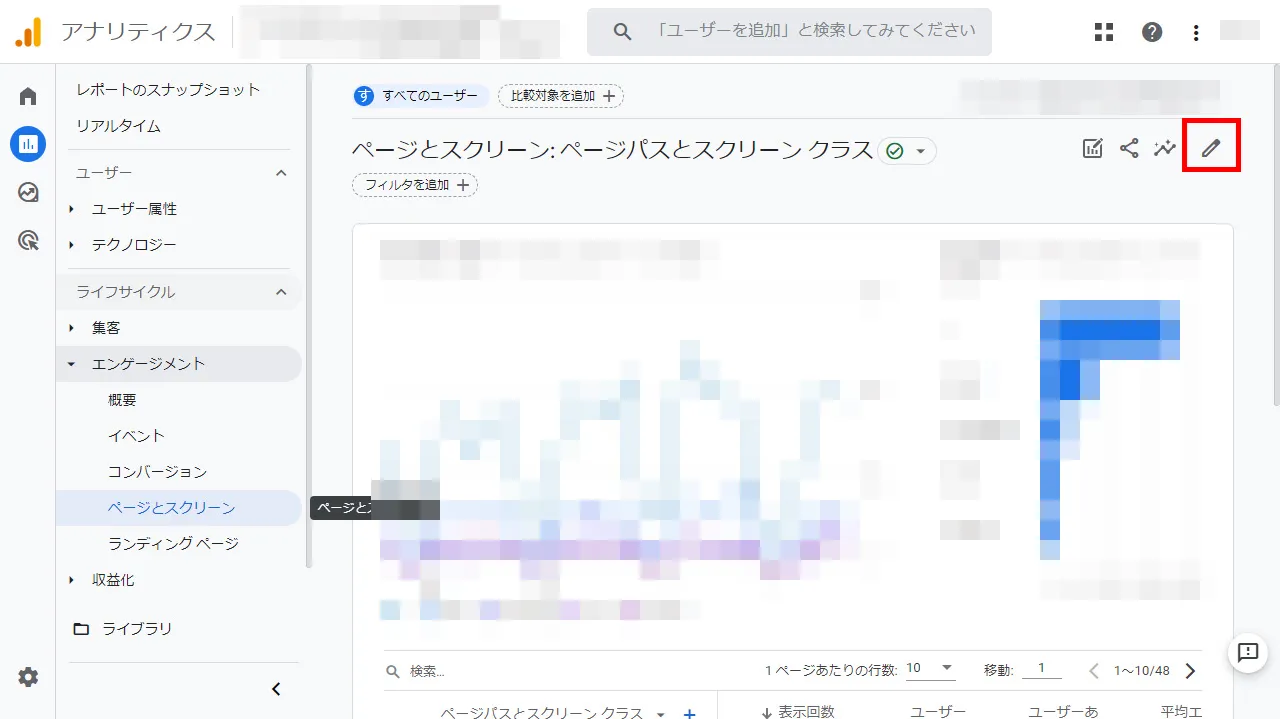
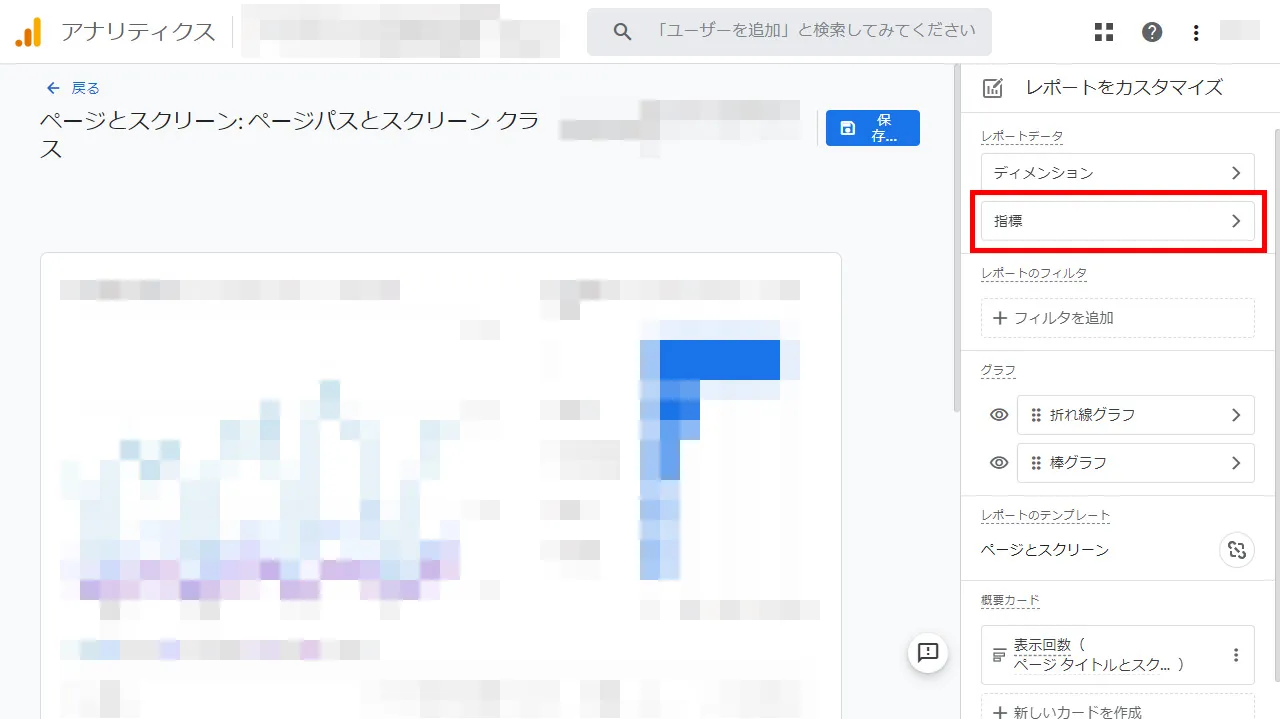
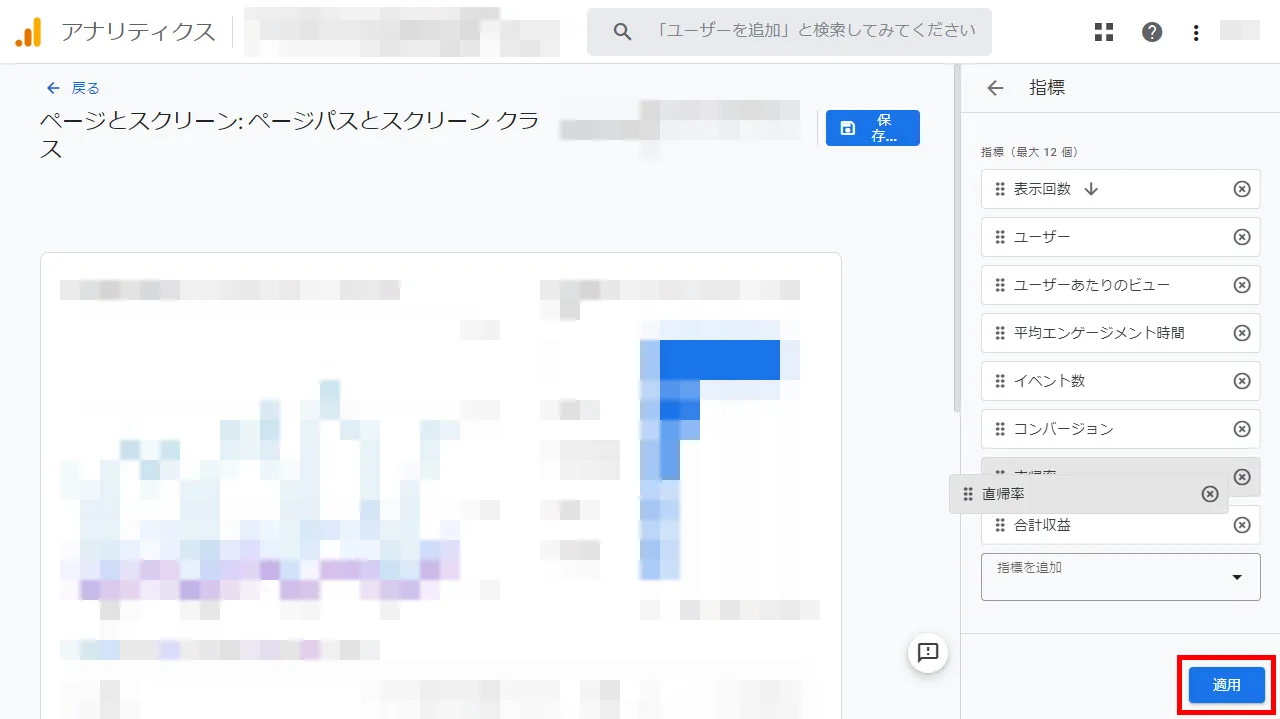
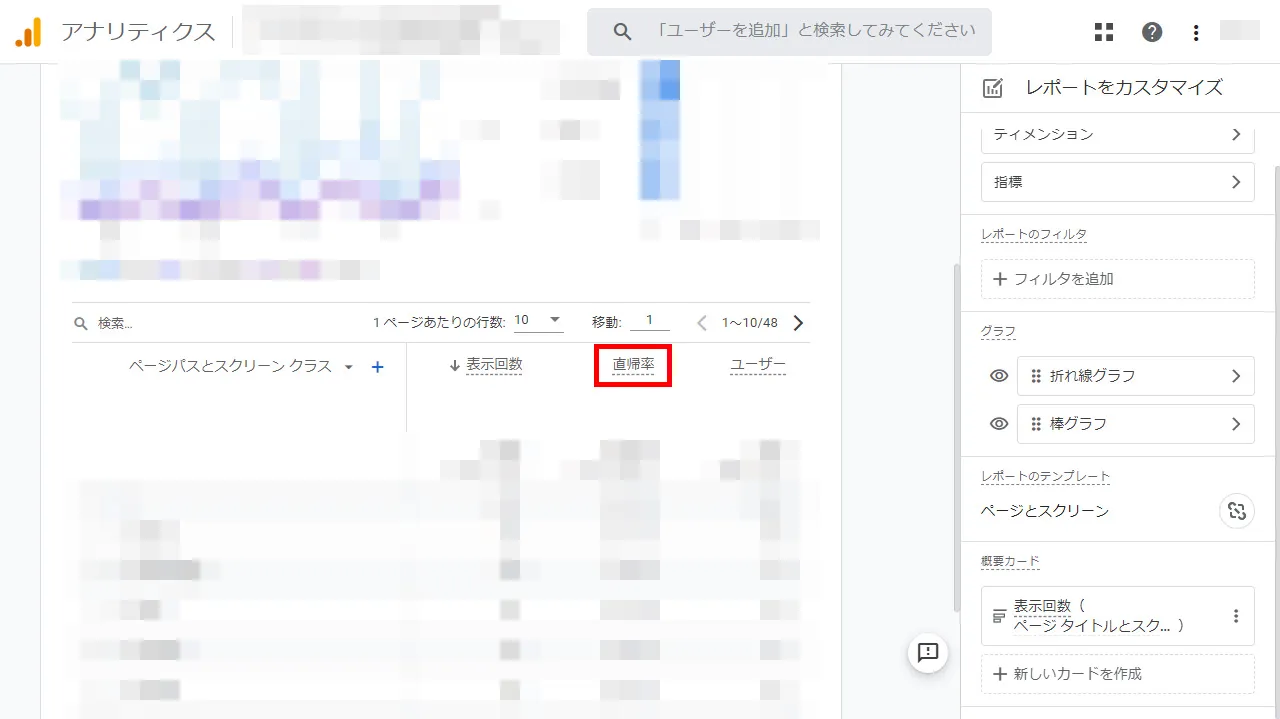
標準レポートに直帰率を適用後、ページ下部の表内部に指定した位置で直帰率が表示されます。

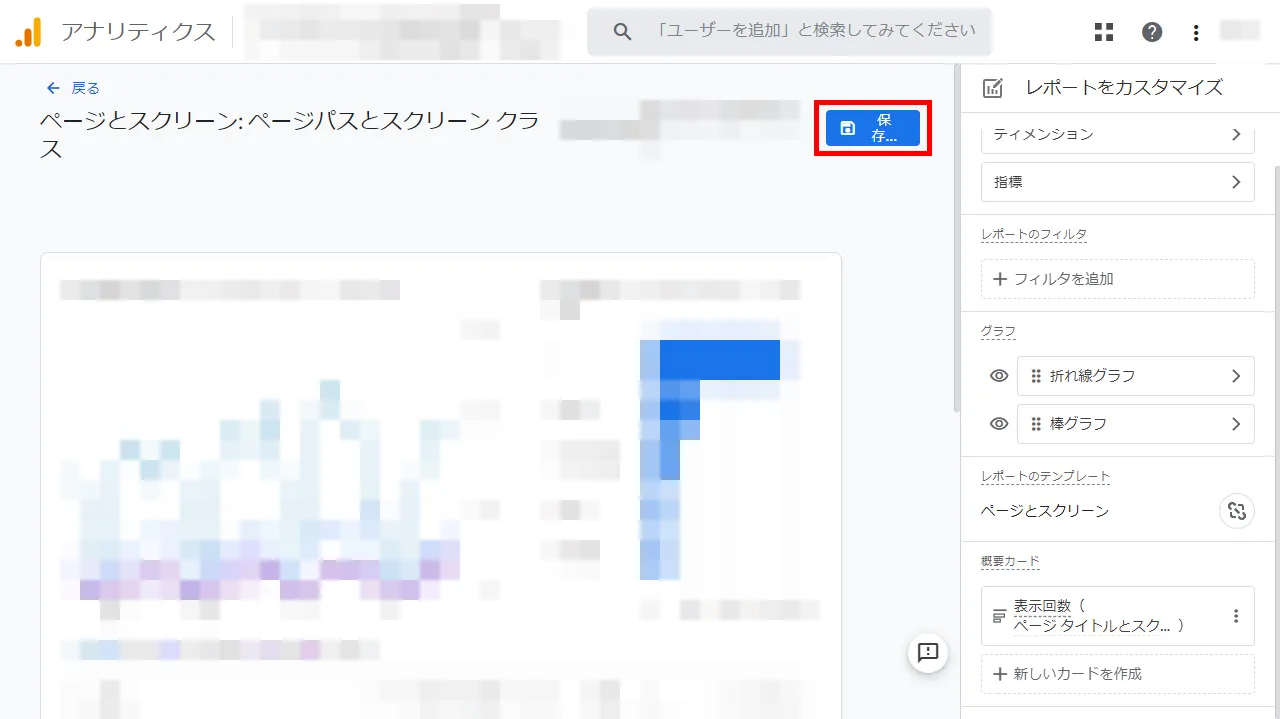
このまま直帰率を確認したい場合には「保存」ボタンを押しておきましょう。
「既存のグラフへの変更を保存」と「新しいレポートとして保存」のどちらかを選択します。
「既存のグラフへの変更を保存」を選択すると、変更した内容が上書き保存されます。「新しいレポートとして保存」を選択すると、新規のレポートとして名前を付けて保存できます。

作成したレポートは、左メニューの「レポート」にある「ライブラリ」から確認できます。

