
ポートフォリオ作成で押さえておきたいポイント!テンプレートの選び方も解説!
ポートフォリオサイト作成のポイントについて解説。アナログ(紙)とサイトの違い、魅力的なデザインのポイント、おすすめのテンプレートまでご紹介。

更新日:2025/2/28
最近では、ポートフォリオサイトを持つイラストレーターも増えつつあります。
ご自身の作品は実績になるため、一覧でまとめておける場所が欲しいとは思いつつ、ポートフォリオサイトの作成をためらっている方もいるのではないでしょうか。
そこで本記事では、ポートフォリオサイトの必要性や作り方、事例について解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

ポートフォリオサイトとは、個人や企業が自分たちの制作物や成果物、実績などを集約し、インターネット上に公開するウェブサイトのことです。
自己表現やアピールの場、職務経歴書の代わりとしてポートフォリオを活用できるため、イラストレーターにとっては保有すべきメディアといえます。
イラストレーターだけでなく、デザイナーやエンジニアといったクリエイター達が公開しているケースが多いです。
ポートフォリオとポートフォリオサイトは、細かく見ると違いがあります。
| ポートフォリオ | 紙媒体やPDFファイルで作成された自己紹介資料を指す |
| ポートフォリオサイト | 自己紹介や作品集をインターネット上で公開したものを指す |
以上のように、それぞれで異なる役割・用途を持っています。
ポートフォリオは面接や求人応募といったシーンで使われ、ポートフォリオサイトは自己表現やブランディングなどのプロモーションに利用されることが多いです。
実際に活躍しているイラストレーターのポートフォリオサイト事例を紹介します。
どのようなデザイン・コンテンツなのかを参考にして、自分のポートフォリオサイト作成に活かしていきましょう。

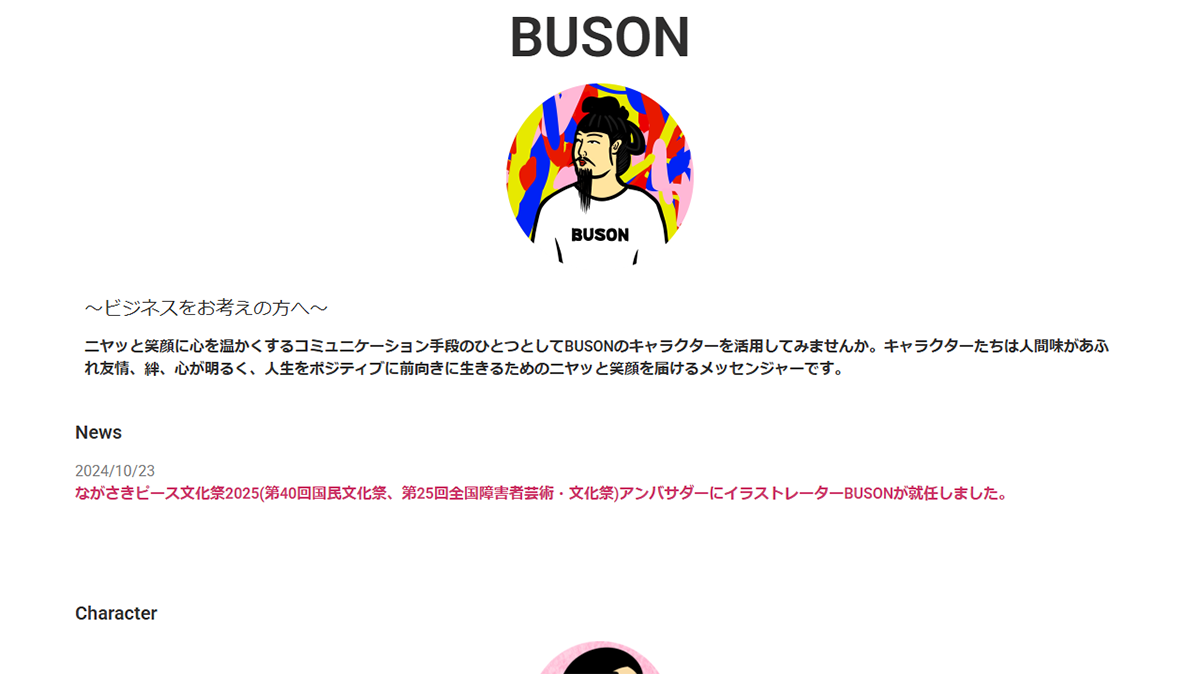
BUSONさんのポートフォリオサイトは、実績をスライドショーでまとめている特徴的なサイトです。
ビジネスを考えている方にシンプルかつわかりやすくメリットを伝える文章を掲載し、無駄のないアピール方法が参考になるでしょう。

STUDY優作さんのポートフォリオサイトは、グローバルメニューを有効活用しているのが特徴です。
特に活動記録年表には、STUDY優作さんが活発に活動しているのかが伝わり、ビジネスパートナーとして信頼を与えられるツールになっています。

えりたさんのポートフォリオサイトは、デザイン性の高さとコミック風のコンテンツが特徴のサイトです。
色使いの上手さと、一目でどのようなジャンル・作風なのかが伝わるサイトに仕上がっています。

