
Googleタグマネージャーとは?
ホームページ運用をより快適に行うための便利ツール、GTM(Googleタグマネージャー)についてご紹介いたします。

更新日:2024/9/30
ホームページ運用においてお客様の流入経路を確認するためにどのページからコンバージョンに至ったのかを把握することは大切ですが、「サイト内に設置しているどのボタンやリンクから流入したのか」を把握することも重要な要素の一つです。
Googleアナリティクスではホームページ内の特定のボタンやテキストリンクなどにパラメータを仕込むことで、そのリンクの「押された回数」や「コンバージョン数」といった数値を取得し確認することができます。
しかし、GA4のみの場合、一つ一つのリンク要素に都度パラメータを設置しなければならず、パラメータの設置・管理といった手間がかかってしまいます。
ですが、前回おすすめしたGoogleタグマネージャー(GTM)との連携を利用すると、イベントトラッキング設定作業を比較的簡単にすることができます。
今回はGoogleアナリティクス(GA4)でイベントトラッキングを設定する方法をGA4のみ利用と、GTM利用の2パターンでご紹介いたします。
GTMについて、Googleアナリティクスとの連携方法については以下記事をご確認ください。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

イベントトラッキングとは、通常のGoogleアナリティクスでは計測できない行動を計測するための機能です。
行動の主な種類としては、ホームページ内の「特定のボタンが押された回数」の集計や、「電話番号などのテキストリンクの押された回数」、「資料がDLされた回数」などになります。
これらの回数を把握するためには、アナリティクスとの連携の他に今回ご紹介するイベントトラッキングを設定しなければなりません。

イベントトラッキングは設定すると通常では計測できない要素の計測が出来るようになりますが、設定するうえでメリットとデメリットがあります。
メリットについては上記でも説明した通り、通常では把握できないデータを集計できるようになります。
ホームページ運用において、どのページが良く見られているのかを把握することも大切ですが、そのページ内の「どの要素からお申込みがあったのか」まで把握できるようになるとより分析を広げることが出来ます。

特定のコンテンツ後に設置されているボタンからお申込みがされやすいのであれば、需要のあるコンテンツとして、そのコンテンツ特化でページ作成を行っていくこともできれば、意外にこのデザインのボタンが押されやすいと分かればそれに切り替えていくなど、ページ更新を行う上でよりユーザーの需要に合わせた更新を行うことが可能になります。
デメリットとしては、通常の設置方法では各ボタンやテキストリンク要素にアナリティクスでデータ集計するための「パラメータ」というのを設置する必要があります。
この設置にはある程度の知識も必要であり、使用しているCMSなどによってはそもそも設置ができないという可能性もあります。

またパラメータを都度手動でHTMLに入れる必要がある点や、どのパラメータがどの要素のデータ集計のものだったかなどの管理が大変になってしまうケースもあります。
ですが、これらのデメリットについてはGTMを利用することである程度簡易化されるため、できればパラメーター入れの手動対応ではなく、GTMを利用したイベントトラッキングの実装を行えるようにしましょう。

ここからはイベントトラッキングの設定方法をご紹介いたします。
まずはGA4のみで設定する方法からご紹介しますが、前述した通り、通常の設定方法よりはGTMを利用した設定の方が管理面含め圧倒的に楽になるため、こちらは旧設定方法として簡単にご紹介します。
GTMで楽に設定したい方は以下を参照してください。
イベントトラッキングの設定方法②(GTM+GA4利用)
またアナリティクスのタグがサイト内に入っていることが前提となります。
GTMを利用したアナリティクスタグの入れ方などについては以下記事をご参照ください。
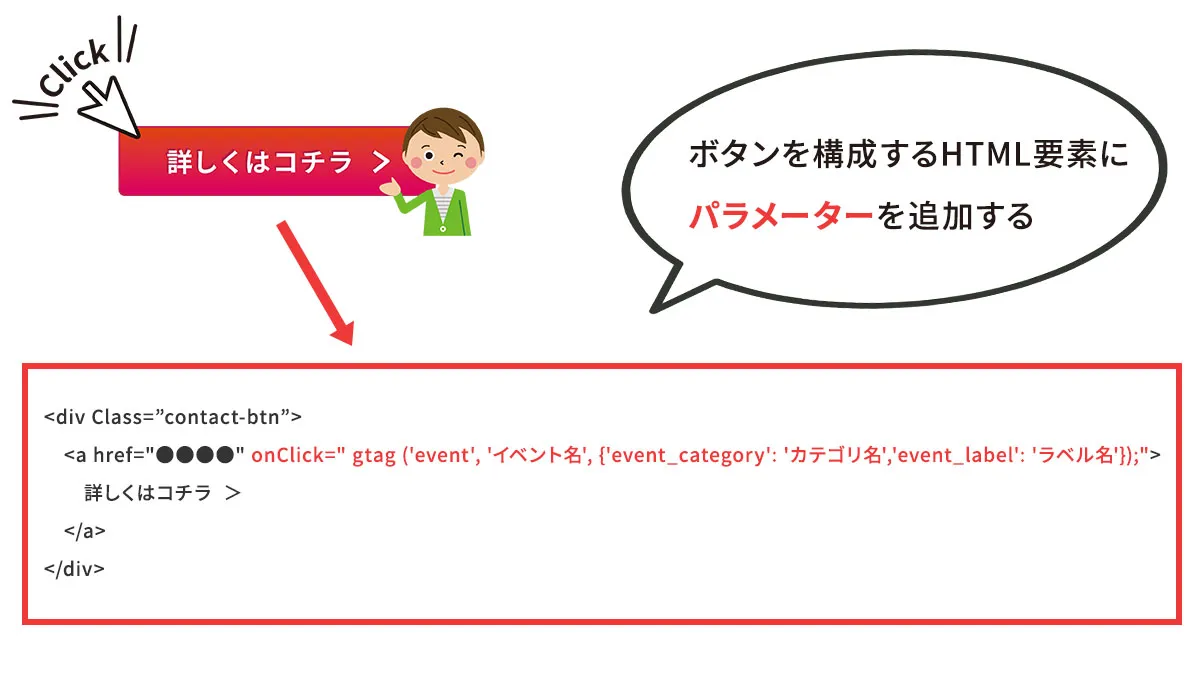
GA4のみでイベントトラッキングを行うためには、トラッキングしたい要素に「パラメータ」を設置する必要があります。
例えば、ボタン要素やテキストリンク内にパラメータを設置する場合、以下のような形で設置します。
<a href="●●●●" onClick=" gtag ('event', 'イベント名', {'event_category': 'カテゴリ名','event_label': 'ラベル名'});"> </a>

各要素の内容としては以下のようになっております。
| event | イベントトラッキング要素 | 必ずそのままにしてください |
| イベント名 | クリック対象のイベント名 (※自由設定) |
click,link,pdf,download,video,sp など要素に合わせて命名 |
| カテゴリ名 | ユーザーがクリックして起こる行動のカテゴリ (※自由設定) |
download,links,access,entry など要素に合わせて命名 |
| ラベル名 | イベントの名前 (※自由設定・できれば個別名称で分かりやすく) |
event_pdfdl,service_pageaccess など要素に合わせて命名 |
例として、お申込みボタンにイベントトラッキングを仕込むという場合には、以下のような形となります。
<a href="●●●●" onClick=" gtag ('event', 'click', {'event_category': 'entry','event_label': 'conversion_page'});"> </a>
ここで設定するイベント名、カテゴリ名、ラベル名はGoogleアナリティクス側でデータ取得する際の「データ取得名称」みたいなものになるため、管理しやすい命名にします。
また、ラベル名などは日本語で入力してしまっても良いのですが、パラメータである以上不具合が起きる可能性もあるため、出来ればハイフン等は使わず、特殊記号はアンダーバーのみで小文字の英字と数字のみくらいで記載するようにしましょう。
このパラメータを設置したいリンク箇所に必要な分だけ手動設置し、ラベル付けで管理といったことをしなければならないため、デメリットで管理が難しくなるというのはこの部分のせいというのが大きいです。
パラメータを入れたらアナリティクス側でイベントを作成します。
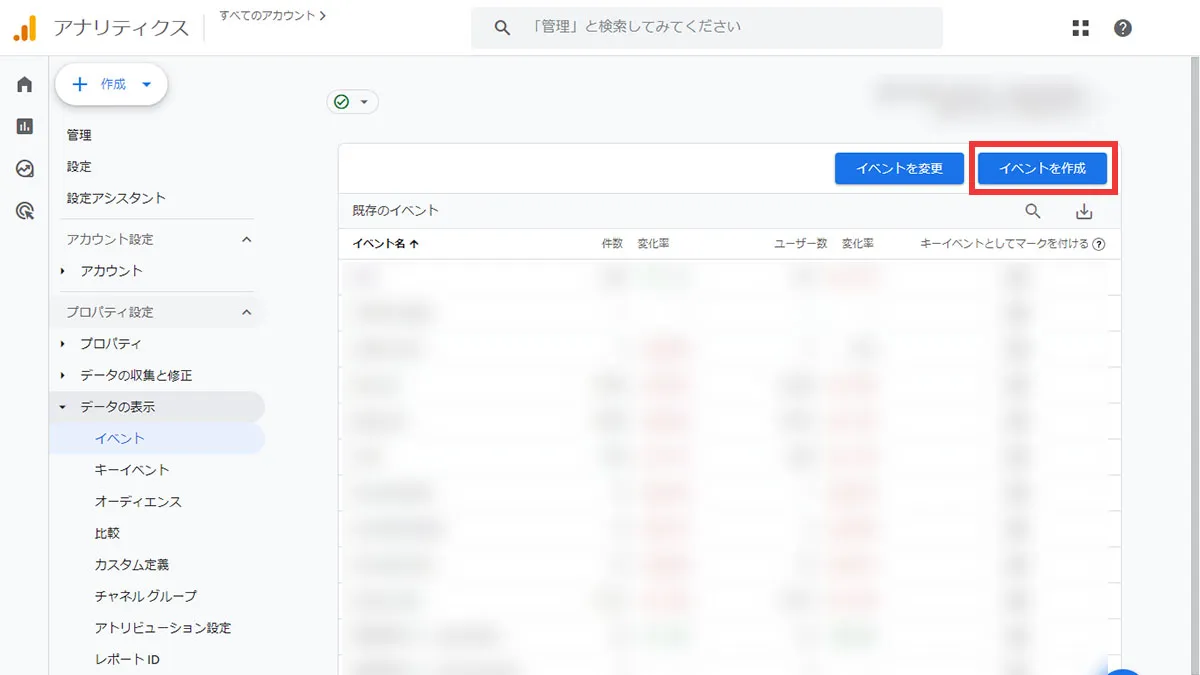
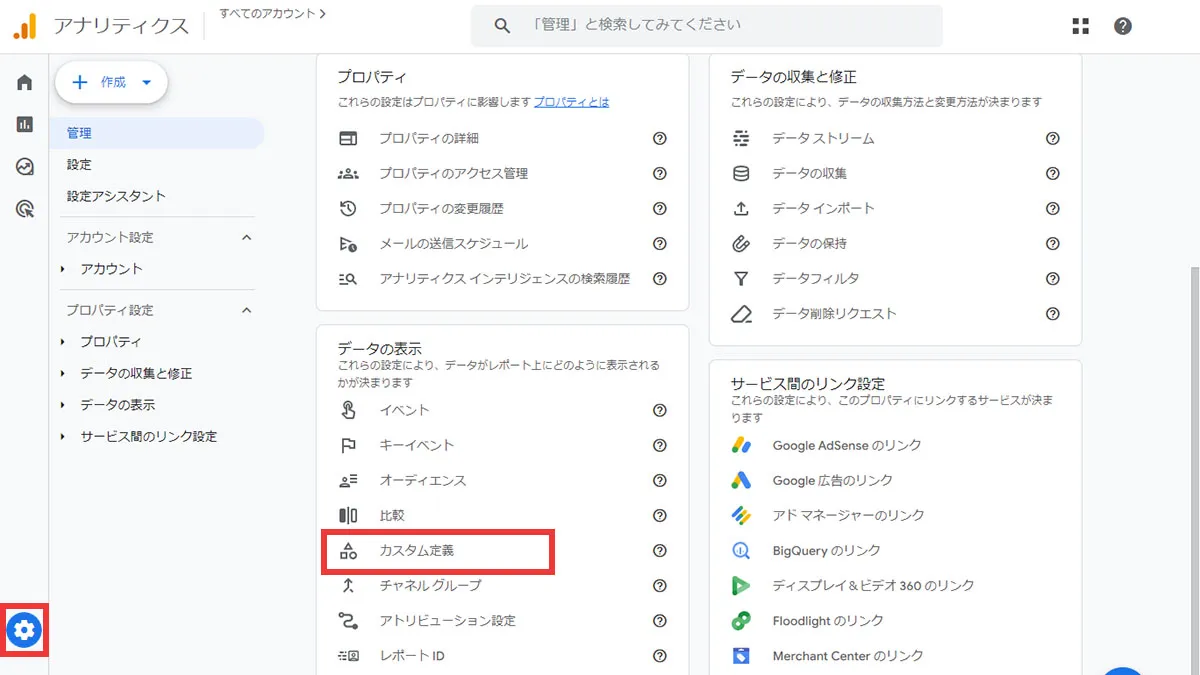
管理 > データの表示 の中の「イベント」をクリックします。

