
SEO対策のやり方を徹底解説【重要となる7つのポイント】
ホームページにアクセスに重要なSEO対策、SEOの基本的な考え方から、具体的な7つの対策まで徹底解説します。

更新日:2022/12/1
favicon(ファビコン)とは、ウェブサイトを閲覧している際にブラウザのタブやブックマーク(お気に入り)の一覧に表示される、オリジナルのアイコン画像のことです。
本記事ではファビコンについてメリットを解説し、作成ツールやサイトへの設定方法をご紹介します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
ウェブサイトに配置される画像ファイルで、favorite icon(フェイバリット・アイコン)が略されてファビコンと呼ばれています。
当初はMicrosoft社が公開したブラウザ、Internet Explorer 5の独自機能でした。
名前の通り「お気に入り(ブックマーク)」に登録した際に、ウェブサイトに設定されたアイコン画像がお気に入りの一覧に表示されることで、サイトの直感的な識別のために用意されました。
その後、Google Chromeなど他のブラウザでも表示されるようになり、ピン留めやショートカットなどにもファビコンの画像が使われるようになりました。
ウェブサイトの内容をイメージ的に伝えるトレードマーク的な利用方法になっています。

Google Chrome、Microsoft Edgeなど多くのブラウザが対応しており、タイトルバー(タブ)にアイコン画像が表示されます。
スマートフォンではGoogleやYahoo! JAPANの検索結果にも表示されるなど、用途が広がっています。
そのため、サイトの内容を示すマークや色、文字などを組み合わせた画像を用いることで、サイトを認知させる効果が期待できます。
また、TwitterやInstagramなどのプロフィール画像と統一化を行い、SNSと組み合わせたサイトのブランディングとして利用できます。
このようにファビコンは、サイトの利用者に繰り返し表示されます。
そのため、企業や商品の信頼を示すシンボルマークや、トレードマークのように、利用者をサイトに誘導する重要な要素になっています。
当初はWindows版のブラウザで限定的に表示されていたファビコンですが、最近ではスタートメニューやスマートフォンなど目に触れる場所が増えてきています。
実際に、ファビコンのイメージが表示される場所について紹介していきます。

