
人気が出る採用ホームページ・採用サイトとは?サイト作成のメリットやポイントをご紹介
採用活動に欠かせない採用ホームページ・採用サイトについて、作成のメリットデメリットから、その作成方法とポイント、事例までご紹介します。

更新日:2024/3/1
企業が求人活動を行う際、自社のホームページに求人情報ページを作成することがあります。
しかしより求職者に向けてアピール・豊富な情報提供を目指すのであれば、採用に特化したホームページの作成がおすすめです。
新規顧客獲得や情報開示を目的とした企業ホームページとは異なり、採用専用サイトを用意することで求職者に向けたデザイン・内容に特化できます。
そこで本記事では、株式会社ディスコの調査結果をもとに、採用専用サイトのデザイン事例から、作成するためのポイントや掲載すべき項目などまで解説いたします。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
株式会社ディスコでは、「採用ホームページ好感度ランキング」を発表しています。
内容としては、2023年卒の学生を対象に、就職活動中に印象がよかった採用ホームページをランキングにしたものです。
ランキング上位になった採用ホームページには、それだけの魅力が詰まっているといえるでしょう。
そこで、採用ホームページ好感度ランキングをもとに、採用サイトのデザイン事例についてまとめましたので、ぜひ参考になる部分は取り入れてみてください。

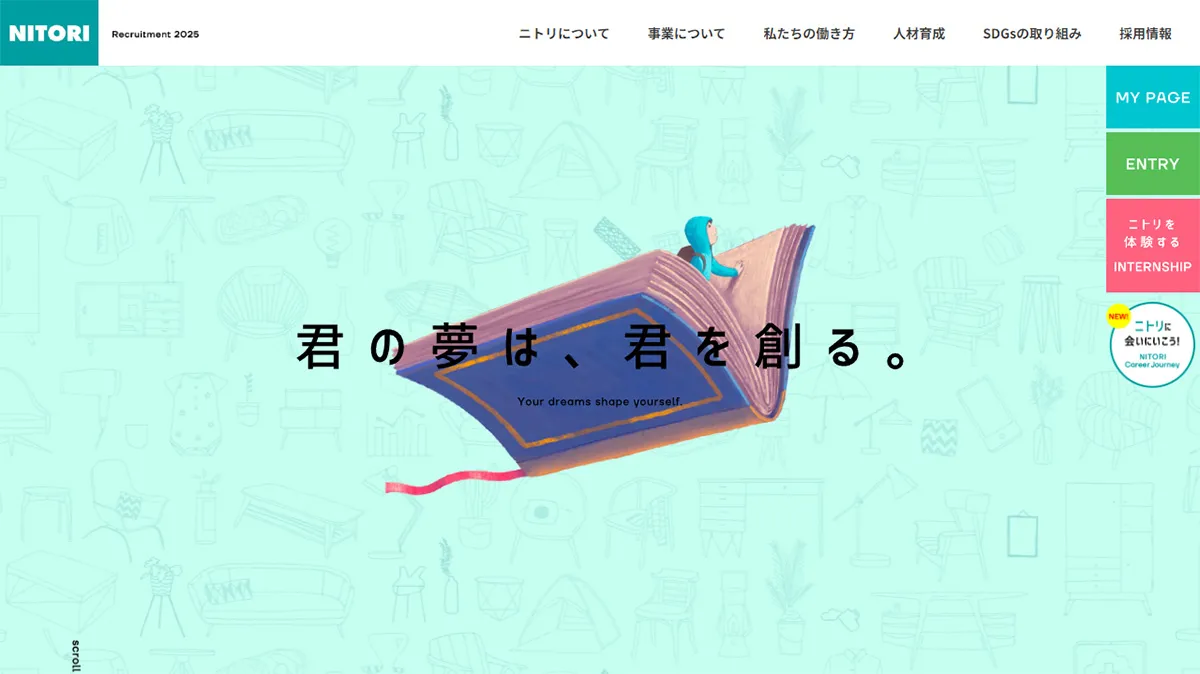
採用ホームページ好感度ランキングで1位になったのは、株式会社ニトリです。
情報量が豊富という点に多くのコメントが寄せられており、事実、ビジネスモデル・部署・人材育成など、さまざまな情報が掲載されています。
また、求職者の立場に立ってデザインされている点も特徴的で、見やすさ・わかりやすさにこだわり、洗練されている印象です。
例えば、トップページでは掲載している文章を短く端的に、適度な空白を設けてデザインすることで、読むことへのストレスを緩和させています。
採用メッセージのページでも文章が長く多くなる点を、文字サイズと改行の余白を大きくする工夫で可読性を高めています。
求職者がどのような情報を求めているのか、読みやすいデザインはどうすればいいか迷った際は、株式会社ニトリの採用サイトを参考にしましょう。

