
2024年のホームページ作成費用の相場は?仕組みやポイントを解説
ホームページ作成の費用相場について種類ごとや月額費用の相場、料金が変わる3つのポイント、費用を抑えるための方法についても解説します。

更新日:2025/3/28

パララックスとは、遠近差を演出することにより、立体感やスピード感を出す視差効果を指します。
Webサイトにおいてのパララックスはスクロール動作を活用し、画像やデザイン要素を動かすことで演出に広がりを持たせます。
近年では、パララックスを取り入れているWebサイトも多く見受けられ、
などの要素を取り入れたい時に使われるようになりました。

パララックスのすごさやメリットについては、以下の点があげられます。
では、それぞれの内容について詳しく見ていきましょう。

パララックスを取り入れることで、Webサイトに動きを持たせることができ、デザインの先進性のアピールや見せ方に工夫ができるようになります。
単にオシャレなデザインにするのではなく、訴求したいコンテンツに注目を集められるのがパララックスの大きなメリットでしょう。
特に企業サイトでは、誠実性や信頼性だけではなく、時代と共に進化しているというイメージを与えるのは重要です。
この先進性を表現するのに、パララックスは最適な表現技法と呼べます。
Webサイトにも流行やトレンドがあり、パララックスはまさに近年利用されるようになってきた “イマドキ”感のあるデザインレイアウトです。
パララックスはデザイン性だけでなく、情報発信のしやすさも魅力です。

例えば、ページをスクロールするごとにテキストや画像が変わると、見ている人を自然とストーリーに引き込めます。
ストーリー性のあるコンテンツを読んでもらえると、商品やサービスの魅力を十分に伝えることが可能です。
また、静的コンテンツよりも動的コンテンツの方がユーザーの心に響きやすくなります。
Webユーザーは受動的な場合が多く、こちら側から効率的に情報を発信しなくてはいけません。
情報発信のしやすいツールとして、パララックスを取り入れるのは、現代に合った戦略といえるでしょう。

Webサイトを訪れた際に動きのあるコンテンツがあると、それだけでユーザーは興味を持ってくれます。
思わずスクロールして進めたくなる操作性が、パララックスの特徴でありメリットです。
先ほどユーザーは受動的だとお伝えしましたが、パララックスを用いれば能動的にスクロールをしてくれるようになるでしょう。
結果的にページ滞在時間が延びるため、Webサイト運営側だけでなく、検索エンジンの評価にもよい影響を与えます。

パララックスのメリットは魅力的ですが、以下のようなデメリットがあることも理解しておかなくてはいけません。
それぞれのデメリットについて詳細を解説します。
パララックスデザインを導入するとページの表示速度が遅くなってしまう可能性があります。
プログラミング言語の1種であるJavaScriptを使うことで、データ処理速度に違いが出てしまうのが原因です。
そのため、表示速度の遅さを感じさせないよう、ローディング画面を挿入するなどの工夫をします。
表示速度が遅くなるのは、ユーザーの離脱率を高めてしまう要因です。
パララックスデザインはメリットが多いとはいえ、表示速度が遅くなりすぎないよう慎重に作り込む必要があります。
一般的なWebサイトのデザインとは異なるからこそ、パララックスはユーザーの好みが大きく分かれます。
例えば、探したい情報が明確にあるユーザーの場合、コンテンツやメニューがわかりにくくなるため敬遠されがちです。
また、普段Webサイトを見る機会が少ない方にとっては、パララックスデザインは慣れないものでしょう。
どこまでパララックスデザインを取り入れるかによっても変わりますが、ユーザーの好みが分かれやすい点は理解しておくべきです。
パララックスデザインは通常のWebデザインとは異なるため、相応のコストや手間が発生します。
通常、レスポンシブデザインを導入すれば端末ごとにHTMLやCSSといったプログラミング言語を変える必要はありません。
しかし、パララックスデザインは端末ごとにアニメーションを変えなければならず、作業はその分多くなります。
パララックスデザインを導入したホームページ制作を外注する場合には、ある程度の予算確保は必要です。
以下の記事ではホームページ制作費用や維持費・管理費について紹介しています。
パララックスデザインを導入する際の参考として、あわせてチェックしてみてください。
ここでは、実際にパララックスを利用したホームページの事例をいくつかご紹介します。
どのような特徴があり、デザインに活かされているかも含めて参考にしてみてください。

