- <img src="画像ファイル名">

JPEG?GIF?PNG?画像ファイル形式の違いとホームページでの最適な使い方
JPEG、GIF、PNGなど、ホームページ作成に必要不可欠な画像のファイル形式とは?どんな画像に適したファイル形式なのか、事例を交えてポイントを解説します。

更新日:2025/11/5
HTMLにおいてホームページ制作に欠かせない画像コンテンツを表示させるimageタグ(<img>)。
本記事ではHTML初心者向けにimageタグの使い方を、例文や図解付きでわかりやすく解説します。
imageタグのほか、はじめに躓きがちな「絶対パス」「相対パス」の解説もいたします。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

ホームページ作成の際、「Webページで写真付きで説明を書きたい」場合や、「画像を使ったロゴマークやページの装飾したい」という方も多いと思います。
そこで使用するのがimage(イメージ)タグを利用してページに画像を表示する方法です。
実際のHTMLをご覧いただきながら、imageタグで利用できるsrc(ソース)、alt(オルト)などの属性についても詳しく紹介していきます。
imageタグは「img」と書きます。これは「image(画像)」の略です。基本的な書き方は以下のとおりです。
- <img src="画像ファイル名">
かなり短いHTMLですが、最低限これだけでページに画像を表示できます。
imageタグは、他のタグと違い少し特殊なタグになっていて、終了タグを記述する必要がありません。
例えば、次のようにimageタグを記述した場合、エラーになりますので注意してください。
- <img src="画像ファイル名"> </img>
src属性(ソース属性)は、どの画像ファイルを表示するかを指定する部分です。
「source(源、出所)」の略で、画像の場所を教える役割があります。
src属性の値には、画像ファイルの名前や場所を書きます。
例えば、「sample.png」という名前の画像を表示する場合は、src="sample.png"と書きます。
必ずダブルクォーテーション("")で囲むことを忘れないでください。
- <img src="sample.png">
画像ファイルの形式は、JPEG、PNG、GIF、WebPなどが使えます。
JPEGは写真に適しており、PNGは透明部分を含む画像に向いています。
GIFはアニメーション画像に使われることが多いです。
src属性は必須の属性です。これがないと、どの画像を表示すればよいかわからないため、画像は表示されません。

imageタグには、いくつかの重要な特徴と注意点があります。
まず、先にも記載したとおり、imageタグは終了タグが不要です。「」だけで完結し、「」のような終了タグは書きません。
次に、画像はインライン要素として扱われます。つまり、文章の途中に画像を挿入すると、文字と同じ行に並びます。
改行して表示したい場合は、前後に改行タグ(brタグ)を入れるか、ブロック要素で囲む必要があります。
また、画像ファイルが見つからない場合、画像の代わりに「×」マークや代替テキストが表示されます。
これを避けるため、ファイルの場所や名前を正確に指定することが大切です。
画像のサイズ指定をしない場合、画像は元のサイズ(オリジナルサイズ)で表示されます。
大きな画像をそのまま表示すると、ページのレイアウトが崩れることがあるので注意しましょう。

Webページに写真や画像など外部のファイルを利用する場合には、imageタグのsrc(ソース)属性に、表示するファイルの場所を指定する必要があります。
ファイルの場所を指定する方法はパス(path)と呼ばれ、フォルダーに保存されたファイルの場所を特定するための文字を設定します。
通常、パスはファイルが保存されている場所までに経由するフォルダーやサブフォルダーを繋ぎ合わせた文字で示されます。
具体的には、Windowsのエクスプローラーや、Macintoshのfinderなどでも次のような形で使われています。(Webページで利用するパスとは一部異なりますが、形式は同じです)
C:\page\images\sample.webp
また、imageタグのsrc属性で利用できるパスには、「絶対パス」と「相対パス」の2種類があります。
それぞれ、利用する場合のメリットやデメリットがあるので詳しく説明していきます。
絶対パスとは、インターネット上の完全な住所を使って画像の場所を指定する方法です。
URLで画像の場所を示します。
絶対パスは「https://」から始まる完全なURLで記述します。例えば、以下のように書きます。
- <img src="http://server/pages/images/sample.webp"">
この場合、「http://server/pages/images/」というフォルダーの中にある「sample.webp」という画像を表示する、という意味になります。
URLをそのまま使うため、場所が明確で間違いが少ない方法です。
絶対パスは、他のサイトの画像を参照する場合にも使えます。ただし、他人のサイトの画像を無断で使用するのは著作権の問題があるため、避けるべきです。