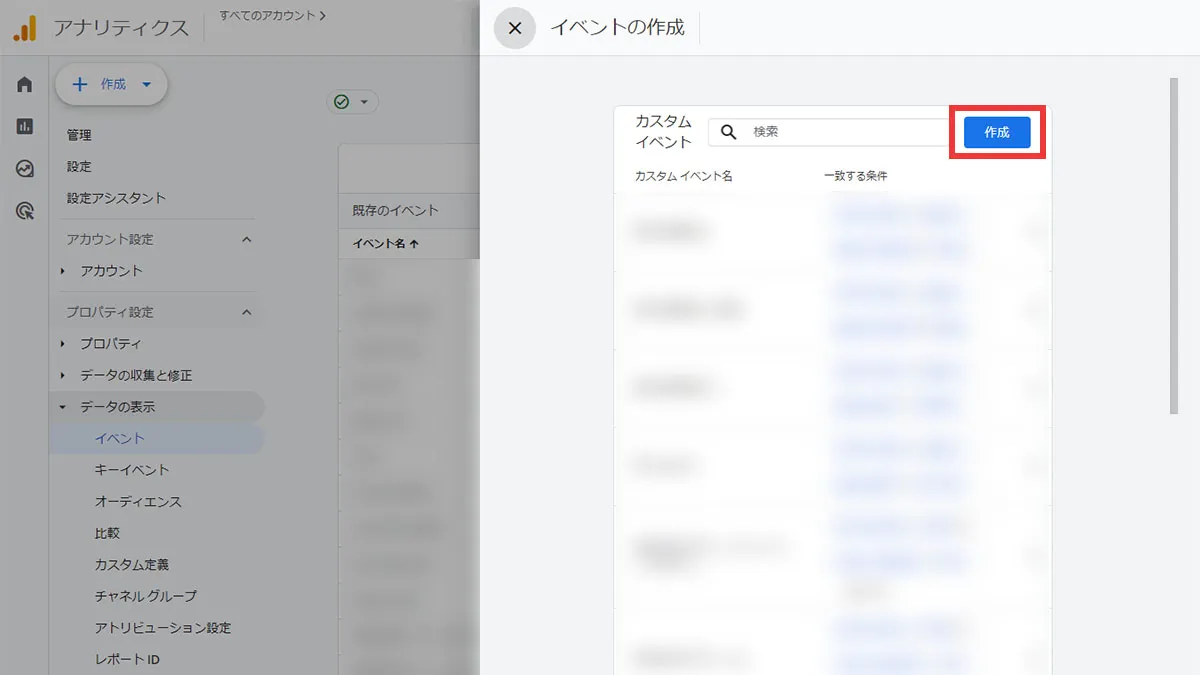
「イベントを作成」をクリックし、「作成」ボタンを押して設定します。


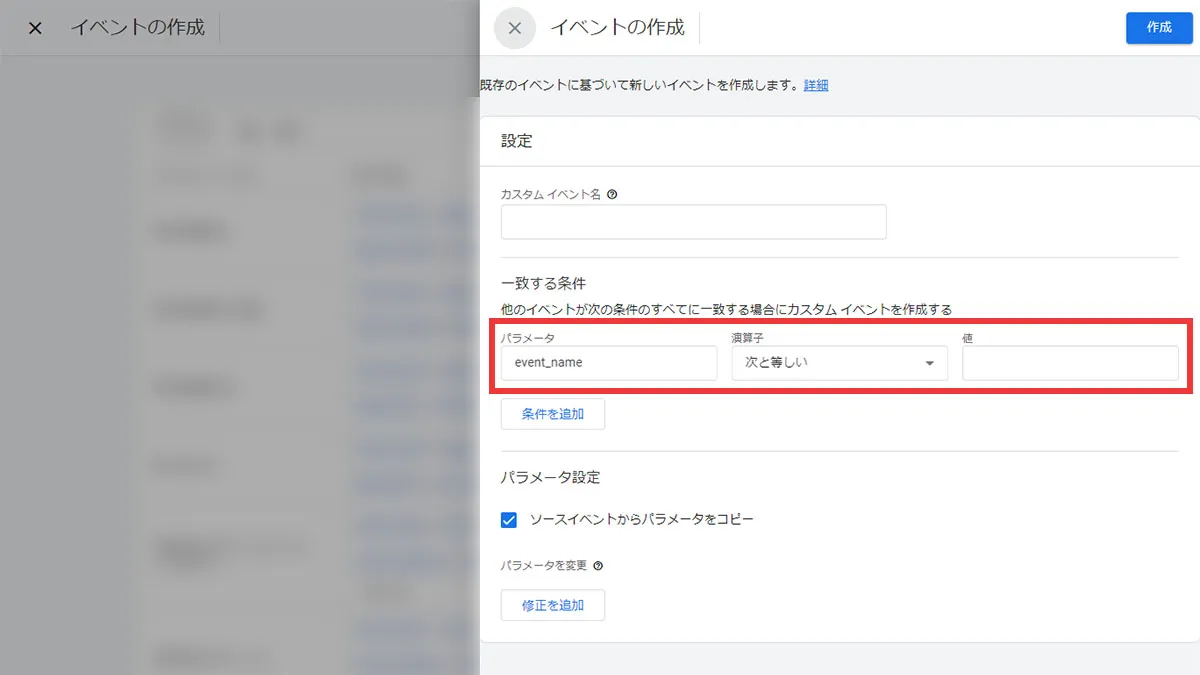
先ほどのお申込みボタン用パラメータを参考にした場合、以下のように埋めます。
例:<a href="●●●●" onClick=" gtag ('event', 'click', {'event_category': 'entry','event_label': 'conversion_page'});"> </a>