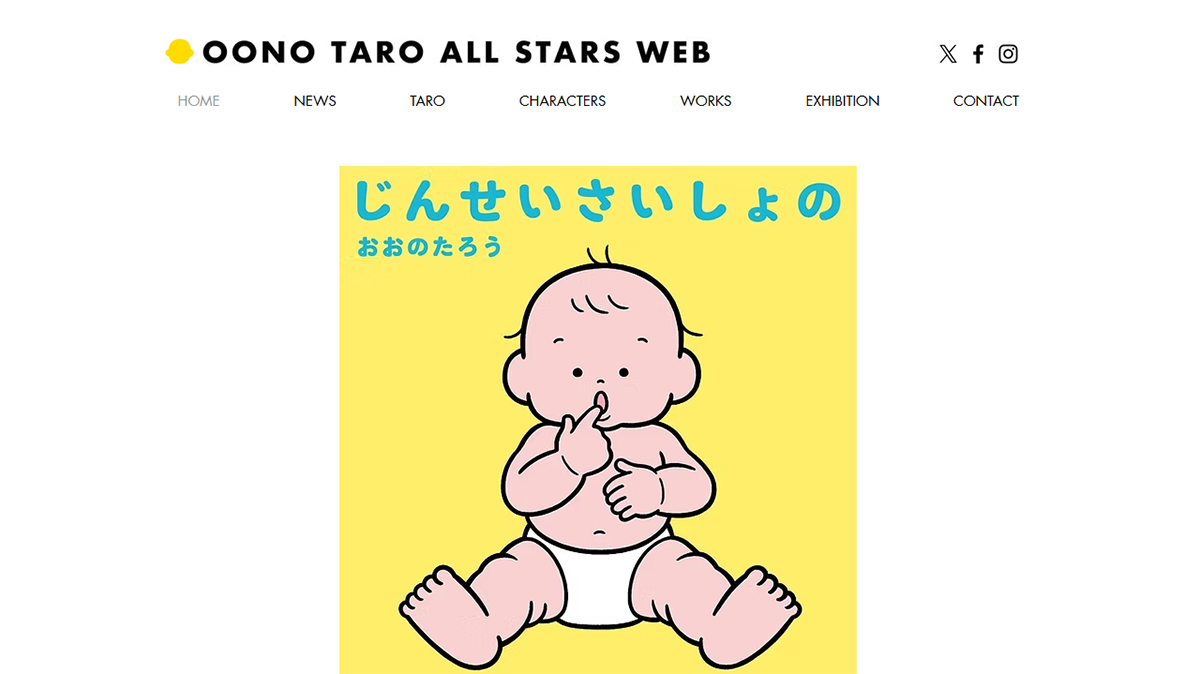
大野太郎さんは、イラスト・GIFのアニメーション作家であり、ポートフォリオサイトも動きを取り入れてダイナミックに表現しています。
人気作品をファーストビューに大きく表示させることで、どのような実績があるのかをわかりやすくアピールしている点が特徴です。

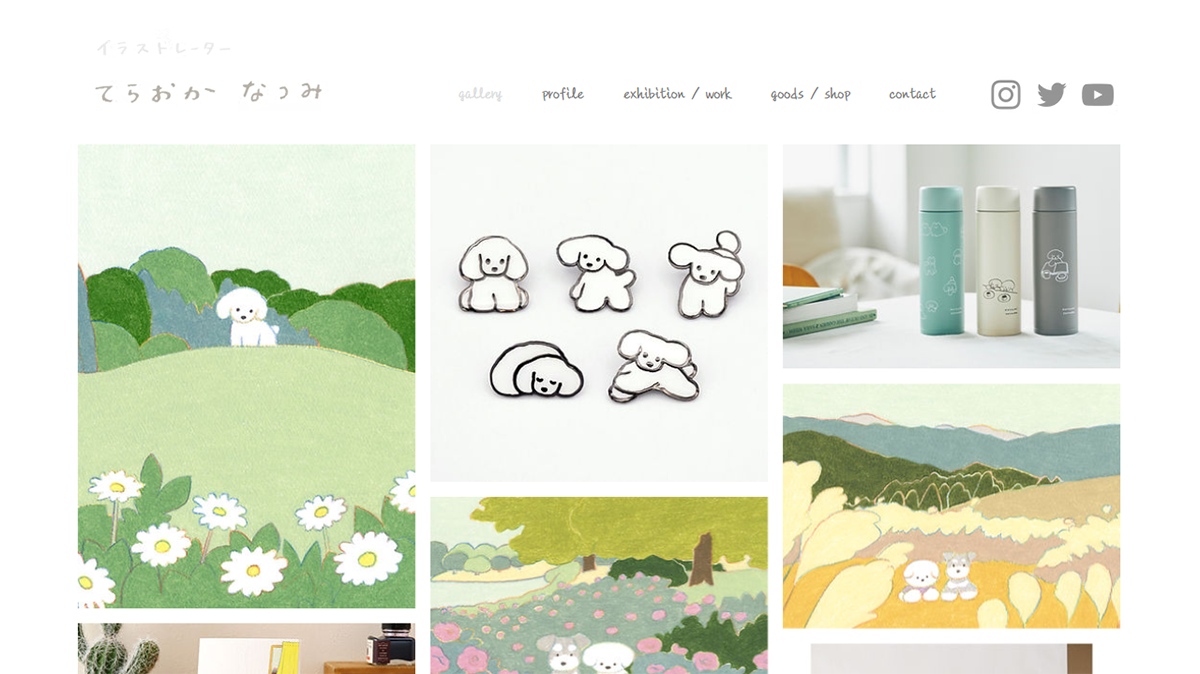
鉛筆や色鉛筆を用いた柔らかなタッチのイラストを手がけるてらおかなつみさんのポートフォリオサイトも参考になります。
イラストが特徴的だからこそ、トップページに作品を載せることで独自の世界観を演出しているのがわかるはずです。

