| ポイント! |

人気が出る採用ホームページ・採用サイトとは?サイト作成のメリットやポイントをご紹介
採用活動に欠かせない採用ホームページ・採用サイトについて、作成のメリットデメリットから、その作成方法とポイント、事例までご紹介します。

更新日:2024/3/1
就職活動、転職活動において、企業情報の収集・研究のために、求職者のおよそ9割が「企業ホームページ」を確認し、7割が「採用ホームページ」を確認するというアンケート結果が出ています。
出典:エンジャパン
スマートフォンの普及により、手軽にインターネット検索を行うことができる現代では、スマートフォンのみで転職活動を行うという若い世代も増えており、スマートフォンにも対応したホームページで採用に関する情報を発信していくことが重要です。
(※スマートフォンのみで就活が出来るという回答が8割を超えています)
出典:マイナビ
また、企業ホームページ・採用ホームページには十分な情報が掲載されていることを求める求職者が多いというアンケート結果もあり、採用企業は充実した情報を更新し続けていく必要があると考えられます。
出典:マンパワーグループ
そこで、今回は求職者が求めるような採用ホームページに必要なページについてご紹介します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
就職活動を行う人が必ず確認すると言っても過言ではないもの、それがホームページです。
情報時代となった今、「気になる」、「分からない」といった些細なことも手元のスマートフォンやPCから情報を検索できるのが当たり前となりました。
そのため、検索しても情報が分からない会社、そもそもホームページを持たない会社というのは、不信感や不安に繋がってしまいます。
また、情報を見る機会が多いからこそ、採用に特化した専用サイトの開設や採用に関連するページ内容をしっかりと作りこむことは求職者に対するイメージアップに大きく繋がります。
ですが、情報を多く掲載していたとしても読まれるページでなくては意味がありません。
求職者が求める情報、必ず見るページとは何かというのをまずはご紹介します。
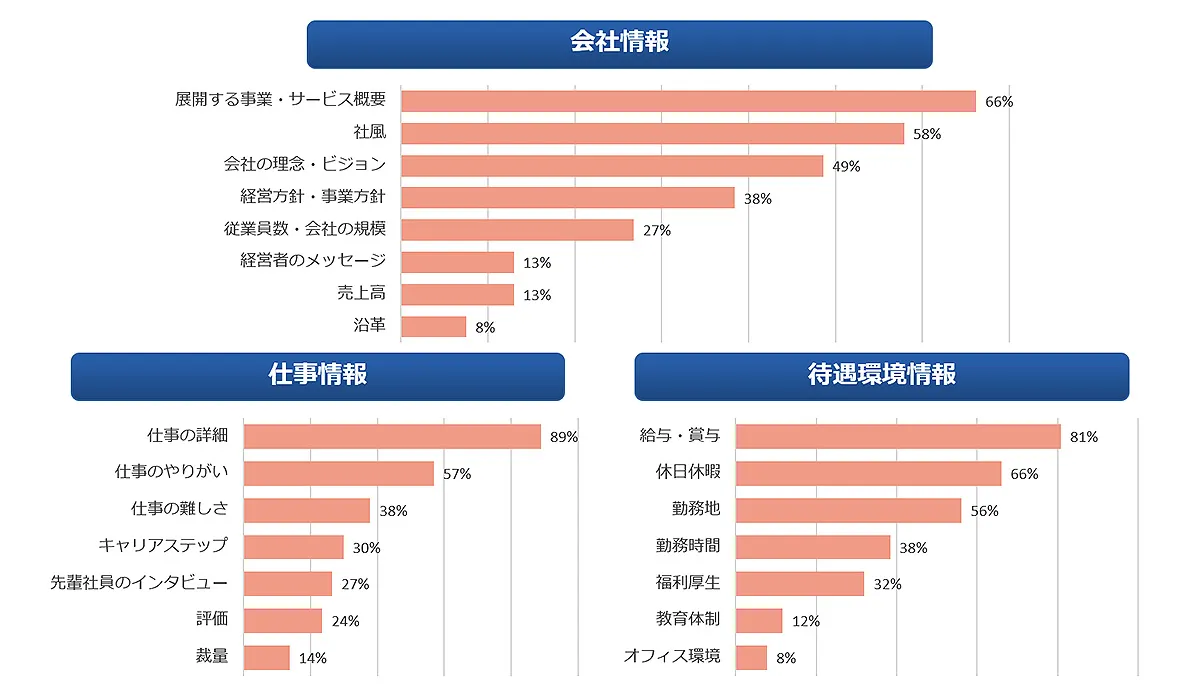
求職者が求める情報

