
スマホで簡単!ホームページ作成に使える写真撮影術!前編~光と構図
スマートフォン(スマホ)でワンランク上の写真を撮る撮影術をご紹介。ホームページ作成にも使える素材と光と構図について実際の写真も交えて解説。

更新日:2025/3/28
カフェのホームページを作りたいとお考えでも、デザインやレイアウトをどのようにすればいいのかわからない、と悩む方も多いです。
そこで今回は、参考になるおしゃれなカフェのホームページについてご紹介します。
デザインや工夫しているポイントについても触れていくので、ぜひご自身の店舗のホームページの参考にしてください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

カフェのホームページを作る際に、ご自身のイメージをより具体化するためにも他社ホームページのリサーチは重要な参考資料になります。
ここでは、デザインの参考にしたいカフェのホームページ事例についていくつかご紹介します。
自店舗のイメージに合うようなホームページを見つけてみてください。

まずは、写真の撮り方が参考になるカフェホームページについてご紹介します。
カフェのホームページにおいて、写真の見栄えはとても重要です。
美しさのある店内や料理、飲み物の写真がホームページに掲載されていると、それだけでユーザーの目に留まります。
では、写真が映えるおしゃれなカフェホームページについて、それぞれ紹介していきましょう。

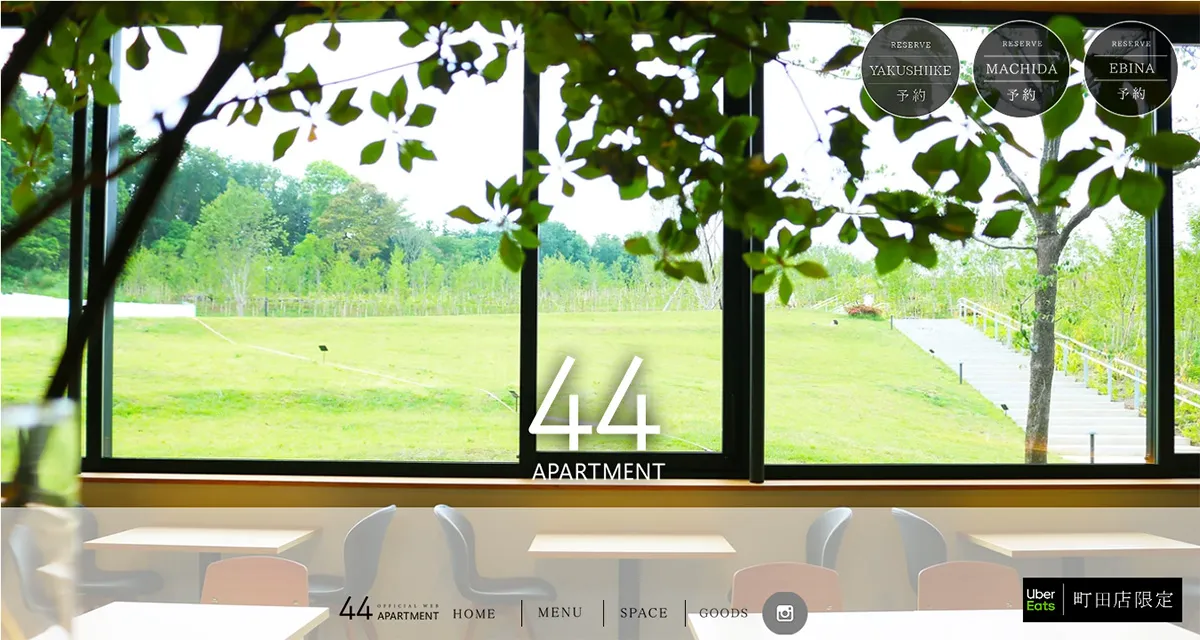
44APARTMENTのホームページは、ファーストビューに大きなサイズの写真をスライドショーで掲載しているのが特徴です。
掲載している写真はどれも高画質かつ見栄えのいいものばかりで、スライドショーを眺めているだけで、お店の雰囲気が伝わります。
MENUの項目には、メニュー表の画像を設けることで、店舗に訪れたような体験を味わえるような工夫もされています。
また、各店舗の内観を複数枚設け、どのような雰囲気で過ごせるのかを視覚的に訴求しているのもポイントです。
明暗をうまく使い分けた写真を使うことで、清潔感や落ち着いたイメージをうまく伝えている点が参考になるでしょう。

