
サイトマップの作り方
ホームページを新たに作る際、まず初めに考えなくてはならないサイトマップ。どういった内容のページをどういう順番で配置するのか、そんな疑問をお持ちの方へ考え方をご紹介。

更新日:2023/1/31
Webサイトを制作する目的は、集客力の強化、商品・サービスの購入誘導などさまざまです。
これらの目的を達成させるには、正しい手順・流れに沿ってWebサイトを作り込む必要があります。
また、Web制作会社に依頼する際も、各工程・内容を理解しているとスムーズにやりとりできるでしょう。
そこで今回は、Webサイト制作の流れやポイント、注意点について解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。
Webサイト制作を行う際、以下のような流れで行われます。
では、それぞれでどのような工程なのか、詳しく見ていきましょう。
Webサイトを設計する前に、必ずプロジェクトの決定を行います。
プロジェクトは
の明確化が必要です。
Webサイトを作る目的を決めなければ、全ての工程がスムーズに進みません。
なぜWebサイトを作る必要があるのかを明確にして、目的を決めましょう。
目的を決める際は、どのようなサイトにしたいのかを考えるといいかもしれません。
| どのようなサイトにしたいか | 導き出される目的 |
| 自社ブランドの認知度アップ | 集客力(PV数・UU数の多い)の強いサイトを作成する |
| 商品・サービスの売上アップ | 成約率(CVR)の高いサイトを作成する |
以上の例は大雑把ではありますが、目的を決める際の参考になるでしょう。
ホームページ制作依頼の際も目的が明確になっていなければ、余計な工程が増えて出費も多くなる可能性があります。
目的を決めたらゴールの設定です。
何をもってゴールなのか、具体的な数値をだすとわかりやすいでしょう。
集客力の強いサイトにしたいなら月間10,000PVを目指す、成約率の高いサイトにしたいなら成約率10%を維持するなどです。
具体的な数値を出しておくと、修正・改善をする際の指標にもなります。
目的を達成させるには、ターゲットを特定するのが大切です。
ターゲットがぼんやりしていると、ユーザーの心に響きにくいコンテンツになります。
例えば、ホームページ制作業者に依頼したいユーザーをターゲットにしてみましょう。
以下に2タイプのターゲットをあげますので、どちらにより心に響くコンテンツを提供しやすいのか検討してみてください。
| 名前 | 山田花子 | 田中大輝 |
| 年齢 | 20代 | 36歳 |
| 性別 | 女性 | 男性 |
| 職業 | - | フラワーショップ(個人経営) |
| ニーズ | - |
ネット注文ができるブリザードフラワーの販促がしたくてWebサイト制作に踏み切る。 しかし、Webサイトの知識と時間がないので制作会社に依頼を検討 |
上記を比べると、右側のターゲットの方が心に響くコンテンツを作りやすいのがわかるはずです。
ターゲットを決める際は、曖昧な設定ではなく、細かな部分まで作り込んでいきましょう。
目的・ゴール・ターゲットが決まれば、サイトのコンセプトを決めて、ようやくプロジェクトの工程は完了です。
コンセプトはWebサイトの役割を決める重要な指針になります。
この後のステップにおいて、コンセプトに沿っているかを常に確認する必要があるからです。
もし、Web制作会社に依頼するとしても、コンセプトがブレないように徹底して擦り合わせをしていきましょう。

プロジェクトが決まったら、Webサイト全体の設計に進みます。
Webサイトを設計するには、
の3つを考えていきます。
サイト全体で、どのようなコンテンツを提供するのか、サイトマップを用いて具体化していきます。
など、ユーザーのニーズに合わせて必要な情報を洗い出していきましょう。
参考: サイトマップの作り方
サイトマップの設計が完成したら、続いてワイヤーフレームの設計です。
どのようなレイアウトで、どのコンテンツをどこに配置するのかを決めていきます。
ホームページは
の5つの要素で構成されています。
コンセプトに沿って必要な要素をカスタマイズし、集客・成約までの導線作りもワイヤーフレームの設計で行ってしまいましょう。
サイトマップ・ワイヤーフレームがあれば、Web制作会社に依頼する際も情報共有ができ、ズレが生じにくくなるのでおすすめです。
サイトマップとワイヤーフレームが設計できると、システムの導入が必要かどうか見えてきます。
ECサイトの場合は決済機能、動的サイトを作成したいならPHPやJavaScriptなどの言語を用いたアニメーション、あるいはCMSの導入です。
最近では簡単に実装できるシステムが増えています。
そのため、自身で実装ができるのか、あるいは依頼が必要なのかもここで判断しておきましょう。