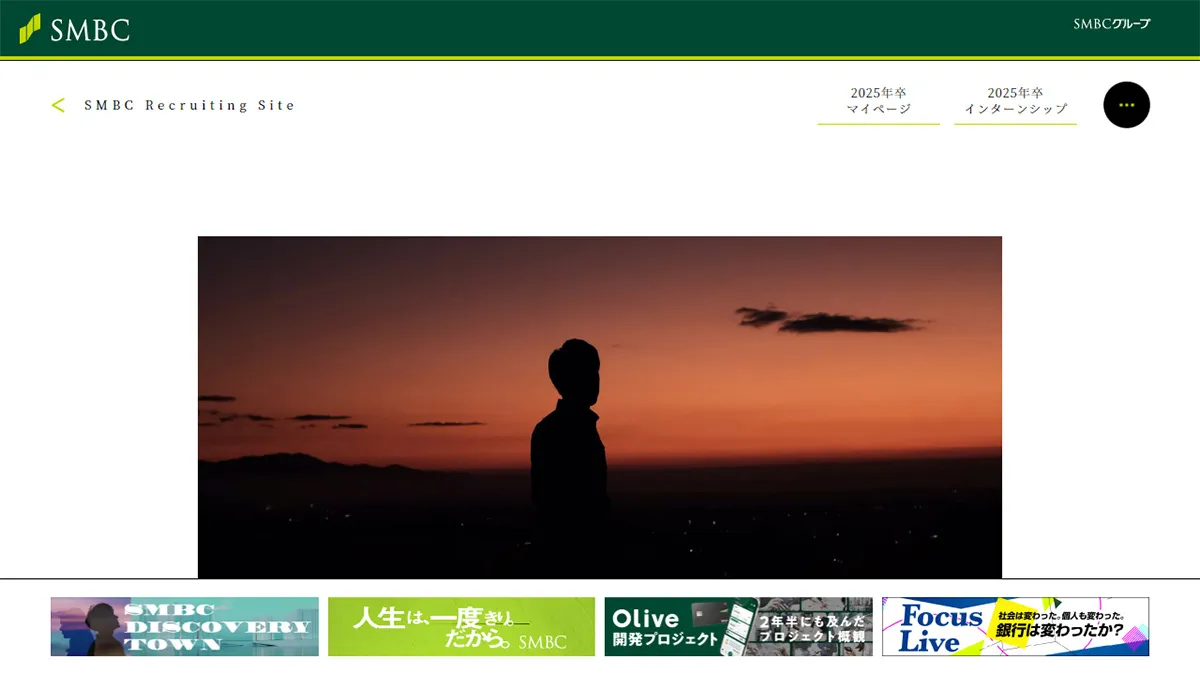
株式会社三井住友銀行の採用サイトも、多くの求職者に好感度を与えるデザイン・コンテンツとなっていました。
コメントで多かったのが、社員紹介の充実さです。
求職者にとって実際に働いている方のリアルな声は、「ココで働いてみたい」という気持ちを強くしてくれます。
株式会社三井住友銀行では多様な部署があり、それぞれでどのような業務があるのか、働く社員がどれほどのやりがいを持って仕事をしているのかを一見して表現するのは、なかなか難しいでしょう。
上記点をカバーするため、一人ひとりの社員にフォーカスさせる形で、自然と様々な業務を伝えるコンテンツ作りを体現しています。
他にも、採用動画の挿入やメッセージ性の強さなど、求職者がどのようにして自社を理解してくれるか、興味を持ってもらえるかという点で参考になるはずです。

株式会社NTTデータは、デザイン性の高さとメッセージ性の強さにこだわりを感じられる採用サイトを制作しています。
好感度ランキングでも、「見やすさとデザイン性の両立」や「グラフィックがわかりやすい」といったコメントがありました。
スタイリッシュさを演出するため、整っていながらもオリジナリティのあるレイアウトやアニメーションを駆使しているのが印象的です。
情報の網羅性はもちろんのこと、自社独自のデザインで注目や興味を引かせたいと考えているなら、株式会社NTTデータの採用サイトが参考になるでしょう。