※パラメータで入れたevent_labelの値を参照し、値の内容と一致していたらカウントするという条件を指定しています
イベント作成が完了したら測定確認を行います。
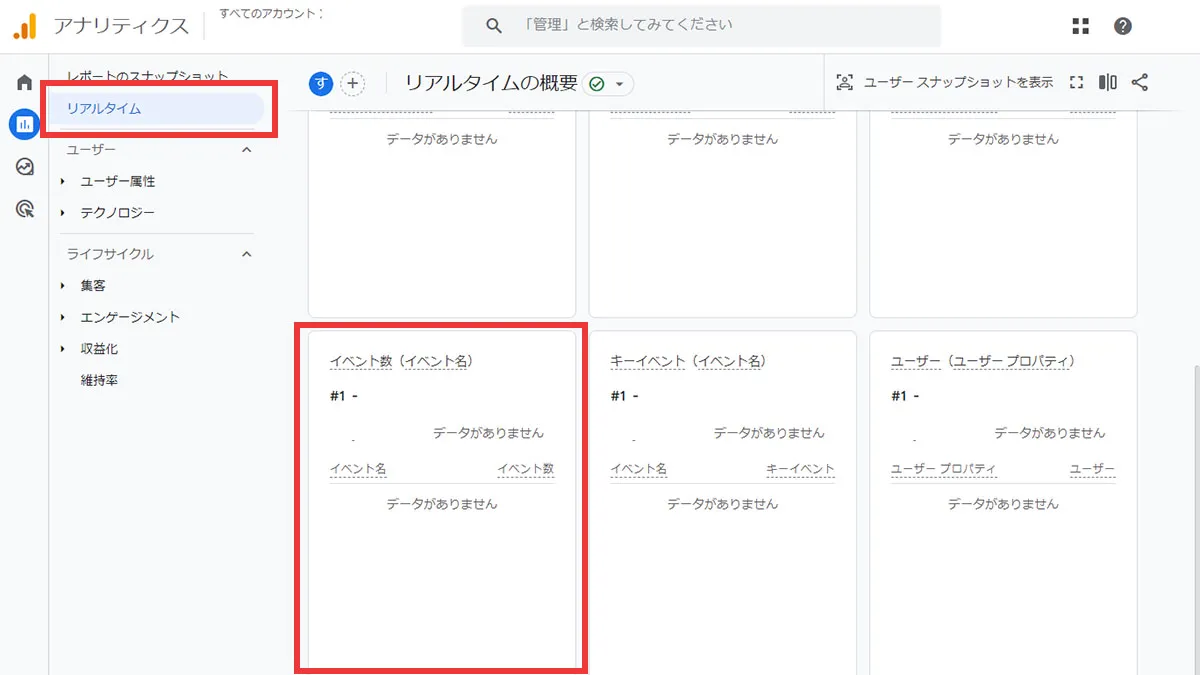
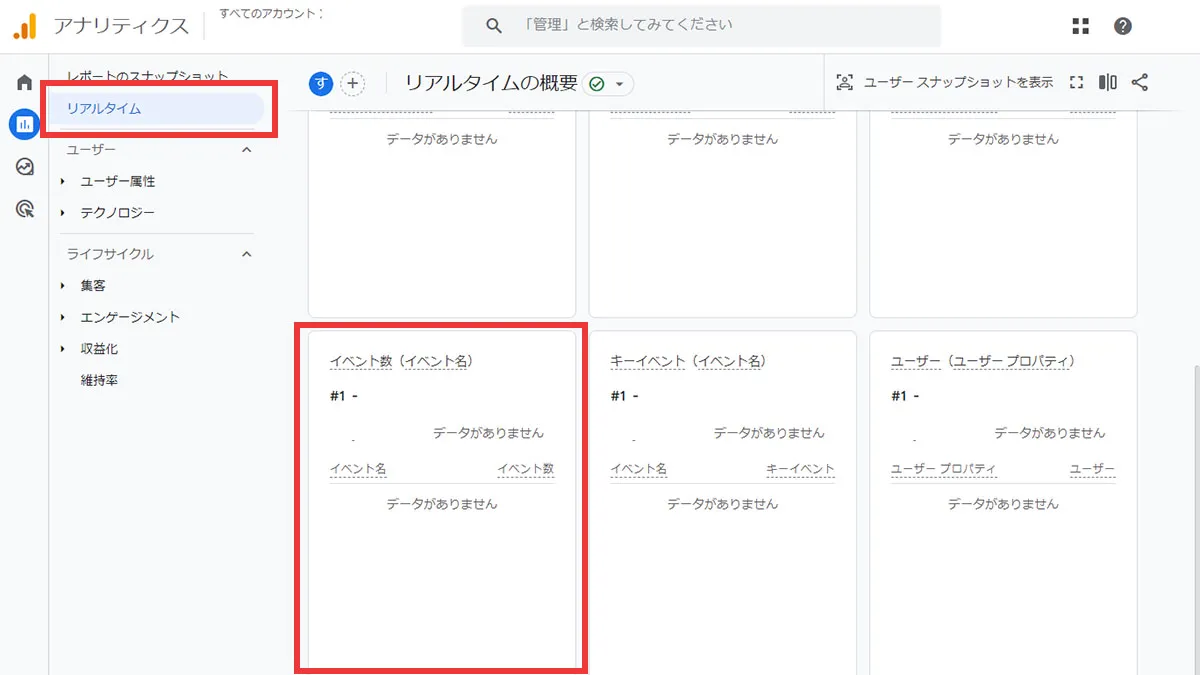
アナリティクスTOPへ戻り、レポート > リアルタイム の中のイベント数(イベント名)で設定したイベントが入っているかを確認します。

リアルタイムレポートは現時点でアクションが起こったものを計測するため、確認する際はパラメータを入れたリンクを自分でクリックしてから確認しましょう。
もしここでイベント名が確認できないようであればパラメータの書き方のミス、もしくはイベント作成の内容がパラメータの値と違っているなどの場合が考えられますので再度見直してみましょう。
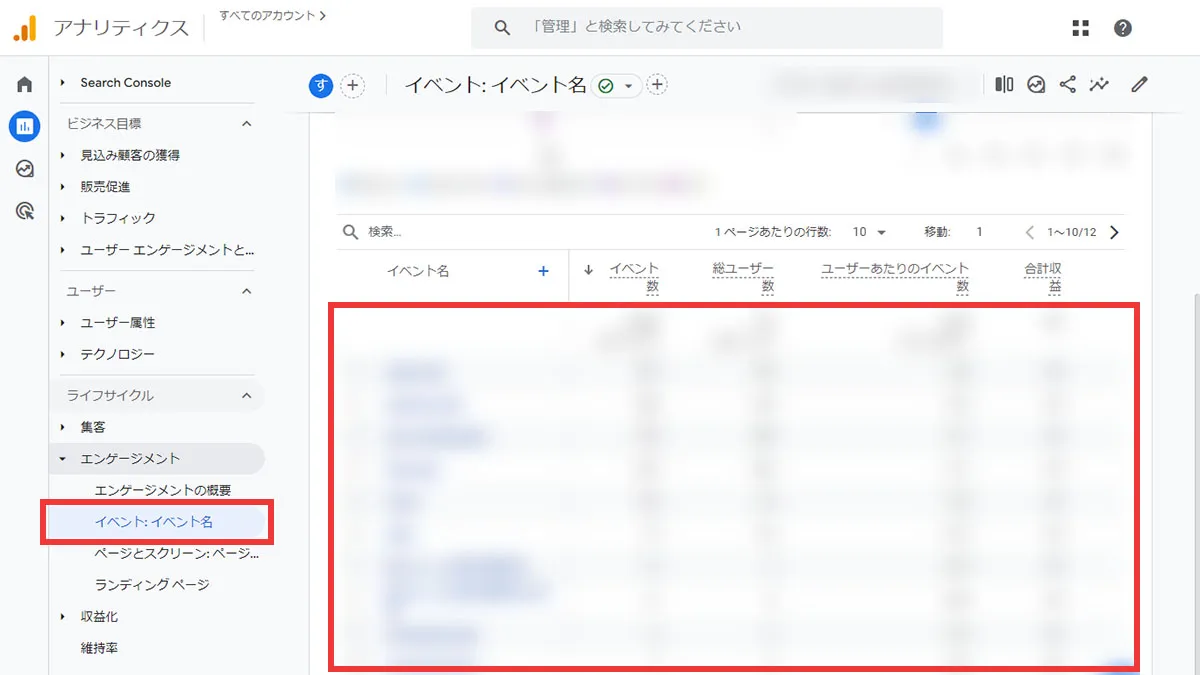
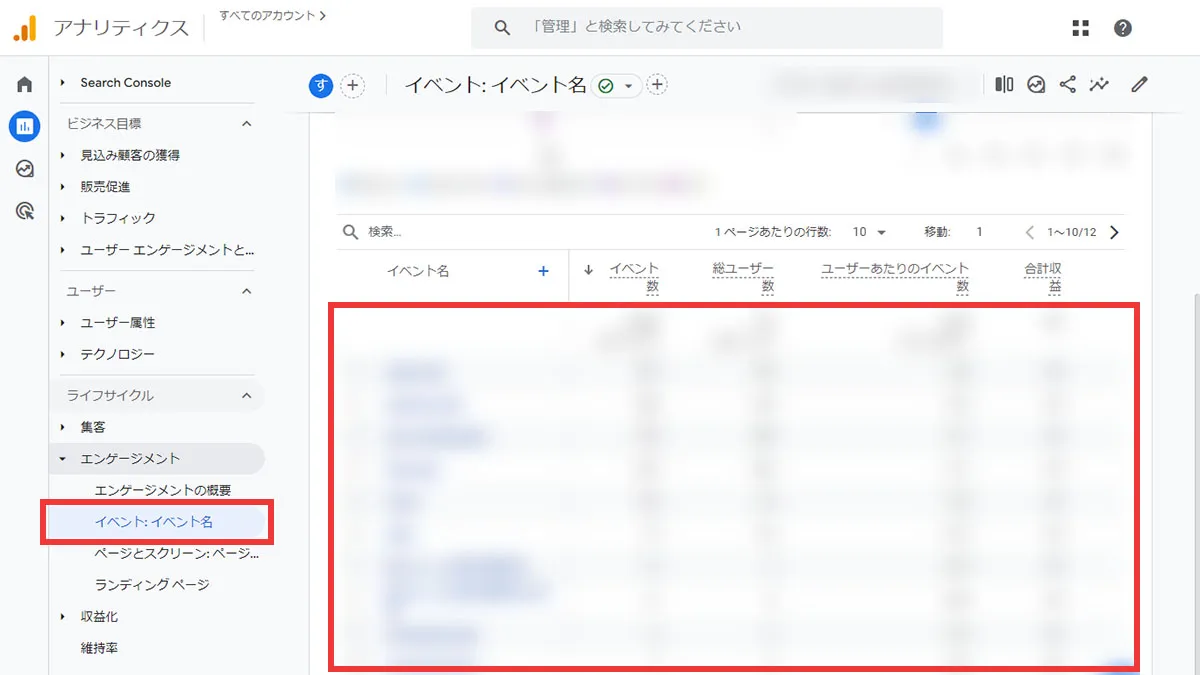
また、レポート > ライフサイクル > エンゲージメント > イベント に記載したイベントが計測されるようになるため、合わせて確認しましょう。
ただし、アナリティクスは反映がかなり遅いため、こちらの項目に関しては1~2日ほど期間を開けてから確認するようにしましょう。