Webサイトの設計が完成したら、ページデザインの制作に入ります。
デザインについては感覚・センスではなく、コンセプトに基づいて作っていきましょう。
ターゲットに合わせて
を決めていきます。
もし、デザインについてわからないことがあれば、以下の記事で詳しく解説しているので参考にしてください。
自身でイラスト・ロゴなどの作成が難しいようであれば、Web制作会社へ依頼するのも視野にいれておきましょう。
ページデザインの制作が終わったら、実装に必要なシステムの開発やコーディング作業に入ります。
Webサイト制作の業務では、主にフロントエンドとバックエンドに分かれます。
フロントエンドでは、レイアウトやWebサイトデザインなど、ユーザーの目に見える部分の装飾を主に担当する業務です。
一言でデザインといっても、端末やOS、ブラウザによっても表示が異なり、それぞれに応じたコーディングをしなくてはいけません。
また、コーディング次第でWebサイトの表示速度や更新・運用のしやすさが変わります。
バックエンドでは、サーバー・ドメインの管理やトラブル対応など、ユーザーの目には見えない部分の作業を担当する業務です。
業務内容が複雑になりやすいので、CMSを使用してプログラム構築を容易にしているWebサイトも珍しくありません。
オリジナルのプログラム・システムを構築する際は、バックエンド業務も負担が大きくなる点を覚えておきましょう。
Webサイトが完成したら動作環境のテストをして、何も問題がなければ公開・リリースです。
動作環境はユーザーによってさまざまありますが、基本的にはスマホ・タブレット・PCで問題なく表示・動作するかを確認できればいいでしょう。
細かい部分までこだわるのなら、ブラウザやOSごとに動作を確認します。
Web制作会社に依頼する際は、どこまでテスト検証するかによって金額が変動することを覚えておいてください。
公開・リリースが終わったら、Webサイトの運用・保守業務を行う必要があります。
集客数や成約率を増やすには、継続したコンテンツの制作・挿入や、アクセス解析ツールを用いたユーザー動向の分析をしましょう。
Webサイトの課題は、公開・リリース後に見つかることが多く、追加で施策・改善を行うのが一般的です。
また、サーバーやCMSのアップデートなど、定期的な保守管理も必要になるでしょう。
そのため、運用・保守がしやすいWebサイトになっているか、設計段階から考えておくことも大切です。
Webサイトを制作する目的や運用後の目標を定期的に振り返り、効果的な運用・保守を目指していきましょう。

Webサイトを制作して結果を出すためには、いくつかのポイントを押さえておかなくてはいけません。
では、Webサイト制作を成功させるために必要なポイントをまとめたので、それぞれ見ていきましょう。
ユーザーとの接点を作ってファンになってもらい、その中で利益を生み出していくには、ユーザーにとって魅力的なホームページである必要があります。
そのためには、Webサイトの制作段階から常にユーザーファーストを意識してください。
ユーザーファーストを意識するには、ターゲットの特定が重要です。
ターゲットとなるユーザーが、使いやすい・また訪れたい・商品やサービスを購入したいと思ってもらえるようなWebサイトを構想していきましょう。
もし、ホームページをWeb制作会社に依頼する場合、すべての工程を任せないようにしてください。
特にプロジェクトの決定は、あなたや企業の意思を決める大事な部分です。
この部分をWeb制作会社に丸投げしてしまうと、自身が想像している完成物とズレが生じ、修正作業が多くなります。
コンセプトがぶれてしまうだけでなく、修正のための追加費用も発生し、結果的に時間・コストともにマイナスです。
Web制作会社に依頼する場合、すべてを丸投げするのではなく依頼側・制作側ともに緻密なディスカッションの上で双方納得のいくWebサイトを作りましょう。