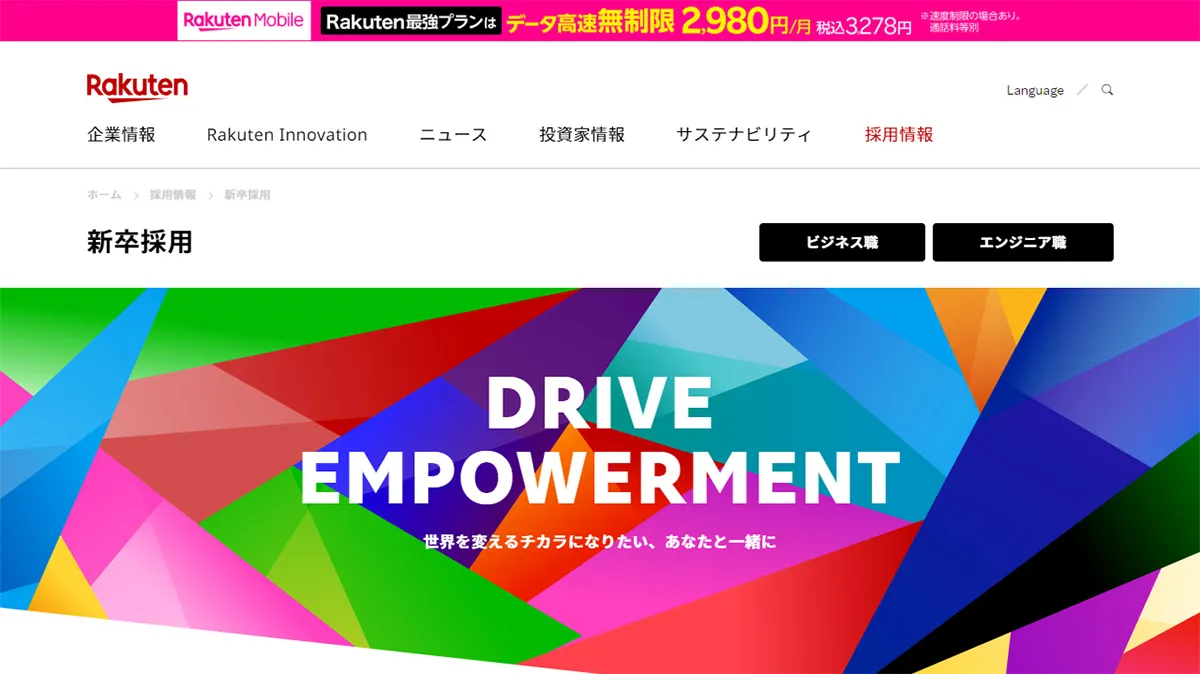
楽天グループ株式会社の採用サイトは、他のランキング上位サイトのような凝った作りではなく、シンプルかつ探しやすさ・読みやすさに特化させているのが特徴です。
デザインによる印象づけももちろん大切ではありますが、採用サイトで最も重要なのは、知りたい情報を見つけやすいことでしょう。
好感度ランキングでも、見やすさや内容の充実さについて触れているコメントが多い印象でした。
カッコよくしたい、スタイリッシュにしたい、といったデザインへのこだわりは、時としてターゲットユーザーの操作性・可読性を損ねる可能性があります。
コンテンツをどこにどういったデザインで配置すれば見やすくなるか、という点においては、楽天グループ株式会社の採用サイトが参考になるでしょう。

アクセンチュア株式会社も、非常にシンプルにまとめられたデザインの採用サイトです。
ページ内に業種による説明と勤務地が記載されており、企業で募集している人材が把握しやすくなっています。
特に、社員へのインタビュー記事では、業務フローや入社のきっかけが細かに解説されており、さまざまなキャリアが想像できる設計です。
求職者の立場にたって必要な情報をわかりやすく伝えるデザインが、アクセンチュア株式会社の採用サイトで学べるのではないでしょうか。

