
【最新版】レンタルサーバー10社を比較!種類や選び方も解説
ホームページ作成・公開に必須なレンタルサーバーについて、種類別の特徴と比較、おすすめレンタルサーバー会社の紹介、レンタルサーバーの選び方とポイントを解説します。

更新日:2023/3/31
ホームページ作成は本来専門的な知識が必要になりますが、現在では様々なツールが存在し自作するハードルは確実に下がりました。
本記事ではホームページを自作したい初心者の方に向けて、その方法や手順を解説します。
なお、ホームページ作成をご検討なら、Wepageをご検討ください。

まず、会社のホームページを作成するために必要なものを確認していきましょう。
ホームページを自作する際には
の準備が必要です。ひとつずつ詳しく見ていきます。
ホームページをインターネット上で公開して、他の人が見られる状態にするには、サーバーといわれるコンピューターにデータを保管しておく必要があります。
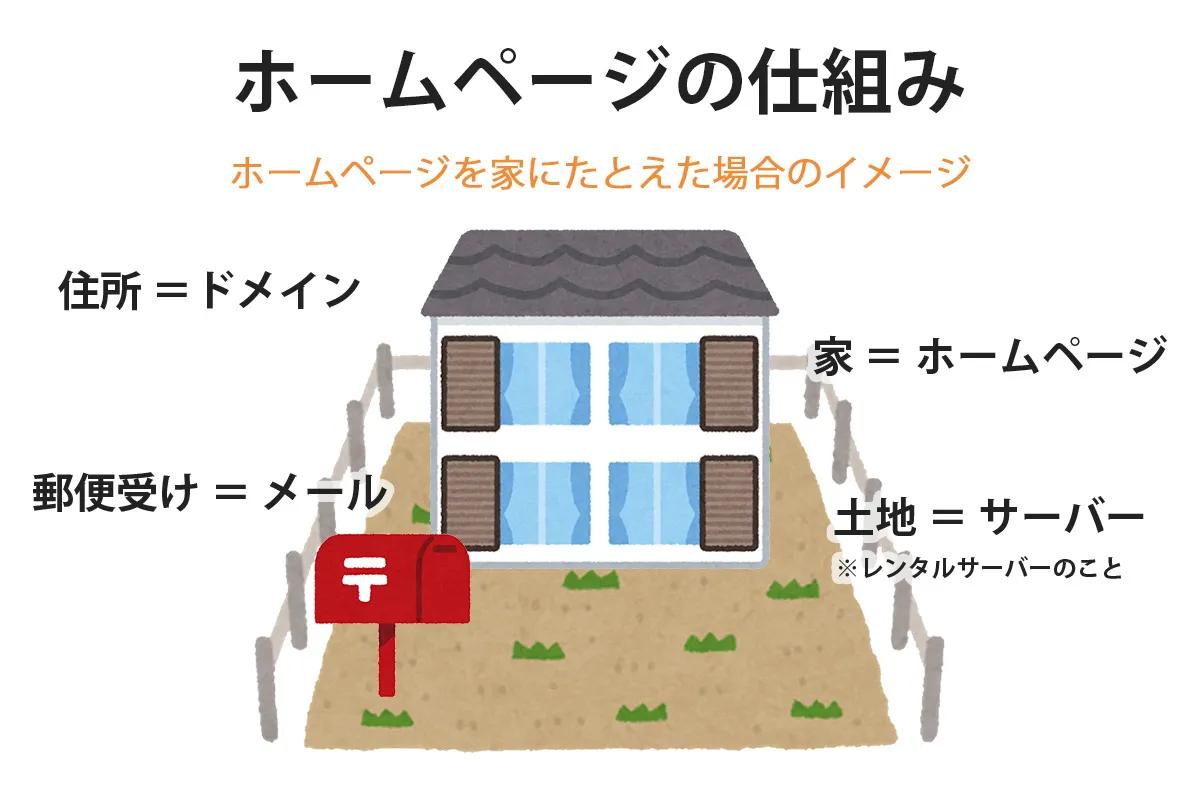
よくサーバーは「土地」に例えられます。
ホームページという「建物」を構築するために、サーバーという「土地」を用意する必要があるのです。

サーバーの準備ですが、「レンタルサーバー」と言われるサービスを利用してサーバーをレンタルするのが一般的です。
レンタルサーバーは月々1000円程度から利用できるプランもあります。
自社に必要な条件と照らし合わせて検討してみましょう。
先ほどのサーバーがホームページを公開するための「土地」であるなら、ドメインはホームページの「住所」にあたります。
https://www以降に表示される「●●●●.co.jp」や「●●●●.com」の部分がドメインに該当します。
ドメインにはいくつかの種類がありますが、その中でも会社ホームページにおすすめしたいのが「独自ドメイン」です。
独自ドメインはその名の通り、「●●●●.co.jp」や「●●●●.com」の部分が、所有者独自のものになっているドメインのことです。
たとえば
上記のように、ヤフーがもともと所有している独自ドメインは「yahoo.co.jp」ですが、展開するサービスのひとつであるヤフーショッピングは、「shopping」が前に付与された「shopping.yahoo.co.jp」というサブドメインで運用されています。
レンタルサーバーやホームページ作成サービスの多くは、そのサービスの独自ドメインに紐づけたサブドメインを無料で利用できるようユーザーへ提供しています。
ですが、会社ホームページを作成するならば、有料でも自社の独自ドメインを取得することをおすすめします。
理由としては、以下が挙げられます。
この他にも、後述する「独自ドメインメールアドレス」による取引先との信頼性にも関わってきます。
会社ホームページを公開するのであれば、独自ドメインの準備をしましょう。

