
【事例付き】Webサイトにおけるパララックスとは?メリットや注意点を解説
Webサイトにおけるパララックスについて、初心者の方でもわかりやすく具体的な事例をご紹介しつつ、メリット・デメリットから具体的な作り方、ポイントまで解説します。

更新日:2024/6/7
ホームページのトレンドは年々変わっており、人気なデザインもまた日々変化しています。
そんな中でも、特にコンテンツの「見せ方」に関してはこだわりの多いサイトも増え、近年ではホームページ内をスクロールする際、コンテンツに何かしらの動きを付けるスクロールアニメーションを見かけることも多くなってきました。
ですが、アニメーションにも良い面と悪い面があるため、今回はそんなスクロールアニメーションを利用したホームページデザインのメリット・デメリットと、参考事例を交えてご紹介したいと思います。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
スクロールアニメーションとは、ホームページ上でページスクロールをした際に画像コンテンツやテキストコンテンツ、背景などに何かしらの「動き」が加わるものを指します。

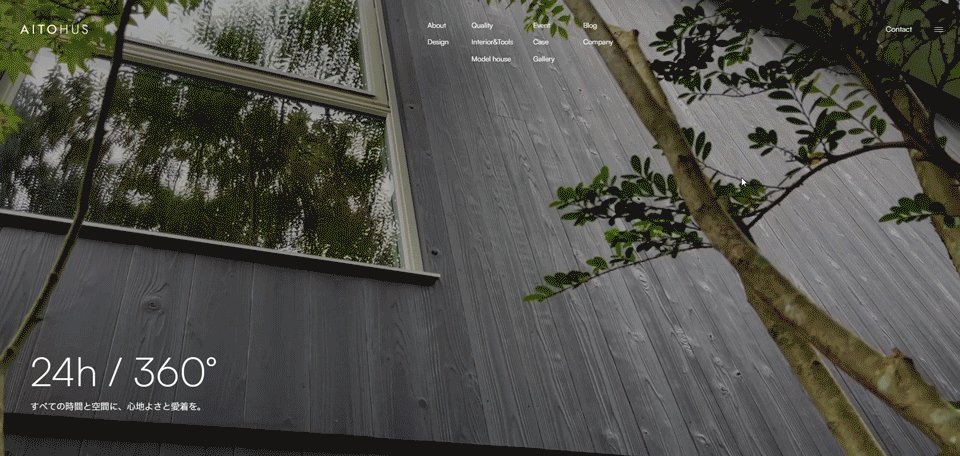
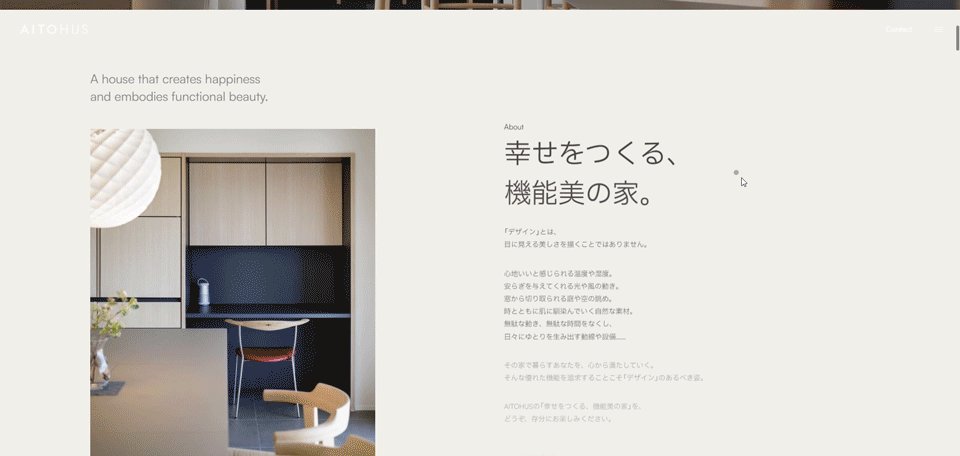