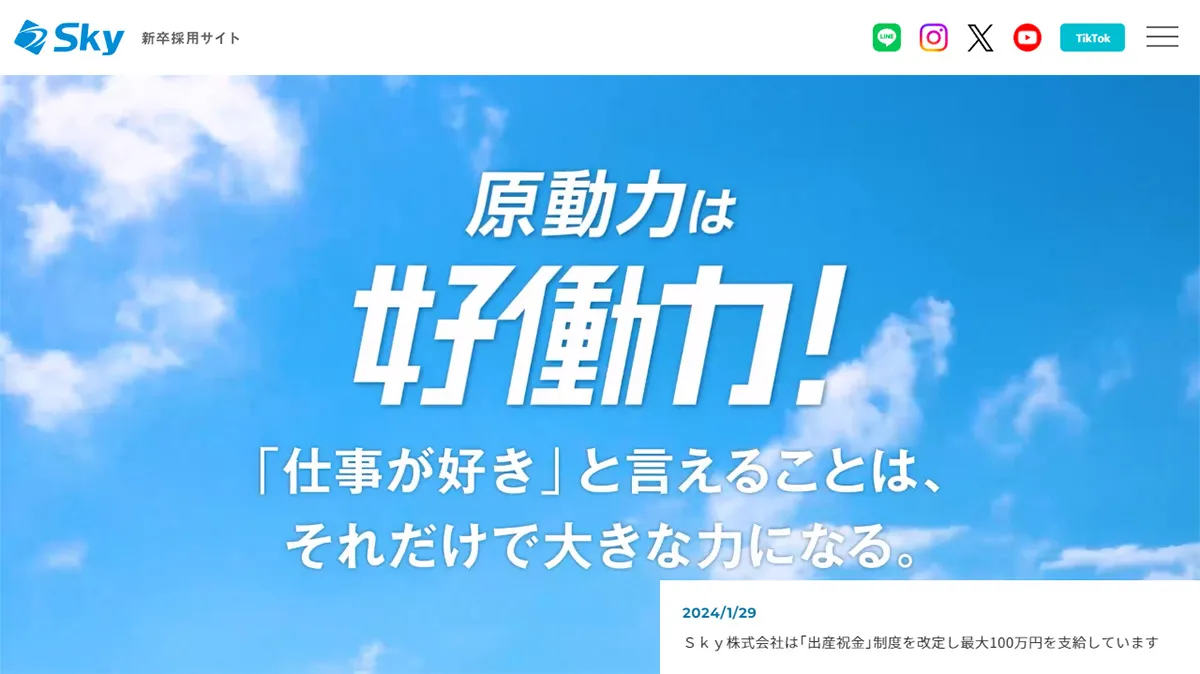
Sky株式会社の採用サイトは、動画やアニメーションを多用して、動きのあるデザインに仕上がっているのが特徴です。
実際に、ファーストビューには社員の働く姿やキャッチコピーを動画で、下へスクロールするとYouTube動画の埋め込みによってインパクトを与えています。
また、全体的に社名でもある「空」のイメージを印象付けられるよう、白と水色のカラーを取り入れて、爽やかさと明るさをサイト全体で強調しています。
自社のコンセプトや理念を採用サイト全体で体現したい場合は、Sky株式会社のデザインをヒントにしてみるといいでしょう。

株式会社講談社では、出版社らしくユーモアのあるイラストを用いたデザインの採用サイトを作成しています。
プロジェクトの紹介については、普段何気なく手にしている漫画やメディアの制作過程が記載されています。
上記のようなワクワク感を高めるために、イラストをコンテンツに上手く落とし込んでいる部分は参考になるはずです。
採用サイトにイラストやアイコンを用いたいと考えているなら、株式会社講談社のデザインから着想を得てみましょう。

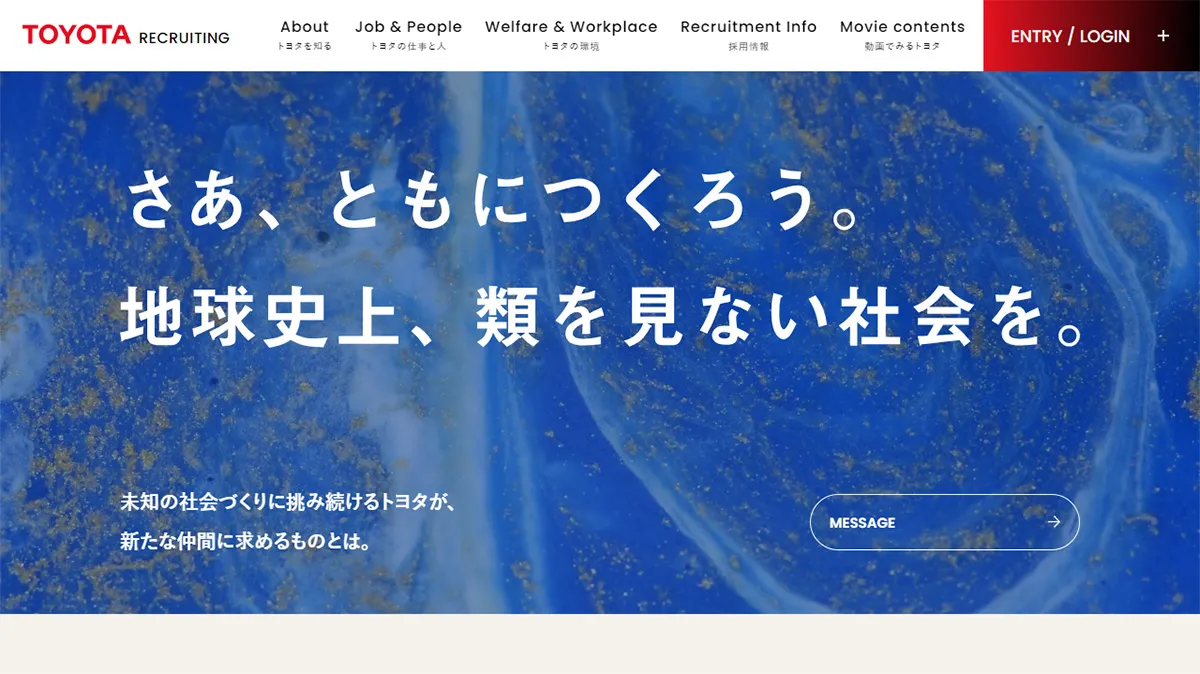
トヨタ自動車株式会社は、好感度ランキングで7位にランクインした採用サイトです。
デザインはシンプルでありつつも、トヨタを知ってもらうという点に焦点を当てている印象で、好感度ランキングのコメントでも情報の密度について評価されていました。
業務内容の紹介についても、文章だけでなく写真を多用し、どのような仕事をしているかが伝わりやすい配慮がされているのもポイントです。
求職者のためのサイトがどのようなデザイン・コンテンツなのかを理解するなら、トヨタ自動車株式会社の採用サイトは参考にしておくべきでしょう。

