
JPEG?GIF?PNG?画像ファイル形式の違いとホームページでの最適な使い方
JPEG、GIF、PNGなど、ホームページ作成に必要不可欠な画像のファイル形式とは?どんな画像に適したファイル形式なのか、事例を交えてポイントを解説します。

更新日:2023/1/27
Webサイトのタブ部分やブックマーク時に表示されるアイコンは、どうやって設定するのか気になる方も多いのではないでしょうか。
アイコンが設定できると、さまざまなメリットやサイトイメージを与えられるのでおすすめです。
そこで今回は、ホームページのアイコンについて設定方法やおすすめの作成ツールについてご紹介します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

ホームページのアイコンは、そのWebサイトのロゴのような役割を果たします。
地図をイメージするとわかりやすいですが、警察署や消防署には決められたマークが記載されているはずです。
この地図上の決められたマークがアイコンに該当し、どのようなホームページなのかを伝えやすくしています。
ホームページのアイコンはファビコンと呼ばれ、「favorite icon(フェイバリット アイコン)」の略称です。
そのため、お気に入りやブックマークしたページ名の横に表示されるアイコンというのが由来になっています。
ブラウザのお気に入り・ブックマークにホームページを登録すると、ページ名とともにアイコンが表示されます。
ページ名の左側にアイコンが表示されるので、視覚的な印象を与えやすいです。
ブラウザのタブにもアイコンは表示されます。
お気に入り・ブックマークと同じように、ページ名の左側に表示されるので確認しやすいはずです。
Windowsのパソコンで、ホームページのショートカットを作成した際もアイコンが表示されます。
ページ名の上にアイコンが表示されるため、ブラウザのブックマークやタブよりも視覚的な情報は多くなるでしょう。
スマホの「ホーム画面に追加」機能を利用すると、ホーム画面にアイコンが表示されます。
ページ名は省略されるため、Windowsのショートカット同様、アイコンからの情報が多くなるのが特徴です。
スマホの検索結果でもアイコンは表示されます。
サイト名とURLの左にアイコンが小さく表示されるので、視覚的な情報は少ないかもしれません。


ホームページに訪れるユーザーに対してアイコンのイメージを定着させることができるので、認知度の向上に期待ができます。
人間の脳は、文字よりもイメージの記憶の方が残りやすいため、ホームページの印象を与えるには画像を使うのが効果的です。
ホームページのアイコンに企業のロゴを使用すれば、文字で読んだ内容と画像がリンクし、想起しやすい状態を作ることができるでしょう。
アイコンで認知度を向上させておくと、再訪問を誘導しやすくなる点もメリットです。
自社ホームページに関連した情報を知りたいが、名前やページが思い出せない場合、アイコンがあると見つけやすくなります。
主にブラウザのブックマークやWindowsのショートカット、スマホのホーム画面などで役立つでしょう。
アイコンが設定されていないと地球のマークで設定されるため、どのような内容かをページ名で判断しなくてはなりません。
こういった手間を省いて、再訪問を誘導してあげる効果があるので、アイコンの設定を推奨しています。
ホームページにアイコンがあると、公式サイトとして信頼してもらえる点もメリットです。
例えば「インスタグラム ログイン」とスマホで検索した場合、公式サイトが1番上に表示されます。
このとき、インスタグラムのアイコンが設定されていると、直感的に公式サイトだと判断できるはずです。
逆にアイコンがなかった場合には、テキストや該当ページを開いてアクセスする手間があるので、不便と感じてしまうでしょう。
アイコンは信頼性という点でも役割を果たしているのです。

