
ホームページ作成の方法を初心者向けに基礎から解説
ホームページ作成について4つの作成方法を紹介、自身に合った選び方から具体的な手順、準備するもの、費用まで初心者の方向けに徹底解説します。

更新日:2025/5/30
自身のホームページを持ちたいと考えているものの、制作の予算も限られているため、ご自身で作ろうと考えている方もいらっしゃるのではないでしょうか。
その際に問題になってくるのは、知識・スキルがなくてもホームページを作れるのかどうか、という点です。
そこで今回は、ホームページ作成は難しいのか、自分で作成する方法を難易度別にご紹介します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

結論からいうと、現代におけるホームページは、さほど難しい知識・スキルを必要とせず、誰でも手軽に作成が可能です。
一昔前までのホームページ作成というと専門知識を必要とし、多額の費用と時間がかかりました。
しかし、CMSやホームページ作成ツールが登場して以降、直感的な操作でホームページを作れるようになり、参入するハードルは低くなっていったのです。
上記のツールやシステムは、あらかじめデザインやコンテンツが用意されており、好みに合わせて編集することでホームページが完成します。
ツールやシステムの操作方法を覚える作業はあるものの、従来のような専門的な知識・スキルは不要になりました。
もし、専門的な知識・スキルがあれば、CMSやホームページ作成ツールに拡張性を持たせることができるため、よりオリジナリティの高い演出が可能です。
そのため、初心者の方から熟練者の方までホームページを簡単に作成できる一方で、より高度な技術で差をつけることもできるでしょう。

ホームページの作成は、以下の3つの方法のいずれかを選択します。
では、それぞれどのような作り方をするのか、特徴について見ていきましょう。

ホームページ作成の中で最も難易度が高いとされているのが、HTMLとCSSを使った方法です。
文章などのテキスト構成をブラウザに反映させるのがHTMLで、レイアウトやデザインなどの装飾についてはCSSで対応します。
HTMLやCSSが使えるようになれば、自由にホームページを作成できるので、オリジナリティのあるデザインにしたい方におすすめです。
また、言語を用いるだけでホームページを作れる点から、他の作成方法よりコストを抑えられるのもメリットでしょう。
ただし、HTML・CSSの言語を習得し、制作するにはそれなりの時間がかかります。
最近では動的なサイトを用いる場合も多く、JavaScriptやPHPといった他言語の習得も必要になる可能性もあるでしょう。
そのため、早急にホームページを開設したい、プログラミング言語を習得している時間がないという方にとっては不向きの作成方法です。
そもそもHTMLとは何なのか、と疑問に思う方のために補足をしておきましょう。
HTML(Hyper Text Markup Language)とは、文書をブラウザにどう反映させるかを示す役割を持つ言語です。
要素としては見出し・段落・表・リストなどが例としてあげられます。
< >で囲まれたタグの中に指定の文字列を含めることで、ブラウザにその部分が何の役割を持つのかを認識させることが可能です。
例えば、見出しのタグは<h1></h1>や<h2></h2>といったタグで囲みます。
上記タグ内に囲まれた文字を検索エンジンやブラウザが見出しとして認識し、画面に表示してくれます。
それ以外にも改行を設定する<br>タグや、段落を設定する<p>タグなど、用途に応じてさまざまなタグを使い分けるのがHTMLの特徴です。
CSS(Cascading Style Sheet)とは、 HTMLと組み合わせて使用し、ホームページの色・サイズ・レイアウトのデザインを設定する言語です。
スタイルシートとも呼ばれ、HTMLで作成したシンプルなデザインを彩るための言語と捉えるとイメージしやすいでしょう。
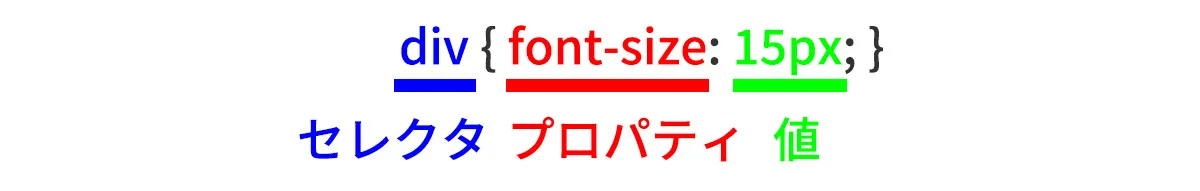
以下のような文字列がCSSでは用いられ、{ }の外はセレクタ、{ }の内側にはプロパティと値を指定します。

