
ホームページの求人活用法
大企業のように知名度や採用予算がない中小企業にとって、必要な人材を確保するために武器となるのがホームページ!

更新日:2022/3/25
最近では、求職者が採用サイトを活用して情報収集を行うのが一般的になりました。
そのため、採用情報に特化した採用ランディングページ(採用LP)を導入している企業も増えつつあります。
しかし、採用ランディングページを作るには知識とコツが必要です。
今回は、採用ランディングページについて、おすすめデザインをはじめ、メリット・デメリット、参考事例などをまとめて解説します。
積極的に採用活動を始めたい企業様は、ぜひ参考にしてください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
採用ランディングページとは、採用サイトを縦長のレイアウトでデザインしたページのことを指します。
通常、ランディングページは1ページで構成され、ユーザーの購入や申込などのアクションを誘導させることに特化したページです。
採用情報に特化したランディングページを、採用ランディングページと呼びます。
採用ランディングページの目標となるアクションは、資料請求やエントリーです。
そのため、求職者や訪問者が、どれだけページ内の情報に魅力を感じ、資料請求やエントリーを行ってくれるかが、採用ランディングページでは重要になります。

採用サイトと採用ランディングページは混同されがちですが、ページ数が明確に違います。
採用サイトは複数のページで構成され、訪問者の知りたい情報ごとにページを移動するのが特徴です。
一方、採用ランディングページは冒頭から企業情報、エントリーまでを1ページで完結させたものです。
そのため、採用ランディングページでは、基本的に上から順に読んでいけば企業についてわかるようになっています。
採用ポータルサイトや企業サイトではなく、ランディングページとして採用情報を掲載するメリットはあるのか疑問を抱く方もいるでしょう。
採用ランディングページを作成することで得られるメリットは大きく5つあります。
では、採用ランディングページのメリットについて、それぞれ見ていきましょう。
採用ランディングページは1ページで完結するため、複数のページで構成される採用サイトよりも制作コストを抑えることが可能です。
抑えたコストで別の採用ランディングページを作成し、A/Bテストの実施や広告費用に回す運用もできるでしょう。
制作を外注する方が、採用ランディングページと採用サイトで費用の差が大きくなります。
ランディングページがどのくらいのコストになるのかは、以下の記事で紹介しているので、気になる方は併せて読んでみてください。
縦長でシンプルな作りのランディングページは、短い期間で制作できるのも魅力です。
そのため、急な人材確保や採用活動を急ぎたい際に活用できます。
ただし、いくら短期間で制作できるからといって、内容の薄い情報で作るのはNGです。
あくまで企業サイトや採用サイトのクオリティを維持しながら制作するようにしましょう。
採用情報を企業サイトに掲載する場合、企業イメージに合わせたデザインを用いなければいけません。
しかし、採用ランディングページは独立したページのため、他ページや企業イメージに合わせる必要がなく、なおかつターゲットを求職者に絞ることができます。
求職者が自社に興味を持ってもらえるようなインパクトのあるデザインや、魅力的な訴求方法など、効果的な運用が可能です。
縦長レイアウトのランディングページは、他サイト・ページへのリンクがほとんどないので、通常のWebページに比べて離脱率を抑えることができます。
また、訪問者の興味を引きながら、最終的にアクションを起こさせるような配置になっていれば、CV率(コンバージョン率)も自然と高くなるでしょう。
通常のWebページよりも低離脱率・高CV率を見込めるのは、ランディングページならではのメリットです。
採用ランディングページは、単一のページだからこそ効果測定・改善がしやすいメリットがあります。
例えば、広告ごとにどのくらい流入されているかを調べ、効果が出ている広告の予算を増やすなどです。
ヒートマップを用いて、訪問者がどの部分を見ているのかを分析し、CVまで誘導を見直すのもいいでしょう。
どれも採用ランディングページ自体を測定・改善して結果が見えることなので、最適化をすれば、よりターゲットに訴求でき、成果も表れやすくなります。