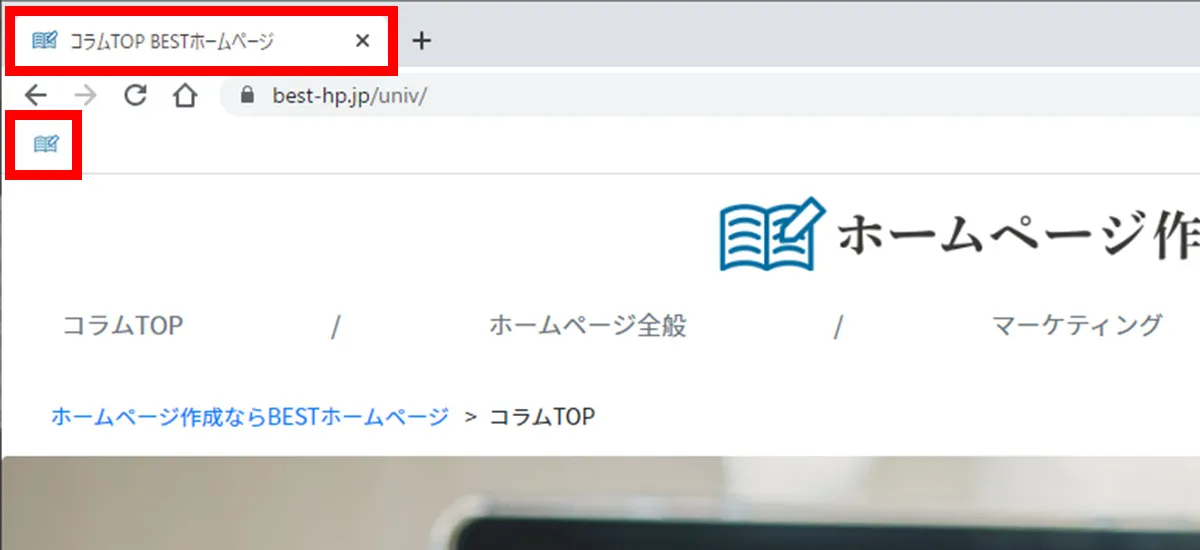
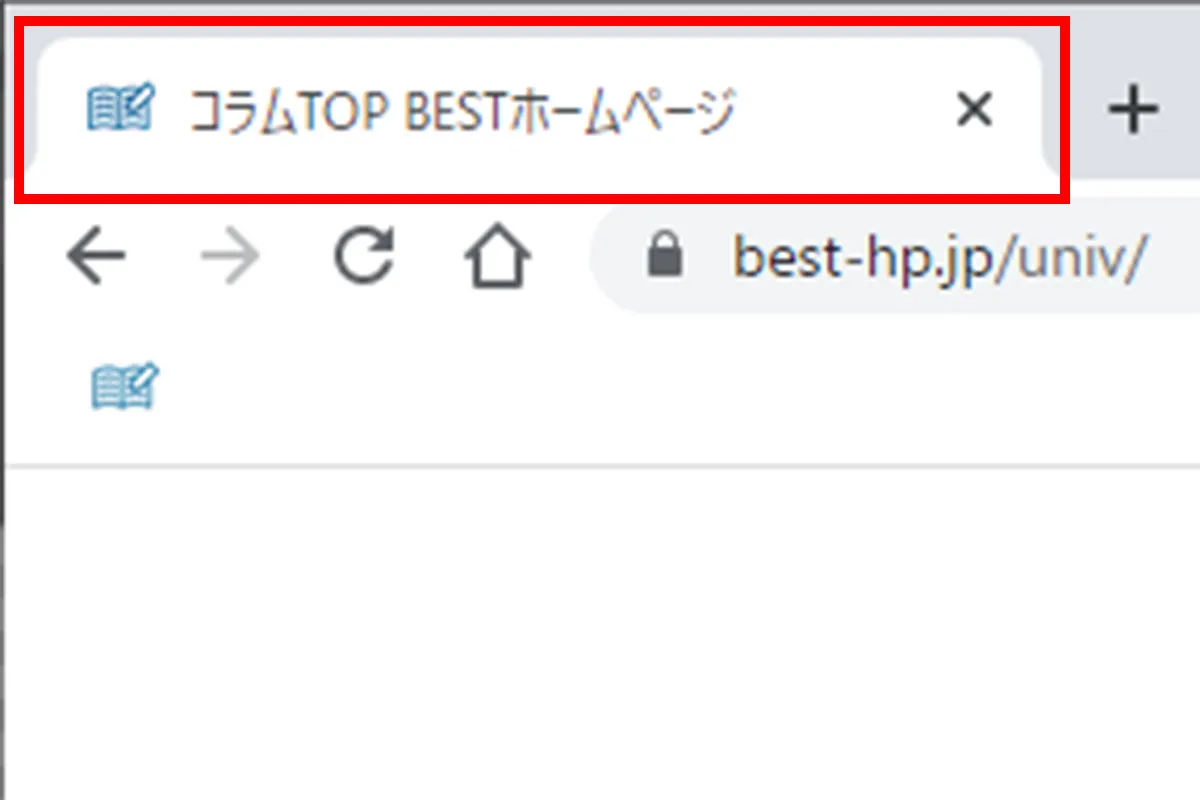
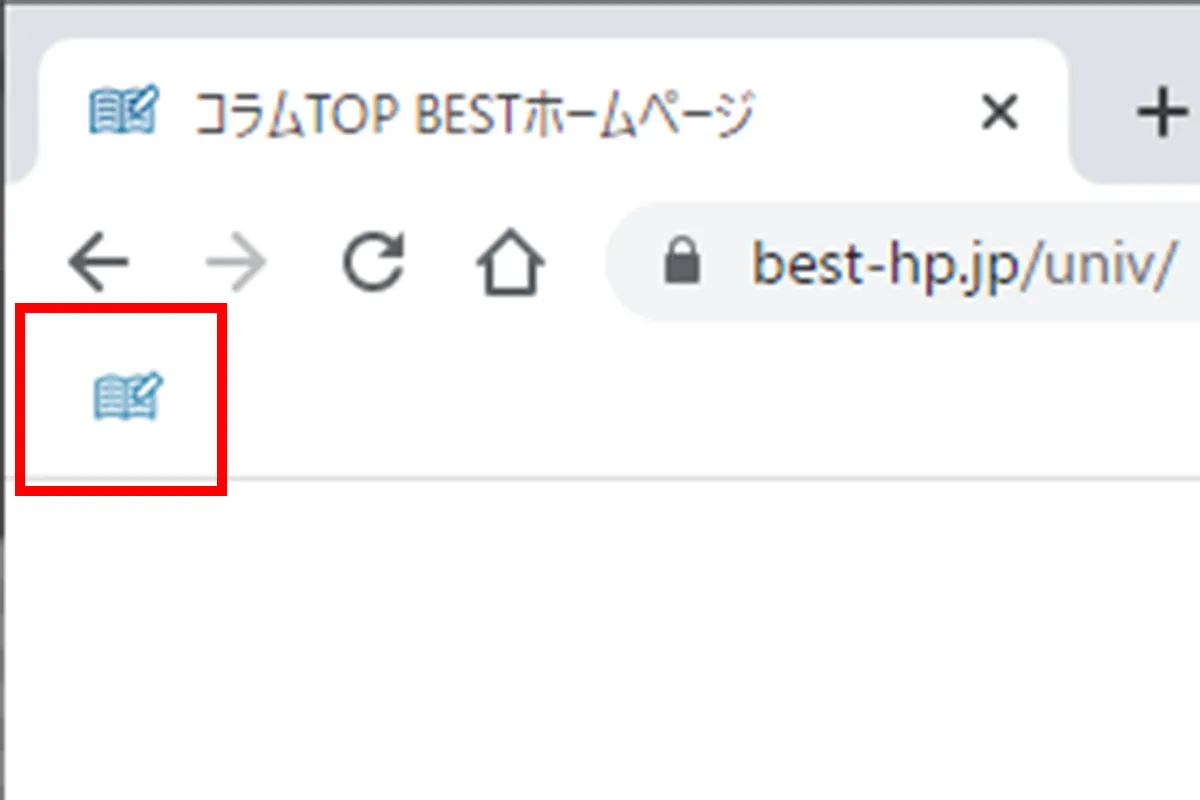
設定された画像が最も多く利用者の目に触れる場所です。
ウェブブラウザのタイトルバー左側(タブ形式のブラウザの場合はタブ左側)に表示されます。
例えば、Google検索ページの場合は4色のカラフルな「G」マーク、Yahoo!
JAPANの場合には赤い「Y!」マークの部分がファビコンで表示されている画像です。
最近ではブログやホームページ作成ツールの既定値でファビコンが設定されていることが多いです(WordPressの「W」マークなど)。
その場合はオリジナルの画像と入れ替えるだけで、手軽に設定が可能になっています。