もし企業ロゴがない場合には、事前に作成しておくことをおすすめします。
自社ホームページのアイコンに利用できるだけでなく、名刺やパンフレットなどにも応用可能です。
企業ロゴを派生させて、ホームページ用のアイコンを作ってもいいでしょう。
また、ロゴは企業としての顔になるわけですから、できればクオリティの高いデザインにすべきです。
自社にデザイナーが在籍していない場合には、外注で高品質なロゴを作ってもらいましょう。
今回は、企業ロゴをホームページのアイコンにする際の手順をご紹介します。
企業ロゴのデータを用意する際に確認したいのがファイル形式です。
ファイル形式が「ai」の場合、Adobe社の「Illustrator(イラストレーター)」と呼ばれるソフト独自のファイル形式に設定されています。
企業ロゴの制作を外注した際の多くは、ファイル形式が「ai」で納品されるので覚えておきましょう。
そのため、画像編集ソフトは自然と「Illustrator(イラストレーター)」を用意することになります。
Illustratorの基本料金プランは、以下の2種類です。
もし、今後とも画像編集ソフトを使う予定があるのなら、いずれかのプランに入っておくといいでしょう。
ただし、画像編集が今回だけなら7日間の無料試用を活用するのがおすすめです。
もしIllustratorを使わない場合は、次項のサイズ・ファイル形式の把握から参考にしてください。
ホームページのアイコンと一言でいっても、どこに使うのか、どのOSで表示させるのかでサイズ・ファイル形式が変わります。
機種によって若干異なるものの、以下に代表的なサイズ・ファイル形式をまとめますので参考になさってください。
| サイズ | 用途 | ファイルの種類 |
| 16px × 16px | Chrome、Internet Explorer、Firefox、Edge、のタブ | favion.ico |
| 32px × 32px | ブックマークアイコン高解像度ディスプレイでのブラウザタブ | favion.ico |
| 48px × 48px |
Windowsのショートカット(デスクトップ)
スマホのGoogle検索結果画面 |
favion.ico |
| 180px × 180px | iPhone(iOS)のホーム画面 | apple-touch-icon.webp |
| 192px × 192px | Androidスマホのホーム画面 | favicon.webp |
| 512px × 512px以上 | WordPressでホームページのアイコンを設定する場合 | favicon.webp |
「icoファイル」は複数のファビコンをまとめるマルチアイコンと呼ばれる形式です。
スマホのホーム画面やWordPressでアイコンを設定する際は「webpファイル」形式になります、
「webpファイル」を「icoファイル」にする手順も後ほど紹介するので、用途に合わせて変換していきましょう。
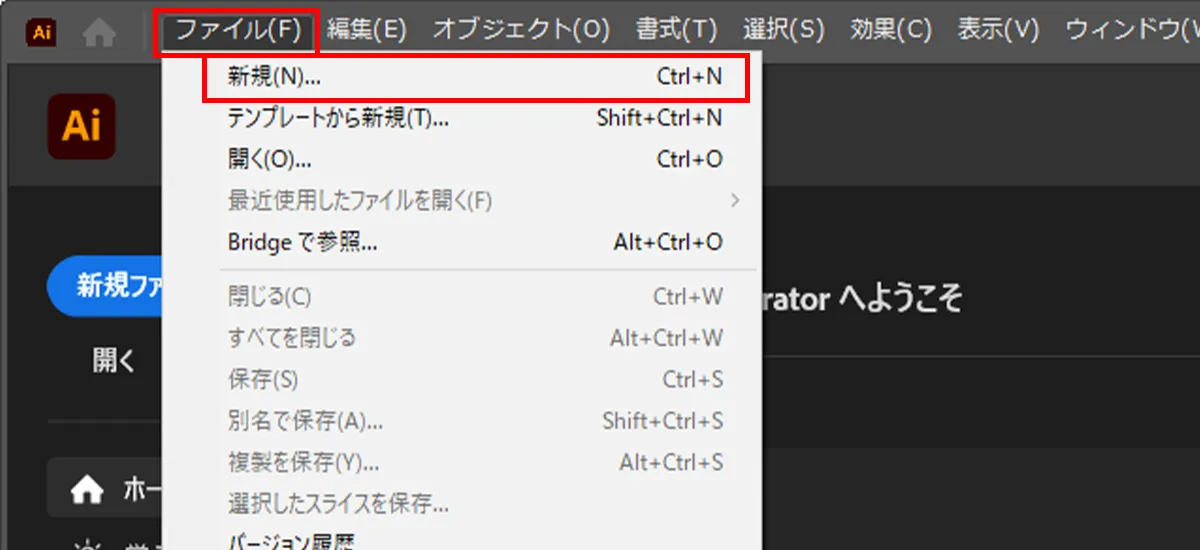
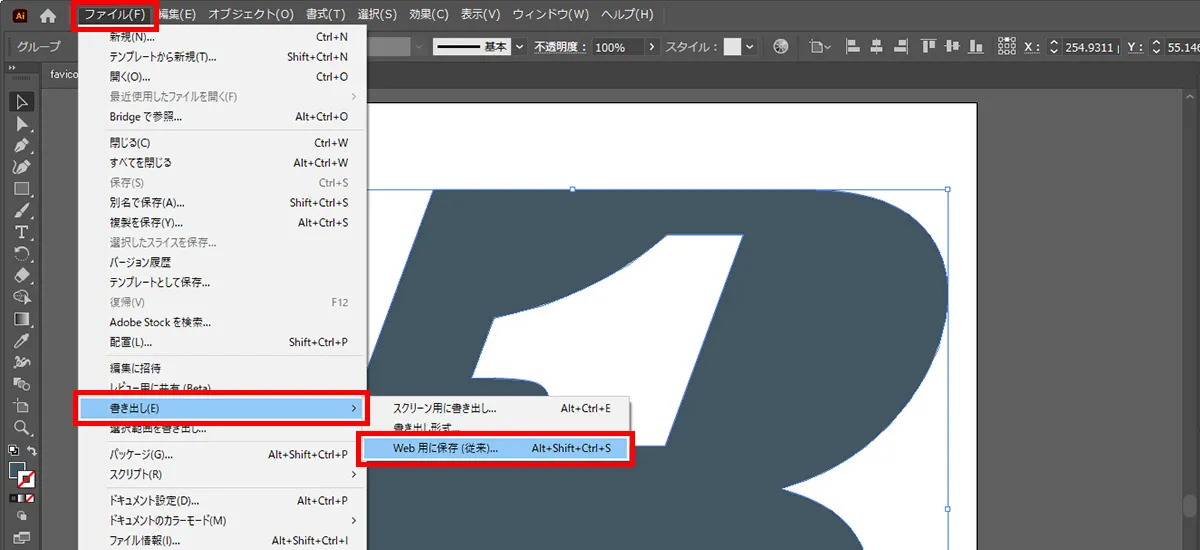
続いて、画像編集ソフトでリサイズ などの調整をする作業です。
今回は、ファイル形式「ai」の企業ロゴデータを「Illustrator」を使ってサイズ調整をします。
手順は以下の通りです。









