
SNSを活用してホームページの効果を高めよう
スマートフォンの普及とともに利用者が増加してきたSNSを上手く活用したホームページ運用をご紹介します。

更新日:2025/8/1
インターネットとスマートフォンの普及からますます利用が広まるSNS。
その中でもInstagram(インスタグラム)は写真に特化したSNSで、最近では動画機能やショッピング機能などが追加され、ますますビジネスでの利活用もしやすくなってきました。
そこで本記事では、インスタグラムをこれからビジネスで活用してみたい方、すでに活用されている方に向けて、インスタグラムのビジネス活用へのヒントや、自社ホームページと連携する方法などについて解説します。
写真付きで詳細に解説いたしますので、このようなことでお困りでしたらぜひ本記事を参考になさってください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
まず、インスタグラムをビジネスで活用するとどのようなメリットが得られるのでしょう。
これからインスタグラムを活用したいと考えておられる方、またすでに活用されている方もご自身の活用法以外のヒントがあるかもしれません。

SNSは本来ユーザー同士がコミュニケーションをとるためのツールですが、インスタグラムでは約90%のユーザーが企業アカウントをフォローしていると発表されています。(引用:2019年10月Instagram社内データ)
ユーザーは興味のある企業のビジネスアカウントをフォローし、発信されている情報を日常的にチェックしているのです。
インスタグラムではユーザーと直接やり取りできる機能や、ユーザーのリアルな声を収集できるアンケート機能も実装されています。
また利用したユーザーによって活用方法など(レシピなど)が投稿されれば、それらを投稿者に許諾を取った上で自身のアカウントに投稿、さらに多くのユーザーに活用してもらうことも可能です。
写真に特化したSNSであるインスタグラムは、「インスタ映え」という言葉を生み出すほどその世界観やイメージを伝えやすく、ブランディング形成・他社との差別化に役立ちます。
写真に文字を入れ投稿することでフォトギャラリーや雑誌メディアのように活用することも可能です。
インスタグラムは一般アカウントの他にビジネス用の「プロアカウント」が存在します。いずれも利用は無料です。
プロアカウントは分析機能やプロフィールに「予約する」等のアクションボタンを追加できるなど、ビジネスに利用できる豊富な機能が揃っています。

インスタグラムとホームページを連携するのは、いくつかのメリットがあります。
まず、どちらも集客方法が異なるため、相乗効果が生まれやすい点です。
インスタグラムの投稿は、内容やタイミングによって爆発的な拡散力が期待できます。
しかし、投稿はすぐに埋もれてしまうので、定期的に発信し続けなければなりません。
一方、ホームページはアクセス数が増えるのに時間はかかるものの、集客効果はインスタグラムより比較的持続するので安定しやすいです。
そのため併用すると、お互いの集客方法によって相乗効果が生まれます。
また、インスタグラムとホームページの連携はブランディングとしてもメリットです。
インスタグラムの投稿に興味を持ったユーザーをホームページへ誘導できれば、より商品やサービス、自社について知ってもらう機会が増えます。
インスタグラムの投稿だけでは伝えきれない魅力をホームページでは表現できるので、よりブランドイメージを訴求できるでしょう。

インスタグラムに投稿した内容をそのままホームページに表示させる機能が、インスタグラム埋め込み機能です。
投稿内容だけでなく「いいね」や「コメント」も残せるため、PCやスマホからわざわざインスタグラムを開く必要性がなくなります。
複数の画像を載せている、あるいは動画を投稿している場合でも反映されるので、使い方次第ではホームページの滞在時間を伸ばすことも可能です。
うまく活用しているホームページの中には、インスタグラムの投稿一覧を埋め込み、ギャラリーページを演出しています。
埋め込みとはいえ、インスタグラムへの連携機能を残してあるため、ホームページとの相性がよく、積極的に活用している企業・個人も多いです。
それではまずは、インスタグラムのアカウントURLを調べる方法を見てみましょう。
例えば他のSNSでインスタグラムのアカウントを発信したり、自社のホームページと連携したりする場合も、インスタグラムのアカウントURLが必要になってきます。
インスタグラムのアカウントは全て下記のようなURLになっているので、「ユーザーネーム」が分かればURLが分かります。
|
インスタグラムのURL:
https://www.instagram.com/ユーザーネーム/ |
例えば、ユーザーネームが「sample」であった場合、インスタグラムのアカウントは下記のようなURLになります。
https://www.instagram.com/sample/
このURLを使って、別のSNSや自社ホームページからリンクを設置したり、QRコードを作成しショップカードや名刺に印刷したりするなどできます。
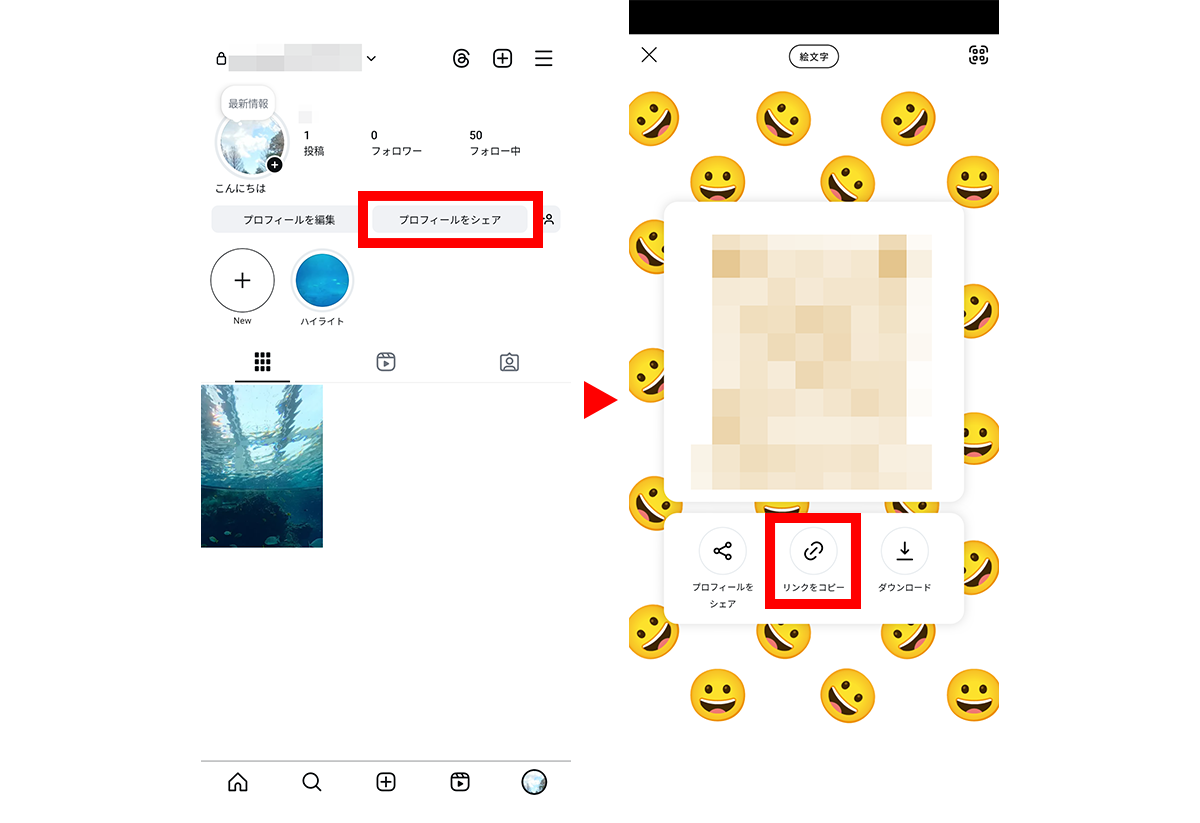
スマートフォンアプリの場合は、アカウントURLは下記の手順で確認できます。
この方法でコピーした場合は、URLの末尾に以下のような英数字の文字の羅列が付与されています。
(例)https://instagram.com/kantei?igshid=YmMyMTA2M2Y=
これは「パラメータ」と呼ばれるもので、この英数字を付与することでアクセス解析に活用されています。
このURLのままアクセスしても問題はありませんが、不要であればユーザーネーム以降の「?」以降の部分を削除して「https://www.instagram.com/ユーザーネーム/」の形にしてください。
(例)
https://instagram.com/kantei?igshid=YmMyMTA2M2Y=
↓
https://instagram.com/kantei/

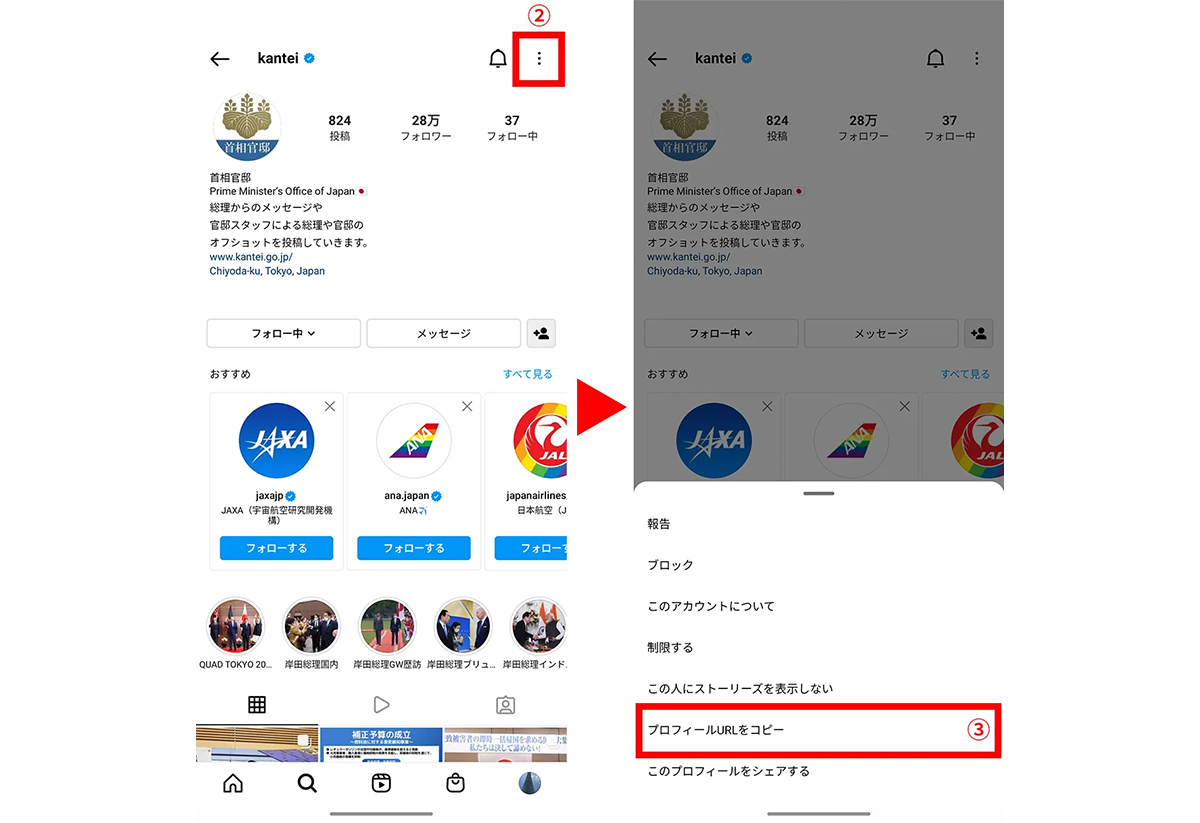
他者のインスタグラムのアカウントURLの場合は、下記の手順でも確認できます。
この方法でコピーした場合も、URLの末尾に英数字の文字の羅列が付与されています。
必要に応じて不要箇所を削除して「https://www.instagram.com/ユーザーネーム/」の形にしてください。

