
ホームページは適切なカラーで効果UPを狙う!
ホームページ開設目的でコンテンツは準備したもののデザインについて悩む方に向けた、自社ホームページ作成に適切な色の選び方をご紹介します。

更新日:2023/12/29

人気サイトを細かく分析すると、4つの共通した特徴があります。
まずは、人気サイトの特徴を理解し、自社サイトでも取り入れているか振り返りながら確認してみましょう。
人気サイトは細部までデザインにこだわりが見られます。
こだわる理由は、デザインの良さが、ユーザーの行動を促すきっかけになるからです。
例えば、企業のコーポレートサイトの場合、清潔感や信頼感を与えるデザインが採用されます。
企業のブランドイメージにもよりますが、ユーザーにとって応援したくなる、あるいは安心して取引ができる印象を持ってもらう必要があるからです。
また、ブランドイメージだけでなく、ユーザーへの見やすさ・使いやすさに配慮したデザインも大切です。
整っていないデザインは、ユーザーがサイトに訪れた際、閲覧しにくいという理由で離脱してしまいます。
Webサイトを作る際は、以上を意識してデザインしていきましょう。
人気のサイトは、信頼性も兼ね備えています。
信頼性は、どのようなサイトなのかを明確にすることが大切です。

以上の情報をわかりやすく伝えられると、ユーザーも安心してサイトを利用できます。
また、サイトを運営するにあたり具体的な目的・目標を決めておくと、方向性も定めやすいです。
例えば、人気サイトにする目的が「自社サービス利用を増やすための入り口にする」であれば、
など、方向性を決めやすくなります。
メッセージ性のあるサイトは、ユーザーの心に刺さり、注目を集めやすくなります。
いきなりメッセージ性と言われてもイメージがつきにくいですが、要は明確なターゲットを設定し、その方に向けてサイトの魅力・価値を提案している、ということです。
上記を比べると、2の方がよりメッセージ性のあるコンテンツを作成できるでしょう。
このように、メッセージ性のある人気サイトは、ターゲットとなるユーザーを明確にしています。
参考: 強みを明確に打ち出そう

人気サイトを目指すなら、パソコンだけでなくスマホ・タブレットなどのデバイスでも適切に表示される必要があります。
特に最近ではスマホユーザーの増加に伴い、レスポンシブデザインを導入する企業も非常に多いです。
Googleでも、スマホ対応しているサイトは評価対象になり、上位表示しやすくなる点を公表しています。
人気サイトは検索結果の上位表示は必須のため、デバイスへの配慮も怠らないようにしましょう。
ここでは、おしゃれ・かっこいいホームページを作成したいときに参考になるギャラリーサイトをご紹介します。
デザインやレイアウトのイメージが固まらない方は、ぜひこれから紹介するギャラリーサイトを確認してみてください。
それでは、それぞれのギャラリーサイトの特徴について見ていきましょう。

SANKOU!は、カテゴリが豊富に分けられており、さまざまな企業サイトを参考にできるギャラリーサイトです。
かっこいいはもちろんのこと、スタイリッシュやダイナミックな動きのような特徴・テイストから、業種・サイトの種類までカテゴリ分けされています。
スマホサイトへの切り替えもできるので、レスポンシブデザインの参考にもなるでしょう。

WEBデザインの見本帳は、かっこいい・かわいいといった印象から、ベースカラー、ジャンルなどのカテゴリから探せるギャラリーサイトです。
トップページには、おすすめサイトや新着サイトが表示されているため、斬新かつ参考になるデザインを見つけられるかもしれません。
画面右上にはランキング形式でホームページを表示しているため、人気のデザインやレイアウトも学ぶことができるでしょう。

ちょうどいいWebデザインギャラリーは、ちょっとしたデザインの工夫やさまざまな着眼点を参考にできるギャラリーサイトです。
サイトごとに「ちょうどいいポイント」を解説してくれているため、どのような工夫がされているかがわかりやすくなっています。
お気に入り機能もあるので、気になるホームページがあれば後から一気に見ることができ、より制作者が参考にしやすいユーザーインターフェースなのも魅力です。

