
CMSとは?基礎知識からおすすめホームページ作成CMSまで解説
ホームページ作成でよく使われるCMSについて、基礎知識から各サービスの特徴や導入のメリット・デメリット、おすすめCMSまで解説します。

更新日:2023/10/31
社労士事務所の方の中には、
「社労士にもホームページが必要なの?」
「事務所のホームページを作成したいが、どのように作ればいいのかわからない」
という方も多いのではないでしょうか。
そこで今回は、社労士事務所のホームページの役割や制作方法について、参考事例も交えて解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

社労士がホームページを持つメリットは、主に以下の3つがあります。
では、それぞれのメリットについてくわしく見ていきましょう。
ホームページを活用できれば、インターネット上で社労士を調べているユーザーに見つけてもらえる可能性があります。
通常、オフライン上では既存顧客からの紹介によって集客するパターンが多いかもしれません。
しかし、インターネットを使えば、全くの新規顧客の開拓に期待ができるため、より販路の拡大に期待ができます。
テレビやCMなどの広告を用いて集客する方法もあるものの、運用するには莫大なコストがかかるでしょう。
しかし、ホームページでの集客なら、テレビやCMよりもコストをかけずに運用可能です。
現代で社労士が新規顧客獲得を目指すなら、ホームページの作成は欠かせないものといえるでしょう。
社労士事務所として信頼を得たいと考えている方にも、ホームページはメリットです。
ホームページでは自社・事務所の情報を自由に掲載でき、社労士としての経歴や実績をアピールできます。
社労士へ業務を委託する企業は、必ずといっていいほど、インターネット上で社労士事務所の情報を調べるでしょう。
その際にホームページがないと、情報が出てこず、本当に社労士として活動しているのか不信感を抱いてしまう可能性が高いです。
一方、ホームページがあれば、依頼主が知りたい情報を調べられるため、安心して業務を依頼する気持ちになれるはずです。
ホームページを介して事務所の情報を公開し、信頼感を高められるのは、取引を行う上で大きなメリットになるでしょう。
ホームページのデザインやコンテンツを工夫すれば、他事務所との差別化ができるのもメリットです。
社労士と一言でいっても
といったように業務は多岐に渡ります。
その中で、どのような業務を専門としているのか、あるいは他事務所にはない強みをホームページ内でアピールできるのです。
他事務所との差別化ができているホームページは、ニーズのある顧客に見つけてもらいやすくなります。
結果として新規顧客の開拓や認知度の向上につながり、目的・目標達成へと近づけるでしょう。
いきなりホームページを作成するとなっても、デザインやコンテンツのイメージがなかなかわかないはずです。
そこで、社労士事務所のホームページ事例を5つご紹介しますので、作成時の参考にしてみてください。

飯田橋事務所は、ホワイトとブルーをベースにした、シンプルながら工夫が見られるデザインのホームページです。
ファーストビューには、実績や問い合わせフォームがあり、信頼感や導線をしっかりとアピールしています。
また、動画で事務所紹介をしている点は、他事務所との差別化の参考となるでしょう。

