
採用サイト・採用ホームページに必要なページとは?
採用サイト・採用ホームページに必要な求職者の求める5つの項目に基づく20のコンテンツを解説。さらに具体的な作成例やポイントについてもご紹介。

更新日:2025/2/28
求人募集といえば、以前はハローワークや新聞・フリーペーパー等での求人広告が主流でした。
ですが今や、求職者の多くはパソコンやスマートフォンなどインターネットを使って求職情報の収集を行い、さらに応募まで行うのが主流になってきています。
また求職者は、たとえハローワーク等で企業の求人を知ったとしても、その企業のホームページを確認して情報収集を行います。
アンケートによると、転職活動者の9割が「企業HP」、7割が「採用HP」から企業情報を収集すると回答しました。
今や採用活動に欠かせないホームページ。今回はその中でも採用情報に特化した「採用ホームページ・採用サイト」について解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

近年の求職者は、インターネットを介して知りたい情報の収集を行う傾向があります。
情報を収集する媒体は、コーポレートサイトやSNS、Webセミナーなどさまざまです。
こうしたインターネットを活用した情報収集の中に、採用サイト・採用ホームページが含まれています。
engage(エンゲージ)の調査によると、70.4%の割合で採用サイトおよび採用ページを閲覧していることがわかっています。
つまり、優秀な人材の確保を目的としているなら、採用サイト・採用ホームページの制作・運用は重要だといえるでしょう。

人気が出る採用ホームページ・採用サイトを作るには、役割や他のサイトとの違いを理解しなくてはいけません。
まずは、採用ホームページ・採用サイトの必要性を理解し、自社で作るべきなのかを確かめていきましょう。
採用ホームページ・採用サイトとは、求職者へ向けて情報発信をするホームページ・サイトです。
求人媒体や企業説明会を通して自社を知った求職者は、さらに企業の詳細情報を求めてインターネットを使い調べます。
その際に、企業の採用サイトがあれば、以下のような提供が可能です。
求職者にとって就職は人生の転機でもあり、企業側も自社の成長のために最適な人材を確保したいと考えています。
だからこそ、企業情報を徹底的に調べるあるいは提供できる採用ホームページ・採用サイトの存在が重要なのです。
採用ホームページ・採用サイトと類似したものに採用LP(採用ランディングページ)があります。
採用LPを一言で表すなら、採用情報を単一のページで構成するページです。
企業のPRからエントリーまでを全て1ページに収め、上から下へ読み進めるだけで企業の情報がわかり、応募までできます。
一方、採用ホームページ・採用サイトは複数のページで構成されているため、目的に応じたページを開いて情報を探します。
コストがかからず効果測定がしやすいのは採用LPですが、情報量や質の高さにおいては採用ホームページ・採用サイトの方が上です。
採用ホームページ・採用サイトと企業サイトにも大きな違いがあります。
| 採用ホームページ・採用サイト | 企業サイト | |
| 想定閲覧者 | 求職者 | 求職者・取引先・顧客・株主・社員 |
| 目的 | ・求人数アップ ・自社の魅力を伝える |
・企業の認知度アップ ・企業全体の情報周知 |
| 内容 | ・事業・業務内容 ・募集要項 ・採用に関する考え・メッセージ ・先輩のアドバイス |
・企業理念 ・社長のメッセージ ・サービス・事業案内 ・IR情報 ・お問い合わせ |
採用ホームページ・採用サイトと企業サイトのように、想定するサイトの閲覧者が変わると構成すべきコンテンツも変わってきます。
そのため、より求職者にフォーカスを合わせた採用ホームページ・採用サイトの方が、人材を確保する上では効果が出やすくなるのです。

人気が出る採用サイトのポイントを知ったとしても、もう少し具体的なコツがあれば知りたい、という方も多いはずです。
以下の記事では、参考になる魅力的な採用ホームページ・採用サイトを取り上げています。
また、デザインのコツや採用サイトに必須な項目を網羅的に紹介しているので、気になる方はあわせて読んでみてください。