その他の方法としては、インスタグラムをアプリではなくSafariやGoogle Chromeなどのウェブブラウザで閲覧し、アドレスバーのURLをコピーする、という方法もあります。
ですがほとんどの場合、インスタグラムを閲覧すると自動的にアプリで表示するようにスマートフォン側で設定されているため、ウェブブラウザからアプリに移動してしまい、結局上記の方法でURLをコピーすることになると思われます。
それでもウェブブラウザでインスタグラムを閲覧したい場合は、以下の方法でウェブブラウザでもインスタグラムを閲覧できますのでお試しください。
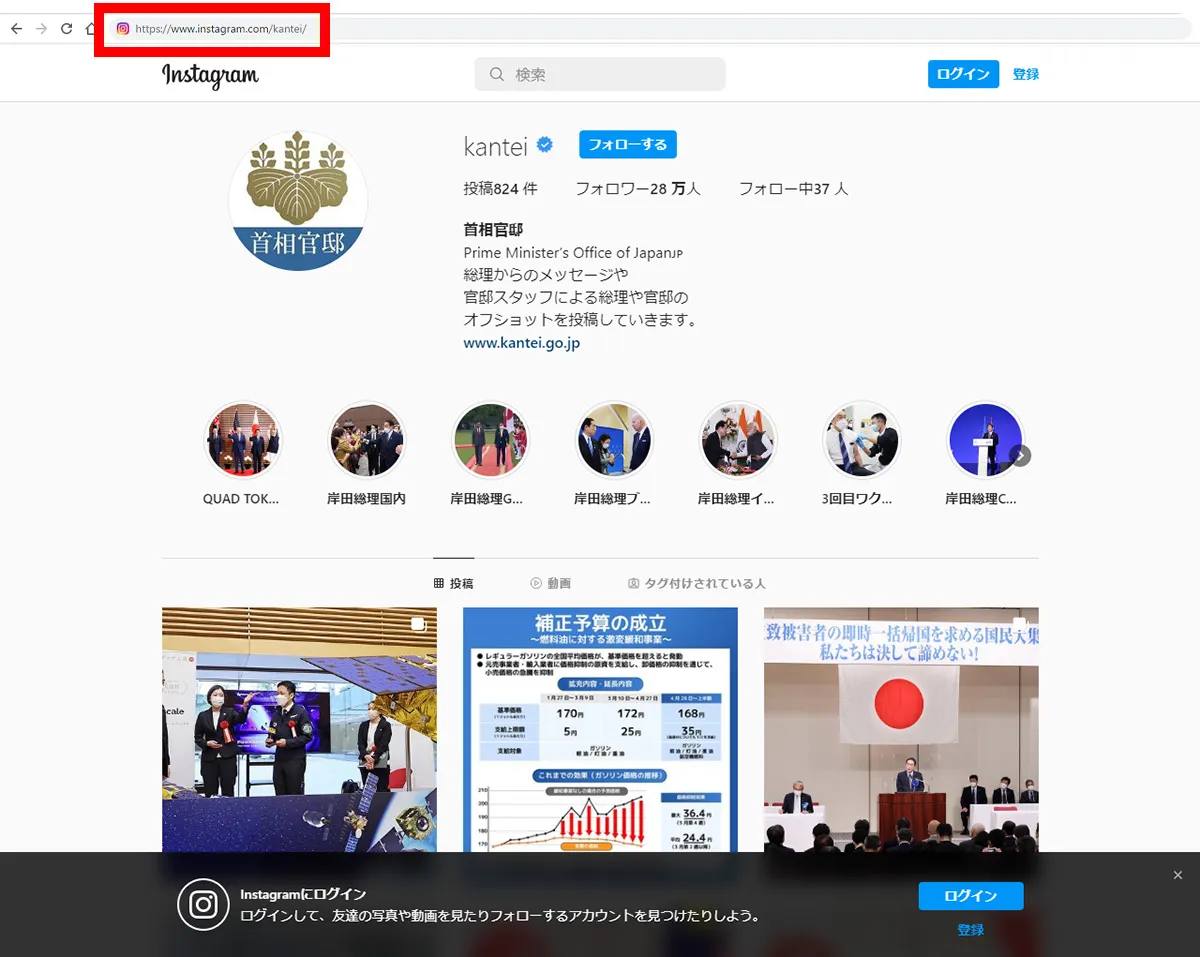
パソコンでインスタグラムのURLを確認するには、以下の方法で可能です。