メールアドレスは独自ドメインのメールアドレスである方が、相手に信頼感を与えることができます。
ご自身が名刺交換相手の立場になった際、名刺に書かれたメールアドレスが、フリーのものや他企業のアドレスであった場合、「本当にこの会社は実在するのか?」と不審に思ってしまいませんか。
やはり信頼性やブランディングの観点からも、メールアドレスは独自ドメインのメールアドレスを利用するようにしましょう。
独自ドメインを取得すると、その独自ドメイン名でメールアドレスが利用できるようになります。
利用するサービスによっては、ご自身で自由にメールアドレスを発行することができますので、契約したサーバーやホームページ作成サービスのヘルプなどを確認しましょう。

ホームページを自作するには、CMSの導入をおすすめします。
CMSとは「コンテンツ マネジメント システム」の略で、専門知識不要でホームページの作成や更新を行うことが出来るシステムのことです。
本来、ホームページを自作するにはHTMLやCSS、Javascriptといったプログラミングの専門知識が必要です。
しかし近年はこれらをシステム化したCMSを導入することにより、こういった専門知識のない初心者の方でもホームページを扱えるようになりました。
こういった「ホームページを作る」コストをできるだけ抑えることで、ホームページの中身の充実化や施策を行うことにリソースを割くことができます。

では準備すべきものがわかったところで、実際の制作方法について解説してまいります。
制作方法として主に下記の4種類をご説明しますので、ご自身に合った方法を検討してください。

WordPressはCMSのひとつで、世界で最も使用されているCMSです。
WordPressは本来ブログを作成するためのCMSですが、その高機能さからホームページを作成するために国内でも多くの企業が利用しています。
無料で利用できますので、低コストでホームページ作成が可能です。
■メリット
■デメリット
WordPressは利用者が多いのでインターネットで検索すれば情報はたくさん出てきます。
不明点はご自身で解決していくのが基本になります。

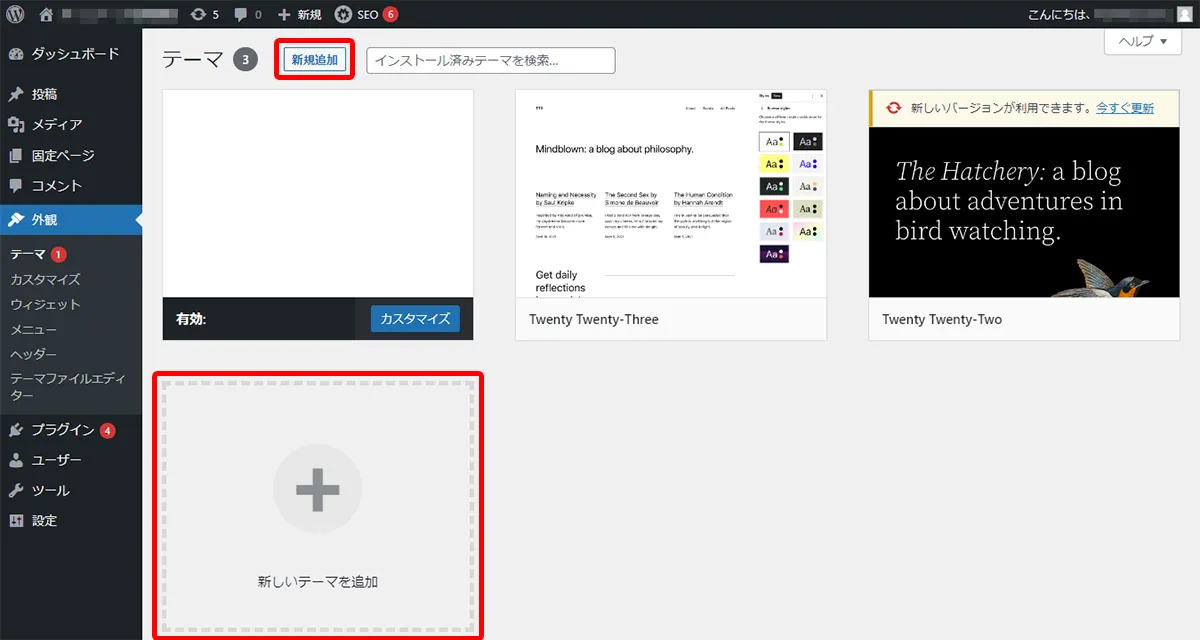
「新規追加」ボタン、または「新しいテーマを追加」から、テーマを検索できます。お好きなテーマをインストールし、「有効化」ボタンをクリックすれば、ホームページに適用されます。
テーマは有料で販売されているものもあります。
外部サイトから有料テーマを購入した場合は、「zipファイル」という、必要なファイルがまとまったファイルが取得できます。
そのzipファイルをWordPressの管理画面からアップロード、有効化すれば、購入したテーマが適用されます。
WordPressではテーマ自体の編集も可能ですが、そのようなカスタマイズはHTMLのほかにPHPというプログラミング言語の知識が必要になってくるので、初心者には難しいです。
上記のような場合には、ホームページ制作会社への外注を検討しましょう。

二つ目の自作方法は、HTML・CSSを使った作成方法です。
HTML・CSSはホームページを作るための言語で、それぞれ
・HTML … テキストや画像などのコンテンツを表示させるための言語
・CSS … 装飾やレイアウトなどのデザインや見た目を決めるための言語
となります。
これらを直接打ち込み、編集することによって、ホームページを作成できます。
Windowsに標準搭載されているメモ帳でも作成できますが、さらに高機能なエディタも多数存在します。
また、「ホームページビルダー」や「Adobe Dreamweaver」といったインストール型のホームページデータ作成ソフトもあります。
■メリット
■デメリット