ファビコンの当初の使い方であり、ブラウザでお気に入り(ブックマーク)に登録した際に表示されます。
「お気に入り(ブックマーク)」画面に一覧で並んで表示されるため、目立つ配色や特徴的なマークにして利用者にアピールできます。
ブラウザ上部に「お気に入りバー(ブックマークバー)」もあり、よく利用するサイトになれば、常にファビコンが利用者に表示される可能性があります。

GoogleやYahoo! JAPANで検索した場合、パソコンの検索結果には、ページのタイトルとURL、要約文のみが表示されます。
ですが、スマートフォンで検索された一覧には、ページタイトルの左側にファビコンが並びます。
これは画面の小さいデバイスで、サイトを識別しやすくする試みだと考えられます。
このようにファビコンが表示される場所は増えており、サイトを認知させるための有効な手段になっています。

パソコンのデスクトップやスマートフォンのホーム画面にショートカットを作成した場合も、ファビコンが表示される場合があります。
Windows10/11のスタート画面へのピン留めや、Google Chromeなどのブラウザでデスクトップにショートカットを作成した場合でも、ファビコンのイメージが表示されます。
また、Androidなどのスマートフォンでホーム画面にショートカットを追加した場合でも、ファビコンで設定した画像がアイコンとして表示されます。
Googleの開発者向けのサイトには、検索結果に表示されるファビコンに関するガイドラインの記載があります。
注意点を要約すると次のようになります。
Googleが公開しているファビコンに関するガイドラインの内容は以下の内容です。

ファビコンで利用するファイルはICO形式(拡張子.ico)で作成します。
ファビコンにはPNGやGIFなどの画像形式も利用できますが、対応していないブラウザやバージョンの互換性を保つためです。
ICO形式のファイルはWindowsであれば「ペイント」でも作成できます。
例えば、縦横16ピクセルの画像をBMP形式で保存後、ファイルの拡張子を”.ico”に変更するとICO形式のファイルとして利用できます。
ただし、ペイントで作成した画像をファビコンとして利用する場合には、複数サイズの画像登録や、背景透過ができないなど、不便な部分も多いです。
そのため、画像作成アプリケーションや変換サービスなどを利用した方が、より美しいファビコンが作成できます。
それでは、ファビコンで使われる画像サイズや対応フォーマットについて詳しく紹介していきます。
ブラウザのタブやお気に入り(ブックマーク)一覧に表示するだけであれば、縦横16ピクセルの画像を用意します。
しかし、ファビコンで使われる画像は、ショートカットや検索結果など様々な場所での表示が想定されるため、次のような複数のサイズを用意しておく必要があります。
| 縦横サイズ(ピクセル) | 用途 |
| 16×16 | Windows向けブラウザのタブやお気に入り(ブックマーク)一覧用 |
| 32×32 | Mac OS向けSafari用 |
| 36×36 | Android用 |
| 48×48 | Android用 |
| 72×72 | Android/iPad用 |
| 96×96 | Android用 |
| 144×144 | Android/iPad用 |
| 180×180 | Android/iPhone用 |
| 192×192 | Android用 |
| 256×256 | Android用 |
| 384×384 | Android用 |
| 512×512 | Android用 |
すべてのサイズを用意する必要はありませんが、必要なサイズが無い場合には自動で画像が拡大されてしまうため、画面上で美しく表示させたい場合には大きなサイズまで準備が必要です。
ブラウザで表示されるファビコンには、ICO形式のファイルを用意します。
スマートフォンやタブレットにも対応する場合には、追加でPNG形式を用意します。
ICO形式は、複数サイズの画像をまとめて1つのファイルにできます。
例えば、必要最小限の構成で作成するには頻繁に使われる16×16、Mac OS用の32×32、その他の用途で使われる48×48のサイズを用意してICO形式のファイルを作成します。
追加で、iPhone/iPad向けの180×180とAndroid端末向けの192×192をPNG形式で用意します。
また、面倒な場合はICO形式だけでも構いませんが、384×384や512×512など大型サイズの画像も用意しておくと、ショートカットやWindowsでピン留めされた場合にキレイな画像が表示されます。
利用者の目線で考えた場合、できるだけ多くのサイズの画像を用意した方が、美しいアイコンを表示され目を惹くことができます。
最後に、ICO形式のファイルを作成するツールを紹介します。
アイコン画像は元々、アプリケーションの実行ファイルで利用されていたため、開発ツールを使って作成できます。
例えば、Microsoftのソフトウェア開発ツール「Visual Studio」は、新規作成メニューから「アイコンファイル」を選択してICO形式のファイルを作成できます。
ただし、無償版の「Visual Studio」でICO形式のファイルを作成し、商用サイトで利用する場合には、有償版のライセンスが必要になる場合があるため注意してください。
また、ICO形式のファイルはインターネット上の無償で公開されている変換ツールやアプリケーションでも作成できます。
faviconを作成する際に試してみてください。