富士通株式会社の採用サイトは多彩な色を取り入れ、コンセプトであるイノベーションを体現しているデザインです。
社員インタビューである「My Purpose」のコンテンツでは、実にさまざまな役職および入社歴の方が掲載されています。
企業の事業内容や理念を理解しても、実際の社員の気持ちやそれぞれの業務について不明瞭だと不安に感じるものです。
その点、富士通株式会社では社員インタビューのページを充実させ、安心感と熱意を持った社員が在籍しているという伝え方を採用サイトで実現させています。

ここまで「採用ホームページ好感度ランキング」の上位10位の採用サイトについて紹介しました。
しかし、上記以外にも参考になる採用サイトは数多くあります。
そこで次に、好感度ランキング以外でも参考になる採用サイトを5つ厳選しましたので、ぜひさまざまなデザインや構成をご確認いただき、参考にしてください。

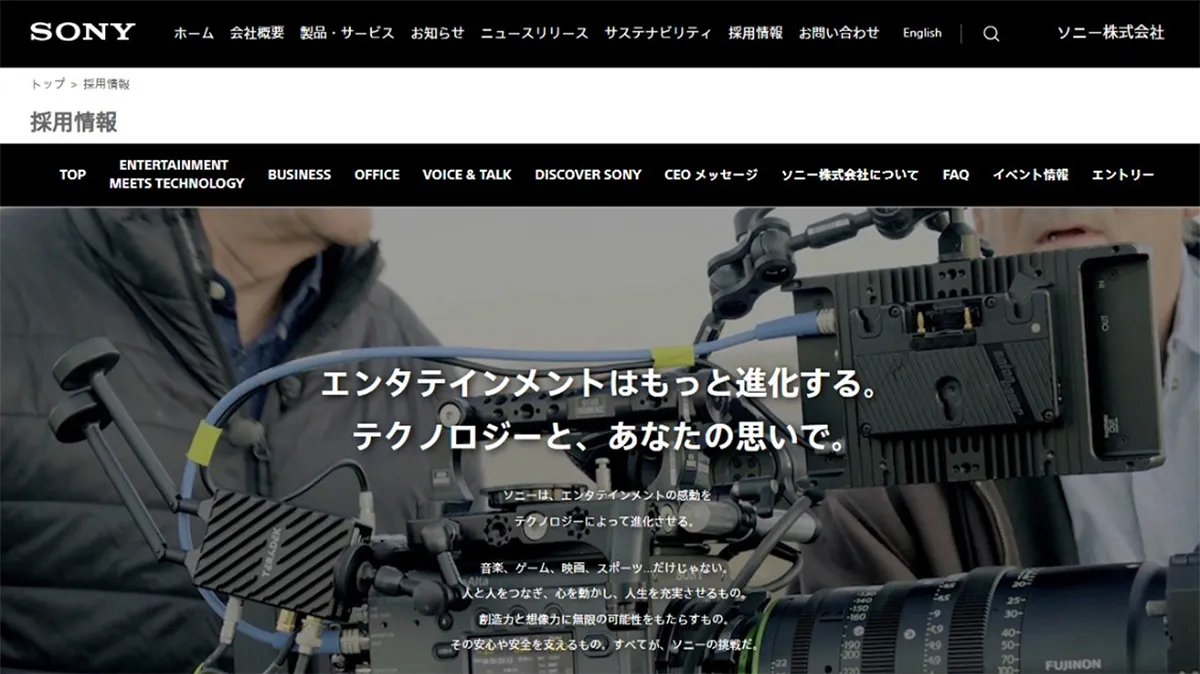
ソニー株式会社の採用サイトは、ファーストビューで企業コンセプトであるエンターテイメントとテクノロジーを痛烈に想起させるデザインが特徴です。
重要なページはテキストで読む、あるいは動画で見ることが選択できる先進的なコンテンツを有しています。
黒を背景に、高彩度な色で各コンテンツを分けているのも最先端かつテクノロジーな印象を与えています。
企業のコンセプトや世界観を採用サイトに表現したい、オリジナルなデザインを表現したい場合には、ソニー株式会社の採用サイトは参考になるはずです。