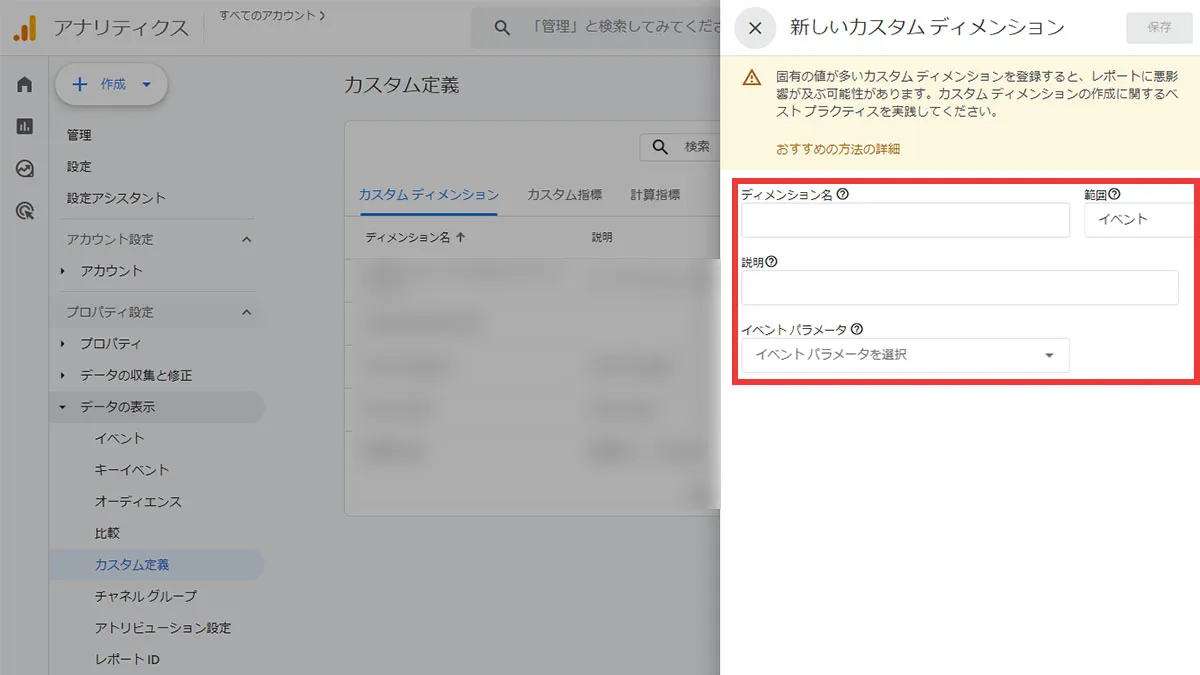
上記までの設定だとパラメータを通してGoogleアナリティクスにデータを送信しているだけの状態のため、カスタムディメンションを定義し、集計データとしても認識させる必要があります。
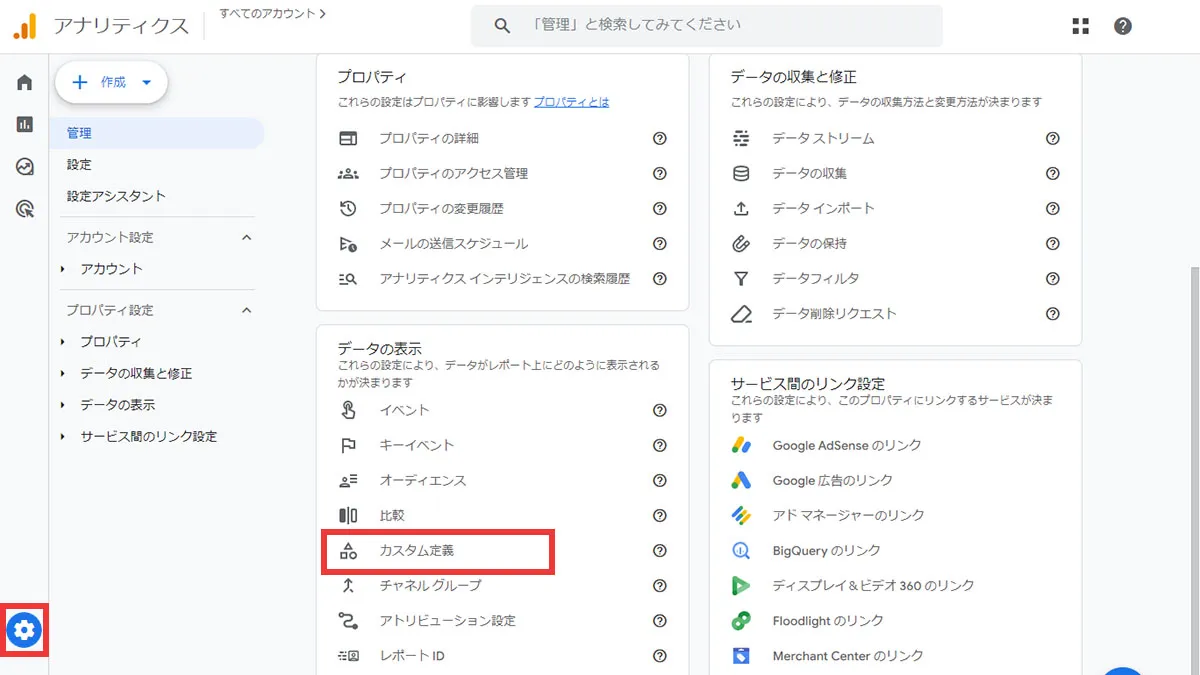
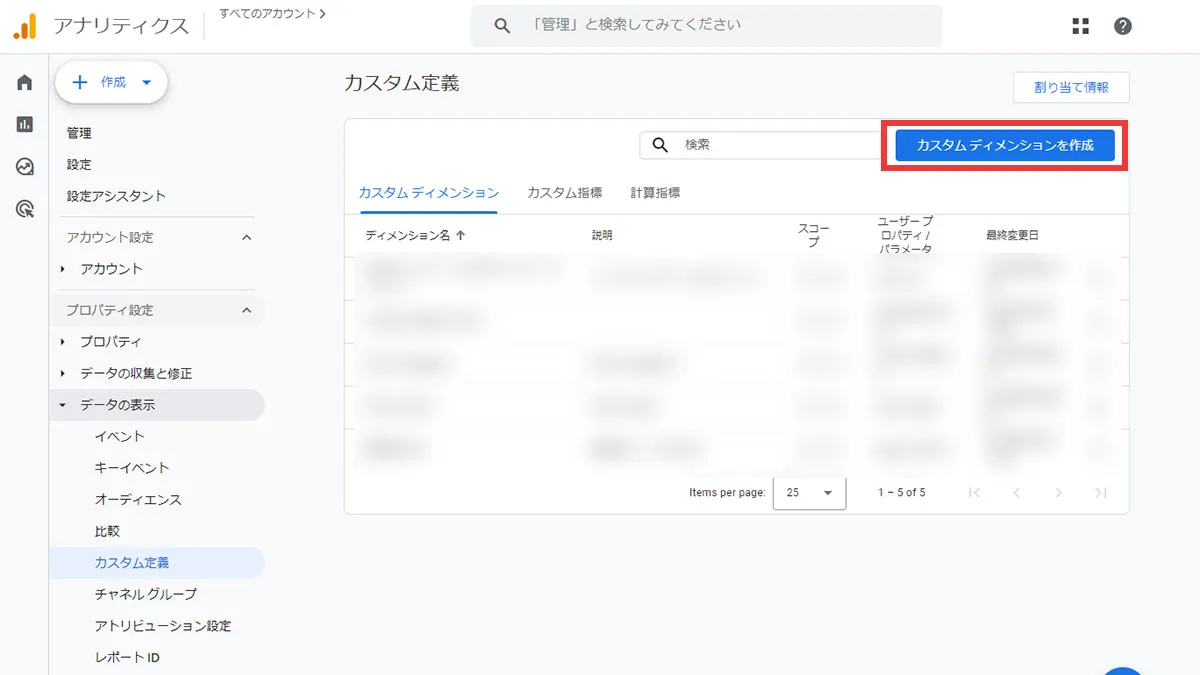
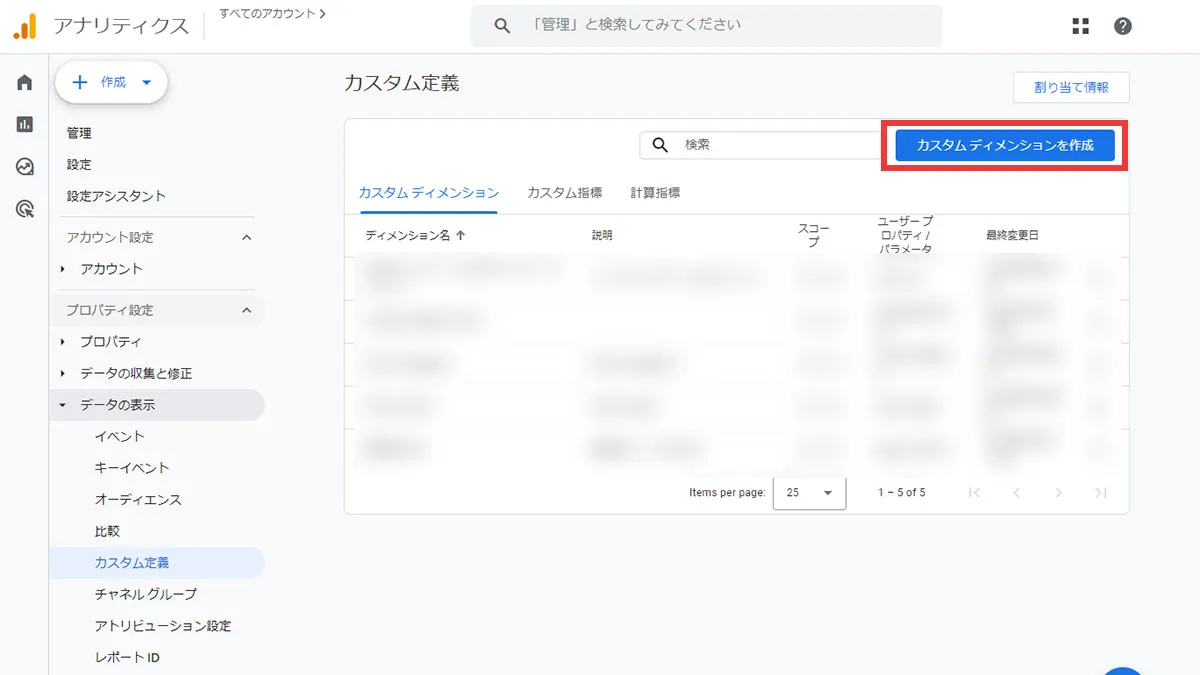
管理 > カスタム定義 と進み、「カスタムディメンションを作成」をクリックします。


