
WordPress(ワードプレス)とは?特徴とメリット、他ツールとの違いを解説
ワードプレス(WordPress)について、基礎知識から必要なもの、メリットデメリット、他ツールとの違いまで初心者の方にもわかりやすく解説。

更新日:2025/11/28
「自身のポートフォリオとしてフォトギャラリーサイトを制作したい」
「自社商品をショーケースのように紹介したい」
写真を魅力的に見せるフォトギャラリーサイトは、カメラマンや企業の商品紹介に欠かせないツールとなっています。
しかし、いざ作りたいと考えても、制作が難しいように見えてしまうのがフォトギャラリーサイトです。
そこで今回は、初心者でも簡単にできるフォトギャラリーサイトの作り方について、WordPressを使った具体的な手順やおすすめのプラグイン、参考事例まで詳しく解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

本来ギャラリーサイトは、テーマに沿ったWebサイトやデザインをいくつも並べたホームページを指します。
その中でもフォト、つまり写真だけを集めてギャラリー化したものがフォトギャラリーサイトです。
フォトギャラリーサイトは、作品やポートフォリオを視覚的に魅力的な形で展示できるため、制作者側とサイトを訪れるユーザー側の双方にとって便利なホームページ形式といえます。
カメラマンや写真家が自身の作品を紹介する場合はもちろん、企業が商品カタログとして活用するケースも増えています。
ただし、全体で見ると一般的なWebサイトやホームページよりもフォトギャラリーサイトの方が数は少ないのが現状です。
制作に専門的なイメージがあることや、どのように作成すればよいか分からないという理由から、力を入れている業者や個人の方はあまり多くありません。
しかし、後述するWordPressなどのツールを使えば、初心者の方でも比較的簡単にフォトギャラリーサイトを制作できます。

フォトギャラリーサイトは複数枚の写真を美しく並べるため、一般的なホームページとは異なるレイアウトが必要です。
これから作成する方にとって、どの方法を選べばよいか迷うことも多いでしょう。
ここでは、初心者の方でも取り組みやすい制作方法について解説します。
フォトギャラリーサイトの制作方法には、大きく分けて3つのアプローチがあります。
HTMLとCSSを使って一から作成する方法、WordPressなどのCMS(コンテンツ管理システム)を使う方法、そして専用のホームページ作成ツールを使う方法です。
初心者の方には、WordPressを使った制作方法がおすすめです。
HTMLやCSSの専門知識がなくても、直感的な操作でフォトギャラリーを作ることができます。
WordPressでフォトギャラリーサイトを作成すると、コードを書く必要がなく、マウス操作だけでギャラリーを作成できる点が大きな魅力です。
また、無料で利用できるテーマやプラグインが豊富に用意されているため、自分の好みに合わせたデザインを選ぶことができます。
さらに、後から画像の追加や削除も簡単に行えるため、ホームページの更新作業も負担になりません。
WordPressでフォトギャラリーを作る場合、標準機能を使う方法とプラグインを使う方法の2つがあります。
それぞれの特徴を理解して、目的に合った方法を選びましょう。
| 種類 | メリット | デメリット |
| 標準機能 | 相性を気にせず使える 無料で制作できる 設定がシンプル |
詳細なカスタマイズができない デザインの選択肢が少ない |
| プラグイン | おしゃれなデザインが豊富 細かい設定が可能 スライドショーなど機能が充実 |
種類が多く選択に迷う テーマとの相性問題がある |
自分で見るポートフォリオや簡単な写真の紹介なら、標準機能で十分対応できます。
一方、商品のショーケースとして使いたい場合や、より洗練されたデザインにこだわりたい場合は、プラグインの利用がおすすめです。
どのようなフォトギャラリーサイトを作りたいかによって、適切な方法を選択しましょう。

ここでは、WordPressの標準機能を使用したフォトギャラリーの作成手順について解説します。
WordPress5.0以降で標準エディターとなったブロックエディターを使えば、HTMLやCSSの専門知識がなくても簡単にギャラリーを作成できます。
これから紹介する手順を理解して、魅力的なフォトギャラリーサイトを制作していきましょう。
まずはWordPressの投稿画面または固定ページの編集画面を開きます。
どちらかの編集画面を開いたら、タイトル入力欄の下あたりにある「+ボタン(ブロック追加ボタン)」をクリックしてください。

表示されたメニューの中に「ギャラリー」という項目があるので、それを選択します。
クラシックエディタを使用している場合は、メニュー内の「メディアの追加」をクリックしましょう。