出典:エンジャパン
グラフより求職者が求める情報は、「会社情報」、「仕事の情報」、「待遇環境情報」の3つとなります。
特に会社情報であればサービス内容や社風、経営理念・方針といったどのような会社なのかという情報の見える化がされているかが重要となります。
一方、仕事情報ではコーポレート専用サイトでも記載率が高い仕事の詳細情報はもちろんですが、仕事のやりがいや難しさ、キャリアステップといった社員として働いた時のイメージがつく情報が求められています。
同様に待遇・環境面でも給与・賞与の有無や休日休暇、勤務地、勤務時間といった情報が求められる傾向にあります。
求職者がどのような情報を求めているのかを確認したところで、より具体的にコンテンツを考えてみます。
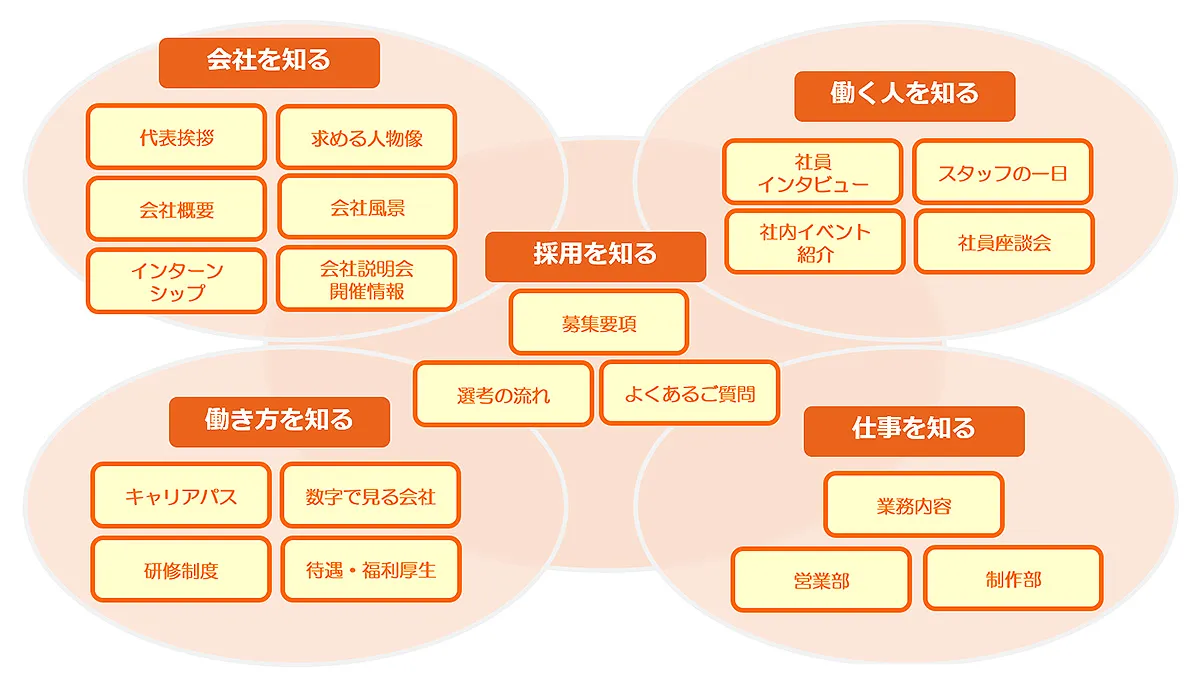
求職者の「知りたい」を満たすためのコンテンツを考えるにあたり、まずは5つの項目に分類分けがされます。
これらの項目を満たすには、具体的には以下のような情報ページを作成するのがよいでしょう。

では、それぞれのページ作成のポイントなどを次に説明いたします。

前述した通り、採用情報は、「会社を知るコンテンツ」、「働く人を知るコンテンツ」、「働き方を知るコンテンツ」、「仕事を知るコンテンツ」、「採用を知るコンテンツ」の5つの要素に分けることができ、要素ごとに必要な情報を含むページを作成するのが重要となります。
各要素で採用ホームページに求められるページは以下になります。
| ホーム(トップページ) | トップページ | ||
| 会社を知るコンテンツ | 代表挨拶 | 求める人物像 | 会社概要 |
| 会社風景 | インターンシップ | 会社説明会開催情報 | |
| 働く人を知るコンテンツ | 社員インタビュー | スタッフの一日 | 社内イベント紹介 |
| 社員座談会 | |||
| 働き方を知るコンテンツ | キャリアパス | 数字で見る会社 | 研修制度 |
| 待遇・福利厚生 | |||
| 仕事を知るコンテンツ | ○○部のお仕事 | ||
| 採用を知るコンテンツ | 募集要項 | 選考の流れ | よくあるご質問 |
| 応募フォーム | 応募フォーム | ||
トップページの雰囲気で企業の印象が大きく変わるといっても過言ではありません。
昨今はより大きな画像や動画を使ったインパクトのあるデザインが主流となっています。
求職者に対する第一印象を良くするためにも、ファーストビューから強い印象を与えるようなデザイン構成を意識しましょう。
コーポレートサイトの下層ページに採用情報を掲載する場合でも、同様に「採用情報」という下層1ページ目のファーストビューに大きな画像を置き、ガラッと印象を変えるような見栄え、構成にすると採用に力を入れているという印象を与えることができます。

商材の特徴や強みを織り込み、働くことで身につくもの(知識・スキル)についても言及し、会社の魅力や方針を伝えることを意識しましょう。
具体的に働く環境や「求職者が得られるもの」を提示することで、求職者に対して入社後の働くイメージを与える効果が期待できます。
| ポイント! |
| ・ | 代表者の顔が見えると、安心感・親近感が増します。 |
| ・ | 自社にしかない特長・価値やどこを目指している会社なのかというのを分かりやすい言葉で具体的に書き出し、そのためにどんな人材を求めているのか、代表者の熱い想いを伝えましょう。 |

企業が求職者に求めるもの(ハードスキル・ソフトスキル含む)を掲載します。
仕事に対してこういう姿勢で臨んで欲しいという考えを表現してみましょう。
| ポイント! |
| ・ | 採用のミスマッチを防ぐために求めている人材をわかりやすく明確に掲載しましょう。 |
| ・ | 箇条書きにするよりも、1項目ずつ分けて、具体的に書きましょう。 |