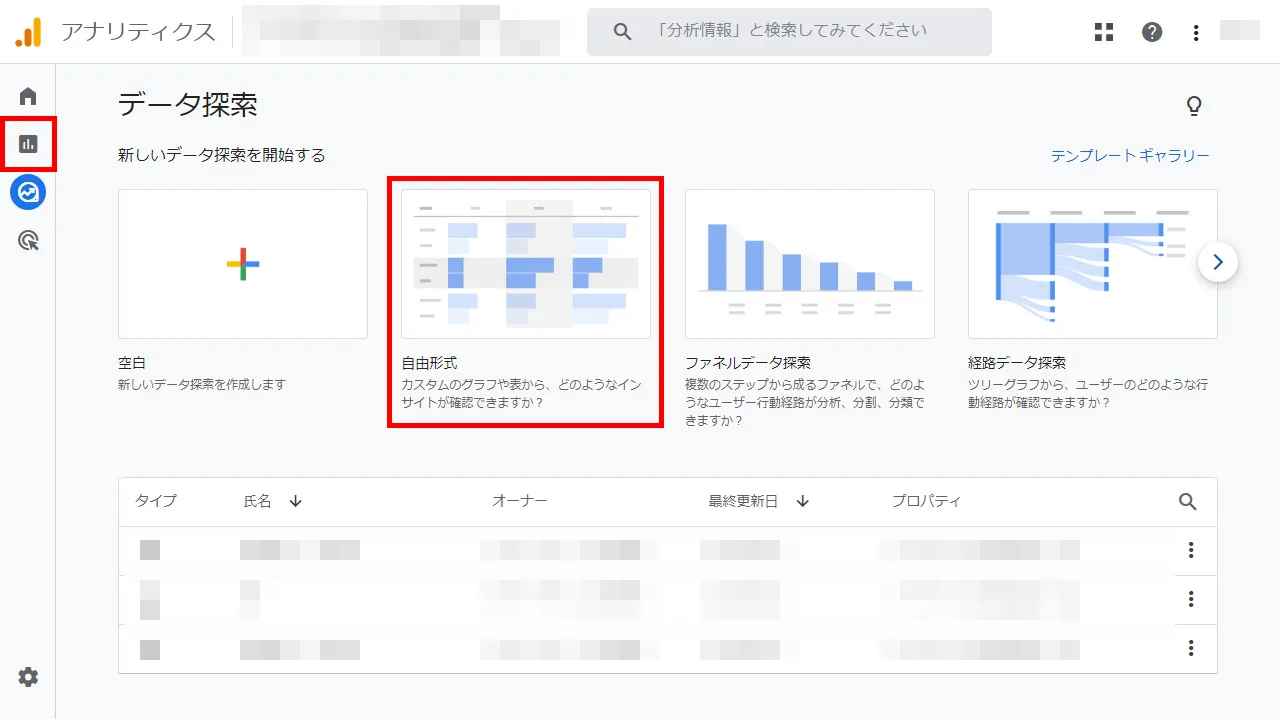
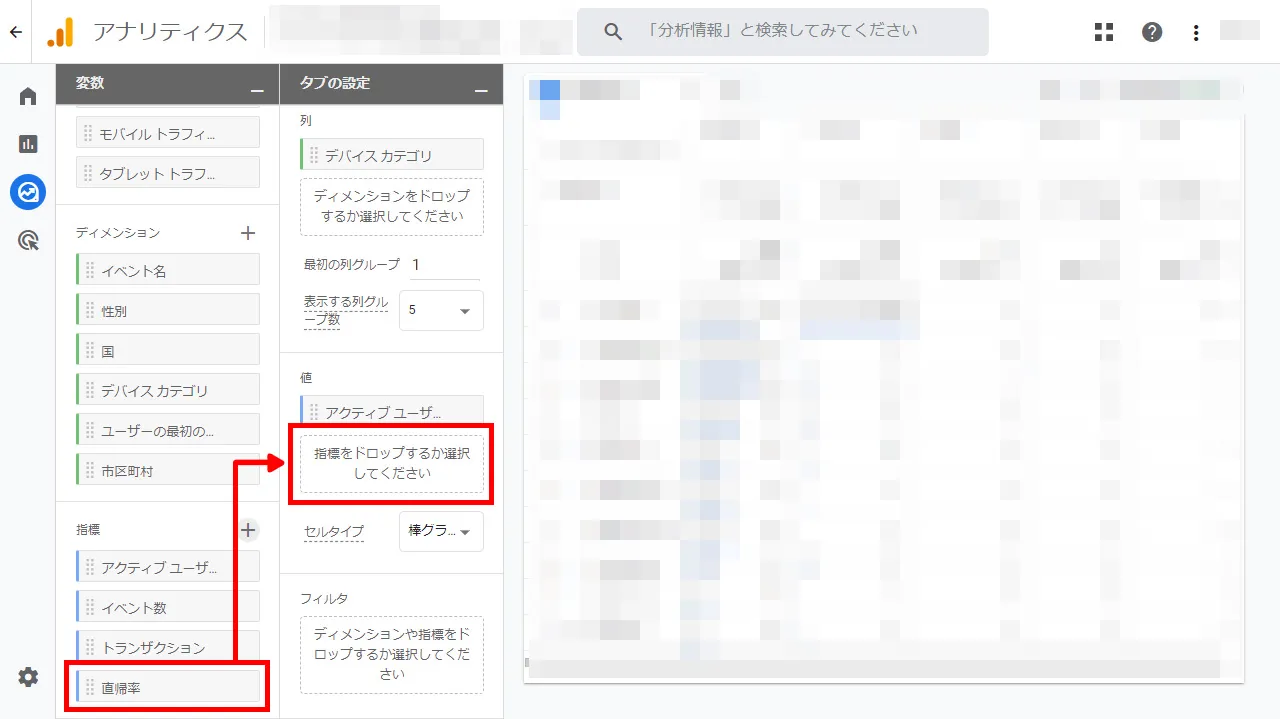
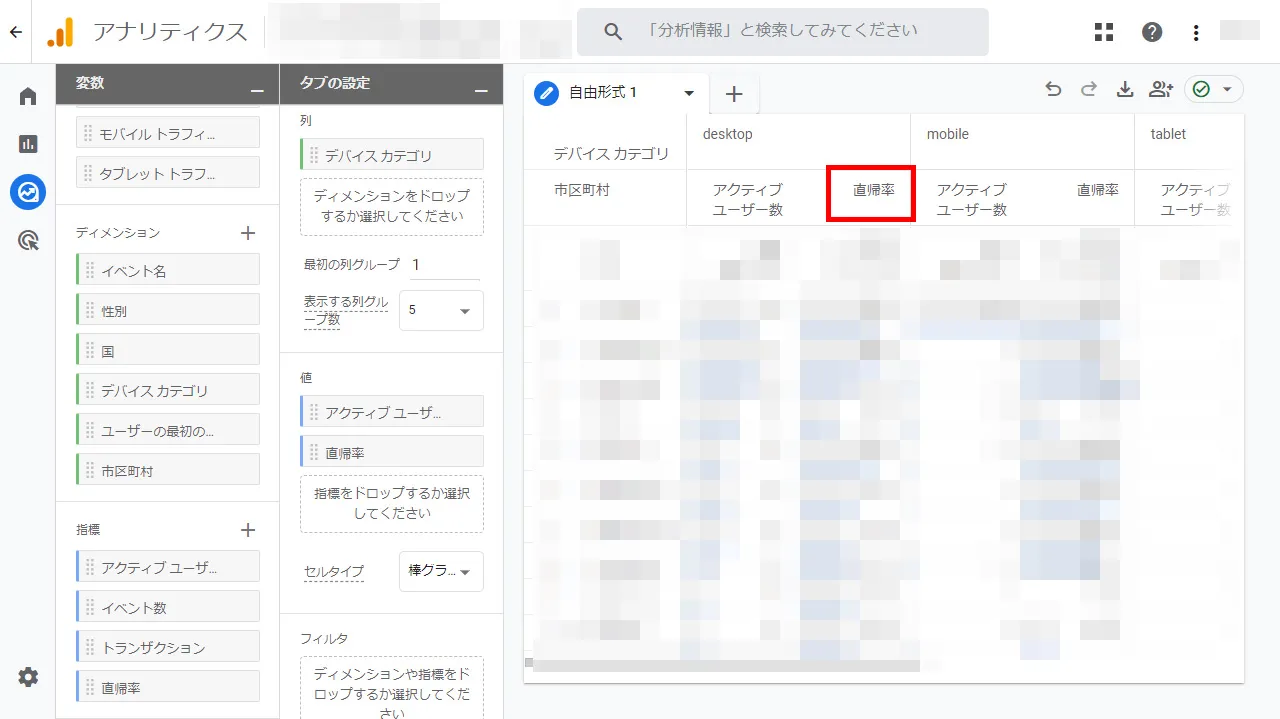
次に、探索レポートで直帰率を見る手順です。





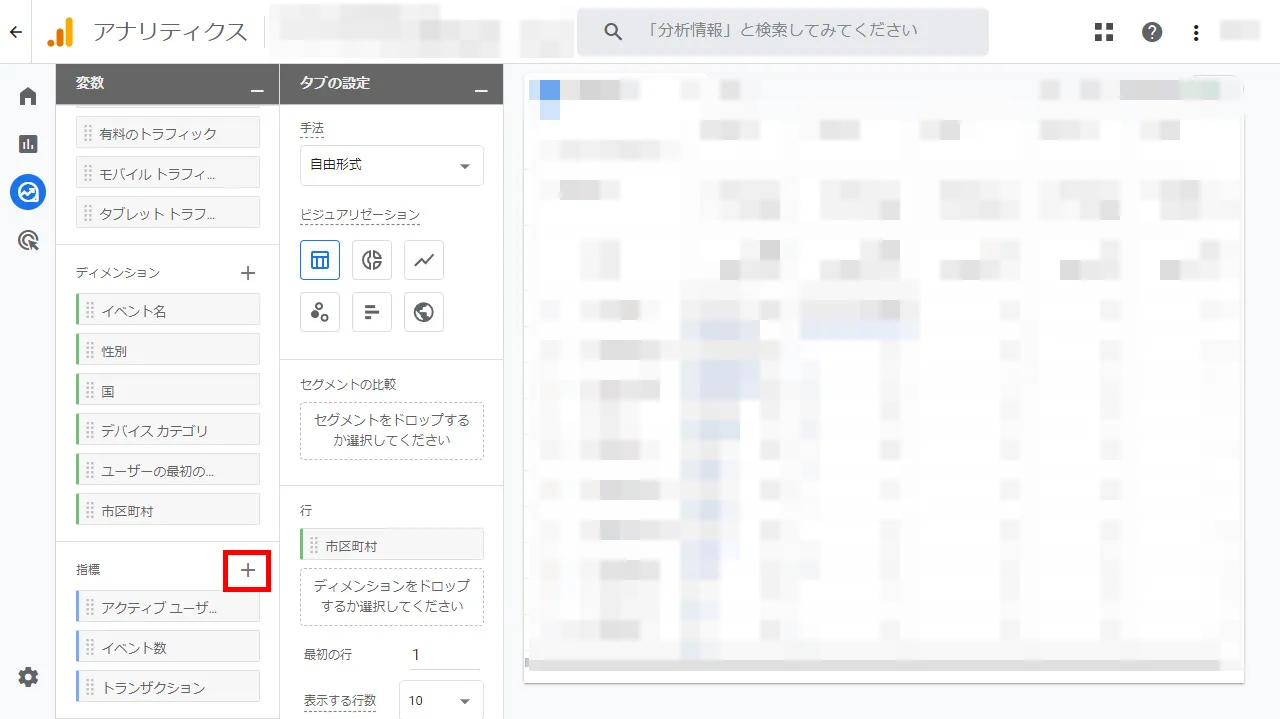
探索レポートはカスタマイズ性能に優れているため、「行」「列」「セグメント」を活用して使いやすい設定ができます。
データ分析がしやすいよう、本項を参考に標準レポート・探索レポートのいずれかに直帰率を加えておきましょう。

訪れたページが自身にとって必要か、読み進めるかどうかを判断するのは3秒以内だといわれています。
だからこそファーストビューに力を入れてデザインすべきでしょう。
サイト別の直帰率は、「BENCHMARK BOUNCE RATE BY INDUSTRY」を参考にすると以下の通りです。
