
SEO対策のやり方を徹底解説【重要となる7つのポイント】
ホームページにアクセスに重要なSEO対策、SEOの基本的な考え方から、具体的な7つの対策まで徹底解説します。

更新日:2024/11/11
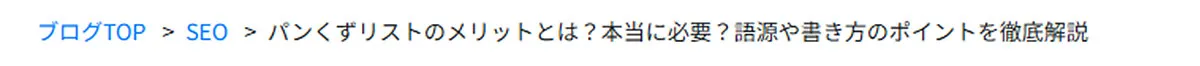
パンくずリストとは、ホームページに訪れたユーザーが、現在どのページにいるのかをわかりやすく表示してくれるリストを指します。
ホームページのグローバルメニューの下に表示される場合が多く、カテゴリの階層ごとにリンクが飛べるようになっています。

そもそもなぜ“パンくずリスト”という名前なのか気になる方も多いでしょう。
英語でも「breadcrumb list」と言い、日本語とも変わらない名称がついています。
実はパンくずリスト、グリム童話に登場する「ヘンゼルとグレーテル」が名前の由来です。
ヘンゼルとグレーテルは、森の中で迷子にならないように通った道にパンくずを置いていったエピソードがあります。
ホームページ上でも、自身が開いたページを辿れるような役割があり、童話と同じ意味を持つために「パンくずリスト」と呼ばれるようになったのです。
現在表示されているページがどの階層に分類されているのかわかるのが位置型のパンくずリストです。
該当ページにたどり着くまでのルートが異なっていても、全て同じリストが表示されます。
ページまでのルートがはっきりわかるため、パンくずリストの中で最も使用されることの多いのが位置型です。
特に大規模サイトやカテゴリが複雑なサイトの場合には、位置型のパンくずリストはユーザーにとってありがたいでしょう。

属性型パンくずリストは、該当ページがどのカテゴリにあるのかを示してくれます。
位置型とは違い、ユーザーが辿ったルートに沿ってリストも変化し、検索フィルタのような役割を持つのが特徴です。
辿ったルートによってリストが変化するため、パンくずリストからの遷移によってユーザーが同じ条件のその他のコンテンツを閲覧しやすいというメリットがあります。
ECサイトのように、カテゴリごとに商品を探したい場合に用いられますが、検索エンジンの評価としてはあまりおすすめではありません。
それでも導入したい場合は、カテゴリを細部まで設定しておくといいでしょう。
パス型のパンくずリストは、ユーザーが閲覧したページを履歴のように表示してくれるリストです。
ユーザーによって変化するパンくずリストですが、辿るページによっては逆に複雑になってしまう場合もあります。
例えば、以下のようにカテゴリを行き来してしまった場合です。
カテゴリ”美容液”>カテゴリ”乳液”>カテゴリ”化粧水”>商品A
位置型パンくずリストの場合、スキンケア用品>化粧水>商品Aのようにわかりやすい経路が表示されます。
そのため、現在パス型のパンくずリストを採用しているホームページはほとんどありません。