WebDesignClipは2023年12月現在で4,993サイトの登録がされているギャラリーサイトです。
日本だけでなく、世界のホームページも登録されているので、グローバルなデザインも参考にできるでしょう。
レイアウトやCMS、デザインの詳細など、特徴的なカテゴリ分けがされているのも、人によっては興味深いかもしれません。

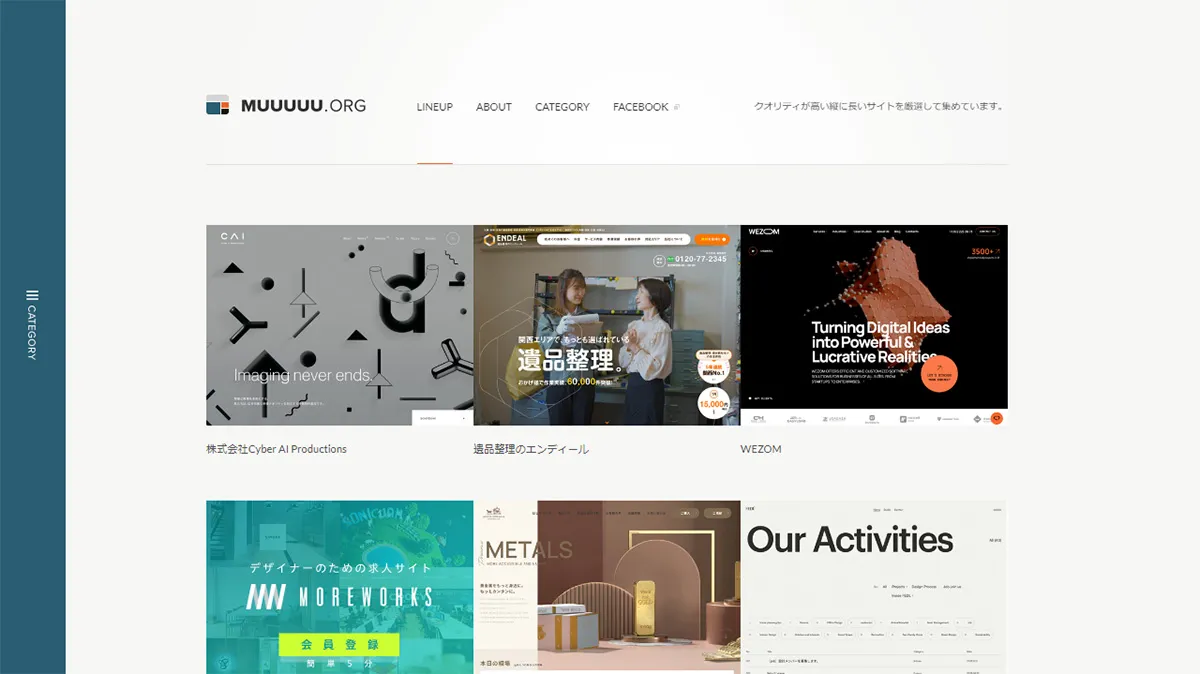
MUUUUU.ORGは、縦に長いWebサイトを中心に集められたギャラリーサイトです。
縦に長いと表現していますが、ランディングページだけでなく通常のホームページも含まれています。
カテゴリも豊富に分られており、業種やWebサイトの種類、カラーなどさまざまな絞り込みが可能です。

