
ホームページデザインにおすすめのギャラリーサイト7選!
ホームページデザインのギャラリーサイトおすすめ7サイトをご紹介。登録サイト数や更新頻度、検索機能などおすすめのポイントもそれぞれ解説します。
2024/8/30

更新日:2025/5/30
「Webサイト構築に必要な工程や完成期間が知りたい」
「Webサイトの構築を依頼したらどのくらいの費用相場になるの?」
企業がWebサイトを保有しているのが当たり前の時代になり、自社でも構築を検討しようと調べている担当者の方もいるのではないでしょうか。
特に構築を外注する際は、作成手順や構築期間を把握し、適切な予算を投じて完成させる必要があります。
そこで今回は、Webサイト構築について手順や費用の目安、完成までの期間や注意点を解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

Webサイト構築とは、その名の通りサイトの新規制作や既存サイトをリニューアルする作業を指します。
一般的に、Webサイト構築はHTML・CSSなどの言語を用いて、インターネット上に表示できるようコーディングするのをイメージするはずです。
しかし、本来はコーディングの前段階であるWebサイトを制作する目的や設計~開発などの工程を全て含めてWebサイト構築と呼びます。

Webサイトを構築する手順を理解すると
以上のメリットがあります。
特に、外注を検討している企業であれば、Webサイト構築の手順は必ず覚えておくべきです。
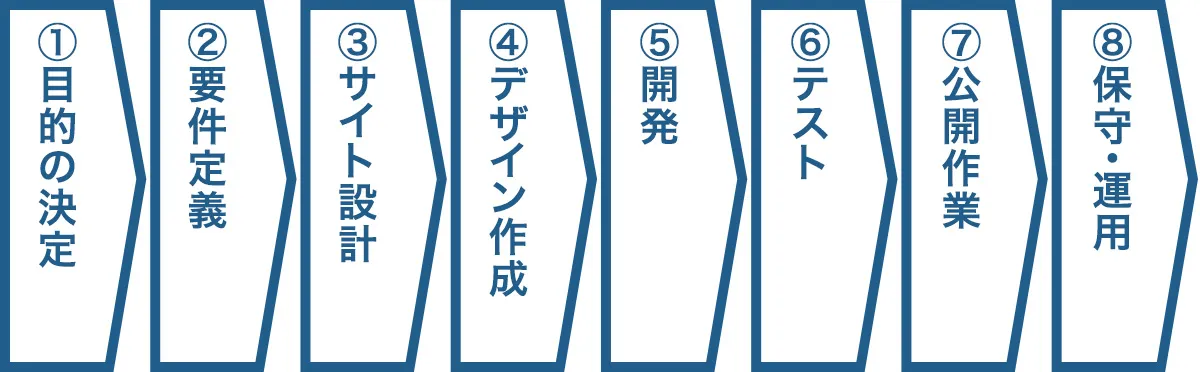
では、各工程の流れと必要な考え方について見ていきましょう。
Webサイト構築の初期段階で最も重要なのは、目的の決定です。
目的が明確になっていなければ、Webサイトのデザインや方向性がブレやすく、効率が悪いだけでなく成果も出にくくなるでしょう。
そのため、Webサイト構築の目的は細かく決めてください。
目的を決める際は、比較・測定・評価がしやすくなるよう、具体的な数値を決めておくのがおすすめです。
例えば、1年間で月間10万PVを達成するという目標を立てたとしましょう。
そうすると、半年以内に3万PVを達成しておかなければならず、そのために必要なコンテンツ量や集客施策を実行しなくてはいけません。
上記は抽象的な例ですが、目的を決めておくと、次にしなければならない行動やWebサイトの方向性が定まりやすくなるのです。
Webサイト構築の目的が決まったら、要件定義をしていきましょう。
要件定義は、Webサイトをどのように構築していくかを具体的に示したものです。
例えば、以下のような項目があげられます。
要件定義を決めておくと、自社・外注それぞれで行うべき工程がはっきりするので、目的の決定とともに重要な項目です。
ただし、要件定義を途中で変更すると、大幅な修正が必要になる場合があるため注意しましょう。
続いて、Webサイトに「どのようなコンテンツ」を「どこに表示する」のかを設計していきます。
サイト設計をする際には、サイトマップとワイヤーフレームをうまく使いましょう。
サイトマップとはWebサイト全体を階層構造にして、適切な情報をカテゴリー化する作業です。
Webサイト全体の構造が明らかになるため、情報を求めるユーザーの導線も把握しやすくなります。
また、必要な情報も見えてくるため、ページの追加・修正の有無もわかりやすくなるでしょう。
一方、ワイヤーフレームとは、ページごとのデザイン・レイアウトを決めていく作業です。
通常、トップページからワイヤーフレームを設計していき、完成次第、下層ページの設計という流れになります。
ワイヤーフレームを作るコツは、該当ページで掲載すべき情報と優先度を考慮して配置することです。
例えばWebサイトを見るときに、左から右に動く視線に合わせて、一番重要な情報はページ左上部に持ってくるなどがあります。
また、画像やアニメーションを使って、注目を集める方法もいいでしょう。