Webサイト制作の作業内容によっては検索エンジンから評価されず、集客効果が落ちてしまうケースがあります。
そこで、効率よくWebサイトを制作していくために、設計・構築・デザイン・SEOなど、段階ごとの注意点について見ていきましょう。
設計段階での注意点は目的・ターゲット・数値を明確にしておくことです。
特に、目的がないとターゲットや目標の数値も決めにくく、コンセプトもぼやけてしまいます。
まずは、どんな目的があってサイトを作るのか、それに伴ったターゲットと目標数値・コンセプトを決めていきましょう。
数値については最終的なゴールを決めておき、達成するための中間目標を設定しておくと、迷いが生じにくいです。
例えば、月間10,000PVを最終的なゴールと仮定します。
その際に、中間目標を1,000PV・5,000PVに設定し、達成のためにSNSや広告で認知を広げていく、のような流れです。
数値にすると、目に見えた結果がわかるので、より細かく決めておくとモチベーションの維持にも繋がります。
Webサイトを構築する段階で注意する点は、主に4つあります。
それぞれの内容を見ていきましょう。
ホームページをインターネット上に表示させるにはサーバーをレンタルする必要があります。
無料のレンタルサーバーもありますが、
などの理由から、おすすめはできません。
無料なのでコストを抑えられるのは魅力ですが、有料レンタルサーバーの方が自由度も高くサービス内容は充実しています。
基本的には有料のレンタルサーバーを検討しましょう。
現在のインターネットでSSL化は必須事項です。
SSLとは、情報を暗号化して送受信する仕組みで、URLに「https」がついているものを指します。
SSL化されていない「http」のURLは保護されていない通信として、SEOには悪影響です。
忘れずに全てのページをSSL化しておきましょう。
参考: 常時SSLでセキュリティ強化を
スマホやタブレットのモバイルユーザーが増えているため、Webサイトもレスポンシブ化は忘れず行うべきです。
レスポンシブ化すると、モバイルユーザーにも最適なサイズでWebサイトを表示してくれます。
最近では、CMSのテンプレートで、レスポンシブデザイン対応のものが増えてきています。
SEOの観点からみてもレスポンシブ化は評価対象になるので、モバイルユーザーにも見やすいホームページにしていきましょう。
ユーザーファーストを考えるなら、ページの表示速度にもこだわるべきです。
一般的に、ユーザーはページを開いてから3秒以内に表示されないと離脱してしまう傾向にあるといわれています。
ページの表示速度はGoogleの公式スピードチェックツールで確認可能です。
ぜひ、表示速度についても快適でストレスフリーなホームページを目指してください。
デザインを理解していないと、ユーザーが利用しにくいホームページにしてしまう可能性があります。
今回は
以上の点について解説するので、注意してデザインを進めてください。
Webサイトの設計段階で決めたターゲットはデザインにも反映させなくてはいけません。
デザインとコンテンツに一貫性をもたせることで、ユーザーの心に響きやすくなるからです。
例えば、
のように、ターゲットがWebサイトを訪れて、違和感のないデザインを採用していきましょう。
アニメーションはユーザーの興味を惹きつけやすく、目線の誘導にもなるため、使い方によっては非常に強力な手法です。
しかし、アニメーションの多用はユーザーの目線が分散してしまい、伝えたいことが伝わらなくなるデメリットがあります。
伝えたいことを明確にして、目的を持った必要最低限のアニメーションでコンテンツを作っていきましょう。
文字が小さすぎる、余白が狭いと読みにくさを感じてしまいます。
ユーザーにとって読みやすい文字の大きさや余白を設けることで、すっきりした印象と読了率を高められるでしょう。
文字は最小でも12px程度までのサイズに抑える方が無難です。
これ以上小さいと、文字が小さくて読みづらい印象を与えてしまいます。
また、PCとスマホなどのモバイルでは、表示のされ方が若干異なるので、必ずどちらもチェックしながら大きさ・余白を設定するようにしてください。