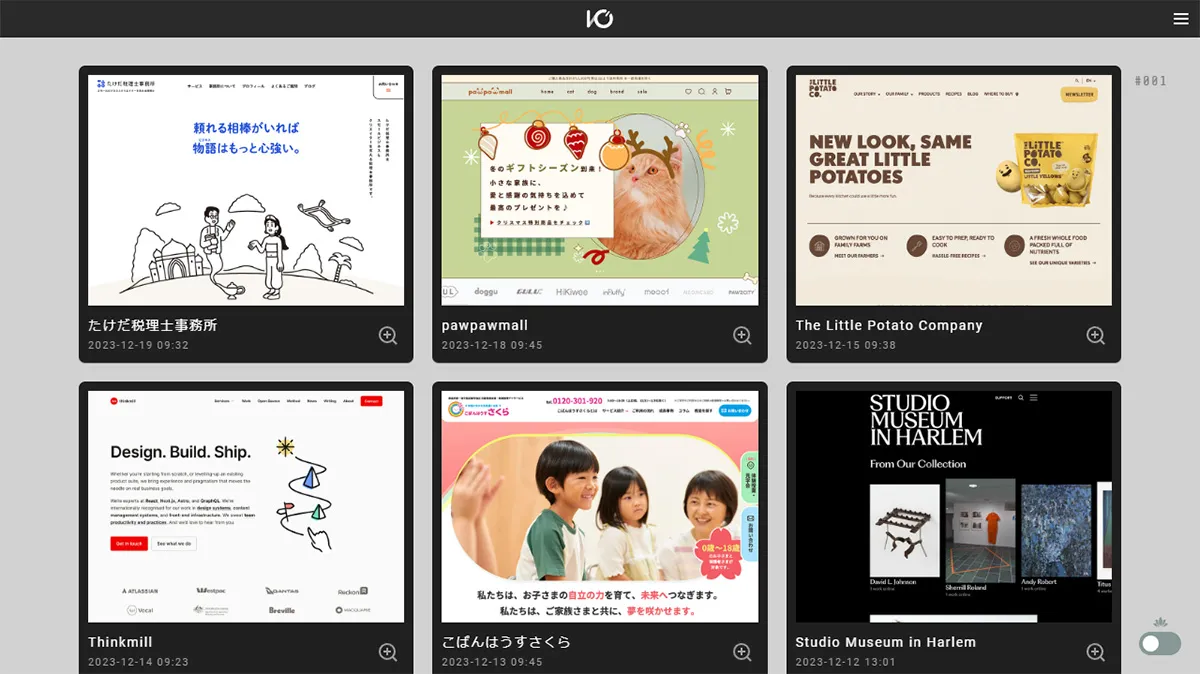
I/O3000は、シンプルなグリッド状でホームページのデザイン・レイアウトを閲覧できるギャラリーサイトです。
ワンクリックで該当ホームページに飛ぶことができますが、虫眼鏡のマークを押すとファーストビューの確認ができます。
ホームページをランダムで表示させるシャッフル機能もあり、思いがけないようなデザイン・レイアウトと出会うこともできるかもしれません。

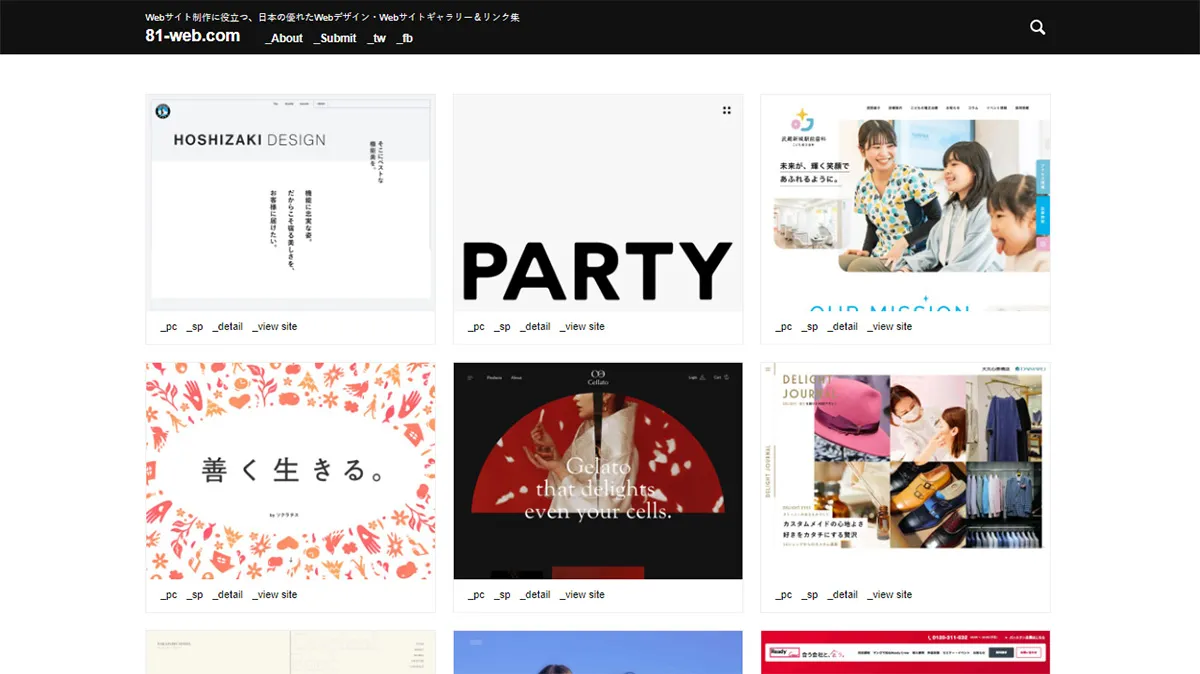
81-web.comもカテゴリが豊富に分られており、参考になるデザインやレイアウトが見つけやすいギャラリーサイトです。
カテゴリとして珍しいフォントによる分類もされており、テキストの表現方法を学ぶ際に活用できます。
掲載ホームページにどのようなフォントを使用しているかも確認できるので、多角的に参考になるホームページを見つけられるでしょう。

