
静的サイト・動的サイトとは?違いをわかりやすく解説
静的サイト・動的サイトの違いを図解でわかりやすく解説、さらにホームページ作成においてそれぞれが向いている種類のホームページも紹介します。

更新日:2025/11/5
「ホームページにカレンダーを埋め込みたいけどどうやればいいんだろう?」
「カレンダー埋め込み方法の種類や手順が知りたい」
お店の営業日、イベントスケジュール、予約状況など、カレンダーがあると訪問者にとって便利な情報を一目で伝えられます。
今回は、ホームページにカレンダーを設置する3つの方法から、具体的な手順、活用事例まで、初心者の方にもわかりやすく解説します。
難しい専門知識がなくても、この記事を読めばカレンダー設置ができるようになりますよ。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

ホームページにカレンダーを設置する方法は大きく分けて3つあります。
それぞれの特徴を理解して、自分に合った方法を選びましょう。

最も手軽で初心者におすすめなのが、Googleカレンダーを埋め込む方法です。
Googleアカウントさえあれば完全無料で利用でき、難しい設定は不要です。
Googleカレンダーの最大のメリットは、スマートフォンからでも簡単に予定を更新できることです。
お店の営業時間が急に変わった場合でも、スマホのGoogleカレンダーアプリから予定を変更すれば、ホームページに表示されているカレンダーにも自動的に反映されます。
また、色分け機能を使えば、定休日や特別営業日などを視覚的にわかりやすく表示できます。
多くの企業サイトで採用されている信頼性の高い方法です。

HTMLとCSS(ホームページのデザインを決めるプログラミング言語)を使って、カレンダーを一から作る方法もあります。
この方法は、ホームページのデザインに完全に合わせたオリジナルのカレンダーを作りたい場合に適しています。
自作のメリットは、デザインの自由度が高いことです。
文字の大きさ、色、配置など、すべて自分の好みに合わせてカスタマイズできます。
ただし、HTMLやCSSの基礎知識が必要になるため、プログラミング初心者にはやや難易度が高い方法です。
月の切り替えや予定の表示など、動きのある機能を追加したい場合は、JavaScript(ホームページに動きをつけるプログラミング言語)の知識も必要になります。

WordPressでホームページを作成している場合は、プラグイン(追加機能)を使う方法が便利です。
プラグインをインストールするだけで、簡単にカレンダー機能を追加できます。
WordPressプラグインのメリットは、難しいコードを書かなくても、管理画面から簡単に設定できることです。
予約機能付きのカレンダーや、イベント管理に特化したカレンダーなど、用途に応じて選べる種類が豊富です。
ただし、WordPressを使っていない場合は利用できないため、自分のホームページがどのように作られているか確認しましょう。

ここからは、最も手軽なGoogleカレンダーの埋め込み方法を詳しく解説します。
パソコンが苦手な方でも、順番通りに進めれば了10分程度で完します。
ここでは、ホームページにGoogleカレンダーを埋め込む手順について解説します。
まず、ホームページに使うカレンダーを作成するため、以下の操作を行ってください。
Googleアカウントにログイン

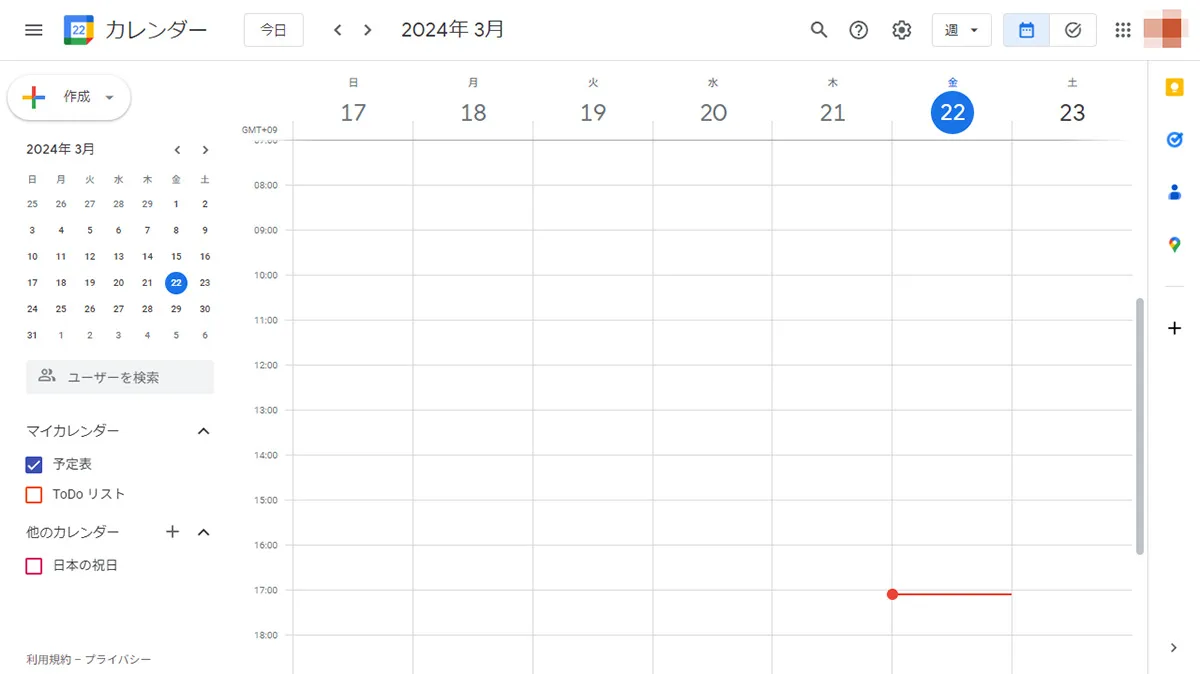
ブラウザでGoogleカレンダーを開く

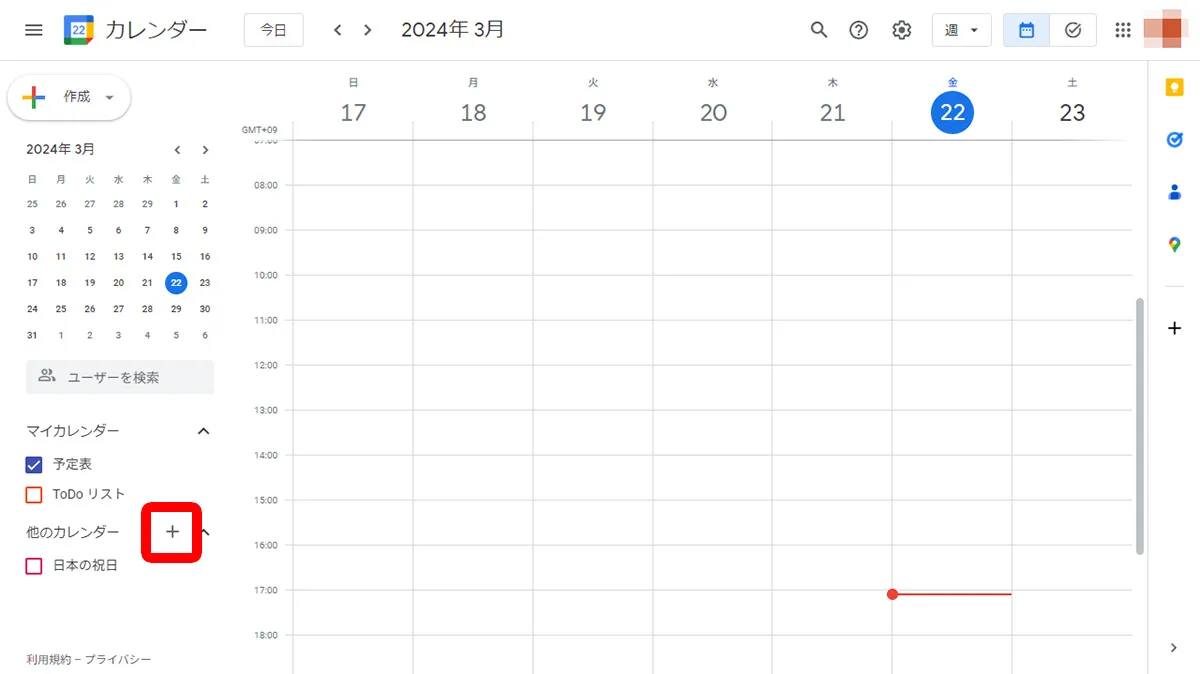
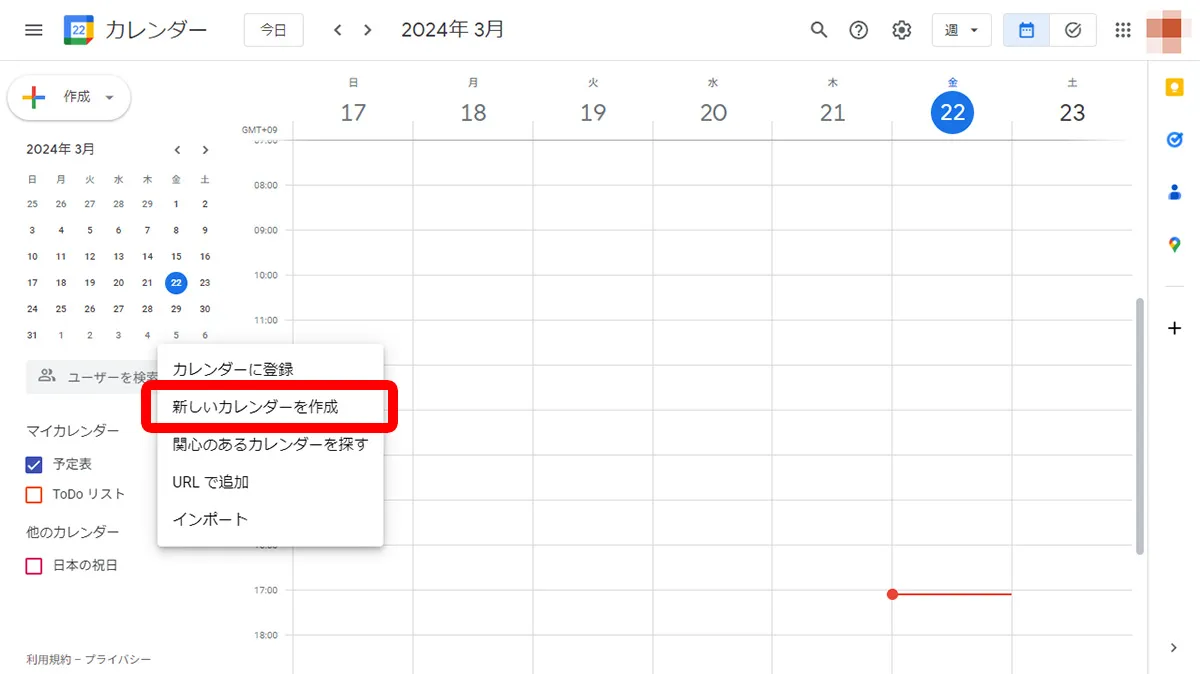
「他のカレンダー」の右にある「+」ボタンをクリックして表示されるメニューから、「新しいカレンダー作成」をクリック