Webサイト制作において重要であるコンテンツにも注意すべき点があります。
では、それぞれ見ていきましょう。
他社サイトからのコピペは絶対にしないようにしてください。
コンテンツ内容の重複は検索エンジンからペナルティを受けてしまうからです。
ただし、引用の範囲内であれば問題ありません。
その際は必ず引用元の記載を忘れないようにしましょう。
SEOの評価はあくまでオリジナルコンテンツです。
一部分だけコピペで作られたホームページであったとしても、ホームページ全体でペナルティを受けてしまう可能性があります。
文章を執筆する際は、必ず自身のオリジナルでコンテンツ作成をしていきましょう。
伝えたいことが多くても、長い文章にするのはNGです。
最近のユーザーの傾向では、長い文章は敬遠されてしまいがちで、短くシンプルに伝える文章が好まれます。
もし、1文に2つ内容が含まれているなら区切って2文にする、冗長な表現は避けて端的に伝える工夫をしていきましょう。
参考: ホームページの文章を書くポイント
使用する画像は著作権に気をつける必要があります。
作者の許可がない画像の使用は、著作権侵害となる恐れがあるからです。
使用する画像は著作権フリーなのか、あるいは許可をもらっているのかを確認してください。
また、画像サイズは大きすぎると容量だけが増え、表示速度に悪影響を与えます。
表示速度はユーザーの離脱率に関わるため、リサイズツールを使って容量を小さくしていきましょう。

SEO対策がうまくいくと、インターネット上の検索結果上位に表示されやすくなります。
だからこそ、SEOの評価を下げないために
上記の2つは気をつけましょう。
では、それぞれについて解説します。
上位表示を狙ったキーワードを不自然なほどに詰め込みすぎるのは、SEOでは逆効果です。
あくまで自然な文章の中にキーワードを詰め込むのが理想といえます。
サイトで使用する記事を執筆したら、不自然に利用している文章がないかを見直しましょう。
以前まではSEO対策として有効でしたが、現在では効果がないどころか、ペナルティを受ける可能性のある方法があります。
などが例です。
Webサイトがペナルティを受けると、原因の特定・修正、検索エンジンから再評価を受けるまでにも時間がかかってしまい、Webサイト運用としては致命傷です。
そのため、最初からペナルティを受ける可能性がある方法は利用せずにSEO対策をしていきましょう。


Webサイト制作の流れについて理解していただけたところで、完成までにどのくらいの費用が発生するのか気になる方もいらっしゃるでしょう。
制作の際に発生する多くが人件費によるもので、デザインをはじめサイトの規模数や導入するシステムによって変動します。
一概にはいえませんが、サイトの規模とおよその費用相場を以下の表にまとめました。
| サイトの規模 | 費用相場 |
| 10ページ以内の小規模サイト | 20万円〜 |
| 20ページ程度のコーポレート・店舗サイト | 40万円〜 |
| 30ページ程度のECサイト | 100万円〜 |
| 60ページ以上の大規模サイト | 150万円〜 |
CMSやテンプレートデザインを利用することで、上記の相場よりも安くWebサイトを制作できます。
そのため、Webサイト制作をする際は、どのようなデザイン・システムが、どのくらいの規模で必要なのかを洗い出しておきましょう。
より詳しいWebサイト制作費用が知りたい方は、以下の記事でご紹介しておりますのでぜひ参考になさってください。
コーポレートサイトのイメージは、その企業が信頼できるか、活動的な印象を与える必要があるデザインです。
今回紹介する事例サイトでは、ファーストビューにスライドショーを設けて、より先進的なデザインを表現しています。
また、全体的にシンプルなデザインになっているため、誠実性や信頼といったイメージも与えやすいのが特徴です。