3つ目の自作方法がホームページ作成ツールを利用する方法です。
ホームページ作成ツールとは、サーバー、ドメイン、ホームページ編集ツールがセットになって提供されているサービスのことです。
多くがインターネット上で提供されており、インターネット環境さえあれば時間や場所にとらわれずホームページを作成・編集できます。
また、サーバーの準備やシステムの保守管理、セキュリティのアップデートなどもサービス内容に含まれており、初心者の方でも簡単にすぐホームページを作成・公開できます。
価格も制作会社に外注するよりも安価な料金であることが多く、本格的で高品質なホームページが作成できます。
ホームページ作成ツールは初心者の方に最もおすすめの自作方法です。
代表的なサービスに「Wepage」、「Wix」、「Jimdo」などが挙げられます。
■メリット
■デメリット

自作する方法を3つご紹介してまいりましたが、やはり自作する時間が取れない、複雑なシステムやデザインにこだわりたい場合などは、制作会社への外注も検討しましょう。
しかしよくある勘違いとして、制作会社へ丸投げでは決して良いホームページはできません。
ホームページ作成会社はあくまでホームページ作成のプロであり、貴社のビジネスのプロではないのです。
あくまでホームページの運用を行うのはご自身です。
どんな目的があってホームページを作成するのか、ホームページでどのような成果を達成したいのか、あらかじめ決めておきましょう。
下記の記事ではホームページの制作会社の選び方からポイント、注意点も解説しております。
また、下記では具体的な制作会社をご紹介しております。参考になさってください。
制作会社に外注するとなると、どうしても費用がかかってきます。
そんな時に活用したいのが補助金、助成金です。
下記では補助金・助成金をまとめておりますので、あてはまる制度はないか、ご活用いただければ幸いです。

ここまで様々なホームページの作成方法についてご紹介してまいりました。
では、実際にご自身にはどのような制作方法が合っているのでしょうか。
制作方法の決め方についてご紹介しますので、ご自身に当てはめて考えてみてください。
「自作する時間が取れない」「どうやって自作したらいいかわからない、不安」という場合は、「制作会社へ外注」することをおすすめします。
ホームページ作成のプロが、貴社へのヒアリングを基に、高品質なホームページを作成してくれるでしょう。
公開後の運用の仕方についても事前に話し合っておけば、運用しやすいように作成してくれるはずです。
また、契約によっては、プロカメラマンによる写真・動画撮影や、ライターの取材による文章コンテンツの作成なども付帯します。
ご自身でコンテンツを準備する必要がないため、手間をさらに減らすことができます。

「時間がかかっても低予算で作成することを最優先にしたい」「専門知識がある、社内にエンジニアがいる」のであれば、HTML・CSSを使っての自作方法をおすすめします。
自作するといってもテキストエディタでのファイル管理でなく、必ずホームページデータの作成ソフトを導入しましょう。
ソフトを入れないと管理コストが膨大になり、業務が属人化しブラックボックスになりがちです。
ホームページ作成ソフトの導入で思わぬ予算が発生する場合もありますが、その後の管理コストを考えると始めから導入しておくことをおすすめします。
サーバーやドメインなどの準備や保守管理も問題なく、ある程度の知識があるのであれば「WordPressで自作」もおすすめします。
WordPressは基本無料で利用できますので、レンタルサーバー+ドメイン代で制作できます。
ただし、WordPressの無料テンプレートは他社も多く利用しているので、オリジナリティが出しにくいです。
この場合は、有料テンプレートの購入を検討しましょう。
デザインにこだわりたい、独自の機能を持ったホームページを作成したいのであれば、ホームページ制作会社へ外注することをおすすめします。
ヒアリングを基に、プロが貴社独自のデザインでホームページを作成してくれます。
ホームページにもデザインの流行り廃りはあるので、それらも加味しつつブラッシュアップしたデザインを提案してくれるでしょう。
また、顧客管理機能や独自の機能など、システム開発が必要になるようなホームページの作成についても、ホームページ制作会社への外注をおすすめします。
制作会社にも得意分野がありますので、企業サイトで実績を確認しつつ、自社内での優先順位を決め、各制作会社を比較して自社に合う会社をみつけましょう。

「素早くホームページを公開したい」「ホームページを公開する期日が決まっていて時間がない」のであれば、ホームページ作成ツールでの自作をおすすめします。
ホームページ制作会社に外注する場合、丁寧に要望をヒアリング、それを基にホームページを作成してくれますが、どうしても打ち合わせや制作待機期間が発生します。
その点、たいていのホームページ作成ツールはCMSを導入しており、簡単な操作ですぐにご自身でホームページを編集、公開できます。
また、サーバーやドメインの保守管理も併せて提供されるので、それぞれを別で契約する必要もありません。
インターネットさえあれば自身で簡単にいつでもどこでも編集できるため、「いったん公開してから徐々に内容を充実させる」といったことも可能です。
「初めてのホームページ作成で不安」「公開後もサポートしてほしい」のであれば、ホームページ制作会社に外注するのをおすすめします。
契約するプランにもよりますが、メールやチャットのほか、電話サポートが受けられることもありますので、手厚いサポートと言えるでしょう。
また、制作会社によっては作成だけではなく、公開後の運用や更新を代行してくれたり、マーケティングやコンサルティングを行ってくれたりと、手広いサポートを提供している会社もあります。
ホームページで達成したい目的を明確にして、合う制作会社を見つけましょう。