モチコさんのポートフォリオサイトのファーストビューには、キャッチコピーが掲載されているのが印象的です。
サイト全体がイラストに合わせたカラーで、魅力を十分に引き立てている点も参考になるでしょう。

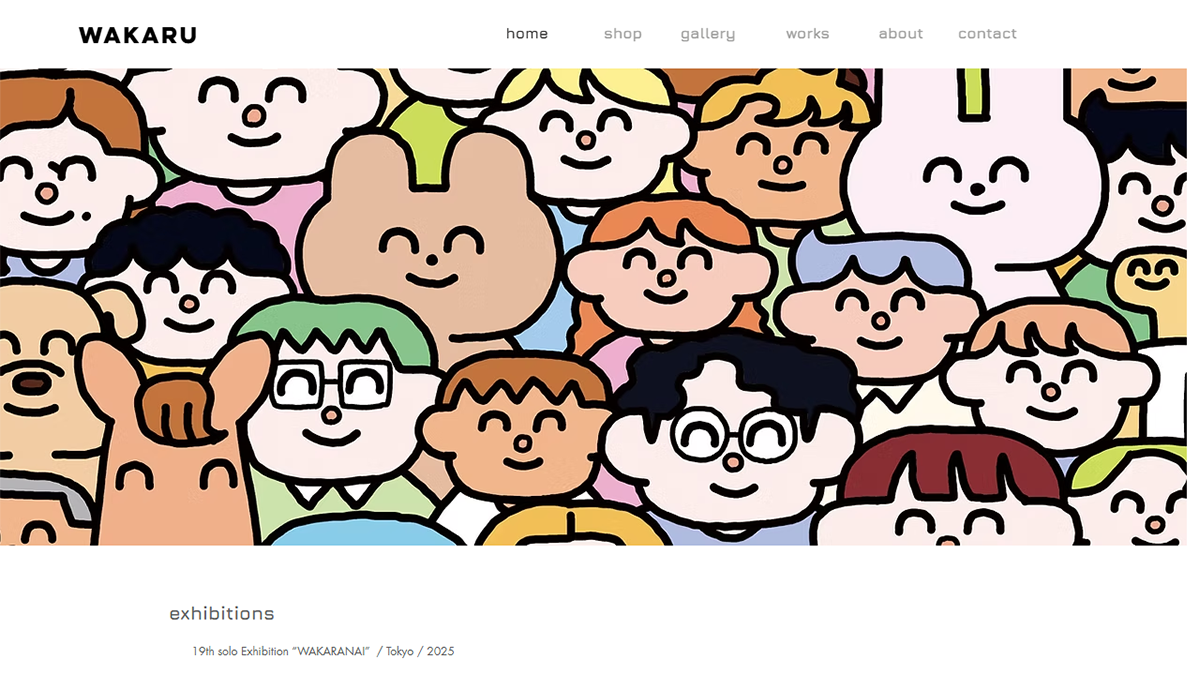
万国共通のイラストを手がけるからこそ、日本語+英語で構成されているのがわかるさんのポートフォリオサイトの特徴です。
海外からの依頼も検討している場合には、わかるさんのポートフォリオサイトを参考にすべきでしょう。