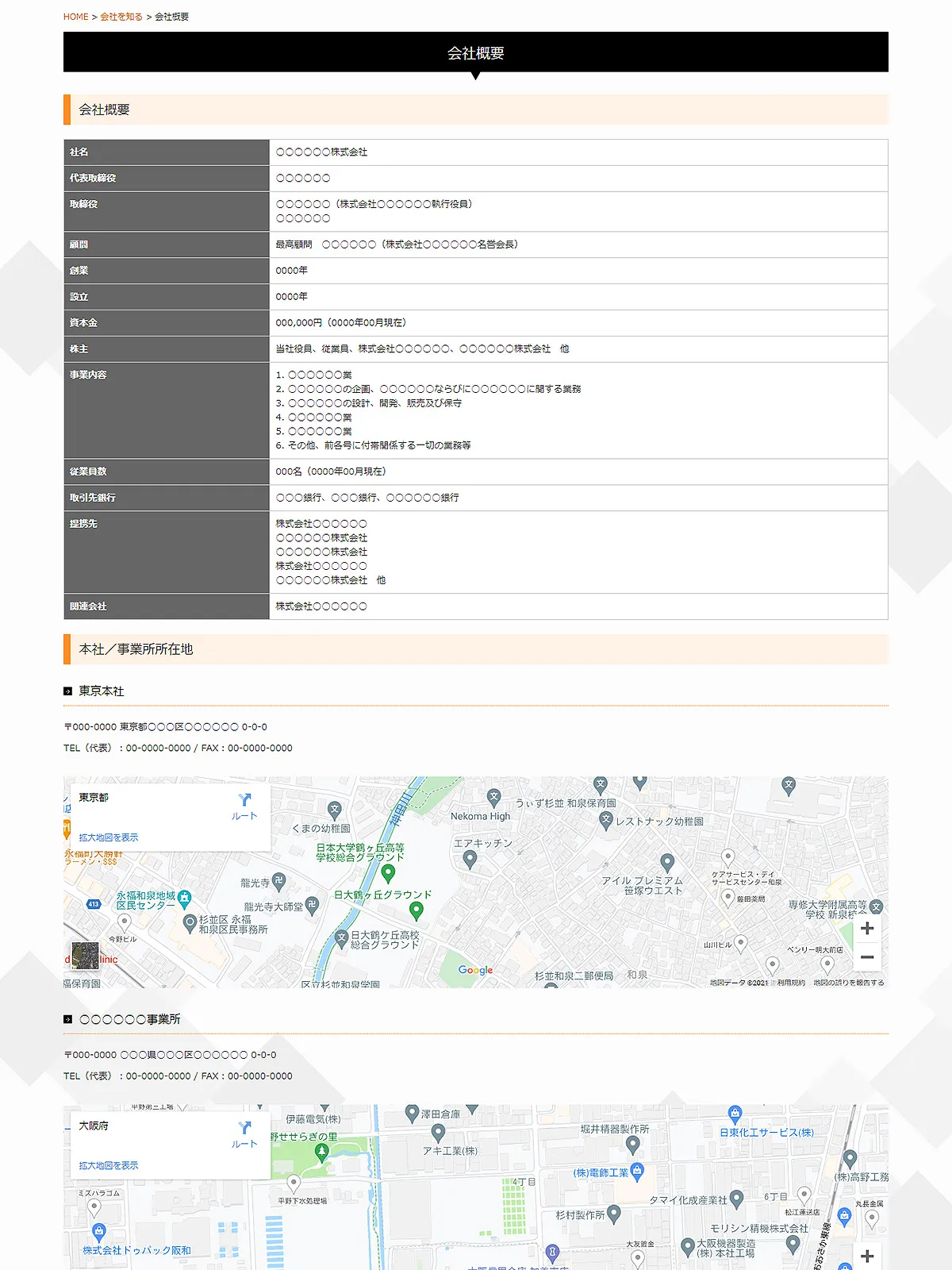
代表者情報、資本金、所在地など、企業の基本情報を掲載します。
求職者が企業を知る為の基本情報となります。
| ポイント! |
| ・ | 会社の基本情報は、正確に、簡潔な言葉で掲載しましょう。 |
| ・ | どこにある会社なのか確認できるように、地図を掲載しましょう。 |

会社の様子など写真を使って求職者へアピールします。
| ポイント! |
| ・ | 写真や動画でオフィスを紹介することは、入社後の働く自分をイメージしていただく効果的な手法のひとつです。 |
| ・ | オフィス内外観はもちろん、会議室やイベント、仕事風景などがあるとより効果的です。 |

インターンシップを受け入れている場合、どういった仕事内容をどの程度の期間に就業体験ができるのかを掲載しましょう。
より具体的なインターンシップ内容を掲載することで参加意欲を向上させることができます。
就業前に実務の体験を行うことで、求職者はその企業の社風を感じ、入社後の仕事のイメージにつなげることができます。
インターンシップを行うことで企業に対する印象が良い方向へ変化したというアンケート結果もあり、企業と求職者とのミスマッチの軽減にも効果が期待できるでしょう。
| ポイント! |
| ・ | 学業のスケジュールと調整しやすいように、応募期間や実施期間など、正確に掲載しましょう。 |
| ・ | 目的を持って参加してもらえるように、体験できる業務内容を明確に掲載しましょう。 |

会社説明会は求職者を企業に招き(またはどこかの会場に集め)企業の仕事の内容、社風、考え方、魅力を伝える機会となります。
求職者にとっては、その企業を知る機会であり、企業にとっては応募の可能性のある求職者と直接のコンタクトを取れる重要な機会となります。
| ポイント! |
| ・ | 当日の服装、必要な持ち物についても掲載しましょう。 |
| ・ | 最寄駅の出口はどこ?受付開始時間はいつ?といった、求職者が知りたい情報をしっかり掲載しましょう。 |
| ・ | 迷わずたどり着けるように、地図を掲載しましょう。 |

働くスタッフ自身の言葉で仕事・企業を紹介しましょう。
実際に求職者から質問のあった内容に対して、または求職者に訴求したい内容を、現場スタッフの生の言葉で説明・紹介することで、「こんな人と働きたい!」と求職者に興味を抱いてもらうことができるでしょう。
| ポイント! |
| ・ | 一問一答のインタビュー形式で掲載すると良いでしょう。 | ||||||||||
|
|||||||||||
| ・ | 退勤後はジムへ通っているなど、プライベートとの両立もアピールすると良いでしょう。 | ||||||||||
| ・ | 業務中の様子、休憩時間の様子など、写真を掲載して、会社の雰囲気を具体的に伝えるのも良いでしょう。 |