「簡単にホームページを自作したい」「公開後の運用・更新も自身で行いたい」のであれば、ホームページ作成ツールでの自作をおすすめします。
先の通り、インターネット上で提供される多くのホームページ作成ツールがCMSを搭載しており、専門的な知識がなくても簡単に本格的なホームページが作成可能です。
中には、まるで公開中のホームページを直接編集しているかのようなシステムのツールもあり、初心者でも問題なくホームページを作成できるでしょう。
サーバーやドメインの管理、システムのバージョンアップも運営側が行うので安心です。

では、実際にホームページを自作するとなった場合、どのような内容を掲載すればいいのでしょうか。
ここでは例として8つのコンテンツをご提案します。

会社概要は企業ホームページの中でも多くのユーザーが訪れるページです。
会社概要がなかったり、掲載されている情報が少なかったりすると、見る人に不信感を与えてしまいかねません。
信頼を得るためにも、掲載できる限りの情報は掲載しておきましょう。
最低限、以下の項目は記載しておきましょう。
さらに詳細な情報を記載して信用度を高めたいのであれば、以下の項目も追加するのがおすすめです。
掲載したくない情報は掲載しなくても問題ありません。
自社にとってどの情報を掲載すべきかを取捨選択し、わかりやすいように表でまとめておくようにしましょう。
事業内容ページは、その会社が提供している商品・サービスについて紹介するページです。
商品名・サービス名だけを知っている人でも、会社ホームページまで辿り着けるよう、提供しているものは全て掲載しておきましょう。
複数の商品・サービスを提供している場合、ページを分けて掲載するのも見やすくするポイントになります。
また、単純な紹介ページとするだけでなく、その商品やサービスの実績や事例などをアピールするページにもなります。
閲覧者が商品・サービスを利用することでどのような成果を得ることができるのか、充実した内容を掲載するようにしましょう。

事例や実績が確認できるページがあると、閲覧者から信頼感を得ることができます。
実績を掲載する際は、できるだけ具体的な内容が掲載できると、より権威性が高まります。
内容・料金・日数などの数字、取引社名を掲載する場合は取引先から掲載許可を得て、掲載していきましょう。
文章だけでは伝わりにくい部分は、画像や動画を活用するのも方法のひとつです。
お客様の声やアンケート結果などを掲載するのもよいでしょう。
閲覧者が自社の商品やサービスに興味をもった際、アクションを起こせるように、お問い合わせフォームや資料請求フォームを設置しておきましょう。
電話は営業時間内でしか受付できませんが、お問い合わせフォームがあれば24時間365日お問い合わせを受け付けることができます。
商品やサービスを利用中のお客様であったとしても、お問い合わせフォームから企業へ連絡が取れる手段があると安心です。
また、お問い合わせフォームなら「問い合わせを文書で残せる」という利点もあります。

商品やサービス、企業自身について質問の多い内容は、あらかじめ「よくある質問」として、ページを作成しておきましょう。
閲覧者にとっては、問い合わせをするもしくは調べる手間を省くことができ、商品・サービスに興味が高い状態を保てストレスなくホームページを利用してもらえます。
また、企業側にとっても、同じような質問に対応する手間がなくなるので、業務効率化が図れます。
普段からお客様によく質問される内容を掲載したり、ホームページ公開後によく問い合わせのある内容を更新したりしましょう。
採用活動を行っている場合は、採用情報を会社ホームページに掲載しましょう。
求人票の掲載だけでなく、代表者からのメッセージや、社員の声、キャリアパスなどを掲載することで、会社を知ってもらい、働く不安を取り除き、求職者が「ここで働きたい」と思ってもらえるようなページにします。
ホームページであれば、求人媒体やハローワークでは制限されて掲載できなかった、自社の魅力をアピールできます。

プライバシーポリシー(個人情報保護方針)は、会社ホームページやいち企業として信用を得るために必要なコンテンツです。
個人情報保護法に基づいて作成される方針を掲載します。
基本的にはテンプレートを用意すれば問題ありませんが、より企業に沿ったものを用意したい場合は、行政書士に作成を依頼します。
また、お問い合わせフォームなどで個人情報を取得する場合は、「個人情報の取り扱いについて」を記載しなければなりません。
ここまでご紹介したコンテンツは、会社ホームページを作成する場合に基本となるページになります。
さらに貴社をアピールするために、以下のようなページの追加も検討してみてください。
代表者からのメッセージは、企業の印象や理念を体現するのにうってつけのコンテンツです。
また、お客様に向けてだけでなく、求職者向けとしても有効なコンテンツになります。
代表者挨拶としてページを作成したり、採用情報に掲載したりしますが、トップページに掲載してもよいでしょう。
代表者の顔写真を掲載することで、お客様の安心感を得ることもできますので、可能な限り顔写真の掲載をしましょう。
実際に働く社員の姿を掲載することで、お客様や求職者に対して信頼感だけでなく、親近感を持ってもらうことができます。
社員紹介だけでなく、スタッフブログのようなコンテンツも有効です。
社内イベントの様子をレポートしたり、社員の一日のようなコンテンツを掲載したりすることで、求職者へもアピールできます。
会社の商品・サービスに関する情報を、お役立ち情報として記事にしてホームページに掲載します。
最近では、SEO対策や集客のために、自社の商品・サービスに関連した業界のノウハウや知識を掲載するコラム式のブログを、記事にして会社ホームページに掲載するケースが増えてきました。
業界のノウハウや知識は、その業界にとっては当たり前かもしれませんが、閲覧者にとっては初めて知ることも多いでしょう。
それらを記事にして読み物コンテンツとして掲載することで、豊富な知識やノウハウを持っていると閲覧者に印象付け、信頼感を高めることができます。
雑誌や新聞、テレビなどのメディアに取り上げられた実績を掲載するのも、信用性・権威性を高める一助になります。
過去に受賞歴などもあれば併せて掲載すると、より効果的です。
古い情報が会社ホームページに掲載されていると、閲覧者は「この会社はきちんと現在も存続しているのか」と不安になってしまいます。
会社や商品・サービスについての新しい情報を掲載すれば、「この会社はきちんと現在も稼働している会社だ」と安心感を持ってもらえるでしょう。
逆に、更新する情報がなかったり、更新ができない状態が続き最新情報の日付が古かったりすると、閲覧者は不安になってしまいます。
更新が見込めなければいっそ掲載しない、というのも選択肢のひとつです。