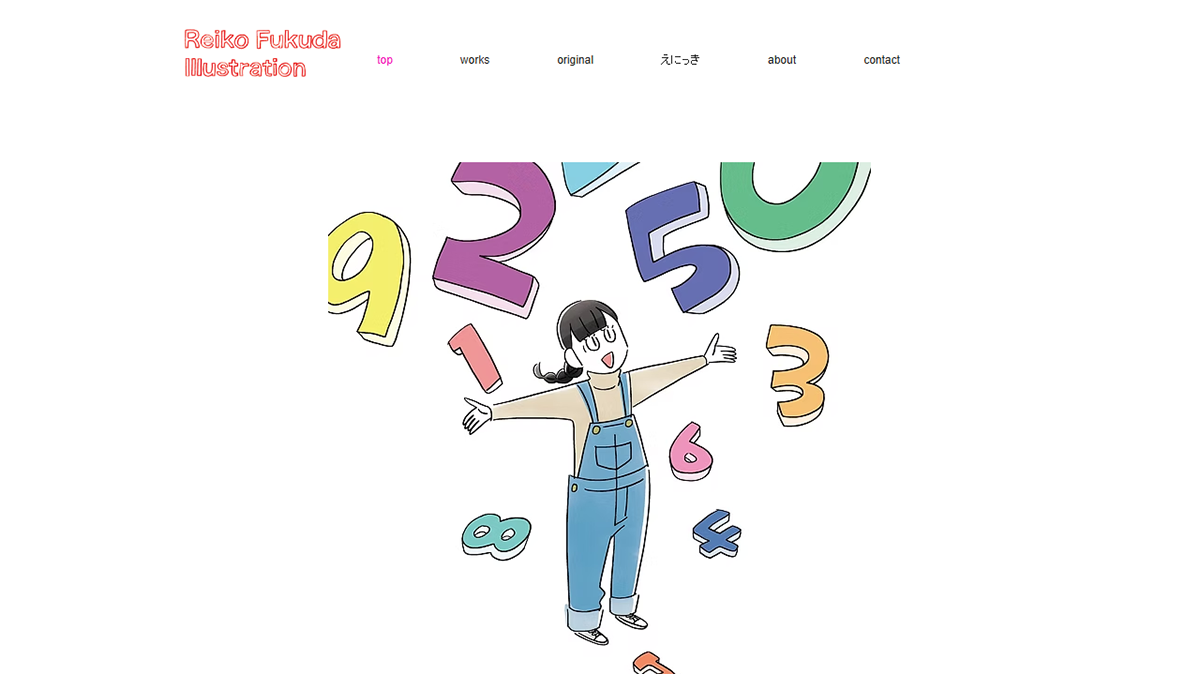
福田 玲子さんはホームページでポートフォリオを作成し、自身のブランディングを展開しているのが特徴です。
デザイン全体のカラーは白を基調にしているからこそ、イラストの世界観が伝わる工夫が凝らされています。

コーヘーズさんのポートフォリオサイトは、赤と白を基調にしたポップなデザインに仕上がっています。
所々にアニメーションを用いているため、動きのあるイラストを実現し、ユニークさを演出している点が特徴です。
独自の世界観をポートフォリオサイトに体現させたい場合は、コーヘーズさんのデザインおよびコンテンツを参考にしましょう。

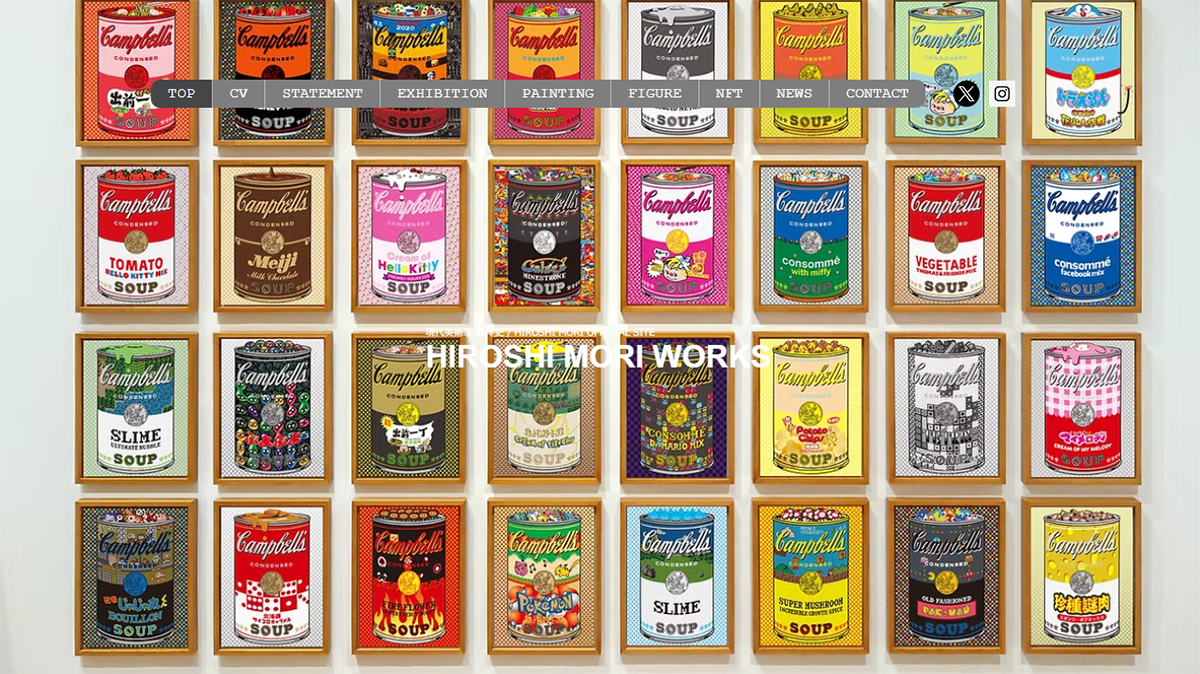
森 洋史さんのポートフォリオサイトは、トップページに「HIROSHI MORI WORKS」というテキストとスープ缶のイラストのみの独創的なデザインが特徴です。
グローバルメニューを開くと、実績やプロフィールを閲覧できるようになっており、一般的なホームページのデザインと一線を画しているのがわかります。
ポートフォリオサイトは検索上位に表示させる施策はさほど必要がないため、森 洋史さんのようなオリジナリティ溢れるデザインも参考になるでしょう。