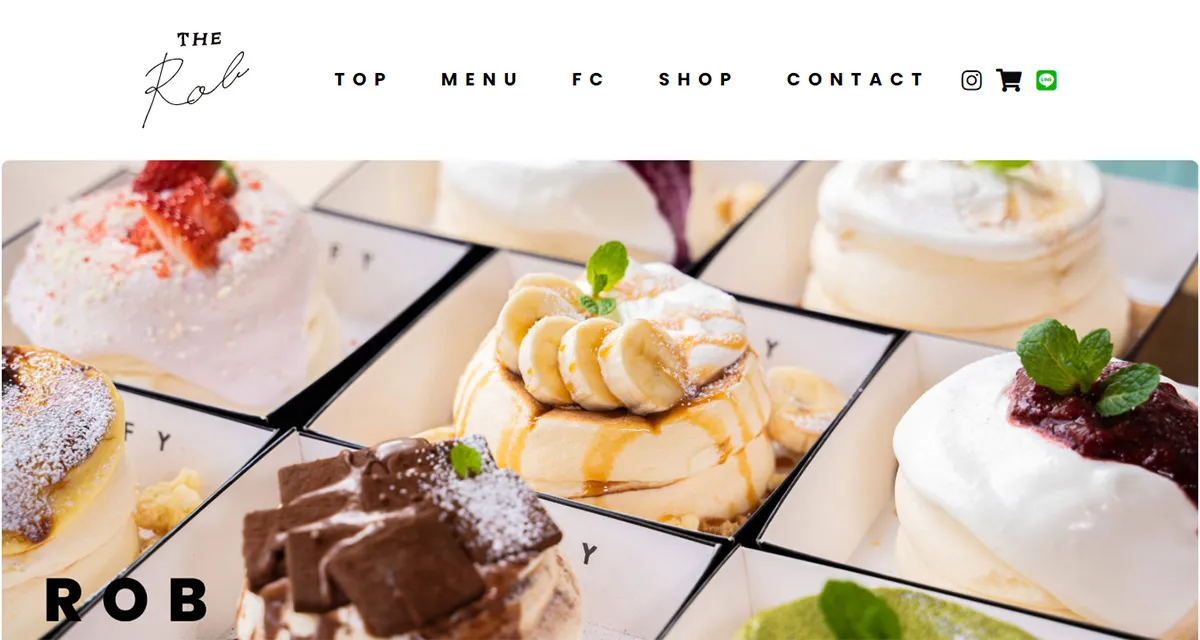
cafeRobは台湾式ふわしゅわパンケーキと黒糖タピオカを販売するカフェです。
ふわしゅわという言葉通りの、柔らかい食感が伝わるような写真をホームページ全体で使用しています。
人気のメニューや店舗の魅力についてはトップページで写真+テキストで紹介し、お店に行ってみたいという気持ちを強める工夫がされています。
ホームページ全体のカラーもホワイトとイエローを用いながら、スクロールしていくと交互に色が変わるようなおしゃれさも参考になるポイントです。
明るくポップなデザインのカフェにしたいなら、cafeRobのホームページからヒントを得られるでしょう。

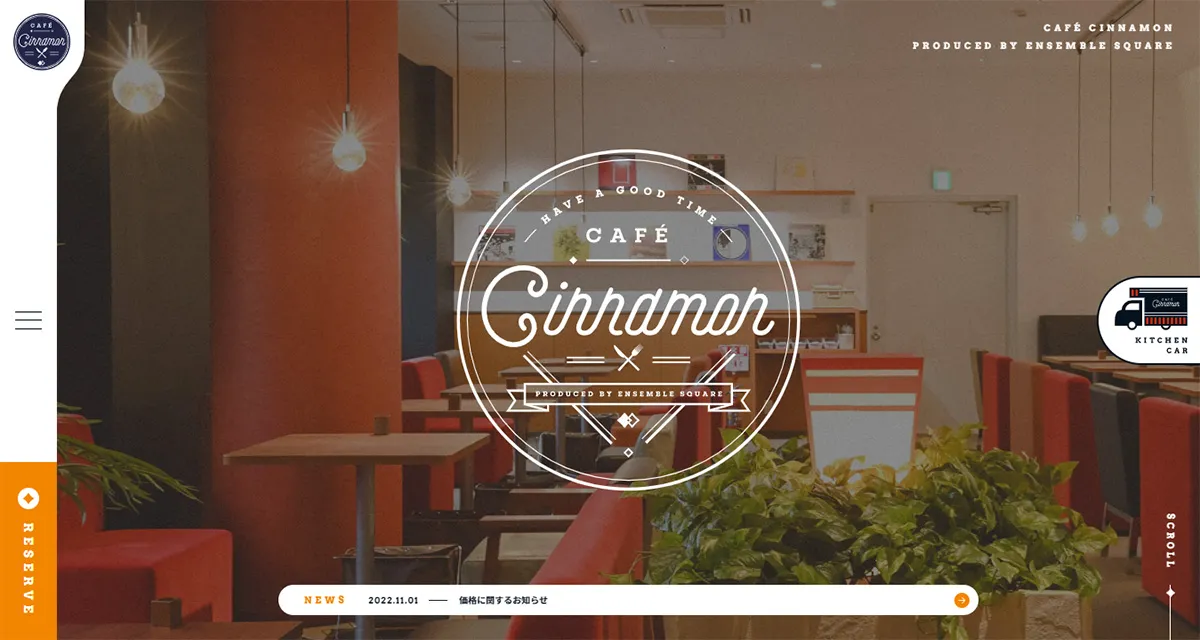
CAFE CINNAMONは、アニメーションを用いたデザインが特徴的で、最初に訪れたユーザーの注目を集める工夫がされています。
ファーストビューで使用されている写真はどれも爽やかなイメージを与えるものばかりで、店内の雰囲気とマッチしているデザインです。
動きのあるホームページになっているため、よりおしゃれさが増しているのも参考になるでしょう。
また、あえて料理の写真が不均等になっているのも遊び感があり、他店舗とは異なる演出となっています。
スタイリッシュさや独自性をホームページに出したい場合には、CAFE CINNAMONのデザインを研究してみるといいかもしれません。