企業で働くスタッフのとある1日のスケジュールを掲載しましょう。
就業環境や仕事の流れは求職者も大きな関心を持っています。
「とある1日」として、具体的な1日の仕事の流れを紹介しながら、働く環境や人、仕事の内容を求職者に伝えることができます。
| ポイント! |
| ・ | 9:00始業、9:30メールチェックといった具合に出社~退社までのタイムスケジュールを具体的に説明すると、よりイメージしやすくなります。 |
| ・ | 募集要項では伝えきれない実際の業務内容を伝えましょう。 |

全体会議、懇親会、季節イベント、研修会など、企業で開催されるイベントの様子を写真を使ってわかりやすく紹介しましょう。
働く人の顔や雰囲気を求職者に伝えることができるでしょう。
| ポイント! |
| ・ | 社内イベントの写真を掲載することは、よりリアルに会社の雰囲気を伝える手法のひとつです。 |
| ・ | 自社にしかないオリジナリティを伝えるために、社内イベントをうまく活用してアピールしましょう。 |

働くスタッフ自身の言葉で仕事・企業を紹介しましょう。
ここでは座談会形式でスタッフの声を掲載します。
実際に求職者から質問のあった内容に対して、または求職者に訴求したい内容を、現場スタッフの生の言葉で説明・紹介することで、「こんな人と働きたい!」と求職者に興味を抱いてもらうことができるでしょう。
| ポイント! |
| ・ | 効果的な採用サイトを作成するために社員に協力していただき、楽しく会話している表情の写真を準備しましょう。 |
| ・ | 座談会の様子を実際の会話形式で掲載すると、社員同士のリアルなやり取りを伝えられるでしょう。 |

求職者が就業後、どのように成長しキャリアをステップアップしていくことができるのか、実例を挙げながら詳細に掲載しましょう。
キャリアパスは求職者にとって、企業選びの重要なポイントとなります。評価制度や評価ポイントを交えて紹介をするとより具体性が増すでしょう。
| ポイント! |
| ・ | 特に入社3年以内は、スキルや役割の成長が見えるよう、1年単位程度で細かく説明しましょう。 |
| ・ | 5年目以降では異なる役割へのキャリア転換、10年目以降は、最終的に目指す姿を示せるように意識しましょう。 |

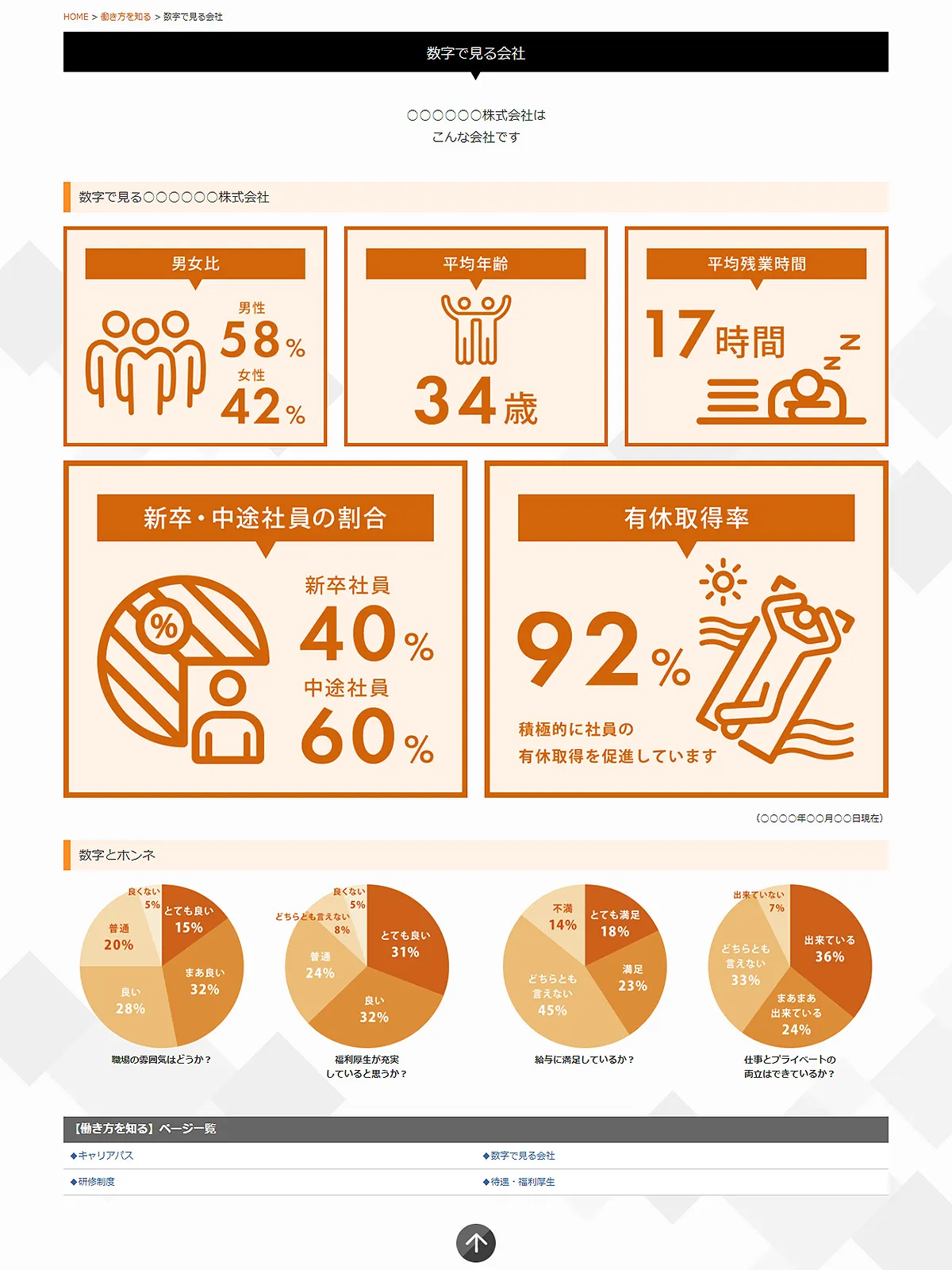
数字で客観的に企業を分析することで求職者に対して具体性の強い情報として企業の魅力をアピールすることができるでしょう。
従業員目線での情報提供は、信頼感や親近感を増加させる傾向があります。
| ポイント! |
| ・ | 社員数・男女比・年齢層・新卒と中途社員の割合・有休取得率など数字で紹介してみましょう。 |
| ・ | 従業員が感じる、社長、職場の雰囲気、仕事のやりがい等についてアンケートを取り、結果を紹介するのも良いでしょう。 |