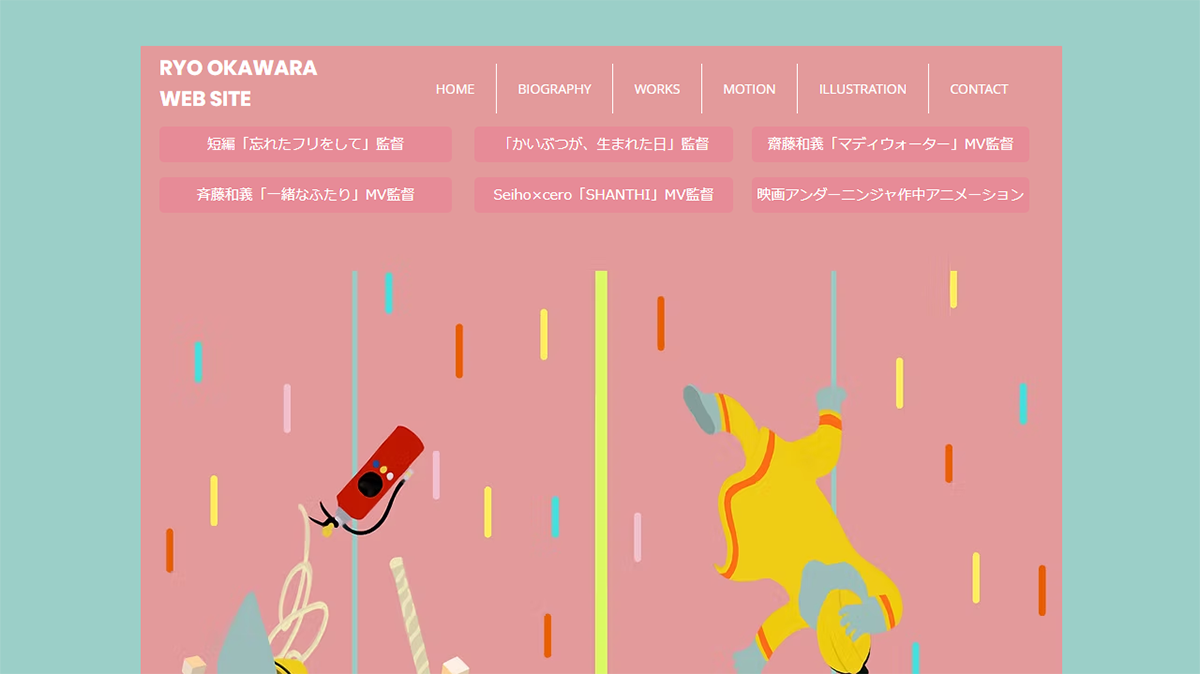
大川 原亮さんのサイトは、制作作品との統一感があり、その世界観に引き込まれてしまうようなデザインが特徴的です。
ほとんど画像やアニメーションのみで構成されている点も、イラストレーターとしてのこだわりを感じます。

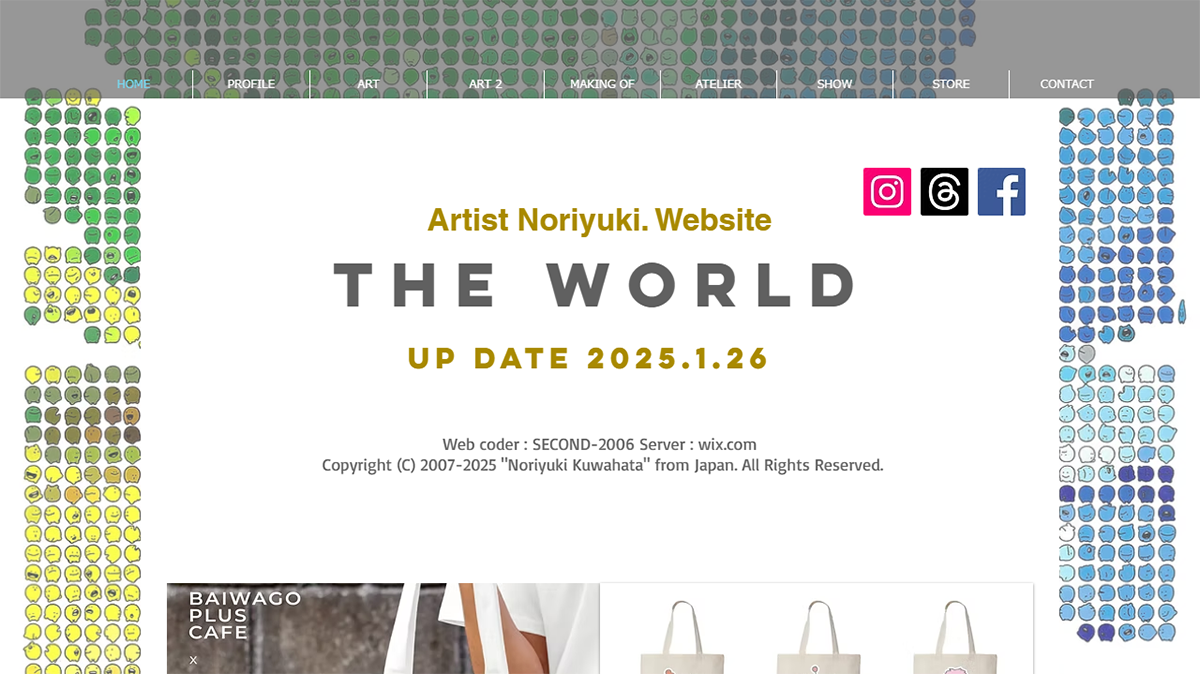
Noriyuki. さんのポートフォリオサイトでは、いつ更新されたのかがファーストビューにてわかるので、活動している安心感を与えられます。
作品だけでなく、自身が作業しているアトリエも掲載しており、自分のことを細かく知ってもらう工夫が見られます。