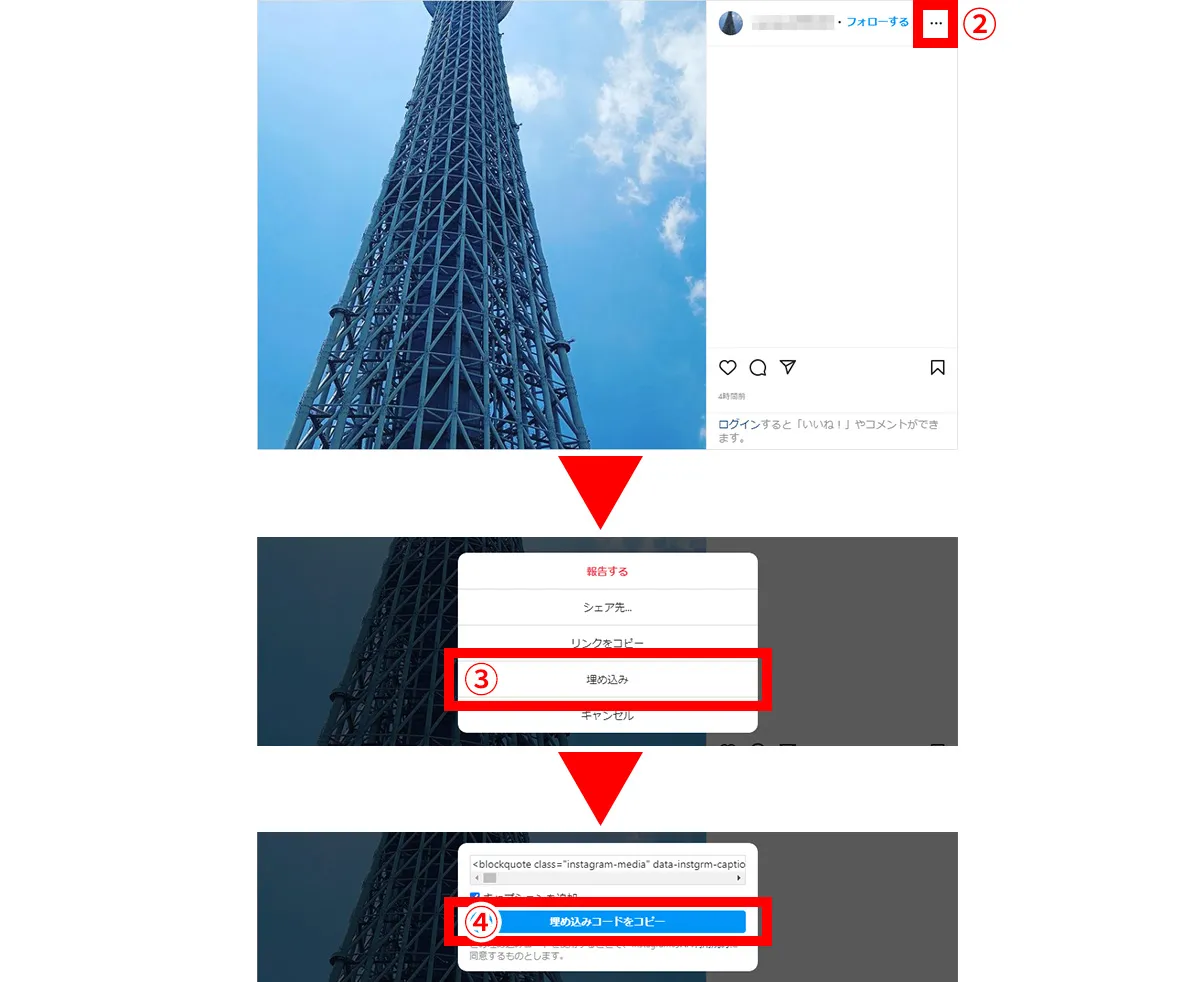
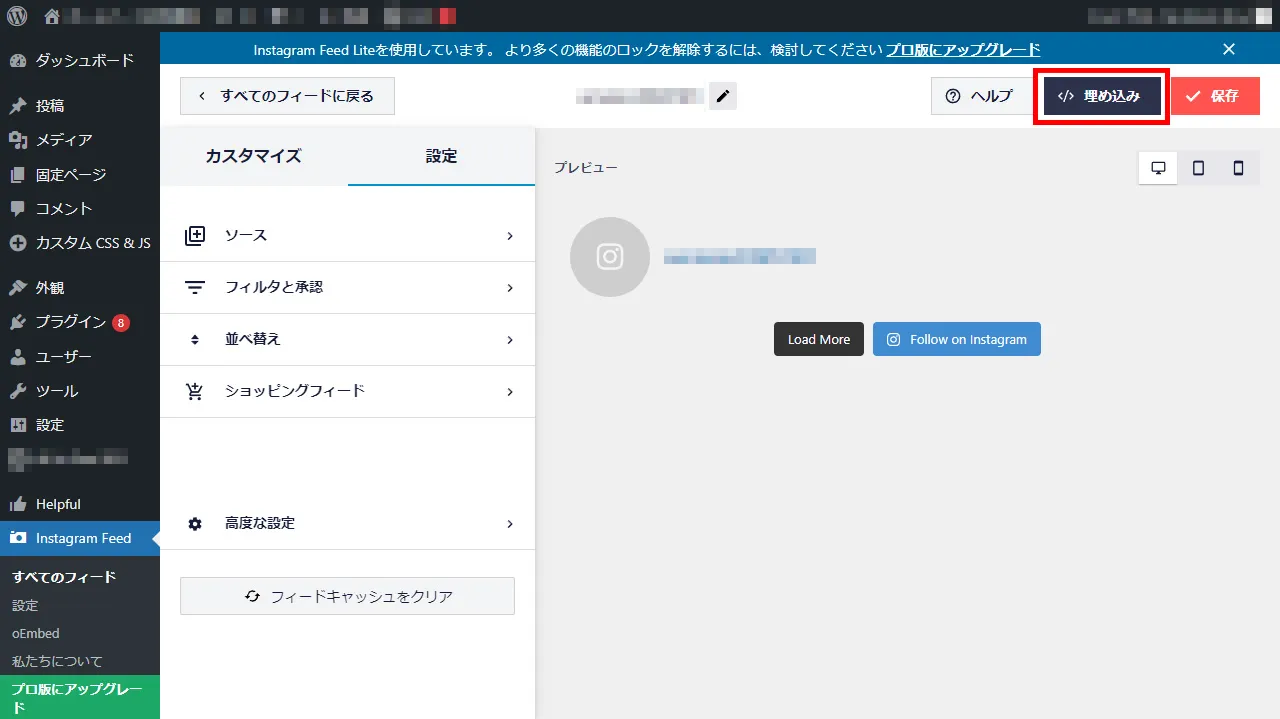
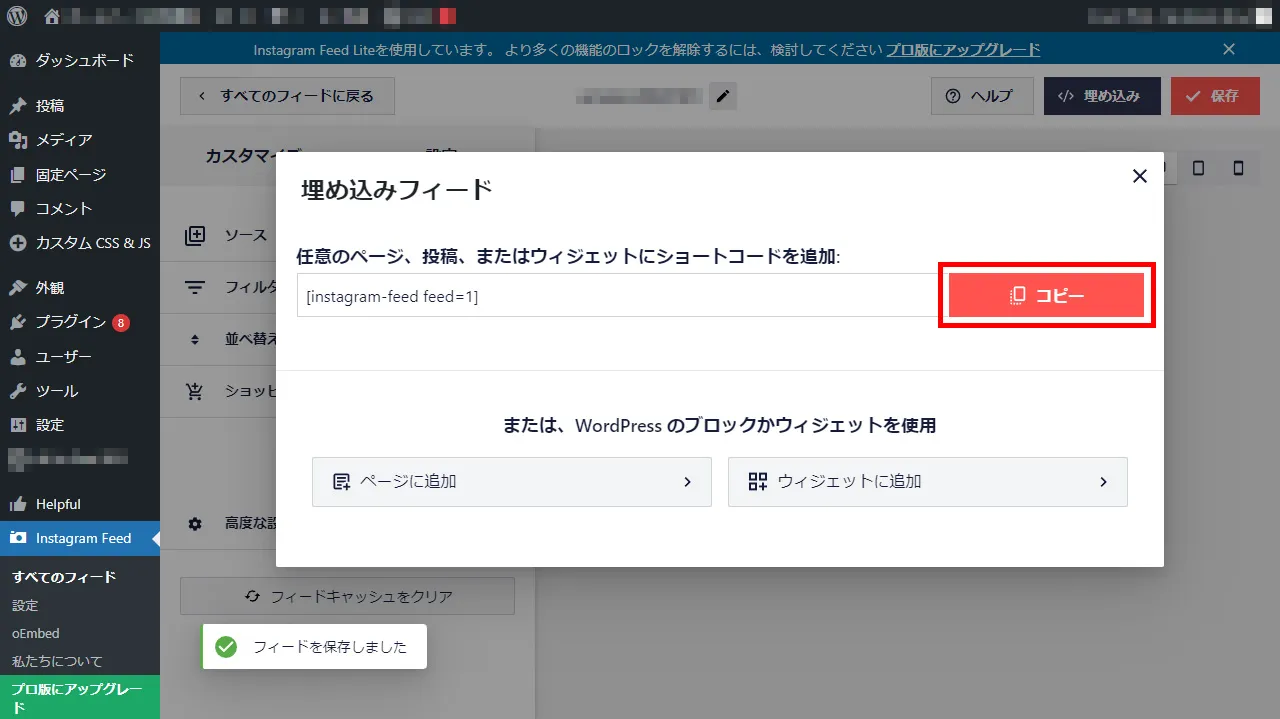
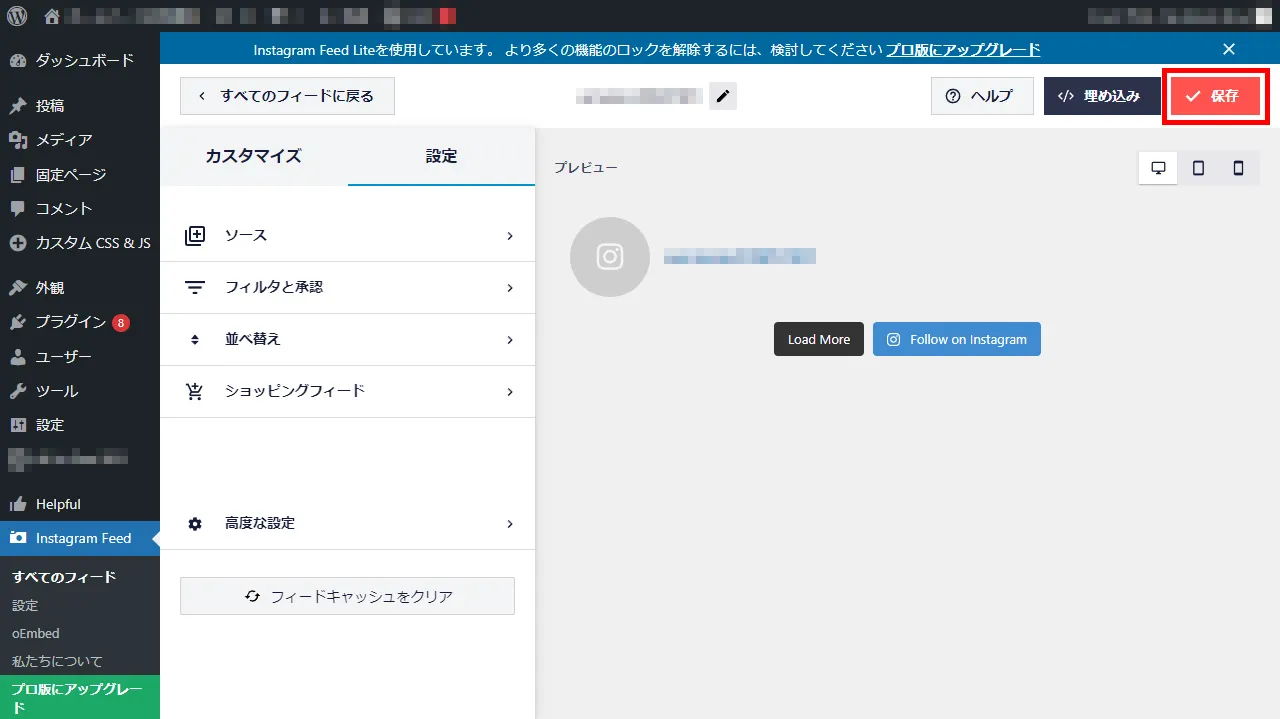
インスタグラムの投稿を自社のホームページに埋め込む場合は、パソコンから以下の手順で行います。
スマートフォンでは埋め込みコードの取得はできません。
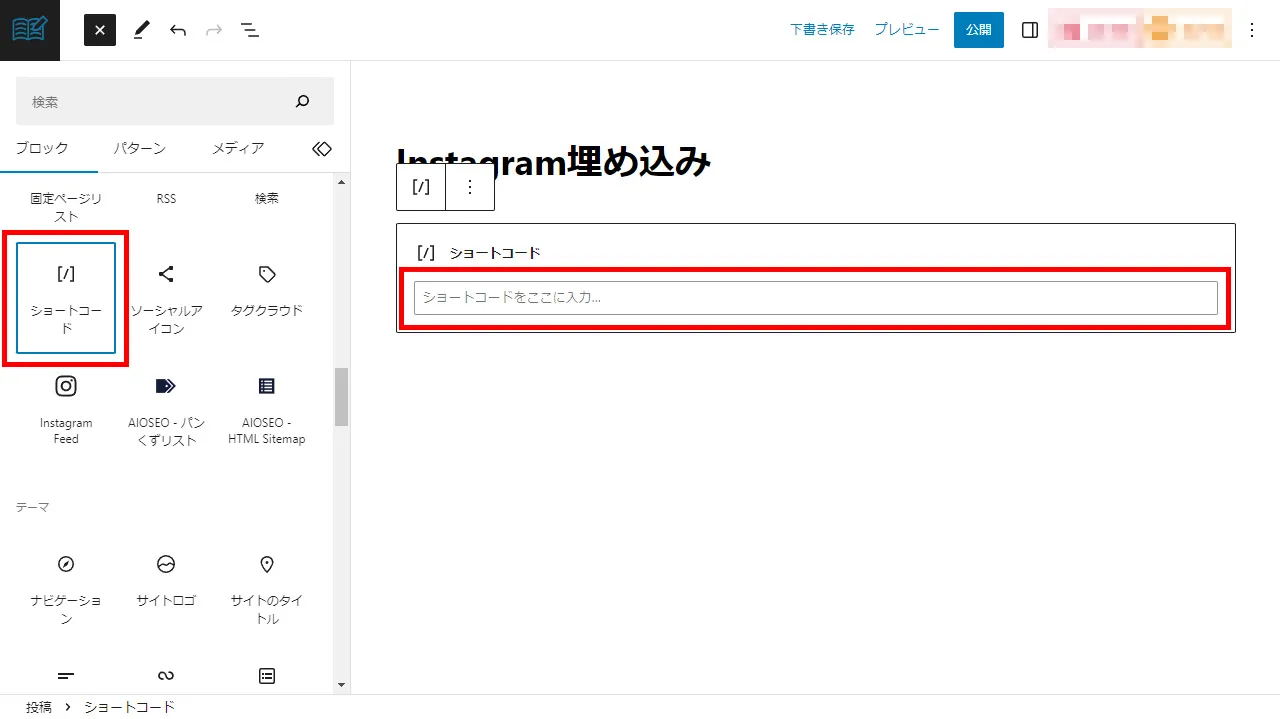
あとは、このコピーしたコードをホームページに貼り付けます。
ホームページの編集方法については、各システムのマニュアル等をご確認ください。