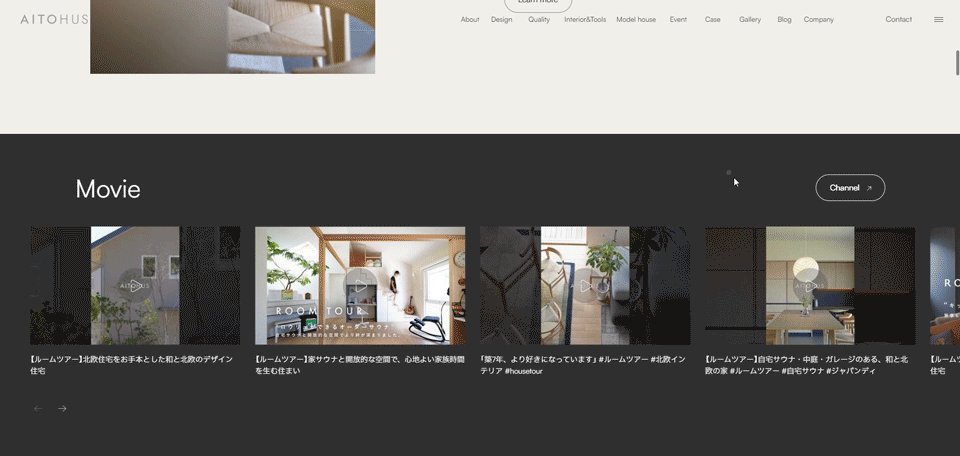
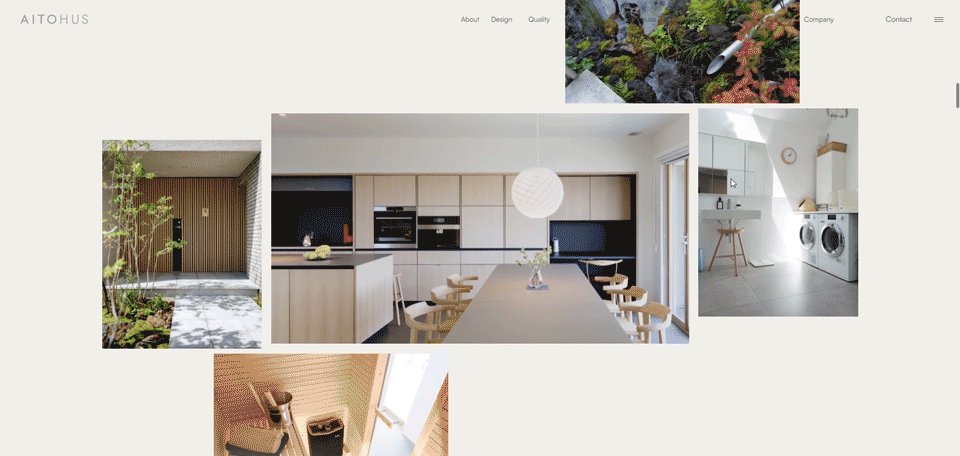
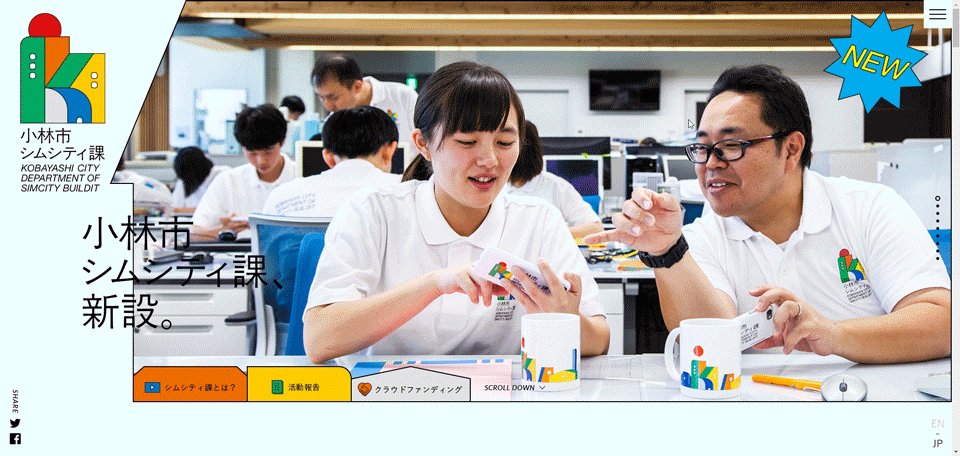
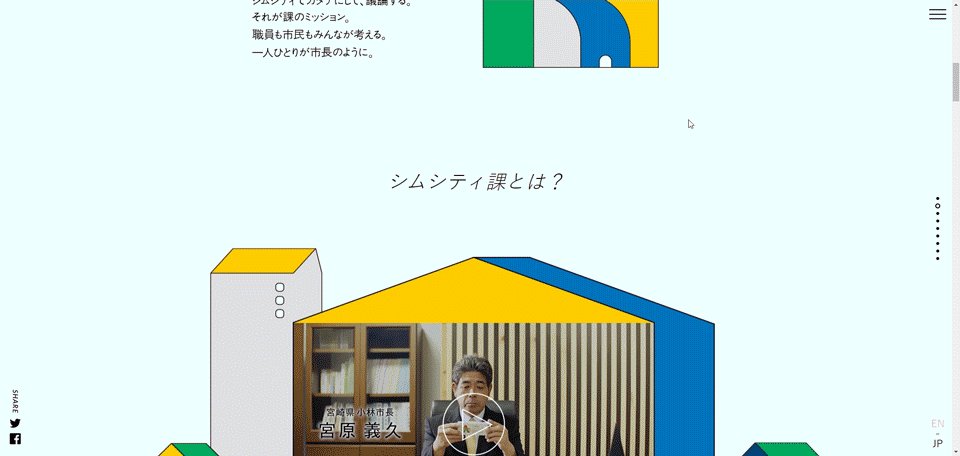
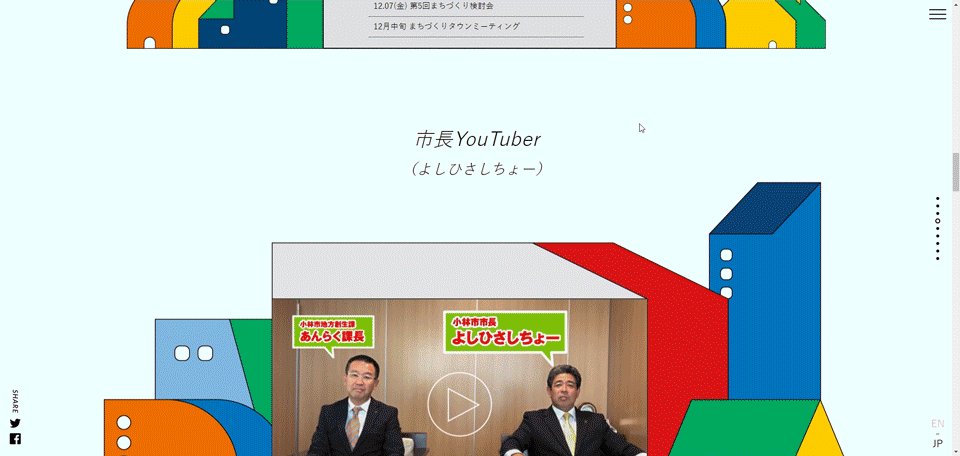
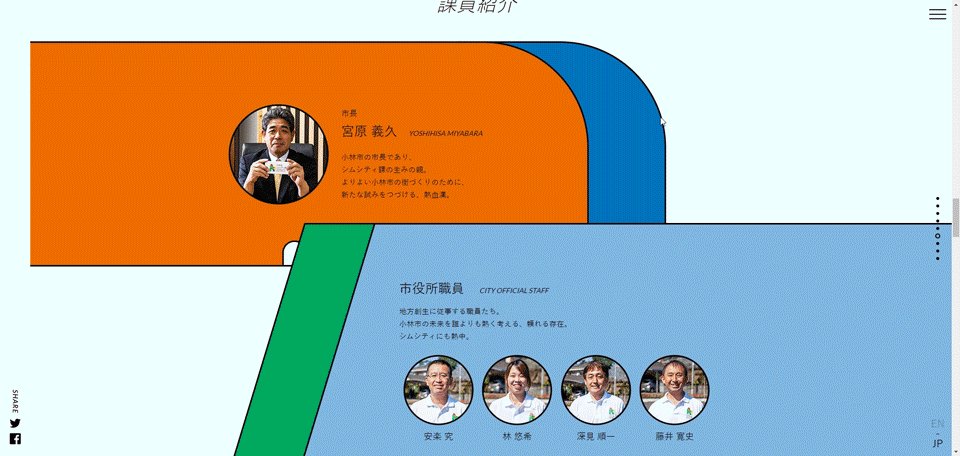
参考として、こちらのページのように、スクロールすることで画像が背景に切り替わったり、別の画像に変化したりするなど、様々な動きをするアニメーションが該当します。
ただ見せるのではなく、楽しさや遊び心といった面を引き出したデザインにできることが大きな特徴の一つとなります。
ただし、スクロールアニメーションは運用の仕方次第で大きく変わってしまうデザインでもあるため、メリットとデメリットを初心者の方でも分かりやすいようご紹介いたします。

スクロールアニメーションの大きなメリットとしては、何といっても見ていて楽しいと感じるデザインにできる点です。