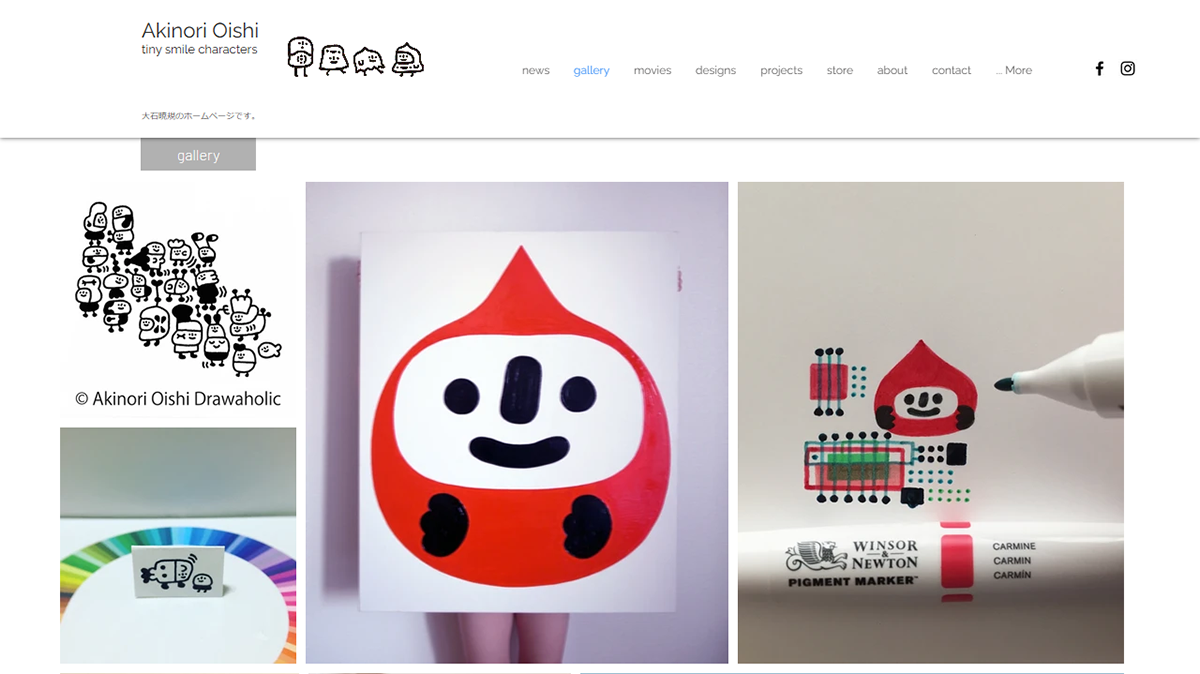
かわいいキャラクターがグローバルメニューにたたずみ、癒されるのが大石 暁規さんのポートフォリオサイトです。
「designs」では、カテゴリごとにレイアウトを変えているため、作品をオシャレにアピールする方法が勉強になるでしょう。