カフェのホームページを制作する際、ユーザーが知りたい情報を見つけやすいか、使いやすいかという点も考えなくてはいけません。
その中で、ホームページを見たユーザーがどのようなアクションをしてほしいのか、導線設計にも工夫すべきです。
そこで、導線設計に工夫がされているホームページを3つご紹介します。
どのような導線でユーザーを誘導しているのか、それぞれのホームページから学んでいきましょう。

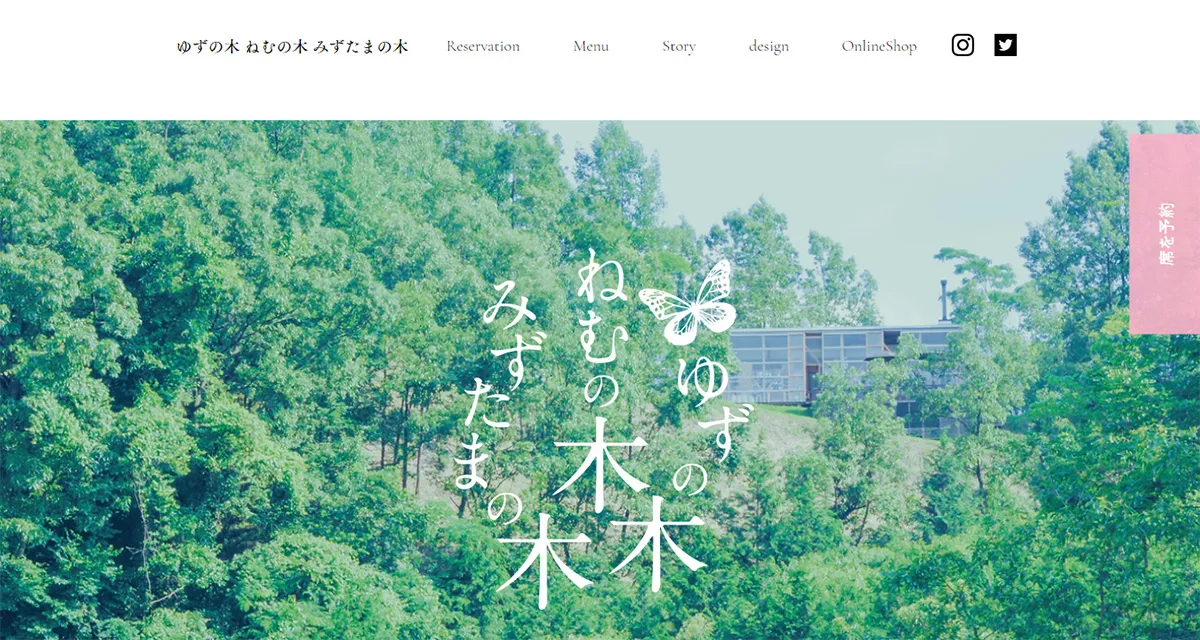
ゆずの木 ねむの木 みずたまの木は、熊本県の森の中にある完全予約制のカフェです。
ファーストビューをスクロールすると、すぐに完全予約制の文字が目に入り、利用するには席の予約が必要だと伝えています。
トップページは
といった非常にシンプルな設計です。
だからこそ、完全予約制である点を印象づけられ、ユーザーをうまく誘導できているのがわかります。
また、グローバルメニューにも「Reservation(予約)」の項目が1番左に設置されており、予約の重要性を訴求しているのがわかるはずです。
ゆずの木 ねむの木 みずたまの木のホームページを訪れたユーザーは、予約をしなければ利用できないことを直感的に理解できるでしょう。
あえて伝えたい情報を1つに絞ることで、ユーザーへダイレクトに伝わりやすくする、といった工夫が参考になります。

カフェ・バッハは創業1968年という歴史と伝統のある喫茶店です。
ファーストビュー では店内外や料理・コーヒー豆の写真をスライドショーで掲載し、老舗の雰囲気が伝わるような工夫がされています。
また、トップページはお知らせとアクセスマップのみに絞ったシンプルな設計にして、グローバルメニューへ誘導している点も参考になるポイントです。
グローバルメニュー内の店舗メニューについては、カーソルを合わせるとドロップダウンが表示され、知りたい情報が見つけやすくなっています。
また、グローバルメニューの深緑色を使って、「オンラインショップ」のリンクを囲って目立つようにしているのも導線設計の参考になるでしょう。