それでは、実際にホームページを自作する手順を、4ステップに分けてご紹介します。
まずは、ホームページで何をしたいか、ホームページでどんな成果を達成したいかという「目的」を決めます。
なかなか考えられない…という方のために、参考として、特に会社ホームページを作成する場合で多い目的を記載します。参考になさってください。
ホームページの目的が決まれば、どんな人をターゲットにするのかも、おのずと見えてくるでしょう。
ホームページの目的・ターゲットが決まれば、ホームページに掲載すべき内容や構成、デザインや必要な機能も決まってきます。
参考として、競合他社のホームページを調査するのもおすすめです。
トップページやホームページ全体の構成、頻繁に更新している内容などから競合他社のホームページの目的を推察します。
自社のホームページでは違う切り口でアピールするヒントになるかもしれません。
ホームページの目的を決めたら、ホームページに掲載すべきコンテンツを考えていきます。
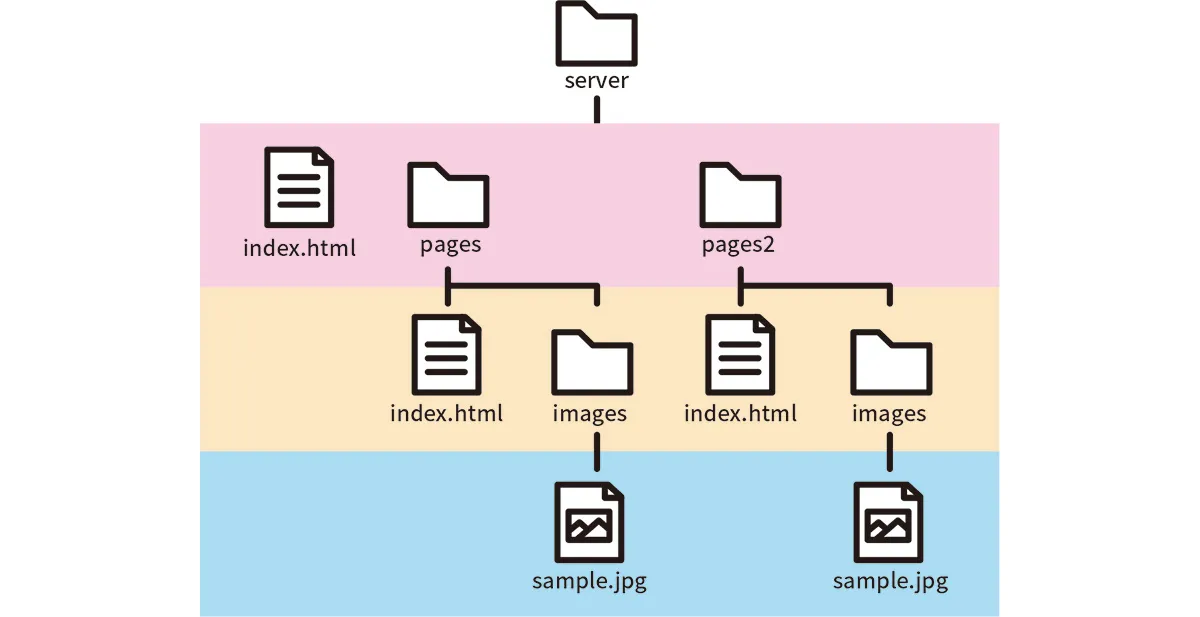
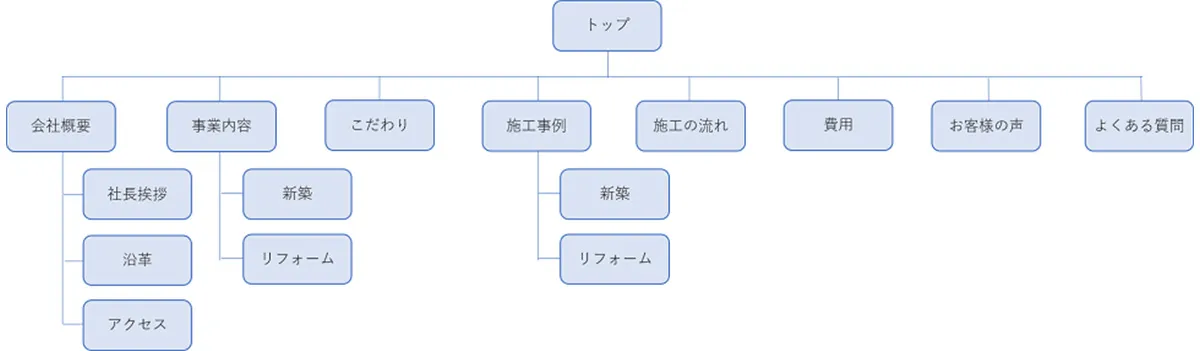
まずは「サイトマップ」と呼ばれる、ホームページ全体のページ構成図です。

必要なページを洗い出し、上記のようなツリー型のホームページ全体像図に落とし込みます。
サイトマップ作成時に気を付けたいのが階層構造の深さです。
あまり深くしすぎると、ユーザーがほしい情報にたどり着けず、ページから離脱してしまいますので、階層は3階層以内におさめるように意識しましょう。