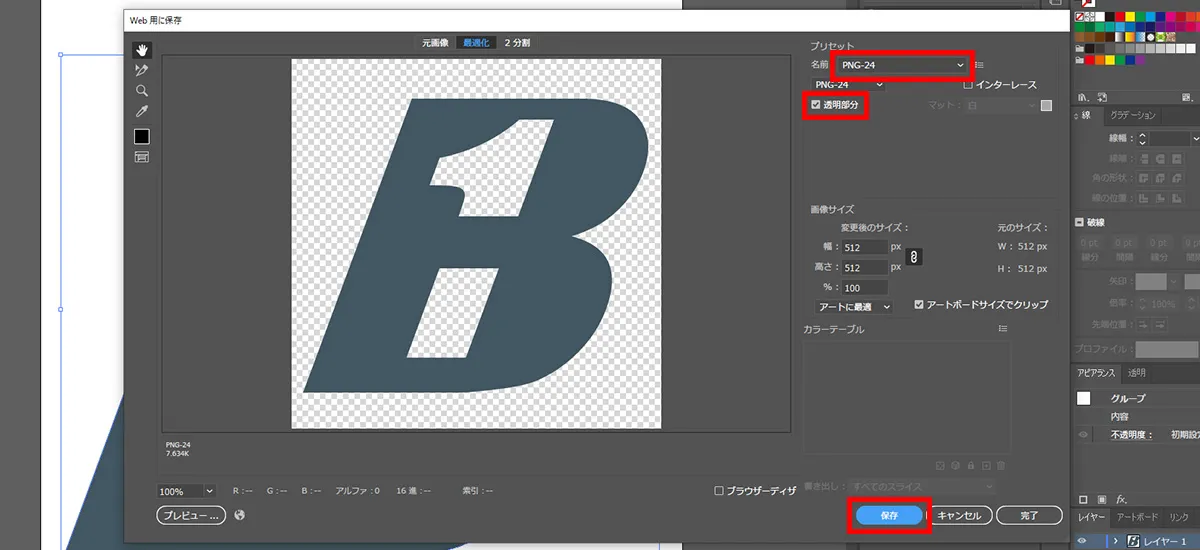
もし企業ロゴデータを「webp」で書き出したい場合は、以下の手順を用いましょう。


