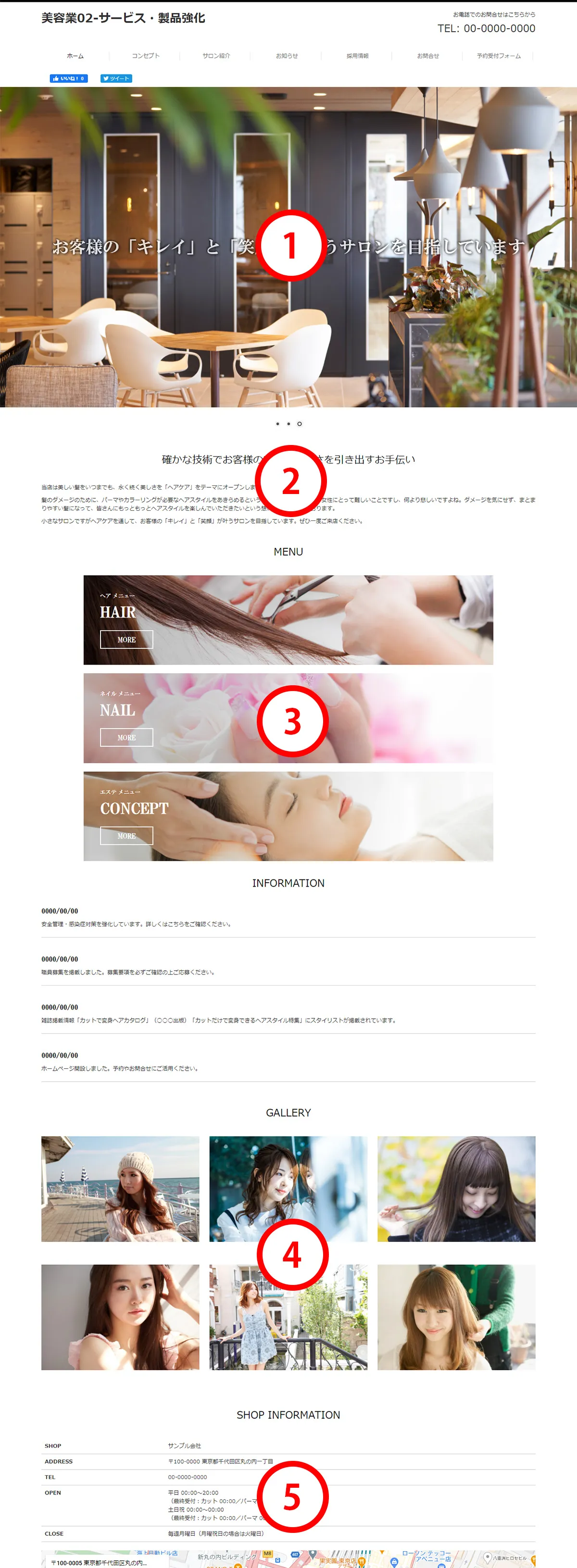
| ① | キャッチコピー |
|
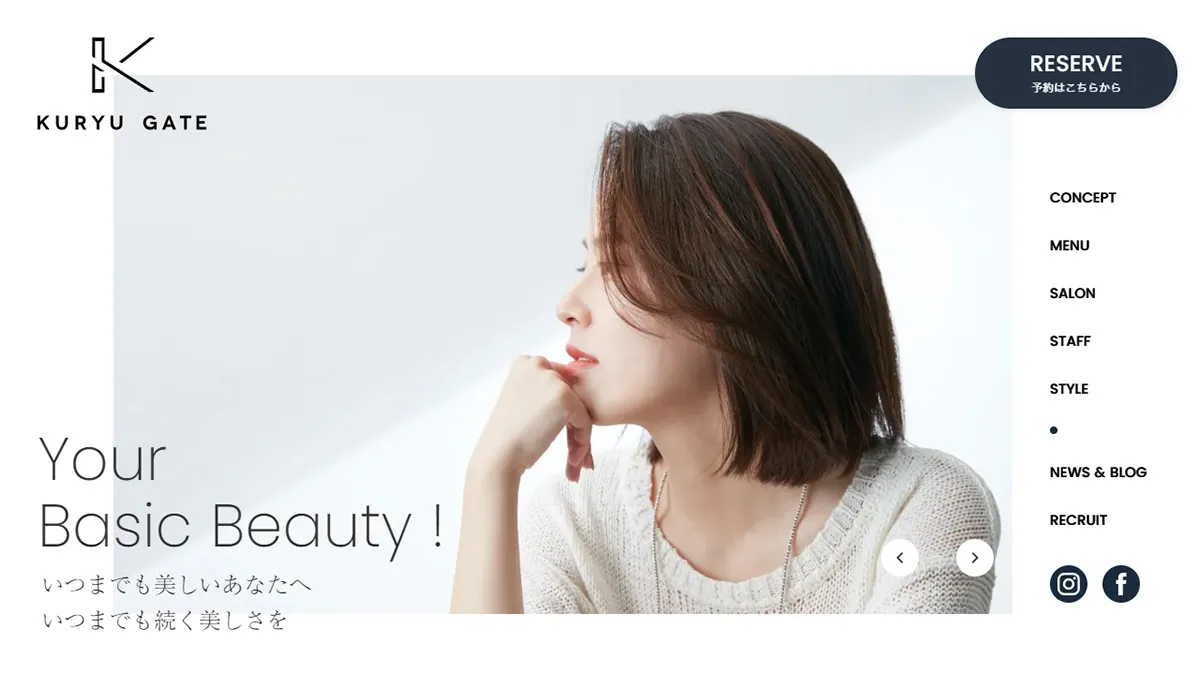
目的に沿ったサービスを探しているユーザーに向けたキャッチコピーを発信し、ターゲットとしているユーザーに呼びかける役割を果たします。