採用ランディングページにはメリットもありますが、同時にデメリットもいくつか存在します。
デメリットを理解すれば、より効率よく効果的な採用ランディングページに仕上げることができるでしょう。
では、それぞれのデメリットについて解説します。
採用ランディングページは、ファーストビューからエントリーに至るまで、訪問者を飽きさせず、この企業で働きたいという気持ちにさせる構成作りが必要です。
そのため、一種のセールスレターのような仕組みでランディングページを作らなければいけません。
また、採用サイトではページごとに必要な情報が載っていますが、採用ランディングページで情報の集約と載せる順序が重要です。
デザイン力やセールス力といった技術・知識をフル活用して、採用ランディングページを作っていきましょう。
仕方のないことではありますが、採用ランディングページでは直帰率が高くなります。
直帰率とは、最初にアクセスしたページのみを見てサイトを離れてしまう割合です。
ランディングページ自体単一のページで構成されているため回遊性がなく、読んでいる途中で飽きた、求めている情報がないなどの理由で離脱率が他ページよりも高くなるでしょう。
直帰率が高い場合には、
を修正すれば、改善できる可能性があります。
採用ランディングページは知識・技術が必要だからこそ、自社や個人で作るのは難しい点もデメリットです。
LP制作経験のない方が担当してしまうと、訪問者の心に響きにくい仕上がりになってしまうことも。
もし、LP制作経験者がいないなら、Web制作会社に依頼をした方が安心です。
その際、
上記の項目は必ず明確にしておきましょう。
明確化されていないと、制作側も完成イメージを共有できず、双方が納得できない仕上がりになるケースもあります。
依頼するからといって全てを任せるのではなく、自社のイメージをあらかじめ形にして伝えられるようにしておきましょう。
デメリットで触れましたが、採用ランディングページは基本的に外注するのがおすすめです。
しかし、外注するとなると必ず制作コストがかかってしまいます。
採用サイトを依頼するよりも費用は抑えられるものの、全くかからないわけではない点は理解しておいてください。
採用ランディングページはデザインを重視するため、画像内にテキストを挿入することが多いです。
SEOを考えたとき、検索エンジンは画像内のテキストを判断できないので、画像に書いてあるテキストが読み取れない=情報量の少ないページと認識されてしまう可能性があります。
訪問者にとっては魅力的なページになるものの、検索エンジンにとっては評価が低くなりやすい点は把握しておきましょう。
そのため、集客力を高めたいなら、採用ランディングページに誘導するサイトにSEO対策を施した方が効率的です。