タイムラインをホームページに埋め込む機能は、インスタグラムが公式で提供しているわけではありません。
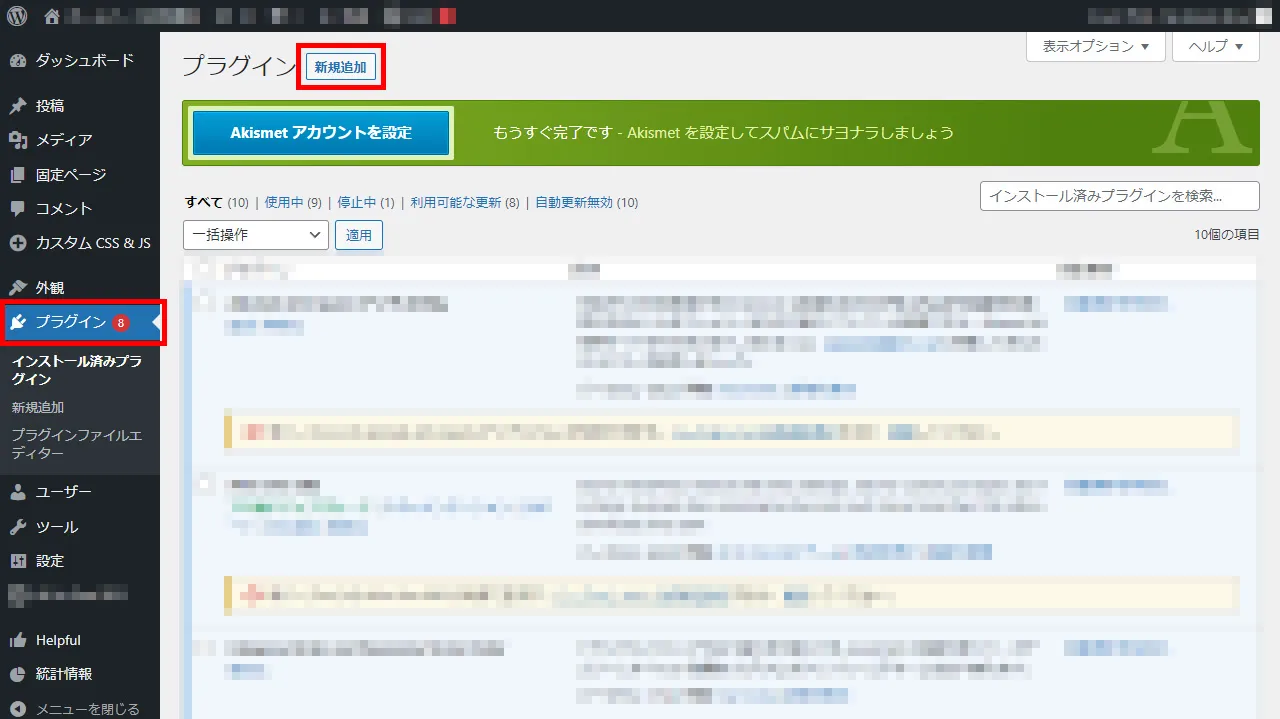
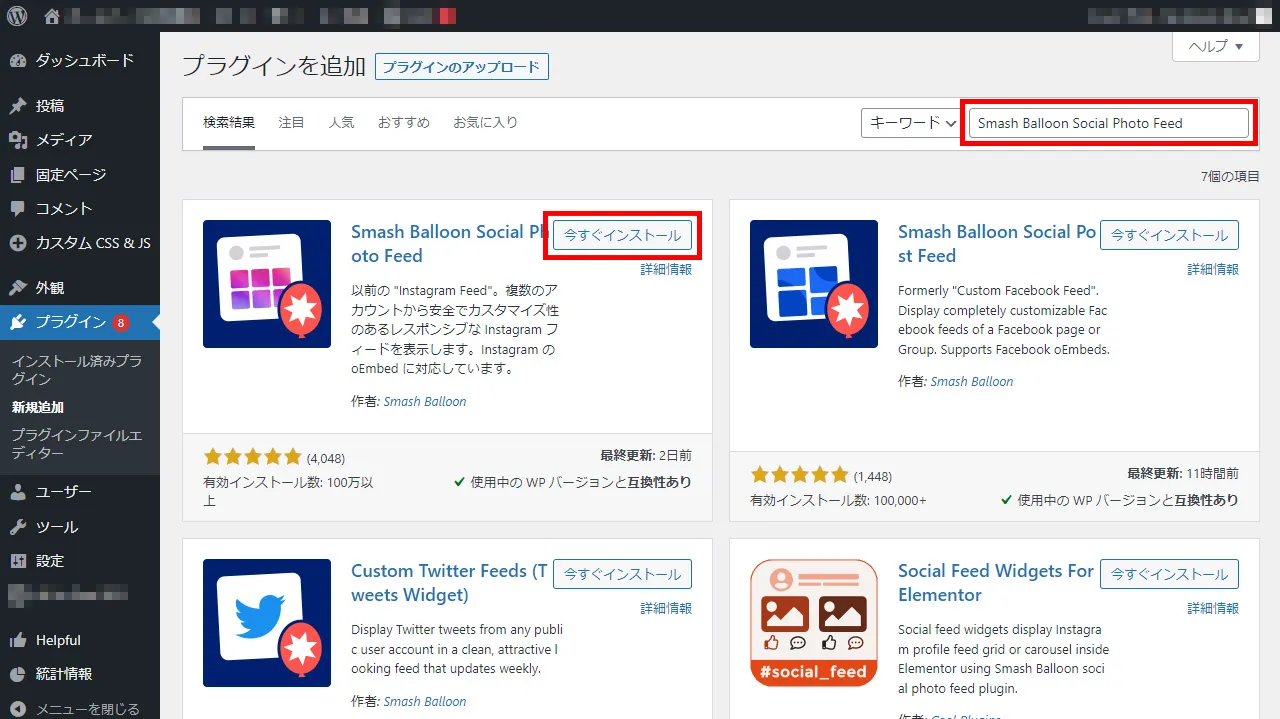
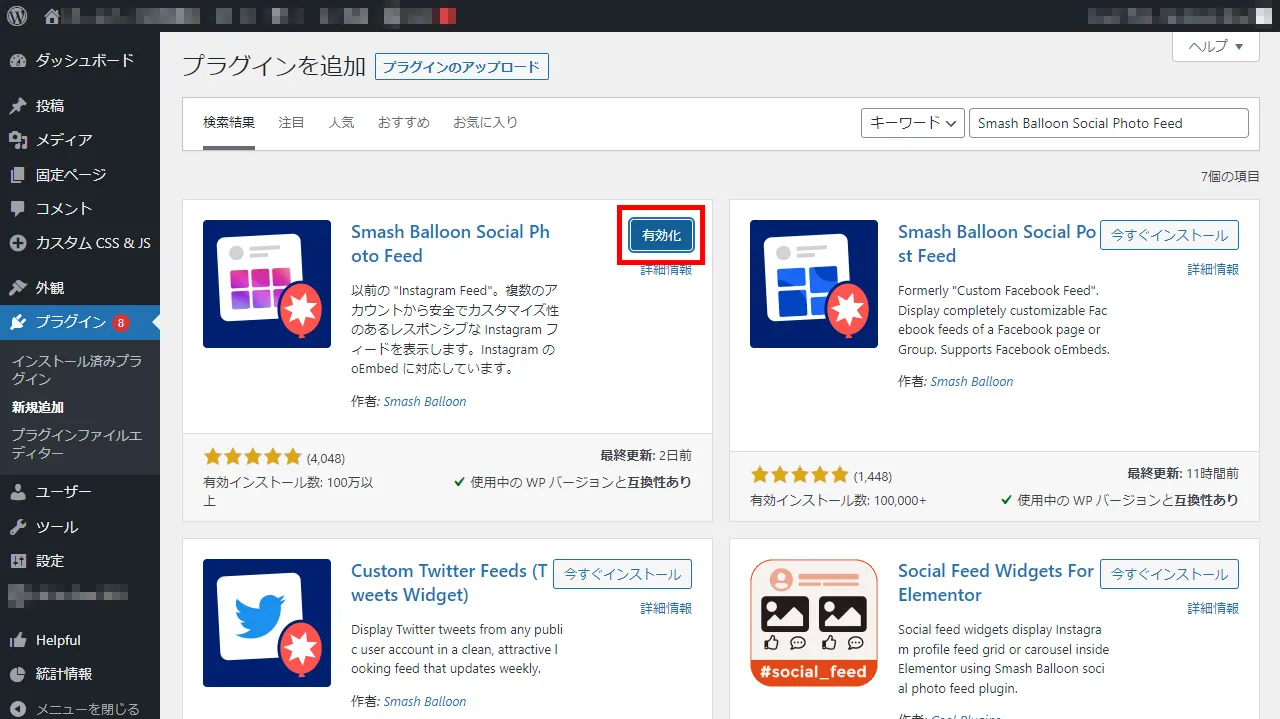
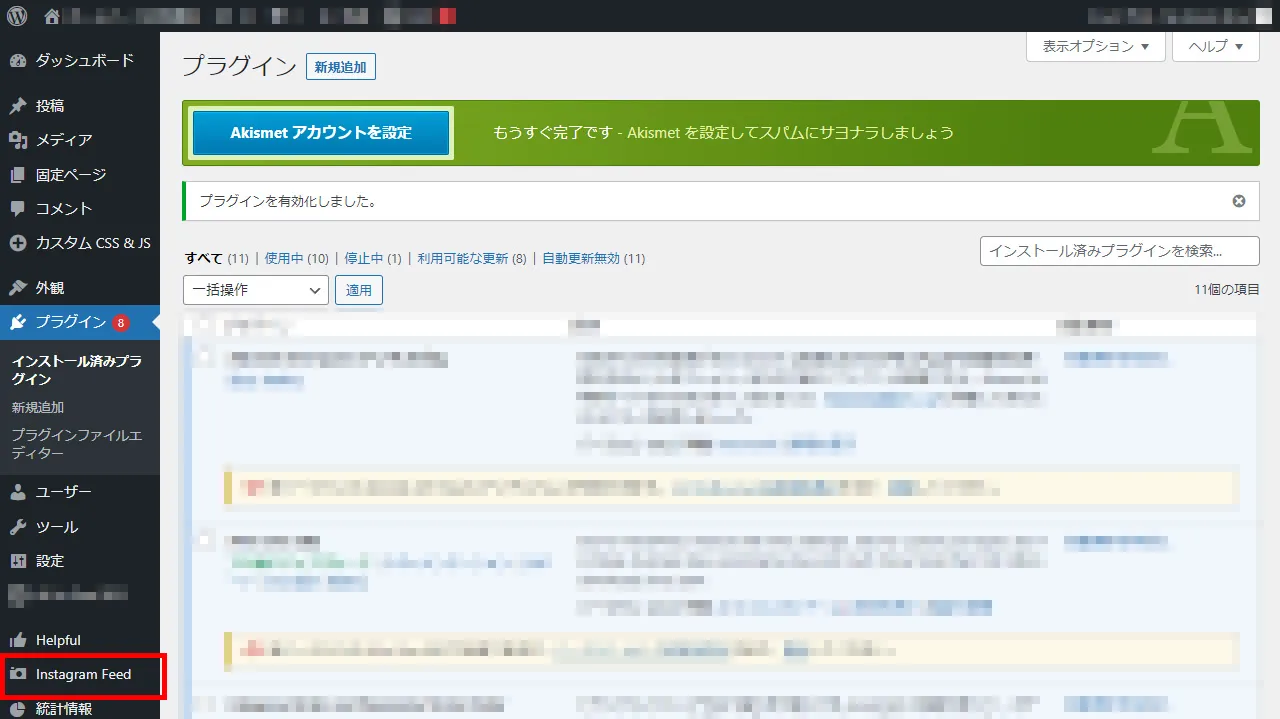
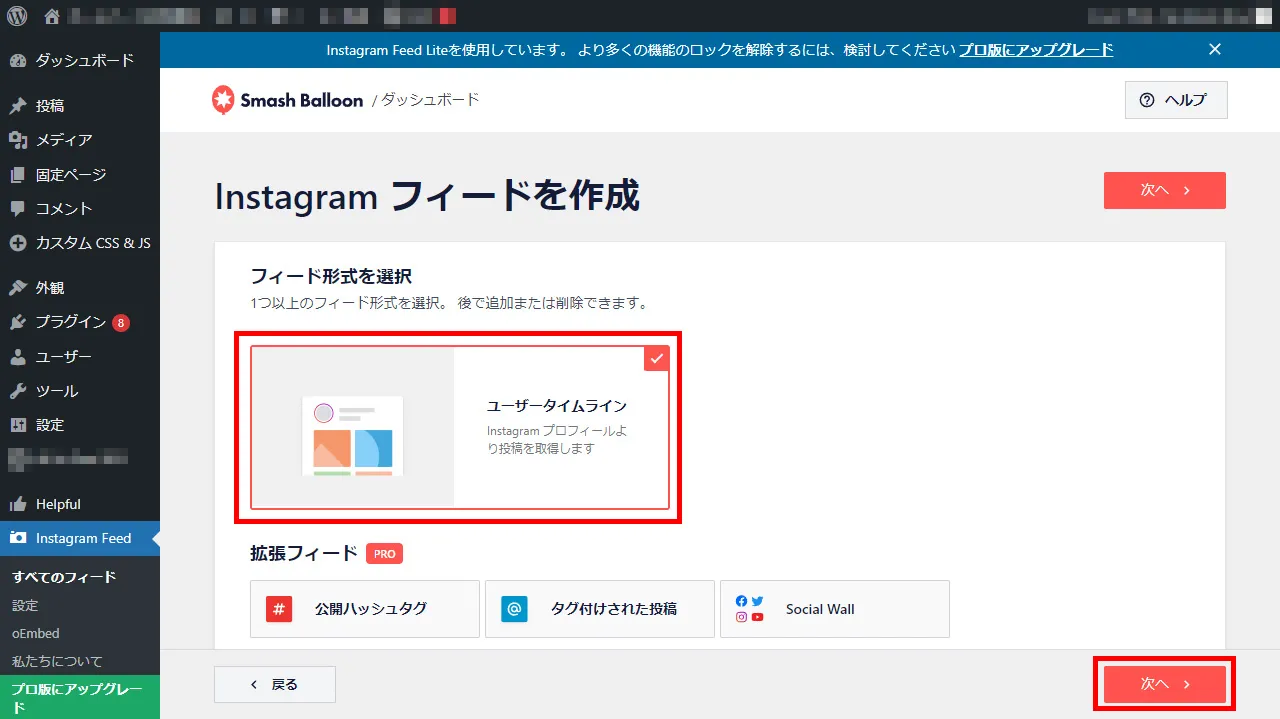
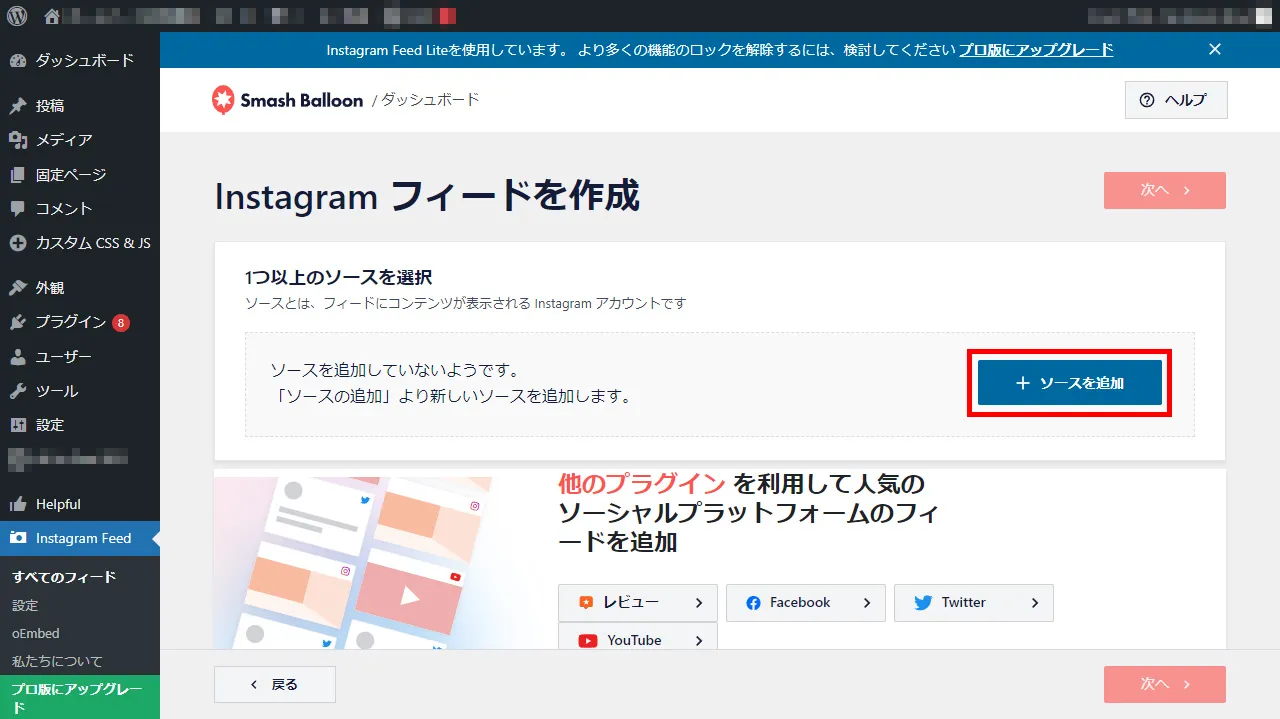