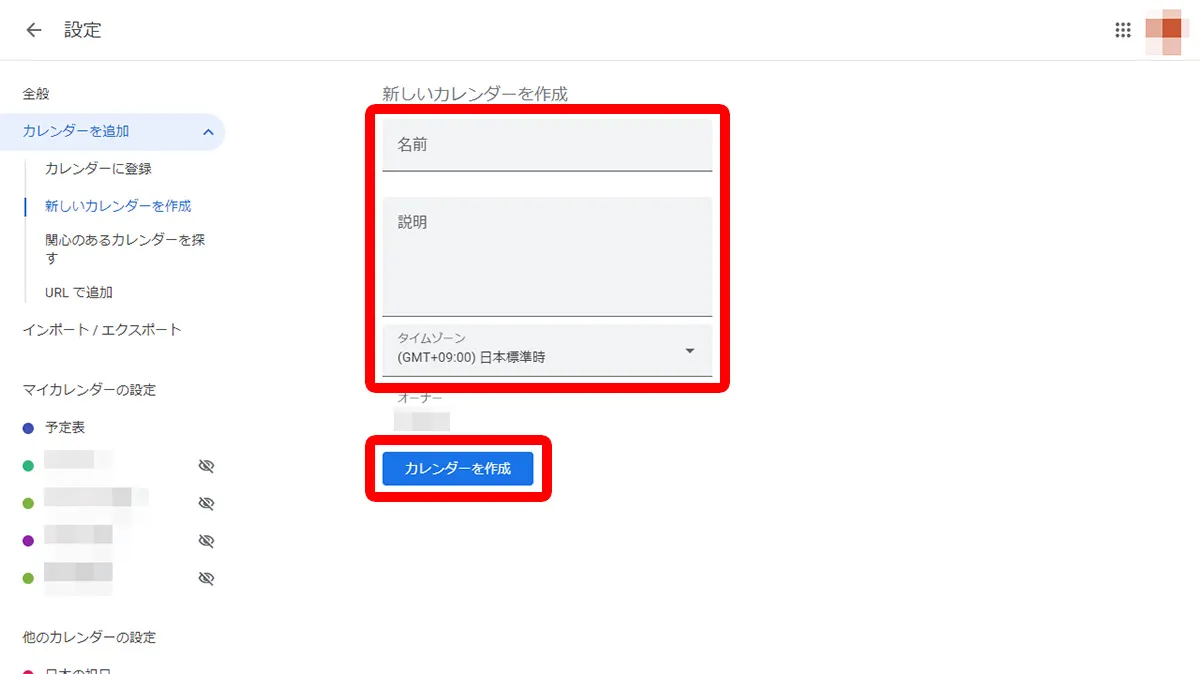
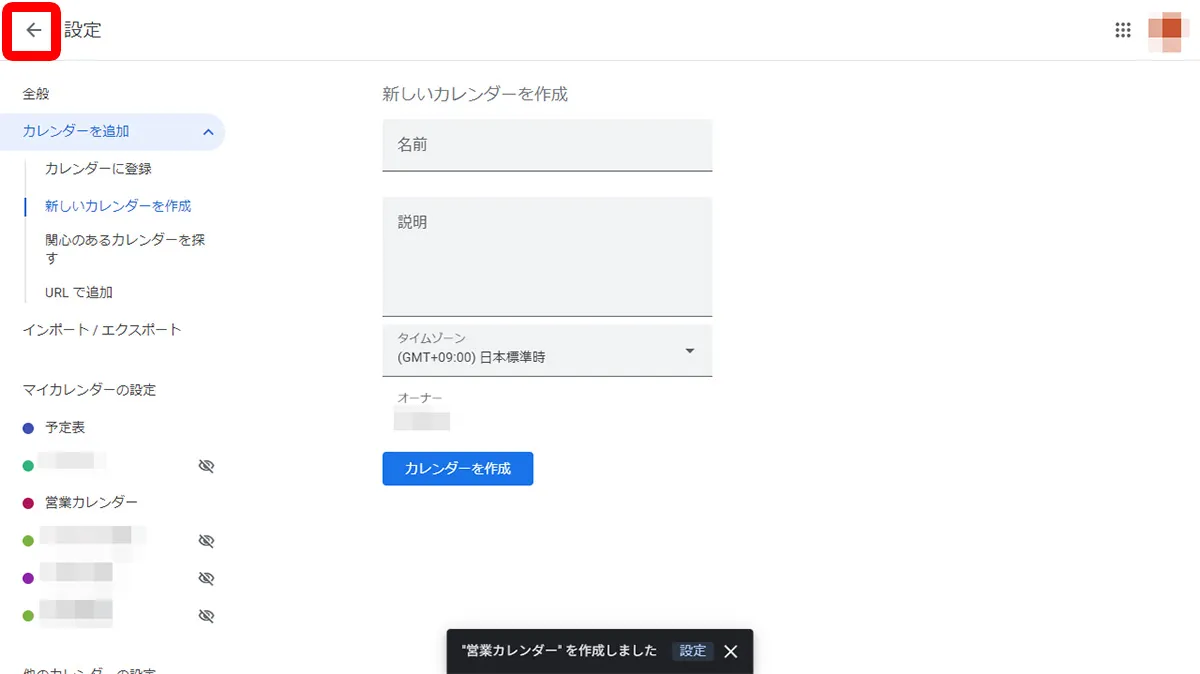
「カレンダー作成」をクリックしたあとは、名前・説明・タイムゾーンを設定して「カレンダー作成」をクリックすれば作成完了です。