入社後の研修内容や制度、教育体制などを掲載しましょう。
新卒者はもちろんのこと、他業種から未経験で転職を行う求職者に対して、研修制度や教育体制が整っていることは重要なポイントとなります。
求職者が入社後に安心して仕事ができる環境であることをアピールすることができます。
| ポイント! |
| ・ | 入社してからどのような研修が用意されているのか、情報を掲載しましょう。 |

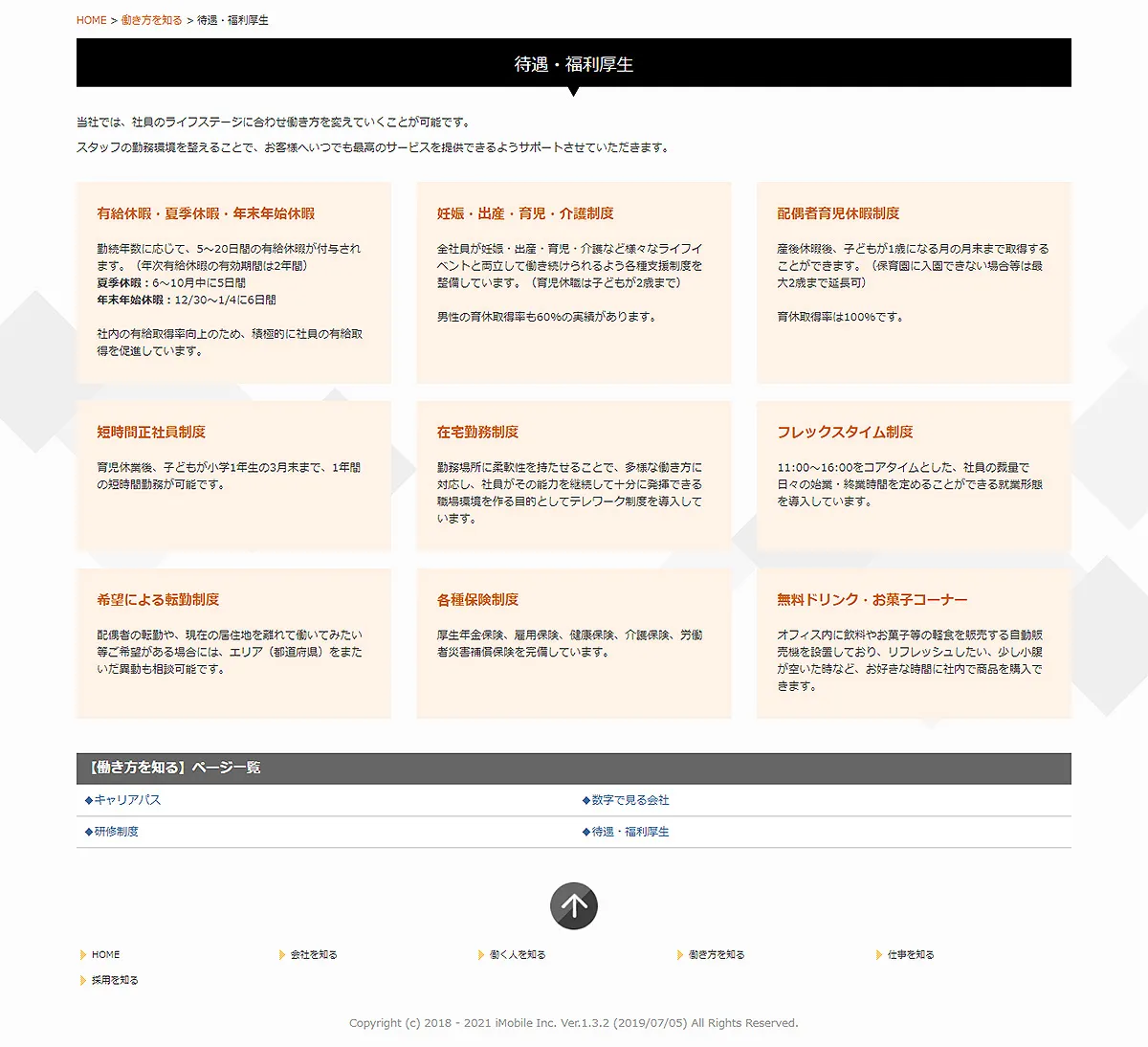
福利厚生・待遇をわかりやすく具体的に掲載しましょう。
同業他社を検討している求職者にとって、福利厚生の充実度は企業選びの重要なポイントとなります。
企業として働く個人をどう支援しどれだけ大切にしているかという指標のひとつとなり、福利厚生の充実度は求職者に安心感を与えることもできるでしょう。
| ポイント! |
| ・ | 従業員それぞれの生活環境に合わせて、柔軟で働きやすい職場環境を提供していることも大切な要素です。長く勤務できる職場を求職者は求めています。 |