絶対パスのメリットは、基準となる場所からの経路が明確なので、Webページを作成する場合に利用するファイルの場所を理解しやすくなります。
サーバー内に階層構造で作成されているフォルダー構成のイメージを、そのままパスとして使えるため、扱いやすいことが一番のメリットです。
デメリットとしては、フォルダーの名前が長い場合や、多くのサブフォルダーに分けられている場合に、src属性に設定するパスが長くなり見辛くなること、などが挙げられます。
また、ドメイン名(サイトのアドレス)が変わった場合、すべての絶対パスを書き換える必要があります。
サイトの引っ越しやドメイン変更の際は、大きな手間がかかります。
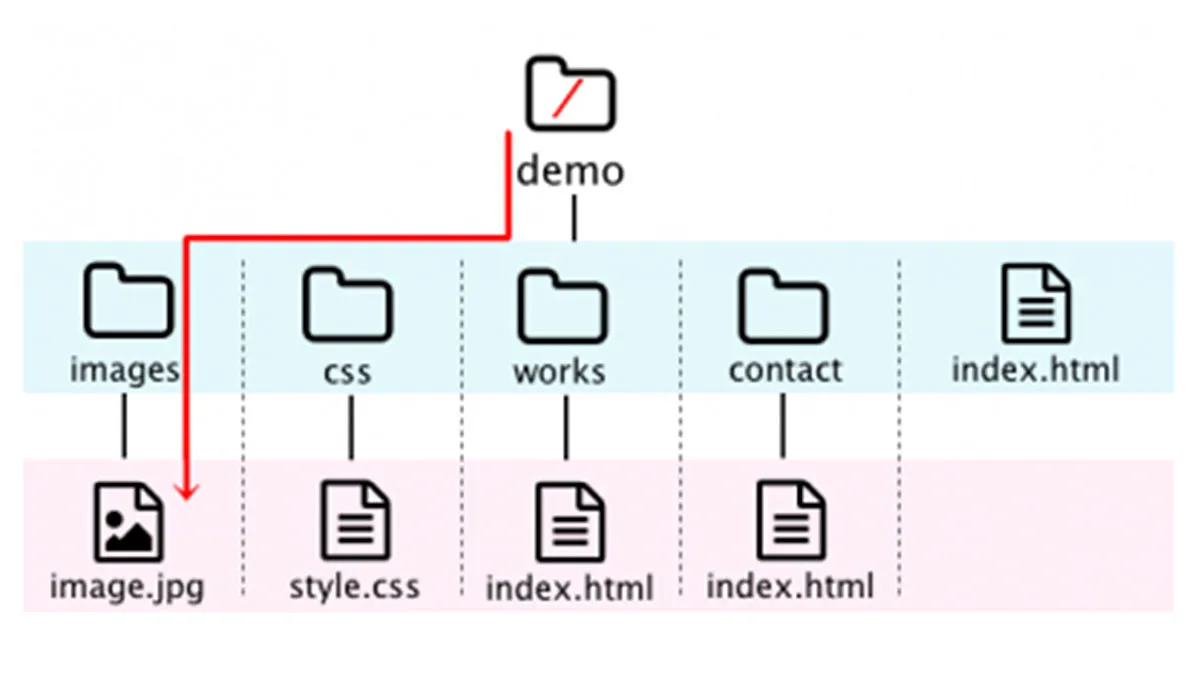
相対パスとは、現在のHTMLファイルを基準にして、画像ファイルまでの道筋を指定する方法です。
絶対パスよりも柔軟で、多くの場面で使われます。
同じフォルダーにある場合は、ファイル名だけを書きます。
- <img src="sample.webp">
さらに例として、絶対パスの例と同様にサーバー上直下にWebページが保存されていて、sample.webpを表示させたい場合には、次のように記述します。
- <img src="./images/sample.webp">