サイトマップができたら、さらに具体的に掲載するコンテンツを可視化していきます。
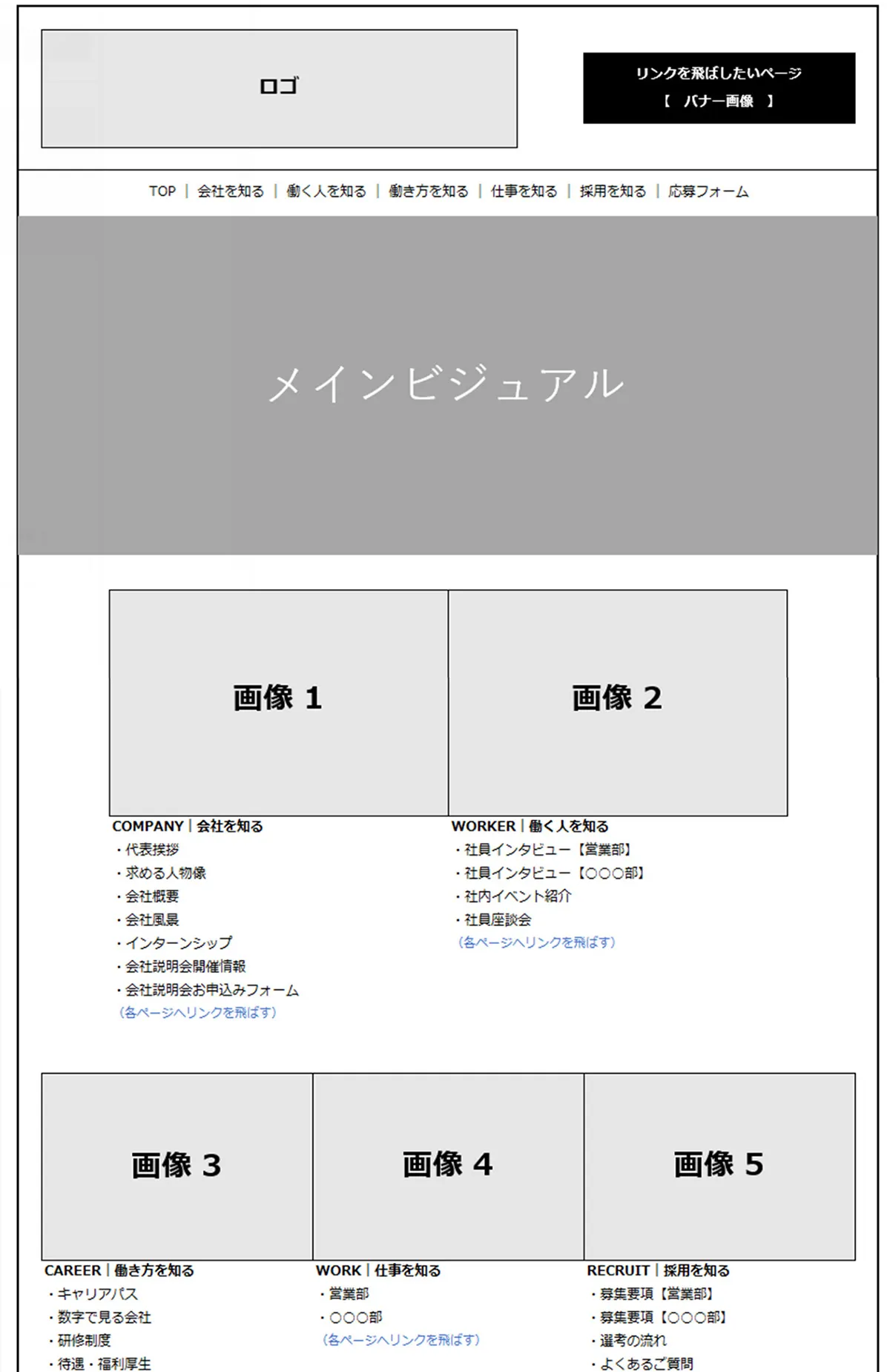
特に、コンテンツのページへの配置に関してはワイヤーフレームと呼ばれる設計図を作成します。
ワイヤーフレームとは、コンテンツのレイアウトを簡単に線や図形で示した設計図です。
これを基に、掲載する文章・写真の準備や、デザインを起こしていきます。
ワイヤーフレームは全ページ作成するわけでなく、トップページや複数のページのテンプレートデザインになるようなページを主に作成します。
ワイヤーフレームの作り方は下記で詳しくご紹介しています。
ワイヤーフレームを基に、ホームページのデザインを決めていきます。
デザインが人に与える印象は大きく、同じ内容を掲載していたとしても、使用されている色やフォント、写真や施された意匠によって、見た人の感じ方は全く変わってきます。
企業や商品・サービスのイメージや、ターゲット層からずれたデザインにしてしまうと、「自分に向けられた商品・サービスではない」と認識してしまい、ユーザーはページから離脱してしまいます。
下記記事ではデザインや参考になるサイトなどをご紹介しています。ご興味のある方はぜひご覧ください。
WordPressやホームページ作成ツールを利用する場合は、想定したデザインと近いテンプレートデザインを選ぶことになります。
「目的に合った使い方ができるかどうか」も加味して検討しましょう。