そのため、ホームページ作成サービスやCMSで提供しているプラグイン(拡張機能)を活用するのがおすすめです。
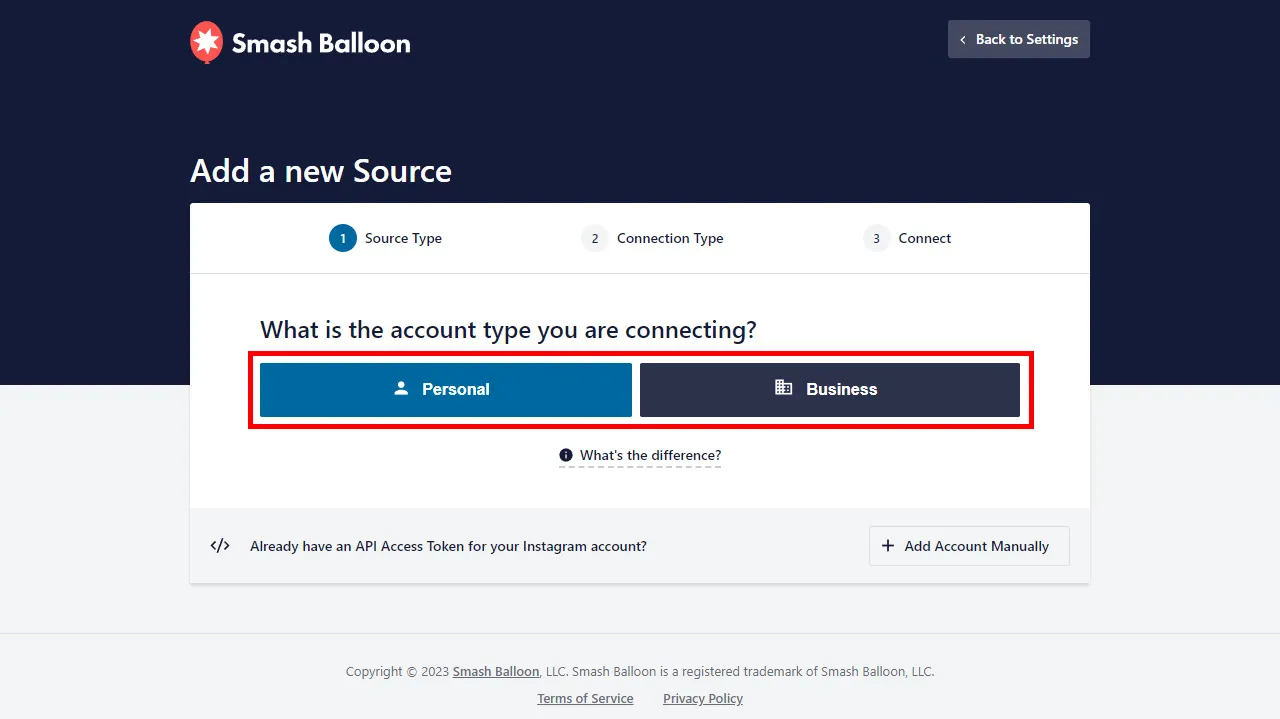
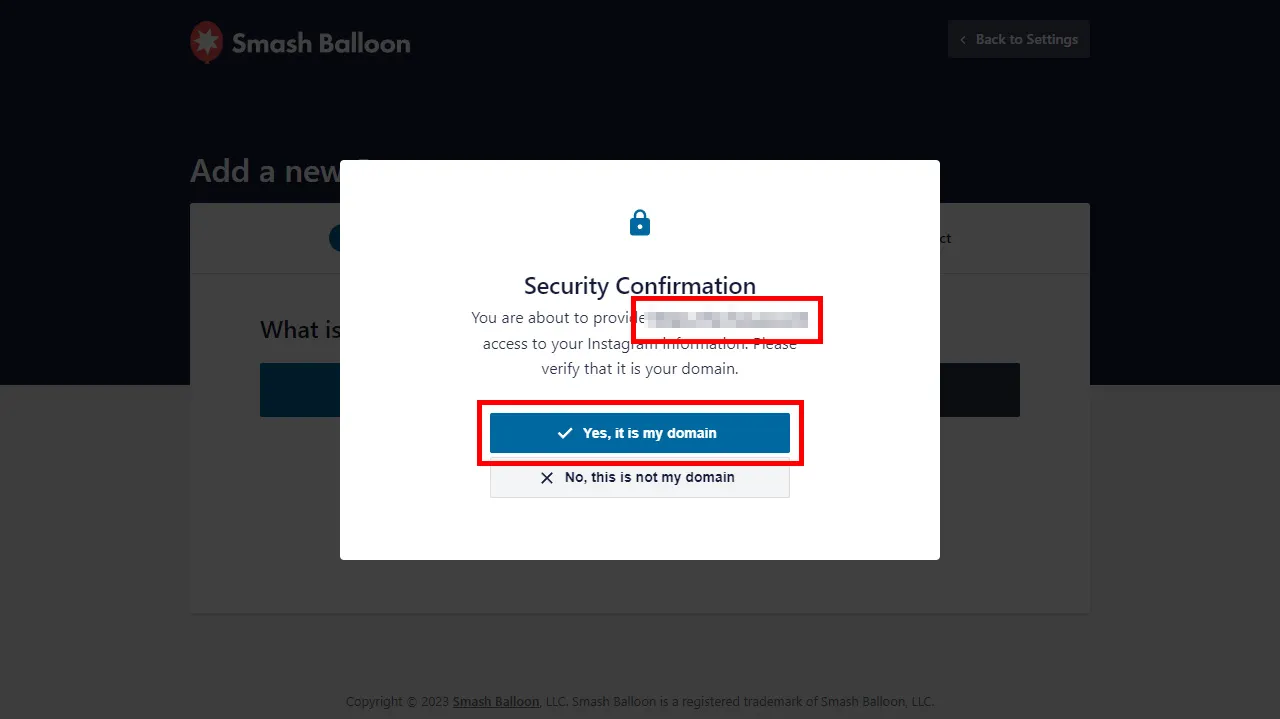
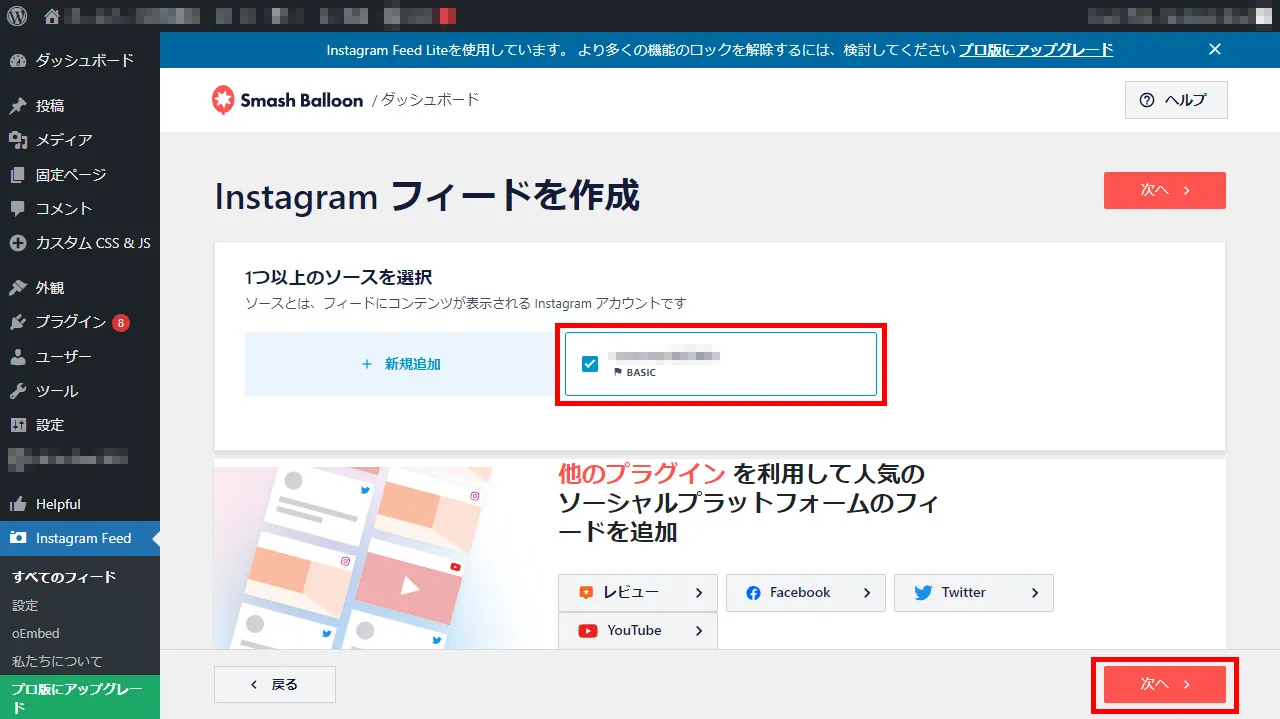
今回は、WordPressで提供しているプラグインの「Smash Balloon Social Photo Feed」を利用した埋め込み方法をご紹介します。
















