
デザイナーが選ぶおすすめフォント25選 日本語・外国語別に紹介
当社デザイナーに聞いたおすすめのフォント、無料(フリー)・有料、日本語・英語も合わせて25種類を一気にご紹介します。

更新日:2025/4/30
ホームページやWebサイトのオリジナリティを出す上で、Webフォントの活用は効果的です。
しかし、中にはWebフォントの存在をよく知らない方やどのように導入するのかわからない方もいるのではないでしょうか。
そこで今回は、Webフォントについてメリット・デメリットや導入方法を解説します。
本記事を読んで、Webフォントを取り入れるかどうか検討してみてください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

Webフォントとは、インターネット上でホームページやWebサイトなどで使用できるフォントです。
Webフォントはサーバーに保管されたフォントファイルを読み込んで文字を表示させるという特徴があります。
サーバーを経由するからこそ、どのデバイス(通信端末、機器)で閲覧しても同じフォントを表示させることが可能です。
一方、デバイスに標準で搭載されているフォントがシステムフォント(デバイスフォント)です。
デバイスからフォントファイルを読み込んで表示させるので、表示速度が早いメリットがあります。
ただし、システムフォントはデバイス依存のため種類が少なく、各人で表示の統一が難しい点は、Webフォントと異なるデメリットです。
もしおすすめのフォントについてさらに知りたい場合は、以下の記事で紹介しているのでチェックしてみてください。

ここでは、Webフォントのメリット・デメリットについて解説します。
いい面だけでなく悪い面も理解して、より適切な使い方をできるようになりましょう。

Webフォントのメリットについては、以下のとおりです。
それぞれのメリットについて詳細を解説します。
Webフォントを利用すると、デザイン性だけでなくSEO対策の効果にも期待できます。
デバイスに依存することなくフォントを統一できる点は、見た目という意味でホームページのクオリティ向上が可能です。
視覚的な魅力を感じやすくなるとユーザーを惹きつけることができ、ページの滞在時間が長くなるため、SEO評価も高くなるでしょう。
SEO対策の観点では、ページの内容を検索エンジンが認識しやすくなる効果がWebフォントのメリットです。
Webフォントを用いるとデザイン性のために文字を画像化して表示の統一を図る必要がなくなります。
そのため、検索エンジンがページのテキスト内容を正しく認識し、評価しやすくなります。

情報の修正や更新がしやすくなるのも、Webフォントを利用するメリットです。
もし文字を画像化していると、サイズ調整やイラストなどの調整も必要になり、制作時間がかかってしまうでしょう。
一方、Webフォントならテキストの文言を修正・更新するだけで完了です。
一見すると、さほど時間は変わらないように感じますが、複数回の修正・更新を繰り返すと労力やコストに大きく差が出てくるでしょう。
上記から、作業効率を考慮しても、Webフォントを用いるほうが優れているのがわかるはずです。
Webフォントは、レスポンシブデザインに適している点もメリットです。
レスポンシブデザインとは、デバイスに合わせて適切なサイズに自動調整してくれるデザインを指します。
Webフォントはベクター形式で作られているので、例えサイズが大きくなったとしても、鮮明に表示させることが可能です。
自動翻訳や音声読み上げソフトにも対応できるのが、Webフォントの強みです。
文字を画像化すると、自動翻訳や音声読み上げソフトが認識しないデメリットがあり、利用する方にとっては不便を感じます。
しかし、Webフォントはテキストとして保存されているので、上記のソフトウェアでも正しく認識してもらえます。
Webフォントは従来のフォントに引けを取らない利便性の高さを有しています。