もし、自身で言語を直接記述してのオリジナルデザイン作成を考えているなら、HTMLだけでなくCSSも並行して使いこなさなくてはいけません。
そのため、ホームページ作成スキルを身につける場合は、HTMLとCSSをセットで覚えるのが一般的です。

CMS(Contents Management System)とは、ホームページを構成するテキストやデザイン、レイアウト情報を一元的に管理・保存するシステムです。
メリットとしては、HTMLやCSSといった知識が不要で、なおかつ直感的な操作でホームページを作成できる点です。
先述したように情報・データが管理されているので、必要な構成・情報をシステムが取り出すだけでホームページの構築ができます。
例えば、見出しをWeb上に表示させたい場合、本来ならhタグを記述しその中に見出し文を入力しなくてはいけません。
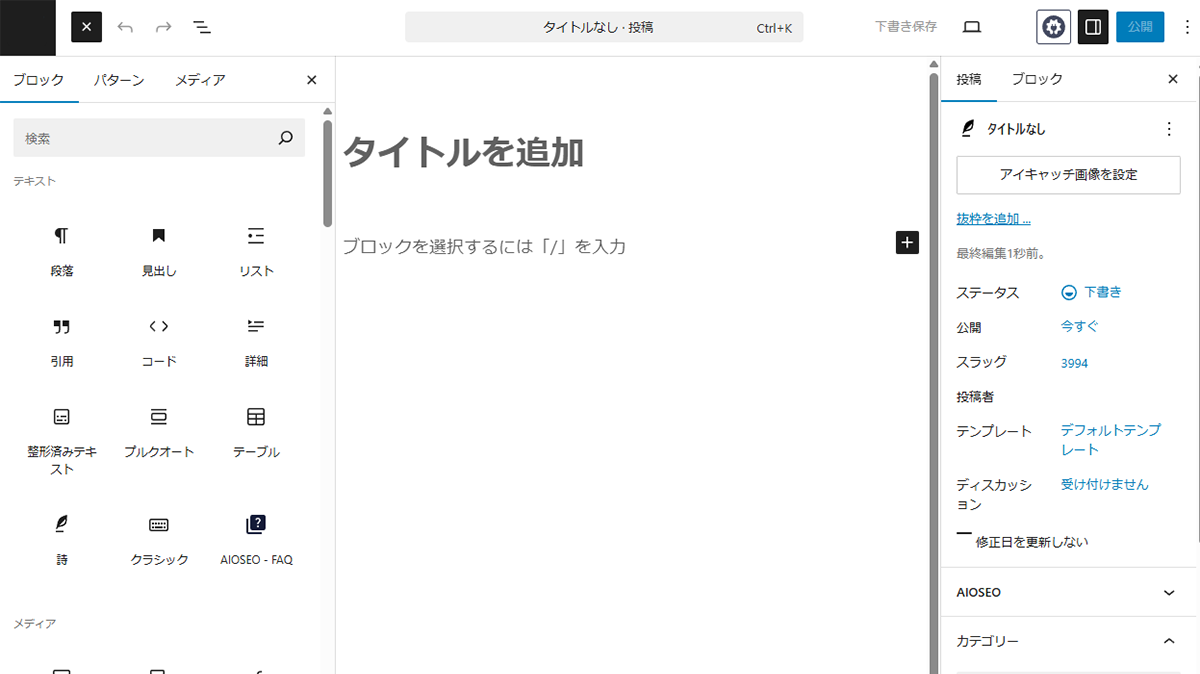
しかし、CMSでは見出しボタンを押してインタフェース上に設定するだけで、タグの記述が不要です。

また、デザインテンプレートも豊富に揃っている場合が多く、ホームページ作成初心者の方にとってはおすすめの作成方法でしょう。
ただし、カスタマイズや拡張性を持たせる場合には、多少のプログラミング知識が必要になる場合があります。
また、HTML・CSSで自作するよりは、比較的コストがかかる点も理解しておきましょう。

ホームページ作成サービスは、専門的な知識が不要で本格的なホームページを作れるサービスです。
HTMLやCMSを利用するよりもはるかに難易度が低く、ホームページ作成初心者の方やパソコンの操作が不慣れな方に強くおすすめします。
上記の充実した機能が複雑な知識不要で利用できるサービスも多く、使いやすさの点では最も優れています。
現在では、ダウンロードする必要なくクラウド上でサービスを行う業者も増えているので、すぐに利用を開始できる点もメリットです。
ただし、HTML・CSSやCMSで作るよりも費用が高くつく場合があります。
中にはリーズナブル、あるいは無料で利用できるホームページ作成サービスもあるので、目的にあったサービスを探して選ぶ必要があるでしょう。
ホームページに関する知識があるのとないのとでは、作業効率は大きく変わります。
そこで次に、ホームページに関する基礎知識について解説しますので、ぜひ理解してから作成を始めましょう。