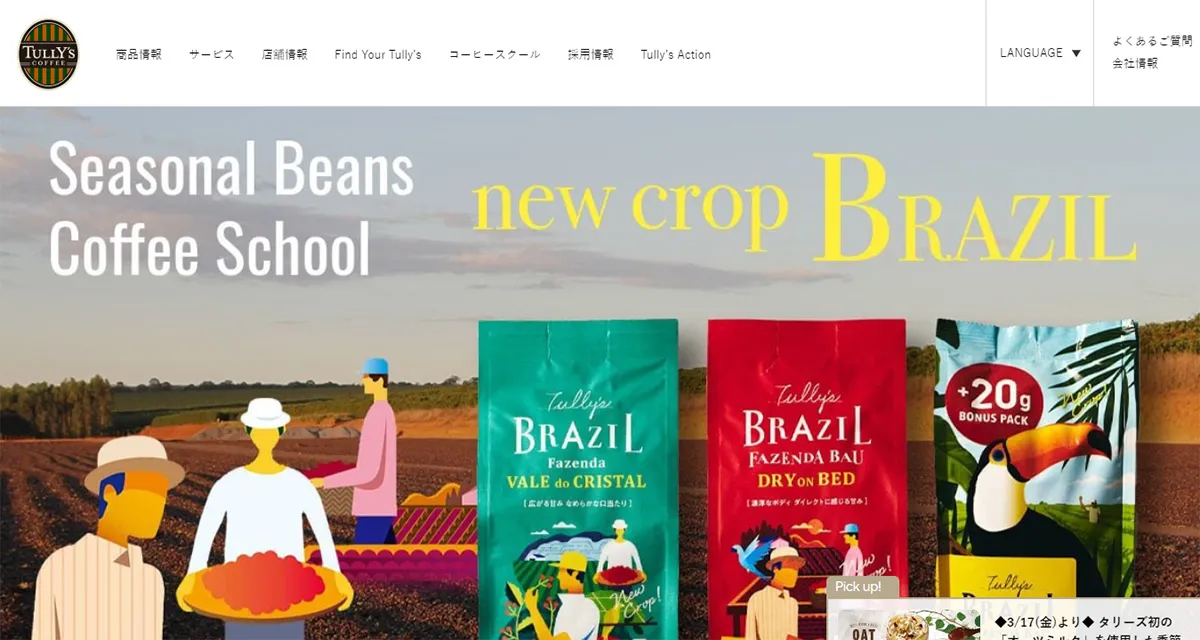
タリーズはアメリカのワシントン州が発祥の全国大手カフェチェーン店です。
すでにある程度の認知度があるからこそ、ファーストビューで新商品や期間限定商品の写真や告知を行っています。
タリーズのファン層にとって、新作や期間限定の商品に関する情報はいち早く知りたいものです。
その心理を掴むために、ファーストビュー のスライドショーに新商品情報を設置、その後の商品情報の項目でも確認できる流れを作っています。
また、タリーズを好きになってもらえるよう、タリーズの楽しみ方というコンテンツを設置しているのも特徴的です。
ある程度の認知度がある店舗であれば、リピーターや根強いファンを作るためのホームページ設計が必要になるでしょう。
その際、タリーズのようなホームページをお手本にすると、理想のデザインやコンテンツが見えてくるはずです。

飲食店のホームページを運営するならメニューや料金の見やすさにもこだわると、来店前にお客様が確認でき安心して来店できるだけでなく、来店意欲を促進できます。
ここでは、メニュー・料金が見やすいよう工夫されているホームページの事例をご紹介します。

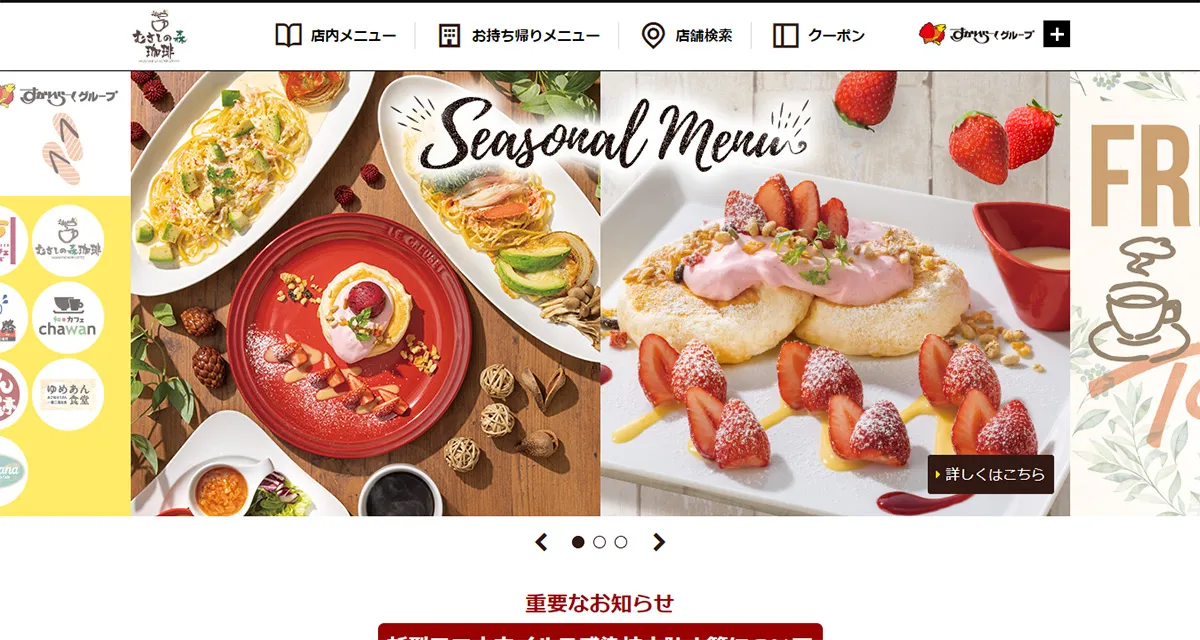
すかいらーくグループのカフェチェーン店である「むさしの森コーヒー」のホームページは、メニューの見やすさにこだわりが感じられます。
店内メニューのページでは、
といったカテゴリに分けてユーザーへ料理やドリンクの魅力を訴求しているのが特徴です。
気になるメニューをクリックすると、写真とともに料金が記載されており、店舗内のタッチパネルで注文する感覚を味わえます。
また、それぞれのカテゴリで提供時間が記載されているため、どの時間帯に行けば注文できるのか把握できるのもポイントです。
使用している写真も、料理・ドリンクごとに背景や角度を変えて、それぞれにコンセプトを感じられます。
メニュー数が豊富で提供時間が異なるものがある場合には、むさしの森コーヒーのメニューページを参考にするといいでしょう。