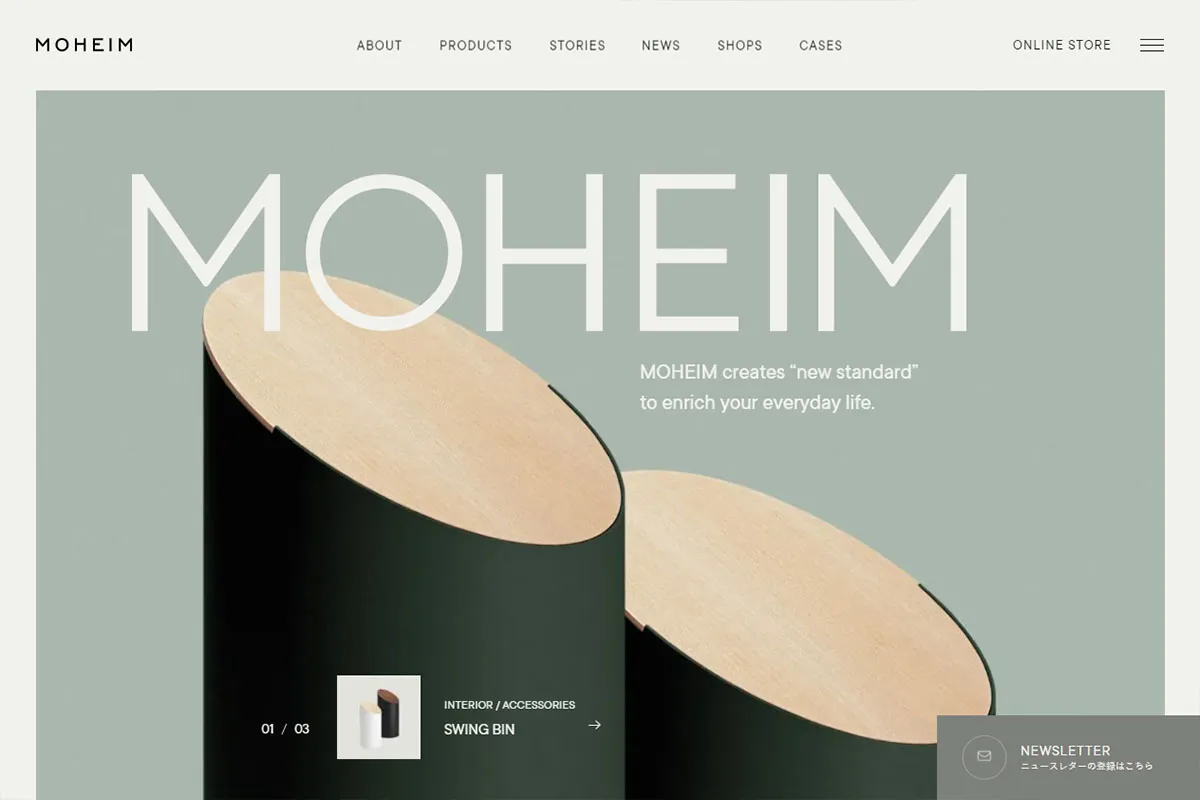
MOHEIMでは、パララックスを使って商品画像に立体感を持たせ、スタイリッシュさと高級感を表現したサイトを制作しています。
STORIESの項目では、商品画像が上と下に流れており、スクロールに合わせて早送りにされる仕掛けがされているのも特徴的です。
思わず注目してしまうようなパララックスの使い方は、多くの方の参考になるでしょう。