Webフォントには、以下のようなデメリットがあるので注意が必要です。
それぞれのデメリットを理解し、ご自身のホームページにWebフォントを導入すべきかどうか判断しましょう。
システムフォントと比較すると、Webフォントは表示速度が遅くなりやすいデメリットがあります。
理由は日本語の膨大な文字数がデータ容量を圧迫しているからです。
そのため、Webフォントが読み込まれるまでの間に、代替フォントが表示される、あるいは時間経過で表示される現象が発生することも珍しくありません。
表示速度の遅さはユーザーがストレスを感じ、ページ離脱の原因になるため、場合によってはWebフォントの変更など対処をする必要があります。
Webフォントはライセンスがあり、利用規約の確認が必要です。
中にはクレジット表記が必須な場合や、使用の際に連絡をしなくてはいけないフォントもあります。
また、費用が発生するかどうかも注意すべきポイントです。
商用利用のみ有料になるWebフォントもあるので、細かく確認しなければならない点は、デメリットといえるでしょう。
Webフォントを導入するには知識が必要になる点もデメリットの1つです。
ホームページ制作に必須な言語の1つであるCSSで、Webフォントを指定しなくてはなりません。
もしホームページおよびプログラミング言語についての知識が全くない場合は、Webフォントの導入でつまずいてしまうでしょう。

Webフォントの導入方法は、主に以下の2つです。
どちらがご自身に適しているのかを見極めるため、それぞれの導入方法をチェックしていきましょう。
サーバーにフォントをアップロードして利用するのが基本的な導入方法です。
まずWebフォントのライセンスを確認し、再配布や改変、商用利用の可否をチェックしましょう。
問題がなければ、ご自身のホームページを設置しているサーバーに、該当のWebフォントをアップロードしてください。
その後、CSSの「@font-face」でアップロードしたWebフォントとそのURLを指定し、該当タグに「font-family」でフォント名を入力すれば適用されるはずです。
Webフォントサービスを利用すると、手軽にWebフォントが使えるようになります。
今回は、Webフォントサービスの中でも有名な「Google Fonts」の導入方法を以下にまとめました。
Webフォントサービスは無料・有料がありますが、いずれも手軽に利用できるような仕組みが整っており、初心者の方でもおすすめです。
Webフォントを活用したい方に向けて、おすすめのWebフォントサービスをいくつかご紹介します。
気になるWebフォントサービスがあれば、ぜひ利用してください。

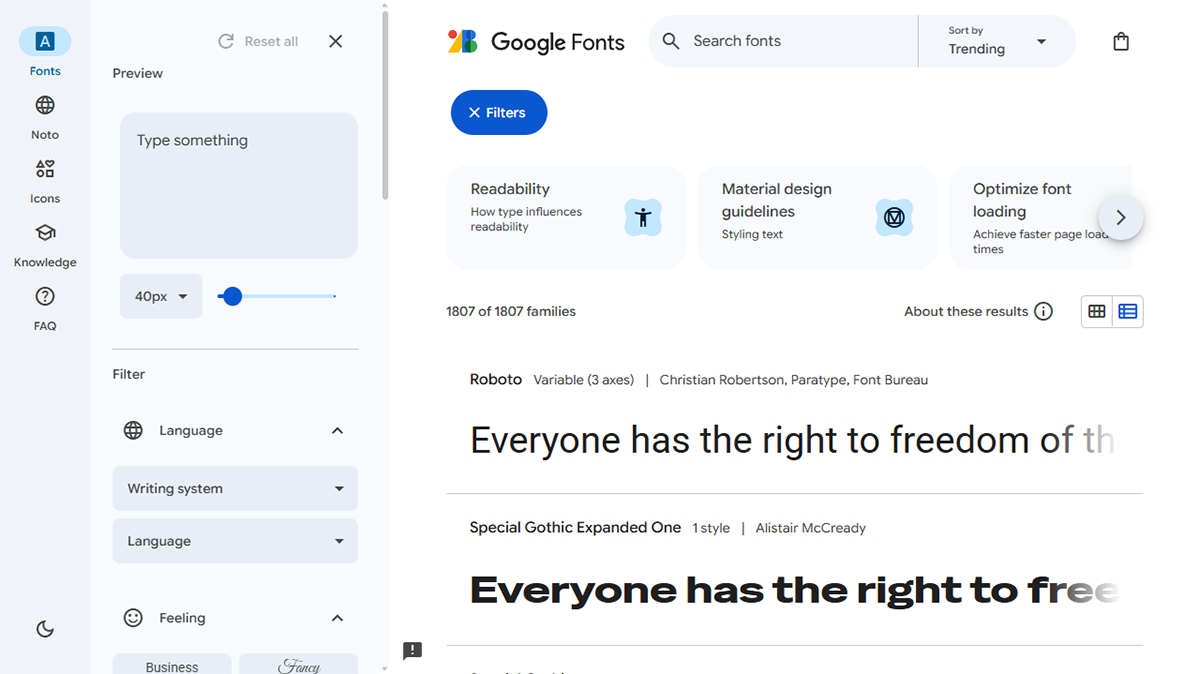
Google Fontsは、その名の通りGoogleが提供しているWebフォントサービスです。
全て無料で利用でき、1,000種類以上のフォントが提供されています。
欧文フォントが大半ですが、60種類ほどの和文フォントもあり、全て商用利用可能です。
Google Fontsは、言語や種類ごとの絞り込みおよび検索機能や、気になるフォントをプレビューで確認できるなど、サービス内の機能も魅力的です。