WASUGAZENは、映画予告篇制作会社がプロデュースしているカフェで、店内には新作映画の予告篇が常に上映されています。
ホームページ内にも、まるで映画のワンシーンのようなアニメーションを用いており、映画好きにはたまらないカフェであることが伝わってくるはずです。
メニューについては
と分けられており、写真+メニュー名+料金で、ブロック状に規則正しく記載されています。
メニューページをスクロールしていくと、カテゴリが変わる際に、関連する写真を掲載しているのがポイントです。
例えば、カフェ&ディナーのメニューの前にはコーヒーの画像、デザートのメニューの前はミニカップケーキの画像といった具合です。
ベースカラーをシンプルにしているからこそ画像の印象が強くなり、洗練さや興味を感じやすくなります。
シンプルなデザインの中におしゃれな工夫を組み込んでみたい、という方にとっては参考になるメニューページといえるでしょう。

cafe neufは三重県四日市市にあるカフェで、トップページの画像は思わず目を留めてしまうほどの高画質かつ雰囲気が伝わるのが特徴です。
トップページには、
といったように、時間ごとに提供するメニューが異なることを伝えながら、ユーザーへの導線も忘れずに設計されています。
さらに時間ごとのページをクリックすると、おすすめのメニュー写真と紹介文が記載されています。
使用する画像はあえてアンバランスな組み合わせで使うことで、独特の雰囲気を出している点がcafe neufには見受けられます。
メニューや料金ページで、独自性を出しつつ見やすい・使いやすいデザインを取り入れたいならcafe neufを参考にするといいでしょう。

カフェを運営する際には必ずコンセプトを決めているはずです。
コンセプトをホームページに表現するのは簡単ではなく、綿密な設計が必要になるでしょう。
そこで次に、コンセプトが届く雰囲気のあるカフェホームページをご紹介します。
他店のカフェが掲げるコンセプトを、ホームページでどのように表現しているのかを参考にしてみてください。

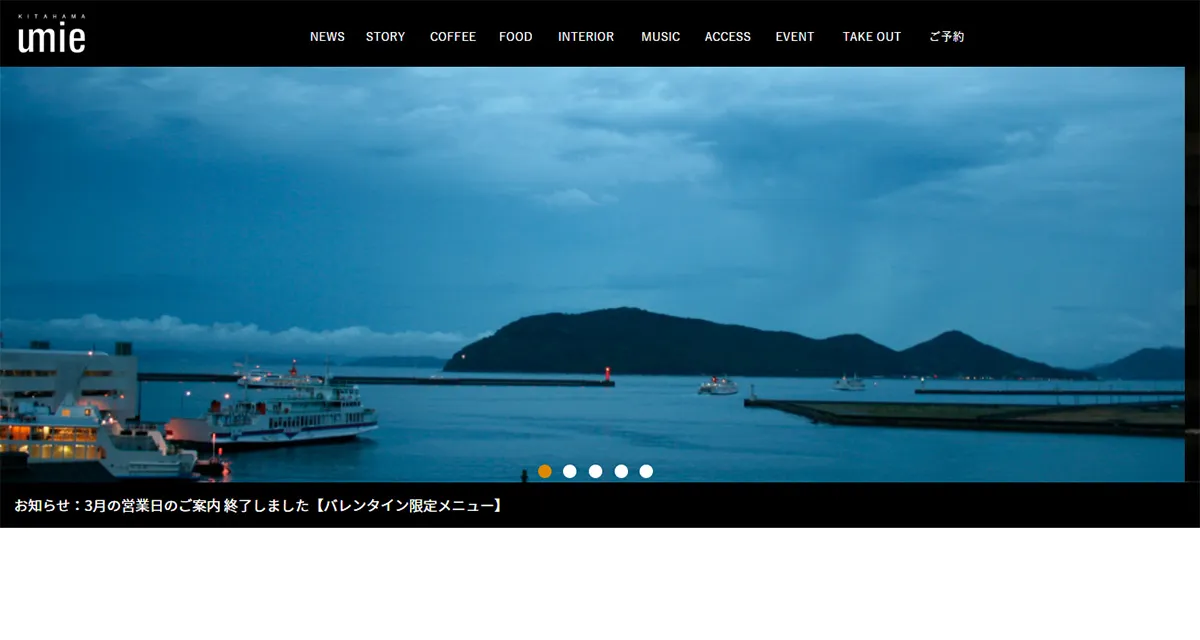
umieは元々倉庫だったスペースをカフェとしてリニューアルしたお店で、一風変わった店舗の外観と絶景のロケーションが楽しめます。
オーナーがumieを開店するにあたったストーリーをWebサイト内に紹介しており、カフェ+音楽+海というコンセプトが感じ取れるはずです。
また、新しいものを置くよりも、傷やさびがついている方が温かみを感じるというこだわりも、ホームページで上手く伝えています。
ホームページ内で使用する写真も、ただキレイなだけではなく、陰影を多く取り入れることで、どこか儚げで情緒を取り入れている点も参考になるでしょう。