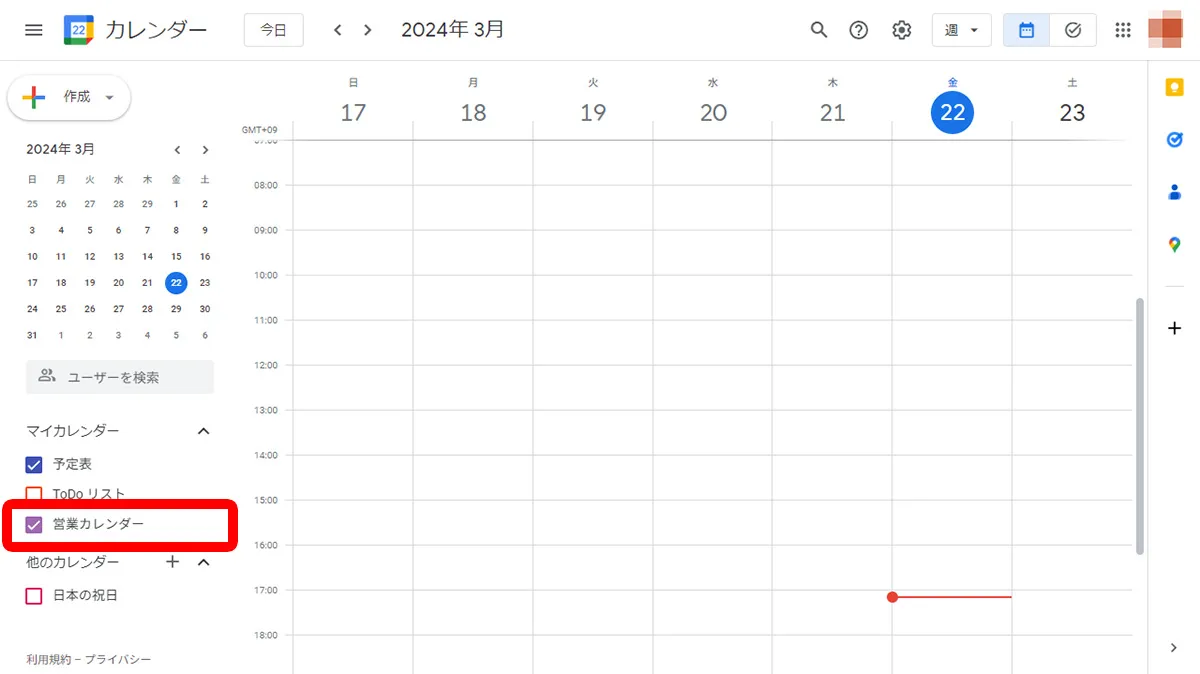
作成したカレンダーは、ホーム画面の「マイカレンダー」と呼ばれる部分へ追加されているか確認してください。


上記操作が完了したら、続いてホームページへGoogleカレンダーを埋め込む作業です。
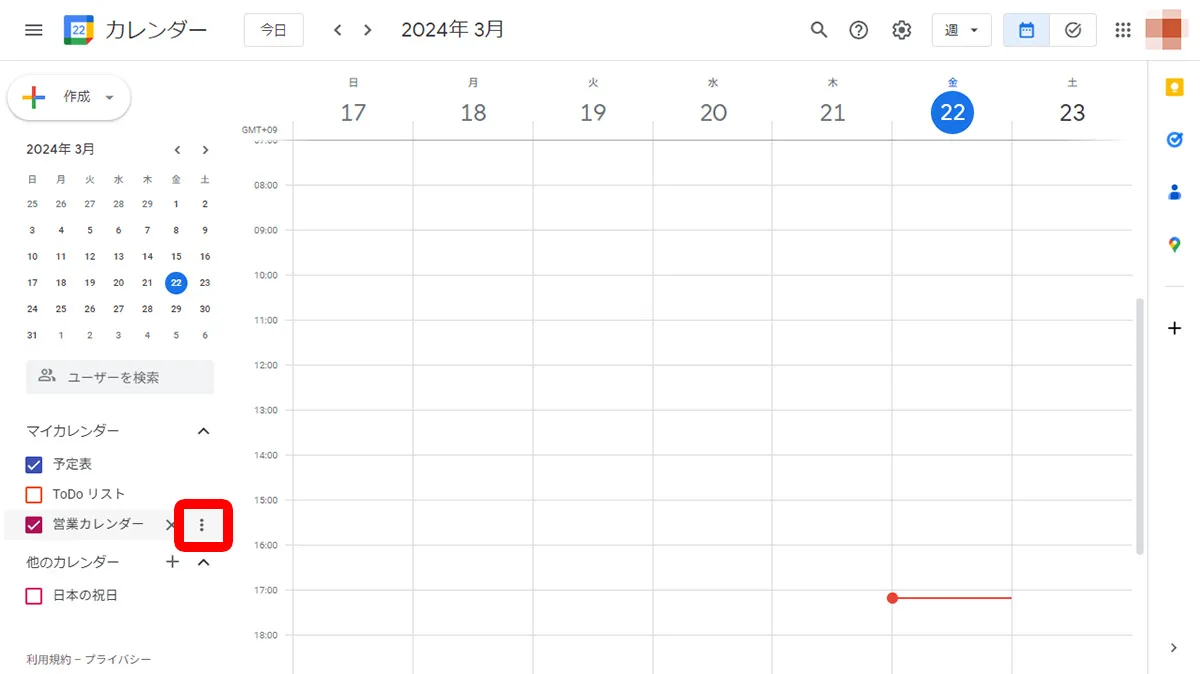
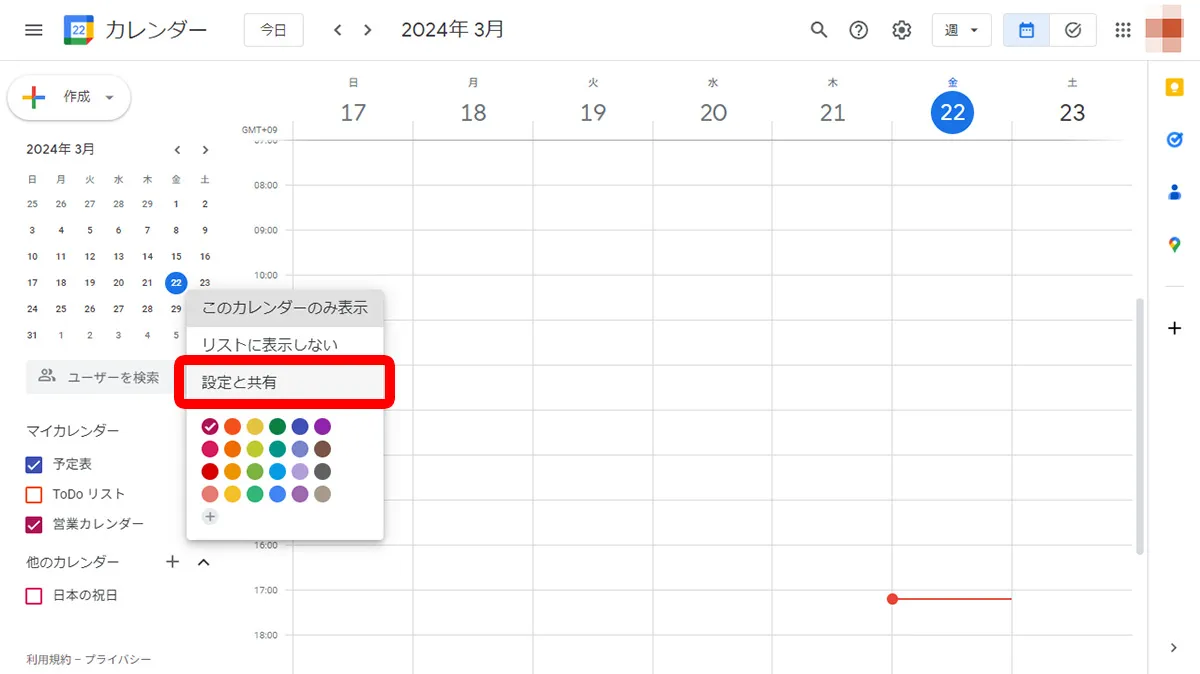
該当カレンダーにカーソルを合わせ、表示される縦の3点リーダーをクリック

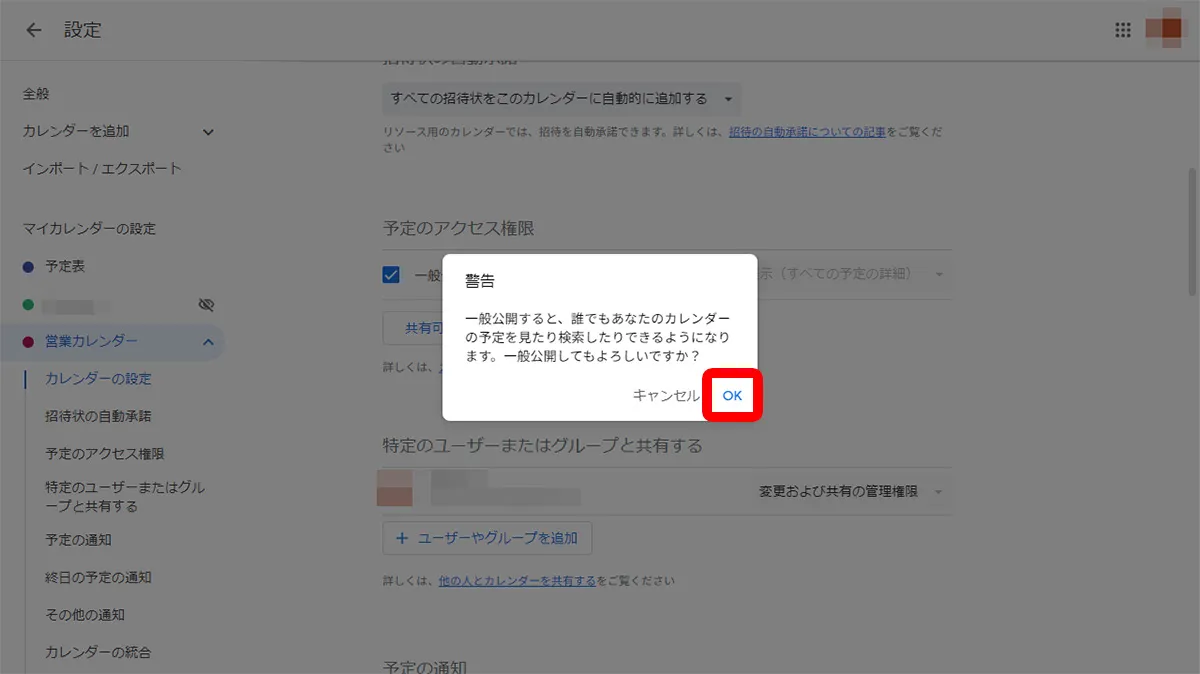
「設定と共有」をクリックし、設定画面をスクロールして「予定のアクセス権限」にある「一般公開して誰でも利用できるようにする」にチェックをいれる