サイト設計が終われば、デザインを作成する作業にはいります。
まずは、
に合わせて、使用するカラーやデザインを決めましょう。
配色は
を設定しておくと、デザイン作成がしやすくなります。
デザインイメージが沸きにくい場合、「ギャラリーサイト」を参考にするのがおすすめです。
ギャラリーサイトについては以下の記事で詳しく解説しているのでぜひご覧ください。
もし、デザイン作成を外注する場合は、デザインイメージを伝えられるように言語化しておくのも忘れないようにしましょう。
また、イメージを伝えにくい場合は、上記のようなギャラリーサイトで参考になるWebサイトを見つけておき、提示しながら説明すると伝わりやすくなります。
サイト設計・デザイン作成が終わると、インターネット上に表示させるためのシステム開発・コーディング作業です。
上記作業にも段階がありますので、それぞれ解説します。
Webサイトをインターネット上に公開するためには、ドメイン・サーバーの取得は必須です。
もし、自社でWebサイトを構築するなら、忘れずに契約しておきましょう。
ドメインについては、会社や商品・サービス名を入力したいなら、独自ドメインを購入してください。
サーバーは自社で用意するケースもありますが、基本的にはレンタルサーバーで問題ありません。
レンタルサーバー会社によって、料金プランやサービス内容が異なるので、自社の目的に合ったものを選びましょう。
コーディングとは、HTMLやCSSといった言語を用いてインターネット上にサイトを構築していく作業を指します。
HTMLは画像やテキストの配置をメインに扱う言語、CSSは文字の大きさや色などの装飾をメインに扱う言語です。
スライドやタブで切り替えられるよう動的なページにする場合、さらにPHPやJavaScriptなどの言語を使います。
ページにどのような言語が必要なのかは、サイト設計で作成したワイヤーフレームが参考になるでしょう。
コーディングと並行して、Webサイトに導入するシステムの開発を行っていきます。
専門知識不要でWebサイトの更新・管理ができるCMS(コンテンツ・マネージメント・システム)の導入をはじめ、
のようなシステムの開発と実装作業がメインです。

上記の工程がすべて終われば、あとは動作に問題がないかテストをして完了です。
テストでは
などを検証していきます。
特に、複雑なシステムを実装した際は、修正する作業も時間がかかるので、テストを含めたスケジュールも併せて管理していきましょう。
テストを行い、デザインの表示や動作環境に問題なければ、Webサイトの公開作業です。
公開作業後は実際にインターネット上にWebサイトが表示されます。目的を達成するためのスタートだと考えましょう。
Webサイト構築の多くは、公開作業だけで終わりではなく継続的な保守・運用をしなくてはいけません。
集客を目的とするなら、追加コンテンツの挿入作業がありますし、商品・サービスの成約率に合わせてデザイン変更など、定期的な検証・改善が必要です。
どちらかというと、Webサイトは保守・運用のほうが重要になるので、完成した後に更新を怠らないよう準備や体制を整えておきましょう。

Webサイト構築の外注を考えている場合、どのくらいの費用になるのか把握しておきたいところです。
実際、費用については規模や導入するシステムによって変わります。
では、規模によっておおよその相場費用を見ていきましょう。
Webサイト構築をする場合には、以下の項目に費用が発生するでしょう。
もし、自社内でWebサイト制作と管理を行うなら、費用を抑えることができます。
一方、外注を検討しているなら、どのくらいの規模のWebサイトを制作したいかによって費用が大きく変わる点を覚えておきましょう。
ここでの小規模サイトは大体5〜30ページで構成されるWebサイトのことを指します。
ページ数によっても変わりますが、おおよそ50〜200万前後が相場費用です。
サイトの種類によっても必要な工程が変わり
などがあります。
また、企業の宣材写真が必要な場合、外注先で撮影まで請け負ってくれる場合も多いです。
もし、オウンドメディアのように、集客のために定期的な更新作業の必要があるなら、CMSなどのツールを用いると自社で更新ができるので運用上の更新費用を抑えられます。
HTMLやCSSでホームページを作ると、更新作業を改めて外注先に依頼することになるので、よく検討しましょう。
ここでの中規模以上のサイトは100〜200ページで構成されるWebサイトを指します。
取り扱っている商品・サービスが多い、競合の多い検索キーワードで上位表示を狙うなどの理由で上記のようなページ数になる場合が多いです。
費用相場は300〜500万円ほどと予測されますが、求めるコンテンツによってはさらに高額になることもあるでしょう。
特に、集客や戦略的なコンサルティングを希望している場合、継続的に費用が発生するため、予算の確保・見直しは十分に行う必要があります。