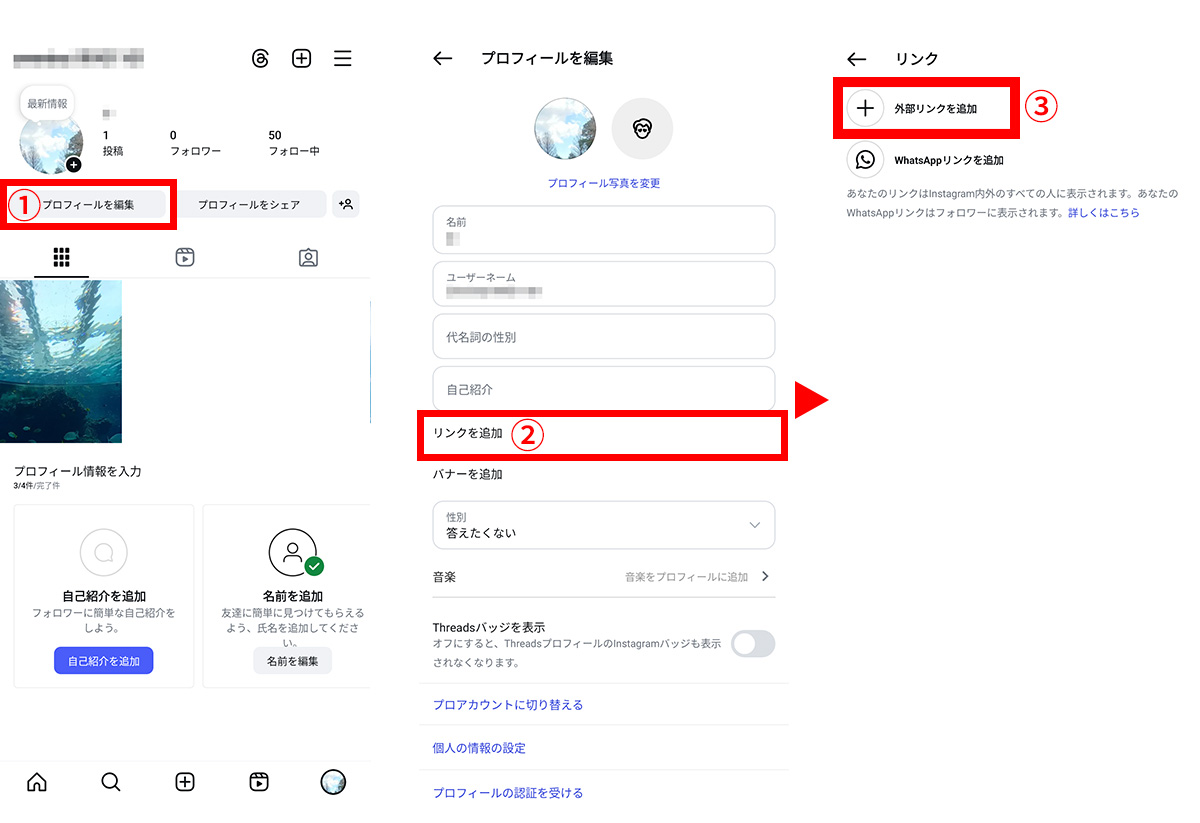
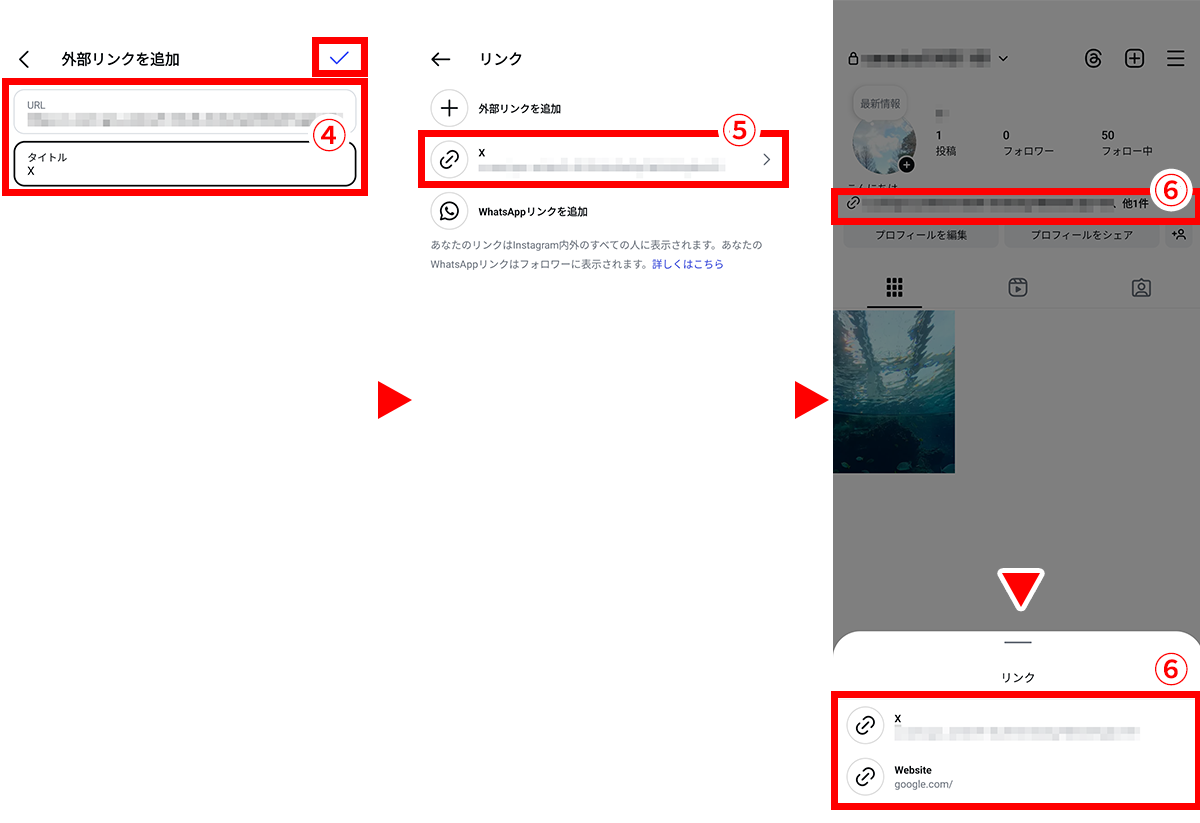
インスタグラムのプロフィール欄に、自社ホームページへのリンクは以下の手順で設置できます。