「予定の表示」が選べるので、(すべての予定の詳細)を選択

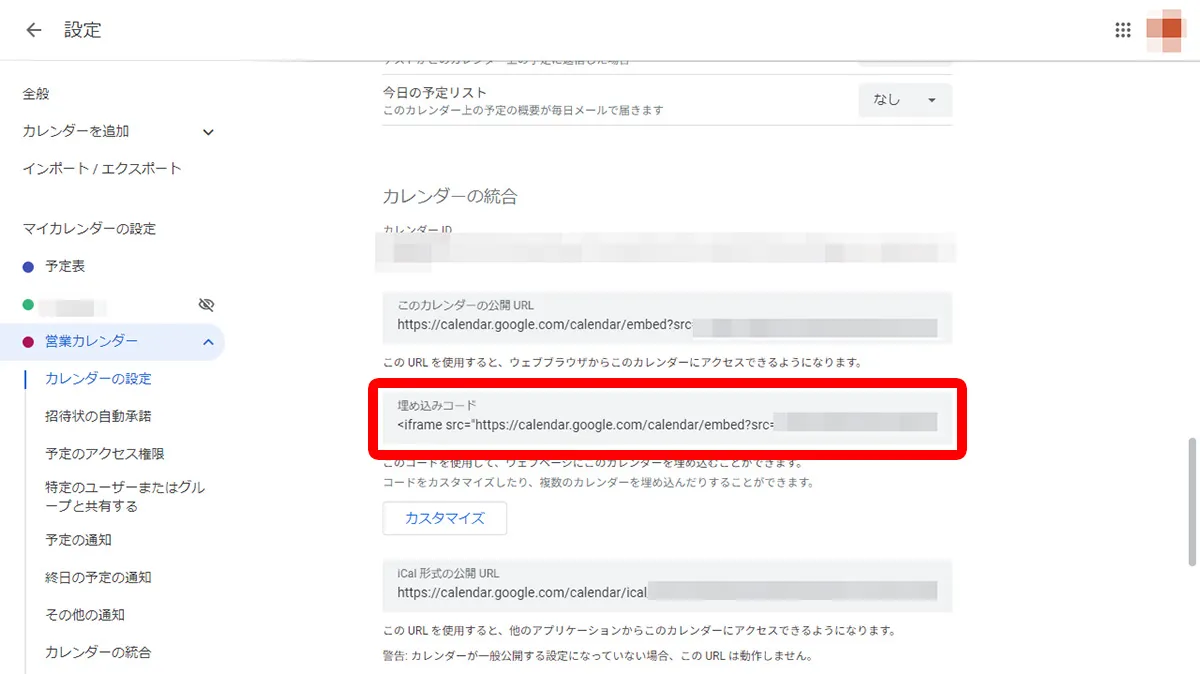
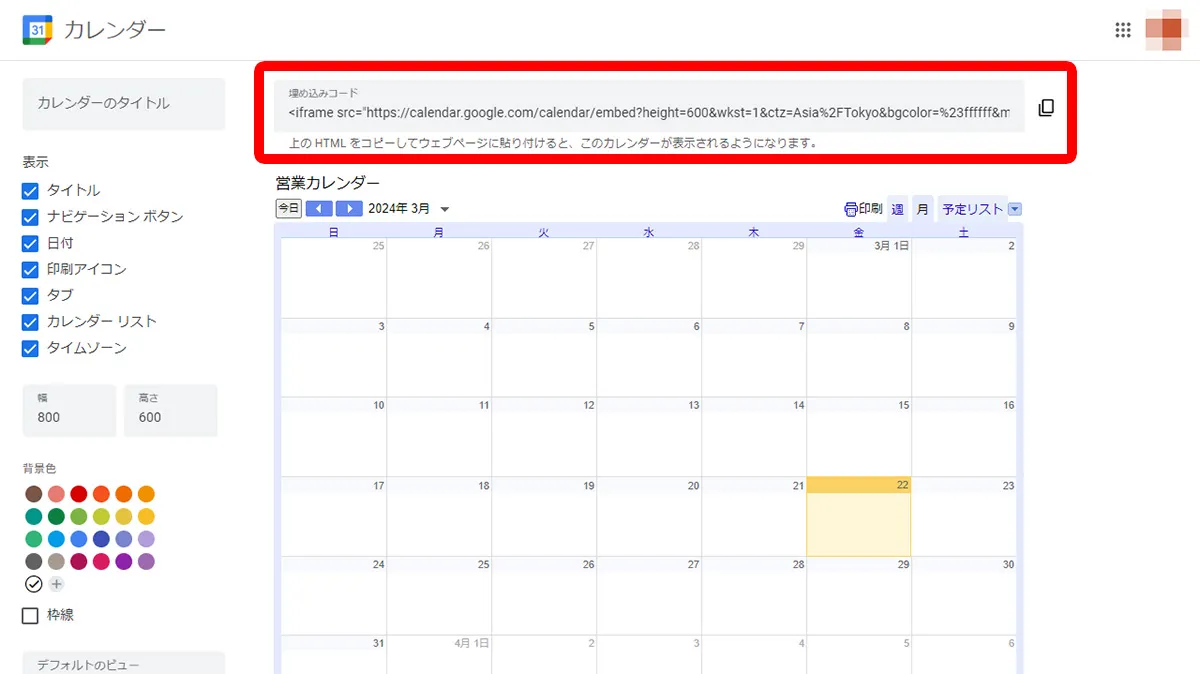
上記の作業が終わったあとは、下へスクロールして「カレンダーの統合」にある「埋め込みコード」をコピーしてください。