| サイトの種類 | 直帰率 |
| 辞書・ポータルサイト | 65~90% |
| ランディングページ | 60~90% |
| コンテンツサイト | 35~60% |
| リードジェネレーションサイト | 30~55% |
| B2Bサイト | 25~55% |
| ECサイト | 20~45% |
上記はあくまで平均のため、ファーストビューで興味・関心を集められるなら、より直帰率は下げられるでしょう。
ファーストビューで興味・関心を集め、ページを読み進めてもらうには、以下の項目が大切です。
特に、誰に向けた情報なのかを一目で伝えることは、直帰率の改善に役立つでしょう。
また、ファーストビューで意外にも見逃しがちなのが表示速度です。
現にGoogleでは、表示速度による直帰率・離脱率について以下のような調査結果を公表しています。
| 表示速度 | 直帰率の増加 |
| 1秒から3秒 | 32% |
| 1秒から5秒 | 90% |
| 1秒から6秒 | 106% |
| 1秒から10秒 | 123% |
参考URL:Think with Google
表示速度が1秒から5秒になってしまうと、ほとんどのユーザーが離脱しているのがわかります。
ファーストビューの内容に気を配るあまり、表示速度が疎かにならないよう注意しましょう。

ホームページを訪れる人は、何らかの検索結果またはリスティング広告を見て興味を引かれて来ています。ページのタイトル、ディスクリプション(説明文)、広告文の内容と、ファーストビューの印象が異なっていれば、離脱されてしまいます。説明文や広告文に記載していることが、ファーストビューにも記載されているか、すぐに見つかるかを確認し、閲覧者の期待を裏切らないようにしましょう。
ホームページを開いた際、真っ先に目に入るのがメイン画像。ぱっと見て、扱っている商品・サービス、会社の特性が分かることがポイントです。さらに印象を良くするには、クオリティーにもこだわりましょう。プロのカメラマンが撮影した写真を使い、プロのデザイナーにデザインを依頼するのがお勧めです。