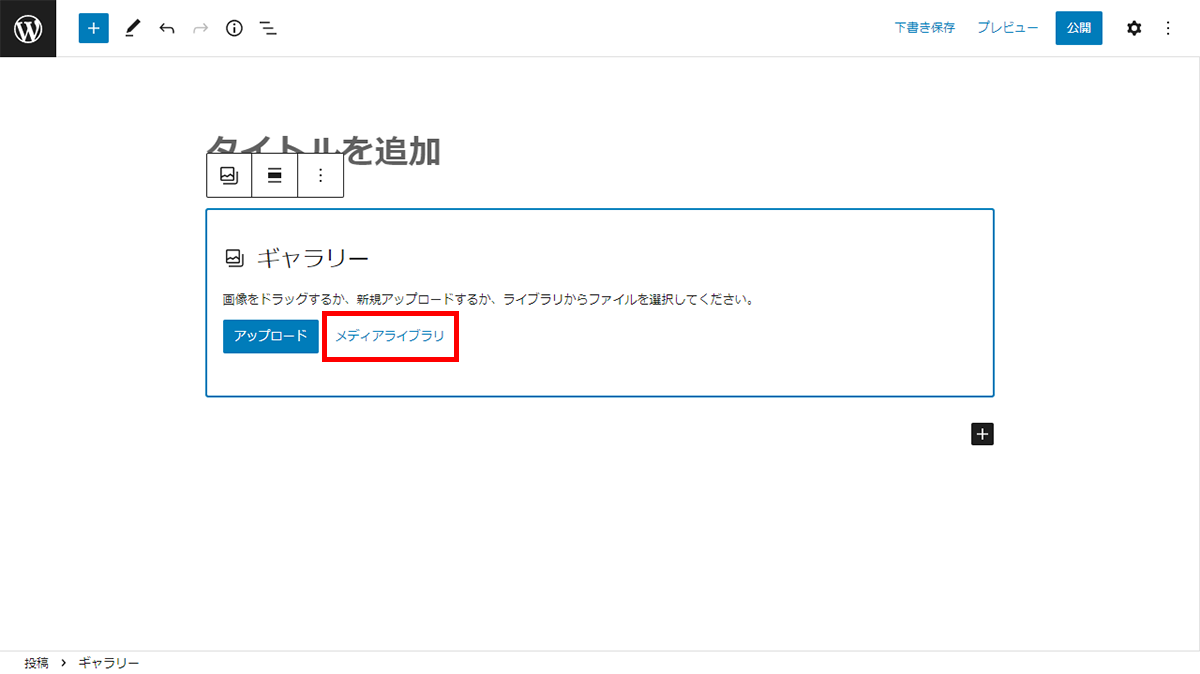
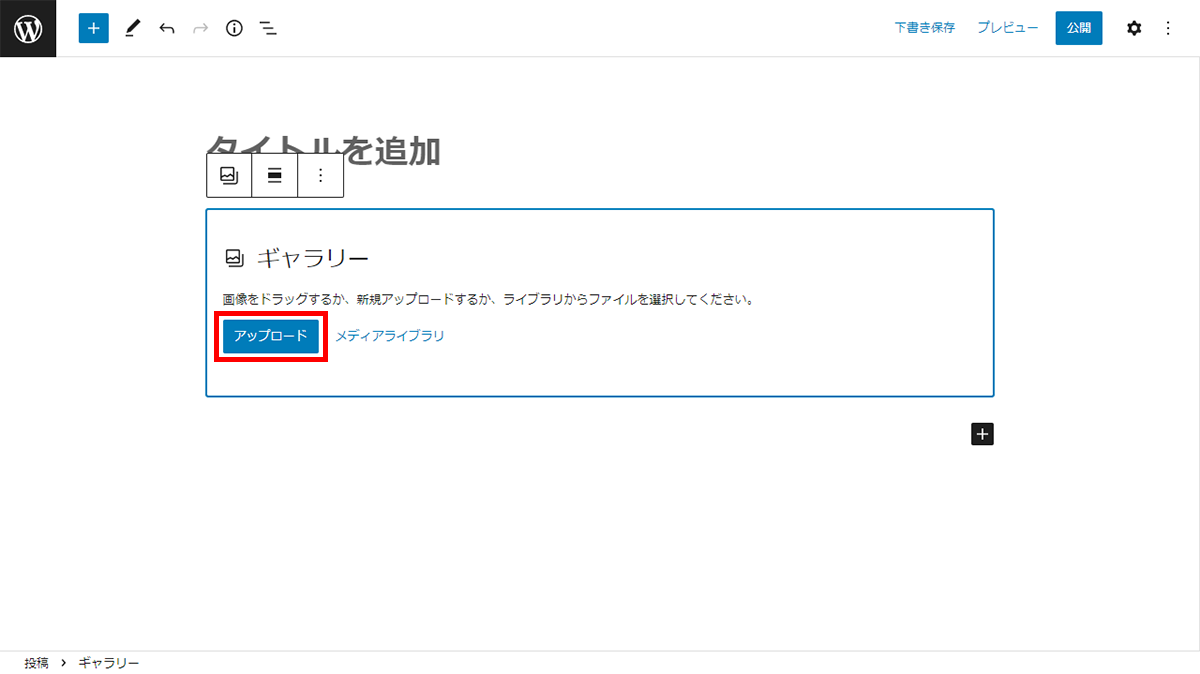
ギャラリーブロックを追加すると、画像のアップロード方法を選択する画面が表示されます。
すでにWordPressにアップロード済みの画像を使用する場合は「メディアライブラリ」を選択してください。

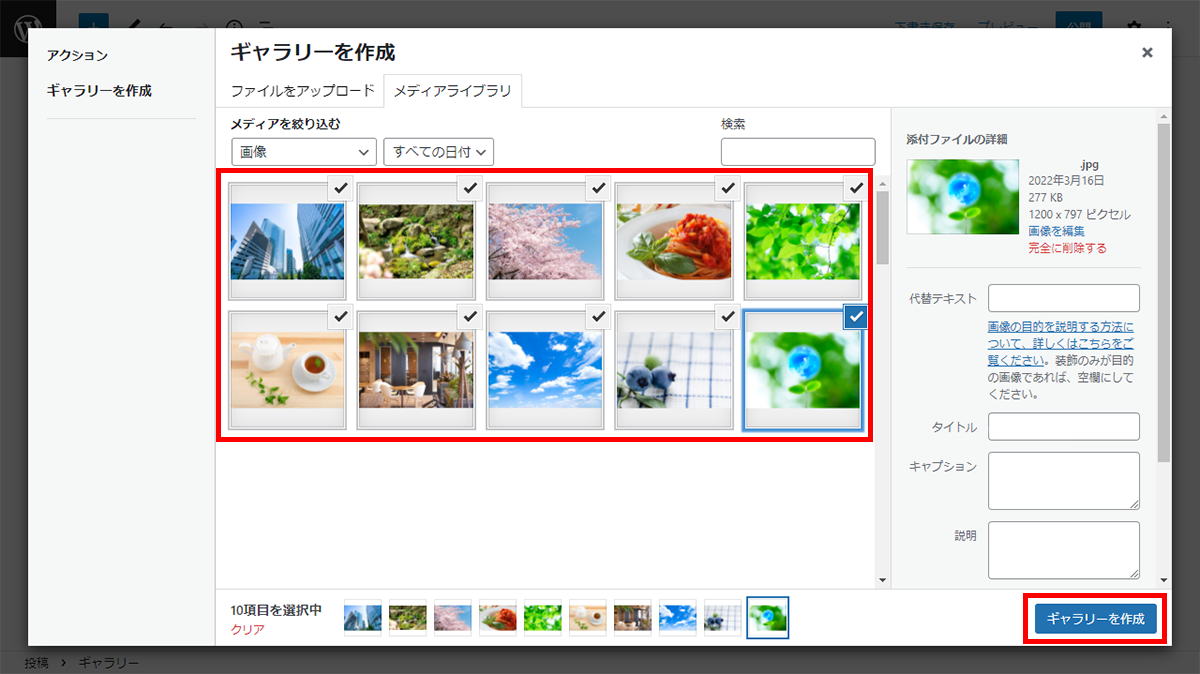
「メディアライブラリ」をクリックすると、今までアップロードした画像の一覧が表示されます。
ギャラリーで使用したい画像をクリックして、チェックマークをつけていきましょう。
複数の画像を選択できるので、表示したい画像をすべて選んでください。
画像を選択し終えたら、右下にある「ギャラリーを作成」ボタンをクリックします。
これで基本的なギャラリーが作成されます。