コピーしたコードを、ホームページの任意の場所へペーストすれば、埋め込みは完了です。
カレンダーを埋め込む前に、見た目をカスタマイズしましょう。
ホームページのデザインに合わせて調整することで、統一感のあるサイトになります。
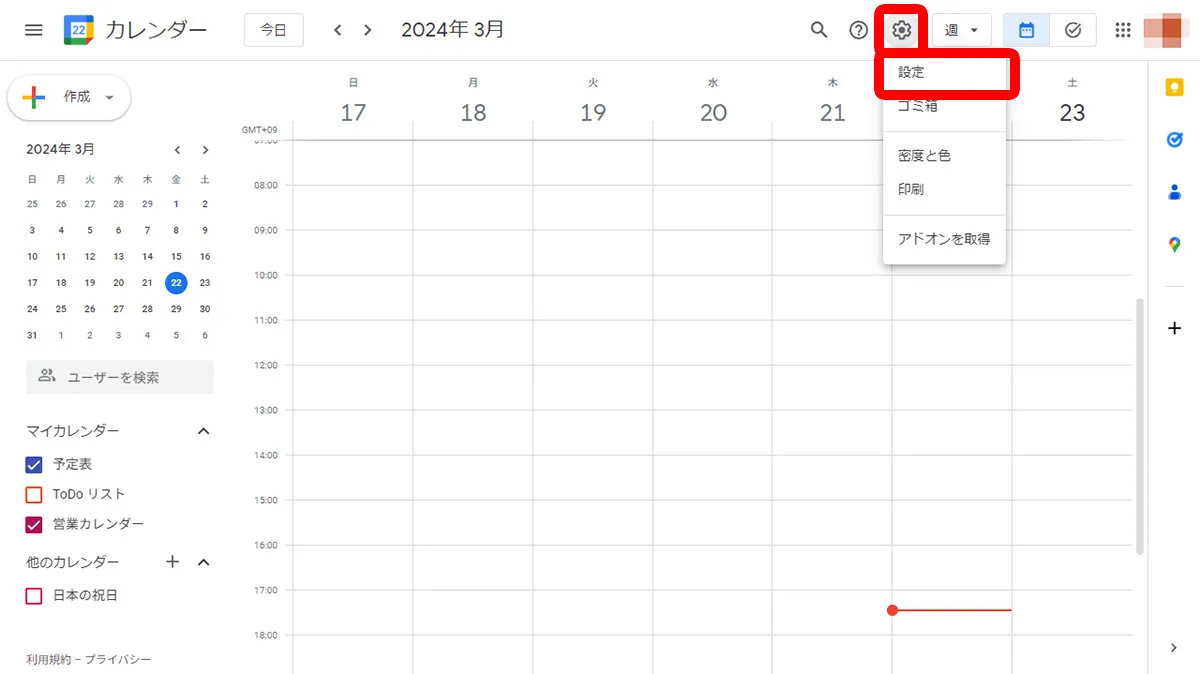
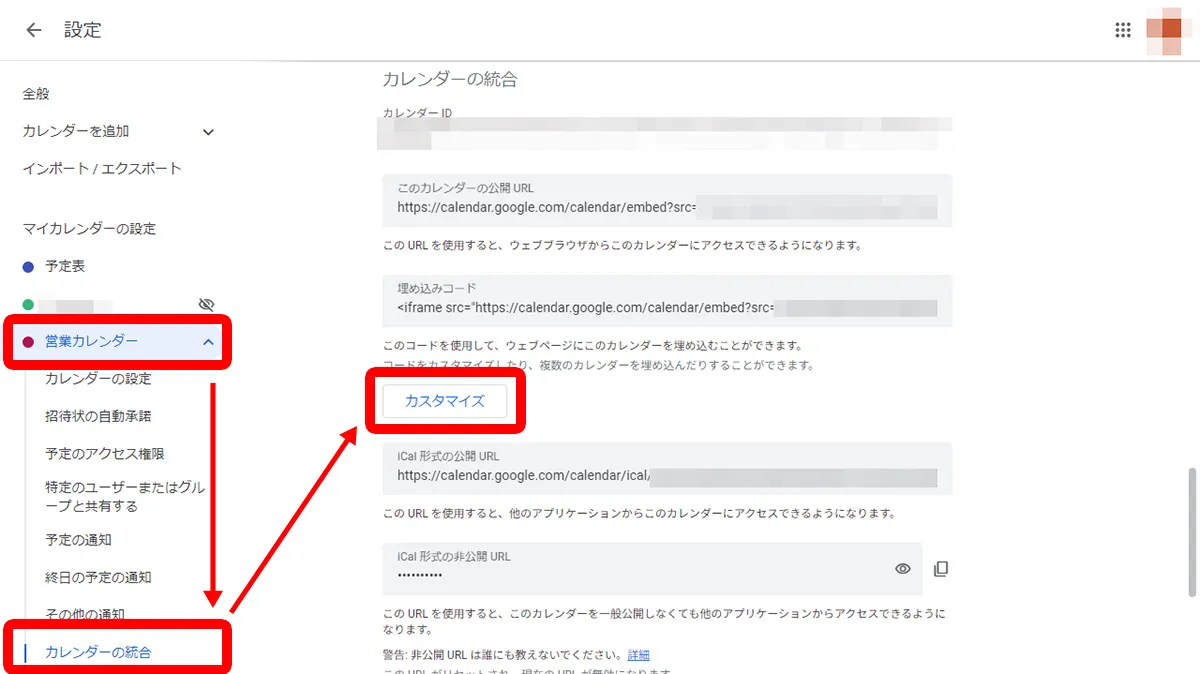
まずは、Googleカレンダーホーム画面にある歯車マークをクリックし「設定」をクリック、設定画面に移動します。

「マイカレンダーの設定」から、該当カレンダーをクリックして「カレンダーの統合」を選択しましょう。
表示された項目の中から「カスタマイズ」を探してクリックしてください。

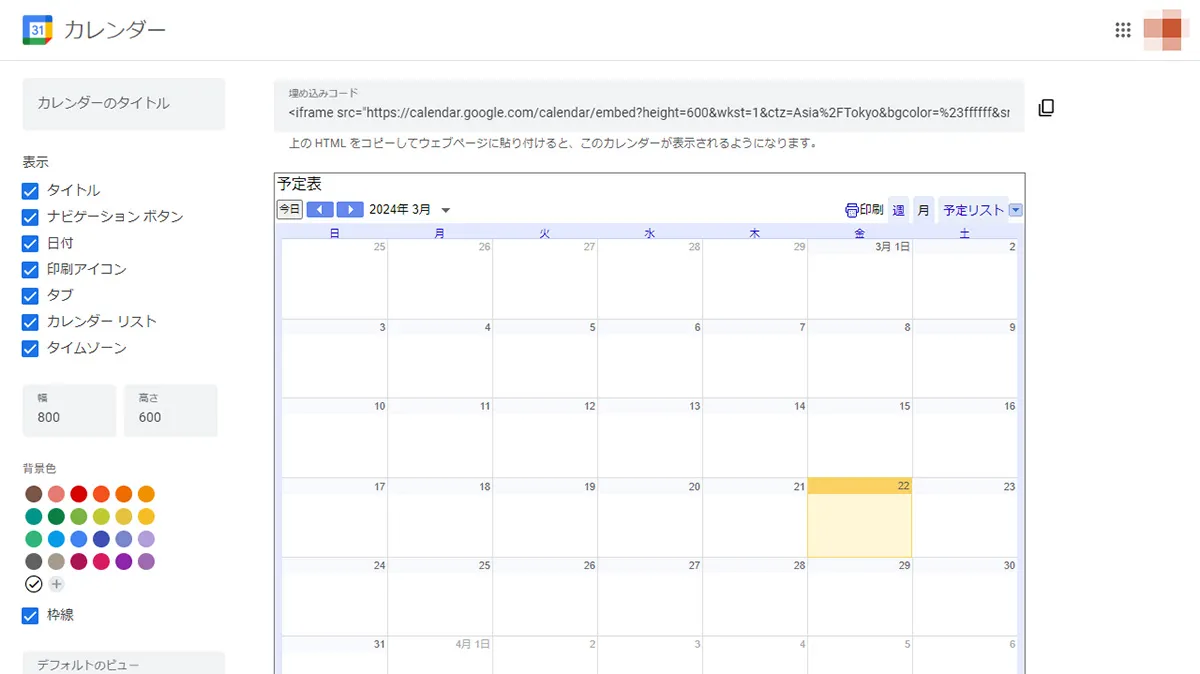
クリックして表示された画面では、左列にカスタマイズ項目、右側に埋め込みコードとプレビュー画面が表示されているはずです。