現在パソコンではプロフィール欄のウェブサイトは編集できません。
編集はスマートフォンのInstagramアプリから行いましょう。

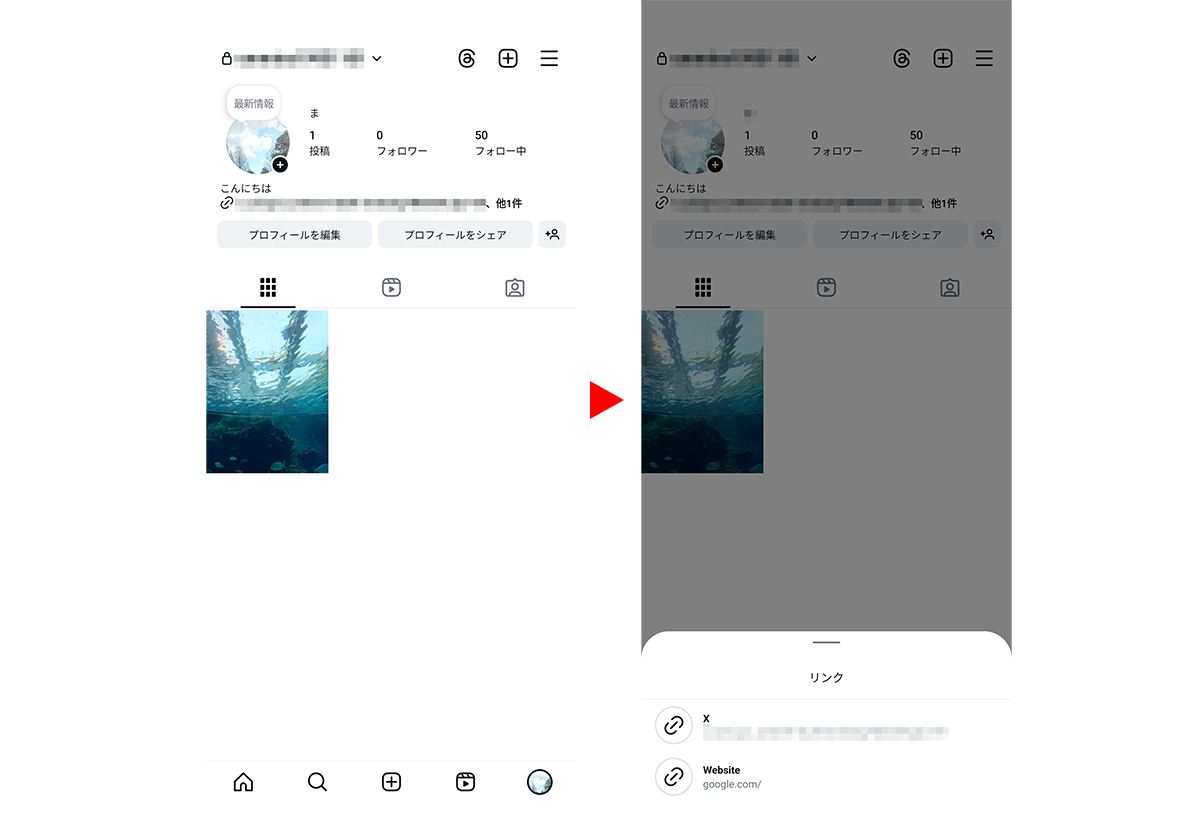
上記のようにプロフィール欄には5つのホームページURLを設置できますが、プロフィール上で表示されるのはひとつだけです。
その他は「他○件」と表示され、タップして初めて他のリンクが確認できます。

また、自己紹介欄や投稿にもホームページURLを設置できますが、これらは文字列としてのみ掲載され、タップまたはクリックで自動的にそのURLに移動するようなリンクにはならないことに注意しましょう。
タップまたはクリックで自動的に移動するような、複数のホームページへのリンクを設置したい場合は、以下のような対応が考えられます。
後者については次の「インスタグラムのストーリーズに自社ウェブサイトのURLを貼る方法」でご説明します。
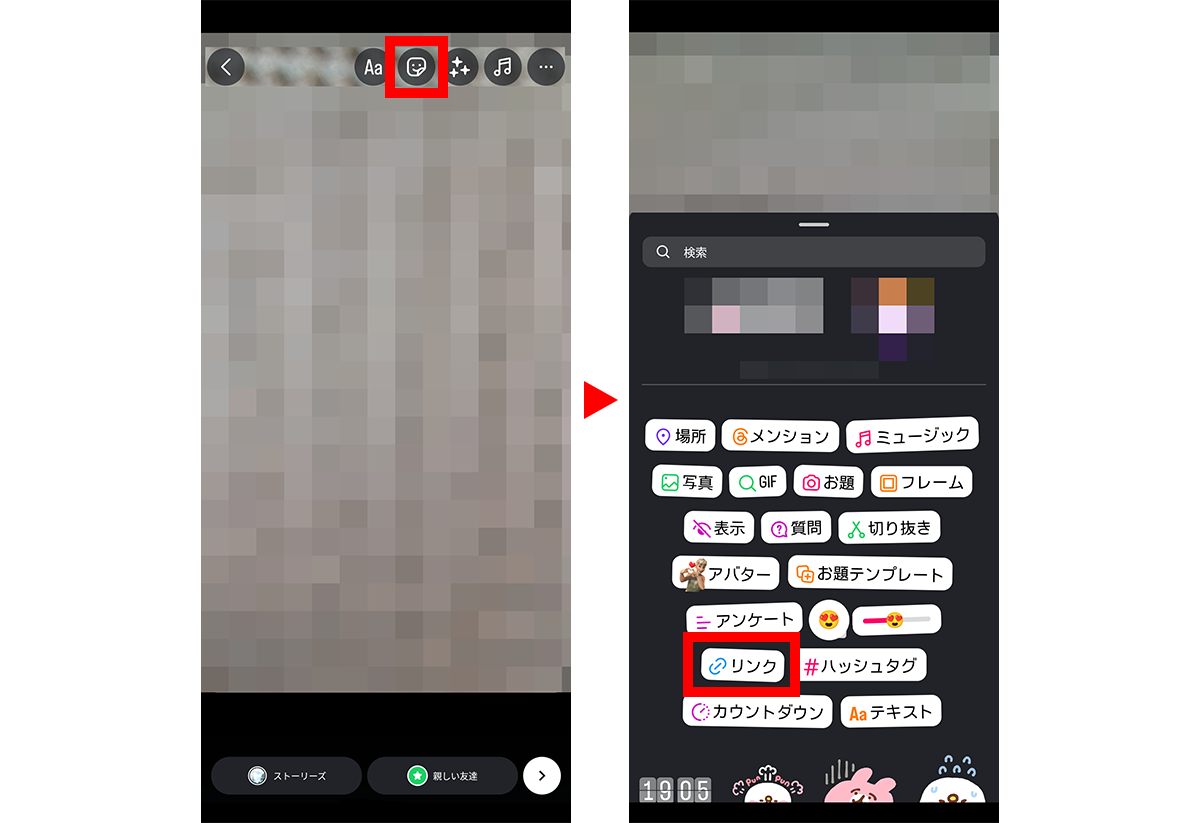
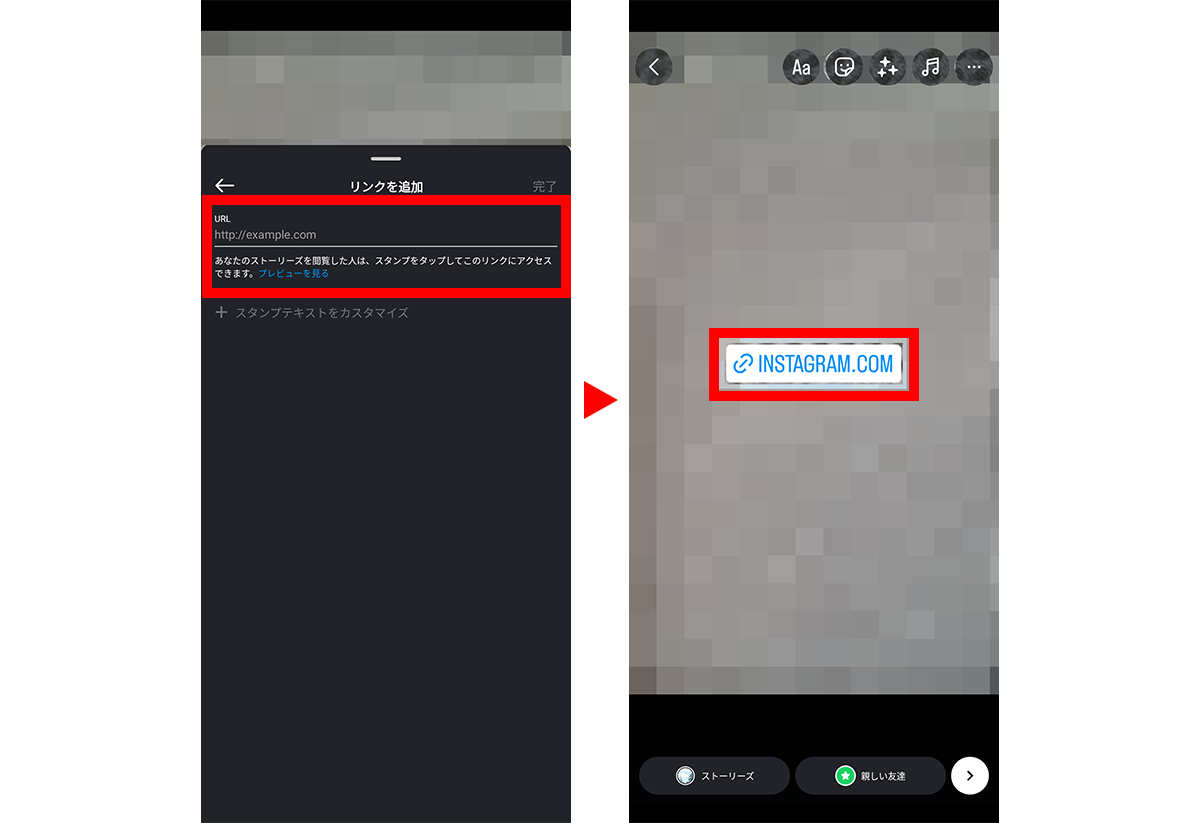
インスタグラムのストーリーズにホームページのURLを設置するには、下記の手順になります。