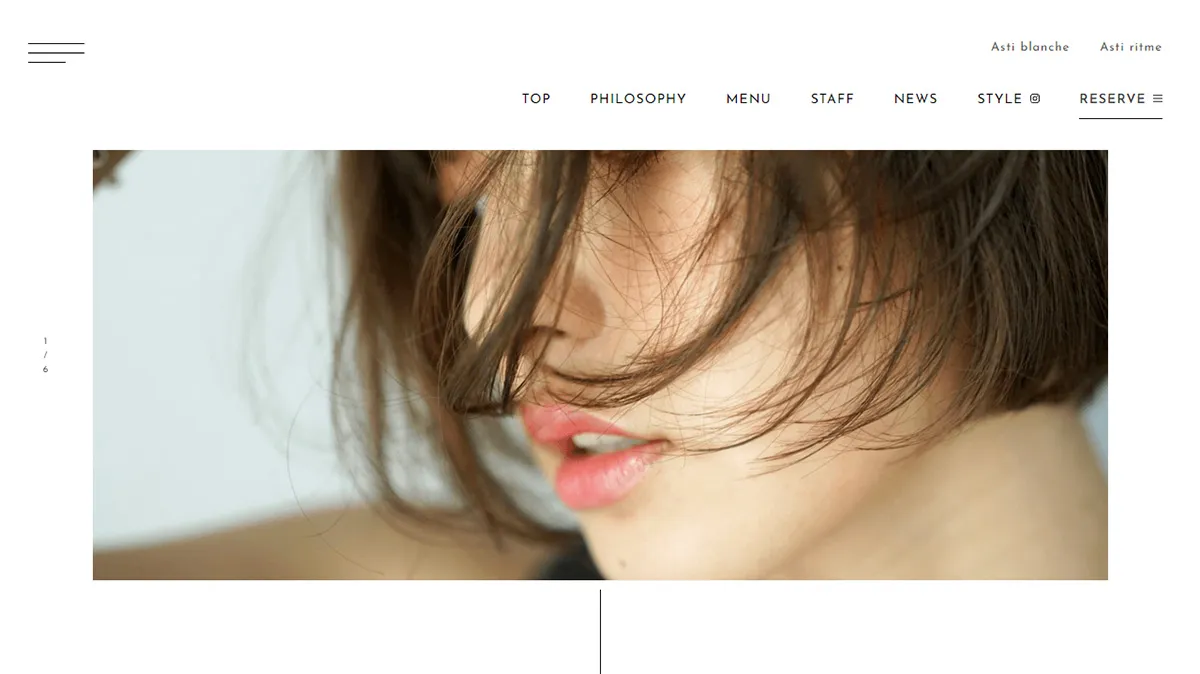
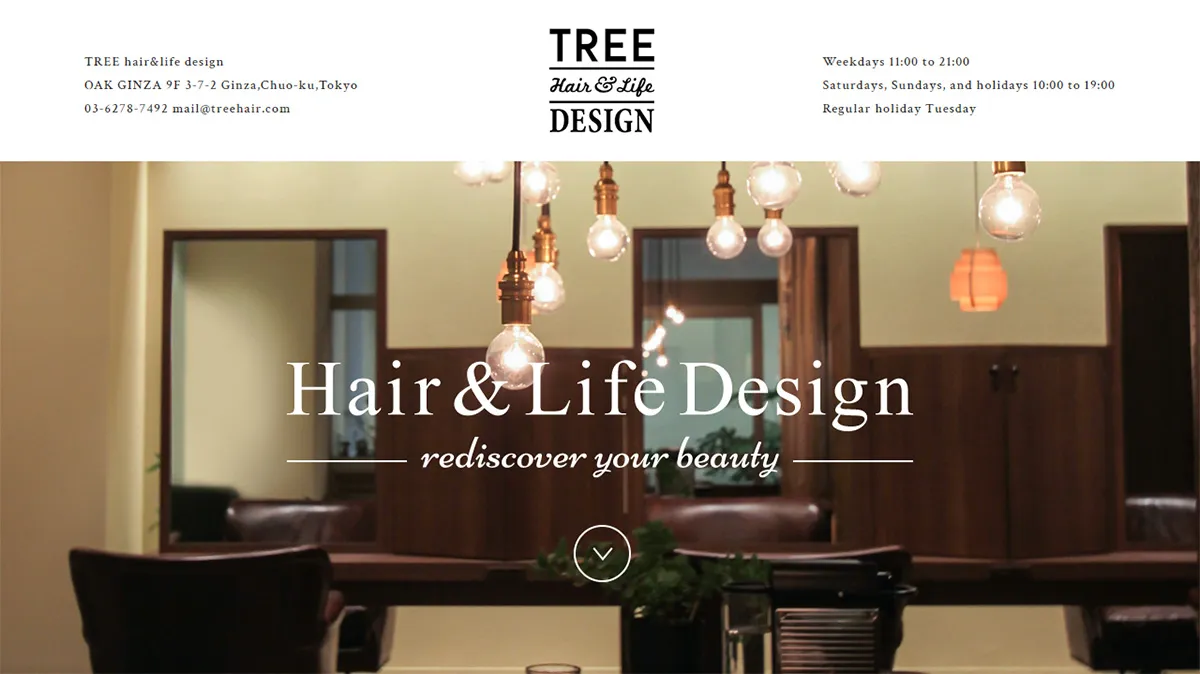
ただし、美容室・ヘアサロンの場合はよりおしゃれな印象を持たせるために文字を減らす傾向があります。