会社の強みや商品・サービスの特徴を端的に伝えるキャッチコピーも必要です。定型文や、ありきたりなものではなく、自社の強みをご自身の言葉で表現してください。キャッチコピーは、目に入りやすいようメイン画像の中に含めるか、メイン画像のすぐ下に大きく掲載しましょう。
ファーストビューに閲覧者が求めている情報、一押し情報、セールやキャンペーン情報を含めることで、離脱防止につながります。関心を引くためのコンテンツは、バナーで表示し、メイン画像近くの目立つ位置に配置しましょう。また、メニューの並び順も重要なポイントです。特に見て欲しいページは、なるべくメニューの上部・左側に配置しましょう。

ファーストビューで興味を持ってもらったとしても、本文が魅力的でないと直帰率は下げられても離脱率は増えていくでしょう。
そこで、本項では本文を読み進めてもらうために大切なポイントを4つご紹介します。
ぜひ、ファーストビューだけでなく本文にも注力して、最後まで読み切ってもらうページを作りましょう。
書籍だけでなくWeb上の文章には全て見出しが設定されており、詳細を見なくてもおおよその内容把握が可能です。
しかし、話のつながっていない見出しや意味のない見出しは、読む人にストレスを与えます。
そのため、見出しだけでユーザーの悩みが解決できるような魅力的な見出しを作っていきましょう。
見出しはユーザーだけでなく、検索エンジンがページの内容を認識するのに役立ちます。
ページごとの対策キーワードに沿う点にも留意しながら、わかりやすく魅力的な見出しを考えましょう。
文章だけでなく画像を活用すれば、よりイメージを伝えやすく興味・関心を抱いてもらいやすいです。
特にアイキャッチ画像は、ファーストビューやサムネイルとしても表示されるため、よりインパクトのある素材・テキストを使用すべきでしょう。
他にも、見出しの直下に画像を設置すると、内容のイメージを掴みやすくなります。