人は動いているものに視線が誘導されやすいという特性もあり、スクロールアニメーションは閲覧ユーザーの視線誘導が出来るとともに、訴求したいポイントや伝えたいことをより強調することもできます。
また、シンプルなホームページだと「情報を見る」ことがスクロールする理由になりますが、スクロールアニメーションがあると、そこに「次の動きを見る」といった行動意識も加わるため、スクロール自体にちょっとした面白さを加えられ、よりインパクトを与えることができます。

一方デメリットとしては2つあり、一つは多用しすぎるとただただ見にくいページとなってしまう点です。
あまりにも全体で多用しすぎると、逆にどこを見ればいいのか分からなくなってしまう可能性が高まります。
また、あくまでもユーザーは「情報」を見に来ているため、説明をするための下層ページなどでもトップページと同じようにあっちこっち動かしてしまうと、結果として「見にくい」という印象をユーザーに与えかねないのでその点は注意が必要です。
二つ目に、ページ表示速度低下の可能性があります。
スクロールアニメーションはコンテンツに動きを取り入れられることができる反面、コンテンツ自体の表示負荷も大きくなり、結果としてページ自体の表示が重くなってしまいます。
ホームページを見る際、最初にローディングアニメーションなどが入るホームページを見かけたことがあるかと思いますが、あれはページ自体の読み込みが遅いことを感じさせない、離脱させないための工夫の一つでもあります。