新しく画像をアップロードしてギャラリーを作成したい場合は、「アップロード」を選んで画像ファイルを追加してください


画像をアップロードすると、アップロードした画像で自動的にギャラリーが作成されます。

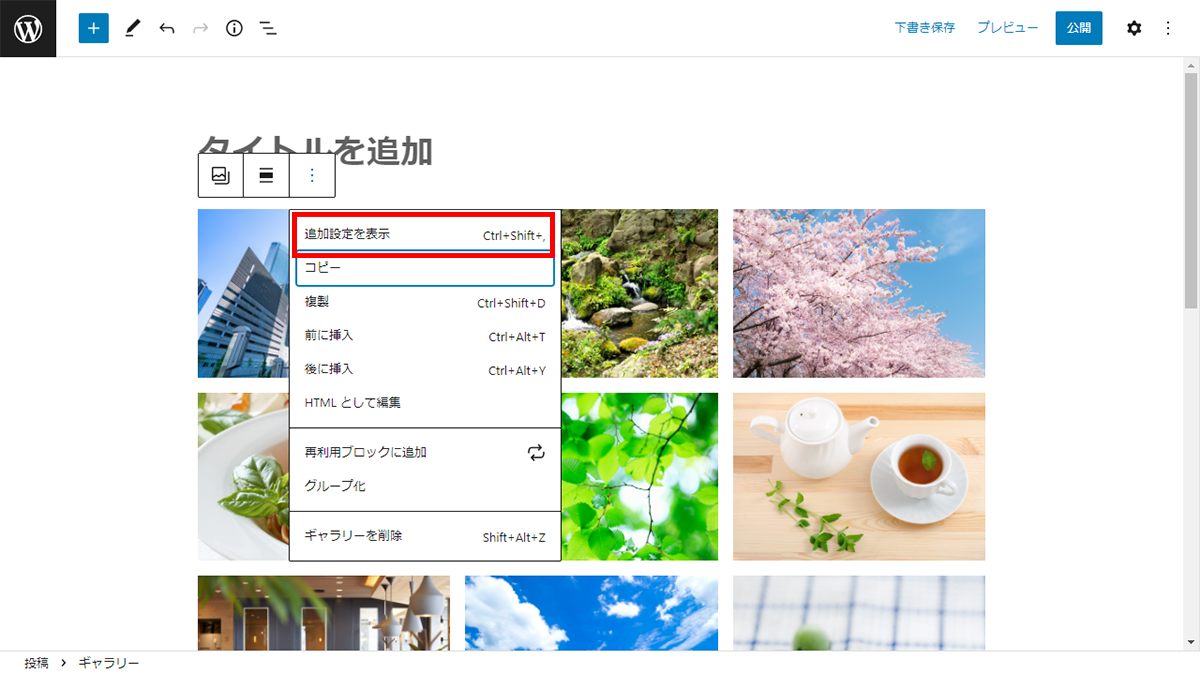
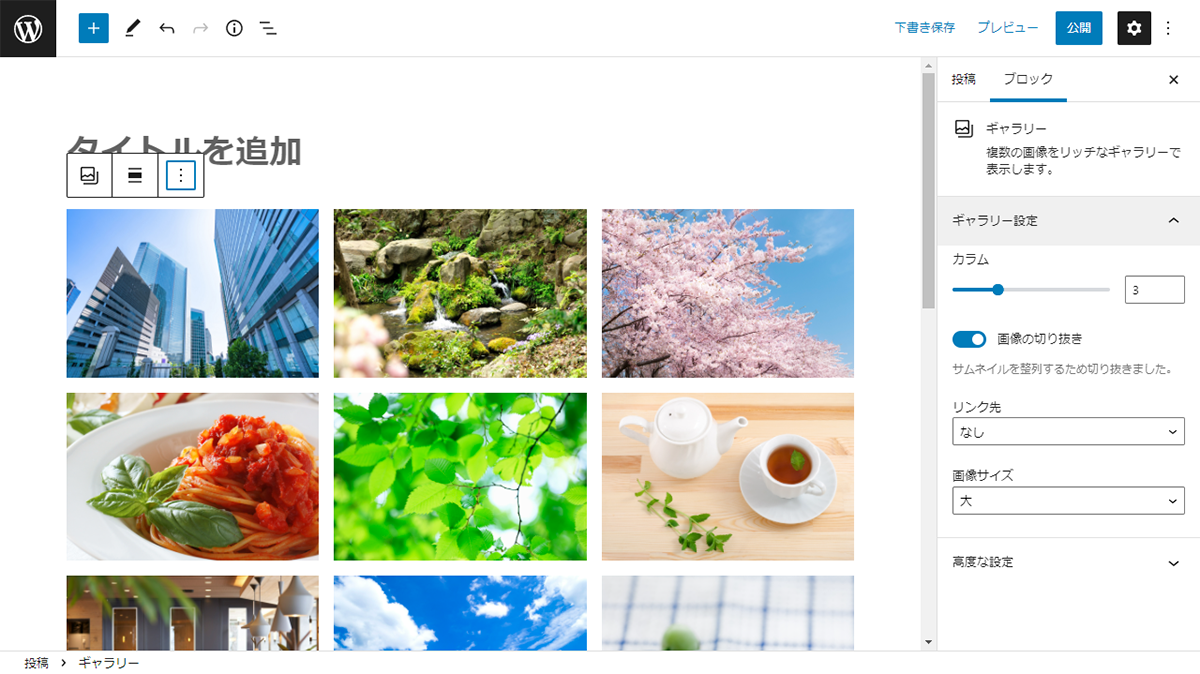
WordPressの標準機能でも、ギャラリーの見た目をある程度カスタマイズできます。
作成したギャラリーをクリックすると表示される設定メニューから、「追加設定を表示」をクリックしましょう。

画面右側に設定パネルが表示され、以下の項目を調整できます。
| 設定項目 | 内容 |
| リンク先 | 画像をクリックした際の動作を設定(メディアファイル、添付ファイルページ、なし) |
| カラム | ギャラリーの列数を調整(1列から9列まで選択可能) |
| サイズ | 表示する画像のサイズを選択(サムネイル、中、大、フルサイズ) |