まず1つ目のメリットは、パンくずリストは検索順位に好影響を与える点です。
そもそも検索順位は、Googleなどの検索エンジンがホームページ内にある情報を読み取り、独自のアルゴリズムによって決められます。
その際、ホームページ全体の構造が複雑になっていると、検索エンジンが該当ページを見つけられない場合があるのです。
そこで、パンくずリストを設置して検索エンジンに巡回しやすいように設定すると、以下のようなメリットを受けられます。
検索順位に影響を与えるのは、あくまでページを見つけてもらいやすくなるという点のみです。
ページの内容についてはパンくずリストの範疇ではないため、その点は理解しておきましょう。
ページ内部のSEOについて詳しく知りたい方は、以下の記事で解説しているので参考にしてください。
2つ目のメリットは、ユーザビリティの向上です。
パンくずリストが関連するユーザビリティは、
以上の2点があげられます。
特に、ユーザーが探している情報にアクセスしやすいという利便性の良さは、大規模サイトやカテゴリを多く設けているサイトには必須項目です。
パンくずリストを設置していないと、ユーザーが現在どこにいるのか把握しにくくなります。
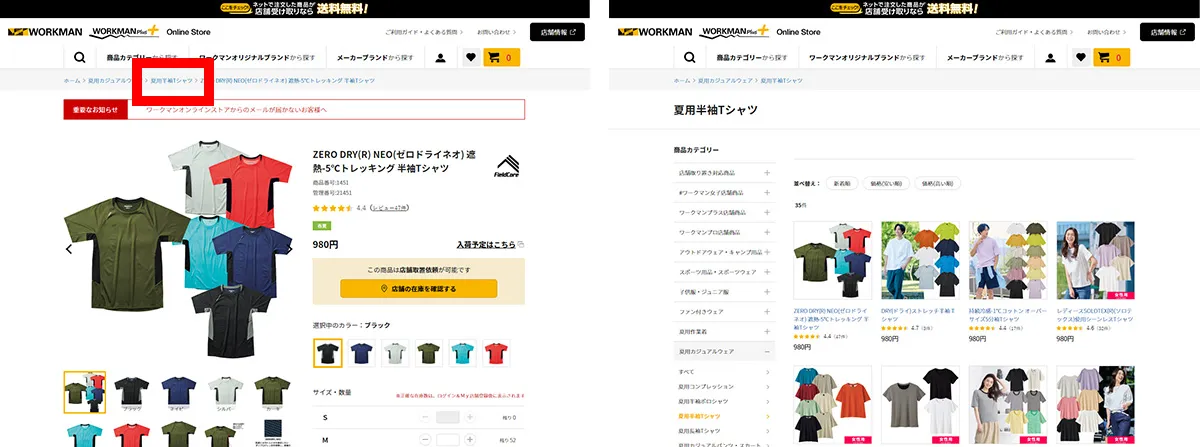
またECサイトのように該当商品まで辿らなければいけないWebサイトは、メーカーやモデルなどのカテゴリ分けは重要です。
例えば、洋服を探している方が、同じブランドのズボンもセットで購入したいとなったとしましょう。
その際に、パンくずリストにある“ブランド名”のリンクを開くと、同じブランドのズボンが販売されているカテゴリにすぐに移動できる、という仕組みです。

以上のように、パンくずリストによってユーザーが使いやすさを感じることが、ユーザビリティの向上といえます。
3つ目のメリットは、検索結果での視認性の向上です。
パンくずリストと構造化データを実装することで、検索結果画面にパンくずリストを表示できる場合があります。
構造化データとは決められたHTML記述の形式のことで、ページの内容をよりわかりやすく検索エンジンに伝えるためのものです。
検索結果にパンくずリストが表示されたからといって、アクセス数や検索順位に影響することはほとんどないでしょう。
ただし、場合によってはプラスに働く可能性があるのです。
例えば、東京都の北区でマンションに住みたい方が「北区 マンション 賃貸」と検索したとしましょう。
実は、北区は東京都だけでなく
以上の県にも存在しています。
そのため、東京都北区を探していたのに、札幌市の北区が表示されてしまうケースも考えられるのです。
しかし、検索結果にパンくずリストが表示されていれば、「東京都>北区」と視認できるため、すぐに該当ページへ移行できます。