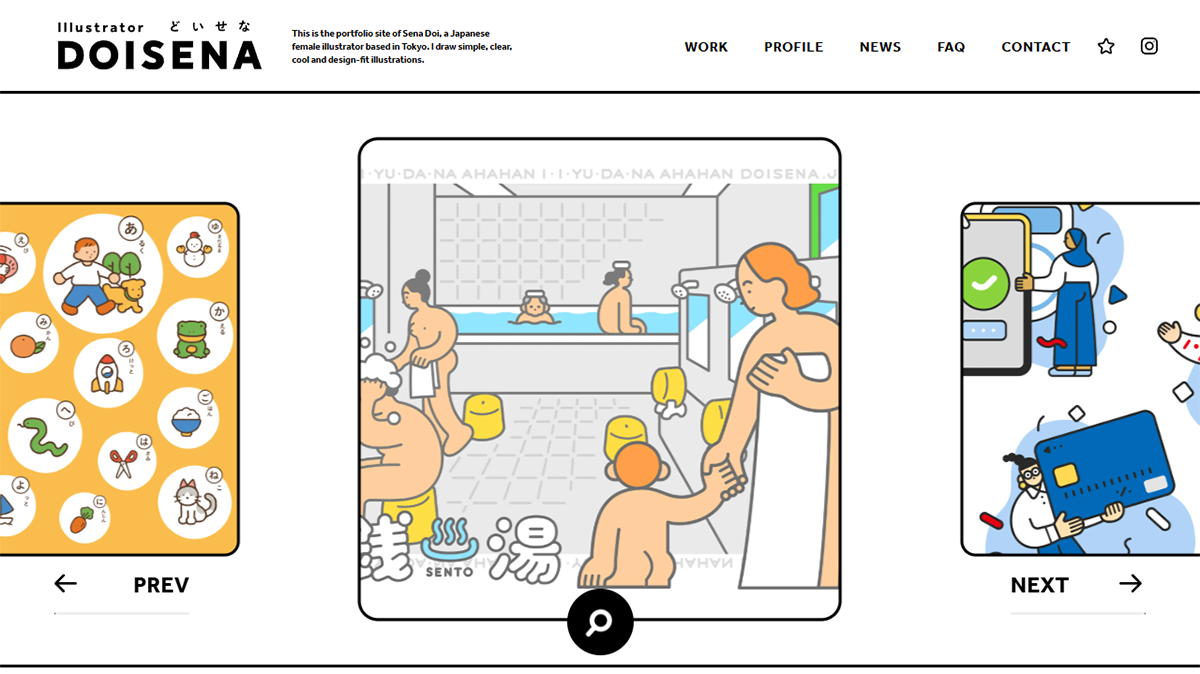
どいせなさんのポートフォリオサイトは、スクロールに工夫が施されているデザインが特徴です。
下へスクロールしていくと、ページが重なっていくような作りで、視覚にインパクトを残してくれます。
プロフィールのコンテンツまでスクロールすると、身分証のようなイラストが追従して落ちていく様子も魅力的です。

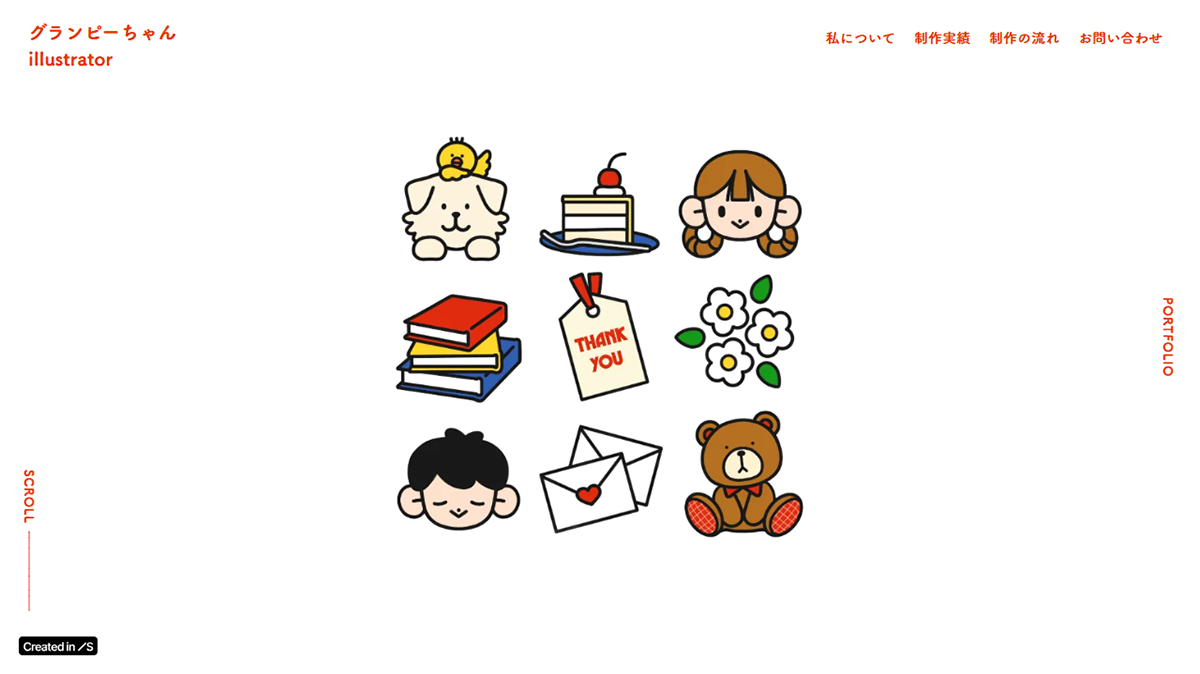
グランピーちゃんさんのポートフォリオサイトは、シンプルなので参考にしやすいデザインです。
グランピーちゃんさんは、伝わりやすくかわいいイラストや、親しみやすいキャラクター制作をモットーにしています。
自身のコンセプトに合わせたポートフォリオサイトにしたい場合、グランピーちゃんさんのデザインが参考になるでしょう。