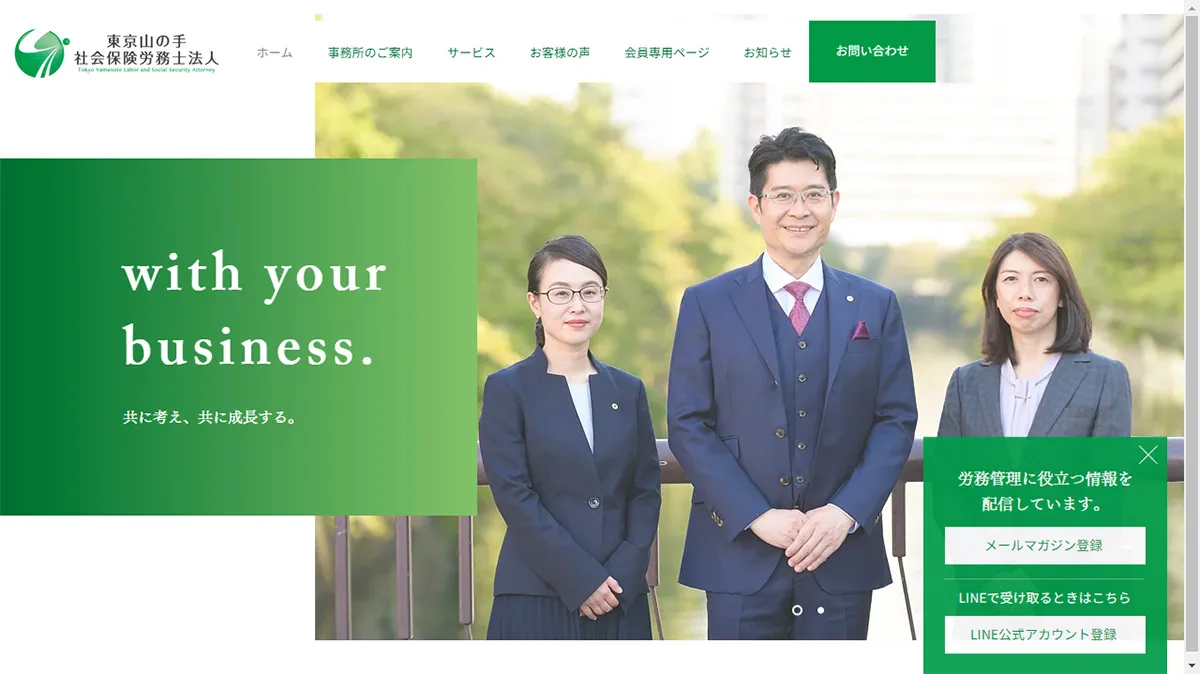
東京山の手 社会保険労務士法人は、緑をアクセントカラーに取り入れて、誠実・信頼のイメージを表現したホームページです。
左右に画像とテキストを掲載するレイアウトで個性を演出し、社労士自身の人物写真を取り入れて人柄が伝わるような工夫がされています。
誠実さや信頼感を与えつつ、オリジナリティを出したいホームページにしたい場合は、 東京山の手社会保険労務士法人を参考にするといいでしょう。

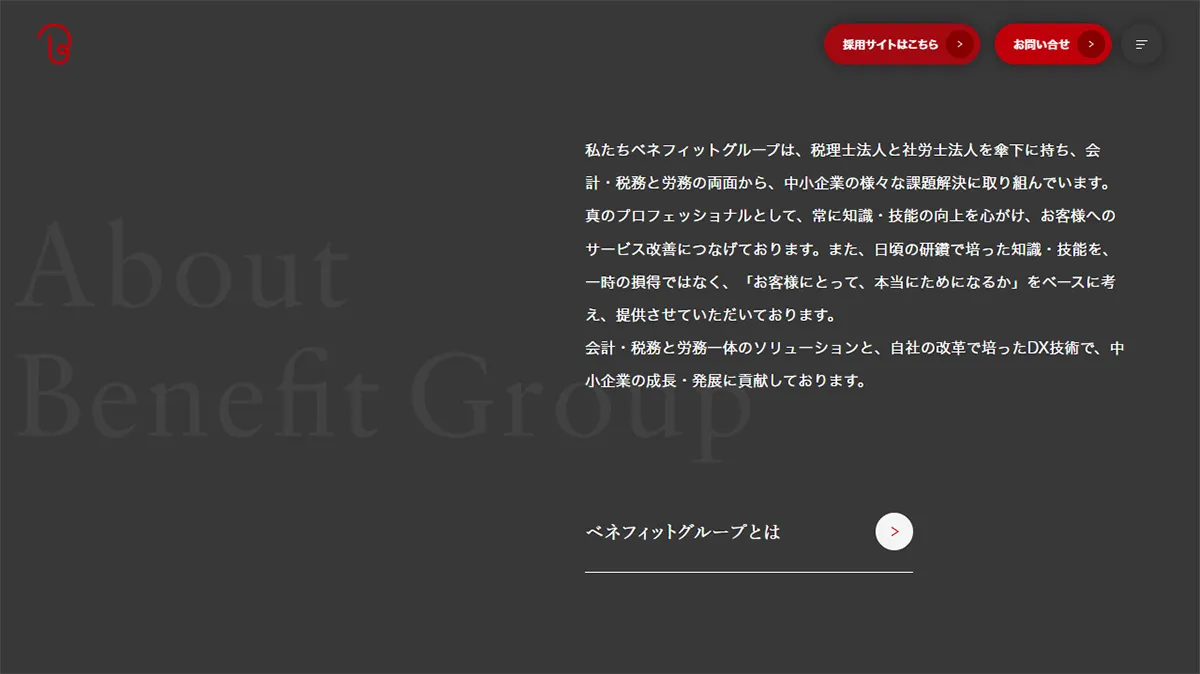
ベネフィットグループは、積極的にアニメーションを取り入れ、先進的かつスタイリッシュなデザインのホームページを公開しています。
オリジナリティを出すという点では、非常に特徴的なデザイン・レイアウトで、テンプレートでは出せない魅力が表現されています。
独創性や事務所のイメージを強く表現したい場合には、ベネフィットグループのホームページからヒントを得てみるといいでしょう。