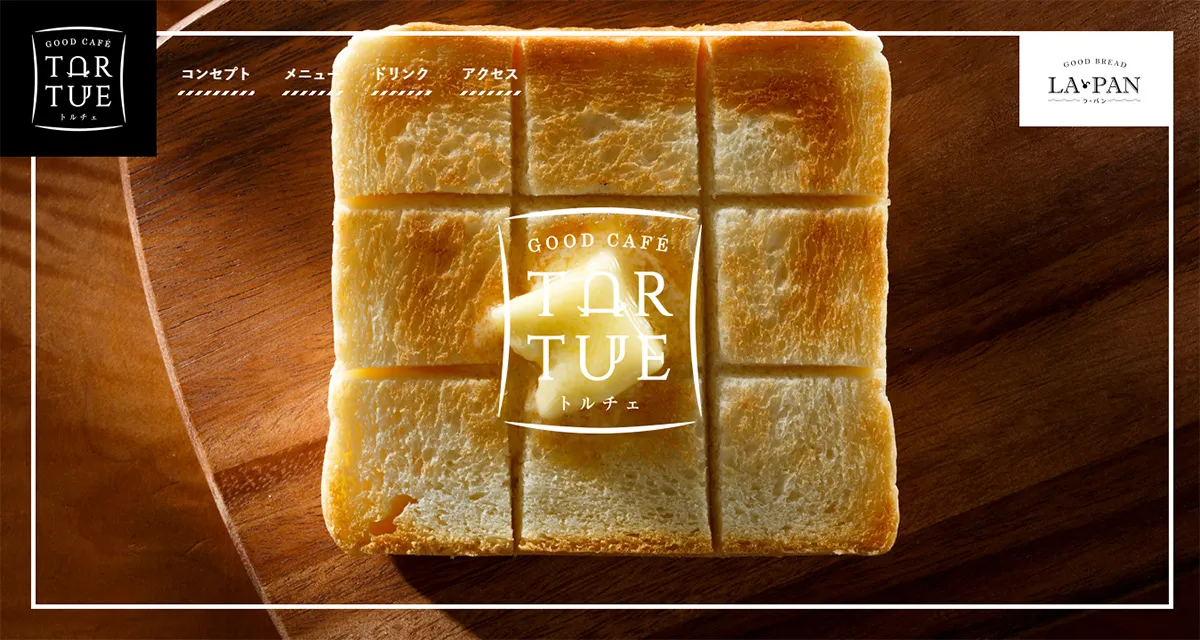
GOOD CAFE TORTUEは、高級クリーミー生食パンを強みとしたカフェです。
ファーストビューには大きく食パンの画像を挿入し、インパクトを与えているのがわかります。
下へスクロールするとすぐにコンセプトが掲載されており、その後すぐにメニューが表示されているため、
といった導線が上手く構築されているのも参考になるポイントです。
ユーザーが知りたい情報の中に上手くコンセプトを詰め込むことで、自然と読み進めてもらえるような工夫がされています。

森の図書室は「飲んだり、食べたりおしゃべりができる図書室」をコンセプトにしたカフェです。
コンセプトがわかりやすいだけでなく、料理メニューも本に登場する食べ物を再現している点にもこだわりが感じられます。
またお知らせのページでは、期間限定や新メニューではなく、本の紹介がメインになっている点も特徴的です。
本好きな方が訪れたら、必ず足を運んでみたくなるようなホームページのデザイン、コンセプトといえるでしょう。

カフェや喫茶店を経営している方にとって、ホームページを作成するのはどのようなメリットがあるのでしょうか。
ここでは、大きく分けて3つのメリットをご紹介します。
ホームページを活用してカフェの魅力を伝えられると、他店との差別化が生まれます。
例えば、ポータルサイトやグルメサイトでは、全ての店舗が同じ形式と制限のもと、アピールしていかなくてはいけません。
SNSを運用していたとしても、自店舗の世界観やコンセプトを伝え切るのは難しいでしょう。
一方、ホームページでは画像やテキスト、アニメーションなど、さまざまな方法で自店舗の魅力をアピールできます。
自店舗ならではのデザインで注目を集め、思わず足を運びたくなるようなホームページに仕上げられる点は、大きなメリットでしょう。