これらの設定を調整することで、ホームページの雰囲気に合わせたギャラリーデザインを実現できます。
カラム数を変更すれば、横に並ぶ画像の数を調整でき、レイアウトの印象が大きく変わります。
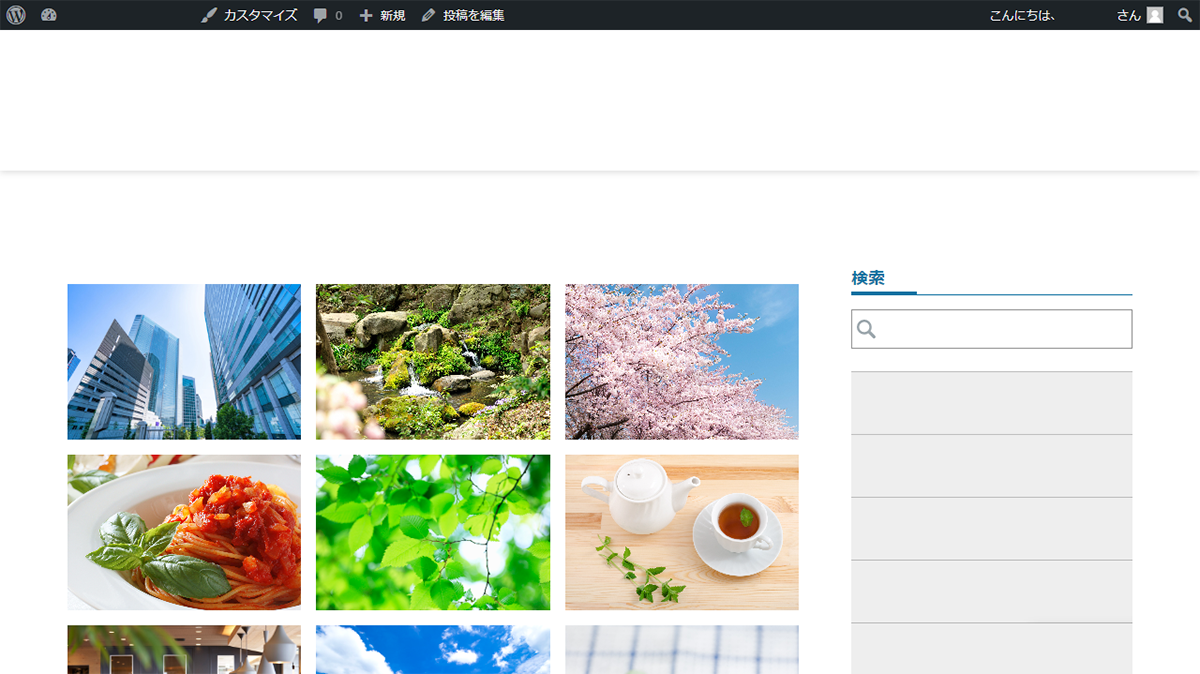
ギャラリーの設定が完了したら、必ずプレビュー機能を使って実際の表示を確認しましょう。
編集画面で見た印象と、実際に公開されたページでの見え方が異なる場合があります。
WordPressの編集画面右上にある「プレビュー」ボタンをクリックすると、公開前の状態を確認できます。
ギャラリーが想定しているデザインに整っているか、画像が正しく表示されているか、クリック動作が正常に機能しているかなどをチェックしてください。

問題がなければ、ページを公開または更新して、フォトギャラリーの制作は完了です。
今後は同じ手順でギャラリーを追加していけば、魅力的なフォトギャラリーサイトを構築できます。
WordPressで利用できるプラグイン(機能拡張)の中には、簡単にフォトギャラリーのカスタマイズができるものがあります。
簡単にプラグインのインストール方法をご説明します。
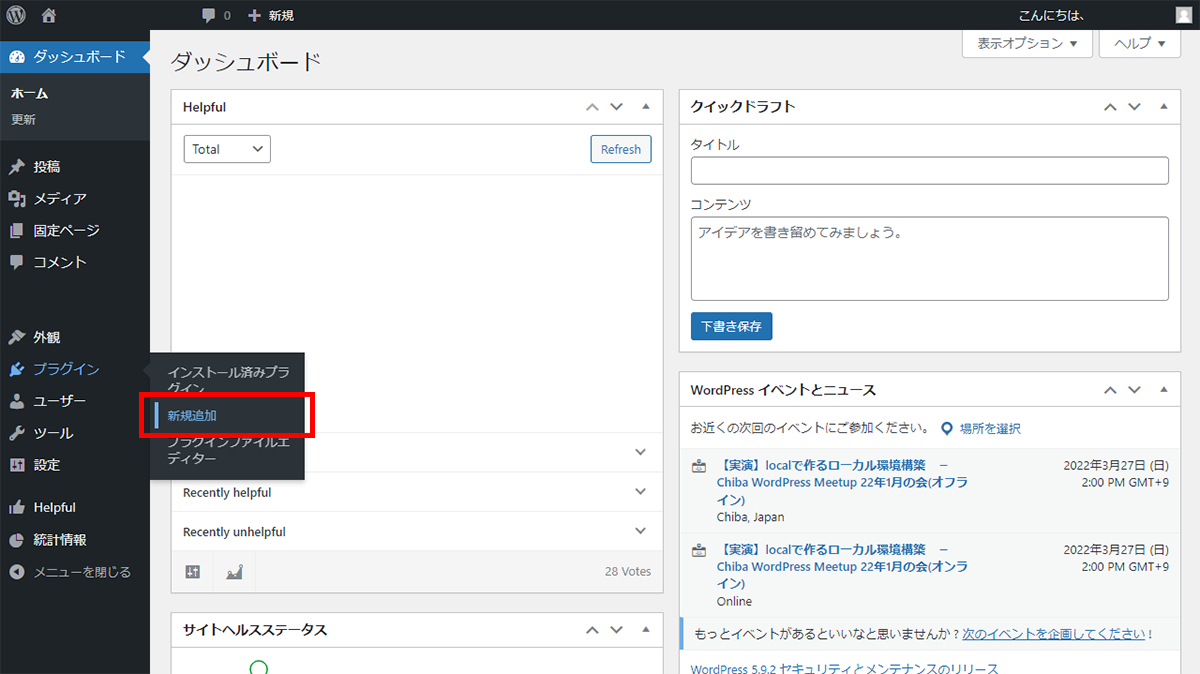
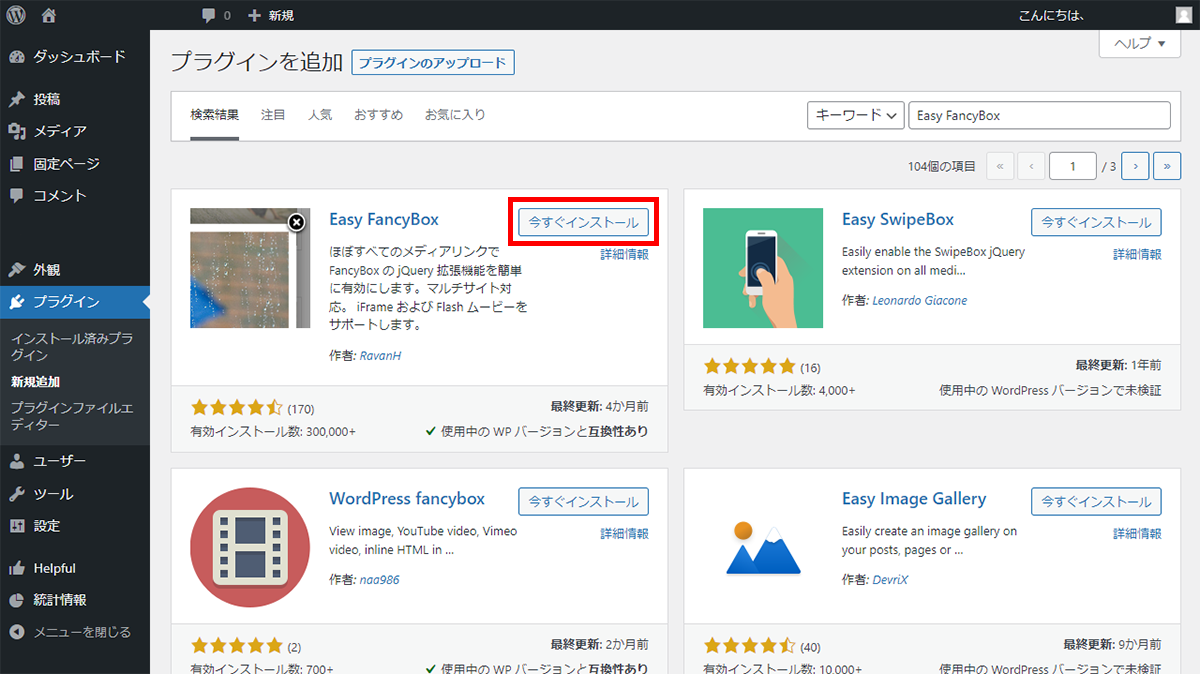
ワードプレスの管理画面にある「プラグイン」にカーソルをあてると右に表示されるメニューから「新規追加」をクリックします。