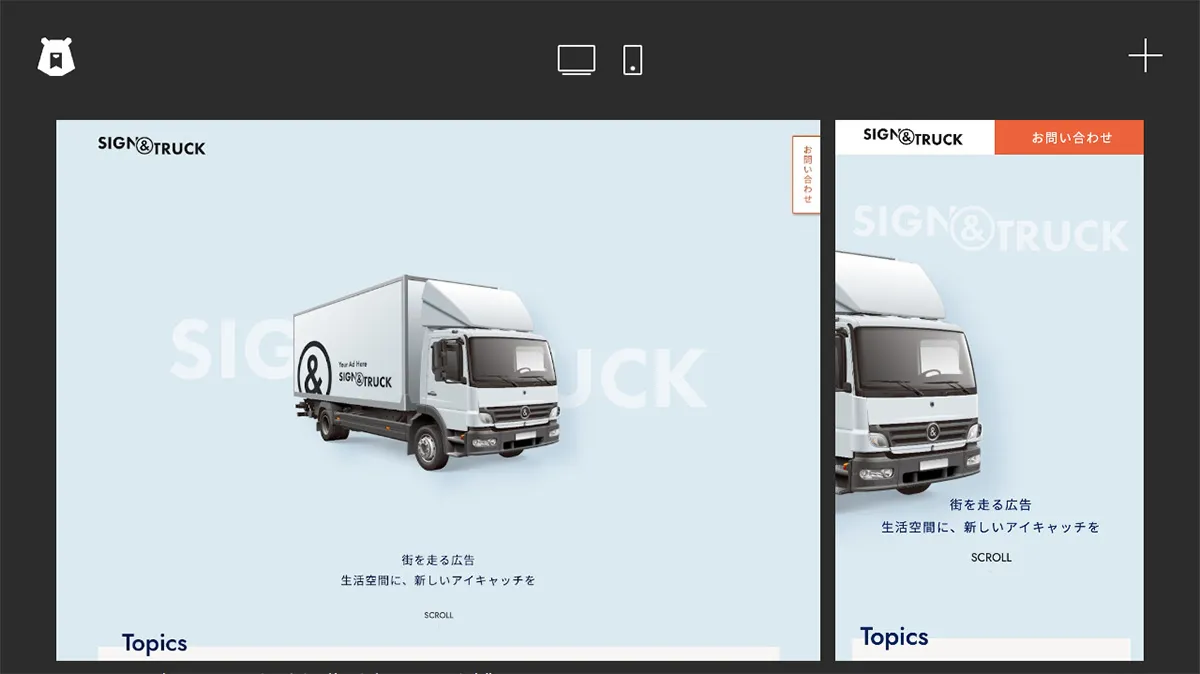
bookma!v3は、パソコンとスマートフォンそれぞれのファーストビューが一挙に確認できるギャラリーサイトです。
ホームページごとでデバイスによる見え方の違いを確認できるため、表示サイズの参考になるでしょう。
検索は文字入力のみになっているため、かっこいい・かわいいといった検索はできないものの、様々なWebサイトが登録されているので一見の価値ありです。
サイトを作成する際には、どのような種類にするのかを決めるのも大切です。
今回は以下の7種類のホームページについて解説します。
目的に合わせてサイトの特徴や必要となるポイントは変わります。
自社サイトがどの種類にあたるのかを考えながら読み進めていきましょう。
企業について紹介するホームページを「コーポレートサイト」と呼びます。
コーポレートサイトは、
などを掲載するので、企業の顔・名刺の役割を果たすのが特徴です。