先頭の"./"はカレント(現在位置)を示すために使われますが省略が可能で、次のようにも記述できます。
- <img src="images/sample.webp">
絶対パスよりも短い形で記述でき、上の例ではページが保存されているフォルダーを基準点にして"images"サブフォルダー内のsample.webpファイルを表示しようとします。
現在の場所からの相対的な位置関係でファイルの場所を記述するので「相対パス」という名前が付いています。
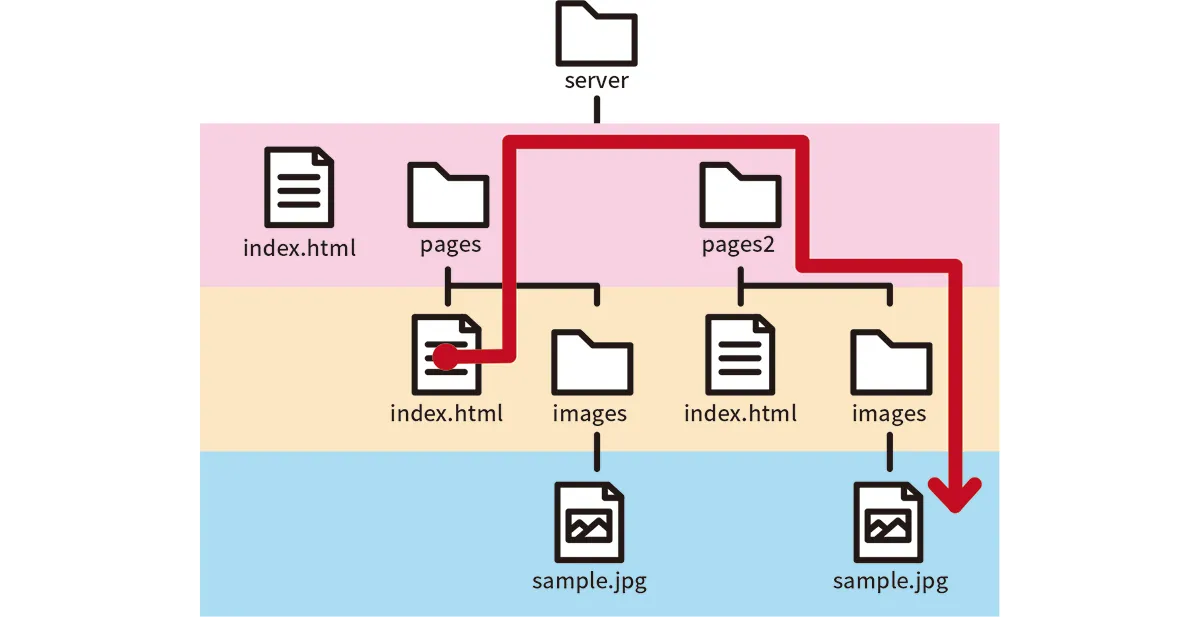
下位フォルダーを指定して相対パスでファイルの場所を指定する場合が多いですが、親フォルダー(親ディレクトリ)"../" を使うことで、1つ上のフォルダー内の指定もできます。
例えば次のように記述すると、1つ上の階層にあるpages2というフォルダーの指定ができます。
- <img src="../pages2/images/sample.webp">

「../」は「1つ上の階層に移動する」という意味です。
2つ上の階層なら「../../」と書きます。

相対パスのメリットは、表示されるWebページの場所を基準にして記述を行うために、src属性に記述するパスの長さを短くできる点です。
また、短いパスを使うことでWebページのファイル容量を小さくでき、ブラウザーへの読み込みを早くする二次的な効果も期待できます。
また、サイト全体を別のサーバーに移動しても、フォルダー構造が同じなら修正不要です。
ドメイン名が変わっても、相対的な位置関係は変わらないため、画像が正しく表示されます。
しかしデメリットとして、ページの保存場所を移動した場合に、すべてのパスを書き換える手間が発生する、ということがあります。ファイル整理をする際は注意が必要です。
加えて、ファイルの位置関係を正しく理解していないと間違えやすいことです。
階層構造を間違えると、画像が表示されなくなります。