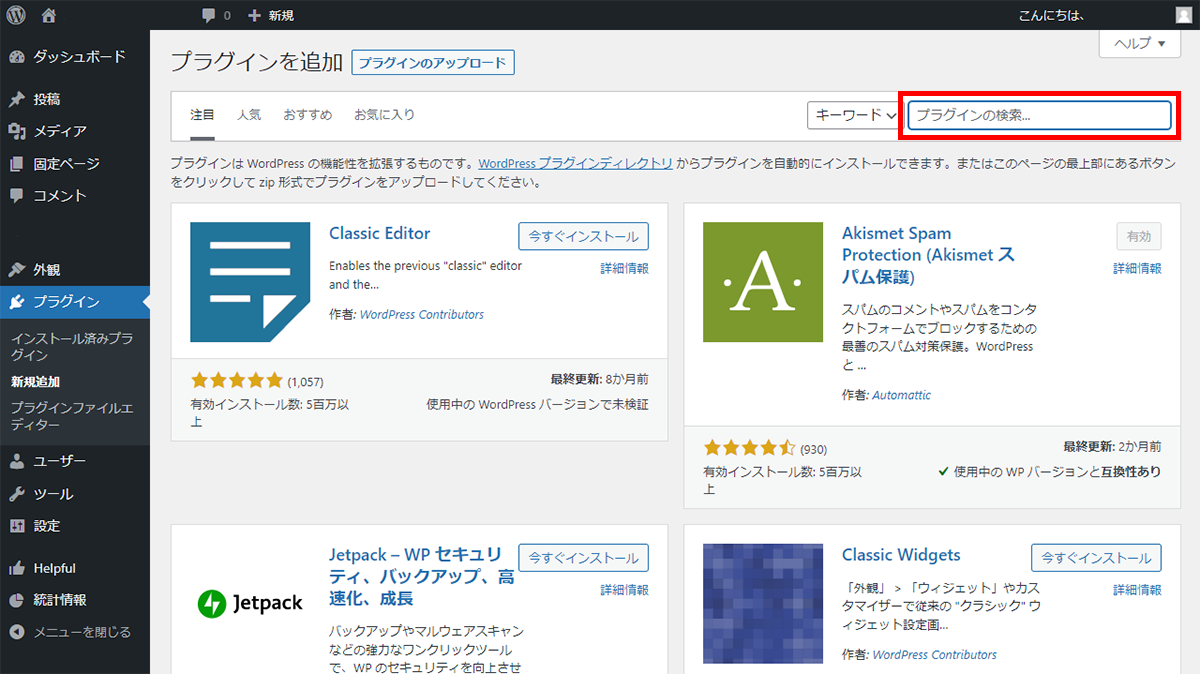
「プラグインを追加」画面の右側上部に検索窓があるので追加したいプラグイン名を入力します。

検索結果に表示された該当プラグインの右上部にある「今すぐインストール」をクリックします。

以上でプラグインのインストールは完了です。
ぜひ、自身のWebサイトにあったプラグインをインストールして、おしゃれなデザインに仕上げてください。

WordPressには、写真ギャラリーを簡単に作成できるプラグインが数多く存在します。
それぞれ特徴や機能が異なるため、用途に合わせて選ぶことが大切です。
ここでは、初心者の方でも使いやすく、機能性に優れた5つのプラグインをご紹介します。
これらのプラグインを活用すれば、専門知識がなくてもおしゃれなフォトギャラリーサイトを制作できます。
| プラグイン名 | 主な特徴 | おすすめの用途 |
| Easy FancyBox | 画像拡大時のスタイリッシュな動き | シンプルな拡大表示機能 |
| NextGEN Gallery | サムネイル・スライドショー機能 | 多機能なギャラリー作成 |
| Robo Gallery | グリッドデザインに特化 | 統一感のあるレイアウト |
| FooGallery | 直感的操作と高いカスタマイズ性 | 柔軟なデザイン調整 |
| Photo Gallery by 10web | テンプレート豊富で初心者向け | 手軽なギャラリー作成 |