SNSでイラストを投稿しているからポートフォリオサイトの必要性を感じない、というイラストレーターの方もいるでしょう。
しかし、イラストレーターにとってポートフォリオサイトを作成することは、仕事獲得のために非常に重要です。
SNSだけでも仕事を獲得できるかもしれませんが、その投稿を見た方しか依頼をしないでしょう。
一方、ポートフォリオサイトが検索エンジンで上位表示されると、イラストレーターに依頼をしたい多くの方に見つけてもらえます。
また、検索エンジンの上位表示は長期的なアピール効果が期待でき、スキルや世界観に魅力を感じて依頼してくれる方も増えるでしょう。
特に、企業に属する人間にとっては、SNSだけでイラストを投稿している方はプロと認識しない場合が多いです。
ポートフォリオサイトを持ち、数々の作品や実績があることで信頼性が高まります。
イラストレーターが顧客に安心してもらう、あるいは仕事依頼を増やすには、ポートフォリオサイトは必須といえるでしょう。
イラストレーターの方が勘違いしがちなのは、ポートフォリオサイトを作れば仕事の依頼や問い合わせが増えると思ってしまう点です。
ポートフォリオサイトを作成しただけでは、仕事の依頼が増える訳ではなく、集客施策を行わなくてはいけません。
にも関わらず、装飾やデザインにこだわりすぎてユーザーの見やすさ・使いやすさに配慮していないサイトにしてしまうケースはよくあります。
また、作品展示ギャラリーという認識をしてしまい、作品を観賞して楽しませる点にこだわってしまうのもおすすめできません。
ポートフォリオサイトは、信頼と実績を伝える自己ブランディングサイトです。
そのため、作品を観賞してもらうだけでなく、自身のことを知ってもらえるデザインにする必要があるのです。

イラストレーターとしてポートフォリオサイトを作る場合、仕事依頼が増えることを主な目的として作成されるでしょう。
具体的にイラストレーターのポートフォリオサイト制作について4つのステップに分けて解説しますので、ぜひ参考になさってください。
まずは、ポートフォリオサイトに掲載する作品や実績を集める作業です。
過去に自身が制作した作品や参加したプロジェクト、受賞歴がある場合、それらを整理しておきましょう。
実績が多くあるからといっても、全て掲載してしまうとかえって見づらくなる可能性があるので注意が必要です。
そのため、制作した作品やプロジェクトなどの数が多い場合には、自分の中で自信のあるものや魅力が伝わりやすい作品に絞っておきましょう。
作品について、ただ見せるだけでなく魅力や意図が伝わるよう説明を考えるのも大切です。
上記のような部分を簡潔にまとめて補足説明を加えておきましょう。
特に、自信作に関しては一番目立つ位置に配置し、ポートフォリオサイトに訪れた際に必ず見てもらえるように工夫をしなくてはいけません。
なぜその作品が、自分にとって自信作で、サイト内の目立つ位置に配置しているのかを明確に説明できていれば、見た人も納得でき、自身のブランディング形成に役立つはずです。
ポートフォリオサイトは、作品・実績以外のページの制作もしなくてはいけません。
この中でも、ブログページは検索上位表示させるにあたって非常に重要です。
ブログページを用いてSEO対策を行うことで、さまざまなキーワードでポートフォリオサイトへの流入数を増やすことができます。
よくブログとポートフォリオサイトを分けているイラストレーターもいますが、一緒にしたほうが効果は高いです。
自然検索による仕事依頼を増やしたいのであれば、ブログページにも力を入れましょう。
上記のステップが終わったら、あとはポートフォリオサイトの公開作業です。
公開ができたら、しっかりとサイトが表示されているか、文字や画像のズレが生じていないかを確認しましょう。
また、SEO対策で検索上位表示を狙うなら、公開後もブログページのコンテンツ追加を行います。
その上で、どのようなキーワードで検索されているのかを長期的に調べて、随時リライトや新規コンテンツ追加をしていきましょう。

ポートフォリオ作成サービスを選ぶ際は
のどちらかを選ぶことになります。
では、ぞれぞれの特徴について見ていきましょう。
ポートフォリオ特化型サービスは、サイト構築サービスよりも機能の制限はあるものの、ポートフォリオサイトを素早く簡単に作成可能です。
投稿システムがポートフォリオ作成向けにカスタマイズされているため、作業がしやすいメリットがあります。
また、中にはSNSに投稿した画像をポートフォリオに登録できるサービスもあるので、サイトと連携することで効率よく作業が可能です。
もし、デザインやレイアウトで世界観を表現したいなら、サイト構築サービスを利用すべきでしょう。
ポートフォリオ特化型サービスと比べると構築に時間がかかりますが、カスタマイズ性や拡張性があるので、自由なデザインが可能です。
また、中にはSEO対策が施されたテンプレートを提供しているサービスもあるので、ブログページを設置する予定の方にも最適でしょう。
以上の特徴をもち、イラストレーターのポートフォリオサイト作成の効率化が可能です。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!
今回は、イラストレーターにおけるポートフォリオサイトの作り方について解説しました。
ポートフォリオサイトがあれば、自己ブランディングや仕事依頼のきっかけにすることができるため、イラストレーターなら持ってくべきサイトです。
ぜひ、本記事を参考にして素敵なポートフォリオサイトを作成してみてください。