このように、絶対パスと相対パスには、それぞれメリットやデメリットがあります。状況に応じて使い分けることが大切です。
同じサイト内の画像を表示する場合は、相対パスを使うのが一般的です。記述が短く、サイトの移転にも強いためです。
多くのホームページ作成ツールやWordPressも、相対パスを採用しています。
他のサイトの画像を参照する場合(SNSの埋め込みなど、許可されている場合)は、絶対パスを使います。
他のサイトのファイルは相対パスでは指定できないためです。
初心者の方は、まず相対パスに慣れることをおすすめします。
自分のサイト内での画像表示がスムーズにできるようになったら、絶対パスも使いこなせるようになります。

imageタグには、src以外にもいくつかの重要な属性があります。
これらを理解することで、より適切な画像表示ができます。
ひとつずつ詳しく見ていきましょう。
alt属性(オルト属性)は、画像の代わりに表示するテキストを設定する属性です。
「alternative(代替)」の略で、非常に重要な役割を持ちます。
alt属性を記述すると、何らかの理由で画像が表示されない場合に、ページ内の画像が表示される位置に記述した文字列が表示されるようになります。これが「代替テキスト」です。
ページに画像が表示されない場合でも、alt属性に入力されているテキストで画像の内容をある程度理解できるため、ユーザビリティを確保するためにも重要な属性として利用されています。
代替テキストを利用するメリットとしては、画像が表示されない場合のユーザーへの対応と、検索エンジンへの対応(画像の内容を検索エンジンに伝える)が挙げられます。
また、視覚障害のある方への配慮としても設定します。音声読み上げソフト(スクリーンリーダー)を使っている方にとって、alt属性の内容が画像の説明として読み上げられるからです。
アクセシビリティ(誰でも使いやすいサイト作り)の観点で必須の設定です。
しかし、alt属性に不適切な設定(キーワードを乱用して画像と関係ない文字を設定する、大量のキーワードを羅列して設定するなど)をした場合、検索エンジンからページの評価を落とされるデメリットにもなってしまうので、注意が必要です。
具体的には、次のように記述を行います。
- <img src="dog.jpg" alt="公園で遊ぶ柴犬">
この例では、画像の内容が具体的にわかります。どんな動物が、どこで、何をしているかが伝わります。
悪い例としては、以下のようなものです。
- <img src="dog.jpg" alt="画像">
これでは何の画像かわかりません。「画像」「写真」「イメージ」のような説明は避けましょう。
装飾目的の画像(背景パターンや飾り罫線など)で、特に説明が不要な場合は、alt属性を空にします。
- <img src="line.png" alt="">
alt=""と書くことで、「この画像には説明が不要」という意味になり、スクリーンリーダーは読み飛ばします。
alt属性自体を省略するのではなく、空の値を設定することが正しい方法です。
商品画像なら商品名、人物写真なら人物の説明、グラフならグラフの内容を簡潔に書きましょう。長すぎる説明は避け、30文字程度を目安にします。

Webページに追加した画像は、何も指定しない状態であれば画像のサイズがそのまま表示されます。
表示する画像を縮小(または拡大)して表示したい場合、imageタグのwidth、height属性を使って表示する幅と高さの変更を行います。
widthは幅、heightは高さを意味します。
サイズは、ピクセル(px)という単位で指定します。ピクセルは、画面を構成する最小の点のことです。
- <img src="photo.jpg" alt="風景写真" width="400"> height="300">
この例では、横400ピクセル、縦300ピクセルのサイズで画像を表示します。
元の画像がもっと大きくても、指定したサイズに縮小されて表示されます。
また画像はピクセルだけではなく、パーセントでも指定できます。
(例)画像を80%に縮小して表示する場合
- <img src="./pages/images/sample.webp" alt="風景写真" width="80%">
サイズを指定する主なメリットは、ユーザー体験の向上です。
ブラウザーは、画像を読み込む前に指定された数値で画像が表示されるスペースを空白として確保できるため、ページが表示されていく際のレイアウトのガタつきを防げます。
これをレイアウトシフトの防止と呼び、ユーザー体験の向上につながります。
また、大きな画像を小さく表示したい場合にも便利です。ただし、小さな画像を大きく表示すると、画質が荒くなるので注意しましょう。
アスペクト比とは、画像の縦横の比率のことです。
元の画像が横400ピクセル、縦300ピクセルなら、アスペクト比は4:3です。
widthとheightの両方を指定する際、元の画像と異なる比率にすると、画像が歪んで表示されます。人物の顔が横に伸びたり、縦に潰れたりしてしまいます。
アスペクト比を保つには、widthかheightのどちらか一方だけを指定します。
- <img src="photo.jpg" alt="風景写真" width="400">
この場合、幅を400ピクセルに設定すると、高さは元の比率を保ったまま自動的に計算されます。画像が歪むことはありません。
CSSでサイズを指定する場合は、width設定に加えてheight: autoと書くことで、比率を保てます。
この方法は、レスポンシブデザイン(スマートフォン対応)でよく使われます。