また、ステークホルダーの方々が安心した取引や信頼ができる企業だということを伝える必要があります。
そのため、清潔感や信頼感の与える整ったデザインを用いるケースが多いです。
コーポレートサイトは企業の顔・名刺がメインのため、社名などで検索結果にヒットすることが目的であればSEO対策はほとんど必要ありません。

プロモーションサイトは、その名の通り商品・サービスを宣伝するサイトのことを指します。
プロモーションサイトの目的や目標は
以上のいずれかになります。

また、リスティング広告やバナー広告から誘導されるケースも多く、その場合はランディングページと呼ばれるケースも多いです。
ランディングページでは、ユーザーの離脱を防ぐために1ページ完結型でプロモーションを行います。

プロモーションサイトと似ているのが、自社商品・サービスの紹介や認知拡大を目的とするサービスサイトです。
サービスサイトは、いわばプロモーションサイトの大規模版と捉えればイメージがしやすいでしょう。

以上の情報を提供し、潜在客・顕在客のどちらもターゲットとする場合が多いです。
プロモーションサイト同様に、リスティング・バナー広告の誘導先に設定されることもあるでしょう。

事例:宇野カバン
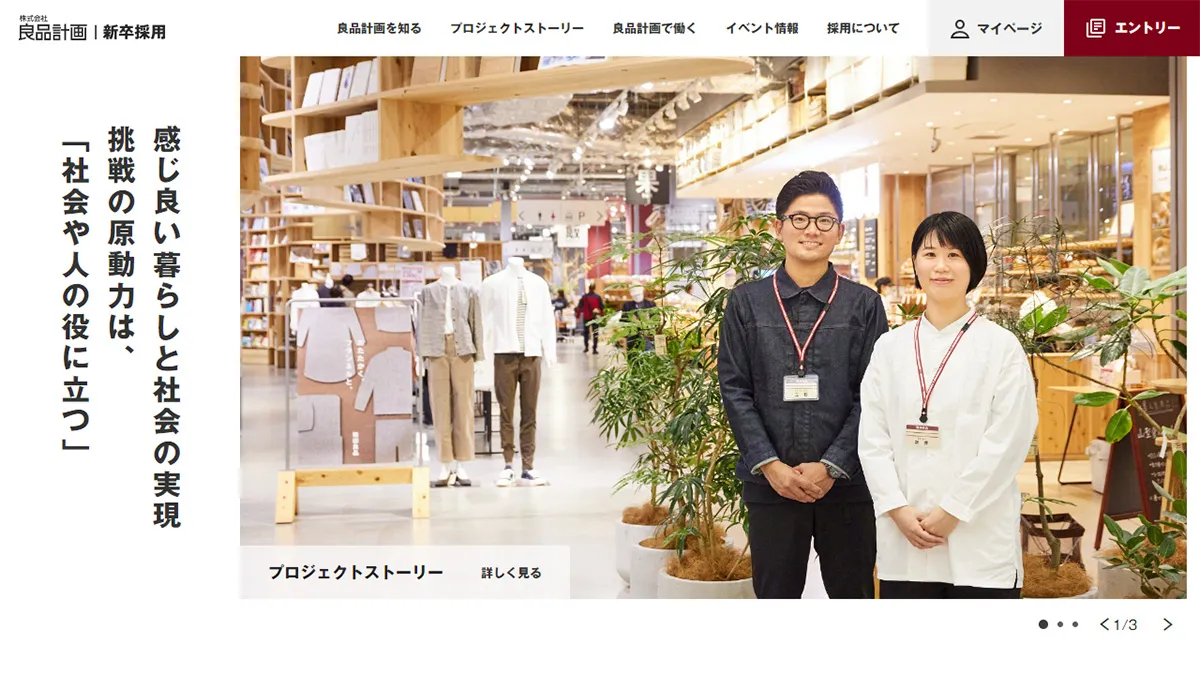
採用サイトは、求職者に向けた自社の魅力・事業内容を伝えるサイトです。
コーポレートサイトでも採用ページを設けることがありますが、採用サイトは求職者向けのコンテンツに特化し、独立されたサイトになります。
近年では、インターネットを介して求人応募を見つけるユーザーも増えてきているため、採用サイトを導入する企業も多いです。
採用サイトでは自社の魅力・事業内容の他にも