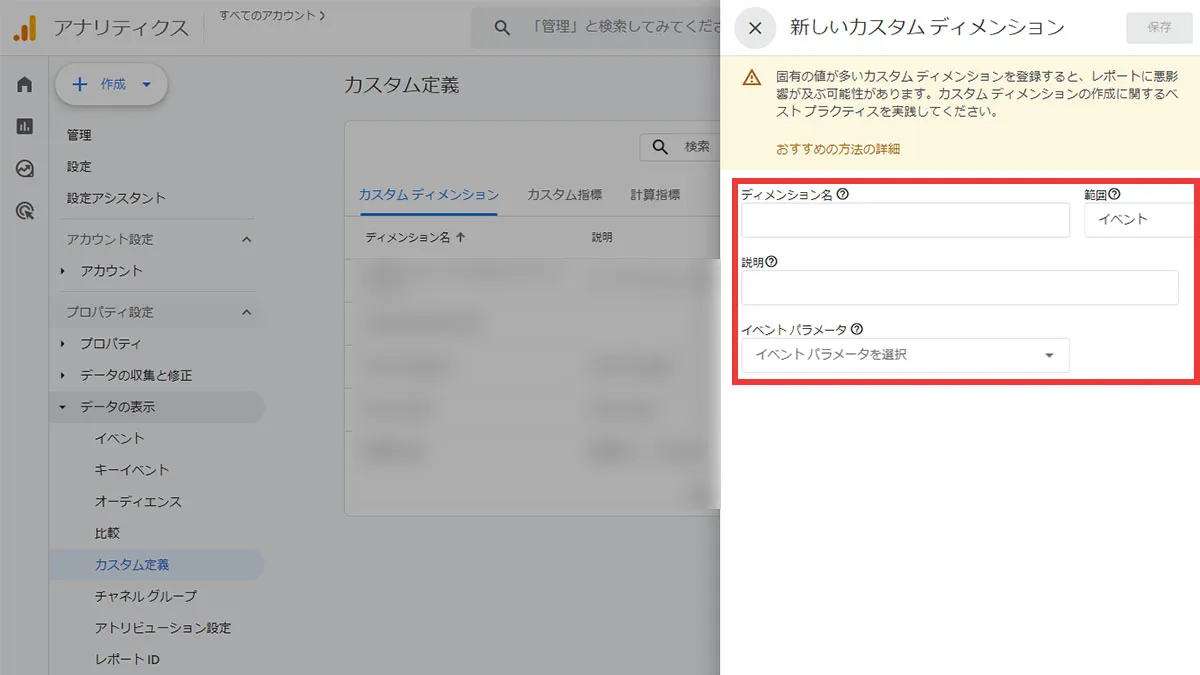
新しいカスタムディメンションの入力画面になるので以下参考に入力します。
※イベント作成と同じ認識で入れて問題ありません

入力が終わり、「保存」を押したら完了となります。
こちらを設定しておくことでアナリティクスの「探索」を使ってデータ集計する際、カスタムディメンションで「event_label」と指定すればイベント数を集計することが出来るようになります。

ここからはGA4を利用したイベントトラッキングの方法になります。
部分的にはGA4のみのやり方と同じになりますが、より簡易化されるためこちらをお勧めいたします。
また、GTMでアナリティクスタグまで入っていることが前提になりますので、以下記事を参考に作業を終えてから進めてください。
GA4のみのやり方では長々としたパラメータを都度ボタン要素に設置する手間がありましたが、GTMを使用する場合にはclassやidで管理することが出来ます。
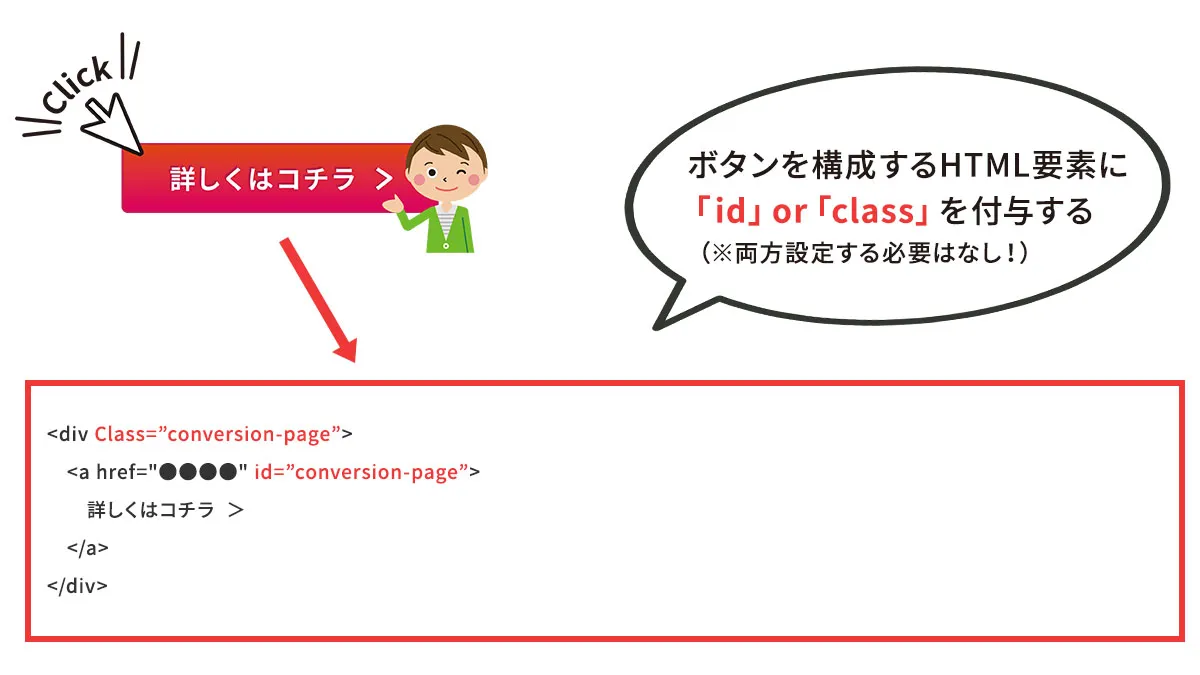
例えばid要素でお申込みボタンのイベントトラッキングを管理する場合、以下のように設定することが出来ます。
<a href="●●●●" id=”conversion-page”>お申込みはこちら</a>