ユーザーの知りたい情報をコンテンツとしてストックできるのもホームページを作成するメリットの1つです。
・料理・ドリンクメニュー
・営業時間・定休日
・住所
・キャンペーン
といった、店舗に関する情報をすぐに調べることができます。
SNSの場合、投稿した順にコンテンツが積み重なっていくため、調べたい情報を探すには不向きです。
もし、すぐに知りたい情報を見つけることができなければ、ユーザーは他のカフェを探してしまうかもしれません。
一方ホームページでは、あらかじめユーザーが知りたい情報を見つけやすい位置に配置できます。
ユーザーの知りたい情報をストックしながら、探しやすさや見やすさにもこだわれるのがホームページの魅力といえるでしょう。
ホームページの構成は制作側が自由に決められるので、訴求ポイントに合わせた動線設計ができます。
例えば、料理メニューやアクセスマップなど、多くのユーザーが知りたい情報なら、グローバルナビゲーションに配置しておく、などです。
また、自店舗でオンラインショップを展開しているなら、ECサイトへのリンクを目立つ位置に設置するのもいいでしょう。
このように、どのような訴求をしたいのかによって動線を設計し、ユーザーをうまく導くことができるのが、ホームページのメリットです。
ポータルサイトやグルメサイト、SNSでは表現できない特徴ともいえるでしょう。

ただ漠然とホームページを作成しても、思うような成果は得られません。
では、集客や認知度など、ホームページの作成したことで得られる成果を最大限にするには、どのような点を意識すればいいのでしょうか。
ここでは、カフェのホームページを作成する際の成功ポイントについて解説します。
ホームページに訪れたユーザーに対して、どのような価値を提供できるのかわかりやすく伝えるのが重要です。
どのような価値を提供できるのかは、ご自身のカフェの強みを明確にしなければなりません。
まずは、上記のような提供価値を洗い出す作業から始めましょう。
提供価値を洗い出せたら、ホームページ内でどうアピールしていくかを考える作業です。
特にユーザーは、そのカフェでどのような時間・体験ができるかを重視しています。
そのため、画像や文章を用いて、ご自身のカフェが提供する価値でどのような時間・体験ができるのかを表現していきましょう。
例えば、隠れ家的なカフェを経営しており、落ち着いた雰囲気で過ごしてもらいたいなら、以下のようなキャッチコピーを使えます。
上記を読んだユーザーに、落ち着いた雰囲気の中で香るコーヒーとこだわりの味で、ホッと一息つけるカフェ、という印象を与えられるはずです。
このように、提供価値はユーザーの興味・関心を集める武器になるので、うまく洗い出し、明示していきましょう。

結論からいうと、カフェのホームページはスマホ対応のデザインにすべきです。
LINE株式会社が2022年に実施した「インターネットの利用環境 定点調査」では、インターネットを利用する際のデバイスの割合が、
という結果になっています。
全体のスマホユーザーは96%とかなりの利用率なので、ホームページもスマホで見やすいよう最適化すべきだとわかるはずです。
パソコンのみに最適化されたデザインだと、スマホユーザーにとっては使いにくいものになります。
そのため、スマホユーザーが見やすい・操作しやすいデザインを意識しましょう。
もちろん、ターゲットがPCユーザーと明確化されているなら、無理にスマホデザインにする必要はありません。
ぜひ、自店舗に訪れるユーザーのデバイスを意識したホームページに仕上げていきましょう。
よく失敗しがちなケースは、カフェのホームページだからといって、おしゃれなデザインにこだわりすぎてしまう点です。
たしかにおしゃれなデザインにすれば雰囲気がよくみえるでしょう。
しかし、おしゃれなだけで知りたい情報が見つからない、表示速度が遅いホームページでは、集客に結びつかなくなります。
カフェホームページを成功させるには、訪れたユーザーが使いやすいと思ってもらえるかを念頭におきましょう。
例えば、表示速度が遅いとユーザーは離脱してしまうので、ファイルサイズの縮小、動画の多用を避ける対策をすべきです。
また、知りたい情報・コンテンツは目立つ位置に配置し、ユーザーが探さなくても見つけられるよう意識しましょう。
使いやすさに考慮した上で、自店舗の魅力が伝わるようなおしゃれさをデザインの中に散りばめていくのが適切です。

そもそも、なぜカフェホームページの作成をするに至ったのか、その目的が明確でなければ成功はありません。
・店舗の認知度向上
・ブランディング
・集客数の増加
・店舗理念に共感してくれる人材の採用
・オンラインショップの販売数アップ
以上のように、ホームページを制作する目的を決めましょう。
ホームページは制作後にもデザインや方針の変更ができるものの、リニューアルする際には手間と労力が発生します。
リニューアルを外注となるとさらに費用が発生してしまうので、制作目的は綿密に練り込むべきです。
目的が明確になれば、ホームページのペルソナやデザイン、必要なコンテンツもわかりやすくなります。
業務効率化のためにも、制作目的はしっかりと決めておきましょう。
制作目的に伴って、ホームページのペルソナを設定します。
ペルソナとは、カフェホームページに訪れる顧客となる人物を指し、より具体的な1人が浮かび上がるまで絞り込むのが基本です。
以上のような具体的な属性まで絞り込めると、ペルソナに合わせたデザインやコンテンツがイメージしやすくなります。
もし、ペルソナを絞り込めない場合には、実際に訪れている顧客に当てはめるといいでしょう。
ペルソナは制作目的とは異なり、ホームページ開設後のアクセス解析によって得られたデータをもとに順次変更しても問題ありません。
むしろペルソナを最適化していくことで、想像と現実のギャップが少なくなり、目的が達成しやすいホームページに成長します。
仮説検証を繰り返しながら、顧客となるペルソナ像を掴んでいきましょう。