そのため、メインビジュアル内にロゴ画像を置いたり、綺麗な写真一枚で文字は何も置かないシンプルなページにしたりすることも多いです。 (※視覚的に「見てわかる」という雰囲気を出すことが多い) |
|
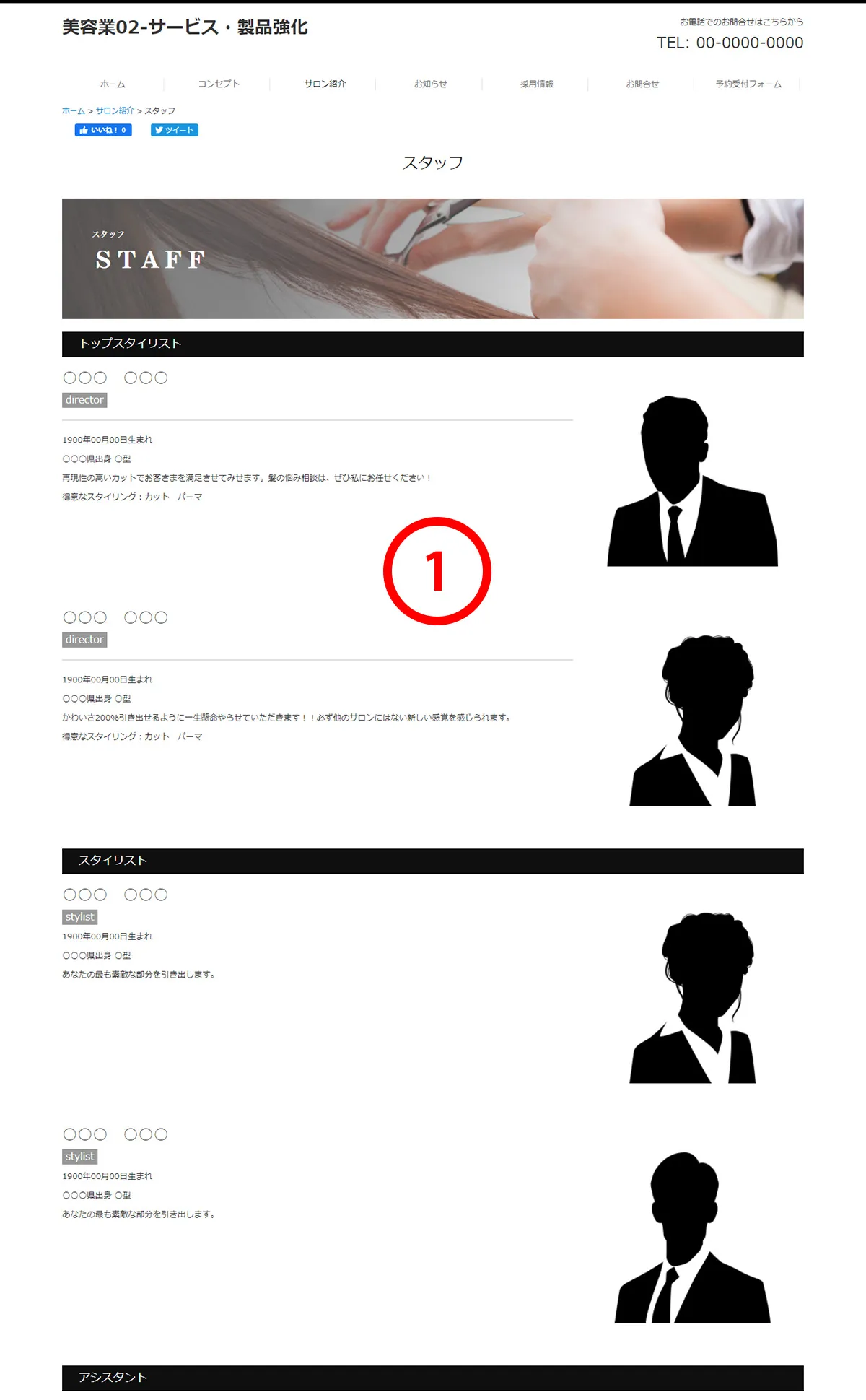
| ② | コンセプト・方針 |