また、ページの表示速度はSEOにも影響するため、ユーザビリティ向上を意識するあまり、表示自体が遅くなってしまっては逆効果となる可能性もあります。
アニメーションによる負荷はCSSやJavascriptでの書き方の工夫やそもそものサーバー容量の増築などで解消される可能性はありますが、一般的には重くなるという認識で間違いないため、その点は注意しましょう。

アニメーションの一般的な作り方としては2つあり、一つがCSSを使ったもの、もう一つがJavascriptを使ったものになります。
2つの違いとしては、簡単な動きをさせるか難しい動きをさせるかの違いにあります。
CSSはHTML同様ホームページの構成要素の一つでもあり、「装飾」としての役割をはたしています。
そのため、簡単な動きであればCSSだけでも動かすことが可能です。
コンテンツをマウスオーバーしたときの動きや、色を変化させるなどが代表的なものになります。
一方JavascriptはCSSよりもさらに複雑な動きが必要な場合の選択肢となります。
スクロールアニメーションに関してはこちらが必要になるケースが多いです。

こちらのサイトのようにスクロール位置での動きの制御や、大幅な可変移動など、コンテンツの一部分ではなく全体に影響を及ぼすようなアニメーションを実装する際はCSSだけでは出来ないものとなります。
Javascriptを自分で一から組まないとできないのかな…と心配になってしまう方もいらっしゃるかと思いますが、簡単なスクロールアニメーションであれば、CSSとjQueryの組み合わせで実現できるデザインも多くあるため、自作する場合には以下のような記事を参考に作成をしてみましょう。
スクロールアニメーションの参考事例として、4パターンほどご紹介いたします。

ヘッダー固定は近年ではごく当たり前に取り入れられつつあるデザインの一つです。
ファーストビューで必ず見えるヘッダー部分をスクロールする際にも常に追従し、固定化するものを指します。
閲覧ユーザーに常時メニュー画面が見えている状態を作れるため、下層ページへの遷移率向上を図れると同時に、お問合せやお申込みボタンなども配置することでよりコンバージョン率を高められる効果が見込めます。

フェードイン・スライドインはスクロールすることでコンテンツが空白箇所に出てくるようなアニメーションとなります。
それぞれ特徴もあり、フェードインであればゆったりとコンテンツが出現するため、参考サイトのような落ち着いた雰囲気、柔らかく、優しい印象を与えることができます。