コーディング知識のある方だとすぐに分かるかと思いますが、idは1要素につき1つまでの命名規則となっているためパラメータのラベル同様個別管理扱いにもできれば、コーディングの際の邪魔にもなりません。
また、class管理であれば、他要素と被る可能性は非常に高いですが、命名についてはほぼ自由にすることもできます。
長々としたパラメータを入れなくても短いclassやidで管理できるのはかなり楽になるかと思います。
ですが、使っているCMSによってはclassやidを自由に入れることができないという場合もあるかと思いますので、その場合にはトリガー条件を工夫しましょう。
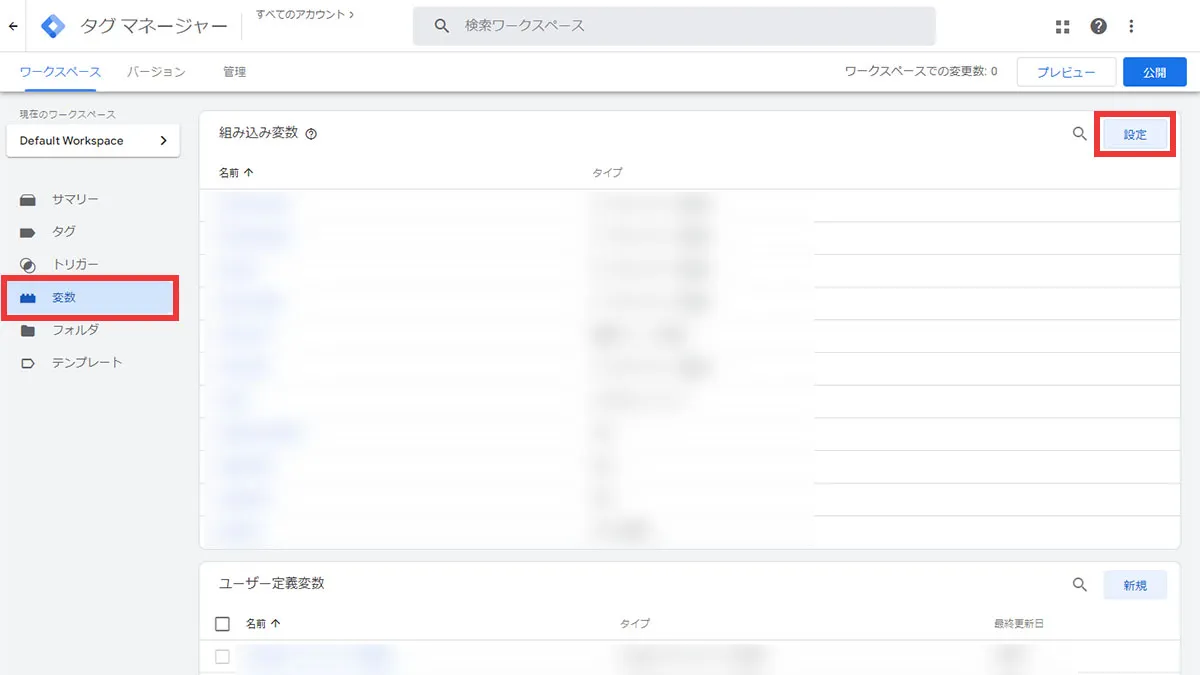
イベントトラッキングを行うためのGTMの設定を行う前に、先に変数の設定をします。
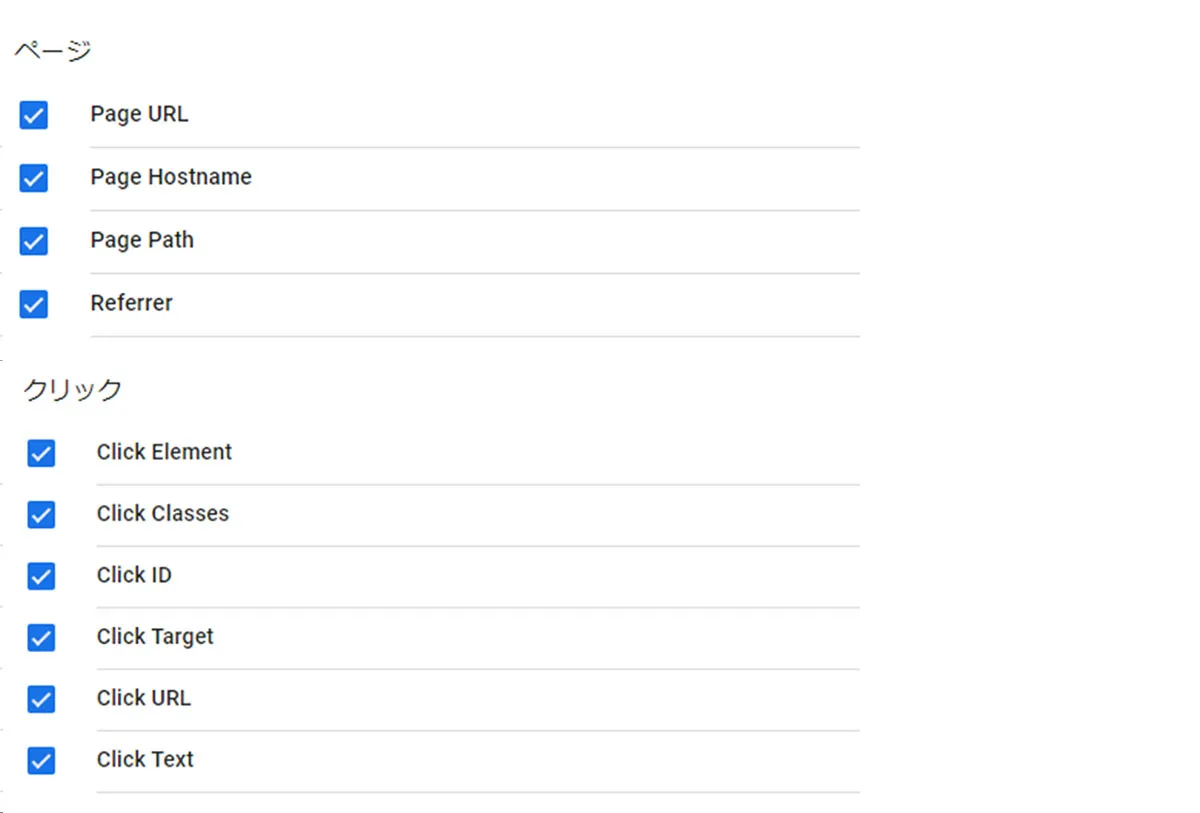
変数をクリックし、「設定」から組み込み変数の設定で、「ページ」と「クリック」項目に含まれるすべての要素にチェックを入れておきます。


これらはイベントトラッキングのような応用的なことをする際に必要になるものなので、あらかじめ使えるように設定しておきます。
イベントトラッキングを行うためのGTMの設定を行います。
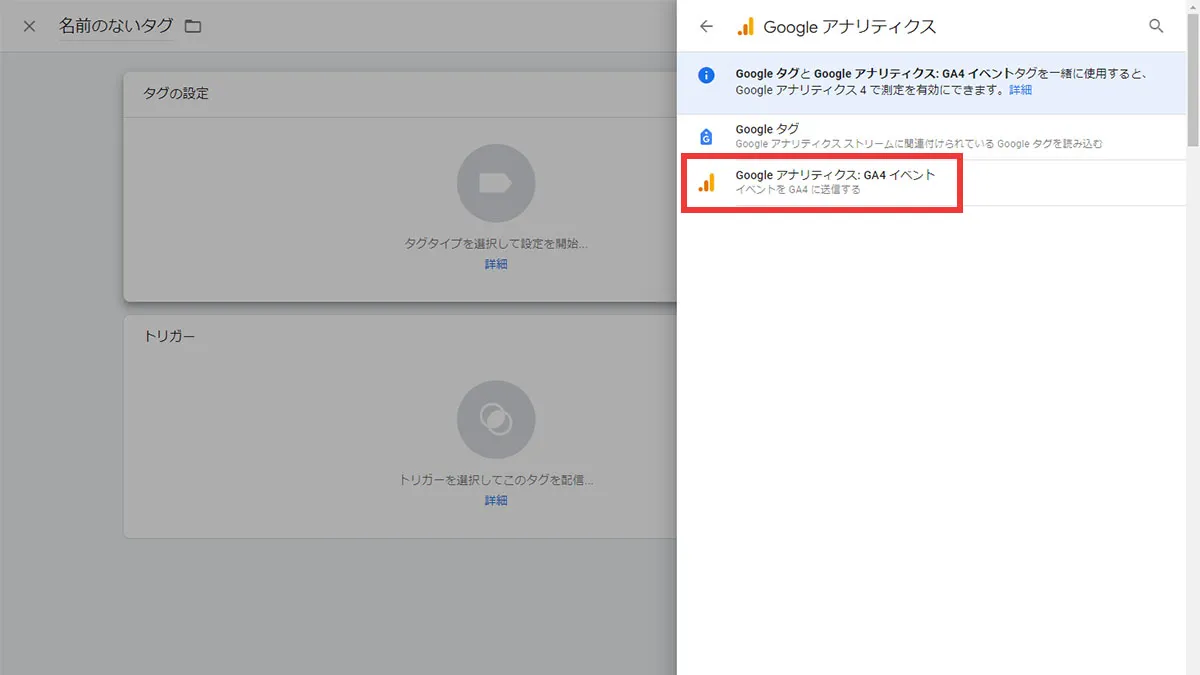
まずはタグの新規作成で、「Googleアナリティクス:GA4イベント」をクリックします。
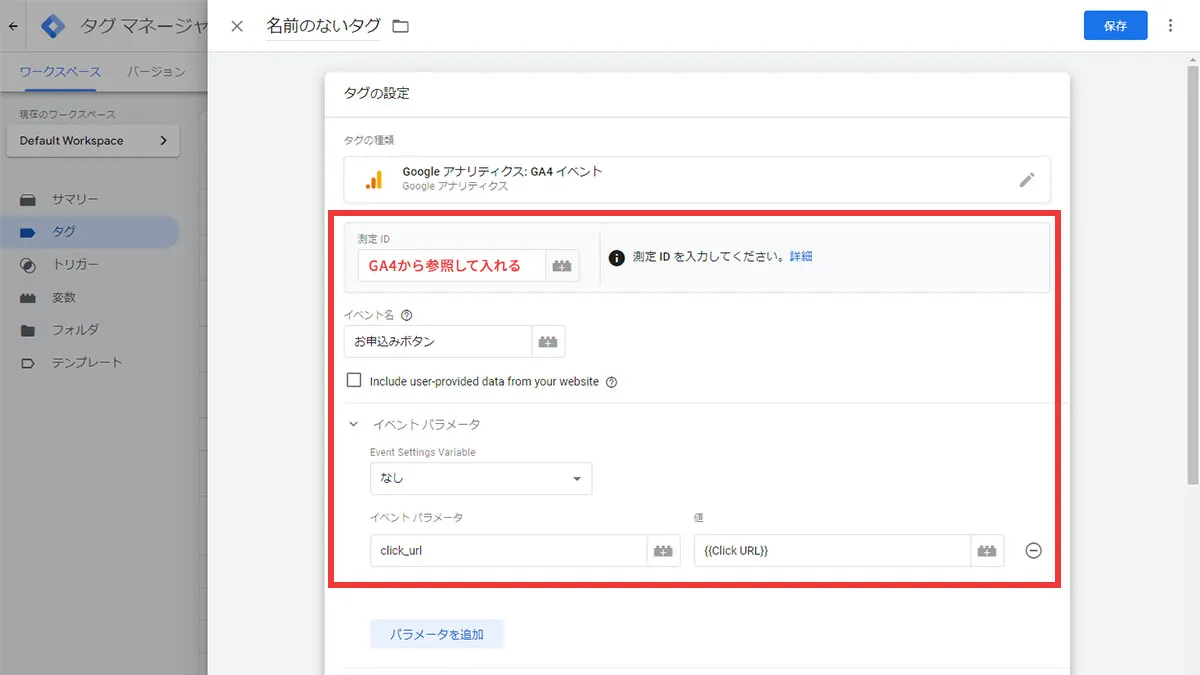
測定IDにはサイト内で使用しているアナリティクスのIDを入力します。
確認方法が分からない方は以下記事を参照してください。