インターネット上に公開されている画像ファイルを、ICO形式で保存、変換するサービスやアプリケーションをご紹介します。
また、変換できる画像の形式や、出力される内容に制限があるため、メリットとデメリットも併せて記載しています。
ツールを選ぶ際の参考にしてください。

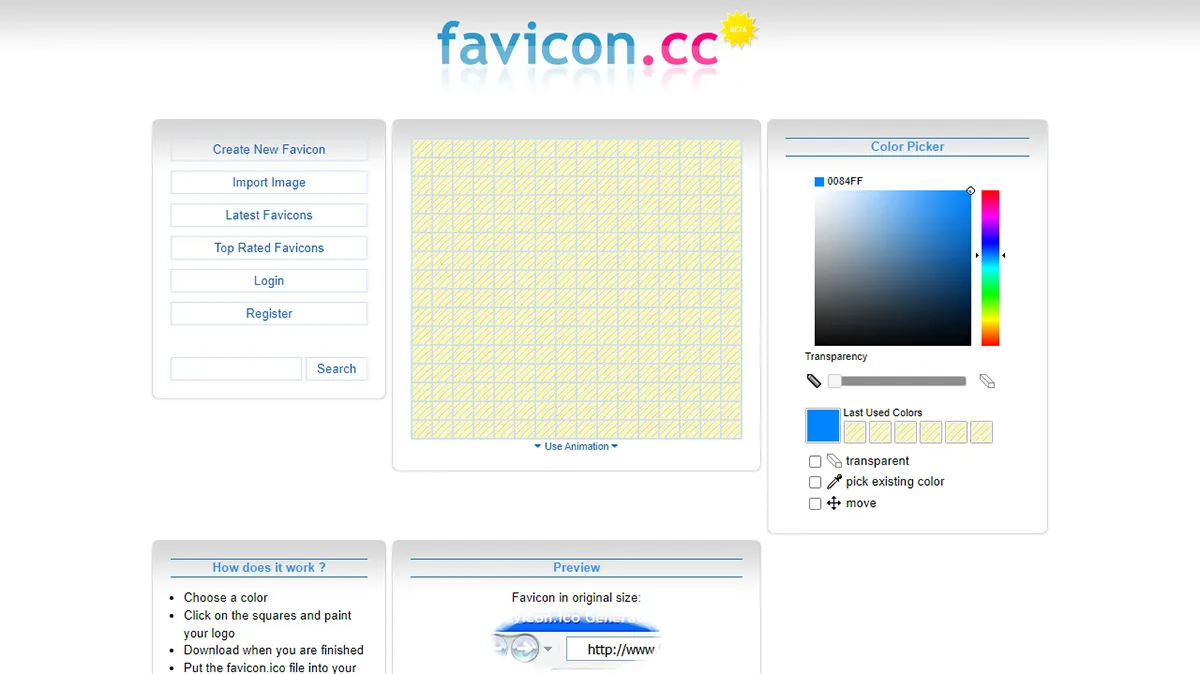
ブラウザの操作で手軽にICO形式のファイルを作成できるサービスです。
用意した画像ファイルをアップロードする他に、プレビューを見ながらドット絵を描く要領でファビコンイメージを作成して、ICO形式でダウンロードできます。
作成されるサイズは16×16(ピクセル)のみで、複数のサイズをまとめたICOファイルの作成はできません。
そのため、最低限のファビコンイメージを手軽に作成するのに適しています。