一方スライドインは設定している速度が低いと柔らかく、高ければ高いほど躍動感が増していくような使い方ができます。
そのため、活発な印象を与えたいホームページや、宣伝を目的としたランディングページなどで用いられることが多いです。

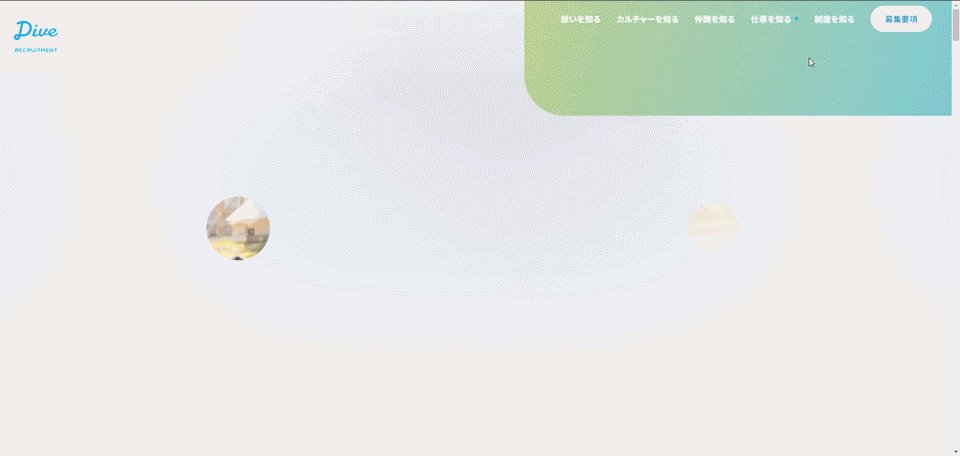
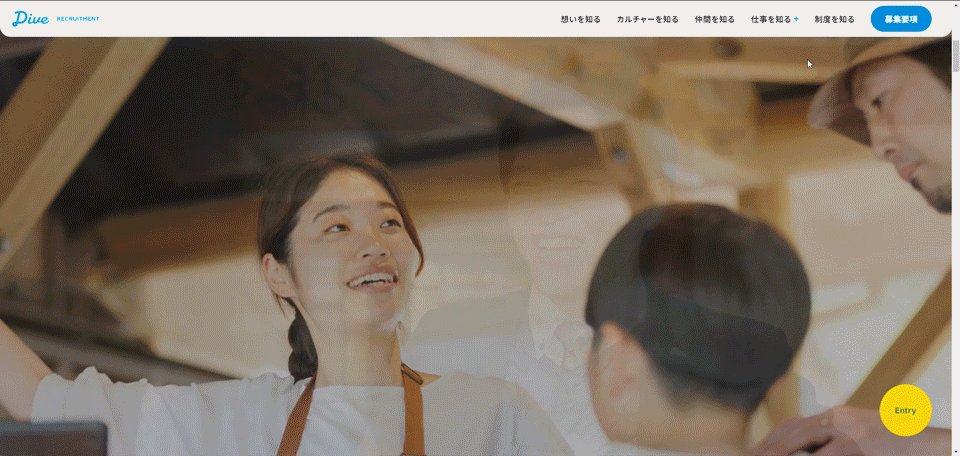
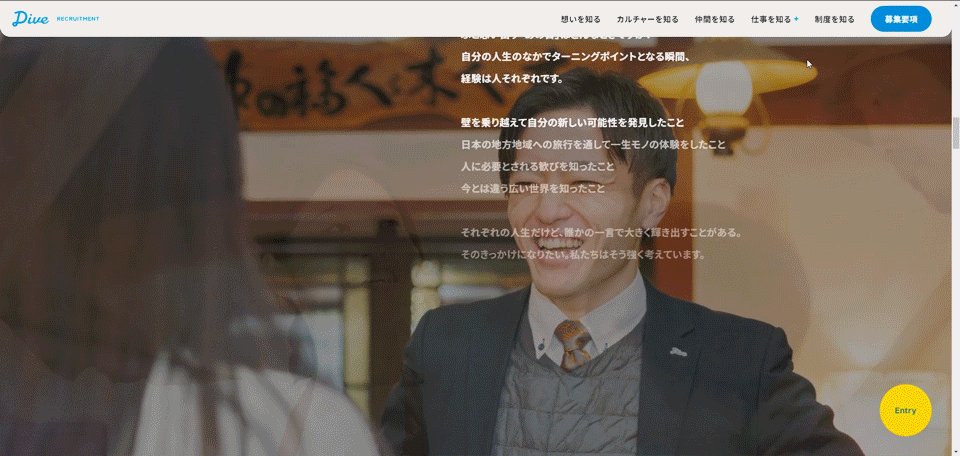
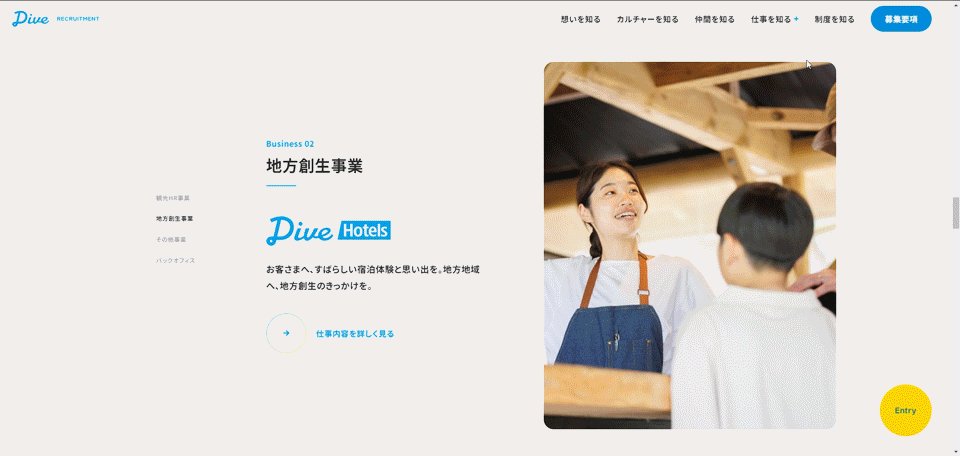
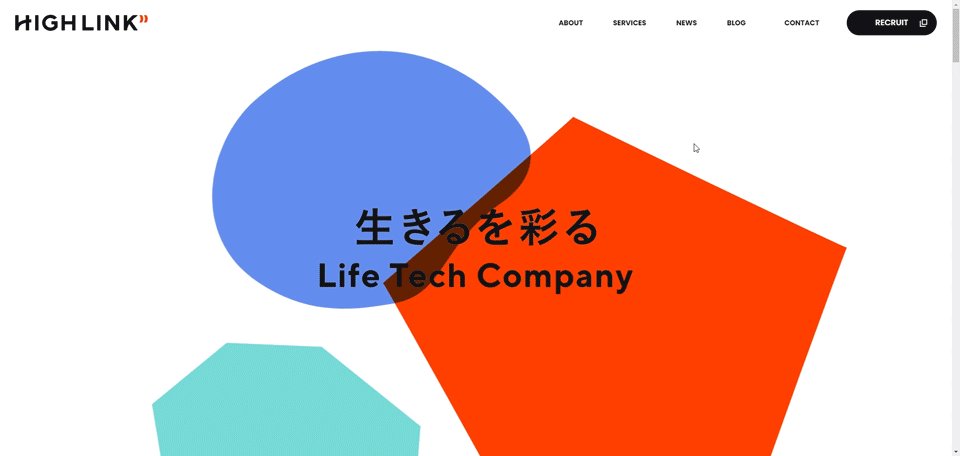
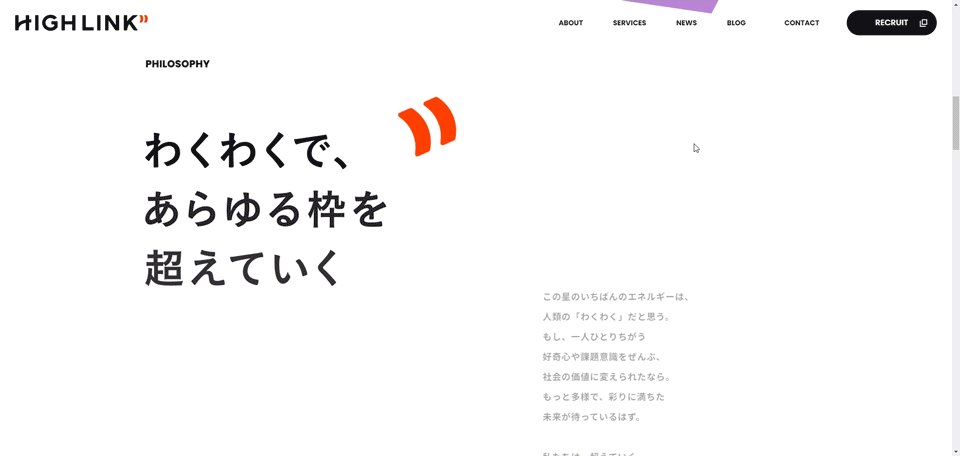
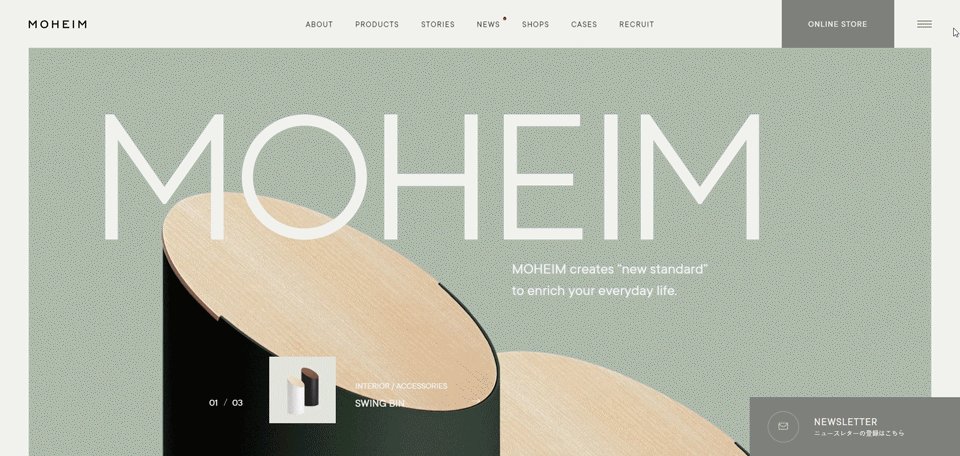
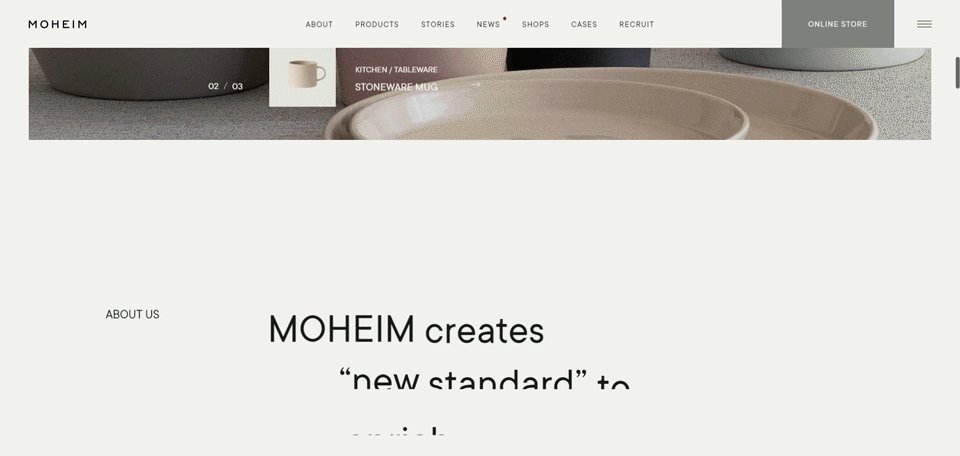
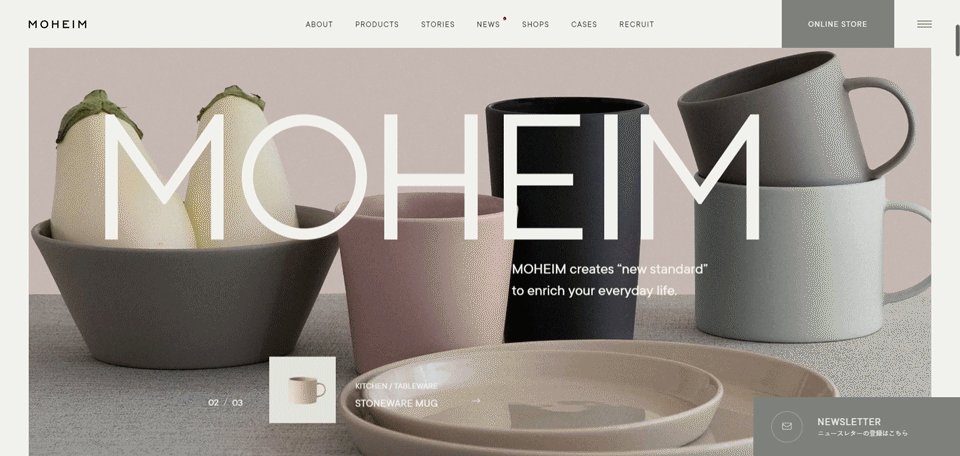
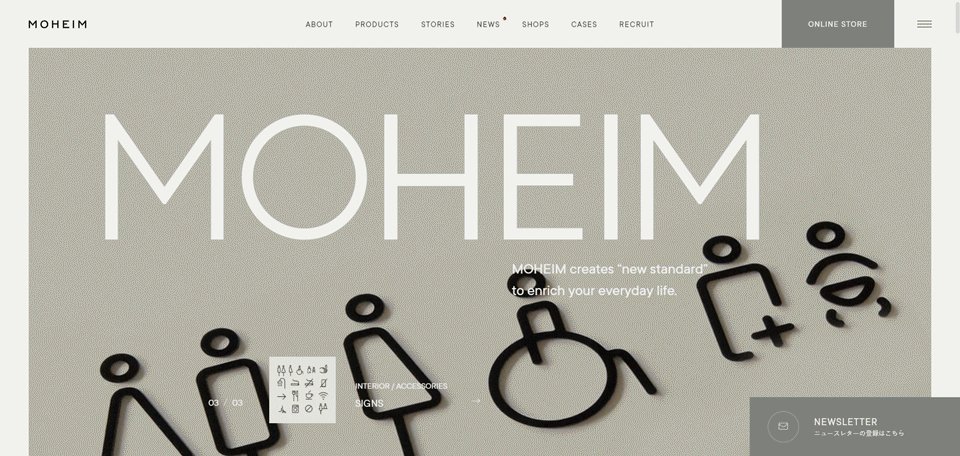
パララックスはスクロールをすることで背景に変化を与えるアニメーションとなります。