株式会社SmartHRでは、コーポレートサイトにパララックスを用いています。
スクロールすると文字が浮かび上がるように工夫がされており、先進的なデザインに仕上がっているのが特徴です。
さほど凝ったデザインを取り入れているわけではないので、参考にしやすさも魅力といえるでしょう。

KOSHIKI stayのように、旅館や観光地の風景をうまくパララックスデザインで表現するのも参考になります。
特に宿泊施設は周辺環境の良さも印象的に伝えられるため、パララックスデザインと相性がいいでしょう。
KOSHIKI stayでは、フェードインの時間をあえて遅らせて柔らかさを伝え、島独特のゆっくりしたイメージを伝えることに成功しています。

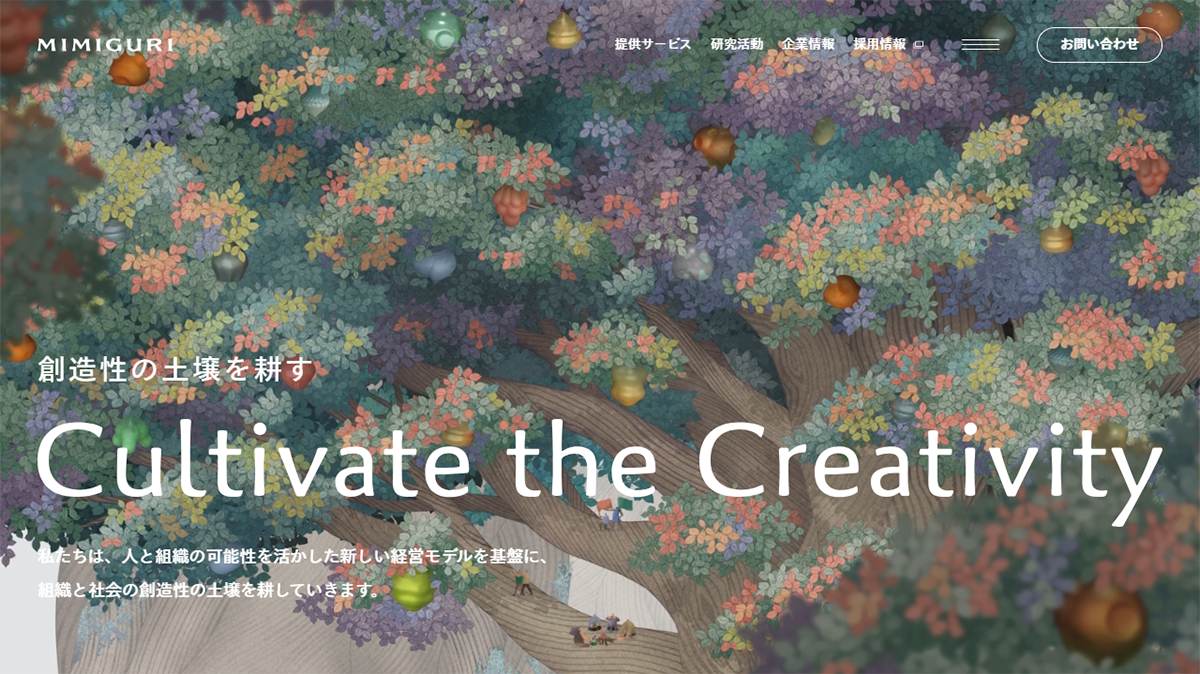
株式会社MIMIGURIの企業サイトでは、パララックスを取り入れてダイナミックなデザインになっているのが特徴です。
ファーストビューのスライドショーは、下へスクロールすると小さくなり、平面でありながら奥行きがあるような演出が施されています。
下部にある木がはえた浮遊島のようなイラストは、スクロールすることで左右に動き、こちらもまたパララックスの効果を活かした演出です。