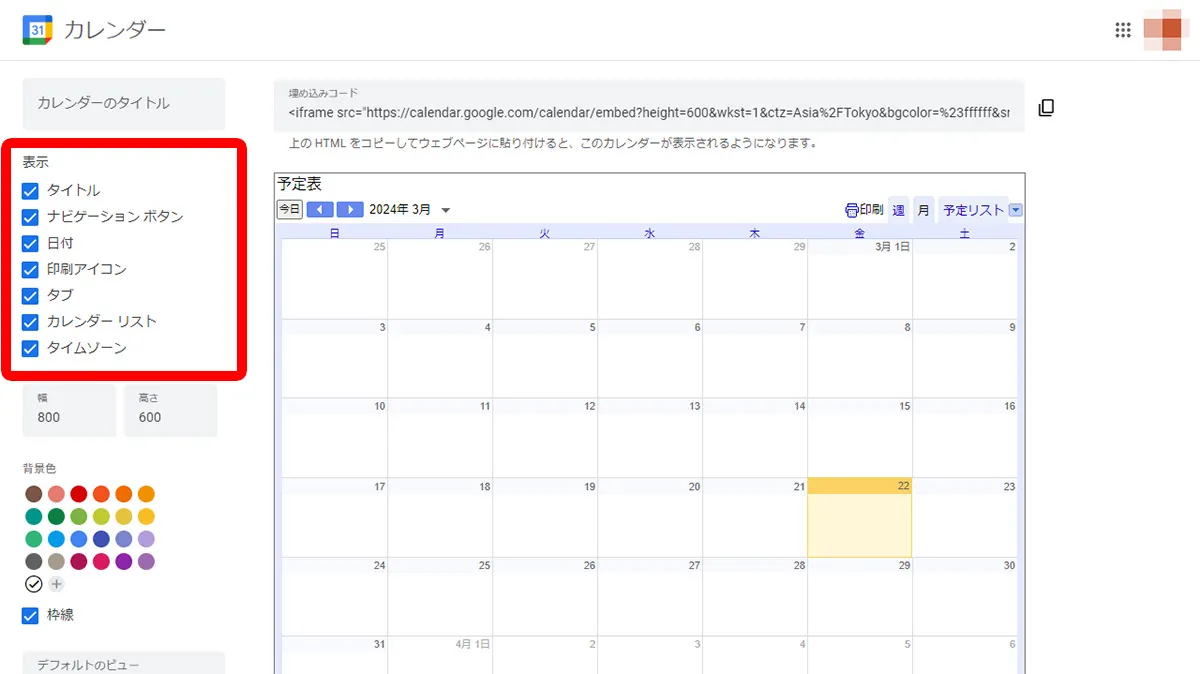
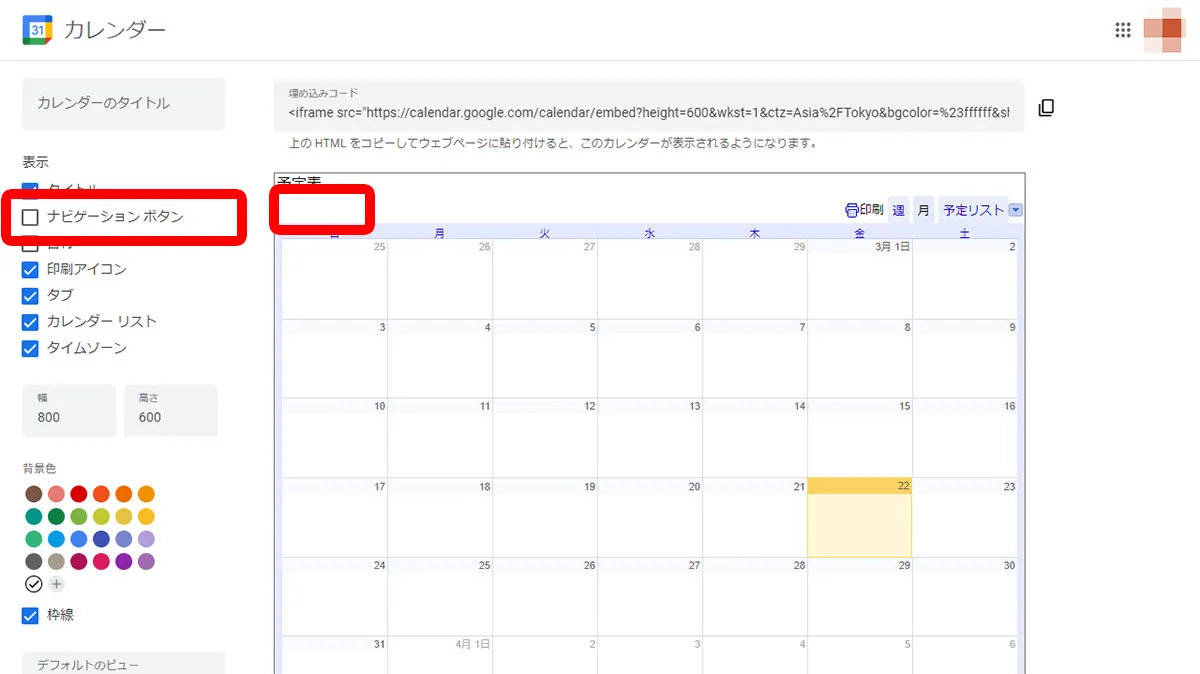
タイトルやナビゲーションボタンといった項目は、チェックボックスを入れる・外すことで表示・非表示の切り替えができます。

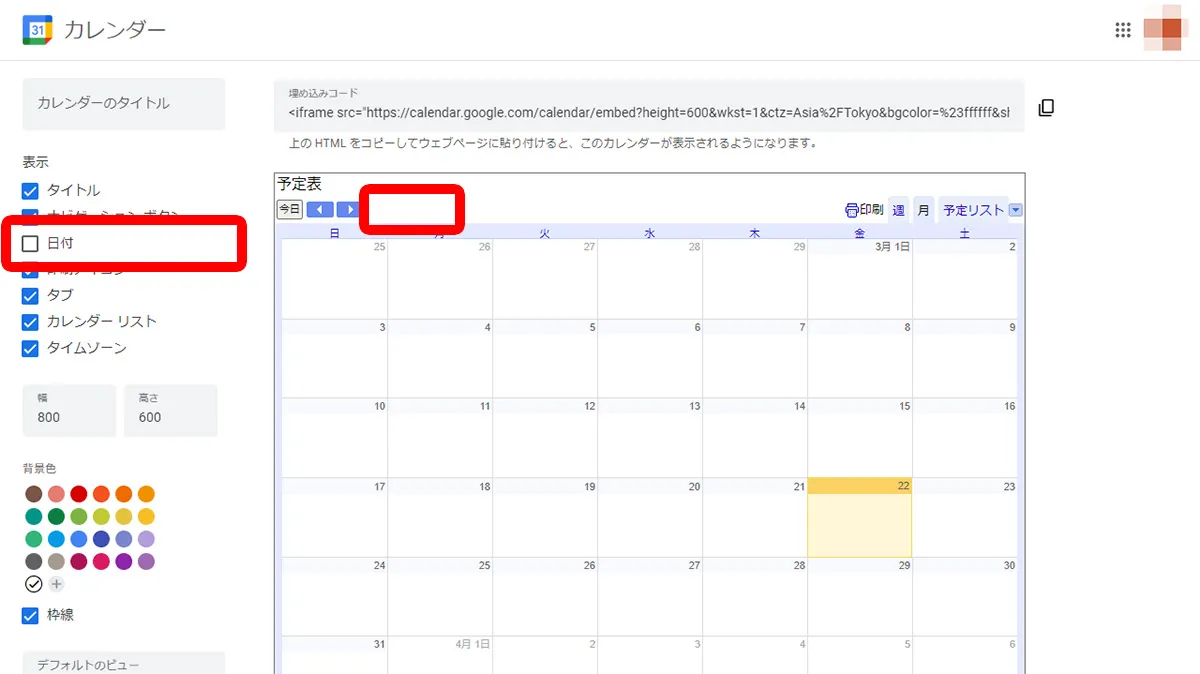
例えば、日付のチェックを外すと、タイトル下にある日付が非表示になります。

さらに、ナビゲーションボタンのチェックを外すと、日付の横にあったボタンが非表示になることがわかるはずです。

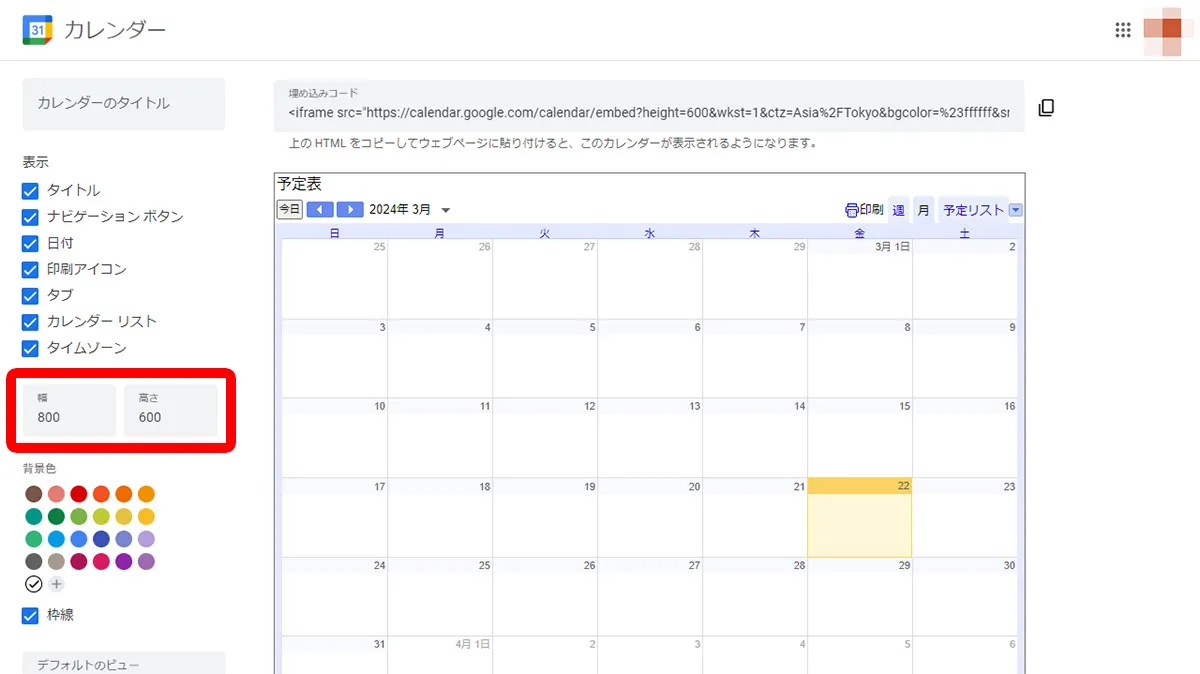
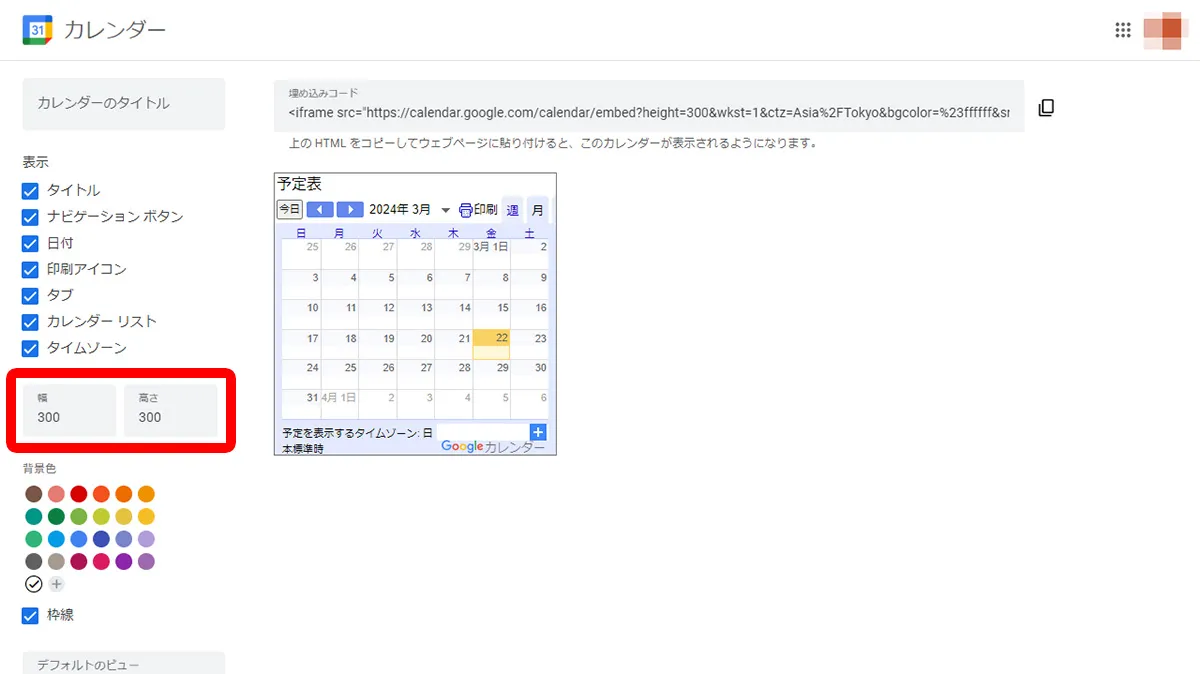
Googleカレンダーのカスタマイズでは、他にも日付ごとのサイズ調整ができます。
デフォルトでは幅800・高さ600になっているので、ホームページに合わせてサイズを調整してください。