本来の“ホームページ”は、ブラウザを立ち上げた最初のページを指します。
しかし、現在ではサイトのトップページもホームページと呼ぶことが多いため、従来の呼び方のみをする方は少ないでしょう。
また、ホームページと同様の意味として“Webサイト”という言葉があります。
細かく定義づけるなら
以上のような違いを設けることができるでしょう。
ホームページもWebサイトも同じ意味である場合がほとんどなので、明確に使い分ける必要はなさそうです。
ホームページには以下の種類があります。
| 種類 | 特徴 |
| コーポレートサイト |
企業が事業内容や商品・サービスなどの情報を発信するWebサイト
インターネット上の企業の顔・名刺になる |
| 採用サイト |
採用活動に特化したWebサイト
求人媒体では掲載しきれない情報を伝えられる |
| ECサイト |
インターネット上で商品・サービスを販売するWebサイト
Eコマースやネットショップとも呼ばれる |
| ランディングページ(LP) |
1ページで構成された商品・サービス紹介に特化したWebサイト
購入やお問い合わせなど、ユーザーのアクションを誘導させるのが目的 |
| サービスサイト | 商品・サービスごとの情報発信に特化したWebサイト |
| ブランドサイト | 会社の魅力・コンセプトを含めて商品・サービスの紹介に特化したWebサイト |
| オウンドメディア |
企業が情報発信を行うのに特化したメディアサイト
有益なコンテンツを発信し、認知度の向上や商品・サービスの購入へと誘導するのが一般的 |
ホームページを作る際は、制作目的を明らかにしたあと、上記のいずれに該当するかを決めると、デザインイメージがしやすいです。
種類ごとにどのような特徴があるのかを理解しておきましょう。

ホームページを作成したままではインターネット上に公開されず、必ずサーバー・ドメインの準備が必要です。
では、サーバー・ドメインとは一体何なのか、費用も含めて解説します。
サーバーとは、ホームページをインターネット上に表示させるのに必要なデータを保管・提供するコンピュータです。
イメージとしてはホームページを家、サーバーを土地だと考えるとわかりやすいでしょう。
家を建てたとしても、土地がなければ住むことができないという仕組みです。
さて、このサーバーですが、基本的にはレンタル利用をおすすめします。
自社・自身でサーバーを用意すると、維持・管理が難しく、コストも相応にかかってしまうからです。
また、レンタルの中でも無料・有料と分かれていますが、
といった点から、ビジネスにおいては無料のレンタルサーバーはおすすめしません。
そのため、ある程度自由な運用・管理ができる有料のレンタルサーバーを利用しましょう。
どのレンタルサーバーを選ぶのかによって料金だけでなく、容量や転送量などのスペックが異なります。
初期費用に加えて、およそ月額1,000円~2,000円あれば十分なスペックのサーバーを借りることができるでしょう。
より詳しくレンタルサーバーの選び方、費用について知りたい方は、以下の記事で紹介しているので参考にしてください。
ドメインとは、「359.25.431.83」といったIPアドレスを、人間の目で認識しやすいように設定した文字列です。
ホームページを家、サーバーを土地としたとき、ドメインは住所の役割を持ちます。
https://www.◯◯.jp/
この◯の部分がドメインで、自分で好きな文字列を設定できるものを独自ドメインと呼びます。
ドメインにはサブドメインと独自ドメインの2種類がありますが、基本的には独自ドメインの取得をしましょう。
独自ドメインの相場は年間数百円~数千円で、中には1円~数十円で購入できる安価なものもあります。
ドメインごとの特徴があるので、自身のホームページに適した文字列を使用したいなら、それなりに費用がかかることを理解しておきましょう。
ちなみに、ドメインごとの特徴については以下にまとめておくので参考にしてください。
| ドメイン | 特徴 |
| .com | 商用サービスや企業向けドメイン |
| .jp | 日本を意味するドメイン |
| .net | ネットワークに関するサービス向けのドメイン |
| .biz | ビジネス・企業向けドメイン |
| .info | 情報発信や口コミ向けのドメイン |
HTMLやCSSでホームページを作成する際、それぞれ適切な手順で進めていく必要があります。
では、それぞれの手順でどのような点が重要なのかも含めて見ていきましょう。