ブラウザでアップロードした画像から、複数のサイズが登録されたICO形式のファイルを作成するサービスです。
最大7種類(16×16、24×24、32×32、48×48、64×64、128×128、256×256)のサイズから選択して、ICO形式のファイルをダウンロードできます。
必要最低限の画像サイズに対応したICOファイルを作成するのに適したサービスです。

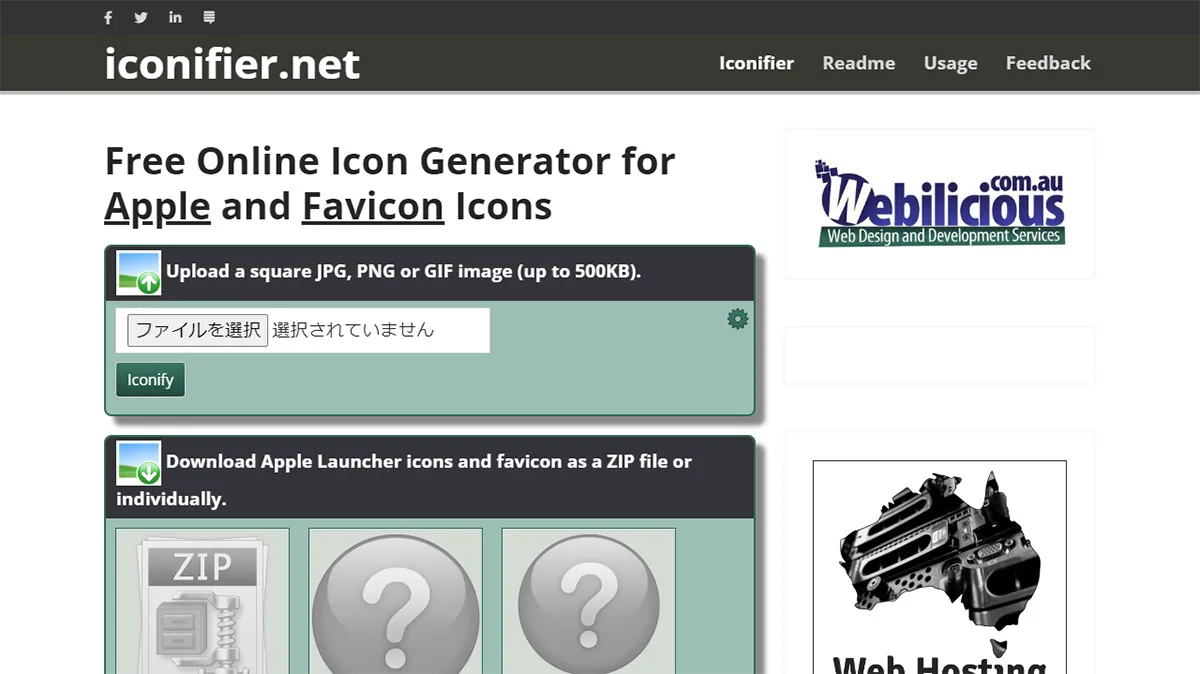
ブラウザでアップロードした画像から、複数のサイズが登録されたICO形式とiPhone/iPadで利用できる画像を一括で作成できるサービスです。
5種類(16×16、24×24、32×32、48×48、64×64)のサイズが登録されたICO形式のファイルが作成され、画像形式を利用したファビコンに関するタグ情報もダウンロードされます。
Appleデバイス向けのファビコンに関係する画像を作成するのに適したサービスです。