これまで作成したサイトマップやデザインを基に、ホームページを作り上げていきましょう。
データの作成は上記で挙げた
・WordPress(CMS)による制作
・HTML・CSSによる制作
・ホームページ作成ツールによる制作
・ホームページ制作会社に外注する制作
のどれを採用するかで、対応する作業内容や工数が異なってきます。
CMSやホームページ作成ツールは直感的な操作で制作できる場合が多く、作成に集中できます。
HTML・CSSによる制作は自分では気付かないミスをしている可能性もありますので、チェックは怠らないように慎重に作業しましょう。
制作会社に外注する場合は、構成の段階から自社の認識と相違がないか、意識のすり合わせをきちんとしておきましょう。
出来上がってからイメージと異なるホームページを納品された場合、修正する時間だけでなく、修正費用が発生する場合もあります。
制作会社に丸投げせず、積極的にプロジェクトに参加するようにしましょう。
会社ホームページの事例をご紹介します。
どんなデザインでどのようなコンテンツを掲載したらよいか、参考になさってください。

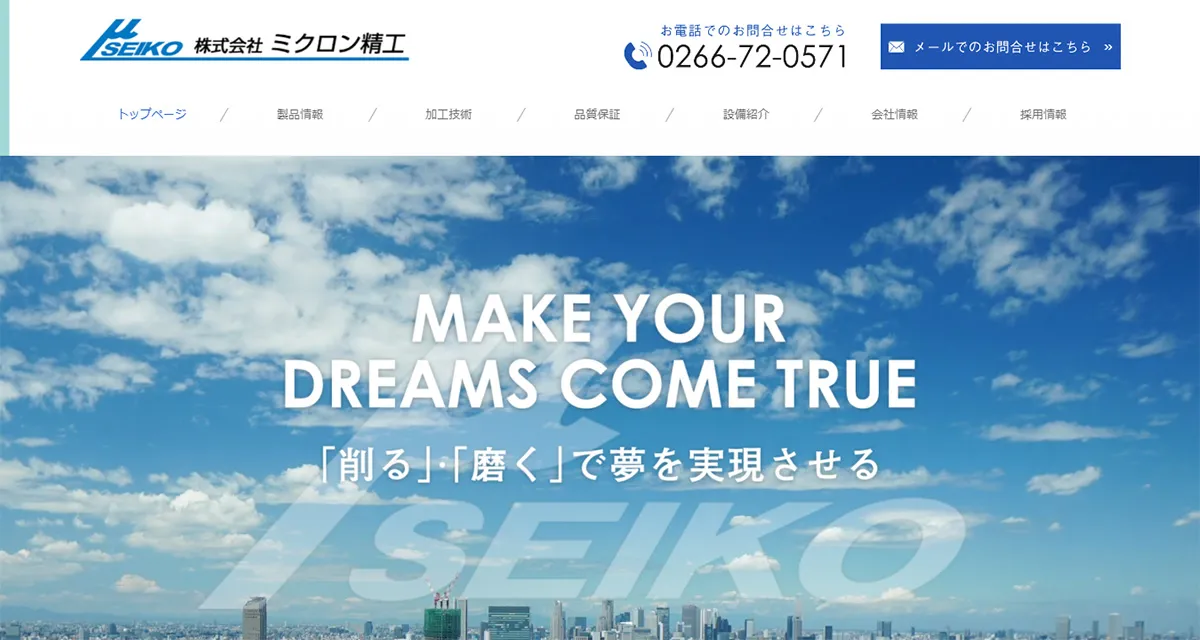
OA関連部品・自動車関連部品などのシャフト加工を中心とした製造業である株式会社ミクロン精工の会社ホームページです。
メインビジュアルに動画を使いインパクトを与え、中央の【「削る」・「磨く」で夢を実現させる】というキャッチコピーで、「何の会社であるか」がすぐにわかるよう巧みに表現しています。
トップには「試作品のご相談」としてバナーを目立つ箇所に掲載、問い合わせがすぐに行える導線設計です。
製品の一覧を写真付きで掲載するだけでなく、自社の強みである「優れた技術を持つ人材」「オリジナルの機械設備」をアピールするため、「加工技術」や「設備紹介」といったページを作成。写真を豊富に掲載し、技術力の高さと実績をアピールしています。

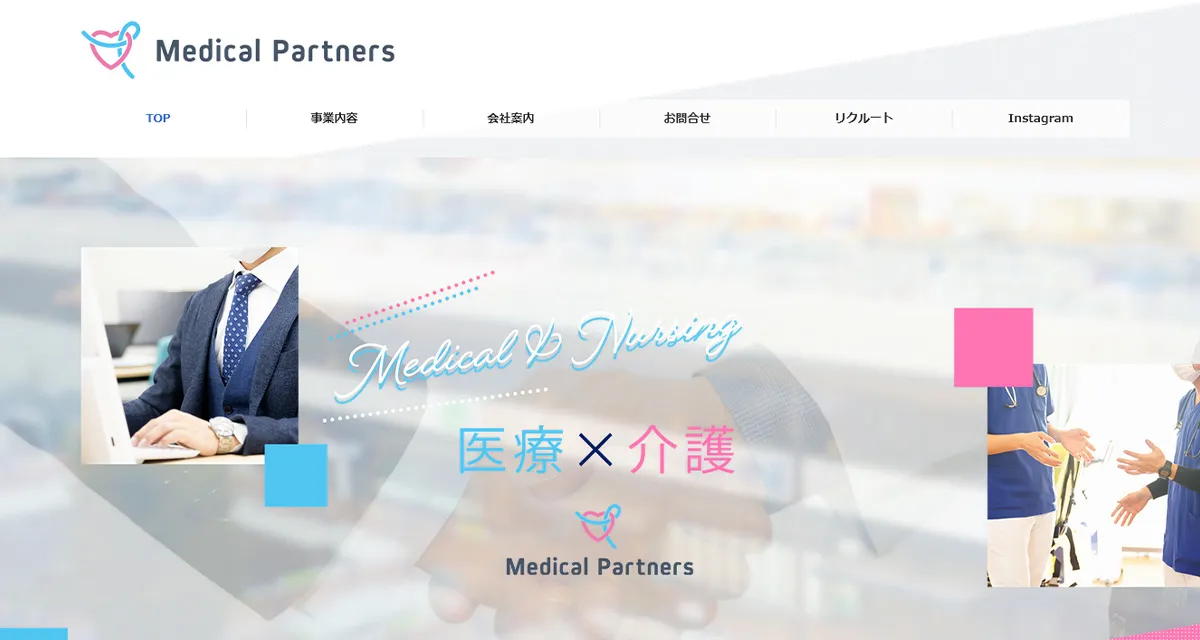
医療業や介護業の経営コンサルティング事業を行う株式会社メディカルパートナーズの会社ホームページです。
コーポレートロゴにも採用されているブルーとピンクをキーカラーにすっきりと見やすいデザインで、全体的に誠実さや信頼感を感じるデザイン・設計になっています。
コンサルティング事業という信頼性や実績が重要な事業だからこそ、ホームページでは代表者や社員の顔写真とインタビューを掲載し、信頼感を高めています。
また、外部SNSも運営することで相互に流入を図っています。