採用ホームページや採用サイトは、求職者が応募するためだけの場所ではありません。
ここでは、採用ホームページ・採用サイト作成のメリットについて触れていきます。
ぜひメリットを理解して、自社にとって採用ホームページ・採用サイトが本当に必要なのかを含めて読み進めていきましょう。
採用ホームページ・採用サイトがあると、採用コストの低減化に期待ができます。
多くの企業では、求人媒体に掲載費用を支払い人材募集するはずです。
求人媒体に長期間掲載すればするだけ費用もかかるため、採用コストは増えていきます。
しかし、採用ホームページ・採用サイトがあると、広告費用はかからず無料で求人募集が可能です。
採用ホームページ・採用サイト制作のための初期費用・ランニングコストはかかるものの、長期的な視野でみるとコストは抑えられるでしょう。
求人媒体では、文字や画像などの制限があり、限られた情報の中で魅力を十分に伝えられない場合が多いです。
一方、採用ホームページ・採用サイトは情報掲載に制限はありませんので、自社が伝えたいことを最大限にアピールできます。
情報掲載に制限がないからこそ動画やアニメーションなどを用いて、求職者が注目する工夫を凝らすことが可能です。
求人・転職サイト+自社の採用ホームページ・採用サイトから求職者が流入するため、エントリー数の増加が見込めるのもメリットです。
単純に、求人情報を露出する方が、多くの求職者の目に留まります。
また、求人・転職サイトあるいは自社の採用ホームページ・採用サイトのどちらかでしか仕事を探していない方もいるでしょう。
どちらにもアプローチができる体制の方が、希望する人材を確保しやすいです。
特に採用ホームページ・採用サイトは制作しておくだけで掲載料がかかりませんので、エントリー数の増加を狙うには最適でしょう。
求人媒体と比べると、採用ホームページ・採用サイトは情報の更新・管理がしやすいです。
特に多数の求人媒体に掲載を依頼している企業は、どの媒体の情報が最新なのか求職者が迷ってしまいやすくなります。
また、求人媒体それぞれが異なるシステムで運用しているので、その管理も大変です。
一方、採用ホームページ・採用サイトは自社企業サイトと同様のシステムで運用でき、常に最新情報を更新できます。
求職者にとっても、企業が運営するオウンドメディアが一番信頼できる情報で安心感を与えられるはずです。
採用ホームページ・採用サイトには自社の魅力を存分にアピールできるからこそ、入社後のミスマッチを防ぐことができます。
情報を伝えきれないことで起こる
「思っていた業務・イメージしていた社風と違う……」
というミスマッチは、離職率を高めてしまう要因です。
しかし、採用ホームページ・採用サイトで、社内の働き方や考え方の詳しい情報を把握できると、求職者が自身に合った企業・業務なのか判断ができます。
ミスマッチを防げるだけでなく、愛社精神のある人材を見つけられるようになるでしょう。
採用ホームページ・採用サイトを作成する場合、メリットだけでなくデメリットも把握しておかなくてはいけません。
どのようなデメリットがあるのかを解説しますので、自社にとって大きなリスクになるかどうか、リソースがあるかも含めて考えていきましょう。

採用ホームページ・採用サイトを制作するデメリットの1つは、時間的・金銭的コストがかかる点です。
どのようなホームページ・サイトに仕上げるのか、デザインやコンテンツはどうするかなど、綿密な打ち合わせが必要です。
さらに、制作を外注する場合は、自社内制作よりも費用が高くなります。
しかし、長期的な視野で見ると求人媒体に掲載するよりもコストパフォーマンスはよくなるので、自社方針に沿った計画を立てていくべきでしょう。
採用ホームページ・採用サイトを見てみると、コンテンツがおおよそ共通しているのがわかるはずです。
ここでは、採用ホームページ・採用サイトに掲載する内容についてまとめましたので、コンテンツ作成の参考にしてみてください。