採用サイトを作成する前に掲載すべきコンテンツを把握しておくと、必要な情報を集めやすくなるのでおすすめです。
そこで次に、採用サイトに必須な内容と求職者が求める内容をあわせてご紹介します。
採用サイトの中で必須のコンテンツが募集要項・募集内容です。
「この企業では、どういう人材を募集しているのか」を明確にして、求職者が自身に合致しているかを確認できるようにしましょう。
以上を掲載しておけば、丁寧かつ求職者にわかりやすく募集要項・募集内容が伝わりやすいです。
自社がどのような経営方針・戦略を持っているのかを掲載するのも重要です。
会社の使命や役割を求職者に伝えることで、より自社で働く未来像やイメージを持ってもらえます。
経営方針・戦略と一緒に、企業の目標も記載し、
を伝え、求職者と価値観を共有できるようにしていきましょう。
事業内容も採用サイトには必須コンテンツです。
求職者が求める事業をしているかどうかわかるので、より具体的に内容を記載しておきましょう。
等を掲載するとわかりやすいですね。
また、後述する社員紹介を事業内容に組み込んでいる採用サイトもあります。
自社での活躍イメージがわかりやすくなるように、充実した事業内容のコンテンツに仕上げていきましょう。
会社を経営するトップの言葉は、その会社の目指している方向性や理念、求める人材像を何よりも求職者に伝えられます。
などがあれば、「この会社で、この代表の元で働きたい」という入社意欲を駆り立てることができるはずです。
代表メッセージは他社との差別化ポイントにもなるため、代表自らの言葉を使って伝えるようにしてください。
社員紹介や社員からのメッセージは現場で働く先輩からのアドバイスにもなるので、求職者にとってはありがたいコンテンツです。
希望している職種の社員がどのような想いで仕事をしているのか、大変なことや楽しいことなどを伝えると、求職者が働くイメージを持ちやすくなります。
など、実際に働いている人が何を思ってどんな内容で仕事に取り組んでいるのかを伝えられるコンテンツにしましょう。
キャリア紹介は、入社後の自分の未来をイメージさせるために必要なコンテンツです。
入社してから3年でどのくらいのキャリアを積めるのかを記載しておけば、求職者が想像しやすくなるでしょう。
また、自社でキャリアを積むためにサポートしている事柄があれば、積極的に掲載してください。
なりたい自分になるために企業がサポートしてくれるのがわかれば、より入社意欲が高まるでしょう。
キャリア紹介では後述する研修制度も含めていいですが、研修に魅力のある企業ならコンテンツを別にする方が強みになります。
必須コンテンツではないものの、自社でどのような研修ができるのかを掲載するのもおすすめです。
求職者の中には、会社でスキルアップを目指したい方や、企業のキャリア教育の向き合い方について知りたい方もいるでしょう。
このような上昇志向の方にとっては、研修制度のコンテンツは充実していればいるほど魅力になります。
そのため、できるだけ自社で実施している研修制度をあげて、内容についても詳細を記述しておきましょう。
福利厚生は優秀な人材の確保や入社後のモチベーションにつながります。
同じ条件の企業なら、福利厚生に魅力がある方を選ぶはずです。
そのため、自社で用意している福利厚生があれば全て紹介しましょう。
企業である以上、厚生年金や健康保険などの法定福利厚生は当たり前なので、法定外福利厚生を強くアピールしてください。
(例)
企業によって選考方法が異なるため、応募から採用に至るまでの流れを記載しておきましょう。
上記のように、応募から内定されるまでの期間と流れがわかるようにします。
また、個人面接やグループ面接のように、どのような面接や筆記をするのかを明記しておくと親切です。
採用までの流れはさほど重要なコンテンツではないので、一目で把握できるように図で説明するといいでしょう。
会社概要では、自社の基本情報を記載するコンテンツです。
上記項目は必ず記載しておきましょう。
さらに記載するなら、以下の項目があります。
会社の全体像の把握ができるよう、会社概要もしっかりと明記しておきましょう。
採用サイトを見てわからない部分はよくある質問に載せておけば安心です。
事前にサイト全体を見て、不明点が出そうな部分をチェックしておきましょう。
また、採用サイトを公開してから求職者から寄せられる質問があるかもしれません。
その場合を考慮して、よくある質問は随時更新できる体制も整えておきましょう。
質問項目が多くなるようならカテゴリー分けしておくと、見た人もすぐに解決できるのでおすすめです。