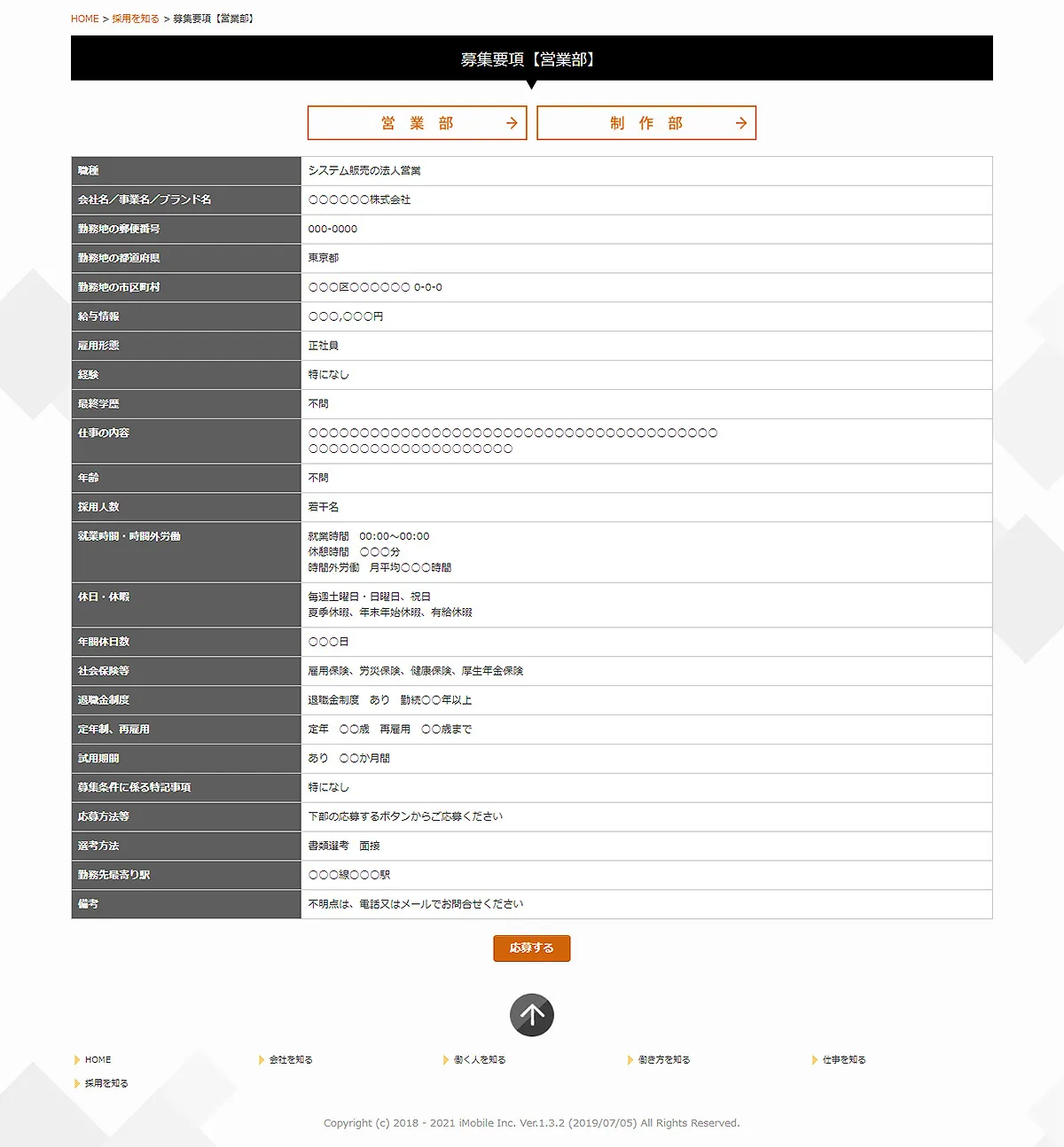
求人募集を行う職種の具体的な仕事内容を掲載しましょう。
求職者が企業の採用サイトを訪れる際に最も知りたい情報であるという調査結果もでています。
仕事の内容や求められるスキル、やりがいなどをできるだけ具体的に紹介するようにしましょう。
| ポイント! |
| ・ | 自社ならでは(お客様業種や属性等から)の魅力ややりがいをアピールできるとよいでしょう。 |
| ・ | 社員インタビューやスタッフの1日等のページと連携させて仕事の詳細を伝えましょう。 |

給与や諸手当、休暇情報などの待遇をできるだけ具体的にすべて掲載しましょう。
| ポイント! |
| ・ | 他ページに記載している情報であっても、改めてこちらにより詳しく情報掲載をしましょう。 |