title属性を記述すると、ページに表示された画像にマウスポインターを重ねるとツールチップ(ヘルプを表示するような小さな矩形)が表示されるようになります。
具体的には、次のように記述を行います。
- <img src="./images/sample.webp" title="この画像はサンプルです">
表示された画像にマウスポインターを合わせると[この画像はサンプルです]のような小さなテキストがポップアップします。
タイトルを利用するメリットとしては、画像に関する情報を文字で補完できる点です。
しかし、マウスポインターを画像に重ねる必要があるため、スマートフォンやタブレットで表示した場合には動作しないことがデメリットとして挙げられます。
また、Googleなどの検索エンジンへの影響も、前述したalt属性の方が重要度が高いとされているため、あくまでユーザーへの補助的な設定として考えられています。
重要な情報はalt属性に書き、title属性は補助的な情報に留めましょう。
loading属性を使うと、画像の読み込みタイミングを制御できます。ページの表示速度を改善する効果があります。
- <img src="photo.jpg" alt="風景写真" loading="lazy">
loading="lazy"と設定すると、その画像が画面に表示されるタイミングになってから読み込みが開始されます。
これを「遅延読み込み」や「レイジーローディング」と呼びます。
ページの下部にある画像は、訪問者がスクロールするまで読み込まれません。よって、最初のページ表示が速くなり、データ通信量も節約できます。
特に、長いページで多数の画像を使う場合に効果的です。ブログ記事や商品一覧ページなどで活用すると、ユーザー体験が向上します。
loading="lazy"は、ファーストビュー(最初に表示される部分)の画像には設定しないことが推奨されます。
すぐに見える画像は、通常通り読み込んだほうが良いためです。

HTMLのimageタグだけでは、画像の位置を細かく調整できません。
CSS(スタイルシート)を使うことで、自由な配置が可能になります。
Webページに画像を追加した場合、何も指定しない状態であれば左寄せ(画面の左側に詰めた状態)で表示されます。
表示する画像を画面の中央や右側に表示したい場合、一般的にはimageタグをブロック(div)や段落(p)などの別のタグで囲み、囲んだタグへstyle属性を記述して表示位置の変更を行います。
画像を中央に配置するには、いくつかの方法があります。
最も簡単なのは、画像を親のブロック要素で囲んで、text-align設定(水平方向への配置を指定するプロパティ)を記述する方法です。
- <div style="text-align:center">
- <img src="./pages/images/sample.webp">
- </div>
この方法は、画像をインライン要素のまま扱うため、複数の画像を横並びにしたい場合にも便利です。
ブロック(div)は段落タグ(p)を使っても同じ様に表示位置を設定できます。
画像を左寄せや右寄せにするには、同様に親のブロック要素にtext-align設定を行います。
- <p style="text-align:right">
- <img src="./pages/images/sample.webp">
- </p>
上記の例では、画像を右に配置しています。
また、floatプロパティを使って画像を左右に回り込ませることも可能です。
- <p style="text-align:right">
- <p>この文章は画像の右側に回り込みます。</p>
float: leftで画像を左に寄せ、margin-rightで右側に余白を作ります。テキストが画像の周りに回り込むレイアウトになります。
右寄せの場合は、float: rightを使います。新聞や雑誌のような、画像とテキストが共存するレイアウトを作れます。
floatを使った後は、その後の要素を使いclear: bothで回り込みを解除することを忘れないでください。
解除しないと、その後の要素も回り込んでしまい、意図するレイアウトにならないことがあります。
左右や中央揃えと言った水平方向位置以外に画像を表示させたい場合には、style(スタイル)属性のposition設定を使うことで、水平方向以外の自由な位置に画像を表示できます。
具体的には、囲んだdivタグの、style属性のposition、top、left設定を記述します。
(例)画像を上から100ピクセル、左から100ピクセルの位置に表示する場合
- <div style="position:absolute; top:100px; left:100px;">
- <img src="./pages/images/sample.webp">
- </div>
position: absoluteで絶対配置にし、topとleftで上からと左からの距離を指定します。この例では、ページの上から100ピクセル、左から100ピクセルの位置に画像が表示されます。
ただし、絶対配置は他の要素と重なる可能性があるため、使用には注意が必要です。ヘッダー画像やロゴなど、特定の位置に固定したい要素に使うと効果的です。
CSSを使えば、画像に様々な装飾を加えられます。
(例)角を丸くする
- <img src="sample.webp" style="border-radius: 10px;">
border-radiusで角の丸みを指定できます。50%にすると、正方形の画像が円形になります。
(例)影をつける
- <img src="sample.webp" style="box-shadow: 5px 5px 10px rgba(0,0,0,0.3);">
box-shadowで影を追加できます。画像に立体感が生まれ、デザイン性が向上します。
(例)枠線をつける
- <img src="sample.webp" style="border: 3px solid #333;">
borderで枠線を追加できます。色や太さを自由に設定できます。
これらのスタイルを組み合わせることで、プロフェッショナルな見た目のホームページが作れます。