求職者にとって、一番興味・関心を持っているのが、経営方針・事業戦略です。
これは、株式会社リクルートキャリアが公表した「就職白書2018」でも明らかになっています。
求職者にとって、その企業は将来性があるのか、理想とするキャリアパスを描けるのかは企業を選ぶ重要な要素です。
そのため、下記の項目を求職者にわかりやすい言葉で伝えて、共感を得てもらえるようにしましょう。
また、これから自社で働く方へ向けた代表の挨拶・メッセージを設けるのもおすすめです。
代表自らの言葉を伝えることで、より求職者の心に響くコンテンツに仕上げていきましょう。
仕事・業務内容は求人媒体でも触れているため、同じものを掲載すればいいと考えている担当者がいるかもしれません。
しかし、求人媒体では掲載しきれない深い仕事・業務内容を記載することこそ、人気が出る採用サイトの秘訣です。
例えば、営業に関する業務なら、必須のトークスキルや能力、心構えを掲載します。
1日の業務の流れを掲載しておけば、より仕事・業務内容のイメージがつきやすくなるでしょう。
上記の紹介で、自分に合っていないか不安になる方も出てくるかもしれません。
もし、未経験でも歓迎したい場合は、教育・研修体制が充実している旨も合わせて説明しておくと、求職者も安心です。
仕事・業務内容を詳しく正直に掲載するのは、ミスマッチの防止にも効果を発揮します。
働く上でどのくらいの給与なのかも求職者にとっては重要な項目です。
月収・年収・ボーナスの例を記載しておくと、働くイメージもつきやすくなります。
また、福利厚生やその他手当てについても記載しておくと、アピールポイントになります。
自社で行っている福利厚生やその他手当は、必ず全て記載しておきましょう。
もし、詳細がわかりにくい福利厚生・手当がある場合は、内容の説明も忘れないようにしてください。
給与・福利厚生は重要な項目ですが、見やすく伝わりやすさを重視するため、表や箇条書きを用いて簡潔にまとめておくといいでしょう。

働く環境がどうなのかは、実際に入社している先輩社員に聞くのが一番です。
そのため、採用サイト内に社員の声やアドバイスを組み込むのも求職者にとっては嬉しいコンテンツといえます。
社員の声を掲載する際は、
上記のように、会社で働くイメージが伝わるような項目をインタビューやQ&A方式で回答してもらうようにしましょう。
また、可能な限り部署ごとに社員の声・アドバイスがある方が、それぞれで入社したい方への参考になります。
勤務地や社内の様子を気にする求職者も多いです。
入社してからどこに配属されるのかわかるよう、本社だけでなく支社などの勤務地を明記しておきましょう。
また、社内の環境も差別化のポイントになります。
オフィスや社員同士のコミュニケーションの様子、食堂や社内設備など、魅力になる部分は写真や動画を使ってアピールしましょう。
求職者の中には複数社エントリーしているケースも珍しくありません。
そのため、求職者がスケジュールを立てやすいよう、採用プロセスを掲載しておくと親切な採用サイト・ホームページに仕上がります。
採用プロセスに掲載する項目は、以下を参考にしてください。
上記をもとに、採用プロセスのコンテンツを充実させていきましょう。
採用サイト・採用ホームページでは、応募フォームの設置も忘れてはいけません。
応募フォームには、以下の項目を入力できるようにしておきましょう。
上記を参考に必要な項目を作成して、応募フォームページを設置しましょう。
採用ホームページ・採用サイトは、訪れたユーザーに興味を持ってもらう必要があります。
ここでは、人気の出る採用ホームページ・採用サイトを作るためのポイントを、事例とあわせて紹介します。
人気の採用ホームページ・採用サイトになるには、ターゲットとなる求職者にとってわかりやすいデザインが重要です。
採用ホームページ・採用サイトには、企業の理念や働く様子を取り入れるのはもちろん、コンテンツの見やすさも注意しなくてはいけません。
シンプルかつわかりやすいデザインは、サイボウズ社を参考にするといいでしょう。