「パラメータを追加」ボタンをクリックし画像のように設定します。

これで「URLリンクのある要素がClickされたら」というタグ条件を作成しました。
ここに、トリガーでどのような条件を付けるかで起動方法が変わることになります。
ここでのトリガーは新規で作成していきます。
トリガークリック後、右上の「+」ボタンをクリックします。
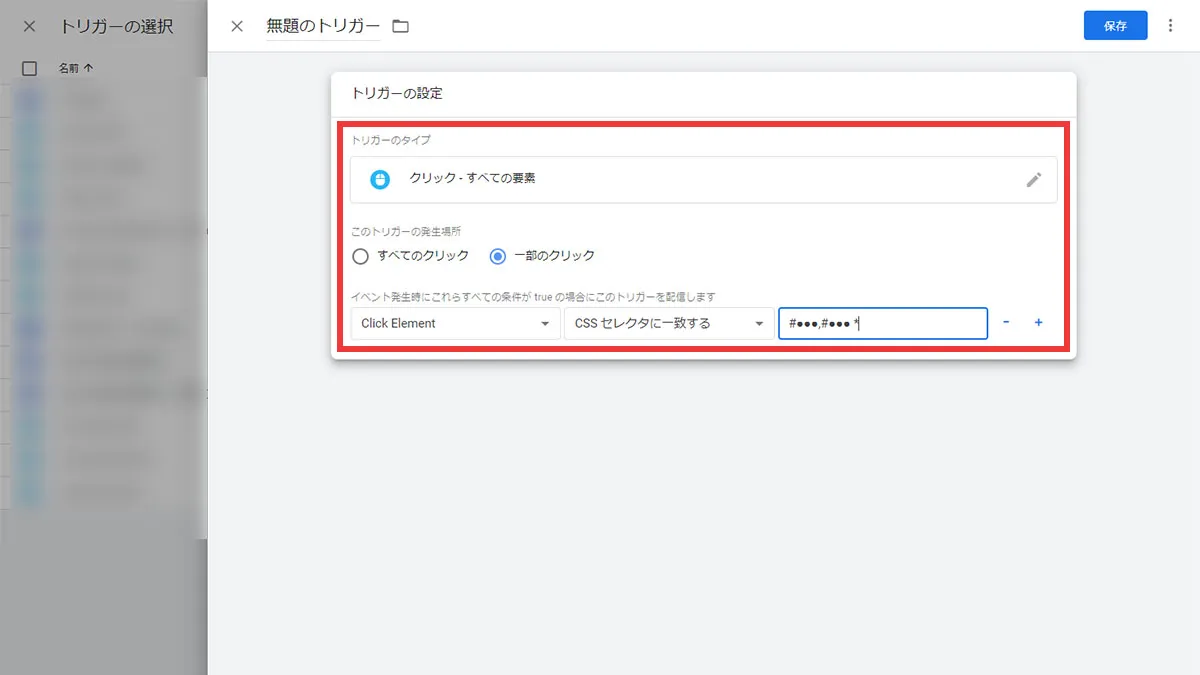
まず初めにclass、idを設定できる場合であれば以下のような設定にします。
●●●の部分には指定したいidを入れます。
もしもclassで管理したい場合には「●●●,●●● *」で記載します。
(※出来ればid指定の方が競合することがないため管理面でもid指定をお勧めします)

class、idを入れられない場合ですが、方法としてはトリガーの内容(発火条件)を変えます。
例えば、特定の「リンクをクリックする」が集計目的なのであれば以下のような設定にします。
このようにすれば一応、指定したURLのクリックが集計されるようにはできます。
この方式で電話番号クリックの集計を行いたい場合であれば最後の指定を「tel:01-234-5678」にすれば電話番号クリックの集計も出来ます。
しかし、この指定方法の欠点としては、指定した「URLのクリック」で集計するため、どのページのどの要素からというのが分かりません。
そのため、どの要素からアクセスされたものかを把握したい場合にはやはりid管理の方式にするしかありません。
もしくはヒートマップツールの導入を検討しましょう。
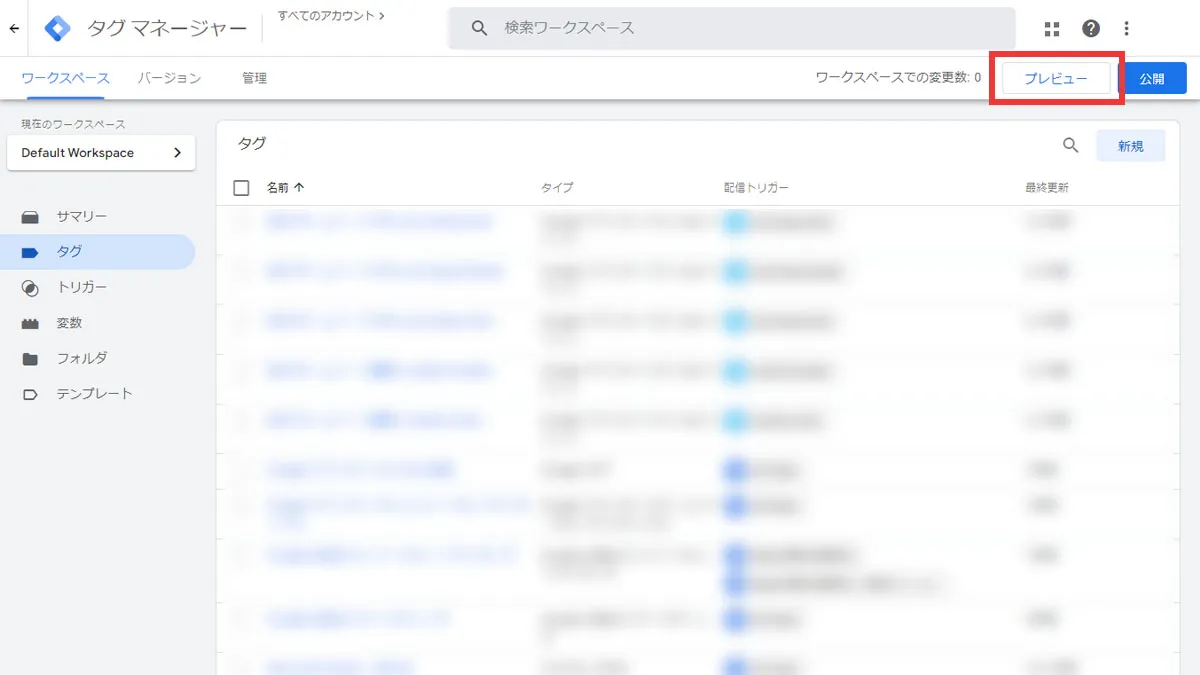
タグ、トリガーの設定が完了したら、プレビュー確認を行い公開して完了となります。
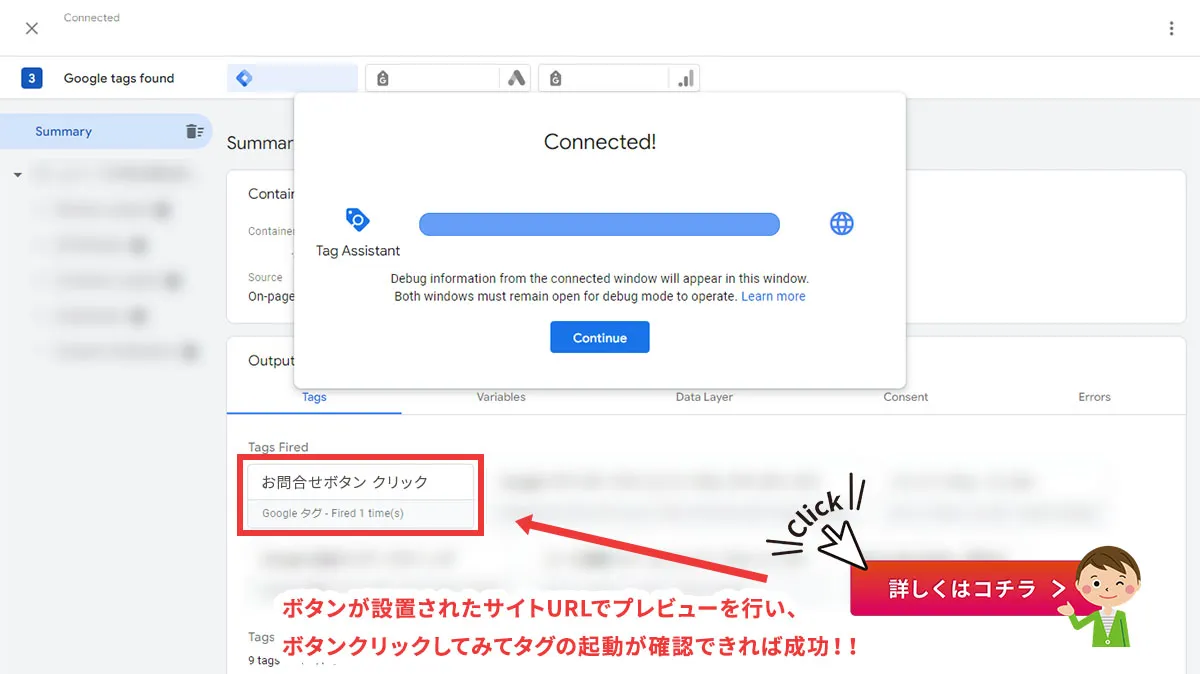
GTMのプレビューを確認する際、今回設定したタグ自体の起動を確認することが出来ます。
例えば、お申込みボタンに付与されているidに対して今回のタグ、トリガーを設定したのであれば、プレビュー画面で表示できるサイト内のお申込みボタンをクリックしてページ遷移してみると、Tag Assistant側のTags Firedの部分に今回設定したタグが表示されます。(※クリックが発生し、タグ発火した結果も反映してくれる)



そのため、プレビューで設定したタグが反映されない場合には、トリガー等書き方に問題があるため、もう一度見直してみましょう。
設定したタグの起動も確認できれば、公開をしてください。
GTM側の作業が完了したら測定確認を行います。
アナリティクスTOPからレポート > リアルタイム の中のイベント数(イベント名)で設定したイベントが入っているかを確認します。
(※GTM側で「お申込みボタン」などとイベント名をつけていたらそのまま表示されます)

リアルタイムレポートは現時点でアクションが起こったものを計測するため、確認する際はパラメータを入れたリンクを自分でクリックしてから確認しましょう。
もしここでイベント名が確認できないようであればパラメータの書き方のミス、もしくはイベント作成の内容がパラメータの値と違っているなどの場合が考えられますので再度見直してみましょう。
(※GTMのプレビューで発火が確認できていればほぼ起こらないはず)
また、レポート > ライフサイクル > エンゲージメント > イベント に記載したイベントが計測されるようになるため、合わせて確認しましょう。