ファーストビューでオリジナリティを出すなら、TOPPAN株式会社がおすすめです。
カーソルに合わせて動きを変化させるアニメーションを用いて、コンセプトである「可能性を絞るには、早すぎる。」を表現しています。
充実した情報とともに、プロジェクトストーリーとして製品への思いや熱量も伝えられるコンテンツが特徴的です。
採用サイトとしての根幹は保ちつつ、独自の世界観を伝えたい企業の場合、TOPPAN株式会社のデザインやコンテンツは参考になるでしょう。

サイボウズ株式会社の採用サイトは、シンプルイズベストという言葉が似合う端的かつ充実したデザイン設計です。
ファーストビューの直下には、「募集要項を探す」というコンテンツを設置し、自身が希望している職種を見つけやすい配慮がされています。
「募集要項を探す」の下には「◯◯を知る」とカテゴライズされたコンテンツが並んでおり、知りたい情報の見つけやすさにこだわりを感じます。
シンプルで情報を見つけやすい採用サイトも、求職者からの評価は高くなるので、ぜひサイボウズ株式会社のデザインを参考にしてみてください。

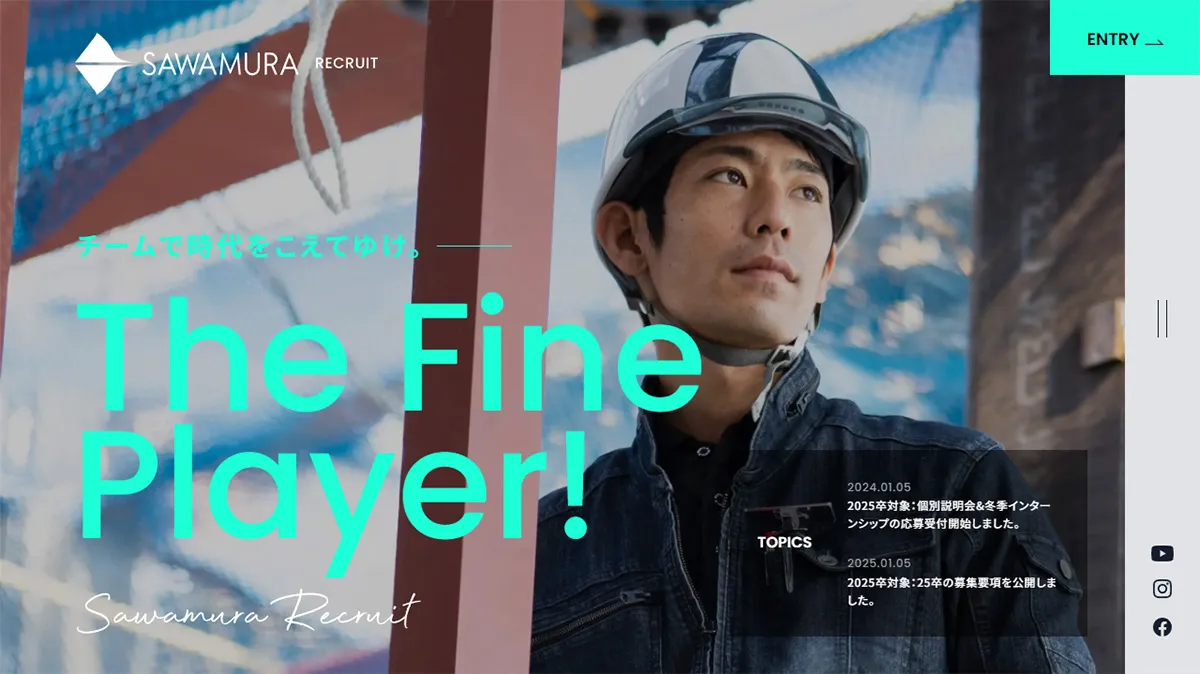
株式会社澤村の採用サイトは、ファーストビューの強いメッセージ性に引き込まれるデザインが特徴です。
メディア雑誌のようなレイアウトで、読みやすさにも配慮されており、サイト全体で洗練された仕事観が伝わるように工夫がされています。
スタイリッシュでかっこいいデザイン、メッセージの伝え方の参考になるので、株式会社澤村の採用サイトは一見の価値ありです。