Firelight Lightboxは、画像をクリックすると滑らかな動きで拡大表示してくれるプラグインです。
拡大表示の際にスタイリッシュなアニメーションが加わるため、ギャラリーを見る際のホームページとしての完成度を高めてくれます。
インストールして有効化したら、ブロック挿入時にリンク先を「メディアファイル」に指定するだけで適用されます。
ただし、Firelight Lightbox はjQueryと呼ばれるJavaScriptのライブラリを使用しているため、他のテーマやプラグインとの相性に注意が必要です。

無料で多機能なフォトギャラリーを作成できるのがNextGEN Galleryです。
サムネイル表示とスライドショーの2タイプから選べ、どちらもギャラリーの基本機能が充実しています。
スライドショーでは切り替わりのスピードも調整でき、お気に入りの写真を数枚設定してインパクトのある見せ方が可能です。
NextGEN Galleryをインストールして有効化後、ブロックに「NextGEN Gallery」が追加されているので、そこから設定を行えます。

グリッドデザインを好む方におすすめなのがRobo Galleryです。
格子状に写真を配置できるため、画像加工を統一するとホームページ全体が映えるレイアウトが実現できます。
さらにRobo Galleryではそれぞれのサイズを調整できるので、規則性をあえて崩したデザインも可能です。
無料版ではギャラリー数が3つまでの制限がありますが、有料版では制限がなくなり、写真の順番変更などのカスタマイズ性にも優れるのでおすすめです。
日本語対応していないという懸念点はありますが、操作は直感的なのですぐに慣れるでしょう。

直感的な操作ながら自由度の高いカスタマイズができるプラグインがFooGalleryです。
FooBOXというプラグインもセットでインストールする必要がありますが、様々なサイズや形のギャラリー作成、複数ギャラリーの管理、ローディング時のインジケーターのカスタマイズなど多彩な設定ができます。
無料で利用できるため、フォトギャラリー初心者の方からこだわりたい方まで幅広くおすすめできるプラグインです。

Photo Gallery by 10webは、ギャラリーのテンプレートが用意されているため初心者の方でも使いやすいプラグインです。
画像の並び順やサイズの変更、枠の形を好みに合わせて設定するといったシンプルな機能を搭載しています。
ウォーターマーク(透かし)も表示できるので、著作権保護が気になる場合でも安心して利用できます。

写真ギャラリーサイトの作成イメージが沸かない方は、すでに他の方が作成したサイトからヒントを得たり、イメージを膨らませたりするのがおすすめです。
ここでは、プロカメラマンが作成したフォトギャラリーサイトの中から、参考になる事例を3つご紹介します。
それぞれのサイトには、写真の魅力を最大限に引き出す工夫が施されているので、ぜひフォトギャラリー作成の参考にしてください。
プロカメラマンのポートフォリオサイトは、自身の作品や実績を紹介するためのフォトギャラリーとして制作されています。
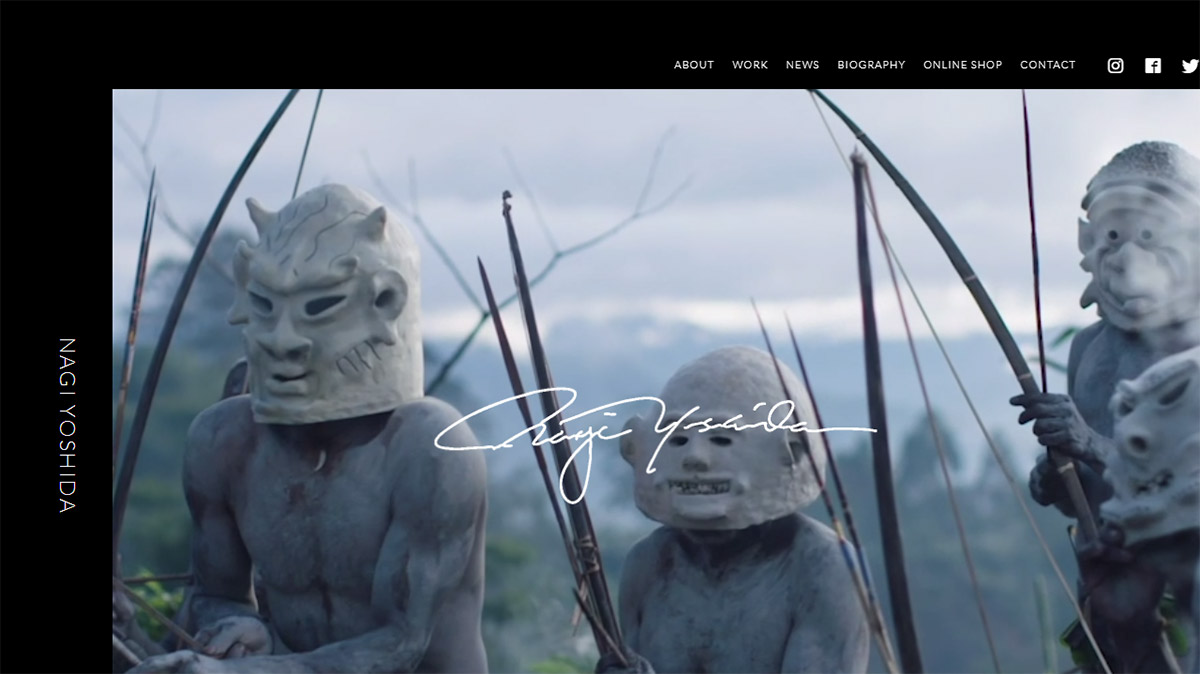
ここでは、写真家ヨシダナギさんのサイトを事例としてご紹介します。
ヨシダナギさんのサイトは、本格的なポートフォリオサイトとして制作されたフォトギャラリーです。