サイボウズは、「チームワークあふれる社会を創る」というキャッチコピーのもと、シンプルに特化したデザインの採用サイトです。
よく、先進的かつ独創的なデザインで他社との差別化を図り、結果的に何を伝えたいかわからないサイトがあります。
一方、サイボウズはあえてシンプルなデザインを取り入れているため、わかりやすさへのこだわりが感じられるはずです。
採用ホームページ・採用サイトを作る際は、
を意識してコンテンツやデザインを整えていきましょう。
見た目のインパクトで、採用ホームページ・採用サイトを訪れた人に興味を持たせる方法もあります。
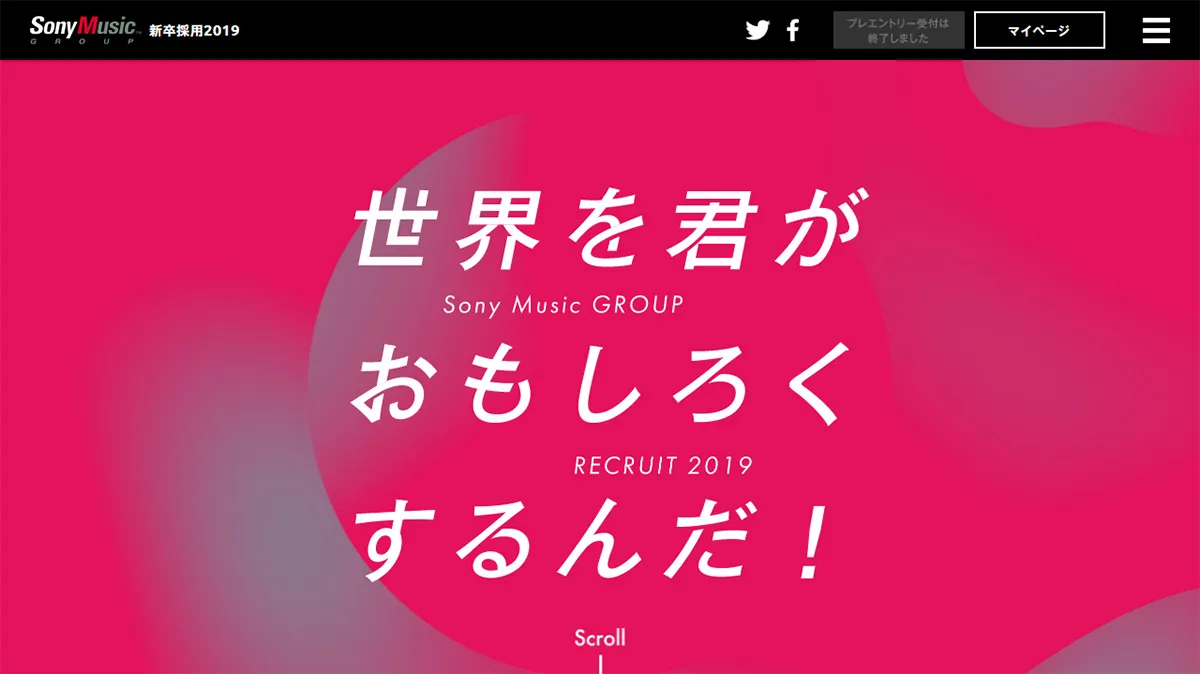
例えば、ソニーミュージック社の2019年の採用サイトが参考になるはずです。

まず、ファーストビューで「世界を君がおもしろくするんだ」というキャッチコピーで、見た人の心を揺さぶります。
以上の工夫によって、見た目だけでなく内容としてもインパクトを与え、興味・関心を持たせているのが特徴的です。
見た目のインパクトで成功すると、
「この会社面白い採用サイトだ!」
という噂が広がり、多くの方にリーチされるため、人気が出るという点では十分に効果的です。
リーチが広がれば、自社が関与する業種に就職を考えている方にも届くため、結果的に採用によい影響を与えられるでしょう。
インパクトを残すなら、一番重視するのはファーストビューです。
ホームページを見る人が読み進めるかどうかは、ファーストビューで興味を引かれたかで決まります。
そのため、ファーストビューのインパクトにこだわったデザインを取り入れましょう。
親しみやすさを取り入れるのも人気採用ホームページ・採用サイトにする秘訣です。
株式会社リブセンスでは、要所に手書き風のフォントを取り入れています。

