
SEOに強いサイトマップの作り方【XMLとHTMLの仕組みを解説】
SEOに効果的なXMLサイトマップ・HTMLサイトマップ、具体的にどう作成すれば良いのかわからないといった悩みを抱える方に作成方法を解説します。

更新日:2022/7/29
ディレクトリマップとは、ホームページを構成する全ページのURL・タイトル・記事内容をまとめた一覧表を指しています。
ホームページ制作会社がディレクターと作業担当の情報共有をする際に用いるケースが多いです。
作業進行がスムーズになる、あるいはコンテンツの制作忘れを防ぐために個人で用意する場合もあります。
ホームページ制作会社・依頼主の双方がホームページの全容を理解できるので、コンテンツの管理や運用においては重要なものだといえるでしょう。
よくサイトマップとディレクトリマップを混同してしまう方が多いですが、明確な違いがあります。
サイトマップとは、ホームページ全体のコンテンツをツリー状あるいは一覧で表示させたものです。
ユーザーにとっては、目当てのコンテンツを探す辞書の索引のような役割として用いられます。
検索エンジンにとっても、ホームページ内にどのようなページがあるかを認識させるために必要ですが、検索エンジン用のサイトマップは前者のサイトマップとは異なり、XMLサイトマップと呼ばれ、直接ユーザーの目に見えるものではありません。
また、利用するホームページ作成ツールではXMLサイトマップを自動生成される機能が備わっていることも多いです。
サイトマップは正確には
以上のようにサイトマップにも種類がありますが、今回はディレクトリマップとの違いを理解できれば問題ありません。
まとめると、
という点が違いになります。
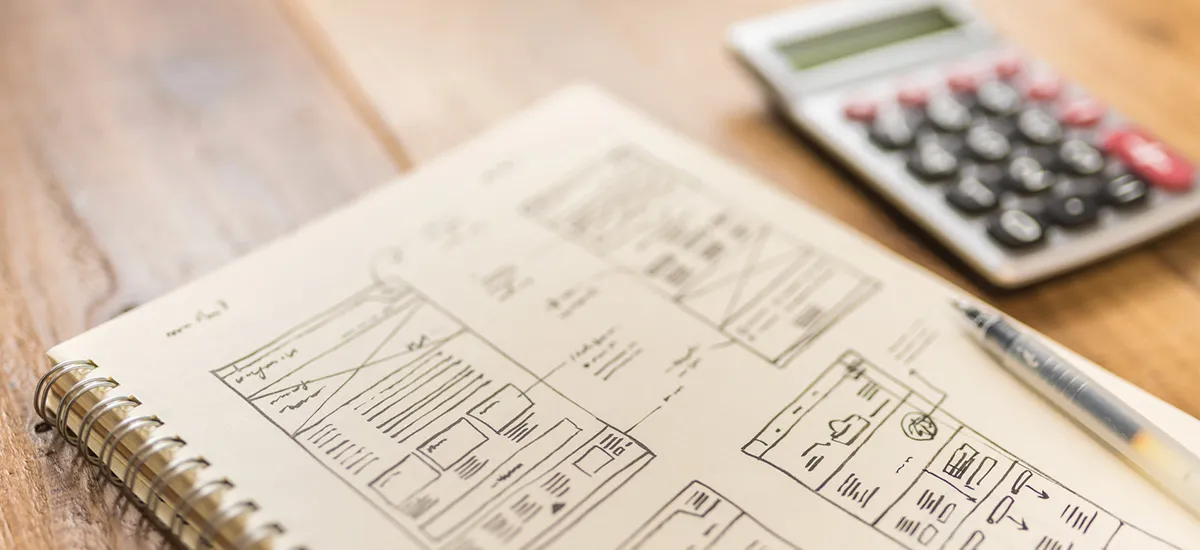
ホームページ制作会社やサイト運営者が確認するためのものに、ワイヤーフレームがあります。
ワイヤーフレームとは、ページのレイアウトが記された設計図です。
ホームページのデザインを制作する際に、ワイヤーフレームに沿って作業を行います。
トップページや下層ページ、ランディングページなど、レイアウトが変わるごとにワイヤーフレームが必要です。
ワイヤーフレームがあると、グローバルメニューが実装していなかったなどの、デザインの抜けを防ぐことができます。
ディレクトリマップはホームページ全体の構造を記すのに対し、ワイヤーフレームはページごとのレイアウト構造を示す点が異なります。
ディレクトリマップ・ワイヤーフレームどちらもホームページ制作には欠かせないものです。

ディレクトリマップの必要性について詳しく解説します。
まず、ディレクトリマップはホームページの全体像の把握をするために必要です。
ディレクトリマップがないと、
「追加でこのコンテンツも必要だな・・・」
「この下層ページはどこにカテゴリ分けされるのだろう・・・」
といったように、作業を滞らせてしまうでしょう。
また、ディレクトリマップは以下のようなメリットがあります。
以上を考えると、製作者側だけでなく発注・管理側にもディレクトリマップは必要なことがわかるでしょう。