下記のような企業は、会社ホームページを自作するのに向いています。
会社ホームページはお客様だけでなく、取引先、求職者、金融機関と、意外に見られる機会が多いものです。
そこで「とりあえず名刺代わりに、会社情報だけ掲載した簡易的なホームページがほしい」という場合は、ホームページを自作するのに向いています。
ホームページからの集客を目的とする場合は、ホームページは作成しただけでは結果は出ず、ホームページ公開後の運用が必須になってきます。
その場合、制作会社による「ユーザーを惹き付けるサイトのノウハウ」をもとにした、しっかりとした土台となるホームページがあることは重要です。
ですので、集客は考えていないホームページであれば、自作しても問題ないでしょう。
いずれの場合も、もし自作してデザインが思ったようにいかない、見栄えが悪い、掲載するコンテンツが準備できない、などの場合は、制作会社へ外注することも検討しましょう。

会社ホームページを自作すると、制作会社へ外注するよりも費用が安く済みます。
制作会社ごとだけではなく、目的や工程・内容によっても変わりますが、相場としては小規模な会社ホームページなら約30万円~、オリジナルデザインで大規模な開発が必要なものなら約100万円以上を考えておきましょう。
また、自作の場合はホームページの更新・編集もご自身の好きなタイミングで行えるという利点があります。
制作会社へ外注した場合、その後の更新も外注しなければならなくなり、情報を発信するのにタイムラグが発生したり、更新費用が発生したりする場合もあります。
ホームページ作成費用の相場や維持費については、下記の記事で詳しく解説しております。

会社ホームページを自作するには、いくつか気を付けたいポイントがあります。
今回は3つの注意点について解説します。
初めてホームページを作成した場合、ホームページという問い合わせ経路がひとつ増えることになります。
ホームページ内にお問い合わせフォームを設置した場合は、問い合わせが入ったら担当者やチーム全員に通知するよう設定しておき、迅速に対応できるようにしておきましょう。
問い合わせへの対応は早ければ早いほど相手は安心し、信頼関係を作ることができます。
逆に対応が遅いと、「ないがしろにされている」「見ているかどうか分からない」といった不信感を与えてしまいます。
また、問い合わせの経路を確認することによって、ホームページからの流入数を集計し、ホームページの分析・改善に役立てることも可能です。

ホームページに掲載された情報が古いと、閲覧者は「今この企業は営業しているのか?」と不安になってしまいます。
ユーザーの信頼を得るためにも、会社ホームページは定期的に見直し、常に新しい情報を掲載しておくようにしましょう。
トップに新着情報欄を作り併せて更新することで、新鮮なホームページであることをアピールできます。
また、ホームページの更新は担当者ひとりでなく、複数の社員で行うことで更新頻度が上がりコンテンツをさらに充実させることができますので、チームでの更新も検討しましょう。
ホームページの更新や運用業務については、下記で詳しく解説しております。

ホームページを自作して自社でレンタルサーバーやドメインを契約している場合、契約更新作業が必要になります。
これらの契約更新を失念してしまうと、契約が切れてホームページが表示されなくなってしまい、最悪の場合ドメインが別の企業に取られてしまう、ということも。
ドメイン・サーバーの契約会社とその内容
ドメイン・サーバーの更新タイミング
サービスの更新期間
は、必ず管理しておきましょう。

ホームページは作りたいが自作するにはハードルが高い、その後の保守管理やサポートに不安がある、という方におすすめなのが「Wepage」です。
「Wepage」は、専門知識不要でプロがデザインした本格的なホームページが簡単に作成できる、ホームページ作成ツールです。
「ホームページ編集ツール」+「サーバー」+「システム保守管理」がセットになったサービスとなっています。
独自ドメインも取得可能で、オリジナルのホームページURLを設定いただけます。
Wepageはネット環境があればいつでもどこでも編集可能、管理画面はスマートフォンにも対応しておりますので、出先でもすぐに編集していただけます。
Wepageでは無料プランをご用意しておりますので、まずはお気軽にご利用ください!
本記事では初心者の方に向けて、会社ホームページを自作する方法や、自作に向いている方について解説してまいりました。
ホームページ作成について「ホームページを作成する目的」はとても重要です。
まずは目的をしっかり定めて、この目的を達成するために、ターゲットの選定、ホームページ作成手法の決定、掲載するコンテンツを準備していくことになります。
また、ホームページは作成して終わりではなく、目的を達成するための公開後の運用がとても大切になります。
本記事を参考に会社ホームページを自作するかどうか見極め、ビジネスに役立つホームページを作成しましょう。