採用サイトの作成費用は、
によって変動します。
自社でWeb制作開発部門がいる、あるいはCMSを利用する場合は、2万〜10万円が費用相場です。
制作会社に依頼するなら採用サイトの規模によって金額が大きく異なります。
以下に制作会社に依頼する際の費用目安をまとめました。
| 費用相場 | 規模 |
| 10万〜50万 |
・テンプレートを使った簡易的な採用サイト
・規模は5〜10ページ前後 ・必要最低限のコンテンツ ・原稿・画像は自社で用意する場合が多い |
| 50万〜100万 |
・オリジナルデザインで採用サイト制作可能
・規模は15〜20ページ前後 ・原稿・画像は制作会社で用意可能 ・クオリティ重視ならおすすめの費用相場 |
| 100万以上 |
・戦略からコンセプトまで本格的なサイトが制作可能
・規模は20ページ以上 ・原稿・画像は制作会社で用意 ・応募数・採用数などの成果を重視したトータルサポート |
採用サイト制作にどのくらいの予算を割けるのかを考慮して依頼を検討しましょう。
採用ランディングページを効果的に利用するためには、
にこだわるべきです。
それぞれ詳しく解説するので、ぜひ自社の採用ランディングページに取り入れていきましょう。
まずは、自社が採用したい人物を明確にしなくてはいけません。
なぜなら、ターゲットを明確にすると、
という2つのメリットが得られるからです。
コンテンツの内容がターゲットに向けたものになると、ユーザーが自分に向けたページだと感じ、アクションを起こしやすくなります。
さらに、ターゲットが特定されているので、運営側は「同じ属性の人にアプローチを変える」というある程度コンテンツが絞れた状態で反省・改善が可能です。
採用ランディングページは自社が求めている人物に見てもらい、資料請求やエントリーなどのアクションをしてもらわないと意味がありません。
だからこそ、採用ランディングページを作る前にペルソナを必ず設定しておきましょう。
採用ランディングページにおいて、ファーストビューは何よりも大切です。
ユーザーが最初にみる部分に、求める情報や魅力的な情報がなければすぐに離脱してしまいます。
そのため、ファーストビューにはインパクトのあるデザインや記憶に残るキャッチコピーをうまく取り入れましょう。
もし、ファーストビューで興味を持ってもらえれば、ページ全体を読んでもらえる可能性も高くなるはずです。
ファーストビューがCV率アップの最初の関門と捉えておきましょう。
ボタンの位置もCV率に関わる要因になります。
求職者が自社に対して資料請求やエントリーしたいと思ったときに、申込ボタンがあるのが理想的です。
基本的には
に設置します。
しつこい印象を与えなければ、上記以外に申込ボタンを複数設置してもいいでしょう。
もし、具体的なボタンの位置が知りたければ、後ほど紹介する他企業が制作した採用ランディングページを参考にしてみてください。
採用ランディングページの基本的な構成を知っておくと、デザインがイメージしやすくなります。
基本的な構成は以下の通りです。
このほかにも、他社との比較や差別化コンテンツや、Q&Aを設置してもいいでしょう。
また、適宜申込ボタンも挿入するのも忘れないようにしてください。
基本構成であれば、ファーストビュー・企業PR・求める人物像の下に設置がおすすめです。

すでに制作されている採用ランディングページを参考にするのも、インスピレーションを刺激するきっかけになるでしょう。
そこで次に、参考にしやすいおすすめの採用ランディングページを紹介します。
ぜひ、良いところを見つけて自社の採用ランディングページに活かしてください。

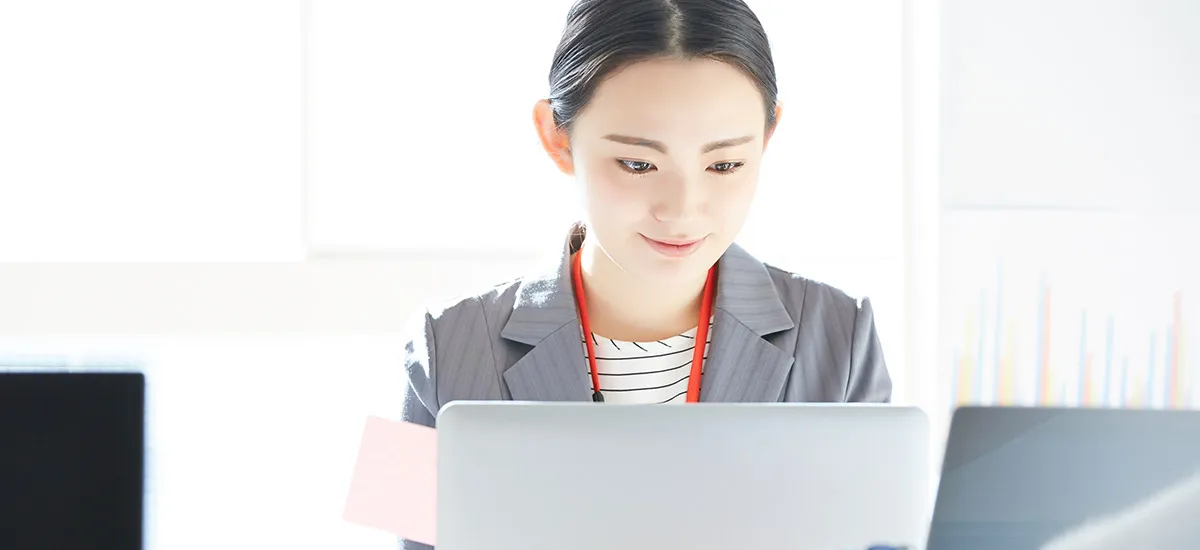
クリプラスはクリエイター専門の人材エージェンシー「株式会社ユウクリ」が提供しているランディングページです。
ファーストビューで笑顔の女性が打ち合わせをしている画像を用いており、親近感を高めています。
キャッチコピーの「ONE DAY+ 1日だけ・1日から」は、収入が不安定であるフリーランスの悩みに寄り添ったものになっています。

「既卒でも、正社員になれる!」は、既卒・第二新卒をターゲットにする「いい就職.com」の採用ランディングページです。
ファーストビューに大きく「既卒でも正社員になれる!」というキャッチコピーがあります。
これは、既卒・第二新卒では就職できないのでは、という不安を取り除いてくれるインパクトのあるキャッチコピーです。
既卒・第二新卒にありがちな悩みを共感し、当サイトで解消できる点、採用フローや利用者の口コミなど、ユーザーが求める情報をわかりやすく網羅的に掲載している点は参考になるでしょう。

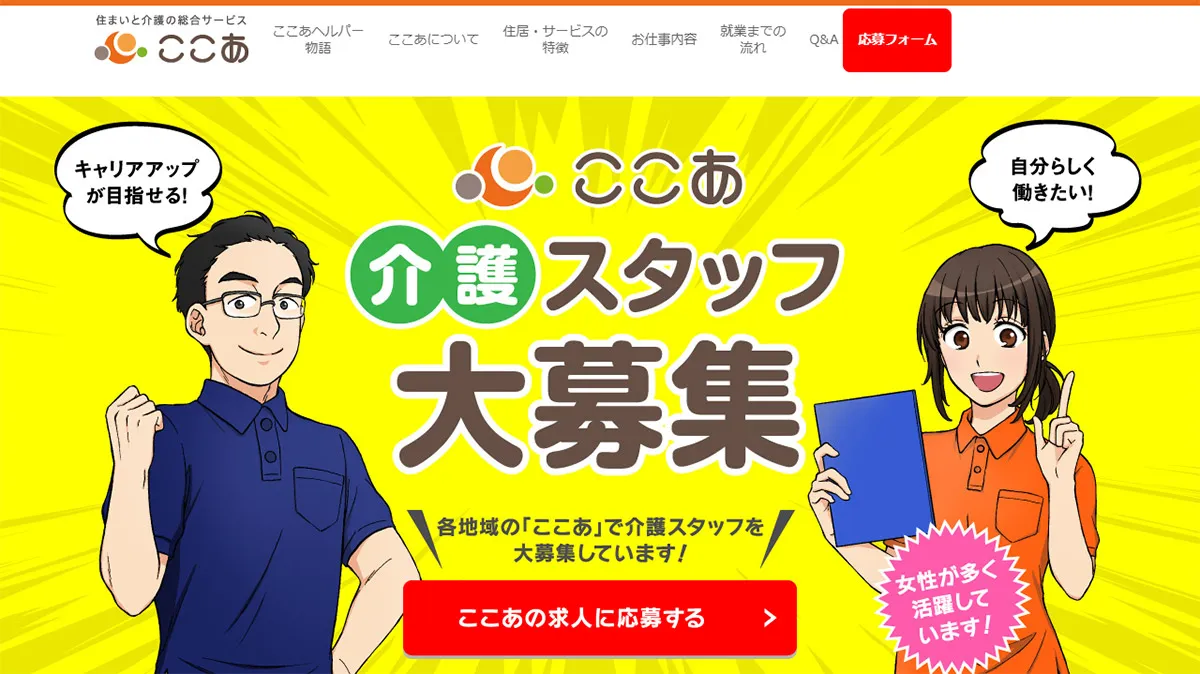
少し変わったファーストビューを取り入れているのが、介護サービスここあの採用ランディングページです。
介護サービスここあでは、冒頭に漫画コンテンツを取り入れ、興味と共感を誘う構成になっています。
また、漫画の主人公がそのままペルソナになるため、非常に感情移入がしやすい設定です。
漫画を読み終える頃には転職に抱える悩みを解決し、介護サービスここあを利用したくなるようなストーリー性は、とても参考になるでしょう。