ご自身が運営しているカフェのホームページには、どのような情報を掲載すべきか把握し、整理しておくのも大切です。
提供したい情報を把握していくと、あれもこれもとなっていき、結局何が魅力なのかわかりにくいホームページになるケースも少なくありません。
そのため、掲載するべき情報を把握したら、優先順位をつけていきましょう。
優先順位としては、以下の2点を意識してください。
ユーザーが求めていない情報を掲載しても、アクセス数が伸びることは難しく、目的の達成は厳しいでしょう。
ユーザーが求めている情報で、なおかつ他のカフェにはない自店舗のみの魅力を優先的に掲載できるよう整理してください。
基本的には以下の7項目は最低限必要なので、わからない方は参考になさってください。
ナビゲーションはメニューバーと呼ばれることもある、主にホームページの上部に表示されるユーザーが知りたい情報をまとめる箇所です。
スマホだとサイドメニューを開く形式であったり、簡略化されて上部に表示される部分であったりする形式になっています。
掲載する情報としては、おおよその内容は決まっています。
ホームページの目的によっては、採用情報を掲載するケースもあるので、上記を基本として柔軟に決めましょう。
よりメニューについてアピールしたいなら、モーニング・ランチ・ディナーといった3種類のコンテンツをナビゲーションに登録してもいいかもしれません。
ナビゲーションでも他店舗のホームページと差別化ができるので、うまく工夫を凝らしてみてください 。

ホームページでは、テキストだけでなく視覚的なアピールも有効的なので、写真についてもこだわりを持ちましょう。
例えば、画質の悪い写真よりも高画質の写真の方が見栄えもよく、好印象を抱きやすいです。
料理や飲み物の写真を撮る際も、美味しそう・飲んでみたい、といった気持ちにさせられるかを意識するといいでしょう。
SNSを見てみると美味しそうなグルメの写真を投稿しているアカウントがあります。
この投稿を見た人は、自分も行ってみたいという気分になるはずです。
そういった気持ちにさせるには、やはり写真の撮り方や画質にこだわるべきです。
もし機材や撮影技術がないのであれば、プロのカメラマンに依頼するのもいいでしょう。
ユーザーが思わず足を運びたくなるような写真をホームページに掲載してみてください。
どうしても自分のイメージだけでは、デザインが決まらない場合があります。
その際には、おしゃれなホームページを参考にするのも方法のひとつです。
同じカフェのホームページを参考にするのもいいですが、他の業種のデザインを見るのも参考になるでしょう。
お手本になるようなホームページが見つかれば、デザインの方向性も決まるはずです。
あとは使用するホームページ作成ツールで再現できるのか、あるいは外注する際に対応してもらえるのかを調べましょう。

カフェのホームページを作成・運用するにあたって、以下の施策は押さえておくべきです。
では、それぞれの集客施策について詳細を解説します。
カフェなどの飲食点がインターネット上で集客を行うには、SEOとMEOそれぞれの対策は必須です。
SEO対策は、検索キーワードに対して上位表示させる施策で、ユーザーが検索する語句に合わせて適切な情報を提供するのが重要になります。
MEO対策については、主にGoogleマップで上位表示させる施策です。
「カフェ 東京」「喫茶店 銀座」といった地域系キーワードで上位表示させることができれば、顕在顧客をターゲットにした集客ができます。
ホームページとSNSを連携させておくと、効率の良い集客が可能です。
どちらか一方を認知してくれた顧客に対して、より深く自店舗を知ってもらえるきっかけになります。
SNSでは写真や動画を掲載することで、視覚的な訴求を手軽に高められる点がメリットです。
また、自店舗の投稿を飽きさせないためにも、SNSとホームページそれぞれで独自の情報を提供するのもポイントです。
ぜひSNSとホームページを連携して、どちらにも誘導できるような設計を整えていきましょう。
おしゃれなカフェのホームページを作りたいけど、専門知識がないからイメージ通りのデザインにできるか不安な方も多いでしょう。
そのような方におすすめしたいのが、弊社が提供している「Wepage」です。
Wepageは、デザインテンプレートや必要なコンテンツを組み合わせていくだけで、ご自身でも本格的なホームページが作れます。
労力も最小限で済むので、普段の業務が忙しい方でもスキマ時間で制作可能です。
また、管理画面はスマートフォンにも対応しているので、
といったことも可能です。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!
今回はおしゃれなカフェのホームページ作成事例について解説しました。
ただ漠然とホームページを作成するのではなく、目的やペルソナ、必要なコンテンツの把握が大切です。
また、他社のホームページを参考にするのもデザインのヒントになるため、さまざまな種類をチェックしてみましょう。