では、ディレクトリマップはどの段階で、誰が作るものなのでしょうか。
基本的には、ホームページを新規制作する際や、サイトリニューアルの際に作成されます。
サイトリニューアル時に、すでにディレクトリマップがある場合は、情報の追加など変更を加える場合もあるでしょう。
他にも以下のタイミングでディレクトリマップが作成される場合があります。
つづいて、ディレクトリマップは誰が制作するのか、という点です。
ディレクトリマップは、ホームページ制作会社が上記のタイミングで作り始めます。
そして、企画の打ち合わせの際に提示してもらい、ディレクトリマップ通りに進めていいかどうかを話し合います。
一点、ホームページ制作会社に外部委託する際の注意点としては、ホームページが完成・納品された後の管轄です。
ホームページが完成・納品されたあとのディレクトリマップの管轄は依頼主側に移ります。
そのため、ホームページの運用・更新などの業務を外部委託した場合は、追加予定のコンテンツを自社で反映させなくてはいけません。
ただし、自社でディレクトリマップを管理することで、情報共有がスムーズになる利点があります。
制作と運用を別の会社に依頼する場合でも、ディレクトリマップがあるとスムーズに打ち合わせが可能です。
また、制作している最中にコンテンツ不足や追加修正が必要などのトラブルを避けることもできるでしょう。

ディレクトリマップに必要な項目はおおよそ以下の通りです。
| ページ番号 | それぞれのコンテンツに番号を割り振っておくことで、ホームページのボリュームや作業の把握・管理に役立ちます。 |
| ディレクトリ名・ファイル名 |
ディレクトリ名は、ドメイン名の後に記載されるフォルダ名を指します。
ページのタイトルに合わせて英語表記にしておくとわかりやすいです。 |
| URL |
コンテンツを表示させるURLを入力する部分です。
プロトコル名・ドメイン名は省略せずに記載します。 |
| タイトル | コンテンツのタイトルを記載します。 |
| キーワード |
ページで狙っているキーワードを記載しておきます。
SEO対策として狙うキーワードの設定は必須項目なので、忘れずに記載しましょう。 |
| ディスクリプション | 検索エンジンに該当ページの内容を説明するために必要な項目です。 |
| コンテンツの内容 |
簡単にコンテンツの内容をまとめておくことで、方向性の共有や重複ページの発見に役立ちます。
SEO対策として含めたいキーワードを記載しておくのもいいでしょう。 |
| 進捗管理 |
進捗状況を一目でわかるようにする項目です。
制作側だけでなく依頼主側が把握するのにも役立ちます。 |
上記を参考にエクセルなどに書き起こし、これからご紹介する手順で項目を埋めていきましょう。
ディレクトリマップを作成するには、ホームページに必要なページを全てリストアップします。
コーポレートサイトを例にすると、以下のようなページが必要になるでしょう。
上記をリストアップする中で、どのページが上層・下層にあたるかを記しておくと、後の作業がスムーズになります。
リストアップが終わったあとは、各ページのディレクトリ名・ファイル名決めです。
先ほどのコーポレートサイトを例にするなら、会社に関するページを「company」のディレクトリ名として、
といったように決めていきましょう。
ホームページに必要なコンテンツのタイトル・ディスクリプション決めも重要です。
特に、SEO対策を考えているのなら、どのようなキーワードを含めるかも並行して決めておきましょう。
例えば、本記事のようにディレクトリマップについてのコンテンツを作成するなら、以下のようになります。
| タイトル |
ディレクトリマップとサイトマップとの違いとは?メリットや作成方法も紹介!
キーワード:ディレクトリマップ,とは,メリットなど |
| ディスクリプション |
ディレクトリマップとは何か、メリットと合わせて解説しています。
混同しやすい用語のサイトマップやワイヤーフレームについても紹介しているので、参考にしてください。 |
ディスクリプションは、120〜150字以内に納め、キーワードを含めるのを忘れないようにしましょう。

ディレクトリマップを完成したあとは、漏れページや不要なページがないか必ず精査してください。
特に複数のページ作成が必要な場合、タイトルが異なっているが内容が重複しているページが存在するケースも珍しくありません。
そのため、タイトル・ディスクリプション・コンテンツ内容には必ず目を通すようにしてください。
また、依頼主が希望するコンテンツが含まれているかも同時にチェックしましょう。
ホームページ制作を依頼した場合、ディレクトリマップの管理は制作側にあります。
ただし、先ほどもお伝えしましたが、完成・納品後は依頼主側が管理すべきです。
制作会社によっては、制作側で管理する場合があるので、忘れずに自社で管理する旨を伝えるようにしてください。

今回はディレクトリマップについて、そのメリットやサイトマップ・ワイヤーフレームとの違いについて解説しました。
ディレクトリマップの作り方を知っていれば、ホームページを自社制作する際にも役立ちます。
もし、ディレクトリマップを制作してもホームページ作成をその後どうしたらよいかわからない、とお困りの場合には、弊社が提供する「Wepage」をご検討ください。
Wepageでは、プログラミングなどの専門知識不要で、誰でも簡単に本格的なホームページが制作可能です。
豊富なテンプレートから最適なデザインを選ぶだけで完成するため、最短10分でホームページが作れます。
ホームページの運用についても、ご自身でページの追加や削除なども簡単に行えます。
ディレクトリマップを制作しておけば、さらに運用・更新も簡単に行えます。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!