※透明部分を白くしたい場合は、「透明部分」のチェックを外します
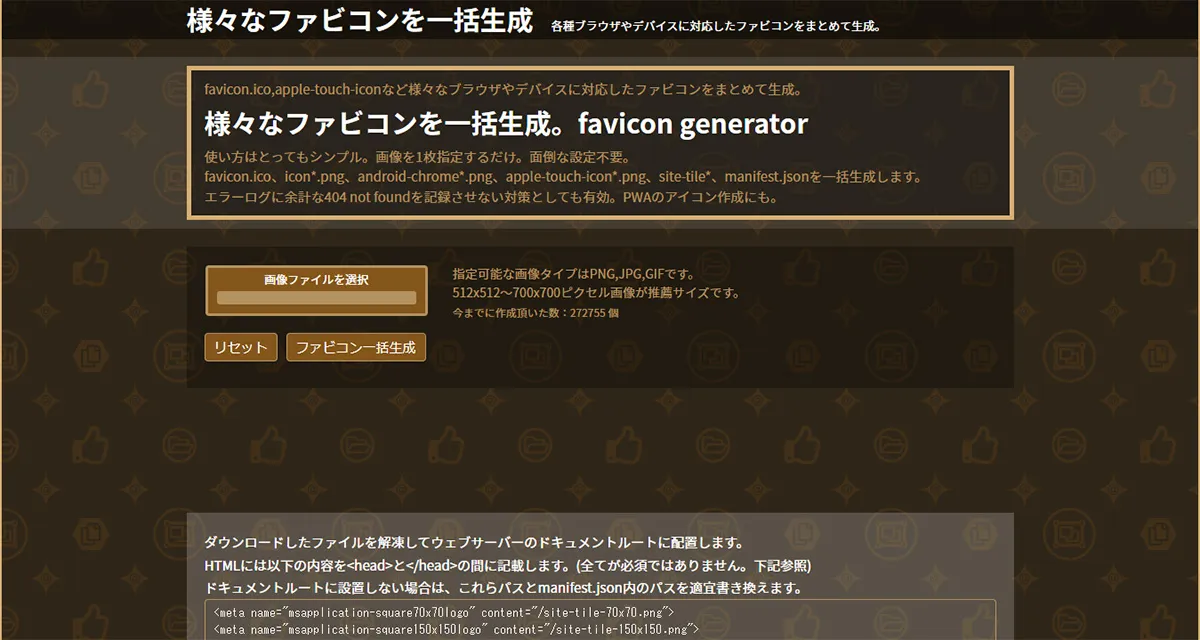
ファイル形式「webp」を「ico」に変更する際は、「favicon generator」と呼ばれるツールがおすすめです。
「favicon generator」は無料で使えるので、以下のサイトから形式変更の作業を行いましょう。