トップページでは印象的な動画を使用し、訪問者の注目を集める工夫がされています。
スクロールすると作品ギャラリーが表示され、サムネイル画像をクリックすると中央に大きく表示される仕組みになっています。
写真を大きく見せたい方や、プロとしてのポートフォリオを作りたい方に参考になるホームページです。
デザイン性を重視したフォトギャラリーサイトは、写真そのものの美しさに加えて、サイト全体の世界観を演出できます。
ここでは2つの事例をご紹介します。
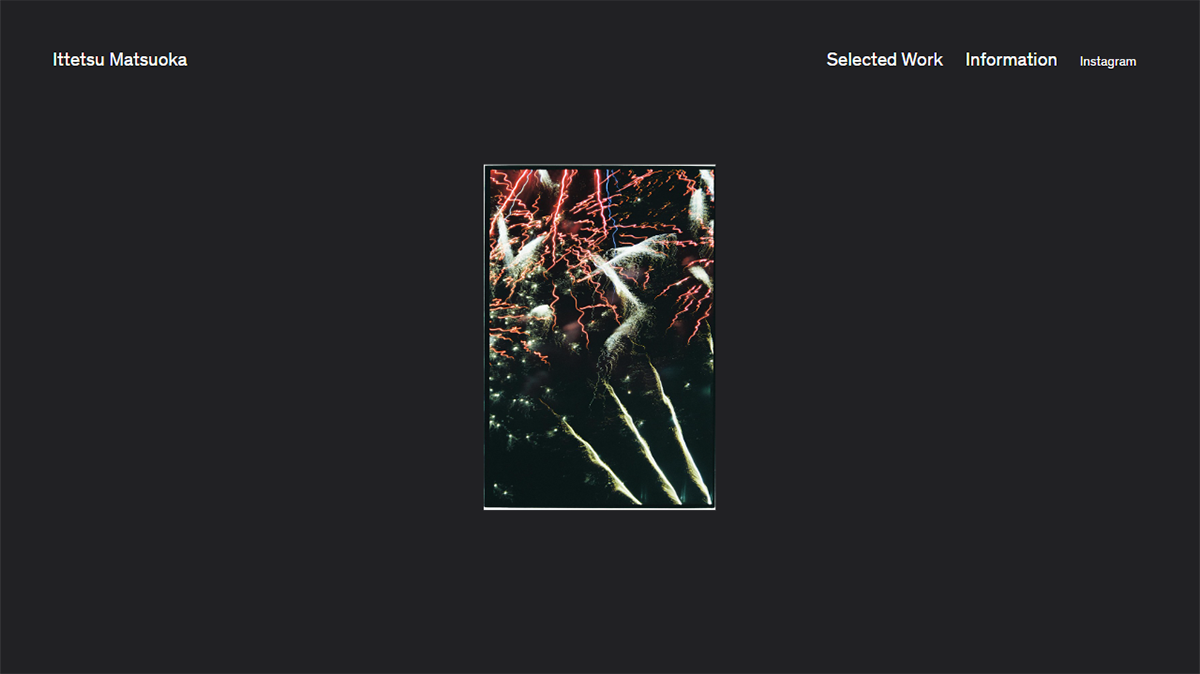
松岡一哲さんのサイトは、スライドショー機能を効果的に活用したデザインが特徴です。

ページ中央に配置されたスライドショーをクリックすると、フォトギャラリーが表示される仕組みになっています。
白と黒のシンプルな配色ながら、写真の美しさを引き立てる洗練されたデザインです。
異なるサイズの写真でも、余白を均一に保つことで統一感を出している点も参考になります。
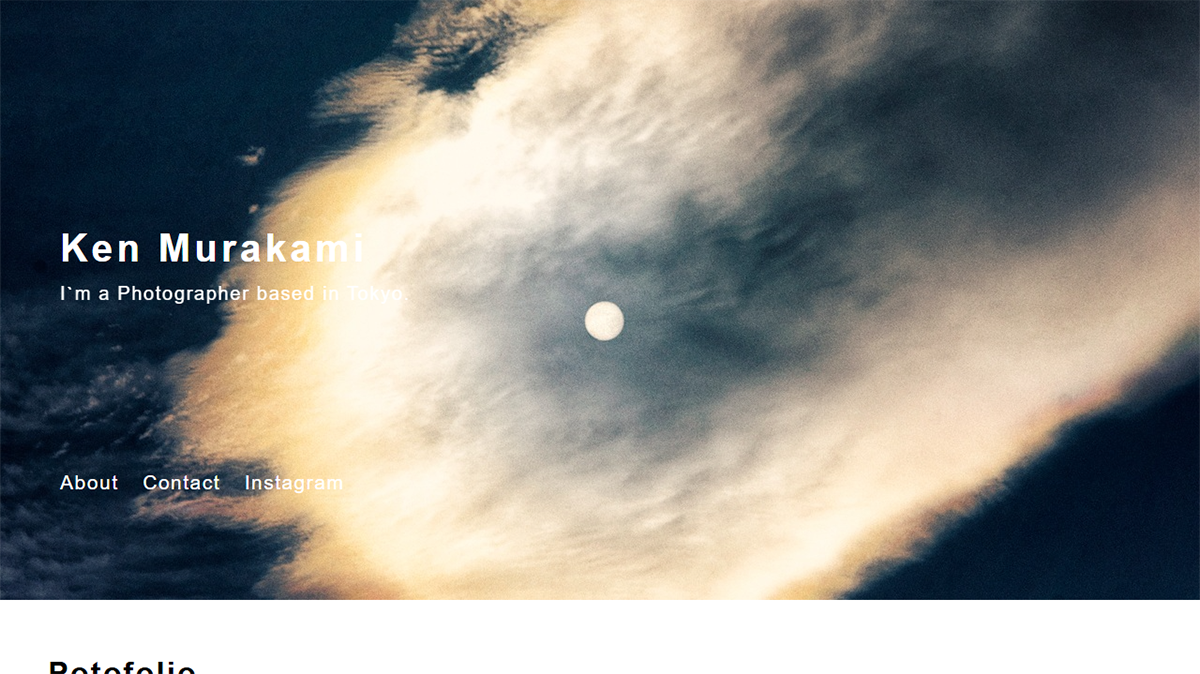
村上健さんのサイトは、印象的なメインビジュアルの下部にグリッドデザインのフォトギャラリーの配置を採用した構成が魅力です。