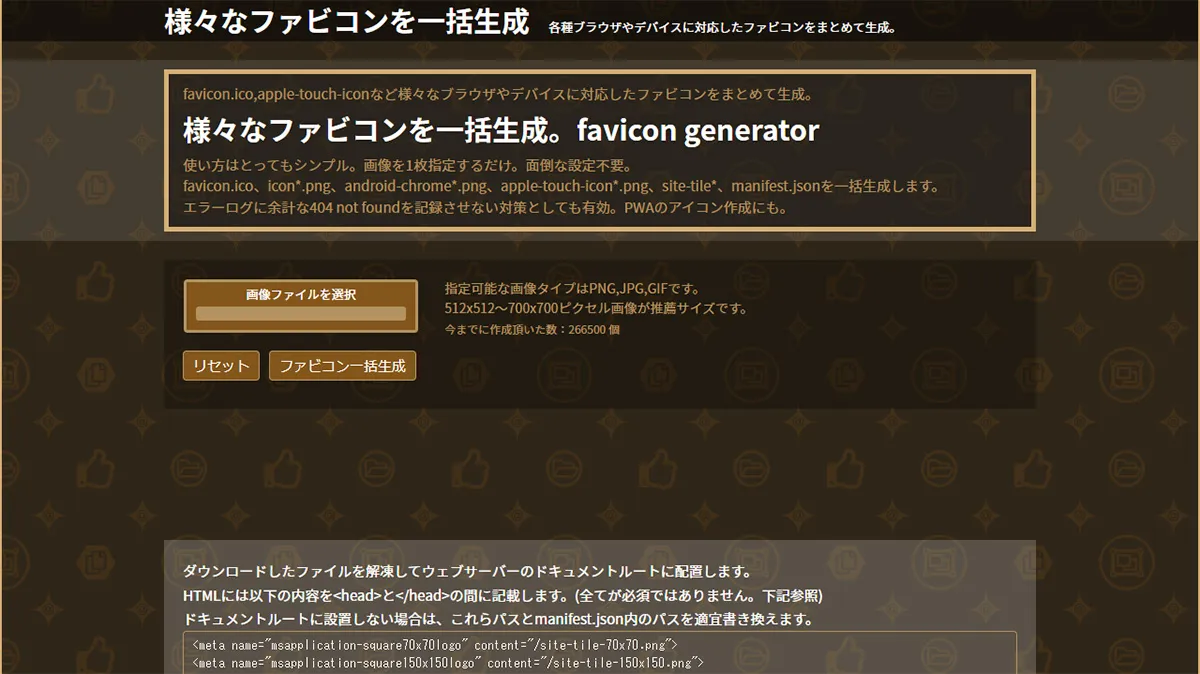
ブラウザでアップロードした画像から、複数のサイズが登録されたICO形式とスマートフォンやWindowsのピン留めに利用できる画像を一括で作成できるサービスです。
4種類(16×16、24×24、32×32、48×48)のサイズが登録されたICO形式のファイルと51種類の画像ファイルが作成され、ファビコンに関するタグ情報も表示されます。
すべての画像サイズを一括で作成するのに適したサービスです。

パソコンにインストールして利用するアイコン作成に特化したアプリケーションです。
画像編集ソフトのように、ブラシやペンを使って細かな描画ができ、影付きや透明化など、アイコン作成に必要な、すべての機能を使うことができます。
favicon.ccやFavicon generatorのような、ブラウザを使うツールでは作成されない任意のサイズ(256×256、512×512など)を含んだICOファイルの作成が可能です。
ただし、シェアウェアのため本格的に使用するには有償化が必要なアプリケーションです。
ICO形式のファイルや、関連する画像ファイルを利用してウェブサイトにファビコンの設置する方法を紹介します。
ファビコンの最も簡単な設置方法は、名前を”favicon.ico”に変更したファイルをサーバーにアップロードし、ウェブサイトのルートディレクトリに保存します。
HTMLやウェブサーバーに特別な設定が無くても、これだけでブラウザのタブやタイトルバーにアイコン画像が表示され、検索エンジンのクローラーも認識してくれます。
ファイル名を変更したい場合や、ルートディレクトリに保存できない場合には、HTML内に次のLINKタグを記述します。
| <link rel=”icon” href=”/icon/sample.ico” /> |
また、WordPressサイトであれば、ICO形式のファイルを作成せずにメディアに追加した画像をファビコンとして設定が可能です。
WordPressを利用している場合には次の手順で簡単に設定ができます。
ただし、この方法ではスマホのショートカットやスタートメニューのピン留めなどに画像が反映されません。
ブラウザ以外にもファビコンの画像を利用したい場合には、少し面倒になりますが次のようなLINKタグをHTML内に追加して、画像の場所を指定する必要があります。
|
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.webp">
<link rel="icon” type=”image/webp” sizes="192x192" href="/android-touch-icon.webp"> |