最近では、画像だけでなくYouTubeなどの動画を埋め込んで、ユーザーの注目やページ滞在時間を伸ばす工夫が見られるようになりました。
文章だけにこだわるのではなく、画像・動画を活用してユーモアのあふれるコンテンツを仕上げていきましょう。
読みやすさにこだわるなら、レイアウトにも工夫を設けるべきです。
例えば、以下のような方法があります。皆さんも、一度は目にしたことがあるのではないでしょうか。
また、最近ではスマホでインターネットを利用するユーザーも増えています。
そのため、デザインもスマホ対応にして、どのデバイスでも読みやすさ・見やすさにこだわるべきです。
検索上位に表示させるためのSEO対策でも、ホームページのデザインはスマホ対応にした方がよいといわれています。
パソコンだけでなくスマホユーザーにも読みやすいレイアウト・デザインに整えるよう意識していきましょう。
ターゲットの理解度に合わせた読みやすい文章かどうかも重要です。
例えば、ホームページ制作未経験の方に向けたコンテンツでHTMLやCSS、CMSといった用語をいきなり使っても意味は通じません。
そのため、必ず用語の説明を加え、「ホームページの作成に必要な言語スキル」といったようにわかりやすい表現への言い換えが必要です。
上記のように、どのターゲットに向けた文章なのかによって、使う言葉・文章は変わります。
自分だけが理解できればいいという考え方はやめて、ターゲットに合わせた読みやすさを意識していきましょう。
もし、Webライティングについてより詳しく知りたいと思われた方は、以下の記事で紹介していますので参考になさってみてください。
今回はアクセス解析(GA4)を使ったホームページのチェック方法や、改善ポイントをご紹介しました。
ホームページが見てもらっているか確かめる指標として直帰率があり、GA4では定義が変わった点についても理解していただけたのではないでしょうか。
多くのユーザーに読み進めてもらうには、ファーストビューはとても大切になるため、本文と合わせて、ぜひ本記事を参考に素敵なコンテンツを作っていきましょう。