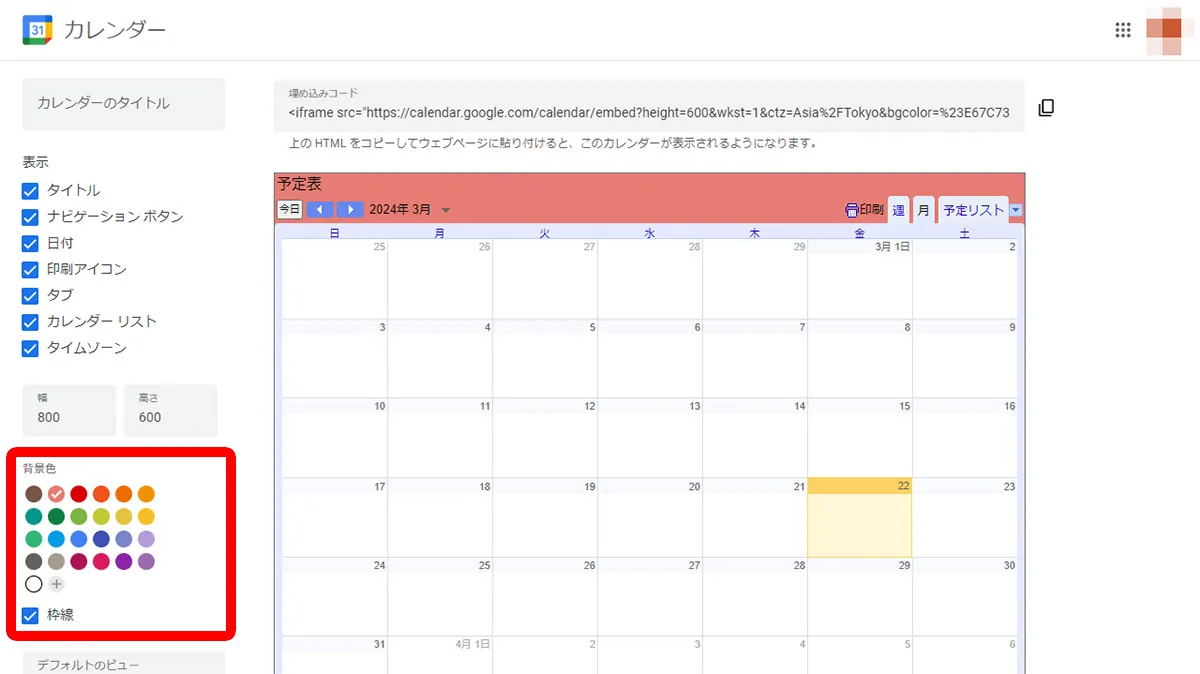
背景色では、カレンダーのカラーを選ぶことができます。
「+」ボタンをクリックすれば、デフォルトのカラーだけでなく任意の色を選択できるため、特定の色にしたい場合は参考にしてください。

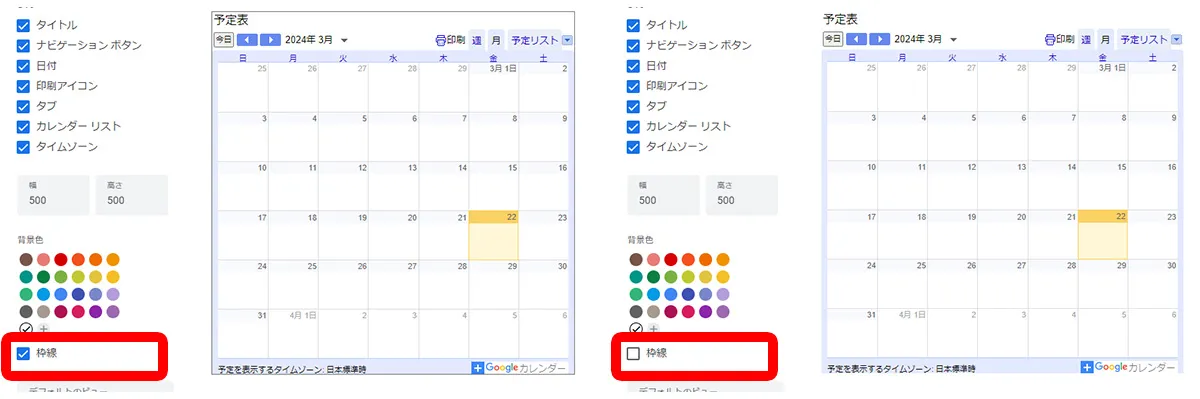
背景色の項目にある「枠線」は、カレンダーを囲っている線の表示・非表示を決められます。

枠線がないほうがスッキリした見た目になるので、こちらもホームページに合わせて表示・非表示を切り替えてみましょう。
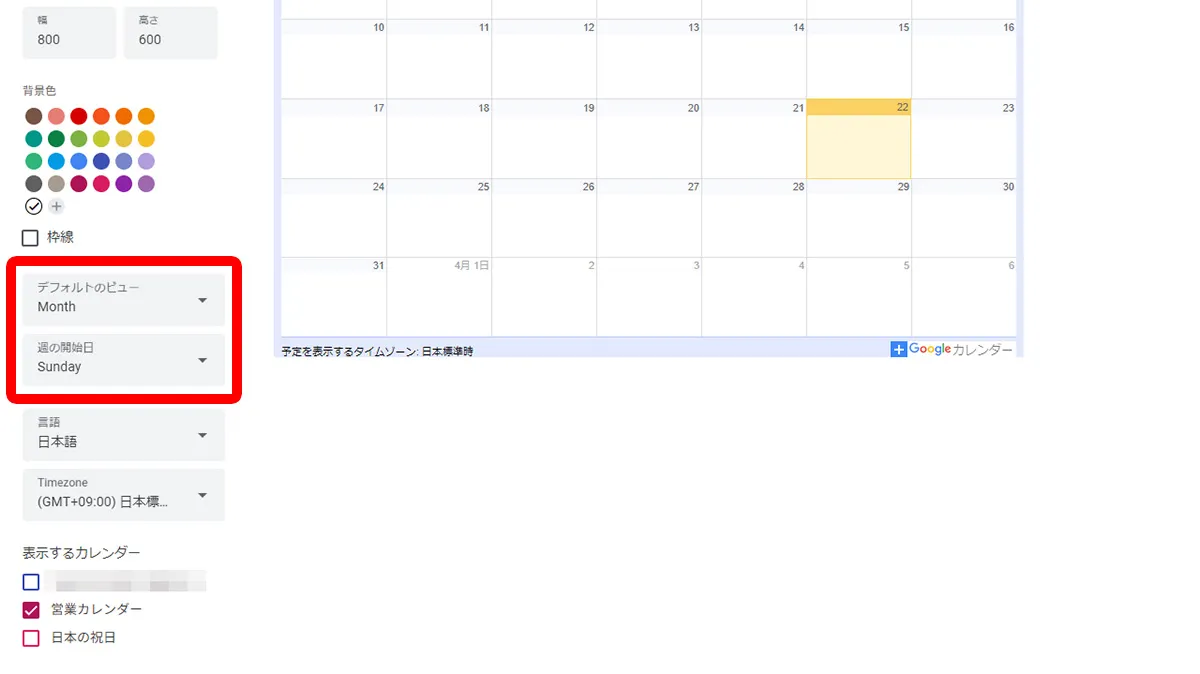
「デフォルトのビュー」については、以下の表示形式を選択可能です。
「週の開始日」は、カレンダーの最左列を何曜日にするのか、という項目です。
現在は、土曜日・日曜日・月曜日で設定可能になっています。