ストーリーズは24時間しか表示されない動画投稿機能です。
投稿してから24時間後には見られなくなってしまいます。
時間経過で投稿に残らないという気安さから、通常の投稿ではなくストーリーズを使って動画を投稿するユーザーは少なくありません。
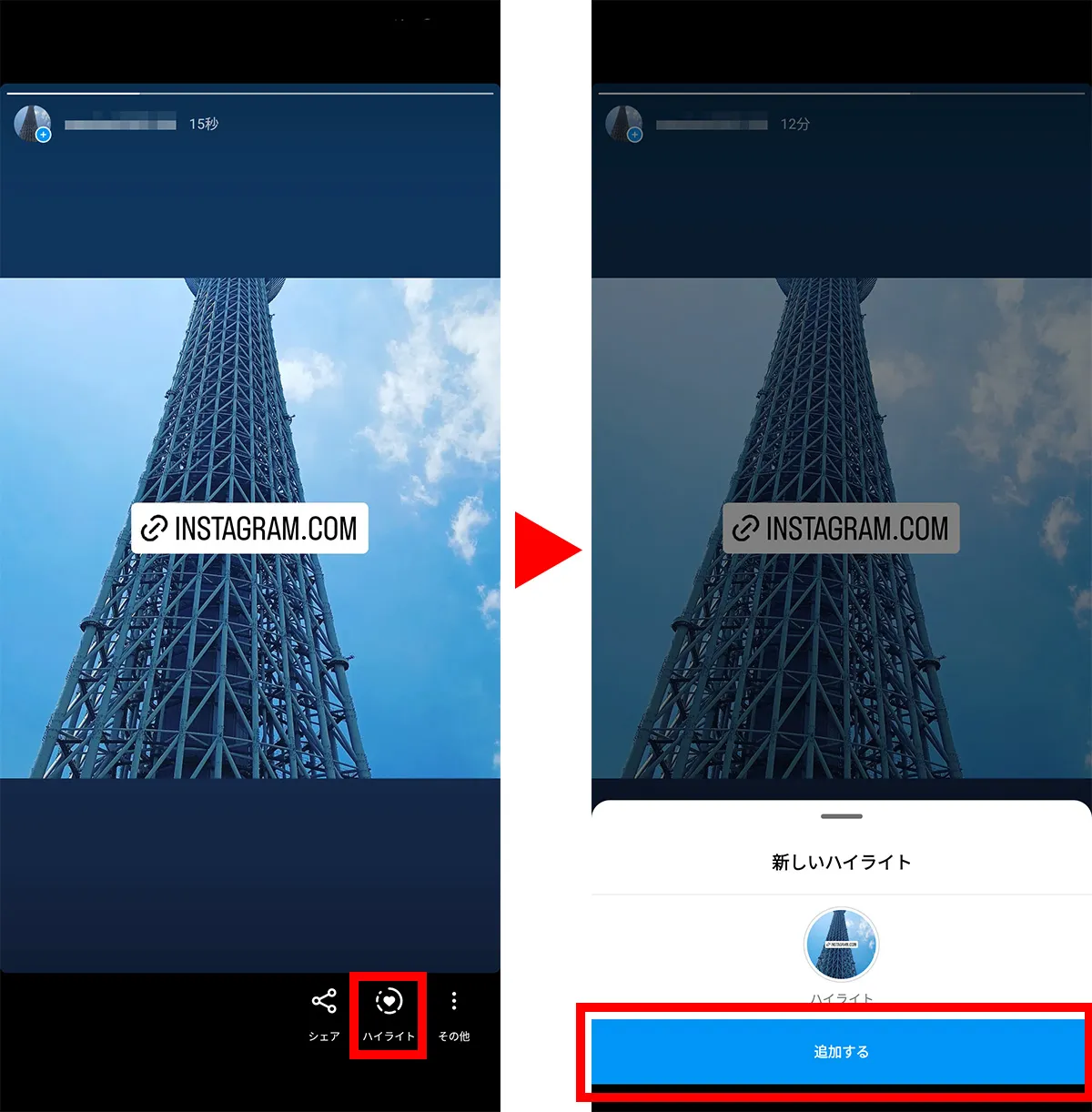
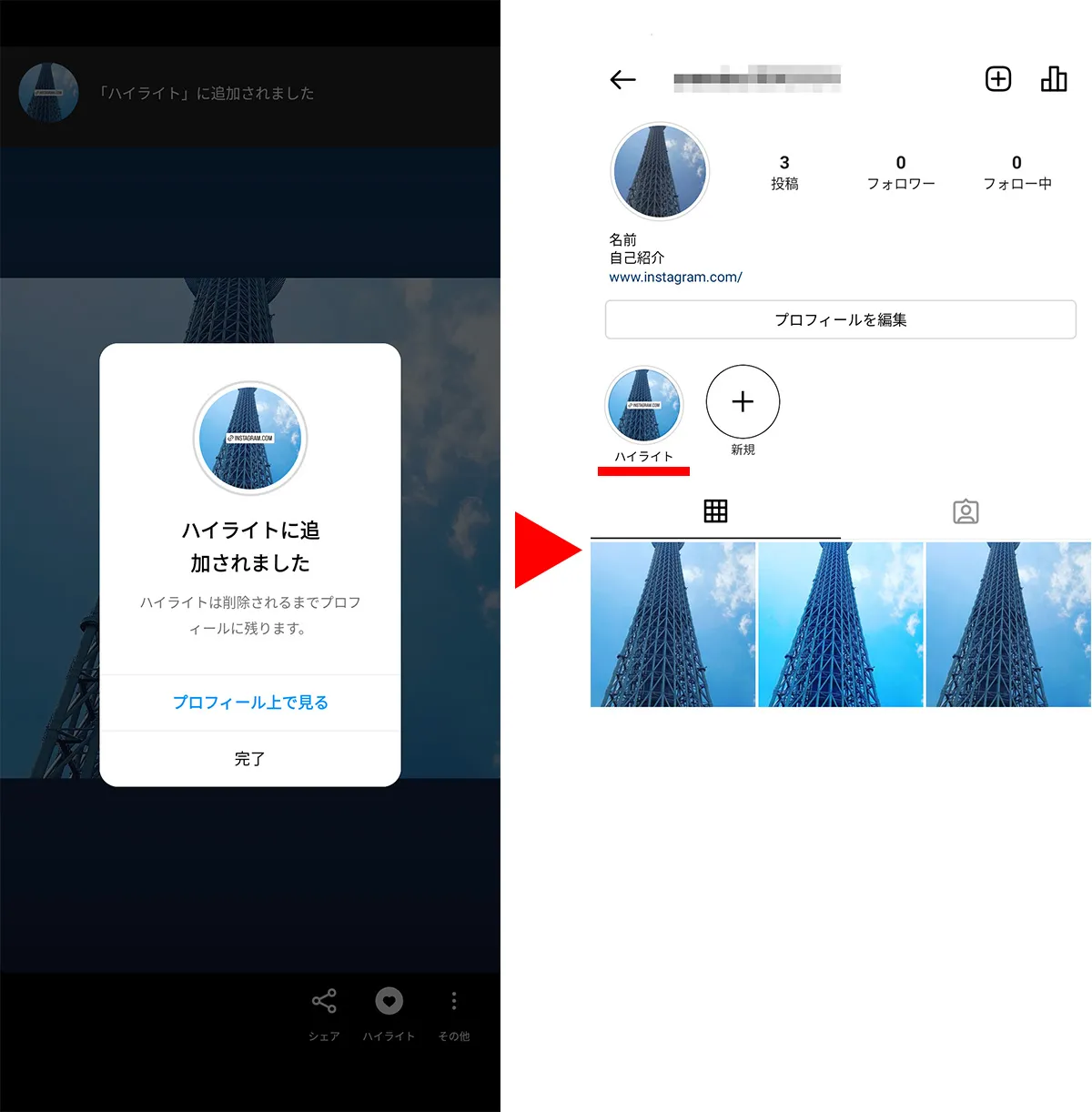
このストーリーズ、「ハイライト」という機能を使用すれば、24時間以上経っても見ることができます。
手順は以下のようになります。


ハイライトに固定されたストーリーズは24時間経っても消えない、且つプロフィール画面の下、投稿の上部に表示されることから、キャンペーン投稿やネットショップなどのリンクをストーリーズに投稿し、ハイライトに固定表示させるといった活用ができます。
インスタグラムの投稿にURLを設置したい場合は、写真のキャプションにURLをコピー&ペーストしましょう。
ですが、インスタグラムの投稿にURLを設置しても、自動的にリンクにならず、タップしてもホームページに移動しないという点に注意しましょう。
本来であれば、投稿を見たユーザーがその投稿から直接ホームページに移動できるようにURLを設置したいところですが、インスタグラムの仕様上リンクはできません。
また同じくアプリ閲覧の場合、キャプション部分はコピー&ペーストもできません。
キャプションにURLを設置するのは、あくまで参考程度、ということになります。
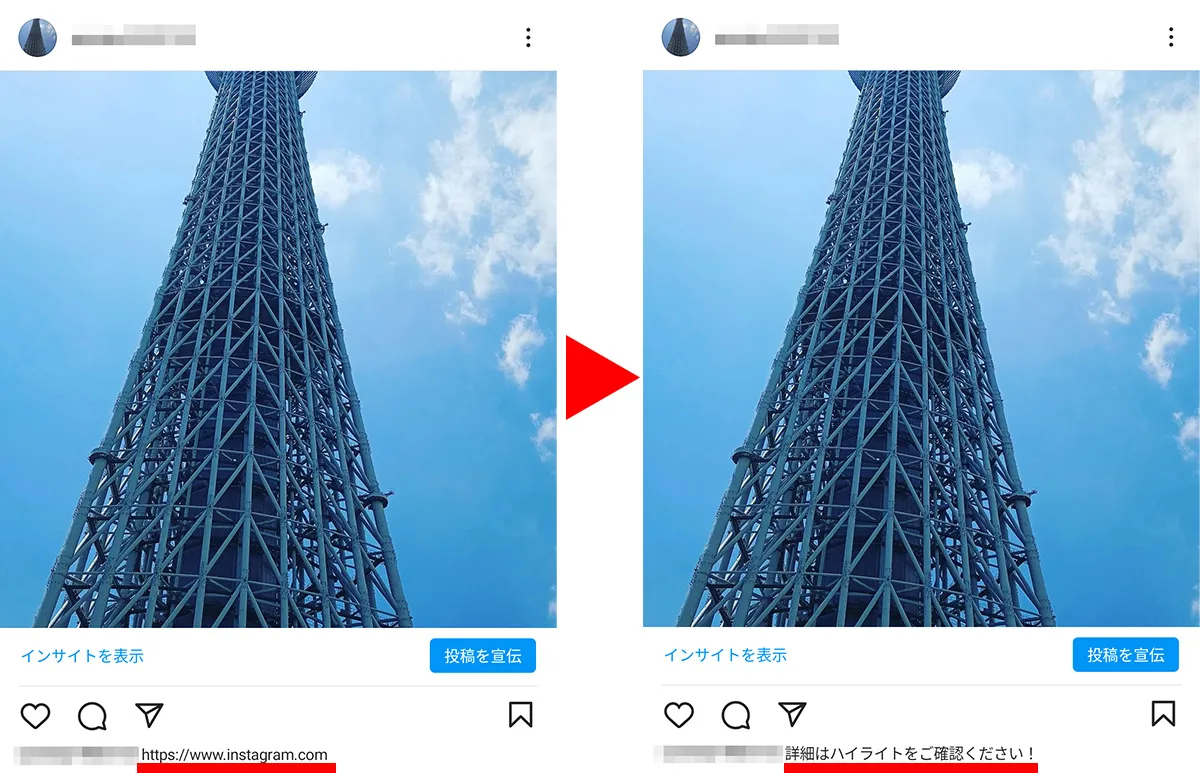
先述したストーリーズのリンクスタンプ+ハイライト機能を活用し、キャプションに「詳細はハイライトへ!」といった形で誘導するケースも見受けられます。
キャンペーン開催中の定期的な告知やネットショップで販売中の商品ページへの誘導などもこの手法が活用できます。

自社のウェブサイトにインスタグラムのアカウントURLを設置する方法から、インスタグラム側から自社のウェブサイトへのURL設置方法などについて、解説してまいりました。
ますます活用が進むSNSですが、SNSは情報が常に流されていくため、古い記事が検索・閲覧・拡散されることはあまりありません。
ですので、インターネットの集客の母体をホームページとし、SNSから流入する新たなお客様や取引先もホームページから問い合わせていただくよう誘導することが重要です。
また、商品・サービスの詳しい情報なども、ホームページであれば制限なく掲載でき、ユーザーにアピールできます。
SNSをビジネス活用している方は、ホームページとSNSと相互に移動できるよう、それぞれ必ずリンクを設置しておくようにしましょう。
もし、これからホームページを制作する、またSNSのように簡単に編集できるホームページをお考えでしたら、ぜひ弊社が提供している「Wepage」をご検討ください。
Wepageは、プログラミングの知識不要で本格的なデザインのホームページが簡単に作れるCMSです。
各業種に適したデザインや文章、写真もご用意しておりますので、すぐにでもホームページを公開できます。
フリープランであれば完全無料からなので、コストを抑えて運用・管理も可能です。
気になる方はぜひお気軽にお試しください。