格子状に並んだ写真は、まるでギャラリー空間を歩いているような感覚を与えてくれます。
画像を開いたあとは矢印をクリックで次の画像に移動でき、様々な作品をストレスなく閲覧できます。
写真以外の要素を最小限に抑えることで、作品そのものに集中できるホームページになっています。
企業がフォトギャラリーサイトを作成する場合、商品やサービスを魅力的に紹介するショーケースとして活用できます。
上記で紹介したプロカメラマンのポートフォリオサイトと同様に、グリッドレイアウトやスライドショー機能を活用して商品写真を効果的に配置することが大切です。
商品の詳細ページへのリンクを設定したり、カテゴリー別にギャラリーを分けたりすることで、訪問者が目的の商品を見つけやすくなります。

フォトギャラリーサイトを作成する際は、写真の美しさを最大限に活かしながら、快適な閲覧環境を提供することが重要です。
ここでは、ホームページ制作時に押さえておくべき4つの注意点について解説します。
これらのポイントを意識することで、訪問者にとって見やすく使いやすいフォトギャラリーサイトを作成できます。
多くの画像を載せるフォトギャラリーサイトでは、画像ファイルのサイズがページ表示速度に大きく影響します。
特に一眼レフカメラで撮影した写真はファイルサイズが大きく、そのまま掲載するとページの読み込みが遅くなる原因となります。
表示速度が遅いとユーザーはストレスを感じ、サイトから離脱してしまう可能性が高まります。
実際にGoogleの調査では、ページ表示速度が1秒から3秒になると直帰率は32%上昇し、1秒から5秒になると90%に上昇すると報告されています。
そのため、画像圧縮ツールを活用してファイルサイズを最適化することが重要です。
インターネット上には無料で使える画像圧縮ツールが多数あるので、ホームページ作成前にこれらを活用しましょう。
フォトギャラリーサイトでは、画像の縦横比を統一することで見た目の美しさと統一感が生まれます。
縦横比が崩れると画像が歪んで表示され、プロフェッショナルな印象が損なわれてしまいます。
WordPressでギャラリーを作成する際は「画像の縦横比を保持する」オプションを必ず選択しておきましょう。
また、使用するプラグインによっては自動的に縦横比が調整される場合もあります。
ホームページ制作の段階で、あらかじめ使用する画像の縦横比を決めておき、アップロード前に統一しておくことをおすすめします。
これにより、レイアウトの乱れを防ぎ、整然とした美しいギャラリーを実現できます。
現在ではスマートフォンやタブレットからのアクセスが増えているため、デバイスごとに適切に表示されるレスポンシブデザインは必須です。
多くのWordPressテーマやプラグインではレスポンシブデザインに対応していますが、実際の表示はスマートフォンでも必ず確認しましょう。
確認方法としては、
という方法があります。
また、Google Chromeのデベロッパーツールを使用すれば、さまざまな画面サイズでの表示を簡単にチェックできます。
フォトギャラリーサイトの表示速度を改善するには、画像最適化以外にもいくつかの方法があります。
遅延読み込み(Lazy Load)機能を活用すると、画面に表示される部分の画像から順に読み込まれるため、初期表示速度が向上します。
多くのギャラリープラグインにはこの機能が標準搭載されています。
| 改善方法 | 効果 |
| 画像の圧縮 | ファイルサイズを削減し読み込み時間を短縮 |
| 遅延読み込み | 初期表示速度の向上 |
| キャッシュの活用 | 再訪問時の読み込み速度が向上 |
| CDNの利用 | 画像配信の高速化 |
さらに、キャッシュプラグインの導入やCDN(コンテンツデリバリーネットワーク)の活用も効果的です。
これらの施策を組み合わせることで、写真の美しさを損なうことなく、快適に閲覧できるフォトギャラリーサイトの制作が実現できます。

フォトギャラリーサイトを作成する際には、適切なツールを選ぶことで制作の手間を大幅に減らし、より魅力的なデザインに仕上げることが可能です。
ここでは、初心者の方でも簡単に使えるホームページ作成ツールと、画像を美しく見せるための加工ツールについてご紹介します。
これからフォトギャラリーサイトを作りたいと考えている方には、弊社が提供しているWepageがおすすめです。
Wepageは専門知識がなくても誰でも簡単に操作ができる設計で、フォトギャラリー機能が標準搭載されているホームページ作成ツールです。
直感的な操作でドラッグ&ドロップするだけで、複数の写真を美しく配置できます。
| 機能 | 特徴 |
| フォトギャラリー機能 | 簡単な操作で複数の写真を美しく配置 |
| 画像加工機能 | ブラウザ上で画像のサイズ調整やトリミングが可能 |
| レスポンシブデザイン | スマホやタブレットでも自動的に最適な表示 |
| 無料プラン | お試しで利用できる無料プランを用意 |
また、Wepageには画像加工機能も搭載されているため、別のソフトを用意しなくてもブラウザ上でギャラリーサイトに合わせた画像へ加工できます。

画像のサイズ調整やトリミング、明るさの変更などが簡単に行えるので、制作の効率が大幅に向上するでしょう。
Wepageでは無料プランもご用意しております。
ご興味がありましたら、ぜひこの機会にWepageに触れてみていただき、魅力的なフォトギャラリーサイトを作成してみてください。
Wepageにはアルバム用テンプレートデザインが搭載されており、フォトギャラリーとしても活用できます。
また、スマートフォンでの編集、加えてスマートフォンのみで公開できるテンプレートデザインも準備しておりますので、簡単に写真がアップロードできます。
ご興味がありましたら、ぜひこの機会にWepageに触れてみていただき、魅力的なギャラリーサイトを作成してみてください。
今回は、フォトギャラリーサイトの作り方について、基本的な知識から実際の作成手順まで詳しく解説しました。
フォトギャラリーサイトは、写真を魅力的に見せるためのホームページで、初心者の方でもツールを使えば簡単に作成できます。
作成する際は、画像ファイルのサイズを最適化することや、スマートフォンでも見やすいレスポンシブデザインにすることが重要です。
これらのポイントを押さえることで、表示速度が速く、どのデバイスからでも快適に閲覧できるギャラリーサイトが完成します。
プロカメラマンのポートフォリオや企業の商品紹介など、さまざまな用途で活用できるフォトギャラリーサイト。
あなたも自分の作品や商品を効果的に発信するために、ぜひフォトギャラリーサイトの作成にチャレンジしてみてください。
なお、より簡単にホームページ作成をご検討なら、ぜひWepageをご検討ください。