ビアスワークスは不動産・建設業を主とする企業で、「ビアスワークスについて」のパララックスデザインが魅力的です。
”コンセプト”では、スクロールをするごとに写真とテキストが変わり、ストーリー性を持たせることに成功しています。
”私たちの仕事”では、ランダムに写真が表示される見せ方で、一つ一つの写真に焦点が合うような工夫がされています。
パララックスデザインの種類を使い分けて、うまくコンテンツを活かした表現が参考になるでしょう。

千代田工販株式会社の採用サイトは、イマドキ感のあるデザインと呼ぶにふさわしいパララックスの取り入れ方をしています。
テキストや画像は自然とスクロールするようになっていながら、写真のスライドショーを重ねることで立体感を強調しているのが特徴です。
下へスクロールしていくと各情報がフェードインされているのも現代のトレンドに合ったデザインといえます。

パララックスデザインを作る場合、HTML・CSSに加えてJavaScriptの知識が必要になります。
細かなテクニックを用いればHTMLとCSSのみで作れますが、作業時間や手間を考えると適切ではありません。
そこでおすすめなのが、プラグイン(拡張機能)を使う方法です。
プラグインには種類があるものの、一からパララックスデザインを作るよりもはるかに効率よく作成できます。
ただし、中にはHTML・CSS領域のカスタマイズが必要になるプラグインもあるため、自社のWeb担当者の知識に合わせて選ぶのが無難です。
また、ホームページ全体のデザインを損ねないよう十分に注意しましょう。

パララックスデザインは、パソコンだけでなくスマホ対応にするのが効果的です。
しかし、レスポンシブデザインのように1つのシステムでPC・スマホ両方に対応するわけではありません。
パララックスデザインはデバイスごとにアニメーションを設定しなければならず、手間がかかってしまう点はデメリットです。
パソコンだけパララックスを取り入れていると、他デバイスでうまく表示されない可能性があるので注意しましょう。

パララックスの作成を制作会社に依頼する際、どのようにすれば自社イメージを伝えられるのでしょうか。
ここでは、注意点とあわせてご紹介します。
まず、自社サイトではどのようなパララックスデザインを取り入れたいのか、仕様や要望をきちんと伝えなくてはいけません。
担当者はWeb制作のプロといえど、自社のイメージを言葉だけで汲み取るのは難しいです。
もし可能なら、自社がイメージしているパララックスを取り入れたWebサイトをいくつか見つけておくと、担当者へ伝わりやすくなります。
その際に、自社が想定している動きやレイアウトなどのデザインや操作性について要望を細かく伝えましょう。
成功するポイントと注意点、どちらもいえることですが、パララックスの要素を過度に入れ込むのはよくありません。
あくまで仕掛けとしてポイントで使う意識を持ち、ユーザーの操作性や必要性を重視して制作しましょう。
もし、自社サイトにパララックスが適しているかわからない場合、制作会社の担当者に相談してみるのも成功の秘訣です。
自社サイトの目的とあわせて、どのようなパララックスを取り入れるのが効果的か、アドバイスをしてもらいましょう。
パララックスを取り入れなくても先進的なデザインは作れますので、パララックスを使わないという選択肢をふまえた上での相談をしてみてください。
また、制作会社にとってはパララックスを得意としていない場合もあります。
相談の前に、ホームページ制作会社選びも慎重に行うようにしてください。
パララックスデザインを導入したら、リリース前に必ずテストを行いましょう。
テストは、スマホ・PC・タブレットそれぞれで行います。
どのデバイスでも正しく表示されているかを確認しましょう。
もしこれからホームページ作成をするなら、弊社が提供している「Wepage(ウィーページ)」をおすすめいたします。
今回はWebサイトにおけるパララックスデザインについて、メリット・デメリットや事例について解説しました。
パララックスは使い方によって先進的でオシャレなイメージを与え、訴求力を高めるのにも効果的な手法です。
だからこそ、パララックスの正しい使い方を理解して、Webサイトの生産性を高めていきましょう。