では、ファイル形式変更の手順を以下にまとめます。
上記で、ホームページに必要なアイコンの作成が完了です。
なお、「favicon generator」でダウンロードしたファイルは全て使う必要がなく、
上記の3点があれば問題ありません。
ホームページのアイコンをHTMLで作成する際の方法を解説します。
ここでは、レンタルサーバーのシェア率が高い「エックスサーバー」を例にしていきましょう。
ファイルのアップロードやHTMLファイルの編集自体は、お好きな方法で試してください。
まずはエックスサーバーのファイルマネージャを開きましょう。
その後、アイコンを表示させるページにあるHTMLファイルに
上記3つのファイルをアップロードしてください。
アップロード後、アイコンを表示させるページのHTMLファイルを開き、<head>〜</head>のタグの中に以下のソースコードを記述しましょう。
ちなみに1行目のソースコードは、以下の箇所でアイコンが表示される記述です。
2行目はiPhoneのホーム画面ショートカット、3行目はAndroidスマホのホーム画面ショートカットで表示されるソースコードです。
headタグ内にソースコードの記述が終わったら、ファイルを更新して完了です。
ホームページを見てみるとブラウザのタブや検索結果にアイコンが表示されているのがわかるはずです。
もし、スマホホーム画面のショートカットアイコンの背景が黒くなってしまったら、「Illustrator」で透過しない画像を作成すれば解決できます。
WordPressでアイコンを作成するのは簡単なので、複雑な操作が苦手な方におすすめです。
まずはWordPressのダッシュボードにある「外観」から「カスタマイズ」をクリックしましょう。
その後、「サイト基本情報」をクリックして「サイトアイコンを選択」を開いてください。
512px × 512px以上で作成したファイル形式「webp」のロゴをアップロードし、「公開」をクリックすれば完了です。
HTMLファイルで作成するのとは違い、WordPressでは1サイズのファイル形式「webp」をアップロードするだけなので簡単です。
アイコンが表示される箇所でサイズが自動的に最適化されます。
ここまで紹介した手順に沿ってアップロードしたにも関わらず、アイコンが表示されない場合は、どのような対処をしたらいいでしょうか。
解決できる対策法としては、以下の3つがあります。
それぞれの方法を詳しく見ていきましょう。
キャッシュとは、ブラウザのメモリ部分であり、以前訪れたページに素早くアクセスするための機能です。
ページの表示が早くなる一方、訪れた際の古い情報を参照するため、新しく設定した内容やアイコンは表示されない場合があります。
そのため、1度キャッシュクリアをして読み込み直すと、アイコンが表示される可能性が高いです。
キャッシュクリアはブラウザごとに異なるため、使用しているブラウザを確認してから方法を調べましょう。
ここでは、Google Chromeのキャッシュクリアについてご紹介します。
HTMLファイルのheadタグにアイコンを表示させるソースコードを入力した場合、ファイル名・画像指定パスを確認してください。
確認する箇所は、以下の赤色で指定した部分です。
「href=””」で囲まれている赤く表示された部分は、画像ファイルの保存場所を指定する箇所です。
「favicon generator」で作ったファイルの名称を変えていなければ、上記のようなコードになります。
しかし、あとからファイル名の変更やアップロードした場所が異なっていると、赤い部分の書き換えが必要です。
正しいファイル名と画像指定パスになっているかを改めてチェックしましょう。
最後は、画像ファイル形式の変更です。
単純にホームページのアイコンに指定不可なファイル形式になっている可能性を考えましょう。
ファイル形式が「webp」あるいは「ico」であれば問題ありません。