Webサイトが完成するまでの期間はどのくらいかかるのか把握しておかなくては、公開予定日の設定はできません。
構築期間はWebサイトの規模やシステム開発の有無によって変わり、複雑あるいは大規模であるほど多くの日数を要します。
ここでは、小規模・中規模以上のWebサイト構築にかかる目安期間について見ていきましょう。
1ページで構成されるLP(ランディングページ)や、10~30ページほどの小規模サイトなら、比較的日数を要さずに作成可能です。
LPなら数日~数週間、10~30ページほどの小規模サイトなら1ヶ月~3ヶ月ほどで構築できるでしょう。
ただし、システムを構築する場合には、もう少し日数がかかる可能性もあります。
30ページ以上の中規模サイトを作成する場合には、3ヶ月~6ヶ月はかかります。
複雑なシステム、自社サイト独自のオリジナルシステムを開発するなら、さらに工程が多くなるため、日数に余裕をもつようにしましょう。

ここではWebサイト構築をする際に気をつけるべき注意点を6つご紹介します。
さらに詳しく知りたい方は、以下の記事でカテゴリごとに分けて解説しているので、あわせてチェックしてみてください。
先ほどもお伝えしましたが、Webサイト構築をする上で重要なのは目的の明確化です。
そのため、必ず構築前に目的や目標数値を決めておきましょう。
目的や目標数値を曖昧にしてしまうと、デザインや方向性がブレてしまいやすく、目的・目標の達成が遠のいてしまいます。
目的・目標はより具体的に、数値で表せるものは細かく設定し、Webサイト構築を進めていきましょう。
Webサイトを構築するにあたって使用する画像や文章が著作権を侵害していないか確認もすべきです。
もし、著作権がある画像や文章を許可なく使用していたのが発覚した場合、10年以下の懲役または1000万円以下の罰金が科せられる可能性があります。
フリー素材であったとしても商用利用を許可していない場合もあるので、使用する画像や文章は、著作権の侵害にあたらないか必ず確認しましょう。
Webサイトは、商品・サービスや自社のイメージに合ったデザインにすべきです。
ユーザーや見込み顧客に商品・サービス・自社のイメージを伝えるのは、非常に大切な戦略になります。
◯◯といえばあの会社、という風に印象付けるにはデザインの統一性が重要です。
逆に、商品・サービス・自社のイメージとかけ離れたデザインは、違和感や不信感につながります。
Webサイトといえど、デザインは統一感をもたせておきましょう。
最近では、スマートフォンからWebサイトを閲覧する方が多くなりました。
そのため、スマートフォンのサイズに対応したWebサイトである方がユーザビリティも高く、満足度向上につながります。
また、SEO的にもスマートフォン対応のデザインは、そうでないものと比べて評価が高い傾向にあるので、積極的に導入すべきです。
Web上のデータを暗号化するSSLは、常に適用させておくようにしましょう。
WebサイトがSSL化されているかは、URL冒頭が「http」か「https」のどちらかで判断可能です。
SSL化されたWebサイトは「https」になっているので、適用させて不正アクセスやセキュリティリスク対策を講じておきましょう。
Webサイト作成後に放置をする企業も多くありますが、成果を出すにはもったいない行為です。
得られたデータをもとに、より目的・目標を達成する施策を行うことで、成果が出やすくなります。
そもそもデータを得るための母数が足りない場合は、コンテンツの量と質が不足している可能性もあるでしょう。
せっかくWebサイトを構築するのなら、作成後も運用を継続して成果の出やすいメディアに育てる意識を持ち運用していきましょう。

Webサイトの作成方法は、制作会社に外注するか自社で制作するかのどちらかです。
自社で全てを制作するのではなく、一部を外注化する方法もあるため、どこまでを自社で作業するかを決めておきましょう。
制作会社に外注する際のメリットは以下の3つです。
制作会社に外注するメリット
自社のリソースを確保しながらクオリティが高いWebサイトを制作してもらえるため、効率を考えると外注化するメリットは大きいです。
一方、制作会社に外注するデメリットは、以下の2つです。
制作会社に外注するデメリット
外注はどうしてもコストが高くつくので、予算は余裕をもって確保しておきましょう。
自社で制作するメリットは、以下の通りです。
自社で制作するメリット
自社で制作する分、コストを抑えられる点が大きなメリットでしょう。
一方、自社制作のデメリットは以下が考えられます。
自社で制作するデメリット
社内リソースを充てなくてはならない点や、スキル・知識をもった担当者がいなければ、理想のWebサイトに仕上がらない可能性があります。
もし、自社でWebサイト構築を検討しているなら、簡単にホームページ作成ができるWepageがおすすめです。
今回はWebサイト構築の手順や費用の目安、期間や注意点について解説しました。
Webサイト構築は、目的および要件定義を決めておけば、ブレることなくスムーズに制作が進むでしょう。
また、Webサイトの規模や外注か自社制作なのかによって費用が変わる点も理解していただけたのではないでしょうか。
ぜひWebサイト構築の工程を理解して、適切な方法で作業を行っていきましょう。