このように、ページの内容によっては視認性の向上が役に立つ場合があります。
パンくずリストのメリットを十分に活かすには、サイト内の構造をシンプルかつわかりやすくしておく必要があります。
サイトのページ数が多くなるほどシンプルにするのは困難ですが、そのためにどうカテゴライズして構造をわかりやすくするか考えましょう。
例えば、スポーツ用品店の商品数が多くなった場合、
以上のような対策をすると、サイト内の構造が整理しやすくなります。
パンくずリストの作り方について、パンくずリストは関連性がなければ複雑化してしまい、ユーザー・検索エンジンどちら側にもデメリットが生じます。
例えば、以下のパンくずリストなら、どちらがより関連性が整っているでしょうか。
一見、どちらも関連性のあるパンくずリストに思えますが、1の方がより整っているといえます。
たしかにデスクトップのパソコンにもキーボードは必須ですが、よりわかりやすくカテゴライズするなら、“デスクトップ”でなく“周辺機器”というカテゴリに分類すべきです。
1であれば、デスクトップ型パソコンのカテゴリの中に、メーカー別でデスクトップ型パソコン商品が並んでいる、というイメージができるでしょう。
このように、サイト内の構造を整理する場合は、パンくずリストが関連性を持っているかどうか、を判断基準にしてください。

パンくずリストはテキスト自体がリンクに飛べる(アンカーテキスト)ようになっています。
そのため、アンカーテキストにはターゲットキーワードを入れておくと、ページの内容把握やサイト構造の理解がしやすくなります。
カテゴリページの上位階層は、より多くの内部リンクが集まるページです。
内部リンクが集まるページは検索エンジンからの評価も得やすいので、パンくずリストのキーワードも意識して選ばなくてはいけません。
例えば、30代男性をターゲットにしているスキンケアコスメの場合は、パンくずリンクのアンカーテキストに「30代男性用スキンケア」というキーワードを含めるといいでしょう。
ただし、無理やりキーワードを含めすぎても逆効果です。
上記で例えるなら、30代男性のスキンケア商品を1種類しか取り扱っていないなら、パンくずリストが複雑化してしまう可能性があります。
30代男性のスキンケア商品をいくつも取り揃えているからこそ、上位階層のページには内部リンクが集まり評価を得やすくなる、という点を理解しておきましょう。
パンくずリストはある特定のページのみ設置するのではなく、すべてのページに配置するものと考えてください。
もし、でたらめにパンくずリストを配置した場合、ユーザー・検索エンジンともに該当ページを見つけにくくなります。
特に検索エンジンがページを見つけられないと、検索結果に表示されない状態になるので、避けるべきでしょう。
また、パンくずリストはユーザーや検索エンジンからの評価だけではなく、自身がホームページ内の構造を把握しやすくなるという利点もあります。
ただし、ランディングページのようにユーザーを他ページへ離脱させたくない場合は、パンくずリスト設置の例外になります。
ランディングページや、成約に特化させたいページ以外でパンくずリストを設置するようにしましょう。
パンくずリストがページを見えにくくさせてしまう場合がある点は注意が必要です。
スマートフォンのように表示できる幅が狭いデバイスの場合、パンくずリストが複数行にわたり表示されてしまう場合があります。
特に下層ページのコンテンツは、SEOの観点からタイトルが長くなりがちです。
そうなると、スマートフォンで表示された際にメインコンテンツが見えにくい要因になってしまうでしょう。
直接的な離脱の原因にはならないものの、ユーザビリティを考えるとできるだけ適切な配置を心がけるべきです。
以上のような方法で、メインコンテンツの邪魔にならないように対処できます。
パンくずリストを設置した場合は、必ずパソコン・スマートフォン・タブレットで表示を確認するようにしましょう。

今回はパンくずリストのメリットや必要性について、書き方のポイントを解説しました。
一見、必要ないように感じる項目ですが、ユーザー・検索エンジンどちらにも重要だとわかってもらえたはずです。
パンくずリストの設置も難しくはないので、実施していなかった方は、ぜひ本記事を参考に導入してみてください。
もしこれからホームページ作成をご検討でしたらば、ぜひ弊社の「Wepage」をお試しください。
パンくずリンクも自動で付与できるほか、他にも様々な便利機能が揃っています。
フリープランは0円からご利用いただけるため、中小企業におすすめのホームページ作成サービスです。
きちんと使い勝手を試してから有償プランへ移行することも可能です。
ホームページの作成が初めての方も、ホームページのプロが導入をサポートいたしますので、ぜひ「Wepage」を一度お試しください。