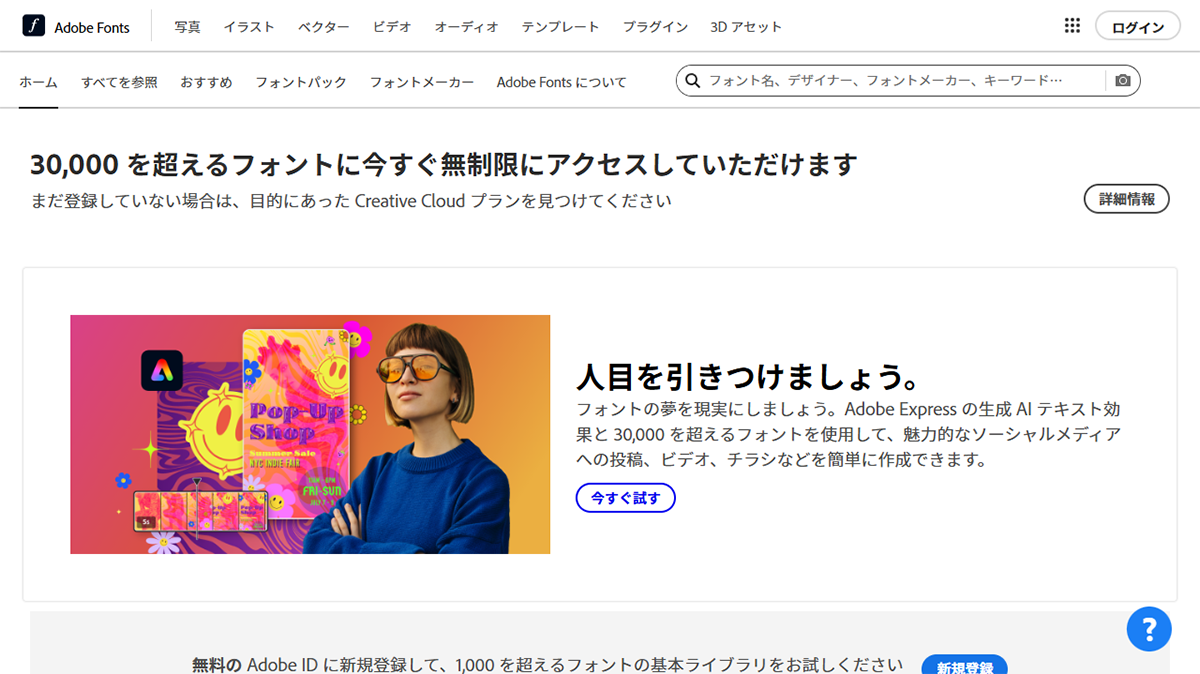
Adobe社が提供しているAdobe Fontsも、種類が豊富で使いやすいサービスとなっています。
2025年4月時点で「モリサワ」などの和文フォントを含む1,000種類以上が使用でき、すべて個人利用・商用利用が可能です。
Creative Cloud サブスクリプションに登録していれば、追加料金なしで利用でき、3万種類以上のWebフォントが追加できるようになります。
AdobeはPhotoshopやIllustratorなどの優れたツールも提供しているので、Webデザイナーの方ならまとめて利用できる点でおすすめです。