HTMLやCSSを記述するには、テキストエディタの準備が必要です。
テキストエディタはさまざまな種類がありますが、Windowsではメモ帳、Macではテキストエディットと標準搭載されたもので問題ありません。
ただし、WindowsやMacに標準搭載されているテキストエディタは、必要最低限の機能しかありません。
作業効率を求めるなら、機能が充実したテキストエディタを見つけておくようにしましょう。
テキストエディタを見つける際には機能面はもちろんのこと、
以上の3点も意識すると、自身に合ったものを見つけやすいです。
また、テキストエディタには無料・有料の2種類があります。
Visual Studio CodeやAtomといった無料で利用できるテキストエディタでも十分HTML・CSSのコーディングは可能です。
ただし、本格的にホームページ作成を考えているのなら、機能面や操作性において優れている有料のテキストエディタも視野に入れましょう。
テキストエディタの準備ができたらブラウザを準備する作業です。
ブラウザはテキストエディタにコードを入力した際に、正しく表示されるか確認するために用います。
SafariやFirefox、Braveなどブラウザにも種類がありますが、推奨しているのはGoogle Chromeです。
Google ChromeはGoogleが提供しているブラウザで、操作性のよさに定評があります。
無料で利用できる点からもユーザー数が多く、誰しも一度は聞いたことのあるブラウザではないでしょうか。
また、検証機能が付いているため、記述したコードが間違っている、エラーを起こしている場合に確認しやすい点も特徴です。
パソコン以外にもスマホやタブレットといったデバイスごとの表示もチェックできる万能さもGoogle Chromeの魅力といえるでしょう。
最近では、スマホにも対応したホームページを作るのが当たり前になってきているため、Google Chromeの検証機能はありがたいです。
Google Chromeの公式サイトを開けば、すぐにダウンロードできるので、利用規約に同意してインストールをしておきましょう。
ダウンロードをする際は、自身が使っているOSを間違えないように注意してください。
テキストエディタ、ブラウザの準備が終わったら、本格的にHTMLをコーディングする作業です。
まずは、新規作成したテキストファイルに、「.html」の拡張子をつけてファイル作成をしてください。
これでHTMLファイルは作成されるので、ファイル内にコードを書き込んでいきます。
HTMLで使用されるタグは100種類以上あり、全てを覚えるのは骨が折れる作業です。
そのため、使う頻度の高いタグだけ覚えておき、それ以外のタグはその都度調べる、というスタンスで進めていきましょう。
以下に代表的なタグについてまとめましたので参考にしてください。
| タグ | 効果 | 使用例 |
| hタグ | 数字が小さい順に大見出し・中見出し・小見出しといった具合に使われる |
<h1>大見出し</h1>
<h2>中見出し</h2> <h3>小見出し</h3> |
| pタグ |
文章中の段落を定義する
このタグのあとは自動的に改行される |
<p>こんにちは、今日はいい天気ですね</p>
<p>先日の会議に~</p> |
| brタグ |
改行を行うタグ
終了タグが不要 |
朝起きたらシャワーをあびます
<br>その後、朝食を食べるのが日課です |
| imgタグ |
画像を挿入するためのタグ
画像のパスやサイズの指定ができるので注意 終了タグが不要 |
<img src=”URL”> |
| strongタグ | 重要性が高い文章と認識させ、太字で表示させるタグ | <strong>この文字を強調する</strong> |
HTMLが記述できたら、最後にFTPソフトを使ってファイルをサーバーにアップロードする作業です。
サーバーへアップロードしないと、ホームページを公開できないので、忘れずに行いましょう。
FTPソフトについては、無料で利用できるソフトで問題ありませんが、対応OSについては必ず確認しましょう。
Windowsユーザーの中で有名なFTPソフトはFFFTPです。
FFFTPは認知度も高く無料で利用でき、日本人が開発したこともあり操作性も優れています。
大量のファイルを一括転送できるスペックもあるので、規模問わずホームページのアップロードができるでしょう。
他にもセキュリティ機能が優れたFTPソフトとしてWinSCPがあります。
どれも有名かつ安心して利用できるFTPソフトなので、自身の好みに合わせて選んでみてください。

以下のいずれかの方法でCSSの作成をしていきましょう。
上記の中でおすすめなのは、HTMLファイルへCSSファイルを読み込ませる方法です。
他の2つの方法は該当ページのみCSSが適用されるだけなので、その都度タグを設定し記述しなくてはなりません。
一方、HTMLファイルへCSSファイルを読み込ませると、すべてのページに設定した要素を反映させられるため、作業効率がよくなります。
ただし、人によってやりやすさは異なるので、他の2つのいずれかの方が合っているならそちらでも問題ないでしょう。
これまでの工程をふまえると、HTML・CSSを記述してホームページを作成するには、時間と労力がかかることがわかるはずです。
もし、これまでの工程をみて、HTML・CSSでのホームページ作成が難しいと感じたら、CMSやホームページ作成サービスを検討しましょう。