ただし、アナリティクスは反映がかなり遅いため、こちらの項目に関しては1~2日ほど期間を開けてから確認するようにしましょう。
上記までの設定だとパラメータを通してGoogleアナリティクスにデータを送信しているだけの状態のため、カスタムディメンションを定義し、集計データとしても認識させる必要があります。
管理 > カスタム定義 と進み、「カスタムディメンションを作成」をクリックします。


新しいカスタムディメンションの入力画面になるので以下参考に入力します。
※イベント作成と同じ認識で入れて問題ありません

入力が終わり、「保存」を押したら完了となります。
こちらを設定しておくことでアナリティクスの「探索」を使ってデータ集計する際、カスタムディメンションで「click_url」と指定すればイベント数を集計することが出来るようになります。
カスタムディメンションを登録しておくことでアナリティクスの「探索」機能を使って集計を行うことが出来ます。
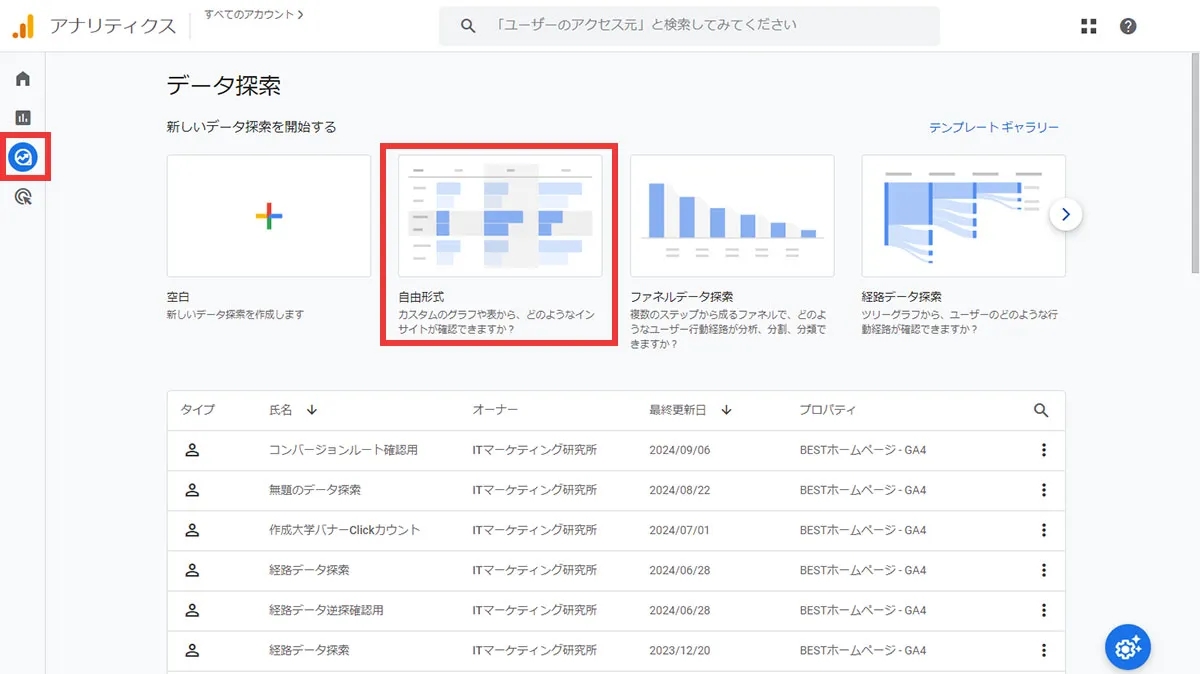
左メニューの「探索」を選択し、「自由形式」をクリックします。

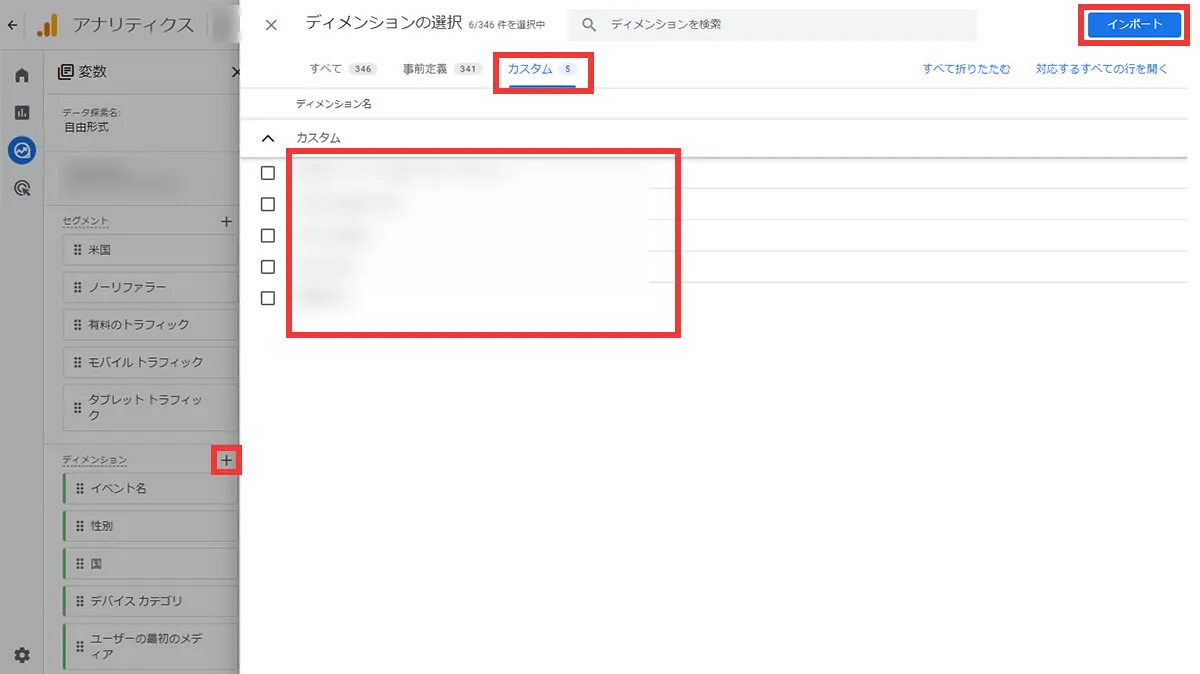
ディメンション「+」をクリックして、「カスタム」の中にある「登録・作成したカスタムディメンション」をクリックします。
上記の流れでいうと、「お申込みボタン」などで表示されるかと思います。

※項目が何もないという場合、ここに表示されるまで時間がかかる場合があるため、2~3日置いてから確認をしてみてください
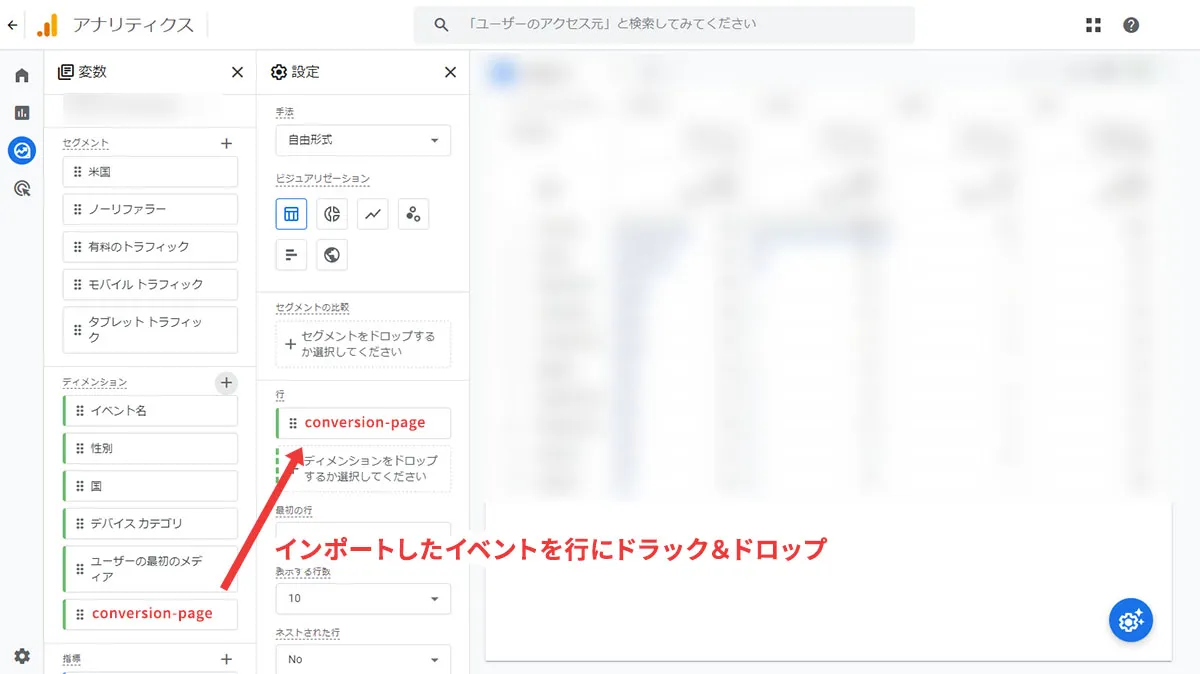
ディメンションが追加されたら「行」エリアに選択したディメンションをドラッグ&ドロップします。

セットすると右側にカスタム定義した要素のイベント数が表示され、任意の集計期間で測定することも出来ます。
今回はGA4でイベントトラッキングをする方法をGTMで簡易化するやり方を含めてのご紹介となります。
初心者の方だと分かりにくい点もあるかと思いますが、内容通りに設定いただければ問題なく動くかと思われます。
ご自身で管理しておらず、またCMSを使用している場合、パラメータを入れることや、idとclassを指定するといった部分が一番のネックとなってしまうかと思います。
その場合は、正確な数字にはならないものの、ある程度要素の需要が把握できるヒートマップツールの導入を検討してみてはいかがでしょうか?
ヒートマップツールもGTMであればすぐに導入できるため、ぜひご活用ください。