TypeSquareは、国内フォントメーカーであるモリサワが提供しているWebフォントサービスです。
2025年4月時点では、和文・欧文あわせて2,300種類以上のWebフォントが用意されています。
TypeSquareには無料プランが用意されており、PV(ページビュー)数によって料金プランが変動するのが特徴です。
月額1,000PVまでなら無料で利用できるため、立ち上げ始めのホームページなら気軽に導入できるメリットがあります。
和文フォントの利用にこだわりがあるなら、TypeSquareは検討すべきサービスだといえるでしょう。

FONTPLUSは、SBテクノロジー株式会社が提供しているWebフォントサービスです。
2025年4月時点で、3,800種類以上のフォントが用意されています。
公式サイト内にはランキングが掲載されており、どのフォントが使用されているのかがわかる点も参考になるでしょう。
トライアルプランが用意されており、5,000PVを超えなければ6ヶ月間無料で利用可能です。
フォントワークスやイワヤ、白舟書体など、有名なWebフォントを利用したい方におすすめできます。

DynaFont Onlineはダイナコムウェア株式会社が提供しているWebフォントサービスです。
2025年4月時点で和文・欧文あわせて800書体以上の用意があり、HTMLやCSS、JavaScriptの知識がなくても、Webフォントがしやすいようなサービスが提供されています。
さらにダイナコムウェア株式会社が提供しているWeb Editorを用いれば、ボタン1つでさまざまな装飾が可能です。
より手軽にWebフォントを用いたい方は、DynaFontを検討すべきでしょう。
費用は100万PVまで税込11,000円で、対象製品の購入を前提としたサービス提供です。

FONTStreamは、株式会社コム・クエストが提供しているWebフォントサービスです。
月額550円/サイトで利用でき、「アニト」「あられN」など和文フォントをメインに取り扱っています。
初回は30日間の無料試用期間もあり、使い勝手も確認できるでしょう。
1ヶ月に1フォントが月替わりでユーザー登録のみで利用可能な「フォントメドレー」というサービスも提供しています。
FONTStreamは、リーズナブルな価格帯のWebフォントサービスを探している方におすすめです。

REALTYPEは株式会社リアルタイプが提供している、和文フォント専門のWebフォントサービスです。
定額料金だけでなく従量課金でも利用できるため、コストパフォーマンスを気にする方でも安心して利用登録ができます。
無料プランが用意されていますが、バナーが表示されてしまうので、気になる方は有料プランでの利用がよいでしょう。
REALTYPEで用意されているフォント数は300種類以上あり、満足度の高いWebフォントサービスに仕上がっています。
もしホームページ作成にくわえてWebフォントの利用で迷っているなら、弊社が提供している「Wepage(ウィーページ)」をご利用ください。
Wepage(ウィーページ)では、追加料金なしでWebフォントが利用できます。
Wepage(ウィーページ)の操作自体も簡単で、直感的な操作で本格的なホームページを制作可能です。
無料で利用できるフリープランをご用意しておりますので、気になる方がおりましたら、まずはお気軽にご利用ください。
今回はWebフォントとは何か、メリット・デメリットや導入方法、おすすめのWebフォントサービスについて解説しました。
Webフォントは、ホームページの視覚的な魅力を高め、ページを認識しやすくするなど、ユーザーおよび検索エンジン双方にメリットがあります。
ただし、表示速度が遅くなる可能性がある点や、導入時に多少の知識が必要など、いくつか注意しなくてはなりません。
ぜひ上記をふまえた上で、Webフォントを活用してホームページデザインのクオリティを高めていきましょう。