ホームページのアイコンとして使いやすい企業ロゴの特徴は、主に以下の2つです。
・企業ロゴにシンボルマークが含まれている
・企業ロゴがシンプルなデザインである
企業ロゴは大きく分けると以下の3つに分類されます。
・文字のみのロゴタイプ
・シンボルマーク
・文字+シンボルのロゴマーク
上記の中では、シンボルマークで作られた企業ロゴが、ホームページのアイコンとしても活用しやすいでしょう。
シンボルをアイコンにした方が視覚的なイメージが伝えやすく、訪れたユーザーが判断しやすくなります。
ホームページのアイコンは正方形で設定するので、各辺が等しいサイズで作られたシンボルの方がよりアイコンにしやすいです。
また、アイコン自体表示される領域が小さいため、シンプルなデザインの方がイメージが伝わりやすいです。
ホームページを運用する前提で企業ロゴを作るなら、シンプルなデザインかつ正方形なシンボルマークを取り入れるといいでしょう。
アイコンとして使いにくい企業ロゴは、大きく以下の2種類です。
・文字のみで作られたロゴ
・複雑なデザインのロゴ
企業ロゴの中には、文字のみで作られているものもあります。
先ほどもお伝えしましたが、ホームページのアイコンは表示される領域が狭いため、文字を詰め込んでしまうと読みにくくなるでしょう。
もし、それでも文字のみで作られたロゴをアイコンにしたいなら、Yahoo!ジャパンのような工夫がおすすめです。
Yahoo!ジャパンでは、頭文字の「Y」と「!」を組み合わせて、見事に伝わりやすいアイコンを設定しています。
エックスサーバーも頭文字の「X」をアイコンにしており、イメージが伝わりやすいです。
このように、文字のみのロゴは伝わりにくい一方で、アイデア次第ではイメージを損ねず、自社を認識させることができます。
表示される領域について理解していると、複雑なデザインのロゴもアイコンに不向きなのがわかるはずです。
アイコンに設定しても、どのようなマークなのかわかりづらく、ユーザーへイメージが定着しづらくなります。
企業ロゴが複雑だと感じた場合には、ホームページ用にシンプルなデザインのアイコンを作ると良いでしょう。
Illustratorのような画像編集ツールを使えば、誰でも簡単にロゴを作成できます。
ユーザーに覚えてもらいやすいロゴをアイコンに設定しましょう。

アイコンを自作するにあたって注意するのは、自社ロゴの商標権よりも、他社の商標権を侵害しないようにしなければならない点です。
本来商標権は、商品・サービスに商標が与えられることで、他社に商品やロゴを真似させないようにする権利です。
例えば、いいデザインだからといって、他社のアイコンに酷似したロゴを作成した場合、商標権に抵触する恐れがあります。
そのため、アイコンを自作する際は、必ず他社の商標権を侵害していないか確認しましょう。
商標権とともに、著作権についても注意しなくてはいけません。
著作権は、何か制作した物に対して与えられる権利です。
実は、制作した物は作品だけでなく素材も該当する可能性があります。
そのため、ロゴを制作する際は、著作権フリーの素材を用いるようにしましょう。
ただし、気を付けたいのは、著作権フリーだからといって、著作権が譲渡されるわけではない点です。
著作者が著作権についてどのように取り扱うかは、利用規約に記載されているはずなので、必ず利用範囲を守って使うようにしましょう。

ICOOON MONOはモノトーンのフリー素材を提供しているWebサイトです。
どの素材もシンプルで使いやすく、ホームページのアイコンに設定するのに向いています。
ダウンロードする際に、アイコンの色を変えられる点も使いやすさにこだわっているポイントです。

ハンコでアソブもホームページのアイコンに適した素材を選ぶのに向いているWebサイトです。
どの素材もモノトーン調ながら、若干のかすれ感がハンコの雰囲気を演出しています。
ハンコでアソブの素材は柔らかな印象を与えるため、手書き風なフォントや装飾を使っているホームページにぴったりです。

ICONFINDERは、アイコンが600万点以上も揃っている人気Webサイトの1つです。
無料と有料の素材があるものの、選べる素材が豊富なので、きっとホームページに最適なアイコンが見つかるでしょう。
また、個性的なアイコンも多く、デザイン性やオリジナリティにこだわりたい場合にもおすすめです。

icon-rainbowは、シンプルながらこだわったデザインが多く見受けられる素材サイトです。
人物のアイコンは髪型や表情、標識や乗り物はミラーの反射や文字まで表現されています。
他のフリー素材サイトにはないようなアイコンでも見つかる可能性があるので、気になる方はチェックしてみましょう。