ここまで紹介してきたファビコンの、よくある疑問点について紹介します。

ファビコンの設定は、Googleなどの検索エンジンの評価や検索結果には直接影響がありません。
しかし、スマートフォンでの検索結果やお気に入り(ブックマーク)時にオリジナルのアイコン画像が表示されることで、他サイトと差別化して利用者を誘導するメリットがあります。
他サイトとの差別化を含めて、サイトのSEO対策には弊社の「」をご検討ください。
設置しない場合でもブラウザには既定のアイコン画像が表示され、検索結果にも影響は出ないため、問題ありません。
しかし、ブラウザのタイトルバーやブックマークの一覧など、他サイトより目立つことができるポイントなので、ファビコンを設置するメリットはあります。
他にも、サイトのテーマカラーや、商品、サービスの色や合わせたアイコン画像を表示してウェブサイトのブランディング効果を高めることができます。

設定したファビコンはICO形式のファイルを上書きして、新しいイメージに変更が可能です。
ただし、ファイル名や設置場所を変更する場合には、検索結果にファビコンが表示されなくなる可能性があります。
設置場所の変更を頻繁に行うのは望ましくありません。
ブラウザのタブやタイトルにアイコンが表示されない場合には、ブラウザのキャッシュに画像が残っている可能性があります。
ブラウザの設定からキャッシュの削除操作で改善する場合があります。
また、URLの記載ミスの可能性もあるため、タグの設定を確認して、正しい場所にICO形式のファイルが保存されているか確認します。
最近のウェブサイト運営では、Googleなど検索エンジンに関する対策が必須になっています。
その他にも、お気に入り(ブックマーク)や、検索結果の一覧から他のサイトとの差別化を行い、集客力を上げる方法としてファビコンを設定するなど、SEO対策に直接関係ない施策も重要になります。
Wepageでは、SEO設定機能の他にもファビコンをご自身で簡単に設定できる機能を標準搭載しています。
また、ウェブサイトの状況を確認するGoogle Analyticsとの連携やアクセス解析など、ファビコン設置後のアクセス数を追跡するなど、お客様の要望に応じて様々な機能をパッケージ化したプランを選択していただけます。
詳細をご覧になりたい方は「Wepage」をご参照ください。
今回は、お気に入り(ブックマーク)の一覧やブラウザのタブに表示されるファビコンについて紹介しました。
Googleなどの検索エンジンの評価には直接関係ない設定ですが、ファビコンを設定すればオリジナルの画像がブラウザに表示されるようになります。
製品やサービスのイメージカラーに合わせた画像を表示して、統一感のあるサイトでブランディング効果を高めることができます。
また、スマホの検索結果にもアイコン画像が表示されるようになるため、他サイトとの差別化を図るための手段として有効です。
ぜひ、ホームページの作成をする際に参考にしてください。
もしホームページの作成をご検討されている場合には、簡単な操作でコンテンツの作成ができる弊社の「Wepage」もご検討ください。
Wepageは、専門的な知識が必要なく直感的な操作でページを制作が可能です。
無料プランもご用意しておりますので、まずはお気軽にご利用ください!