伝えたいことや大事にしていることを社員の写真下に手書きで掲載しているのも魅力的です。
また、ホームページの背景にある”?”の文字が、最終的にリブセンスのロゴである水滴のマークになるのも工夫がみられます。
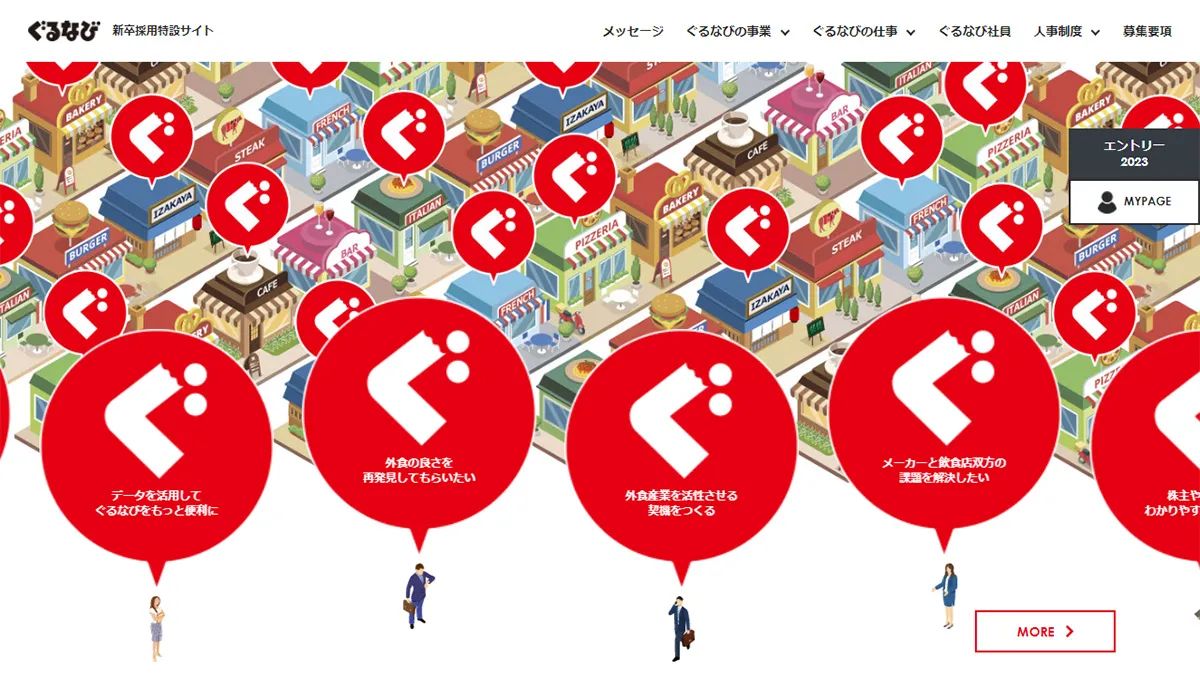
親しみやすさでいえば、ぐるなびの採用サイトも参考になるでしょう。

ぐるなび自体が多くのユーザーに親しまれている点を逆手に取り、店舗イラストに”ぐ”の文字を散りばめられたイラストを採用しています。
さらに、スライドで流れてくるアイコンの上にある”ぐ”の文字にカーソルを合わせると社員のインタビューページに飛べます。
ぐるなびには、こうしたアニメーションを活用した親しみやすさがあり、先進的ながら遊び心のようなものが感じられるはずです。
最後のポイントは、自社のイメージが伝わるデザインにする点です。
月桂冠の新卒採用サイトはまさに自社のイメージが伝わるデザインの参考になります。

日本酒では不可能な糖質ゼロを実現するなど、月桂冠は常に挑戦し続ける企業です。
そんな月桂冠のキャッチコピーは「無限の可能性に挑む」と、この言葉だけで自社のイメージが十分に伝わるでしょう。
さらに、会社のミッションやプロジェクト秘話を設けることで、歴史や熱意を感じられるデザインとコンテンツにもなっています。
採用ホームページ・採用サイトのイメージは、そのまま企業の印象に直結するため、自社の色を出せるようにデザインしていきましょう。

令和6年版 総務省 情報通信白書によると、2023年の端末別インターネット利用率は、スマートフォンが72.9%となっており、パソコンの47.4%を上回っています。
上記を考えると、採用サイト・採用ホームページもスマホで見やすいようデザインやコンテンツを最適化すべきでしょう。
より効率的に制作していくのであれば、それぞれのデバイスに適したサイズを表示してくれるレスポンシブデザインの導入がおすすめです。
採用サイト・採用ホームページをより多くの方に見てもらえるよう、スマホ対応にしておくのも忘れないようにしましょう。
これから採用ホームページ・採用サイトの作成を検討している企業様がおられましたら、ぜひ弊社が提供するWepageをご利用ください。
今回は人気が出る採用ホームページ・採用サイトの作り方や準備のポイントについて解説しました。
何を目的として作成するのか、掲載すべき必須項目についてご理解いただけたのではないでしょうか。
採用ホームページ・採用サイトは、自社で働きたいという熱意のある方を集めるために重要です。
だからこそ、自社の魅力が十分にアピールできるようなデザイン・コンテンツの採用ホームページ・採用サイトを作りあげていきましょう。