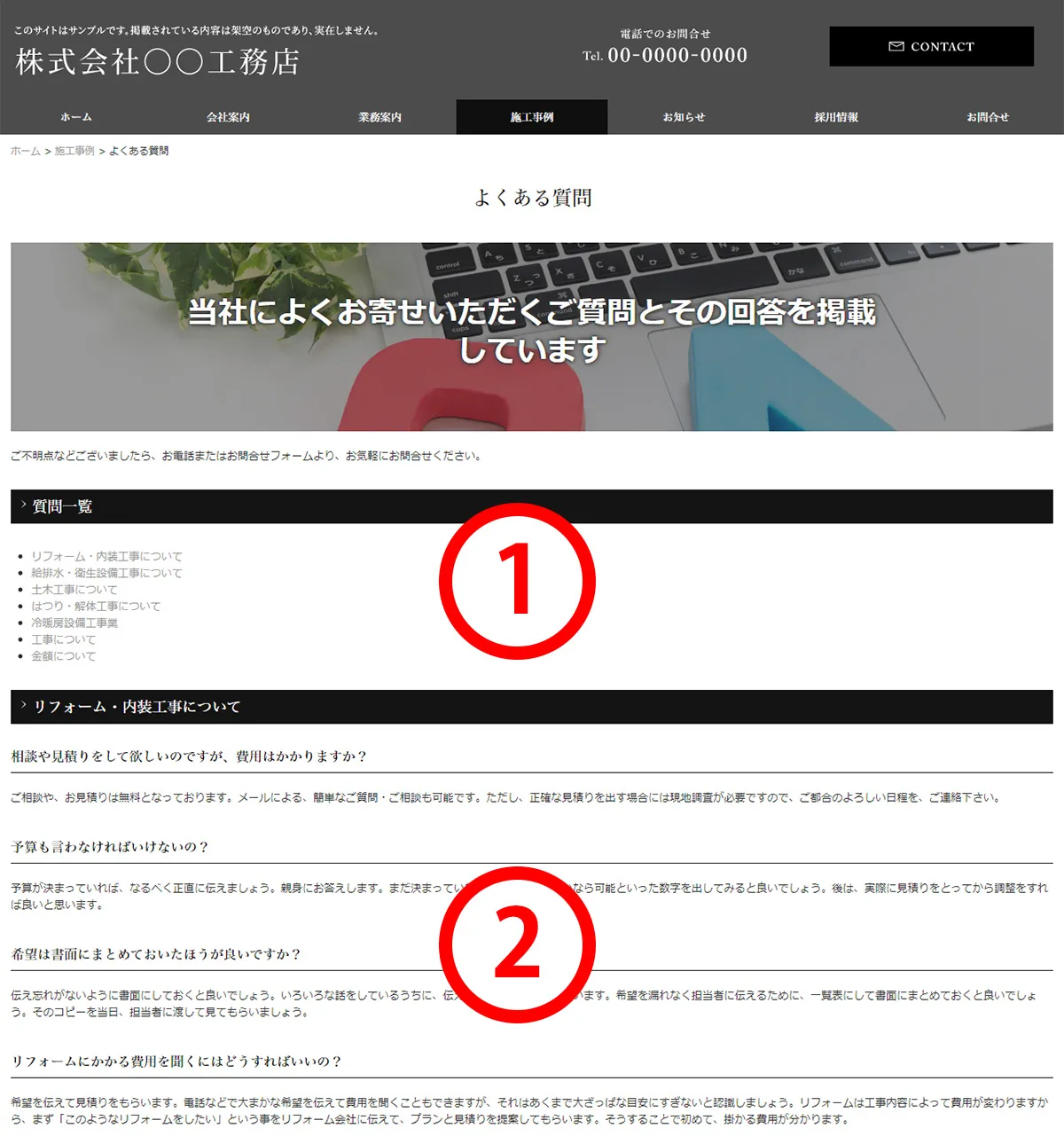
| ① | キャッチコピー |
| 目的に沿った建設業を探しているユーザーに向けたキャッチコピーを発信し、ターゲットとしているユーザーに呼びかける役割を果たします。 | |
| ② | コンセプト・方針 |
|
コンセプトや事業内容を伝えることは、もちろんですが他社と差別化するために自社の「売り」の部分をアピールする必要があります。
(※キャッチコピーで印象深い一言を置き、コンセプト・方針などは下層ページで説明するため、トップに置かないケースもあります) |
|
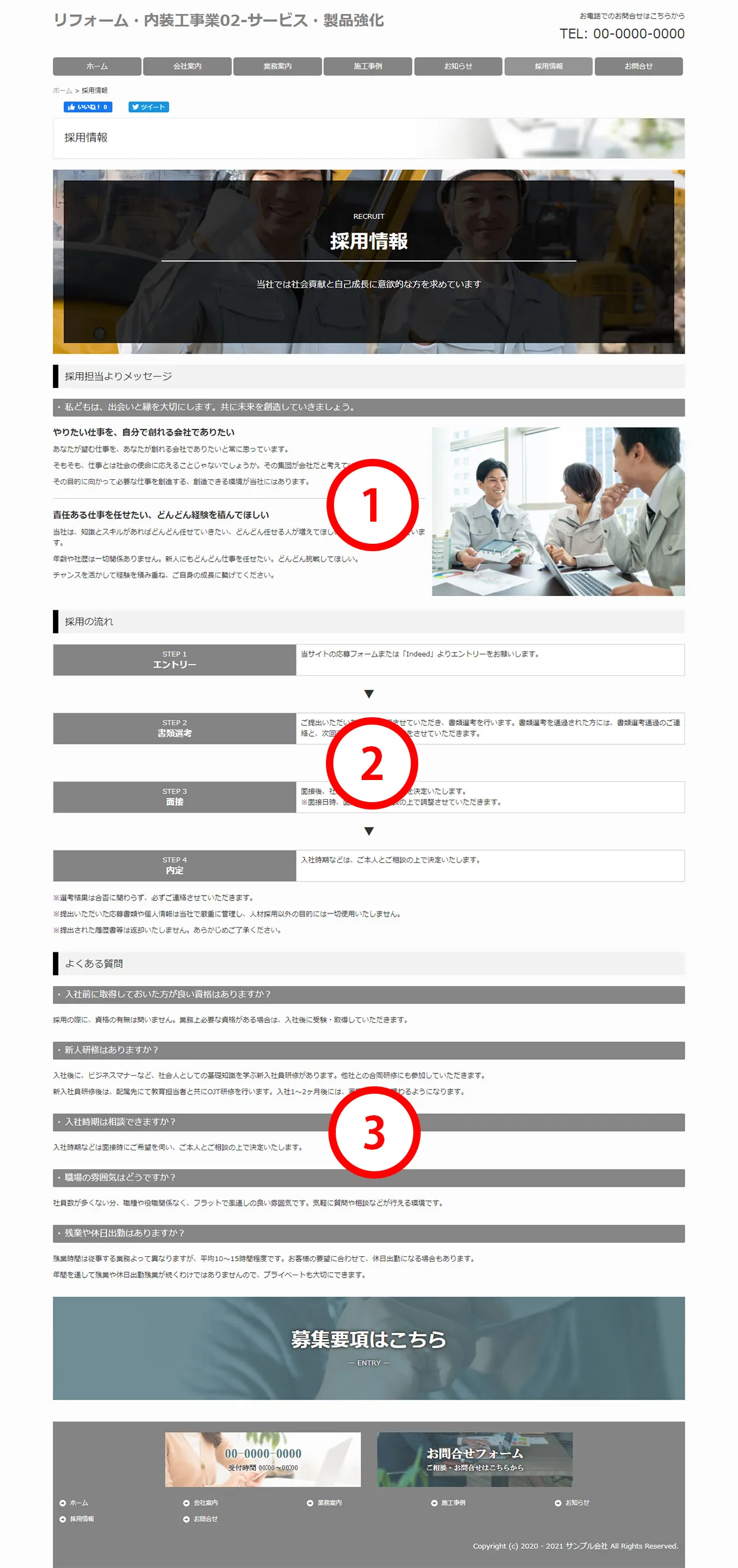
| ③ | 事業別リンク(下層ページメニュー) |
|
手広く事業を展開し、ターゲット層のバリエーションが多くなることを考慮する場合、トップページから目的別に見たいページへすぐに飛べるよう各ページへのリンクを設置した方がより使いやすいホームページとなります。
※画像リンクなどで事業内容と似た画像をクリックさせるのも視覚的に分かりやすくなります |
|
| ④ | お知らせ |
|
施工事例の写真掲載の更新など、頻繁に更新している場合はその記事を更新した通知などをお知らせ欄に掲載します。
運用面で必ず更新する箇所を設けることで、継続的な運用を行うことができます。 |
|
| ⑤ | 会社概要・アクセス・お問合せ先情報 |
| こちらの情報も下層ページに載せよりシンプルにしているケースが多く見られますが、電話番号やお問合せフォームへのリンクバナーなど連絡に最低限必要な情報はトップページにも載せることが多いです。 |

ホームページ作成の方法を初心者向けに基礎から解説
ホームページ作成について4つの作成方法を紹介、自身に合った選び方から具体的な手順、準備するもの、費用まで初心者の方向けに徹底解説します。