アライツ社労士事務所のホームページでは、写真とキャッチコピー、イラストをうまく活用したデザインが特徴です。
写真で人柄を伝えつつ、イラストによって親しみやすさを高めているので、ホームページを読み進めるだけで自然と信頼感・安心感が生まれます。
写真やイラストの活用でうまく独自性を演出する参考になるでしょう。

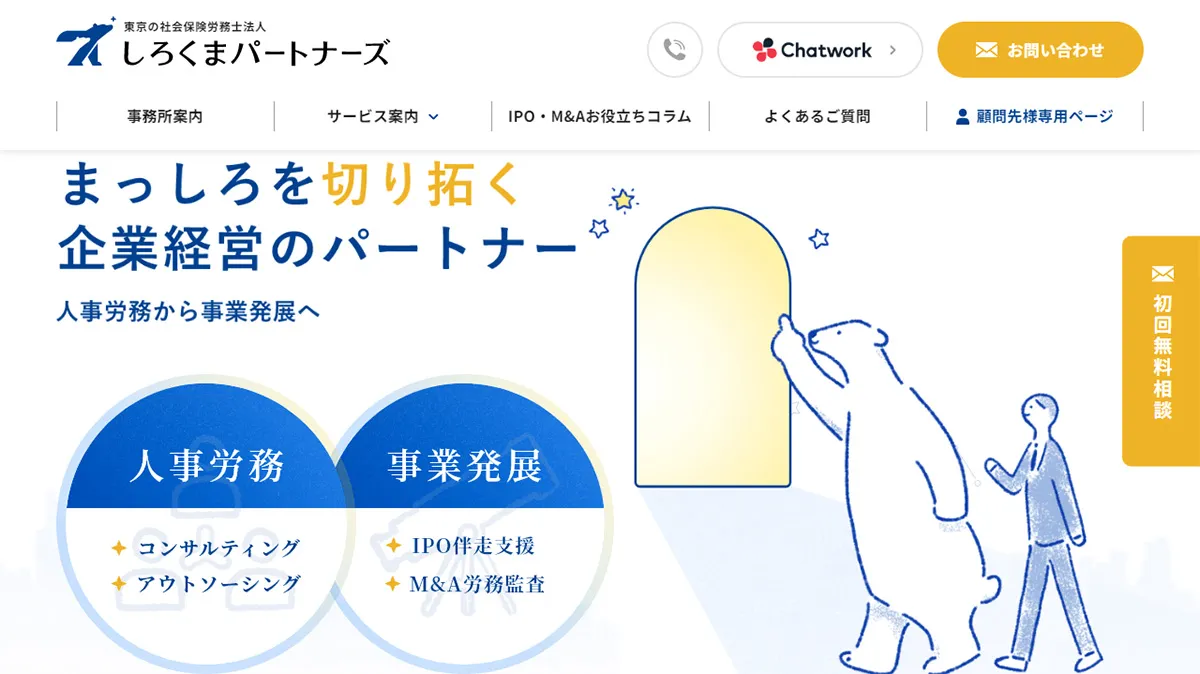
しろくまパートナーズのホームページは、しろくまのイラストをメインにしたデザインです。
かわいいイラストで親しみやすさを高めており、依頼側の不安や悩みに寄り添ってくれるイメージを伝えてくれます。
イラスト調のホームページを考えている場合は、しろくまパートナーズを参考にするといいでしょう。

ホームページの作成方法は、大きく分けると以下の3つです。
では、それぞれの作成方法と費用相場について解説します。

HTML・CSSのスキルがあるなら、自身でコーディングしてホームページ作成を行うのが方法のひとつです。
作成方法の中で、最もコストがかからず、必要なのはドメイン代とレンタルサーバー代ぐらいでしょう。
そのため、年間で2万~3万円あればホームページの運用は可能です。
HTMLやCSSを駆使すれば、自分がイメージしているデザインのホームページにできるカスタマイズ性があります。
デメリットとしては、プログラミング言語を習得する必要がある点、制作に時間がかかる点です。
ホームページ作成初心者の方には不向きの作成方法といえるでしょう。