上記のカスタマイズが完了したら、プレビュー画面の上部にある埋め込みコードをコピーして、ホームページにペーストすれば完了です。


ホームページにカレンダーを埋め込む方法として、HTMLやJavaScriptを使って自作する方法があります。
専門知識が必要にはなるものの、自分自身のイメージするカレンダーへカスタマイズできる点は他の作成方法にはないメリットです。
ここでは、Tableタグを使う場合と、JavaScriptを使う場合の2種類にわけてご紹介します。
HTMLでカレンダーを作る場合、Tableタグと呼ばれるHTMLタグを用います。
Tableタグは、主に表を作る際に用いられ、構造を理解すれば非常にシンプルなタグです。
このTableタグを使ってシンプルなカレンダーを作るなら、30分~1時間もあれば完成するでしょう。
しかし、HTMLで作成したカレンダーは静的であり、月に合わせて自動で日にちや曜日が変更されるものではありません。
そのため、HTMLでカレンダーを埋め込んだ場合、月の切り替わりで変更作業を行わなくてはならない手間が発生します。
労力という点で考えるなら、HTMLのみで作成したカレンダーはあまりおすすめできません。
Tableタグで作成したカレンダーにJavaScriptとよばれるプログラミング言語を用いると、設計次第では月の切り替えや日付をクリックした際のテキスト表示などの動的な表示ができるようになります。
使用には専門知識が必要になるので、社内にJavaScriptに知見のあるエンジニアがいるのが前提条件になるでしょう。
初心者の方は、インターネット上で公開されているサンプルコードを参考にするとよいでしょう。カレンダーは比較的シンプルなプログラムなので、多くのサンプルが見つかります。
以上、HTMLやJavaScriptを使ったカレンダーの自作方法でした。
本格的なシステムを組み込みたい、自社でオリジナルなカレンダーを作りたいという強い要望がなければ、GoogleカレンダーやWordPressのプラグインがおすすめです。

WordPressを利用してホームページを作成している場合は、プラグインを用いてカレンダーを設置する方法もあります。
ここでは、有名な以下のプラグインをご紹介します。
これから、それぞれの特徴について解説するので、どのプラグインが自社のホームページに合っているかを確認しながら読み進めてみてください。
Biz Calenderは、営業日や休業日の設定が簡単なプラグインで、実店舗の情報を掲載しているホームページで、よく使われています。
カスタマイズ性能は高くはないため、営業日・休業日をわかりやすく伝えられるシンプルなカレンダーを設置したいと考えている企業・事業者におすすめです。
Biz Calendarは、以下のような特徴があります。
デメリットは、予約機能が存在していないため、参加を募る目的で使用するカレンダーとしては使えない点です。

Event Organiserは、文字通りイベント情報の掲載に特化したカレンダーのプラグインです。
Googleマップとの連携が可能で、イベント開催地を地図上で把握するのに役立つユーザビリティの高い仕様になっています。
また、Event Organiserには以下のような特徴もあります。
定期的にキャンペーンやイベントを開催している店舗やサービスの場合に、役立つカレンダーといえるでしょう。

MTS Simple Bookingは予約機能が利用できる高機能なカレンダープラグインです。
予約システムが導入されてあるので、イベントだけでなく、医院やサロンなど、予約が必要な店舗にも使いやすい仕様となっています。
また、MTS Simple Bookingには以下のような特徴もあります。
有料プラン・無料プランがあるので、自社が使える機能があるかどうかも含めてチェックが必要です。
設定項目が多くなる分、手間と学習コストは必要になるものの、扱えるようになるとホームページの使いやすさ向上が期待できるプラグインでしょう。


カレンダー機能は、さまざまな場面で活用できます。
ここでは、実際の活用事例を紹介します。
最も一般的な活用方法が、お店の営業時間や定休日を伝えることです。
飲食店、美容院、クリニック、小売店など、実店舗を持つビジネスでは必須の機能と言えます。
例えば、営業時間・定休日を以下の方法で、ホームページに掲載していたとしましょう。
上記だけでも判別はつくかもしれません。
しかし、カレンダーを用いるとさらに視覚的な伝わりやすさが向上します。
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 10:00~19:00 | 10:00~19:00 | 定休日 | 10:00~19:00 | 10:00~19:00 | 8:30~19:00 | 8:30~19:00 |
カレンダーがあれば、訪問者は一目で「今日は営業しているか」「いつ休みなのか」を確認できます。
臨時休業や特別営業の案内もすぐに更新できるため、訪問者とのトラブルを防げます。
予約を受け付けるビジネスでは、予約状況をリアルタイムで共有できるカレンダーが便利です。
空き状況が一目でわかるため、お客様が予約しやすくなります。
例えば、定員数が決まっているイベントだった場合、残り何枠余っているのかを確認し、具体的な数値を提示した打ち出し・告知が可能です。
顧客側としては、予約可能日と自身のスケジュールを照らし合わせ、参加可能か判断しやすくなります。
従来は、お客様から希望日を聞いて空き状況を確認し、予約が埋まっていれば再度調整してもらう、という手間がかかりました。
カレンダーで空き状況を公開しておけば、お客様が最初から空いている日を選んで予約してくれるため、やり取りがスムーズになります。
写真撮影、カウンセリング、レッスンなど、一対一で時間を決めて行うサービスでは特に効果的です。
カレンダー上で「○」や「×」を表示したり、色分けしたりすることで、予約可能な日時を明確に伝えられます。
お客様だけでなく、関係者との調整も楽になります。スタッフ間でスケジュールを共有したり、取引先に空き状況を確認してもらったりすることも簡単です。

イベントやセミナーのスケジュールを一目で把握できる点もカレンダーは役立ちます。
イベントやセミナーの特設ページをカレンダーとともに設けると、興味を持った方へ具体的な日時をアピール可能です。
イベントの開催日や内容が一覧で見られるため、参加を検討しやすくなります。
例えば、料理教室なら「10月5日:イタリアン基礎講座」「10月12日:和食応用講座」のように、日付ごとにイベント名を表示できます。
クリックすると詳細ページに移動する設定にすれば、興味のあるイベントの情報をすぐに確認できます。
定期開催のイベントも、カレンダーで表示すると分かりやすくなります。
「毎週土曜日に初心者向けヨガ教室」「毎月第2日曜日に上級者向け講座」のように、パターンが視覚的に理解できます。
複数のイベントを同時に開催している場合は、種類ごとに色分けすると効果的です。
子ども向けは青、大人向けは緑、といった具合に分類すれば、参加者が自分に合ったイベントを見つけやすくなります。
「ホームページにカレンダー機能を搭載するのは難しそう」「ホームページとカレンダーを別で管理するのは面倒」と考えている方は、弊社が提供している「Wepage」をご利用ください。
ホームページにカレンダーを設置することで、訪問者に有益な情報を分かりやすく伝えられます。
営業日の案内、予約状況の共有、イベント情報の掲載など、さまざまな場面で活躍する機能です。
カレンダーの設置方法は主に3つあります。
初心者には、無料で簡単に使えるGoogleカレンダーの埋め込みがおすすめです。
デザインにこだわりたい方は、HTMLとJavaScriptでの自作を検討してもよいでしょう。
WordPressを使っている方は、用途に合わせたプラグインを選ぶことで、高機能なカレンダーを簡単に設置できます。
Googleカレンダーなら、アカウントを作成してカレンダーを公開設定にし、埋め込みコードをコピーするだけで完了します。
カスタマイズ機能を使えば、サイズや色をホームページに合わせて調整できます。
カレンダーは、訪問者の利便性を高めるだけでなく、リピート訪問を促す効果もあります。
定期的に営業日やイベント情報を確認するために、何度もホームページを訪れてもらえるようになります。
Wepageなら、これらの機能がすべて簡単な操作で実現できます。
難しい知識は不要で、直感的な操作だけでプロのようなホームページが作成できます。
カレンダー機能付きのホームページを今すぐ作りたい方は、ぜひWepageをお試しください。