などを掲載し、求職者が本当に自社で働きたいのか、または自社が必要とする要件に合致しているか判断できるよう、詳細な情報を提供していきます。
これにより、求職者の応募意欲を向上させるともに、入社後のミスマッチを減らす効果も期待できます。

事例:良品計画新卒採用
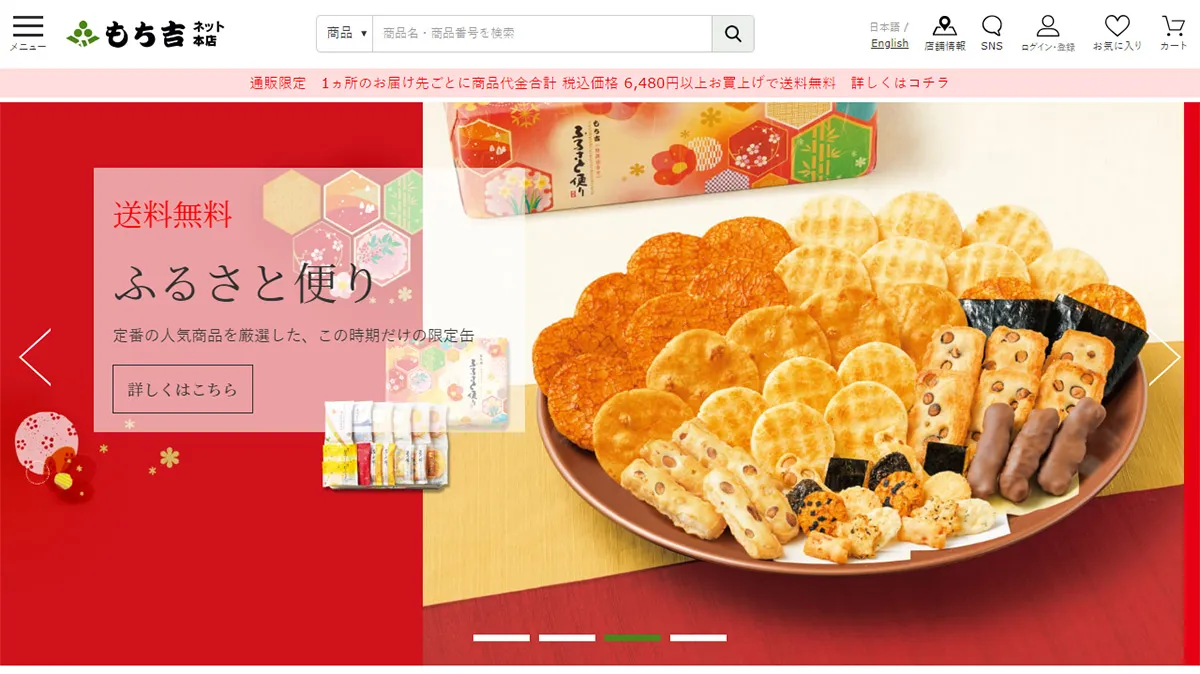
ECサイトはインターネット上に店舗を設置し、オンラインで商品・サービスの販売・決済ができるサイトです。
実店舗と違い、時間・場所に縛られず買い物ができるため、販売事業を展開しているなら、ECサイトを持つことは必須の条件といえるでしょう。
ECサイトで掲載する情報は
などがあります。

もし、扱う商品数が多いなら、ユーザーがわかりやすいようカテゴリー化や検索機能の実装は忘れないようにしましょう。
運営側では、受発注・顧客の管理機能も付いていると安心です。