CMS(コンテンツマネジメントシステム)・ホームページ作成ツールを用いるのも有効です。
CMSやホームページ作成ツールは、HTML・CSSといった専門知識が不要でホームページが作れます。
ホームページ作成初心者でも、簡単に開設・運用ができるので、どなたでもおすすめです。
制作コストはツールにもよりますが、おおよそ年額1万~10万円ほどになるでしょう。
中には無料で利用できるツールもありますが、機能が制限されているため、使い勝手を確かめてからの利用がおすすめです。
デメリットとしては、制作時間がある程度はかかる点、テンプレートデザインなのでオリジナリティが出しにくい点があります。
なるべく制作コストを抑えつつ、手軽にホームページを開設・運用がしたい場合に最適な方法です。

ホームページ制作会社に依頼する方法も手段のひとつです。
高品質かつオリジナリティのあるデザインにできるため、他事務所との差別化が図れる点が大きなメリットでしょう。
しかし、依頼する分、どうしてもコストはかかります。
ページ数や機能によっても異なりますが、おおよそ30万~100万円ほどはかかるものと考えてください。
また、制作会社の中には運用支援を行っている場合もあるので、ホームページ公開後運用上の制作リソースを割けない事務所でも安心です。
どの範囲をホームページ制作会社に依頼するのかを明確にして、必要な予算を把握しておきましょう。
ホームページはデザインだけでなくコンテンツにも注目すべきです。
ここでは、社労士事務所のホームページに掲載すべき項目について解説しますので、ぜひ参考にしてください。
ホームページを訪れるユーザーの大半が、どのような業務・サービスを提供しているのか調べます。
社労士とはいえど、各事務所で得意・専門としている業務は異なるはずので、詳細を記載しておきましょう。
今回事例で紹介した「飯田橋事務所」では、取扱業務が多岐に渡っているので、それぞれ別ページを設けて説明しています。
また、それぞれで料金ページへ誘導しており、導線設計が丁寧な点も参考になるでしょう。

取扱業務・サービス詳細と同様に重要なのが、料金・費用です。
各業務や契約の料金が記載されている社労士のホームページの方が信頼感や安心感があります。
もし金額が変動する場合には、最低金額を記載し、「〇〇円~」のようにしておくとわかりやすいでしょう。
「東京山の手 社会保険労務士法人」のホームページのように、サポート内容の下に料金を掲載するのも見やすくておすすめです。

社労士のプロフィール・実績も信頼性の根拠となる項目です。
どのような社労士に依頼できるのかがわかる方が、顧客にとっては安心できるでしょう。
プロフィールは経歴や実績を掲載するのを基本としつつ、親しみやすさを伝えるなら趣味や特技などを記載するのもおすすめです。
可能なら顔や全身が写っている写真を用いると、人柄が伝わりやすくなります。
複数の社労士やスタッフがいるなら、別ページを設けて紹介するのもおすすめです。
プロフィール同様に、経歴や実績を端的にまとめておくと、見た人に信頼してもらいやすくなるでしょう。
写真を用いると人柄がわかるのでおすすめですが、イラストを使ってオリジナリティを出す方法もあります。
イラストベースのデザインにしている場合は取り入れてみてもいいかもしれません。
特徴や強みを理解してもらえると、依頼企業がご自身の事務所を選ぶきっかけになります。
例えば、「ベネフィットグループ」は、社労士法人だけでなく税理士法人を傘下にしており、会計・税務と労務の両面でサポートが可能です。
上記を特徴・強みとしてトップページにてアピールしているため、会計・税務にも課題を持っている企業から選ばれやすくなります。
特徴・強みは他事務所との差別化にもなるので、どのような点があげられるのかを洗い出し、コンテンツとして組み込んでいきましょう。