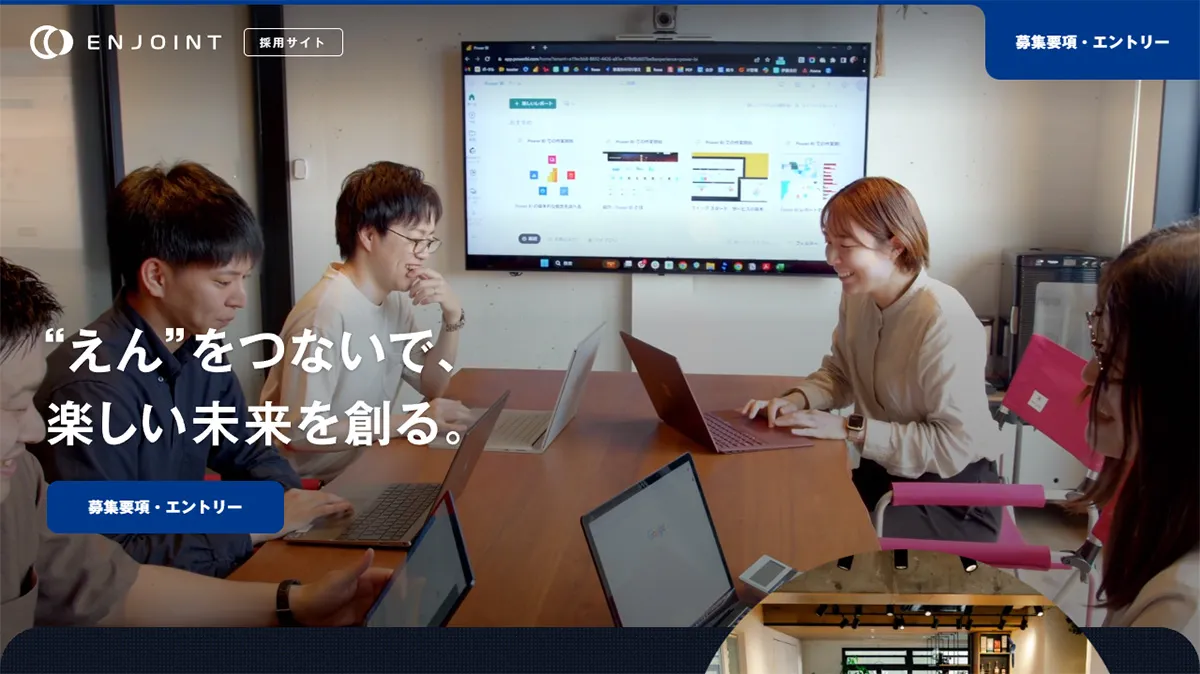
ENJOINT税理士法人の採用サイトは、税理士という一般的には固い職種のイメージを払拭する、一風変わったデザインを取り入れています。
まず、ファーストビューには高画質な動画を埋め込み、職場の風景や仕事のイメージが伝わるように意識されています。
税理士法人という固いイメージを覆すようなラフな印象で、おしゃれで親しみやすさを感じるのではないでしょうか。
下にスクロールすると、丸く切り取られたオフィスの写真が少し追従するような形で動くのがわかるはずです。
また、強みや特徴のコンテンツでは、用紙を重ねるかのように読み進められるため、遊び心のある設計に興味・関心を引き寄せられてしまうでしょう。
もちろん、求職者にとって必要な情報も満遍なく掲載されており、ENJOINT税理士法人のオリジナリティが感じられる採用サイトに仕上がっています。

誰しもが魅力的に思う採用サイトではなく、自社にとって必要な人材に魅力的だと感じてもらえる採用サイトにする必要があります。
なぜなら、採用サイトは自社にとって必要な人材を集めるのが目的だからです。
そのためには、まずターゲットを決めましょう。
一般的なホームページと違い、採用サイトのターゲットは明確にしやすいです。
この2つを具体的にしていけば、採用サイトのターゲットは決められます。
自社についての情報をできる限り掲載した方が、求職者にとっては理解が深まり魅力的に見えるはずです。
先ほど紹介した採用サイトの事例を参考にすると、以下の項目を掲載するといいでしょう。
上記の情報を採用サイト内に組み込めば、求職者はより自社について理解できるため、エントリーまでのきっかけが作れます。