事例:もち吉
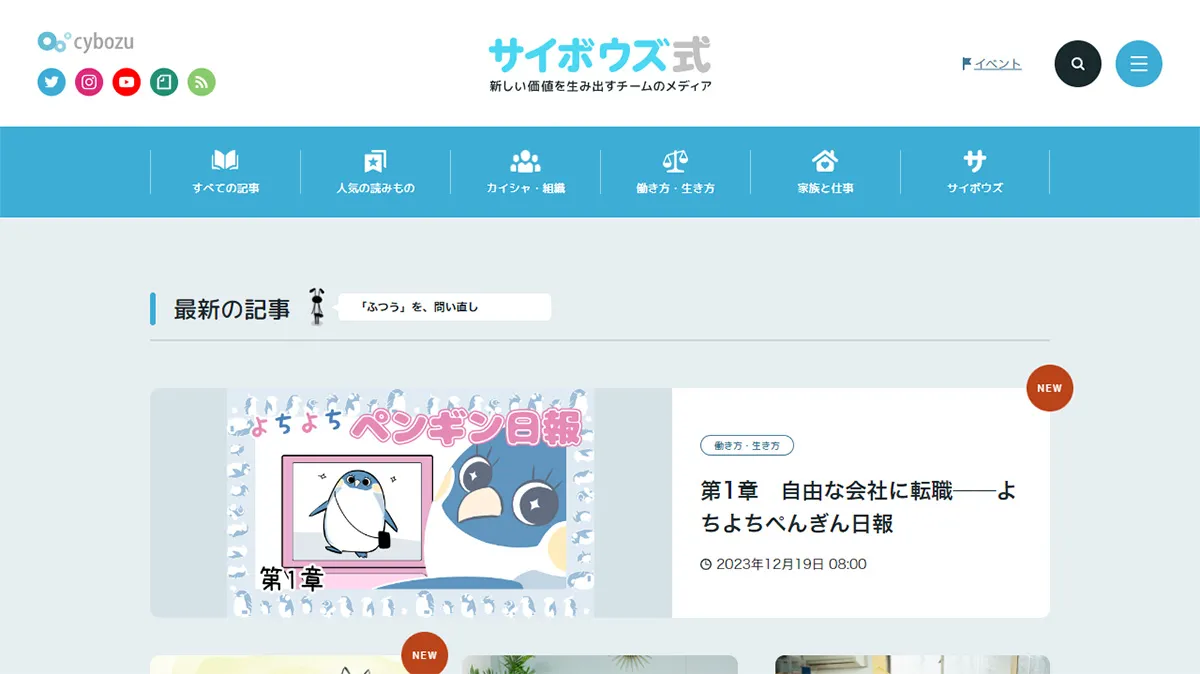
自社で保有しているメディアを指すオウンドメディアは、集客をメインとするページです。
最終的には自社商品・サービスの購入に結び付けるため、潜在顧客・顕在顧客・既存顧客全てのユーザーにアプローチできるコンテンツを提供します。
オウンドメディアはSEO対策を実施するサイトでもあり、

上記作業が大切です。
ユーザーにとって役に立つ情報を提供しているサイトという認識が広がり、オウンドメディアの集客力が強まれば、自社商品・サービスへの誘導もしやすくなるでしょう。

事例:サイボウズ式

商品・サービスの直接的な販売が目的ではなく、企業・商品のコンセプトや理念を伝えて認知力を拡大させるのがブランドサイトです。
人によっては商品・ブランドのイメージが購入のきっかけになる場合もあり、ブランド力や知名度の向上は売上アップにつながります。
ブランドサイトでは、商品を使うことで生活がどのような変化をもたらすか、という部分に訴えかけるのが効果的です。
ユーザーにベネフィット(利益・恩恵)を与えられる商品を提供する企業、というイメージを浸透させていきましょう。

今回は、人気サイトの特徴とサイトの種類についてご紹介しました。
Webサイトは
を基準に作成していくのが大切です。
ぜひ、今回紹介した作成方法を参考にして、自社サイトを人気サイトへと育てていきましょう。