|
コンセプトや事業内容を伝えることは、もちろんですが他美容室と差別化するために「売り」の部分をアピールする必要があります。
(※こちらもトップには置かず、下層のサロン情報などで説明するケースもあります) |
|
| ③ | サービス別リンク(下層ページメニュー) |
|
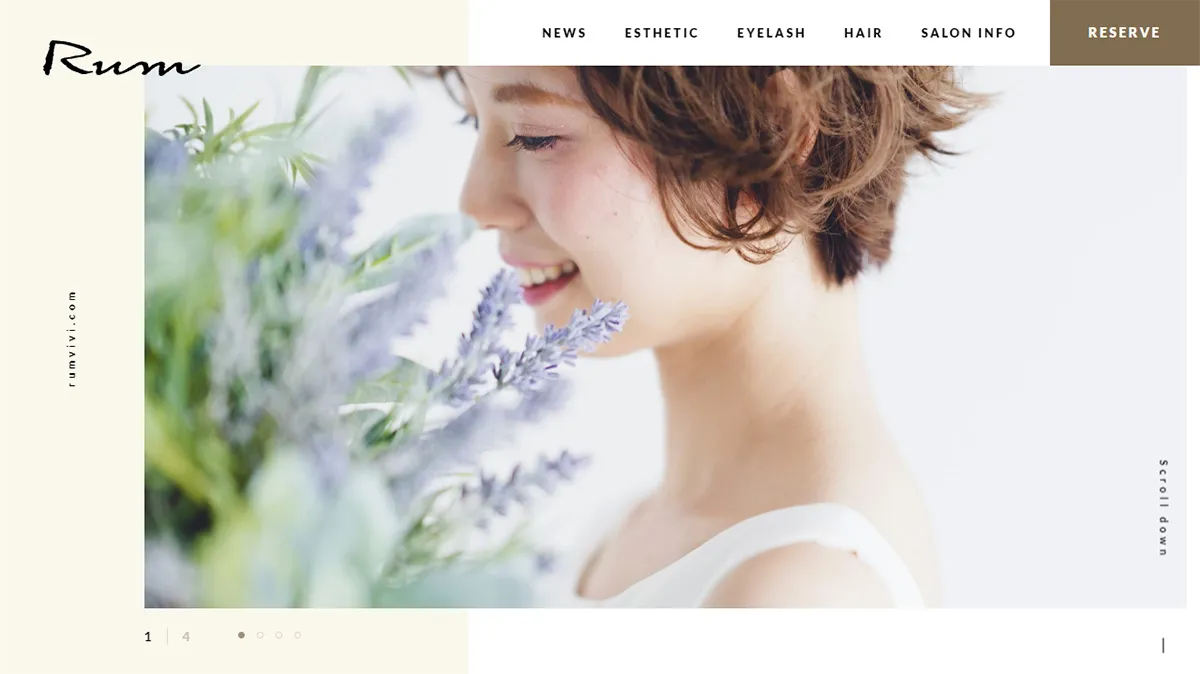
提供しているサービスを分けてバナーメニューで置いたり、「メニューはこちら」といったボタンを設置し、お客様が目的とする見たいページへすぐに飛べるようにしたりします。
(※より使いやすいホームページ構成にすることで探す手間を省かせる) (※画像リンクなどでサービス内容と似た画像をクリックさせるのも視覚的に分かりやすくなります) |
|
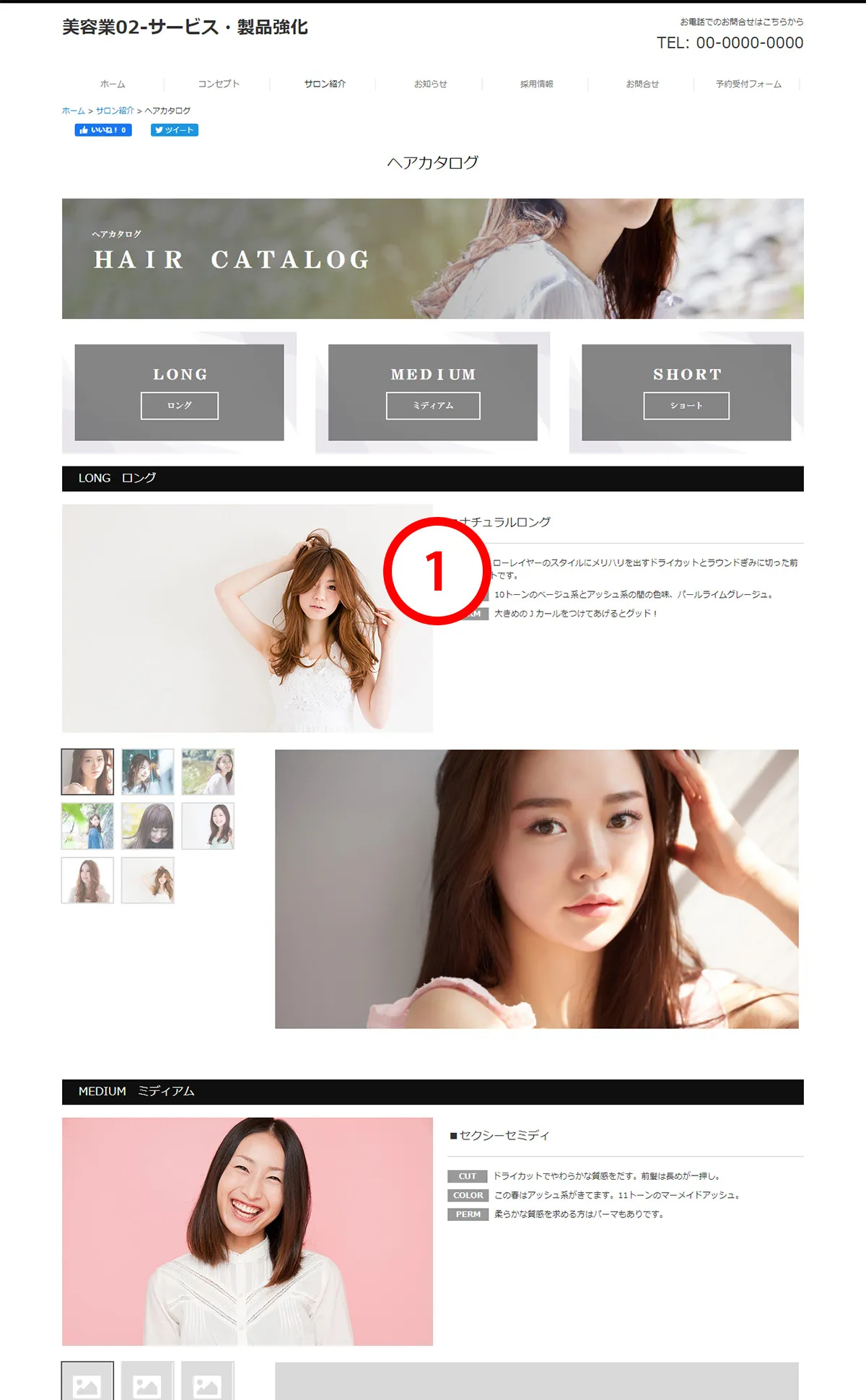
| ④ | ギャラリーやヘアカタログ |
| 綺麗な写真のヘアカタログをトップに置くことで、参考としてサービスを視覚的にイメージ出来るようになります。 | |