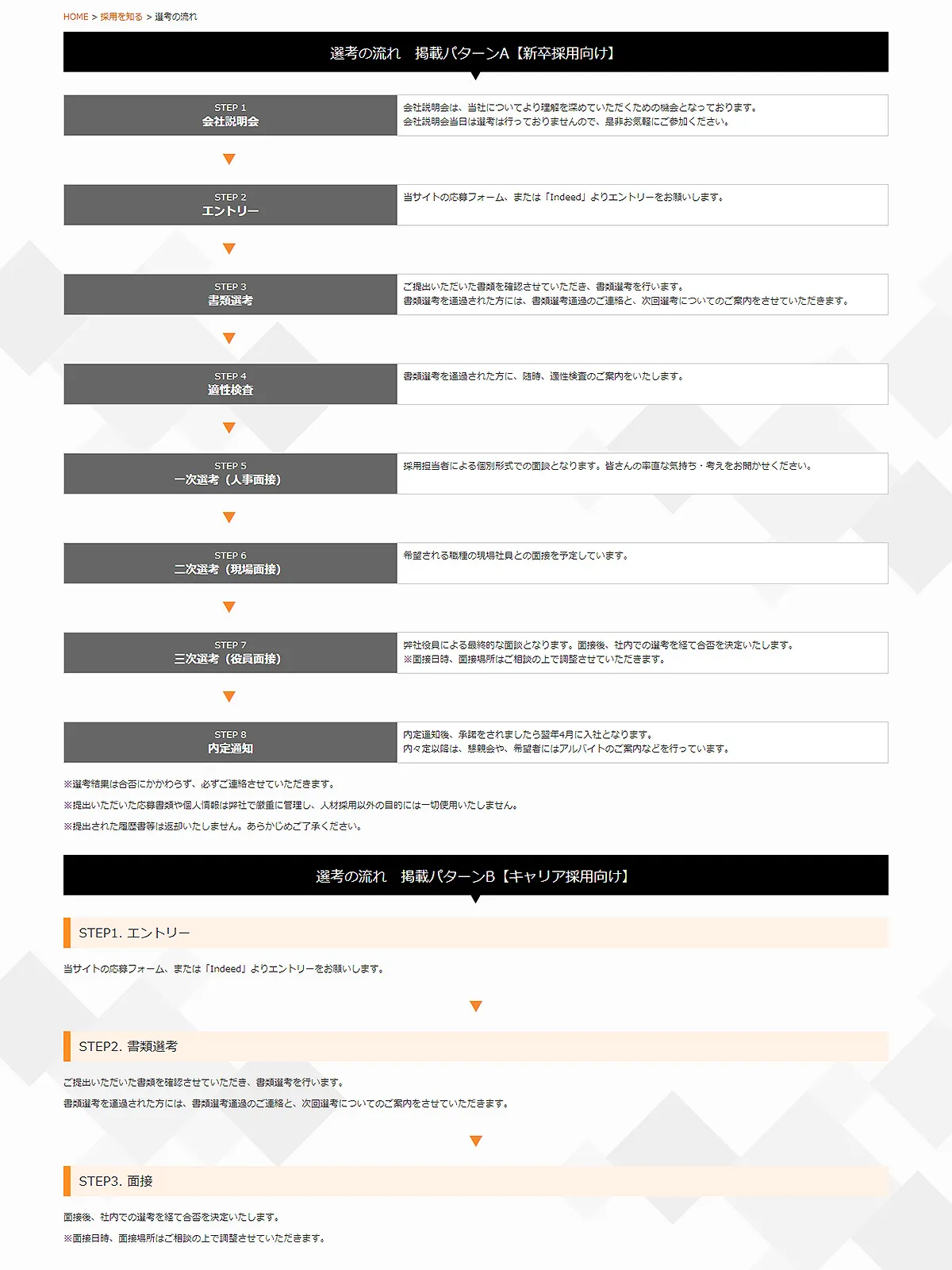
求職者の企業に対する応募から内定までのプロセス・スケジュールを掲載しましょう。
最近は選考の流れや選考ステップを求職者の状況に応じて臨機応変に対応する企業も増えていますので、あくまでも標準的な流れとして紹介をするのもよいでしょう。
| ポイント! |
| ・ | どのようなステップでどのくらいの期間で選考が進むのかを求職者に伝えることで、求職者自身のスケジュールをイメージしやすくなり、複数社を検討している求職者にとっては応募するかどうかの判断指標となりえます。 |

求職者からの採用に関する質問・会社に関する質問などを一問一答形式でわかりやすく掲載しましょう。
求職者が自身のタイミングで疑問を解決する手助けとなることはもちろん、企業の採用担当者にとっては頻度の高い問い合わせに対応する負担を軽減することにもつながります。
| ポイント! |
| ・ | これまでに問い合わせのあった質問や頻出すると想定される内容を掲載するとよいでしょう。 |