キャリアタッグが制作した50代のタクシードライバーの転職採用サイト「キャリタク」も参考になるはずです。
まず、50代のタクシードライバーというターゲットをファーストビューで明確にしてある点でインパクトを与えています。
そして、採用が本来の目的なものの、このサイトでは登録をコンバージョンとしているため、ユーザーがアクションを起こしやすい設計です。
ターゲットに合わせたデザインや訴求方法を学ぶのに、キャリタクはおすすめといえますね。

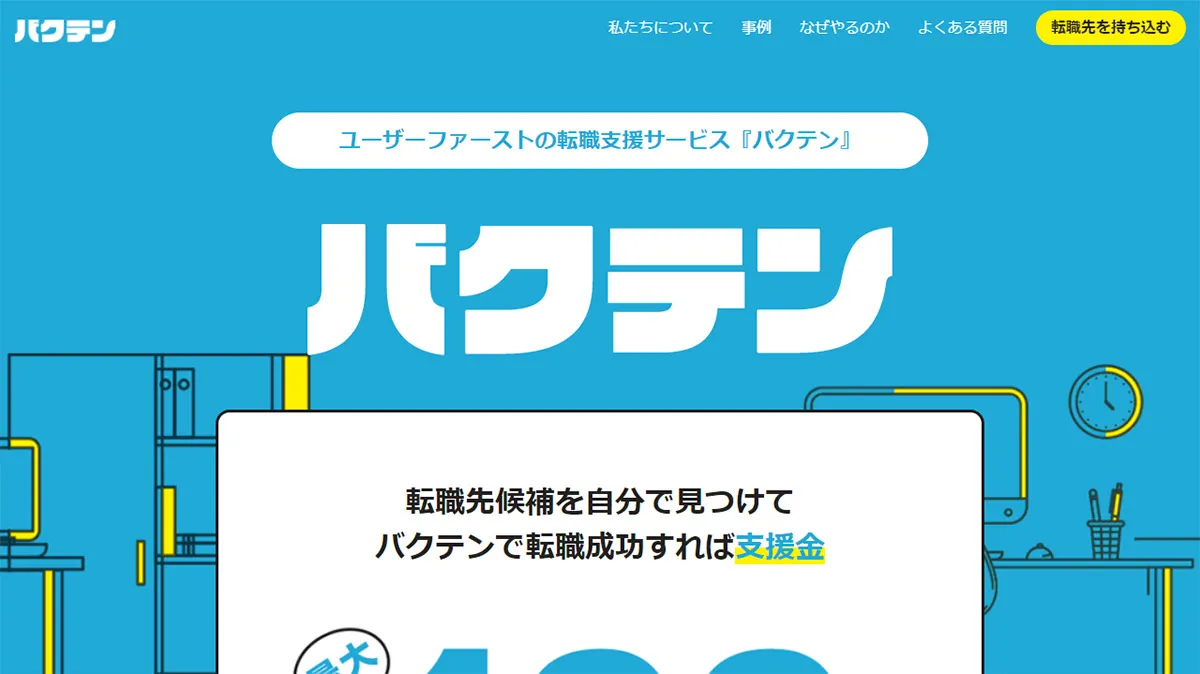
ユーザーファーストの転職支援をするのが「バクテン」です。
一風変わった運営スタイルだからこそ、ユーザーの注目を集められるシンプルかつインパクトのあるファーストビューにしています。
全体のデザインはシンプルで、話が複雑にならないようバクテンの仕組みを図や表を用いて上手く説明しているのも参考になるポイント。
シンプルに刺さる採用ランディングページを作りたいなら、ぜひ一度目を通してください。

ビズリーチの採用サイトは、訴求力のあるキャッチコピーをファーストビューに取り入れているのが印象的です。
全体を赤とグレーのカラーでまとめ、写真だけでなくイラストや図・表を上手く取り入れて見やすさにもこだわりを感じます。
信頼感やスタイリッシュさをイメージした採用サイトを作りたい場合は、ビズリーチを参考にしましょう。
今回は、採用ランディングページについて、メリット・デメリットや利用するためのポイントについて解説しました。
採用ランディングページは単一ページだからこそ、ターゲットや構成作りが非常に大切です。
ぜひ、優秀な人材を獲得するために、思わず応募したくなるような採用ランディングページを制作してみてください。