自分でホームページを作成する場合、どのようなメリット・デメリットがあるのかを把握しておきましょう。
特にデメリットとなる部分は、回避・許容できるリスクなのかを確認して、本当に自分で作成すべきかを考えながらご覧ください。
自分でホームページ作成を行うメリットは、以下の3つです。
制作費用はレンタルサーバーやドメイン代、ツール利用料のみになるため、外注と比較するとかなりコストを抑えられます。
また、運用・更新を外注に委託している場合、情報の変更を行う際には外注業者に作業を依頼することになるため、情報の公開にタイムラグが発生します。
しかし、自分でホームページを作成するなら、好きなタイミングで変更や更新が可能です。
そのため、旬な情報を提供したいとき、ホームページの更新が即座にできます。
さらに、ホームページ作成を通して、デザインやCMS・ツールの操作などの知識・スキルも習得できます。
そのため、制作経験が長くなるほど自分好みのホームページに仕上げることができるようになるでしょう。

自分でホームページ作成を行うデメリットは、以下の3つです。
では、それぞれ具体的に見ていきましょう。
自分でホームページ作成をする場合、制作・運用は全て自分自身で行わなければなりません。
そうなると、必然的に外注するよりも制作時間がかかってしまいます。
また、制作会社の多くは複数人でチームとなって作業するので、同じ作業であったとしてもより短時間で終わらせることが可能です。
一方、自分で作成する場合はほとんど一人で行うため、熟練の方でも相応の時間がかかるでしょう。
自分でホームページ制作を行うと、外注よりもSEO対策が劣ってしまいがちなのもデメリットです。
SEO(Search Engine Optimization)とは、検索エンジン最適化の意味であり、ホームページを検索上位に表示させるテクニックを指します。
制作会社がSEO対策を行う場合、積み重ねられた知識とデータを活かして、効率的な施策の実施が可能です。
一方、自身で行う場合には、不確定要素が多い中で仮説・検証を繰り返してSEO対策をしなくてはいけません。
そのため、SEOとしての効果が出にくい点もデメリットといえるでしょう。
オリジナリティのあるデザインにしたい、画期的なシステムを導入したいと考えたとき、自分自身では再現できない可能性が高い点もデメリットです。
制作会社であれば、各部門に精通したスタッフが何人もいるため、イメージしているアイデア・デザインを実現できるでしょう。
一方、自分自身でアイデア・デザインを表現するには、現状持っている知識・スキルの中でしかできません。
オリジナリティが高く精巧なアイデア・デザインを実装したい場合には、制作会社への依頼が適切でしょう。

なぜホームページを作成しなくてはならないのか、目的を明確にしなければ曖昧なものになってしまいます。
目的に合わせて、どのようなユーザーに訪れて欲しいのかを考えると、ホームページに実装すべきシステムやデザインが見えてくるでしょう。
個人の趣味として情報発信を行うなら、さほどクオリティを求める必要はありません。
しかし、ビジネスや企業として商品・サービスを購入してもらうのが目的なら、ある程度の作り込みはすべきです。
そのため、まずはホームページの作成目的を明確にしてから、デザインや必要なコンテンツを考えていきましょう。
ホームページは公開して終わりではなく、その後の運用・更新こそ重要です。
集客が目的なら、ユーザーが訪れやすいようにSEOを施す、ECサイトなら商品数を増やすなどの戦略を立てなくてはいけません。
実店舗とは違い、ホームページを公開してから運用・更新をしなければ、ユーザーが訪れることはほとんどないと考えてください。
ホームページの目的に合わせて、定期的な運用・更新を目指していきましょう。
著作権や肖像権を侵害しないようなホームページ運用を心がけなくてはいけません。
最悪の場合、訴えられてしまうリスクもあり、企業やビジネスのホームページなら信用を失う可能性もあるでしょう。
インターネット上で公開されている写真やイラストを用いる場合は、商用利用が可能かどうかを必ず確認するようにしてください。
フリー素材のサイトなら、商用利用が可能な写真・イラストも多いのでおすすめです。
今回はホームページを自作する際の方法を難易度別に紹介しました。
ホームページについて知識やスキルがない場合は、HTML・CSSよりもCMSやホームページ作成ツールを用いるのがおすすめです。
現在では、専門知識を必要とせずホームページを作れるため、作成方法によっては難しさを感じないでしょう。
ぜひ、自身がイメージするホームページを最適な作成方法で作り上げていきましょう。