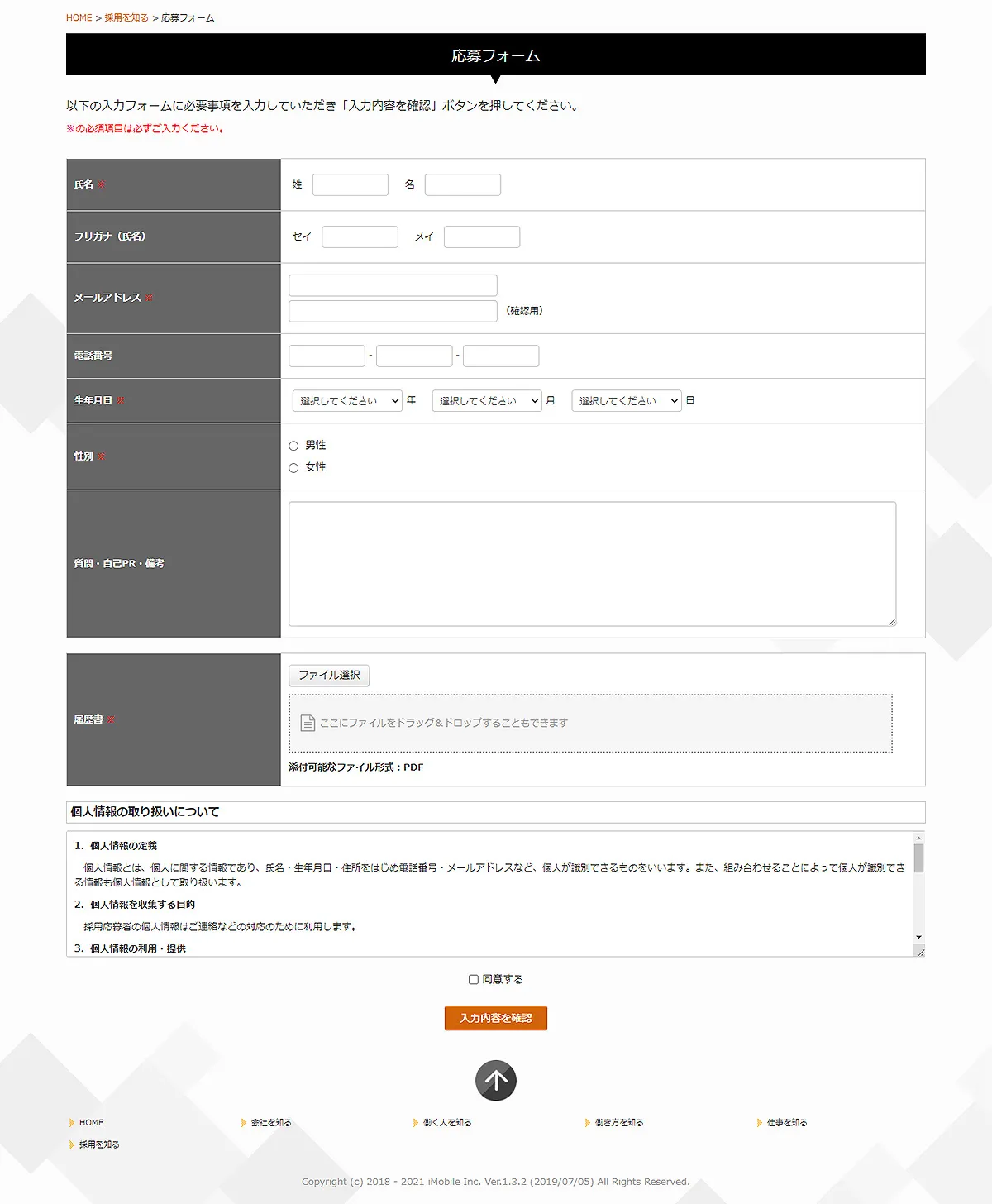
お問合せフォームとは別に、選考に進むための応募を取得するフォームを準備しましょう。
取得する情報を多くすると応募が集まりにくくなりますので、特に入力必須項目に関してはよく検討をしましょう。
| ポイント! |
| ・ | 個人情報を意識し、適切に取り扱いをする企業であることをしっかり伝えましょう。求職者に安心・信頼感をもっていただくことができます。 |

ホームページ作成にあたり、もう一つ気にしなくてはならないのが、閲覧する機器・デバイスについてです。
近年ではPCからだけではなく、手元のスマートフォンから簡単に情報を検索できるようになり、スマートフォンで閲覧される機会が格段に増えています。
冒頭でも説明しましたが、特に採用活動においてはスマホでも活動できるというアンケート結果からも分かる通り、業種によってはスマートフォンからのアクセス率が半分以上を占める場合があります。

そのため、ホームページ作成においても、ページに載せる内容を検討後、最後にスマートフォンで見た時にどのように見えるのかということを、PC閲覧時の見た目以上に気にかけてみてください。
公開後のページを自身のスマートフォンで確認してみて、見づらい、分かりづらいと感じるようであれば、スマートフォンでの閲覧時に見やすいと感じる構成・デザインに変更しましょう。
本記事で紹介した採用情報ページを作ろうと思ったとき、自社ホームページ(コーポレートサイト)内に作成しようとするとサイトマップが複雑化し、また管理も大変になってしまいませんか?
実際、求職者に対する情報を自社のホームページ内で設けている企業の多くは、管理が楽なように「採用情報」という1ページのみ設けて運用している傾向が多いです。
(※総合就活ナビサイトに情報掲載しているため、自社ホームページにはそこへ遷移するリンクと基本情報くらいしか載せていないというケース)
ですが、実際に求職者がホームページを見た際、採用情報がしっかりと自社ホームページ内に掲載されているのといないのとでは印象に大きく差が出ます。
採用に力を入れたいと考える場合、一度採用専用ホームページの開設を検討してみてはいかがでしょうか?
自社のコーポレートサイトとは別に作ることで管理の複雑化を防ぎ、また応募時期による公開非公開の処理もサイト単位で出来る手軽さもあります。
加えて、自社が採用に力を入れて準備しているという示しから他社との差別化も図ることができるため、求職者に好印象を与えることができます。
当社が提供するWepageの制作依頼なら、コーポレートサイト+採用専用ホームページ(サテライトサイト)の作成・運用を支援します。
また、採用専用ホームページのみの開設も承っております。採用専用ホームページに必要なコンテンツをご用意していますので、ヒアリングシートに入力いただくだけで、掲載する内容をすぐに準備できます。
制作依頼だけでなく、ご自身でも簡単にホームページ作成できるサービスです。
急な募集でコーポレートサイトとは別に採用ホームページをいますぐ開設したい!といった場合にもご利用いただけます。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!

昨今、多くの企業の採用情報のみを掲載する就活・バイト専用サイトが増えつつあるものの、やはり企業を知るうえで求職者が見る情報は間違いなくホームページです。
情報の見える化が推進される現状、採用に関する情報ページをしっかりと準備しているかどうかで企業の信頼性や安心感にも強く影響するものとなっています。

ですが、自社のホームページ内で準備するページ数に限界・制限がある場合や、コンテンツ素材をそんなに多く準備する時間もなければ、いまいち方法も分からないという方が多いのではないでしょうか?
なので、まずは今回ご紹介した採用ホームページに必要なページ、その5つの要素に分けた項目に該当するページを1~2ページ分作ってみるのはいかがでしょうか?
コンテンツの準備に関しても、例えば実際の面接時に求職者の方に質問された内容や、どういった情報を聞かれたかなどを分析し、ホームページに新たな情報として織り交ぜていくのもよいでしょう。
そこから徐々に情報を増やしていき、実際にホームページを見た方の感想や、何がきっかけで当社を選んだかなどをヒアリングしコンテンツを増やしていくのも一つの手です。