ホームページの表示速度を気にする方におすすめなのが、SVG PORNです。
SVG(Scalable Vector Graphics)と呼ばれる画像データは、拡大・縮小しても画像が荒くならず、データサイズも抑えられます。
そのため、ホームページの負荷にならず、表示速度を保つことができるでしょう。
SVGデータを利用したいなら、必ず確認すべきWebサイトといえます。

Illustratorは、Adobe社が販売している多くのWebデザイナーが利用する人気の画像編集ツールの1つです。
扱うデータはベクター形式なので、拡大・縮小しても画質が崩れず、ロゴの作成にはうってつけなツールといえるでしょう。
また、IllustratorはiPadにも互換性があり、ロゴ制作がしたくなった場合、外出先でも作業ができる点も魅力です。
7日間無料で利用が可能で、その後は月額料金が発生します。
ロゴ以外にも、ポスターやチラシ、商品デザインやバナーなど、画像編集をする機会があるなら導入しておきたいツールといえるでしょう。

無料で使えるツールながら、充実した機能と使いやすさを誇るのがCanvaです。
フォーマットを選択したあとは、必要なパーツをドラッグ&ドロップでアイコンが完成できるので、初心者の方でも作りやすい操作感を有しています。
Canva内でも使える素材が揃っているので、うまくフリー素材サイトと組み合わせてオリジナルのロゴを作れるはずです。
アプリだけでなくブラウザ上で利用もできるので、パソコン・スマホ問わず作業ができる点もCanvaならではの魅力でしょう。

favicon.ccは、正方形のマスをクリックして色を付けていくだけでドット調のアイコンが完成するツールです。
シンプルながらオリジナルなアイコンを作りたいと感じているなら、favicon.ccのようなツールを使うといいでしょう。
また、形式ファイル「ico」にも対応しているので、アイコン作成時の手間を省略できます。
細部までこだわったアイコンではなく、シンプルなデザインでいい場合に、サクッと作れる点ではfavicon.ccは優れているでしょう。

hatchfulは、質問に回答していくだけで複数のロゴ候補を作成してくれる無料ロゴメーカーです。
業種やデザインスタイル、ロゴの使用用途を選ぶだけで完成するため、時間をかけずに基盤となるイメージが作れます。
hatchfulで作ったロゴは商用可能なので、気兼ねなくホームページ用アイコンとして使用可能です。
費用をかけずにロゴを作りたいけどデザインのセンスに自身がない、という方は、hatchfulである程度のロゴを作ってもらうといいでしょう。

hatchful同様、無料でロゴを作成してくれるのがWixロゴメーカーです。
会員登録をしたのち、いくつかの質問に回答するだけでプロ品質のロゴが完成します。
完成したロゴはフォントやカラー、サイズを調整してオリジナルにデザインが可能な点も特徴です。
ホームページ用のアイコンを気軽に作りたい、アイコンのイメージが沸かないという方は、Wixロゴメーカーを検討しましょう。

これからホームページ作成を考えている方の中には、時間をかけずに構築・運用したいという方もいるでしょう。
そのような方におすすめなのが、弊社が提供している「Wepage」です。
Wepageでは、豊富なテンプレートと素材をカスタマイズするだけで、簡単に本格的なホームページが作成できます。
Webデザインの知識も不要で高品質なサイトが作成できるので、初心者の方やパソコンに詳しくない方でも安心です。
もちろんファビコンも設定可能で、画像を1枚簡単に設定するだけで各媒体に対応したファビコンを自動で設定してくれます。
もし、わからないことや疑問点があれば、弊社のスタッフがオンライン会議ツールを通してお応えすることもできます。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!
今回は、ホームページのアイコンの設定方法やおすすめの作成ツールについてご紹介しました。
ホームページのアイコンは、イメージを定着させるには最適で、なおかつ公式サイトとしての信頼感を与えてくれます。
そのため、企業サイトや本格的なメディアに仕上げたいホームページがある場合には、必ずアイコンを設定しましょう。