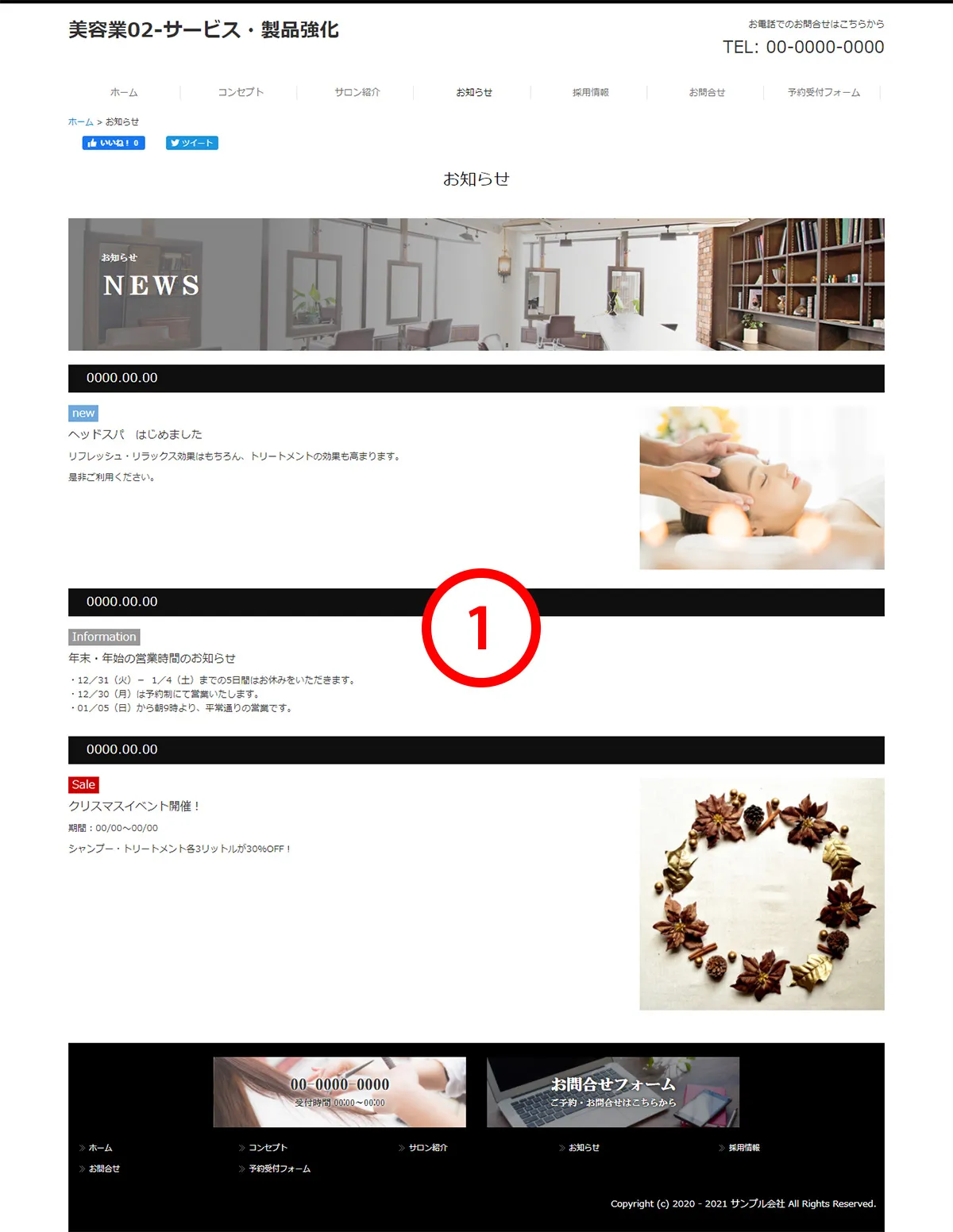
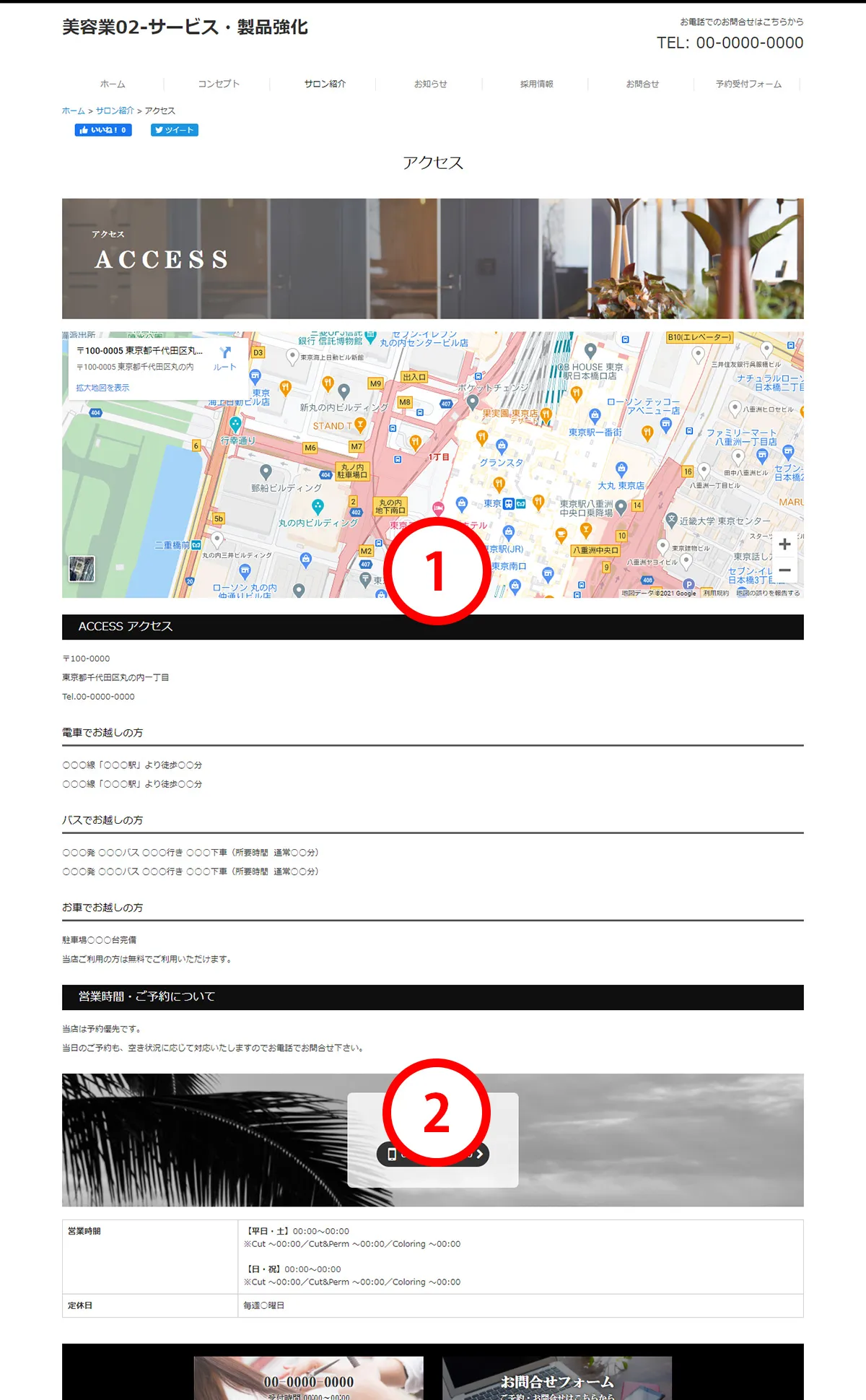
| ⑤ | お知らせ・会社概要・アクセス・お問合せ先情報 |
|
電話番号やお見積り・お問合せフォームへのリンクバナーなど連絡に最低限必要な情報はトップページにも載せることが多いです。
(※全ページ共通となるヘッダーやフッターに置くケースも多いです) |

ホームページで使う画像サイズを徹底解説!
ホームページに使用する画像コンテンツの適切なサイズとは?画像を綺麗に表示させるサイズについて徹底解説。