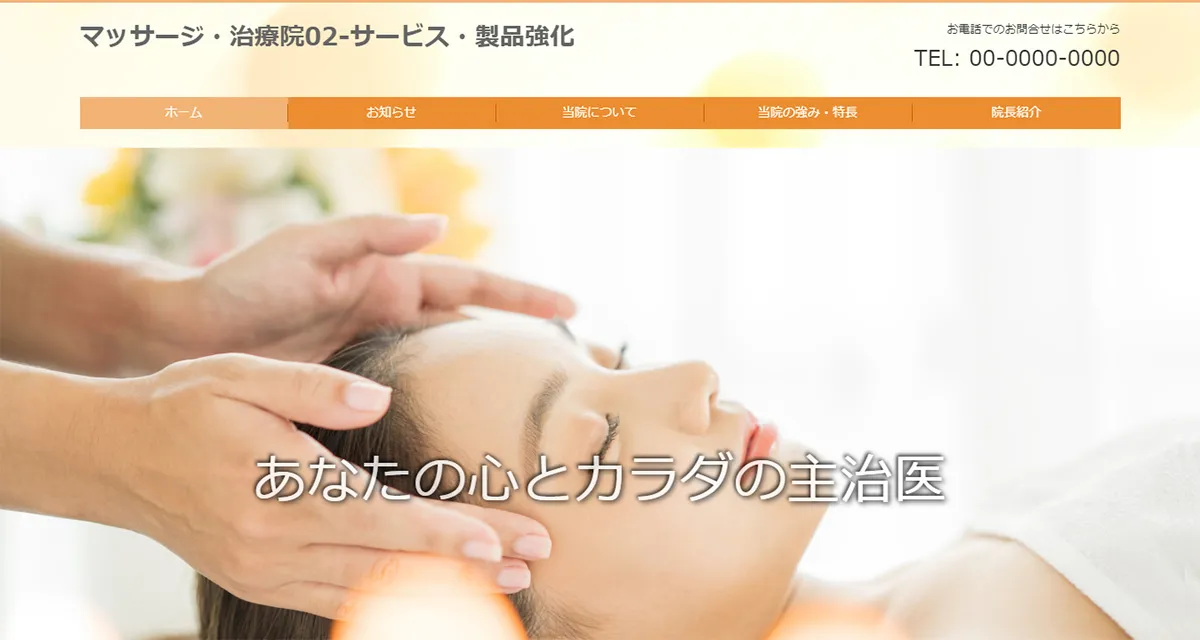
サービス業のWebサイトは、写真や画像によってインパクトを残すのが大切です。
今回ご紹介する事例では、マッサージや治療院のWebサイトで、施術の写真を中心に用いています。
また、治療別に写真とちょっとした説明を加えられるコンテンツを設けているので、訪れた人にどのようなサービスがあるのかわかりやすい点もポイントです。
診療時間や休診日のカレンダーの挿入やGoogleマップも連携できるため、簡単に店舗サイトが作ることができます。

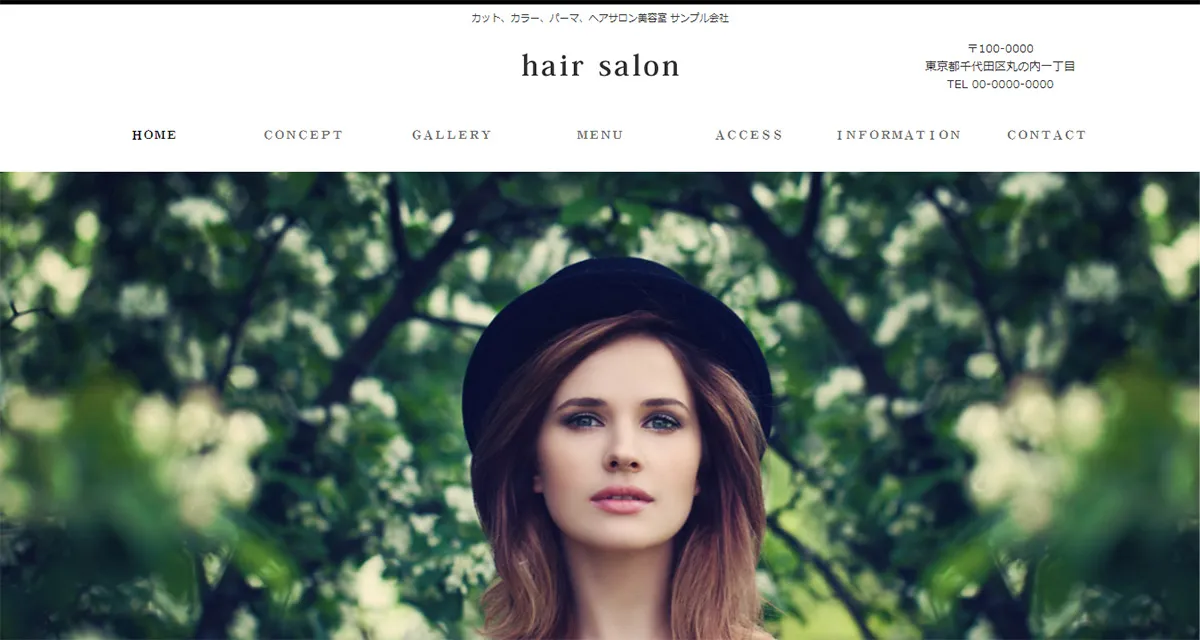
美容業界のWebサイトは、とにかく多数の写真・画像を掲載し、ユーザーのなりたいイメージを見つけてもらうのが重要です。
例えば、ヘアサロンのWebサイトなら、今回の事例のようにフォトギャラリーを用いてヘアスタイルのイメージを掲載しておくといいでしょう。
また、料金メニューもわかりやすくシンプルにデザインされているため、ユーザーが希望しているプラン・セットを見つけやすい点もこだわっています。