企業イメージに沿ったデザインを考えるのも、採用サイトを魅力的にするポイントです。
先ほど紹介した事例の中では、下記の4つが企業イメージに直結します。
特に世界観は、企業のイメージそのものをサイトに体現しているため、ぜひ参考にしてください。
魅力的に見える採用サイトは、どれもファーストビューでインパクトを与えています。
ファーストビューは、サイトを開いた際に誰もが目にする箇所です。
だからこそ、企業の魅力や伝えたいことをわかりやすく表現し、見た人の記憶に残すデザイン力が求められます。
先ほどの事例を参考にすると、
の3つに分かれるはずです。
企業によって魅力の伝え方はそれぞれなので、自社の魅力をアピールできる方法はどれなのか、社内で十分に検討しましょう。

採用サイトに最低限必要な項目は以下の7つです。
| 項目 | 概要 |
| 募集要項 |
どのような業種・ポジションの募集がされているか掲載する項目です。
求職者にとって最も重要であり、採用選考の流れ・筆記試験の有無・面接回数なども掲載しておくとわかりやすいでしょう。 ホームページであれば求人媒体よりも多くの情報を掲載できる点を活かすのがポイント。 |
| 企業理念・コンセプト |
求職者の想像するキャリアと、自社で働くのがマッチしているかを判断する重要な項目です。
多くの企業では、理念やコンセプトを一言でまとめたキャッチコピーを作っています。 企業理念・コンセプトを掲載する際は、わかりやすいキャッチコピーを添えながら、詳しい内容を記載するのがいいでしょう。 |
| 企業の目標・ビジョン |
社員になる人材にとって共有しておくべき項目です。
この項目は、自社の目標・ビジョンに共感・賛同し、一緒に歩んでいける人材を集める意味もあります。 誰が見ても目標・ビジョンがわかるようできる限り丁寧かつ具体的な数値を用いて掲載しましょう。 |
| プロジェクト・事業内容の紹介 |
自社が取り組んできたプロジェクトや、主な事業内容を掲載すべき項目です。
部署が分かれている場合は、それぞれで事業内容を紹介したほうが、より伝わりやすくなります。 この項目は、理念・目標のもとで社員がどう動いてきたかという点をアピールできるだけでなく、求職者とのミスマッチを防げる点もメリットです。 |
| 企業の歴史 | 自社について理解を深めてもらうための項目です。 どのような価値を提供し、今日まで事業を続けてこられたのかを記載します。 企業によっては沿革と年表を掲載しているケースが多いです。 |
| 社員紹介・インタビュー |
実際に働いている人の意見は求職者にとって貴重です。
部署ごとや入社して日が浅い社員など、求職者が希望している職種および近い属性にフォーカスして作ると、より有益なコンテンツとなるでしょう。 |
| エントリー・応募フォーム |
採用サイトに必須の項目です。
訪れたユーザーがたどり着きやすいように、目立つ場所や色を用いて誘導してあげましょう。 |
より詳しい内容が知りたい方は、以下の記事で紹介しているので参考になさってください。
これから採用サイトを作成したいと考えているなら、弊社が提供している「Wepage」をおすすめします。

Wepageでは、HTMLやCSSといった難しい知識を必要とせず、簡単に採用サイトを制作可能です。
各業種×さらに目的別のテンプレートが用意されているのですぐにサイトを開設できます。
さらに自由自在にデザインを組み合わせ、自社に最適なデザイン・レイアウトを見つけられるでしょう。
他にも、Wepageには以下のような機能があります。
しかし実際に使ってみないことには、ご自身に合っているかどうかはなかなか判断が難しいのではないでしょうか。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!
今回は、株式会社ディスコが調査した「採用ホームページ好感度ランキング」をもとにした採用サイトのデザイン事例について解説しました。
求職者にとってわかりやすく企業研究のしやすい採用サイトは、エントリー数の増加や優秀な人材獲得のきっかけになります。
そのためには、お手本となるデザインやコンテンツからヒントを得て、自社の採用サイトに落とし込むのも必要です。
本記事では事例以外にも魅力的な採用サイトをデザインするポイントや必要な項目にも触れてまいりました。
ぜひ、解説したポイント・項目とデザイン事例をもとに、求職者の興味・関心を集めながら、自社を理解してもらえる採用サイトを作ってみてください。