画像が表示されない、位置がずれるといったトラブルは初心者によくある悩みです。
原因と対処法を知っておきましょう。
画像が表示されず、「×」マークや代替テキストだけが表示される状態を「リンク切れ」と呼びます。
最も多い原因は、ファイル名の間違いです。大文字と小文字は区別されるため、「Photo.jpg」と「photo.jpg」は別のファイルとして認識されます。ファイル名は正確に入力しましょう。
次に多いのが、パス(ファイルの場所)の間違いです。相対パスで「images/photo.jpg」と書いたのに、実際には「img/photo.jpg」というフォルダ名だった、というケースがよくあります。
- <img src="sample.webp">
上記の記述であれば、ページと同じフォルダーに画像ファイルがある場合には問題がありません。
ですが、画像やページを別の場所に移動した場合には画像は表示されません。
これは、src属性に指定したパスから指定の画像ファイルを移動させてしまったため、参照すべき画像ファイルがなくなってしまった、ということに原因があります。
ページを作成している時には正常に表示されていても、実際にWebページを表示させるためにサーバーにファイルを移動させた時など、環境を変えた際にリンク切れが発生するケースもあります。

パス指定のミスを防ぐには、いくつかのポイントがあります。
まず、フォルダー構造をシンプルにしましょう。深い階層にファイルを配置すると、パスが複雑になり間違いやすくなります。
「images」という一つのフォルダーにすべての画像を入れるなど、わかりやすい構造を心がけます。
ファイル名は半角英数字のみを使用しましょう。
日本語のファイル名やスペースを含むファイル名は、サーバーによっては正しく認識されない場合があります。
相対パスを使う場合は、HTMLファイルと画像ファイルの位置関係を図に描いてみることをおすすめします。視覚化することで、パスの間違いに気づきやすくなります。
開発ツールを活用することも有効です。多くのブラウザーには開発者ツールが搭載されており、どの画像が読み込めていないかを確認できます。
Google Chromeなら、F12キーを押すと開発者ツールが開きます。
画像が表示されない原因として、ファイル形式の問題もあります。
HTMLで使える画像形式は、JPEG、PNG、GIF、WebPなどです。これ以外の形式(BMPやTIFFなど)は、ブラウザーによっては表示されない場合があります。
ファイルの拡張子と実際の形式が一致していることも重要です。
PNGファイルなのに拡張子が「.jpg」になっていると、正しく表示されません。画像編集ソフトで正しい形式で保存し直しましょう。
また、ファイルサイズが大きすぎると、読み込みに時間がかかり、タイムアウトすることがあります。
一枚の画像は、できれば1MB以下に抑えることが推奨されます。画像圧縮ツールを使って、ファイルサイズを小さくしましょう。
ファイルが破損している可能性もあります。
画像編集ソフトで開けない場合は、ファイル自体が壊れている可能性があるため、元の画像から作り直します。
HTMLよりも手軽にホームページ作成がしたい方は、ぜひ弊社の「Wepage」をご利用ください。
今回はHTMLでimageタグを使いWebページに画像を表示する方法をご紹介しました。
imageタグのsrc(ソース)属性に、PNGやJPEG形式などの画像ファイルが保存されているパスを指定することで、簡単に画像を表示できます。
また、タイトル(title)属性やオルト(alt)属性を記述することで、画像にマウスを合わせた時にテキストを表示させるなど、付加情報を追加する手順もご紹介してまいりました。
その他にも、width/height属性や、CSS(シーエスエス=Cascading Style Sheets/カスケーティングスタイルシート)を利用することで、表示される画像の位置やサイズも自由に変更できます。
ぜひ、ホームページのコンテンツ作成をする際に参考になさってください。