Web制作を依頼する際に重要になってくるのは費用の問題です。
自社が想定しているWebサイトに仕上げてもらうには、制作目的や必要なデザイン・システムを明確にしておくべきでしょう。
もし、明確なイメージをもたずに依頼をしてしまうと、想定していないデザインに仕上がる可能性もあります。
また、不要なシステムの実装によって費用が高くなるケースも考えられるため、まずは自社でWebサイトの構想を具体化させましょう。
Webサイトの制作目的やイメージを具体化させておくと、相見積もりがしやすく、他社が提供しているプランの比較もしやすくなります。
ディレクションや相談時にも、この機能は不要なのでコストカットできないか、といった交渉も可能です。
自社が保有するWebサイトになるので、全てを制作会社に任せるのではなく、こだわりたい部分やある程度の設計は決めておきましょう。
Webサイト制作会社を選ぶ際に失敗したくないのであれば、実績が豊富かどうかをチェックしてください。
多くのWebサイト制作会社では、公式サイトに制作実績を掲載しています。
自社が想定しているデザインや、同じ業種・業態の制作実績が多数あるなら、より信頼できるでしょう。
大手制作会社であるほど実績も豊富ですが、その分費用が高くなる点は理解しておきましょう。
制作会社ごとに得意分野が異なるため、自社のWebサイト制作目的や目標を達成できる強みを持っている会社かどうかも見極めるポイントです。
例えば、アニメーションや動画を用いて動的、トレンド感のあるWebサイトにしたい場合は、デザインを強みとしている制作会社がおすすめです。
独自のショッピングカートや決済機能を導入したECサイトにしたいなら、システムの実装を強みとしている制作会社の方がいいでしょう。
このように、制作会社ごとの得意分野を把握して、イメージを体現してくれるかも含めて最適な制作会社を選定してください。
今回はWebサイト制作・ホームページ作成の流れについて解説しました。
Webサイトが成功するかどうかはプロジェクトの決定段階から始まります。
どのようなWebサイトにしたいのか、ゴールとなる数値やターゲットを明確にして、常にユーザーファーストを意識して作成しましょう。
当社の提供するWepageは、約30,000件のホームページ制作実績から導き出された、各業種それぞれに最適なホームページの構成や文章・画像などをご用意しております。
各業種・目的に合ったホームページが簡単に作成できます。
さらに、ご自身で作成いただけるプランのほか、プロが作成を代行するプランもご用意!
お客様のご希望に合わせてご相談・お見積りいたしますので、お気軽にお問い合わせください。
ご自身で作成いただけるプランは無料でお試しできます!
使い勝手を確認してからプロへの制作プランも検討いただけますので安心してまずはお使いください!