引用:ベネフィットグループ
お客様の声は、第三者からの意見を参考にしたい方にとって必要な項目であり、社労士のホームページにとっても重要です。
なるべく具体的な口コミとなるよう、
上記のような情報を掲載すると、読み手がご自身の事務所を利用した際のイメージがわきやすくなるでしょう。
また、口コミについては多いほど参考にできるため、これまで利用していただいた企業に協力してもらい、たくさんのお客様の声を集めるのがおすすめです。
事務所概要・アクセスでは、どのような事務所なのか、どこに拠点を構えているのかを伝える項目です。
概要の中に代表社労士のプロフィールや経歴を掲載しているホームページも多く、分けるかどうかは好みで問題ありません。
実際、先ほど紹介した「しろくまパートナーズ」では、事務所の概要・アクセスとともに社労士プロフィールを掲載しています。
アクセスについては、実際に依頼をする際に必要になるので、住所はもちろんのこと、周辺の立地情報やGoogleマップの埋め込みもおすすめです。

社労士ホームページを検索上位に表示させるには、お役立ち情報・コラムを設けて自然流入数を増やすのが最適です。
社労士が関与する悩み・問題からキーワードを抽出し、解決できるようなコンテンツを作成していきましょう。
「しろくまホームページ」では「IPO・M&Aお役立ちコラム」というコンテンツを設けています。
ホームページを作成しただけで検索結果の上位に表示させるのは、とても難しいです。
そのため、お役立ち情報・コラムを設けて長期的な視野で検索上位を狙うのも検討すべきでしょう。

社労士として業務を行う上で、よく受ける相談・内容についてはよくある質問にまとめておくのがおすすめです。
よくある質問を設置しておけば、簡単な内容による問い合わせが解消されるので、応対業務の負担を軽減できます。
例えば、
といった項目は、よくある質問にまとめておくべきでしょう。
問い合わせ・予約フォームは、社労士事務所のホームページで忘れてはいけない項目です。
せっかくホームページを見て依頼や相談をしようと考えても、問い合わせ・予約フォームがなければ連絡しようがありません。
また、問い合わせ・予約フォームがわかりづらいのも問題です。
参考になる例としては、「飯田橋事務所」があげられます。
ファーストビュー内に四角い枠で囲み、問い合わせや個別相談会のボタンを設置しています。
トップページ下部にも相談会の申し込みを紹介するコンテンツを配置しているので、ぜひ参考にしてみてください。


成果の出やすいホームページを作るためには、以下のポイントを意識しましょう。
では、それぞれのポイントについて解説します。
ホームページを制作する上で、ターゲットの設定と情報の整理は必ずしておくべきです。
ターゲットが曖昧だと、ホームページ全体に影響し、どのような顧客に訪れてほしいのかが不明瞭になります。
そのため、まずはターゲット像を明確に設定した上で、それに伴ったデザイン・コンテンツに仕上げていきましょう。
ターゲットが明確になれば、必要な情報を収集・整理しやすくなります。
例えば、助成金の申請を代行してほしい企業をターゲットにするとしましょう。
上記の場合、
といった情報が必要になるとわかるはずです。
上記の情報を適切なコンテンツに配置できれば、よりターゲットに刺さるホームページが作成できるでしょう。

社労士ホームページのSEO対策として、対応可能な地域名を含めるのも、やっておくべき施策のひとつです。
社労士に依頼する際、「社労士+地名」と入力して検索し、表示された事務所の中から選ぶパターンが多くあります。
この検索結果にホームページが上位表示されるほど、自身の所属する事務所を選んでもらえる可能性が高くなるのです。
SEO対策は、さまざまな要素が必要ではあるものの、まずは地名を含めたキーワードでホームページを作成するのが適切でしょう。
ホームページを作る目的の多くは、問い合わせ・相談数を増加させることではないでしょうか。
もし、問い合わせ・相談数の増加が目的なら、導線をしっかりと作り込み、うまく読み手を誘導してあげる必要があります。
依頼したい・相談したいとなったときにアクションを起こしやすい位置に問い合わせ・予約フォームを設置しましょう。
ファーストビュー内、ページ下部それぞれに設置するのが基本です。
もし、1ページが長くなる場合には、中間に追加で設置してもいいでしょう。
今回は、社労士事務所のホームページ作成について、必要なポイントや項目を事例とあわせて解説しました。
ホームページはただ作成するのではなく、読み手にとってわかりやすく伝わりやすいデザイン・コンテンツを作らなくてはいけません。
そのためには、ターゲットの明確化や情報の整理など、今回紹介した点を意識する必要があります。
ぜひ、本記事を参考にして、目的を達成できる社労士ホームページを作っていきましょう。