分かりやすく言うと、例えば背景に表示されている画像がスクロールすると別の画像に変化する現象や、スクロールに合わせて背景の画像が上下に動いているように見えるといった不思議な状態を作ることができます。

スクロール中は画面がそこに固定されているような錯覚を引き起こすこともできるため、上記参考サイトのように閲覧ブラウザのシークバーに対し、ページが下にスクロールされていると感じないようなデザインにすることもできます。
ですが、パララックスは使い方によってはデメリットも含まれるデザインであるため、下記記事も参考に注意しながら使いましょう。

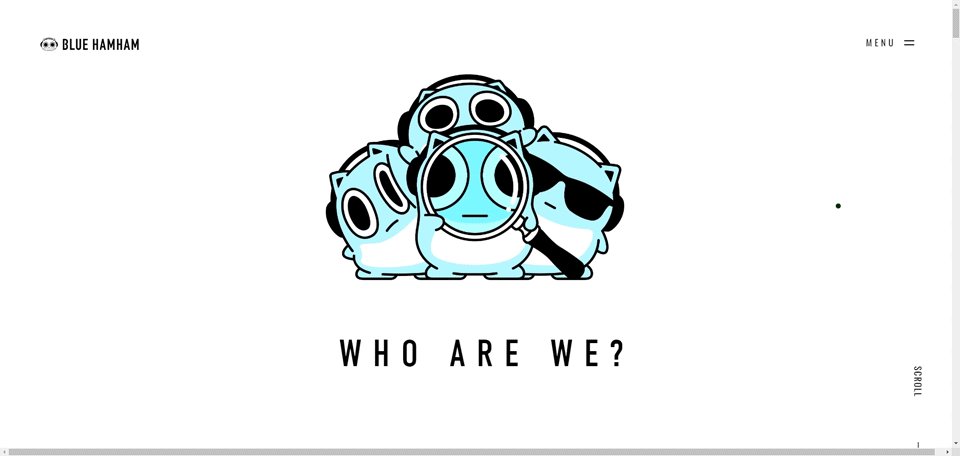
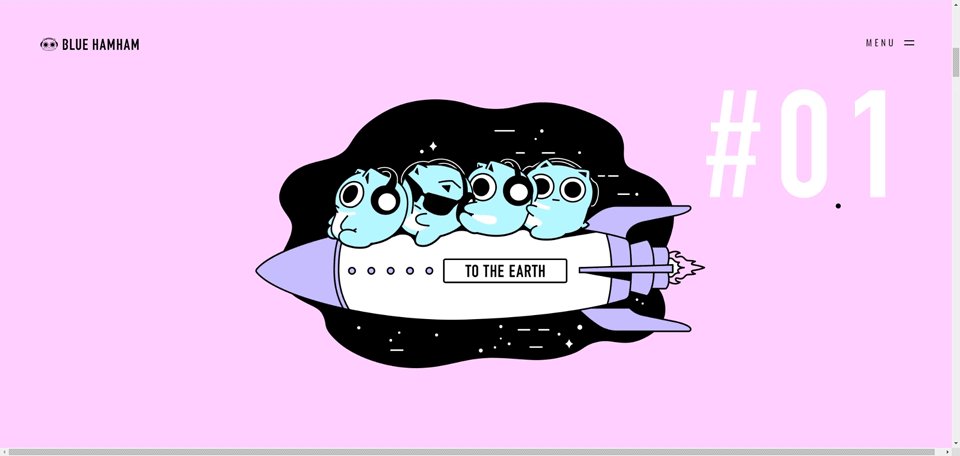
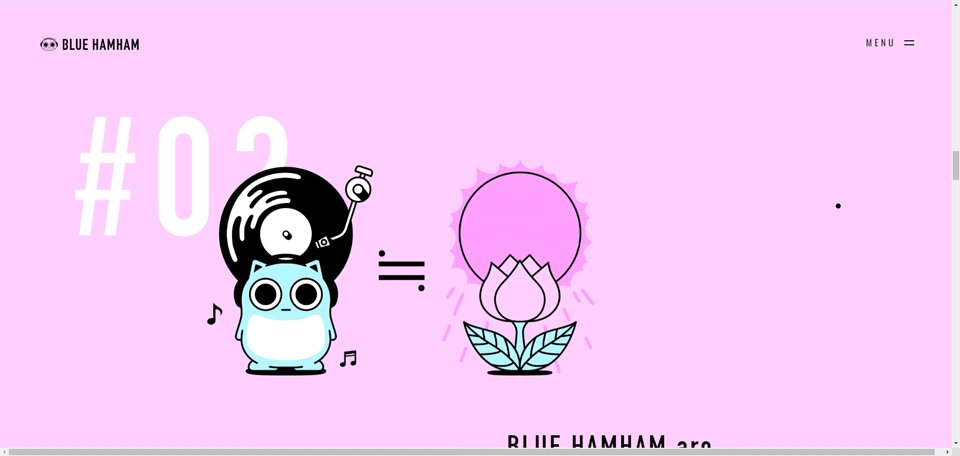
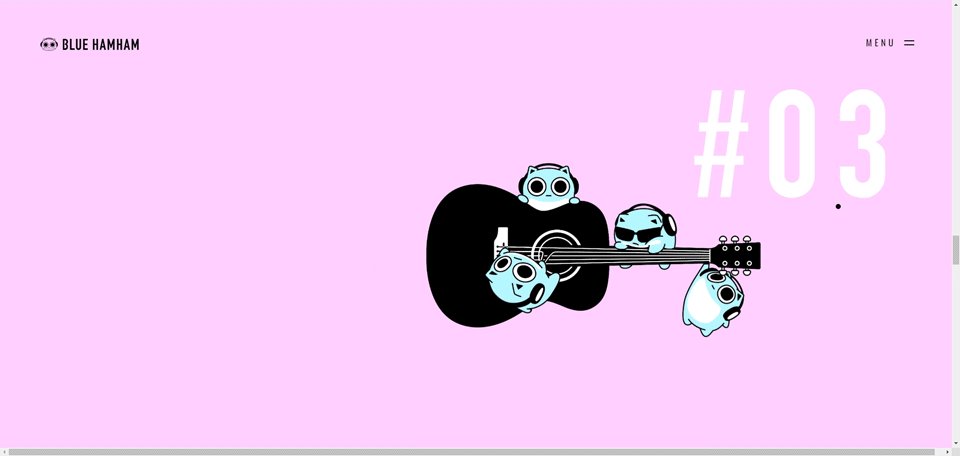
スクロールスナップは1画面移動のアニメーションを指し、スクロールに対し1画面ごと切り替わるようなページに仕上げることができます。
メリットとして右側などにスライド枚数(ボタン)を示すことで何回スクロールすればいいか、どのくらいの情報量なのかを閲覧ユーザーに示すことができます。
また1画面全てが切り替わる方式のため、余計な部分を見せず、見せたい情報だけを見てもらうといったきっちりとしたデザインに仕上げることもできます。
一方デメリットとして、切り替わりに多少の時間がかかるため、ユーザーが見たい部分があるという目的を持って閲覧しに来た場合、煩わしいと感じる可能性もあります。
ですが、参考サイトのように必要最低限の情報だけを見せることができ、また一般的なホームページのスクロールアクションとは異なった印象も与えられるため、個性的でインパクトのあるホームページに仕上げることができるデザインでもあります。
スクロールアニメーションを使ってみたいけどCSSやJavascriptの知識がない…という方は、ぜひWepageをお試しください!

Wepageならヘッダー固定はもちろん、コンテンツのフェードイン、スライドインなどを簡単に設定することができます。
見たまま編集により直感的に操作できるため、難しい知識も不要!
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!
スクロールアニメーションは使い方によってはデメリットもある反面、ホームページの雰囲気や見栄えを大きく変えることのできるデザインでもあります。
多用するとうるさくなってしまいますが、適度に使用することでちょっとしたアクセントになるかと思いますので、上手に活用していきましょう!